1. Setting Up Basic Assets
The way you set up your documents and create your assets will affect how easily and efficiently you can design your work. This lesson will introduce you to some important skills and concepts:
• Organizing your work in Adobe Bridge
• Drawing expressively with the Bristle Brush in Illustrator
• Refining a vector graphic in Illustrator with the Blob Brush tool
• Setting up multiple Illustrator artboards for design variations
• Drawing in perspective in Illustrator
• Removing a background in Photoshop Extended
• Removing unwanted objects in Photoshop Extended
• Creating a 3D object in Photoshop Extended
![]() You’ll probably need between one and two hours to complete this lesson.
You’ll probably need between one and two hours to complete this lesson.
In this lesson, you’ll be working on exciting projects: painting with a pattern to add pizzazz to a graphic, creating design variations on their own artboards, and manipulating a 3D comp. You’ll be preparing assets that you’ll use in a printed and interactive brochure and Flash animation in lessons later in this book.
Organizing your work with Bridge
In this lesson, you’ll set up some of the basic assets that you’ll use for the projects in this book. Two projects are the basis for the lessons in this book: Promotional materials for an imaginary film noir called Double Identity, and a fictional regional magazine called Local which has both print and interactive online components. You’ll be working in Adobe Bridge, Adobe Illustrator, Adobe Photoshop Extended, and Adobe Acrobat.
Note
Before you start working on this lesson, make sure that you’ve installed the Creative Suite 5 Design Premium software on your computer, and that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk (see “Copying the Classroom in a Book files” on page 2).
Adobe Bridge CS5 provides integrated, centralized access to your project files and enables you to quickly browse through your creative assets visually—regardless of what format they’re in—making it easy for you to locate, organize, and view your files.
Adding folders to your Favorites
To help you access your files easily, Adobe Bridge adds your Pictures and Documents folders to the Favorites panel by default. You can add as many of your frequently used applications, folders, and documents as you like. In Bridge Preferences you can even specify which of the default favorites you want to keep in the Favorites panel.
After you’ve copied the Lessons folder from the Adobe Creative Suite 5 Classroom in a Book disc to your hard disk, it’s a good idea to add your Lessons folder to the Favorites panel in Bridge, so that the files you’ll use for the lessons in this book will be only one click away. You could add your Lesson01 folder right below that and keep it there while you work through this chapter.
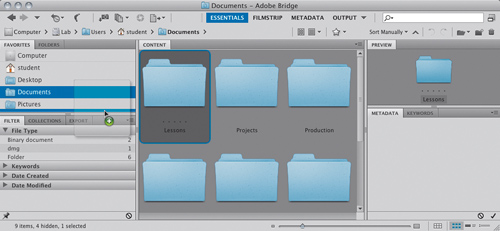
- Start Adobe Bridge CS5. At the top of the Bridge window, make sure the Essentials workspace is selected.
- Navigate to your Lessons folder, and then select the Lesson01 folder in the Content panel. Drag it into the Favorites panel in the left panel group and drop it under the Pictures folder.

Tip
You can also quickly add a folder to your Favorites by right-clicking/Control-clicking the folder in the Content panel and choosing Add To Favorites from the context menu.
Now your Lessons files are easily accessible. While working through the lessons in this book you’ll save so much time that it’ll be unimaginable to work any other way!
Adding metadata
All your documents contain some metadata, such as information about the device with which they were created. You can use Bridge to add your own metadata to a single file or to multiple files at the same time—without having to open the application specific to those files.
Tip
If you can’t read all your filenames or the thumbnail images are not big enough, you can enlarge them by using the Zoom slider at the lower-right corner.
In this first exercise you’ll see how easy it is to add metadata to a file and learn some different ways to mark it, which will make it easier to find and sort.
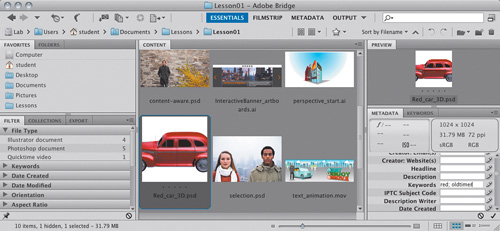
- In Bridge, navigate to your Lesson01 folder to see the files inside. You’ll be working with these files later in this lesson.
- Select the file Red_car_3D.psd and note the Metadata panel in the right panel group.
- In the Metadata panel, expand the IPTC Core panel, and type red, oldtimer in the Keywords text field.

