1. Getting Acquainted
Lesson overview
In this lesson, you’ll learn how to do the following:
Create a new file in Adobe Animate.
Understand the different Animate document types.
Adjust Stage settings and document properties and customize your workspace.
Add layers using the Timeline panel.
Understand and manage keyframes in the timeline.
Work with imported images in the Library panel.
Move and reposition objects on the Stage.
Add filters and color effects to keyframes.
Open and work with panels.
Select and use tools in the Tools panel.
Preview and publish your animation.
Save your file.

This lesson will take less than 1 hour to complete.
To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/AnimateCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

In Animate, the Stage is where you lay out all your visual elements, the Timeline panel is where you organize frames and layers, and other panels let you edit and control your creation.
Starting Adobe Animate and opening a file
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page on peachpit.com, make sure to do so now. See Getting Started at the beginning of the book.
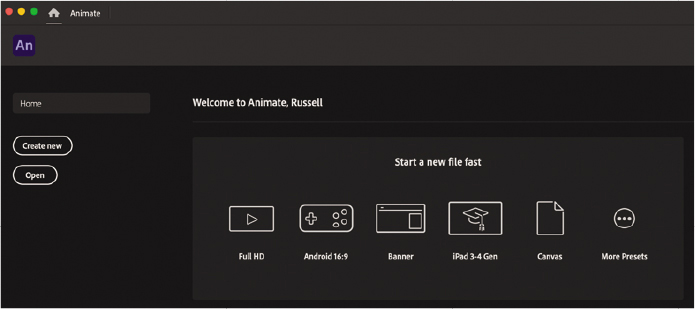
The first time you start Adobe Animate you’ll see the Home screen, which also serves as a place to create a new document or open a saved document. It displays the kinds of projects you can build along with any recently opened files.

![]() Tip
Tip
You can also start Animate by double-clicking an Animate file (*.fla or *.xfl), such as the 01End.fla file that is provided to show you the completed project.
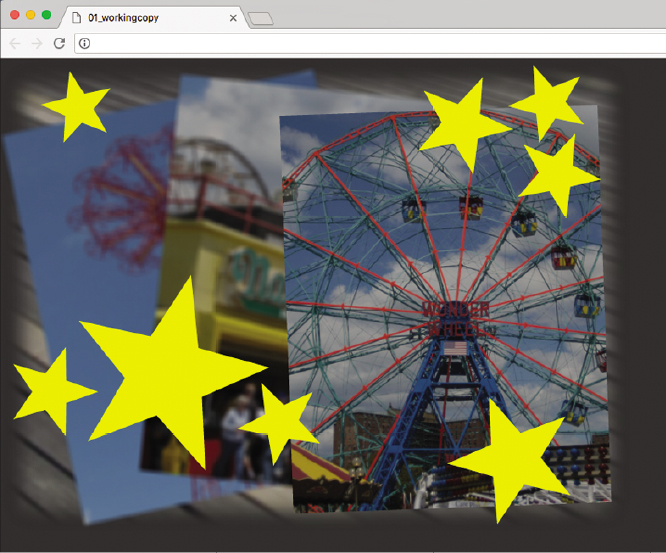
In this lesson, you’ll create a simple slideshow-type animation to showcase a few vacation snapshots. You’ll add a background, photos, and some decorative elements, and in the process you’ll learn about positioning elements on the Stage and placing them along the timeline of the animation so that they appear one at a time, in sequence. You’ll begin learning how to use the Stage to organize your visual elements spatially and how to use the Timeline panel to organize your elements temporally.
Start Animate. In macOS, double-click Adobe Animate 2023 in the Adobe Animate 2023 folder in the Applications folder. In Windows, choose Start > Programs > Adobe Animate.
Choose the Open button or choose File > Open (Command+O/Ctrl+O). In the Open dialog box, select the 01End.fla file in the 01/01End folder and click Open to see the final project.
Choose the Test Movie button in the upper-right corner of the application interface, or choose Control > Test.

Animate exports the project and opens it in a new window.

An animation plays. During the animation, several overlapping photos appear one by one, with stars appearing at the end. As the new photos appear, the previous photos become blurry, receding into the background.
Close the preview window and the FLA file.
Understanding document types and creating a new document
![]() Note
Note
Not all features are supported across all document types. For example, HTML5 Canvas documents don’t support the 3D Rotation or 3D Translation tools. Tools that are not supported by the current document type are dimmed in the Animate interface.
Animate is an animation and multimedia authoring tool that creates media for multiple platforms and playback technologies. Knowing where your final animation will play determines what type of document you’ll choose when you create a new file.
Playback environment
The playback, or runtime, environment is the technology that your final published files use to play. Your animation could play in a browser with HTML5 and JavaScript. Perhaps your animation will be exported as a video to be uploaded to YouTube or an animated GIF on Twitter. Or your project could play as an app on a mobile device or even as a virtual reality immersive experience. You should make that decision first so that you can choose the appropriate document type.
Document types
There are nine types of documents, but you’ll likely work with only two or three of them, as they are the most common. The nine documents target different playback environments that determine some of the animation and interactivity features. Your choices for Animate documents are the following:
Choose ActionScript 3.0 to create animation to export to video or to export graphics and animation assets, such as spritesheets or PNG sequences. ActionScript refers to the native scripting language in Animate, which is similar to JavaScript, but choosing an ActionScript 3.0 document doesn’t mean you have to include ActionScript code.
 Note
NoteThe ActionScript 3.0 document also supports publishing content as a projector for either Windows or macOS. A projector plays as a stand-alone application on the desktop, without needing a browser.
Choose HTML5 Canvas to create projects that play back in a modern browser using HTML5 and JavaScript. You can add interactivity by inserting JavaScript within Animate or adding it to the final published files.
Choose WebGL glTF Extended or WebGL glTF Standard for interactive animated assets to take advantage of hardware-accelerated support of graphics, or for supported 3D graphics.
Choose AIR for Desktop to create animation and interactivity that plays as an application on Windows or macOS desktops, without needing a browser. You can add interactivity in an AIR document using ActionScript 3.0.
Choose AIR for Android or AIR for iOS to publish an app for an Android or Apple mobile device. You can add interactivity to your mobile app using ActionScript 3.0.
Choose VR Panorama or VR 360 to publish a virtual reality project for a web browser that lets your audience look in all directions. You can add animation or interactivity to your immersive environments.
![]() Tip
Tip
You can easily switch from one document type to another. For example, you can convert an ActionScript 3.0 document into an HTML5 Canvas document if you have an old Flash banner ad animation that you want to update. Choose File > Convert To > [new document type]. Some functionality and features may be lost in the conversion, however. For example, conversion to an HTML5 Canvas document will comment out ActionScript code.
Regardless of the playback environment and document type, all documents are saved as FLA or XFL (Animate) files. The difference is that each document type is configured to export different final published files.
Creating a new document
You’ll create the simple animation that you previewed earlier by starting a new document.
Start at the Home screen in Animate, which is the default workspace when you launch the application. You can also get to the Home screen by pressing the Home button at the top left of the interface.

The Home screen displays preset options for different playback environments and layout sizes.

For example, when you select More Presets and choose the Full HD option under Character Animation, Animate creates a new ActionScript 3.0 document meant to export video at 1920 pixels by 1080 pixels. The Square option under Ads creates a new HTML Canvas document at 250 pixels by 250 pixels meant for playback in a browser.
Choose More Presets or choose Create New (File > New).

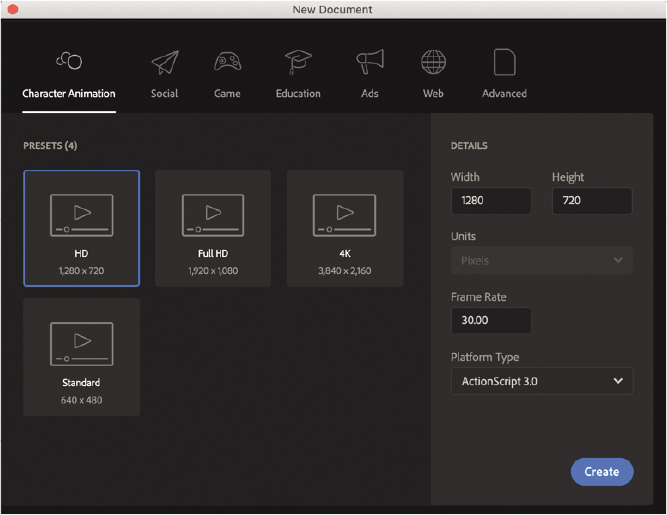
The New Document dialog box appears. The row at the top contains six categories of intended uses; click a category to display the preset size layouts it contains in the center of the dialog box. You can either use the presets as given or fine-tune their settings using the Details section on the right side of the dialog box.
Select the Advanced category at the far right.

The center of the dialog box now displays all the available platforms. You can select a document type and type your document’s dimensions into the Width and Height boxes.
In the Platforms area in the center of the dialog box, select ActionScript 3.0. In the Details area on the right side of the dialog box, choose the dimensions of the Stage by entering new pixel values for the Width and Height. Enter 800 for Width and 600 for Height.
Click Create.
Animate creates a new ActionScript 3.0 document with the specified Stage dimensions.
Choose File > Save. Name the file 01_workingcopy.fla, and from the File Format/Save As Type menu, choose Animate Document (*.fla). Although the software application is called Animate, be aware that the file extension is .fla or .xfl, both of which preserve echoes of the name of the ancestor of Animate: Flash. Navigate to the 01Start folder and click Save.
 Note
NoteIf you save your Animate document as an Animate Uncompressed Document (.xfl), your document is saved as a collection of files in folders and not as a single document. This exposes the contents of your document to you and to other developers to swap assets easily. The XFL format is a more advanced saved document that you won’t be using in this book.
Saving your file right away is a good working habit that ensures your work won’t be lost if the application or your computer crashes. You should always save your Animate file with the extension .fla (or .xfl if you save it as an Animate Uncompressed Document) to identify it as the Animate source file.
Getting to know the workspace
The first time you run Animate, you’ll be asked what kind of user you are—beginner or expert, for example. Your answer will determine how the interface is configured. Don’t worry about your choice, as you can customize your workspace to whatever makes you comfortable. You will also learn to configure the workspace to match how it appears in this book.
The Animate work area includes the command menus at the top of the screen and a variety of tools and panels for editing and adding elements to your movie. You can create all the objects for your animation in Animate, or you can import elements you’ve created in Adobe Illustrator, Adobe Photoshop, Adobe After Effects, or other compatible applications.
There are many different interface configurations, but in the Essentials workspace, Animate displays the menu bar, Timeline panel, Stage, Tools panel, Properties panel, and Edit bar, along with a few other panels. As you work in Animate, you can open, close, group, ungroup, dock, undock, and move panels around the screen to fit your work style or your screen resolution.

Choosing a new workspace
Animate also provides a few preset panel arrangements (“workspaces”) that may better suit the needs of particular users. Use the Window > Workspaces submenu or the workspace switcher at the top right of the interface to choose a different workspace or to save a new one.
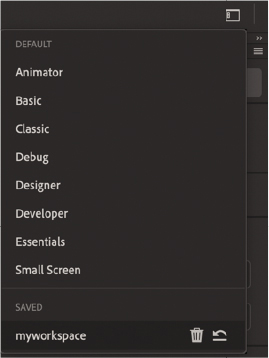
Click the workspace switcher and choose a new workspace.

The various panels are rearranged and resized according to their importance in the chosen workspace. For example, the Animator and Designer workspaces put the Timeline panel at the top of the work area for easy and frequent access.
Select the Essentials workspace.
This book shows the step-by-step lessons in the Essentials workspace. It provides a good balance of access to the Stage and the most commonly used panels.
If you have moved some of the panels around and want to return to one of the prearranged workspaces, choose Window > Workspaces > Reset [preset name] and click Yes in the confirmation dialog box. Or, from the workspace switcher, choose the reset icon in front of the workspace name.
 Note
NoteThe default workspace is Basic if you state that you are a new user; otherwise, the default workspace is Essentials.

Saving your workspace
If you find an arrangement of panels that suits your style of work, you can save it as a custom workspace and return to it at a later date.
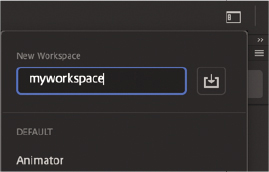
Open the workspace switcher and enter a name for your new workspace in the field below New Workspace.

Click the Save Workspace icon next to the new name.

Animate saves the current arrangement of panels and adds it to the options in the Workspace menu, which you can access at any time.