What you just did is enter two keywords, using a comma to separate them so that they are entered individually. You can also enter keywords using the Keywords panel that you may see grouped with the Metadata panel, but when you’re entering many types of metadata you may find it more convenient to enter them in the Metadata panel along with everything else.
- Press Enter/Return to apply your entries.
When you search for this file in the future, the metadata you just added will help you to find this specific file. Bridge looks in the metadata fields when you search for a file in Bridge, and in addition, the search features built into Microsoft Windows and Mac OS X also look for keywords to improve their search results.
Note
If you forget to press Enter/Return after typing keywords, a confirmation dialog will appear when you click outside the Metadata panel; click Apply to confirm your entries.
Marking your files with ratings and color labels
When you’re working with a large number of files and folders, assigning ratings and labels is a good way to mark a large number of files quickly, making it easier to sort and find them later.
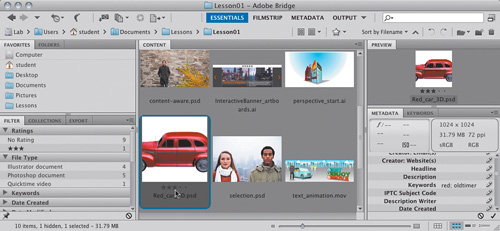
- In the Content menu, note the five dots above the filename Red_car_3D.psd, indicating that this file has not yet been rated. Click on the third dot, which will apply a three-star rating—it’s that easy to rate a file.

You can also mark a file visually by assigning a color label.
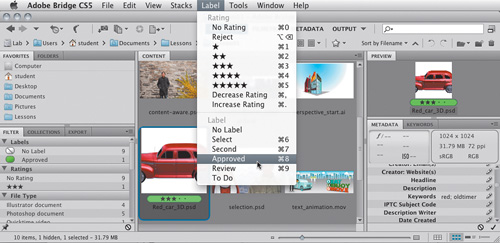
- Choose Label > Approved. Your file is marked with a green color label, which you can also see in the right panel group.

This color labeling system is not only useful to help you quickly spot the images you’re looking for, but is also an effective way to sort your images by category, production status, or any other meanings you assign to the labels. This can be a useful organizational tool—especially when different people are working on the same project. You can use the Filter panel to quickly locate files with specific ratings or labels.
- Right-click/Control-click the image of the car again, and this time choose Sort > By Label from the context menu. If you had multiple files with the same label, they would now be grouped in the Content panel. You can change the sort order by toggling View > Sort > Ascending Order.
Synchronizing color management
Using Bridge as your central hub enables you to synchronize the color management settings across all your Creative Suite applications. It’s highly recommended to use this feature so that the colors in your images will look the same regardless of which Creative Suite component application you’re working with.
There are a range of options for synchronizing color management. You can specify your own color settings in the Color Settings dialog box in the relevant Adobe application, and then apply it to all the other Adobe Creative Suite applications in Bridge, or you can choose one of the Bridge presets.
- In Bridge, choose Edit > Creative Suite Color Settings.
- The Suite Color Settings dialog box appears. A message at the top of the dialog box tells you whether or not the settings are already synchronized. If they are not, choose North America General Purpose 2 from the color settings menu, and then click Apply. If the Apply button isn’t active, select any setting, then select North America General Purpose 2 and click Apply.

Note
Suite Color Management is not enabled. Suite Color Management requires that a qualifying product has been launched at least once,” exit Bridge. Start a Creative Suite component such as Photoshop, InDesign, or Illustrator, then start Bridge again and return to this step. A “qualifying product” is one that has been installed as part of Creative Suite.
The message at the top of the Suite Color Settings dialog box should now indicate that all your CS5 applications use the same color management settings.
Creating artwork in Illustrator
When you’re designing graphics such as logos and corporate identities, it’s an absolute must that your design be scalable, because the graphic will be used in a wide range of applications, from web pages at screen resolution to high-resolution printed matter or even monumental signage. For designing graphics that need to be resolution independent, Adobe Illustrator is the world’s leading vector-based application. Today, other applications in the Creative Suite such as InDesign and Photoshop also let you create vector graphics using the Pen tool (amongst others); however, your best choice is still Illustrator, because it includes the most comprehensive set of drawing tools.
Bitmap versus vector graphics
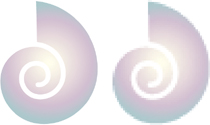
Pixel- or raster-based applications such as Photoshop are unbeatable when it comes to producing photographic or continuous-tone images. However, these images are composed of a fixed number of pixels, resulting in a jagged—or pixelated—look when they are enlarged. The illustration below clearly shows the difference between a resolution-independent vector graphic (left) and a pixel-based graphic (right).

With Illustrator, you create vector graphics—artwork that is made up of points, lines, and curves that are expressed as mathematical vectors. Vector-based graphics are resolution independent—they can be scaled to any size without losing quality or crispness.
Creating a vector graphic with the Bristle Brush
You don’t need to use a painting program to create expressive brush strokes. In Illustrator CS5, the Bristle Brush gives you the creative possibilities of traditional media like watercolors, oils, and pastels, while also providing the speed, editability, and scalability you expect with vector graphics. If you have a Wacom tablet, you can control Bristle Brush strokes with stylus pressure, and with Wacom Intous tablets you can also control strokes using tilt angle, bearing, and barrel rotation.
- In your Lesson01 folder, double-click the file bristle_brush.ai.