By default, the Animate interface is dark gray. However, you can change the interface to a lighter gray if you prefer. Choose Animate > Preferences > Edit Preferences (macOS) or Edit > Preferences (Windows), and in the General preferences category, choose a different level of gray.
 Tip
TipIf you want to save and share your workspace preferences (in addition to other customizations), you can export them into an ANP file. Choose Animate > Preferences > Export Preferences to save a file that others can import.

In this book, the screenshots are shown in the Dark mode.
About the Stage
The big white rectangle in the middle of your screen is called the Stage. As with a theater stage, the Stage in Animate is the area that viewers see when a movie is playing. It contains the text, images, and video that appear on the screen. Move elements on and off the Stage to place them in and out of view. You can use the rulers (View > Rulers) or grids (View > Grid > Show Grid) to help you position items on the Stage.
Additional positioning aids include guides (pulled from the top or side rulers; View > Guides) and the Align panel, among others. You’ll learn about these tools in later lessons in this book.
By default, you’ll see the gray area off the Stage where you can place elements that won’t be visible to your audience. The gray area is called the pasteboard. To see only the Stage, choose View > Magnification > Clip To Stage to select the option. For now, leave Clip To Stage deselected, allowing the pasteboard to remain in view.
You can also click the Clip Content Outside The Stage button to crop the graphic elements that fall beyond the Stage area so that you can see how your audience will view your final project.
![]() Tip
Tip
You can view the Stage in full-screen mode without the distraction of the various panels by choosing View > Screen Mode > Full Screen Mode. Press F4 to toggle the panels, and press the Esc key to return to Standard Screen Mode.

To scale the Stage so that it fits completely in the application window, choose View > Magnification > Fit In Window. You can also choose different magnification view options from the menu just above the Stage.

Changing the Stage properties
Now you’ll change the color of the Stage. The Stage color, along with document properties such as the Stage dimensions and frame rate, is available in the Properties panel, which is the vertical panel just to the right of the Stage.
In the Document Settings section of the Properties panel, note that the dimensions of the current Stage (the Size parameters) are set at 800x600 pixels, which you chose when you created the new document.

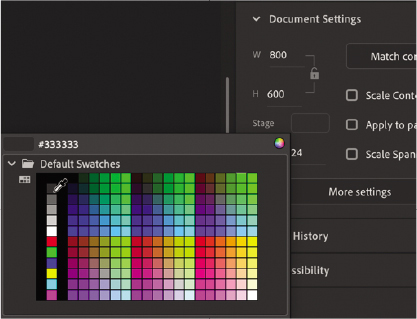
Also in the Properties panel, click the Background Color box next to the Stage and choose a new color from the color palette. Choose dark gray (#333333).

Your Stage is now a different color. You can change the Stage properties at any time.
Working with the Library panel
![]() Note
Note
You’ll learn much more about symbols in Lesson 2, “Creating Graphics and Text.”
The Library panel is accessible from a tab just to the right of the Properties panel. The Library panel displays the contents of your document’s library, which is where you store and organize symbols created in Animate, as well as warped assets and imported files, including bitmaps, graphics, sound files, and certain video clips. Symbols and warped assets are graphics used for animation.
About the Library panel
![]() Tip
Tip
You can also save assets in the Assets panel (Window > Assets), or save them to share across Adobe products by storing them in your Creative Cloud account by clicking the CC Libraries icon (Window > CC Libraries).
The Library panel lets you organize library items in folders, see how often an item is used in a document, and sort items by type. You can also create folders in your Library panel to help group items. When you import items into Animate, you can import them directly onto the Stage or into the library. However, any item you import onto the Stage is also added to the library, as are any symbols you create. You can then easily access the items to add them to the Stage again, edit them, or see their properties.
To display the Library panel, choose Window > Library, or press Command+L/Ctrl+L.
Importing an item to the Library panel
Often, you’ll create graphics directly with the drawing tools in Animate and save them as symbols, which are stored in the library. At other times you’ll use the Asset Warp tool to create a rig inside graphics, which are also stored in the library. You can also import media such as JPEG images or MP3 sound files, and they, too, are stored in the library. In this lesson, you’ll import several images into the library to be used in the animation.
![]() Tip
Tip
If the Enable menu isn’t visible, click the Options button to activate it.
Choose File > Import > Import To Library. In the Import To Library dialog box, select the background.png file in the 01/01Start folder and click Open. Choose All Files (*.*) from the Enable menu if the image files are dimmed.
Animate imports the selected PNG image and places it in the Library panel.
Continue importing photo1.jpg, photo2.jpg, and photo3.jpg from the 01Start folder.
You can also hold down the Shift key to select multiple files and import all the images at once.
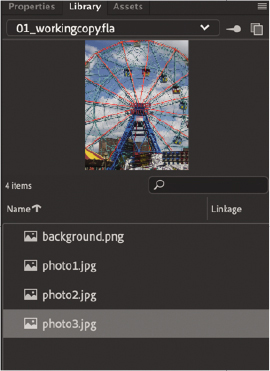
The Library panel lists the filenames of all the imported images and provides a thumbnail preview of any selected file. These images are now available to be used in your Animate document.

Adding an item from the Library panel to the Stage
![]() Tip
Tip
You can also choose File > Import > Import To Stage, or press Command+R/Ctrl+R, to import an image file to the library and put it on the Stage, all in one step.
To use an imported image, simply drag it from the Library panel onto the Stage.
Choose Window > Library to open the Library panel if it isn’t already open.
Drag the background.png item onto the Stage and place it approximately in the center of the Stage.

Understanding the Timeline panel
In the Essentials workspace, the Timeline panel is located below the Stage. The Timeline panel contains playback controls for your animation as well as the timeline itself, which displays the sequence of events in the animation from left to right. An Animate movie measures time in frames, just as in a filmstrip. As the movie plays, the playhead, shown as a blue vertical line, advances through the frames shown in the timeline. You can change the content on the Stage for different frames. To display a frame’s content on the Stage for any particular time, move the playhead to that frame in the timeline.
At the top of the Timeline panel, Animate indicates the selected frame number and the current frame rate (how many frames play per second).

The timeline portion of the Timeline panel also displays layers, which help you organize the artwork in your document. At the moment, your project has only one layer, which is called Layer_1. Think of layers as multiple filmstrips stacked on top of one another. Each layer can contain a different image that appears on the Stage, and you can draw and edit objects on one layer without affecting objects on another layer. The layers are stacked in the order in which they overlap each other so that objects on the bottom layer in the timeline are on the bottom of the stack on the Stage. You can hide, lock, or show the contents of layers as outlines by clicking the dots or the square in the layer under the layer option icons.
If you have multiple layers, you can use the View Only Active Layer option above the timeline to show only the currently selected layer.
Renaming a layer
It’s a good idea to separate your content on different layers and name each layer to indicate its contents so that you can easily find the layer you need later.
Double-click the name of the existing layer, Layer_1, to rename it, and type background.
Click outside the name box to apply the new name.

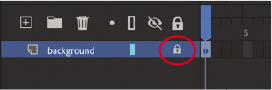
Click below the lock icon to lock the layer. Locking a layer prevents you from accidentally moving or making changes to whatever is inside that layer.

A lock icon appears in the layer. The lock icon indicates that you can’t make edits to the layer because it is locked.
Adding a layer
A new Animate document contains only one layer, but you can add as many layers as you need. Objects in the top layers will overlap objects in the bottom layers, unless you change the layer depth with the Layer Depth panel. You’ll learn more about this option in Lesson 7, “Animating the Camera.”
Select the background layer in the timeline.
Choose Insert > Timeline > Layer. You can also click the New Layer button above the timeline.

A new layer appears above the background layer.
Double-click the new layer to rename it, and type photo1. Click outside the name box to apply the new name.
Your timeline now has two layers. The background layer contains the background photo, and the newly created photo1 layer above it is empty.
Select the top layer, called photo1.
 Tip
TipAs you add more layers and your overlapping graphics become more complicated, click the dot below the eye icon in any layer to hide its contents. Alternatively, hold Shift and click the dot below the eye icon to make the layer partially transparent so that you can see what’s below it. Hiding or making a layer transparent affects only how you see your project in Animate—it doesn’t affect your final exported project. Double-click the Layer icon to modify the level of transparency in the Layer Properties dialog box.
Choose Window > Library to open the Library panel if it isn’t already open.
Drag the library item called photo1.jpg from the library onto the Stage.

The photo1 image appears on the Stage and overlaps the background image.
Choose Insert > Timeline > Layer, or click the New Layer button above the timeline, to add a third layer.
Rename the third layer photo2.
Inserting frames
So far, you have a background photo and another overlapping photo on the Stage, but your entire animation exists for only a single frame, which is only a fraction of a second. To create more time on the timeline and make this animation run for a longer duration, you must add additional frames.
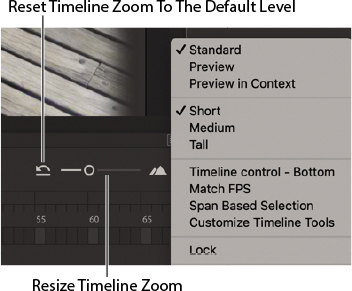
Select frame 48 in the background layer. Use the Resize Timeline View slider at the upper-right corner of the Timeline panel to expand the timeline frames to make it easier to identify frame 48.

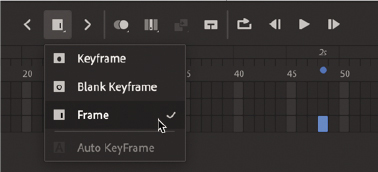
Choose Insert > Timeline > Frame (F5). You can also choose Frame from the menu above the timeline or right-click frame 48 and choose Insert Frame from the context menu that appears.

Animate adds frames in the background layer up to the selected frame, frame 48.

Select frame 48 in the photo1 layer.
Choose Insert > Timeline > Frame (F5), choose Insert Frame above the timeline, or right-click and choose Insert Frame to add frames in the photo1 layer up to frame 48.
Select frame 48 in the photo2 layer and insert frames on this layer.
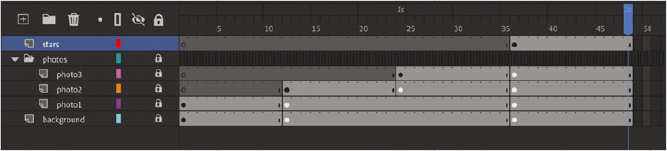
You now have three layers, all with 48 frames on the timeline. Since the frame rate of your Animate document is 24 frames per second, your current animation lasts 2 seconds.
Creating a keyframe
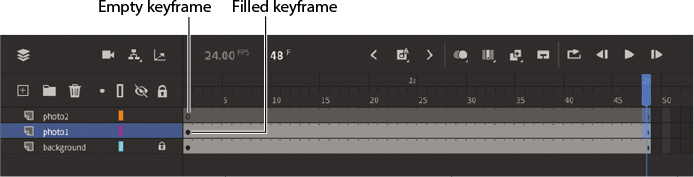
A keyframe indicates a change in content on the Stage. Keyframes are indicated on the timeline as a circle. An empty circle means there is nothing in that particular layer at that particular time. A filled-in black circle means there is something in that layer at that time. The background layer, for example, contains a filled keyframe (black circle) in the first frame. The photo1 layer also contains a filled keyframe in its first frame. Both layers contain photos. The photo2 layer, however, contains an empty keyframe in the first frame, indicating that it is currently empty.

Understanding Auto Keyframe mode
There are two modes for creating keyframes. The Auto Keyframe option above your timeline can be either enabled or disabled.

If it is enabled (the keyframe icon displays a letter “A”), adding or editing content on the Stage automatically creates a new keyframe at that point in time. If it is disabled, you create keyframes manually, as described in this task. Generally, for the projects in this book, you’ll want to keep the Auto Keyframe option disabled. This way, you will learn to create a keyframe only when you specifically want one, and you will avoid accidentally creating keyframes.
In the next task, you’ll insert a keyframe in the photo2 layer at the point in time when you want the next photo to appear.
Make sure the Auto Keyframe option is off. Select frame 24 on the photo2 layer. The frame number of a selected frame is displayed above the left end of the timeline.

Choose Insert Keyframe from the menu above the timeline, or choose Insert > Timeline > Keyframe (F6).
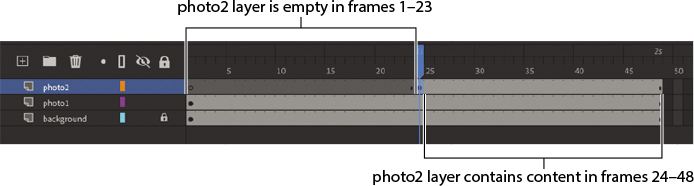
A new keyframe, indicated by an empty circle, appears in the photo2 layer in frame 24.