- In the Layers panel, make the Model layer visible by clicking to show the eye icon for that layer.
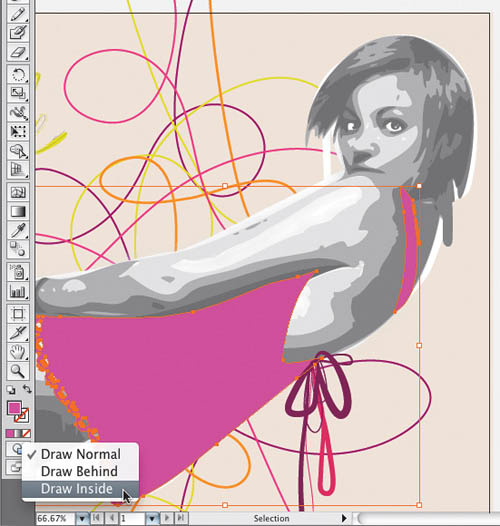
- With the Selection tool, select the pink dress.
- In the Tools panel, click the Drawing Modes icon and choose Draw Inside. This will let you draw freely and keep your artwork inside the dress.

- Choose Select > Deselect, and then select the Brush tool.
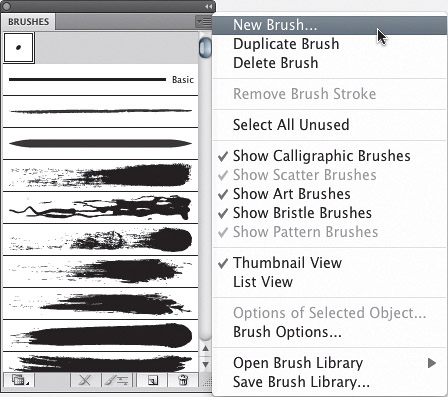
- Choose Window > Brushes, and then choose New Brush from the Brushes panel menu. In the New Brush dialog box, select Bristle Brush and click OK.

- In the Bristle Brush Options dialog box, choose Round Fan from the Shape menu. Change the Size to 10mm; you don’t need to change anything else. Click OK to close the dialog box.

- In the Tools panel, make sure Stroke color is active, and then in the Swatches panel, select a color that’s different than the dress.

- Drag the brush inside the dress to paint with broad strokes. Try different colors.

- With the Selection tool, select the tallest pink swirl behind the model.
- In the Brushes panel, select the 4.80mm round fan brush. Notice how the swirl now appears as if it had been painted freehand. In this way, you can easily apply Bristle Brush strokes to a path you’ve already drawn.


- Choose File > Save As, navigate to your Lesson01 folder, name the file bristle_ brush_done.ai, and click Save. Then close the document.
Refining a vector graphic with the Blob Brush tool
If you have been working with the brushes in Flash and Photoshop, you’ll find similarities in the Blob Brush in Illustrator, which enables you to generate a clean vector shape as you paint. Used in combination with the Eraser tool, the Blob Brush provides a truly painterly, intuitive way to create vector shapes—merging your brush strokes into a single, fluid outline that can then be filled with solid color or painted with a gradient or even a pattern.
In this exercise you’ll design a variation on an existing graphic by refining the outline of a masthead logo that was traced from handwritten artwork using Live Trace in Illustrator.
- In your Lesson01 folder, double-click the file check_masthead_black.ai.

- In Illustrator, select the Zoom tool (
 ) in the Tools panel, or press the Z key, and then click to zoom in close enough to scrutinize the outline of the logo in detail. Some of the unevenness you see along the edges can be smoothed out with the Blob Brush tool.
) in the Tools panel, or press the Z key, and then click to zoom in close enough to scrutinize the outline of the logo in detail. Some of the unevenness you see along the edges can be smoothed out with the Blob Brush tool. - Before using the brush, first make sure the correct color for the check logo is active. The logo is filled with black and has no stroke. Select the Eyedropper tool (
 ) in the Tools panel and click on the logo. The Color panel will display a black fill and no stroke.
) in the Tools panel and click on the logo. The Color panel will display a black fill and no stroke.