Drag photo2.jpg from your library onto the Stage.
The empty circle at frame 24 becomes filled, indicating that there is now content in the photo2 layer. When your animation plays, your photo appears on the Stage at frame 24. You can drag the blue playhead along the top of the timeline to “scrub,” or show what’s happening on the Stage, at any point along the timeline. You’ll see that the background photo and photo1 remain on the Stage throughout the timeline but that photo2 appears only at frame 24.

Understanding frames and keyframes is essential for mastering Animate. Be sure you understand how the photo2 layer contains 48 frames with two keyframes—an empty keyframe at frame 1 and a filled keyframe at frame 24.

Moving a keyframe
If you want photo2.jpg to appear later or earlier in time, you need to move the keyframe in which it appears closer to or farther from the right on the timeline. You can easily move any keyframe by simply dragging it to a new position.
Select the keyframe in frame 24 on the photo2 layer.
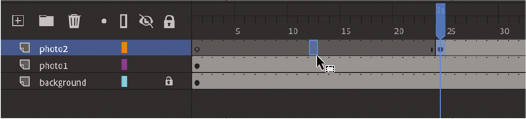
Drag the keyframe to frame 12 in the photo2 layer. As you drag, you’ll see a box icon appear under your cursor, indicating that you are repositioning the keyframe.

The photo2.jpg file now appears on the Stage much earlier in the animation.

Organizing layers in a timeline
At this point, your working Animate file has only three layers: a background layer, a photo1 layer, and a photo2 layer. You’ll be adding more layers for this project, and as in most other projects, you’ll end up having to manage multiple layers. Layer folders help you group related layers to keep your timeline organized and manageable, just as you make folders for related documents on your desktop. Although it may take some time to create the folders, you’ll save time later because you’ll know exactly where to look for a specific layer.
Creating layer folders
For this project, you’ll continue to add layers for additional photos, and you’ll place those layers in a layer folder.
Select the photo2 layer and click the New Layer button above the timeline.
Name the layer photo3.
Insert a keyframe at frame 24.
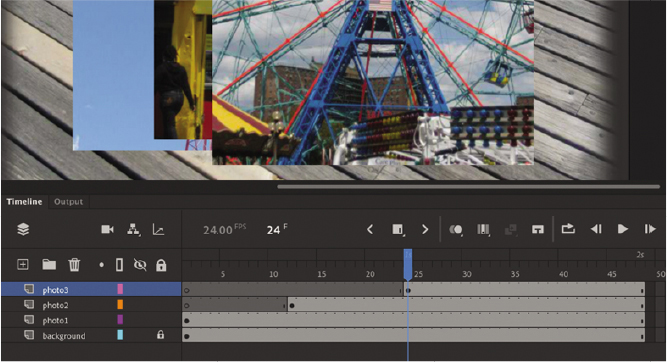
Drag photo3.jpg from the library onto the Stage.
You now have four layers. The top three contain photos of scenes from Coney Island that appear at different keyframes.

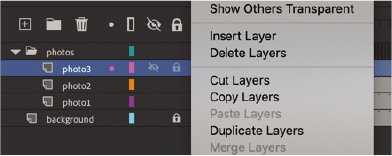
Select the photo3 layer and click the New Folder icon at the top of the Timeline panel.

A new layer folder appears above the photo3 layer.
Name the folder photos.

Adding layers to layer folders
Now you’ll add the photo layers to the photos folder. As you arrange layers, remember that Animate displays the content in the layers in the order in which they appear in the timeline, with the top layer’s content at the front and the bottom layer’s content at the back.
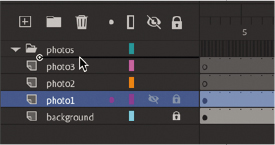
Drag the photo1 layer into the photos folder.
Notice how the bold line indicates the destination of your layer. When you place a layer inside a folder, Animate indents the layer name.

Drag the layers photo2 and photo3 into the photos folder.
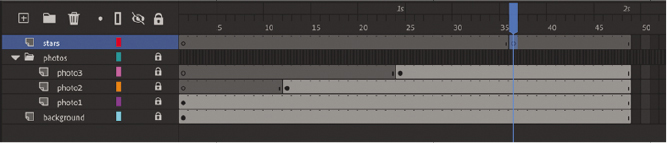
All three photo layers should be in the photos folder, in the same stacking order as they were outside the folder.

You can collapse the folder by clicking the arrow just to the left of the folder name. Expand the folder by clicking the arrow again. Be aware that if you delete a layer folder, you delete all the layers inside that folder as well.
Layer highlighting
Sometimes it’s useful to highlight certain layers as you’re working on a project to indicate that something is important in that layer.
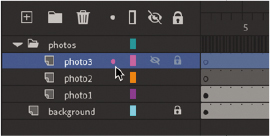
Click the dot in the layer below the Highlight Layers indicator.

The selected layer becomes underlined in a highlighted color—the same color that is used for outlines and bounding boxes for the Show Layers As Outlines option.

Click the dot in the layer again to remove the highlight. You will not need it highlighted for the rest of this task.
Using the Properties panel
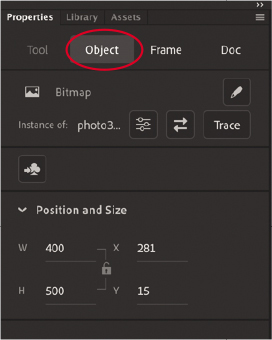
The Properties panel gives you quick access to the attributes you’ll most likely need to modify as you create your animation. What appears in the Properties panel depends on what you’ve selected. For example, if nothing is selected, the Properties panel includes options for the general Animate document, including changing the Stage color or dimensions. If you’ve selected an object on the Stage, the Properties panel shows its x and y coordinates and its width and height, among other information. If you’ve selected a frame or keyframe on the timeline, as shown in the following figure, the Properties panel shows attributes of that keyframe, such as its label or whether it contains any sound. Different attributes are divided into sections that can be collapsed or expanded.

You can also quickly change the focus of the selection from the keyframe to objects on the Stage with the Properties panel. For example, selecting the Object tab at the top of the Properties panel switches the display from the attributes of the keyframe to the attributes of the selected item on the Stage in that keyframe.

You’ll use the Properties panel to move your photos on the Stage.
Positioning an object on the Stage
![]() Tip
Tip
If the Properties panel is not open, choose Window > Properties, or press Command+F3/Ctrl+F3.
You’ll begin by using the Properties panel to move the photos. You’ll also use the Transform panel to rotate the photos.
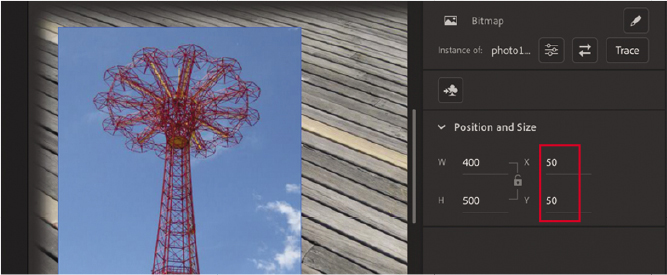
Move the playhead to frame 1 of the timeline, and select the photo1.jpg image that you dragged onto the Stage in the photo1 layer. A very narrow blue outline indicates that the object is selected.
In the Properties panel, type 50 for the X value and 50 for the Y value. Press Return (macOS) or Enter (Windows) to apply the values. You can also drag over the X and Y values to change them. The photo moves to the left side of the Stage.

The X and Y values are measured on the Stage from the upper-left corner. X begins at 0 and increases to the right, and Y begins at 0 and increases downward. The registration point (the point from which Animate makes measurements) for imported photos is at the upper-left corner.
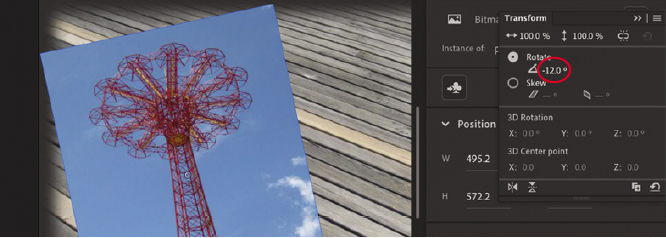
Choose Window > Transform to open the Transform panel. The Transform window is also accessible from the column of icons on the side of the Properties panel.
In the Transform panel, select Rotate and type –12 in the Rotate box, or drag over the value to change the rotation. Press Return/Enter to apply the value.
The selected photo on the Stage rotates 12 degrees counterclockwise.

Select frame 12 of the photo2 layer. Now click photo2.jpg on the Stage to select it.
Use the Properties panel and Transform panel to position and rotate the second photo in an interesting way. Use X=200, Y=40, and a Rotate value of 6 to give it some contrast with the first photo.

Select frame 24 in the photo3 layer. Now click photo3.jpg on the Stage to select it.
Use the Properties panel and Transform panel to position and rotate the third photo in an interesting way. Use X=360, Y=65, and a Rotate of –2 so that all your photos have visual variety.

 Tip
TipWhen images are scaled or rotated in Animate, they may appear jagged. You can use the Bitmap Properties dialog box to smooth each image. Double-click the bitmap icon or the image thumbnail in the Library panel to open the dialog box, and select the Allow Smoothing option.
Using the Tools panel
The Tools panel—the long, narrow panel on the far-left side of the Essentials work area—contains selection tools, drawing and type tools, painting and editing tools, navigation tools, and tool options. You’ll use the Tools panel frequently to switch to tools designed for the task at hand. Most often you’ll use the Selection tool, which is the black arrow tool at the top of the Tools panel, for selecting and clicking items on the Stage or the timeline.
Selecting and using a tool
When you select a tool, the options available at the bottom of the Tools panel and the Properties panel change. For example, when you select the Rectangle tool, the Object Drawing Mode option appears. When you select the Zoom tool, the Enlarge and Reduce options appear.
The Tools panel contains too many tools to display all at once. Some tools are arranged in hidden groups in the Tools panel; only the tool you last selected from a group is displayed. A small triangle in the lower-right corner of the tool’s button indicates that there are other tools in the group. Press and hold the icon for the visible tool to see the other tools available, and then select one from the menu.
Tearing off tools
You can customize the Tools panel to display only the tools you need or the tools you use most often. You can also arrange the tools to your liking.
![]() Note
Note
You cannot select a tool for use from the Drag And Drop Tools menu. You must add a tool to the Toolbar, and then it becomes available to be used.
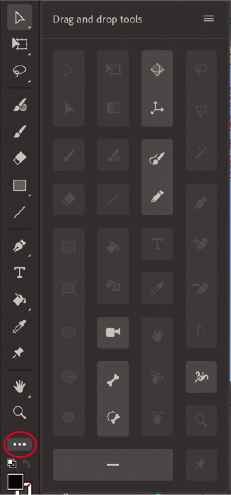
Click the Edit Toolbar option at the bottom of the Tools panel.

Additional tools appear in an adjacent Drag And Drop Tools panel. Drag the tools that you want into the Tools panel.
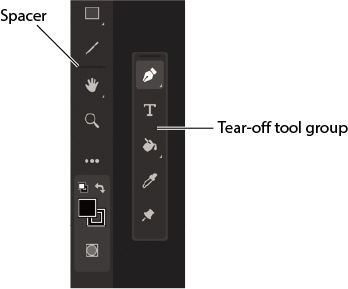
You can add spacers (horizontal separators) to create groups of tools, which can be torn off from the main Tools panel to create a floating panel.
 Note
NoteIf you’re working with a smaller display, the bottom of the Tools panel may be cut off. That makes some of the tools and buttons invisible. But there’s an easy way to fix the problem: drag the right edge of the Tools panel to widen it so that it can show multiple columns of tools.

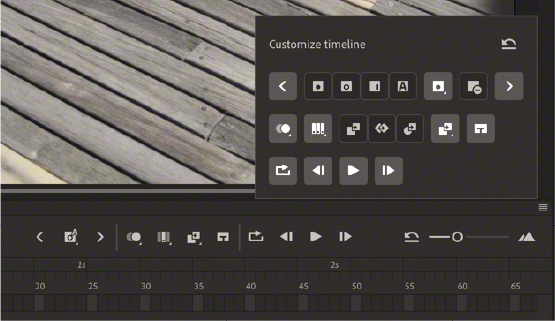
Choose the options from the upper-right corner to reset the Toolbar to its default workspace configuration, select a different size icon for the tools, or close the Drag And Drop Tools menu.

Adding graphics
You’ll use the PolyStar tool to add a little decoration to your short animation.
Select the folder in the timeline, and then click the New Layer button.
Name the new layer stars.
Lock the other layers below it so that you don’t accidentally move anything into them.
In the timeline, move the playhead to frame 36 and select frame 36 in the stars layer.
Choose the Insert Keyframe button above the timeline, or choose Insert > Timeline > Keyframe (F6), to insert a new keyframe at frame 36 in the stars layer.