- In the Tools panel, double-click the Blob Brush tool (
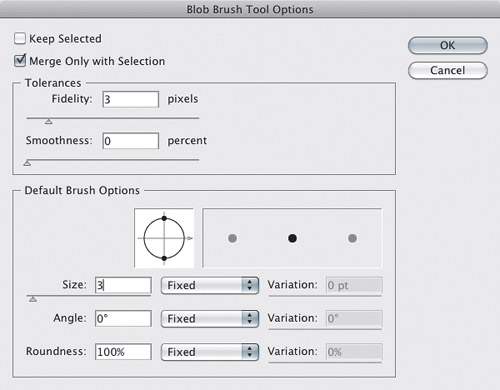
 ). When the Blob Brush Tool Options dialog box appears, choose Merge Only with Selection, drag the Fidelity slider to 3 pixels, and change the brush Size to 3 pt in the Default Brush Options. Then click OK.
). When the Blob Brush Tool Options dialog box appears, choose Merge Only with Selection, drag the Fidelity slider to 3 pixels, and change the brush Size to 3 pt in the Default Brush Options. Then click OK.

- To demonstrate the refinements possible with the Blob Brush, let’s have a closer look at the letter e in the check logo. Notice the dent in the lower-left side. With the Blob Brush still selected, add a few strokes to smooth the outline.

- If you are not happy with the strokes you just painted with the Blob Brush tool, use the Eraser tool from the Tools panel to correct them—you can erase your strokes without ever breaking the outline.
- Once you’re happy with your refinements to the logo, select the Zoom tool (
 ), press the Alt/Option key for the Zoom Out mode, and then click on the logo to zoom out until you can see the entire document.
), press the Alt/Option key for the Zoom Out mode, and then click on the logo to zoom out until you can see the entire document. - Choose File > Save As, navigate to your Lesson01 folder, name the file check_ masthead_done.ai, and click Save. Then close the document.
Next, you’ll take advantage of another great feature of Illustrator CS5: multiple artboards, which are like separate pages within one file. You’ll create another artboard for a copy of the logo.
Setting up multiple artboards
In Illustrator CS5 you can work with up to 100 different artboards in a single file. You have control of the size of the artboards as well as the spacing in between them. Multiple artboards can be named and organized in rows and columns, and can be printed, exported, and saved separately.
Note
During the process of creating a new Illustrator document you can specify the number of artboards you want and their size, position, and spacing in the New Document dialog box.
Being able to have several artboards within one file suits very much the way most designers work: Usually numerous iterations of a design concept are necessary to arrive at the polished final version. To help you create variations, you can quickly copy an object across all artboards.
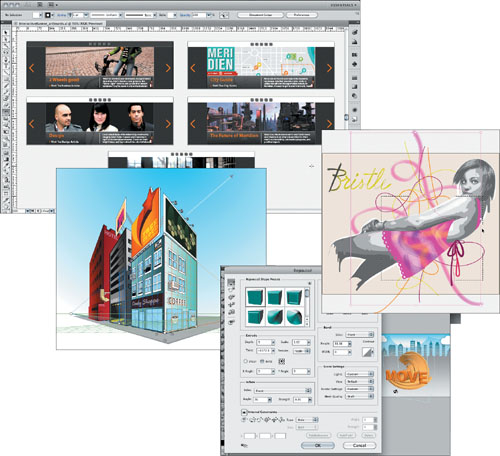
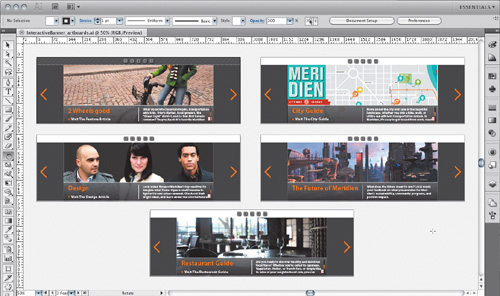
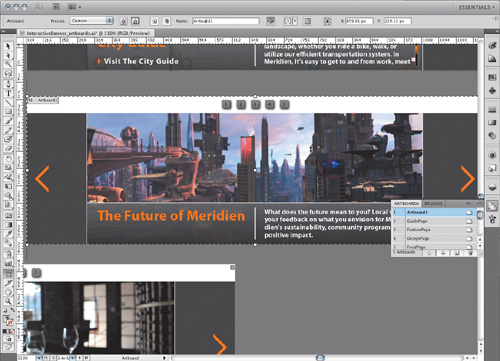
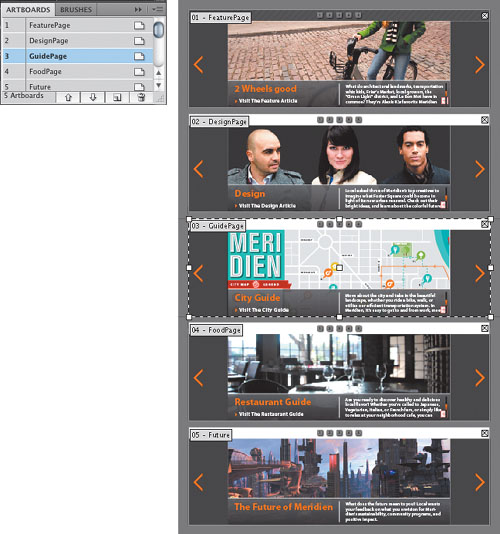
- In your Lesson01 folder, double-click the file InteractiveBanner_artboards.ai. This file contains five artboards that are to become pages of an interactive banner later in the book.
- Choose Window > Artboards. In the Artboards panel, double-click Artboard 1. This is a quick way to zoom in on an artboard. You can use the Zoom tool and zoom out to see the entire canvas, which is quite large.

- In the Tools panel, select the Artboard tool (
 ), or press Shift+O. This tool enables you to manipulate the position of an artboard or change its size, and also create new artboards.
), or press Shift+O. This tool enables you to manipulate the position of an artboard or change its size, and also create new artboards.
With the Artboard tool selected, handles appear around the current artboard and the area surrounding the artboard, called the canvas, becomes gray. You can use the handles to resize that artboard.
- In the Options bar, enter Future as the new Name for the selected artboard.

- In the Artboards panel, use the Move Down button to move the Future artboard to the bottom of the list, because the Future panel is supposed to be the last page in the interactive banner. Select the GuidePage artboard and use the Move Down button to move it into the third position.

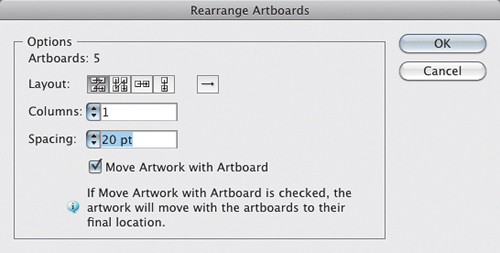
- Choose View > Fit All in Window so that you can see all artboards, and then choose Rearrange Artboards from the Artboards panel menu. Specify options as shown in the following illustration, and click OK.

Drawing in perspective in Illustrator
When you want to use linear perspective to create depth in Illustrator CS5, it takes no time at all to set up a perspective grid. You can then forget about the technical points of perspective drawing and simply concentrate on your artwork.
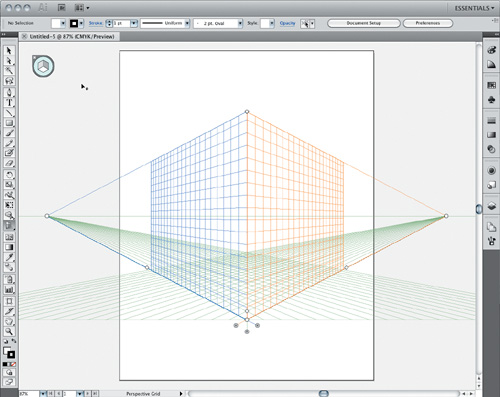
- In Illustrator, choose File > New, or if the Welcome screen is open, click Print Document in the Create New section. Click OK.

- Select the Perspective Grid tool (
 ). The perspective grid appears.
). The perspective grid appears. - Try dragging the various perspective grid controls:
• The diamond-shaped handles at the bottom move the entire grid.
• The diamond-shaped handles at the far-left and far-right sides control the height of the horizon line.
• The circular handles on the left and right sides of the grid change the angles of each plane.
- Choose View > Perspective Grid > One-Point Perspective > -[1P-Normal View] to see a preset for one-point perspective. Then choose View > Perspective Grid > Three-Point Perspective > [3P-Normal View] to see a preset for three-point perspective.

Now that you’ve seen how the perspective grid works, you can see it in action.
- Close the current untitled document window without saving changes.
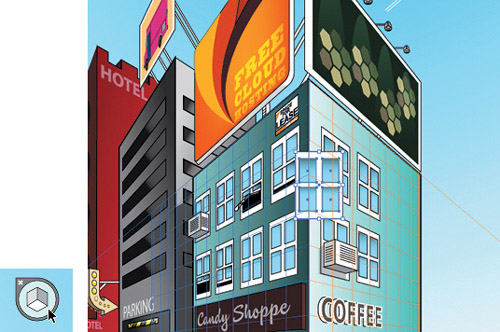
- In your Lesson01 folder, double-click the file Perspective_Start.ai. If a Font Problems dialog box appears, click Open.
This is a building that was drawn using the perspective grid. Now you’ll add a couple of windows to it.

- Choose View > Windows. This brings you to the document view that was saved under the name Windows. With the Selection tool, select the second window in the top row, and then choose Edit > Copy.

- Choose View > Initial View.
- In the plane switching widget, click the empty area outside the cube to make sure no perspective planes are selected, and then choose Edit > Paste.