You will create star shapes to appear at frame 36 in this layer.
In the Tools panel, select the PolyStar tool, hidden under the Rectangle tool and indicated by the hexagon shape.

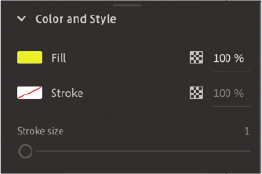
In the Properties panel, click the colored square next to the Stroke option, which indicates the color of the outline, and select the red diagonal line if it isn’t selected already.
The red diagonal line represents a color of None for the stroke.
Click the colored square next to the Fill option, which indicates the color of the inside of the shape, and select a bright, cheery color such as yellow. You can click the color wheel at the upper right to access the Adobe Color Picker, or you can change the Alpha percentage, which determines the level of opacity, also at the upper right.

In the Properties panel, under the Tool Options section, choose Star from the Style menu. For Number Of Sides, enter 5, and for Star Point Size, enter 0.5. These options define the shape of your star.

Make sure the empty keyframe in frame 36 of the stars layer is selected. Start dragging on the Stage where you want to add a star, and continue dragging to change the width of your star. Without releasing the drag, move your cursor around the center of the star to rotate it. Make multiple stars of different sizes and with different angles of rotation.

Exit the PolyStar tool by selecting the Selection tool.
Use the Properties panel or the Transform panel to reposition or rotate selected stars on the Stage, if desired. Or select the Selection tool and simply click to select a star and drag it to a new position on the Stage. The X and Y values in the Properties panel update as you drag the star around the Stage.
Adding layer effects
You can add interesting visual effects that change the appearance of objects in a particular layer. These layer effects include color effects and filters, both available in the Properties panel when a keyframe is selected.
The options on the Style menu in the Color Effects section include Brightness, Tint, and Alpha.
Brightness controls the relative darkness or lightness of the layer.
Tint controls how much color is added to the layer.
Alpha controls the transparency of the layer.
A fourth option, Advanced, allows you to vary brightness, tint, and alpha all at once.
Filters are special effects that change or distort the appearance in more dramatic ways, such as adding a drop shadow or adding a blur.
Adding layer effects to a keyframe
Layer effects are keyframe based. That is, a single layer can have different layer effects in different keyframes. You’ll add a filter and a color effect to different keyframes in your layers to help add some depth to the slideshow and to help new images stand out as they’re added.
Move the playhead to frame 12 on the timeline, and select frame 12 in both the photo1 layer and the background layer by pressing Shift as you click each frame. Frame 12 is the point at which photo2 appears in the slideshow.
Choose the Insert Keyframe button above the timeline (F6).
A keyframe appears in frame 12 in both layers.

While the two keyframes are still selected, click the Add Filter button in the Properties panel and choose Blur to add a blur filter to the two selected keyframes.

Increase the Blur X and Blur Y values to 8 px.
The background photo and the first photo become blurry, which accentuates the new photo that appears in the photo2 layer.

The keyframes on your timeline become colored white, indicating that a layer effect is applied.
Select frame 24 in the photo2 layer; this is the moment when photo3 appears.
Choose Insert Keyframe from above the timeline (F6). This keyframe allows you to add a filter to the layer to change its appearance at that point in time.

Click Add Filter in the Properties panel and choose Blur. Increase Blur X and Blur Y to 8px.
The photo in the photo2 layer becomes blurry, helping your audience focus on the new photo that appears in the photo3 layer.

Select frame 36 in the photo1, photo2, photo3, and background layers and insert a keyframe (F6).

In the Color Effects section of the Properties panel, choose Brightness from the Style menu and drag the Bright value to –30%.
The selected layers become slightly darker, which adds drama to the bright yellow stars that appear at that moment in the stars layer.
 Note
NoteYou can also apply color effects and filters to individual symbol instances on the Stage, which you’ll learn about later in this book.

Undoing steps in Animate
In a perfect world, everything would go according to plan. But sometimes you need to move back a step or two and start over. You can undo steps in Animate using the Undo command or the History panel.
To undo a single step in Animate, choose Edit > Undo or press Command+Z/Ctrl+Z. To redo a step you’ve undone, choose Edit > Redo.
The easiest way to undo multiple steps in Animate is to use the History panel, which displays a list of the last 100 steps you’ve performed. Closing a document clears its history. To access the History panel, choose Window > History.
For example, if you aren’t satisfied with the newly added stars, you can undo your work and return your Animate document to a previous state.
Choose Edit > Undo to undo the last action you made. You can choose the Undo command multiple times to move backward as many steps as are listed in the History panel. You can change the maximum number of Undo commands by choosing Animate > Preferences (macOS) or Edit > Preferences (Windows).
 Note
NoteIf you remove steps from the History panel and then perform additional steps, the removed steps will no longer be available.
Choose Window > History to open the History panel.
Drag the History panel slider up to the step just before your mistake. Steps below that point are dimmed in the History panel and are removed from the project.
To add a step back, move the slider back down.

Finish by returning the History panel slider to its original position next to the bottom step in the panel.
Previewing and exporting your movie
As you work on a project, it’s a good idea to preview it frequently to ensure that you’re achieving the desired effect.
Testing your movie
To quickly see your animation, choose Control > Play, or simply press the Return/Enter key.
To see how an animation or movie will appear to a viewer, choose the Test Movie button at the upper-right corner of the Animate workspace, or choose Control > Test. You can also press Command+Return/Ctrl+Enter to preview your movie.
Choose Control > Test or the Test Movie button at the upper-right corner of the Animate workspace.
Animate opens and plays the animation in a new panel.

Animate automatically loops your movie in this preview mode.
Close the Test Movie panel.
Using Quick Share and Publish
When you are done with your project, export and share it quickly and easily to your favorite social media platforms. Adobe provides a seamless workflow from Animate straight to Twitter, YouTube, video, and animated GIFs.
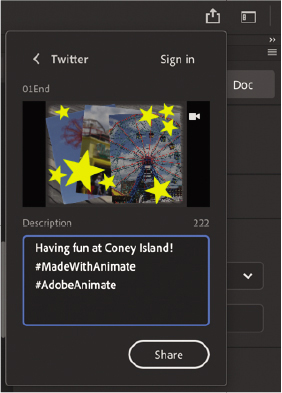
In the upper-right corner of Animate, click Quick Share And Publish, and choose Social Share.
Choose Twitter or YouTube as your target platform. In this lesson, we’ll show you how Quick Share works with Twitter.