- In the Tools panel, select the Perspective Selection tool (
 ). Click the right plane of the cube in the plane switching widget, and then drag the window you pasted into the empty area to the right of the upper window on the right face of the building.
). Click the right plane of the cube in the plane switching widget, and then drag the window you pasted into the empty area to the right of the upper window on the right face of the building.

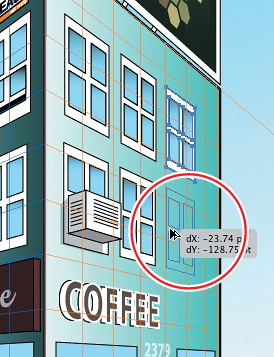
- Alt/Option-Shift-drag the selected window down to make a copy that lines up with the lower row of windows. As long as you drag with the Perspective Selection tool, the object follows the perspective of the selected plane.

Verifying your document’s quality settings
Before saving graphics, it’s a good idea to verify the quality of your document.
- Choose Effect > Document Raster Effects Settings. When the Document Raster Effects Settings dialog box appears, change the default Screen Resolution (72 ppi) to High (300 ppi), and then click OK.

- Choose File > Save As and save the document into your Lesson01 folder, naming the file perspective.ai. In the Illustrator Options dialog box, make sure the options Create PDF Compatible File, Embed ICC Profiles, and Use Compression are all selected, and then click OK.

- Close the file.
You’ve finished working on elements in Illustrator, which you’ll use in later lessons. Next you’ll experiment with the 3D features in Photoshop to create an asset you’ll need for a Flash animation later on. Have fun!
Removing a background in Photoshop
Extracting a subject from a background is one of the most time-consuming tasks a designer faces. The most difficult part of this task is precisely masking out the edge, especially where hair or fur is involved. The new Truer Edge selection technology in Photoshop CS5 offers better edge detection and masking results in less time.
- In your Lesson01 folder, double-click the file selection.psd to open it. In the Layers panel, select the Original layer.

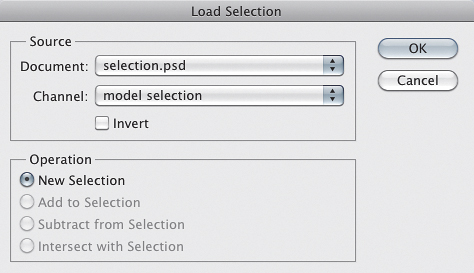
- Choose Select > Load Selection, select model selection from the Channel menu, and then click OK.

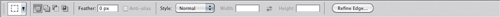
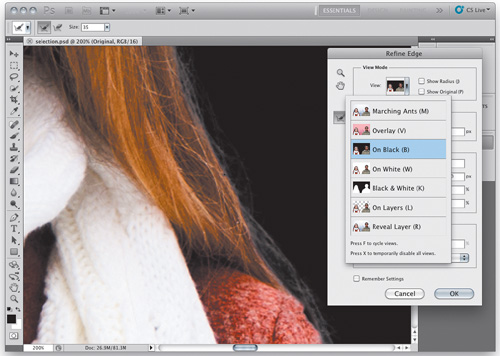
- Choose any selection tool (such as the Rectangular Marquee tool), and then click Refine Edge in the Options bar.

- Click the View icon and choose On Black to make the changes easier to see.

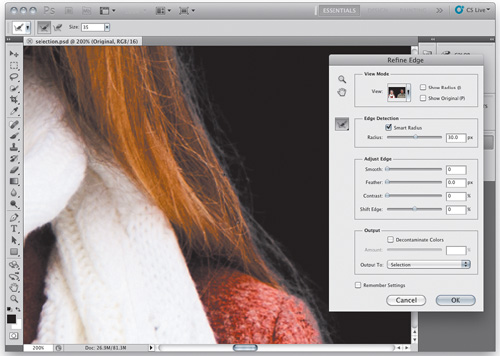
- Select the Smart Radius check box and set the radius slider to about 30 px. Watch how the selection edge changes, particularly around the hair. Notice how the selection automatically changes from the jacket to fine hair.

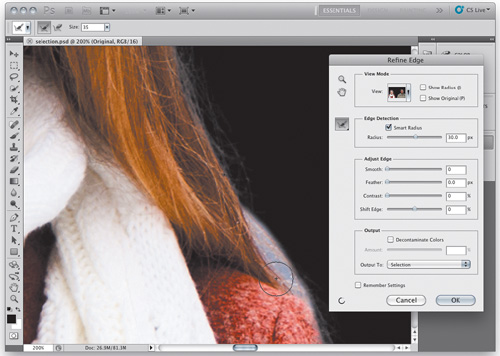
- In the Refine Edge dialog box, select the Refine Radius tool (
 ). Drag along the hair edge near the woman’s shoulder to extend the radius outward to include more of her hair. If you want to reduce the radius, Alt/Option-drag the Refine Radius tool along the outside of the selection.
). Drag along the hair edge near the woman’s shoulder to extend the radius outward to include more of her hair. If you want to reduce the radius, Alt/Option-drag the Refine Radius tool along the outside of the selection.

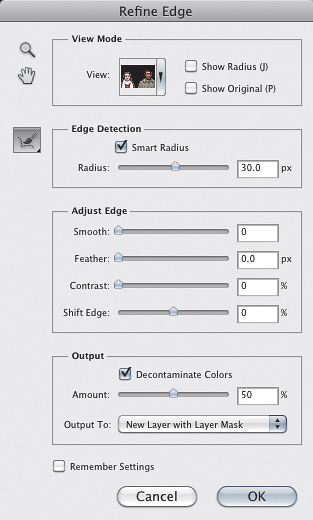
- Select Decontaminate Colors to remove colors from the original background that you don’t want to show up against the new background.

- Choose New Layer with Layer Mask from the Output To menu, and then click OK.
- In the Layers panel, notice the new layer Original Copy and its mask. Click the eye icon for the Cityscape layer to display it, and notice how the subject is now composited with the cityscape seamlessly, including individual hairs.

- Choose File > Save, name the document selection_done.psd, click Save.
Removing unwanted objects in Photoshop
Another traditionally time-consuming task is filling in areas where unwanted objects have been removed. This normally requires manually cloning and patching the empty area where the object used to be. In Photoshop CS5, Content-Aware Fill automatically matches lighting, tone, texture, and noise to make it look like the deleted area never existed.
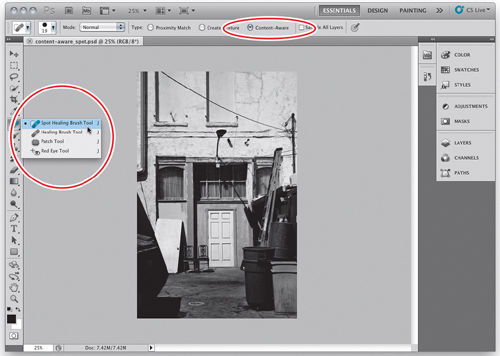
- In your Lesson01 folder, double-click the file content-aware.psd to open it. With the Lasso tool, make a rough selection just outside the man.

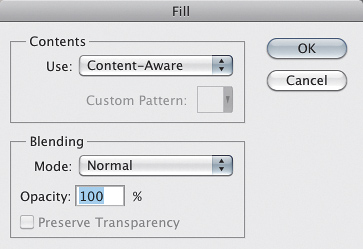
- Press the Delete key. In the Fill dialog box, make sure Content-Aware is selected in the Use menu, and click OK.

- The man is deleted and filled in with the surrounding wall texture. Choose Select > Deselect to view the image without the selection.

- Close the document and save your changes.
Another valuable use for Content-Aware Fill is in removing wires, graffiti, or other fine or thin objects. For this task it’s better to use the Spot Healing Brush in Content-Aware mode.
- In your Lesson01 folder, double-click the file content-aware_spot.psd to open it. Select the Spot Healing Brush, and in the Options bar, select the Content-Aware option.

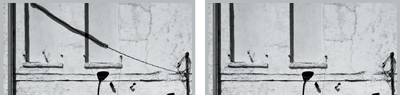
- Drag the Spot Healing Brush along the wire at the top of the image. When you release the mouse, observe how the wire has been removed seamlessly because the surrounding textures and window frames have been detected and matched.

- If you like, try removing other fixtures in the image. When you’re done, close the document and save your changes.
Creating a 3D image in Photoshop
Photoshop CS5 Extended makes it easy to enhance your designs by creating 3D objects from 2D artwork using the new Adobe Repoussé feature—a fast, simple way to create 3D extrusions of any text layer, selection, path, or layer mask.
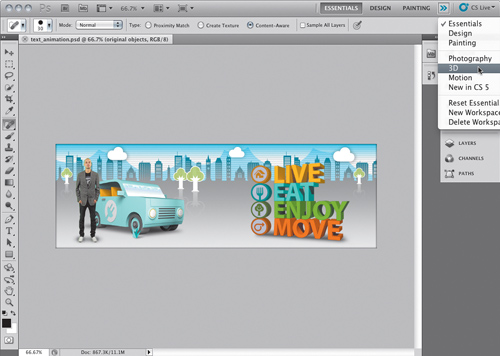
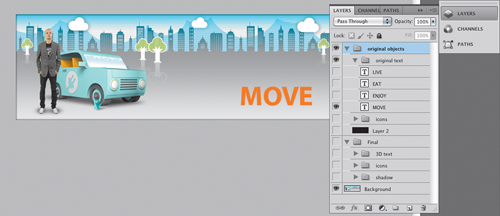
- In your Lesson01 folder, double-click the file text_animation.psd to open it. Choose 3D from the workspace menu to switch to the 3D workspace.