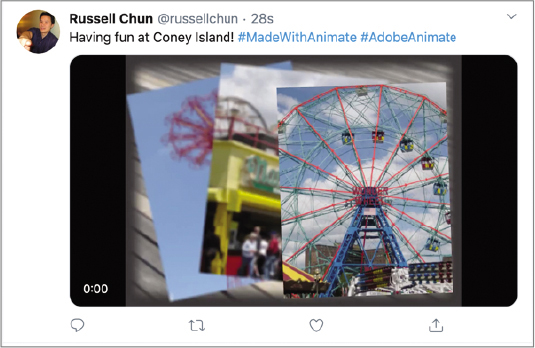
The preview window displays the first frame of your project to show how it would appear on Twitter. Add a description. You can keep, edit, or remove the suggested hashtags.

The number above the description indicates the number of characters left for your tweet.
Click Share.
Adobe Media Encoder automatically opens to convert your project to the compatible media format. If you’re not signed in to Twitter, Animate will ask for authorization to access Twitter to post your exported animation. You will be required to sign in using your Twitter handle and password.

Once authorized, you can post tweets directly from Animate.
 Note
NoteKeep an eye on the Quick Share and Publish options because Adobe will continue to add more social media channels.

Navigate to Twitter to check out your tweet and accompanying animation.

Modifying the content and Stage
When you first started this lesson, you created a new file with the Stage set at 800 pixels by 600 pixels. However, your client may later tell you that they want the animation in several different sizes to accommodate different layouts. For example, they’d like to create a smaller version with a different aspect ratio for a banner ad. Or they may want to create a version that will run on AIR for Android devices, which require specific dimensions.
Fortunately, you can modify the Stage even after all your content is put in place. When you change the Stage dimensions, Animate provides the option of scaling the content with the Stage, automatically shrinking or enlarging all your content proportionally.
Stage resizing and content scaling
You’ll create another version of this animated project with different Stage dimensions. Choose File > Save to save the work you’ve done so far.
In the Document Settings section of the Properties panel, note that the dimensions of the current Stage are set at 800x600 pixels. Click the More Settings button to open the Document Settings dialog box.

In the Width and Height boxes, enter new pixel dimensions. Enter 400 for Width and 300 for Height.
You can click the link icon between the Width and Height fields to constrain the proportions of the Stage. With the link icon selected, changing one dimension will automatically change the other proportionally.
Select the Scale Content option. Leave the Anchor option as is.

The Anchor option lets you choose the origin from which your content is resized, if the proportions of the new Stage are different.
Click OK.
Animate modifies the dimensions of the Stage and automatically resizes all the content. If your new dimensions are not proportional to the original size, Animate will resize everything to maximize the content to fit. This means that if your new Stage size is wider than the original, there’ll be extra Stage space to the right. If your new Stage size is taller than the original, there’ll be extra Stage space on the bottom.
Choose File > Save As.
In the Save dialog box, choose Animate Document (*.fla) from the File Format menu, and name the file 01_workingcopy_resized.fla. Save the file.
You now have two Animate files, identical in content but with different Stage dimensions. Close this file and reopen 01_workingcopy.fla to continue this lesson.
Saving your movie
A mantra in multimedia production is “Save early, save often.” Applications, operating systems, and hardware crash more often than anyone wants, and at unexpected and inconvenient times. You should always save your movie at regular intervals to ensure that if a crash does happen, you will not have lost too much of your time.
![]() Note
Note
If you have unsaved changes in an open document, Animate adds an asterisk to the end of its filename at the top of the document window as a friendly reminder.
Animate can help alleviate much of the worry over lost work. The Auto-Recovery feature creates a backup file in case of a crash.
Using Auto-Recovery to create a backup
The Auto-Recovery feature is a preference setting that applies to all Animate documents. It saves a backup file, so in case of a crash, you have an alternate file to return to.
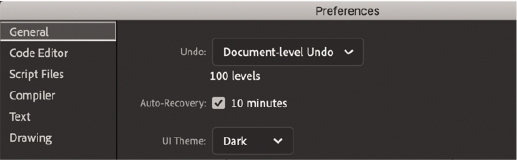
Choose Animate > Preferences > Edit Preferences (macOS) or Edit > Preferences (Windows).
The Preferences dialog box appears.
Select the General category from the left column.
Select the Auto-Recovery option, if it’s not already selected, and enter a time (in minutes) for the interval at which Animate creates a backup file.
 Note
NoteTo find out how to keep your copy of Animate up to date and to learn about the many sources of help available to you within Animate, see the Getting Started section at the beginning of this book.

Click OK.
If you make changes to your file but do not save it within the Auto-Recovery interval, Animate creates a new file in the same location as your FLA with RECOVER_ added to the beginning of the filename. The file remains as long as the document is open. When you close the document or when you quit Animate safely, the file is deleted.
Review questions
1 What is the Stage?
2 What is the difference between a frame and a keyframe?
3 How do you access hidden tools?
4 Name two methods to undo steps in Animate, and describe them.
5 What document type would be best for playing back animation in a modern browser?
6 What are layer effects, and how do you add them?
Review answers
1 The Stage is the rectangular area viewers see when a movie is playing. It contains the text, images, and video that appear on the screen. Objects that you store on the pasteboard outside the Stage do not appear in the movie.
2 A frame is used to measure time on the timeline. A keyframe is represented on the timeline with a circle and indicates a change in content on the Stage.
3 Because there are too many tools to display at once in the Tools panel, some tools are grouped, and only one tool in the group is displayed. (The tool you most recently used is the one shown.) Small triangles appear on tool icons to indicate that hidden tools are available. To select a hidden tool, press and hold the tool icon for the tool that is shown, and then select the hidden tool from the menu. Other tools are hidden in the drag-and-drop panel accessible from the Options button at the bottom of the Tools panel. Drag a tool into the Toolbar to make it available for use.
4 You can undo steps in Animate using the Undo command or the History panel. To undo a single step at a time, choose Edit > Undo. To undo multiple steps at once, drag the slider up in the History panel.
5 An HTML5 Canvas document targets modern browsers for playback of animation and interactive content. HTML5 Canvas exports HTML, JavaScript, and all the assets required to play in a browser.
6 Layer effects are filters or color effects that you can add to a keyframe on the timeline that change the appearance of the contents of the keyframe. Layer effects are added by selecting a keyframe and choosing a style or a filter from the Color Effects or Filters section of the Properties panel.