- In the Layers panel, expand the original objects layer group and the original text layer group.
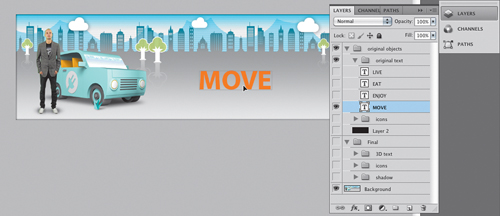
- Alt/Option-click the eye icon for the MOVE layer to hide all other layers (including the other text layers) and then click the eye icon for the Background layer and the original objects layer group so that they are the only items visible.

- In the Layers panel, select the Move layer. In the document window, use the Move tool to drag the Move layer to the center of the image.

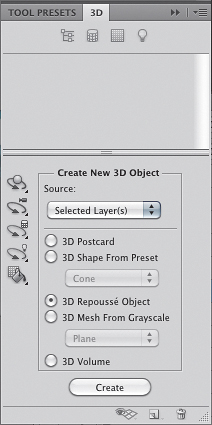
- Choose Window > 3D. In the 3D panel, make sure that Selected Layer(s) is selected in the Source menu, select 3D Repoussé Object, and click Create. (If an alert appears warning about rasterization, click OK.)

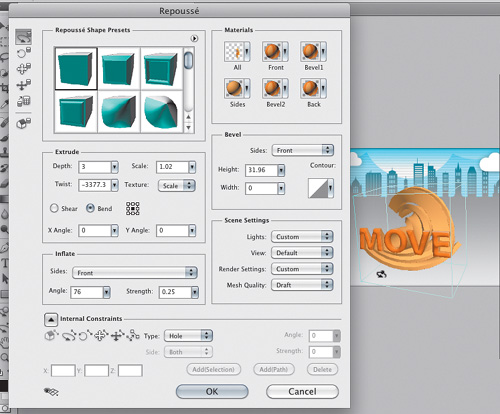
- Experiment by clicking on some of the Repoussé Shape Presets at the top of the dialog box, and observe how they change the Move layer in the document. When you’re done, select the first preset.
- In the Extrude section, adjust the Depth value to around 3. Explore the other options in the Extrude, Inflate, and Bevel sections. If you aren’t sure what to do, you can use the settings in the following illustration.
While the Repoussé dialog box is open, you can drag inside the document window to rotate the object in 3D space. This is a good way to check your work.

- When you like your 3D model, click OK.

If you want to edit the 3D model, choose 3D > Repoussé > Edit in Repoussé.
You’ve created a true 3D model. You can use it with the 3D tools in Photoshop, paint on it, and animate it. If you want to see an example of what’s possible with Repoussé 3D in Photoshop CS5 Extended, double-click the movie text_animation.mov in your Lesson01 folder.
In addition, you’ve learned many of the Adobe Creative Suite 5 Design Premium features that are important for preparing assets for projects. Throughout this book you’ll see how assets you worked on in this lesson fit into larger workflows.
Review questions
1 How can you speed up the process of finding files and folders in Adobe Bridge?
2 Why would you use Adobe Bridge to synchronize your color settings when working within Adobe Creative Suite 5 applications?
3 What is so special about the Blob Brush tool in Adobe Illustrator CS5?
4 What are some practical uses for artboards?
5 How is Content-Aware Fill useful?
Review answers
1 Select a file or folder and choose File > Add to Favorites. The file or folder will appear in the Favorites panel in the left panel group of the Bridge window where you have easy access to it. Alternatively, you can drag the file or folder—or even an application—directly into the Favorites panel.
2 Adobe Bridge provides centralized access to your project files and enables you to synchronize color settings across all color-managed Creative Suite 5 applications. This synchronization ensures that colors look the same in all Adobe Creative Suite 5 components. If color settings are not synchronized, a warning message appears at the top of the Color Settings dialog box in each application. It is highly recommended that you synchronize color settings before starting to work with new or existing documents.
3 While sketching with the Blob Brush tool you can create a filled vector shape with a single outline, even when your strokes overlap. All the separate paths merge into a single object, which can easily be edited. You can customize the Blob Brush by specifying the stroke character and pressure sensitivity. Using the Blob Brush tool in combination with the Eraser tool enables you to make your shapes perfect—still keeping a single, smooth outline.
4 You can use artboards to organize related components of a project in a single Illustrator file, such as an envelope, business card, and letterhead; maintain multiple pages of an interactive online project; or store multiple versions of a project.
5 Content-Aware Fill saves time because it automatically fills in deleted objects by matching the lighting, tone, texture, and noise of surrounding areas instead of requiring you to manually patch the area.