3. Setting Up a Document and Working with Pages
Lesson overview
In this lesson, you’ll learn how to do the following:
Create a new document and set document defaults.
Save custom document settings as a document preset.
Lay out a parent page.
Create an additional parent page.
Apply a parent page to document pages.
Add pages to a document.
Rearrange and delete pages.
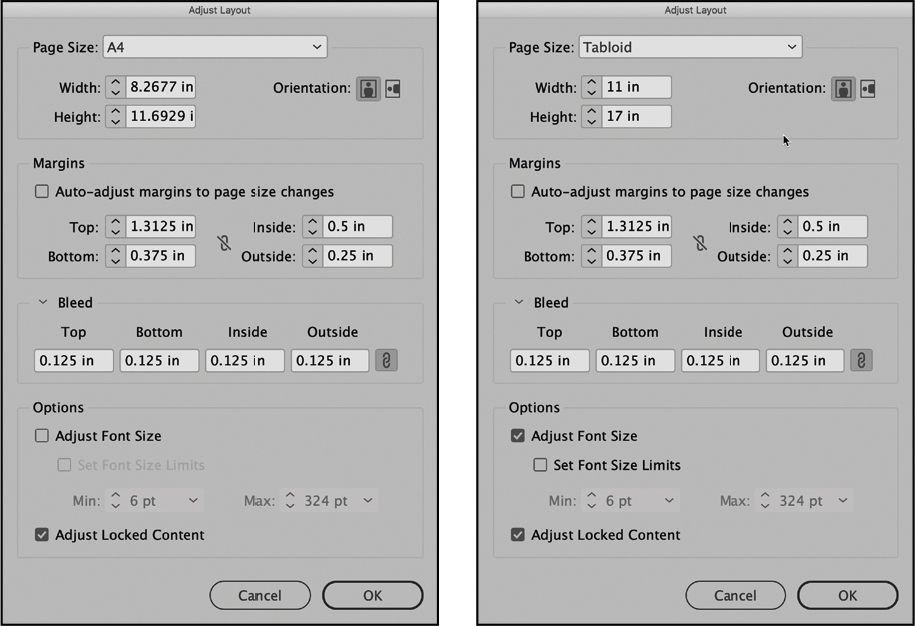
Change the size of pages.
Create sections and specify page numbering.
Lay out document pages.
Prepare artwork to print to the edge of the paper.
Rotate a document page.

This lesson will take about 90 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/InDesignCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

By taking advantage of features that help you set up the publications you create, you can ensure consistent page layout, simplify your production process, and work as quickly and efficiently as possible.
Getting started
In this lesson, you’ll set up an eight-page newsletter with an insert and then place text and graphics on one of the document’s facing-page spreads.
To ensure that the preferences and default settings of your InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 3–4.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
Start InDesign. To see what the finished document looks like, open the 03_End.indd file in the Lesson03 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive.
 Note
NoteIf an alert informs you that the document contains links to sources that have been modified, click Update Modified Links.

Scroll through the document to view other pages. To see the guidelines and placeholder frames on the pages, choose View > Screen Mode > Normal. Navigate back to pages 2–3, which are the only document pages you’ll lay out in this lesson. You will also lay out a pair of parent page spreads.
 Note
NoteTo better view the interface onscreen or in print, the screen captures in this book reflect the Medium Light interface rather than the default setting of Medium Dark. In addition, some screen captures illustrate User Interface Scaling for a closer look at interface elements. You can modify interface settings in Preferences.
Close the 03_End.indd file after you have finished examining it.
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced. To begin working, you’ll learn how to create a new document.
Creating a new document
First, you will experiment with creating a new document the simplest way.
Choose File > New > Document or click the New File button on the InDesign home page.
Notice the categories: Recent, Saved, Print, Web, and Mobile. The Print, Web, and Mobile categories store document settings, called “presets,” that are appropriate for each purpose. Each preset stores settings such as commonly used page sizes, default color swatches, and different measurement units (pixels for Web and Mobile, for example). The choice is governed by the intent of your layout. The Recent category stores your recently used settings so that you can use them again. The Saved category stores presets that you make. Choosing one of these saved document presets when you’re starting a new project saves time and ensures consistency. This feature allows you to store the setup for many different projects so that they are always ready to use.
 Tip
TipYou can use any supported unit of measurement in any dialog or panel. If you want to use a measurement unit that differs from the default, simply type the indicator for the unit you want to use, such as p for picas, pt for points, px for pixels, cm for centimeters, mm for millimeters, and either in or “ (inch marks) for inches, after the value you enter in a box.

Choose Print and click Create. Examine the workspace. For example, choose Window > Color > Swatches, and notice that the default swatches are CMYK.
Choose File > New > Document, click Mobile, and then click Create. Notice the differences between this new document and the one created using the Print category. For example, compare the colors in the Swatches panel and the units of measurement on the rulers in the two documents.
To close both files without saving, choose File > Close, and click Don’t Save (if necessary).
Creating and saving custom document settings
Now you will create a preset for an eight-page newsletter. Part of the preset includes document settings, such as the number of pages, page size, columns, and margins. You can save the correct details for any particular project in a preset, rather than having to set them up again each time. Make sure you have closed all files first.
Choose Edit > Preferences > Units & Increments (Windows) or InDesign > Preferences > Units & Increments (macOS). Change the Horizontal and Vertical settings to Inches to follow along with the steps in this lesson. Click OK.
Choose File > Document Presets > Define.
Click New in the Document Presets dialog.
In the New Document Preset dialog, set the following:
In the Document Preset field, type Newsletter.
For Intent, choose Print.

In the Number Of Pages field, type 8.
Make sure that the Facing Pages option is selected.
Choose Letter for Page Size.
 Note
Note“Gutter” is the term for the space between columns.
In the Columns area, type 3 for Number, and for Gutter, click the down arrow once to set the gutter at .125 inches.
In the Margins area, make sure that the Make All Settings The Same icon in the center of the margin settings is deselected (
 ) (broken chain) so that you can enter custom settings for each margin. Type 1.3125 for Top, .375 for Bottom, .5 for Inside, and .25 for Outside.
) (broken chain) so that you can enter custom settings for each margin. Type 1.3125 for Top, .375 for Bottom, .5 for Inside, and .25 for Outside.
Click the triangle to the left of Bleed And Slug to display additional controls. Highlight or delete the text (0 in) in the Top field of the Bleed option, and then enter 0p9 (the picas measurement system). Then ensure that the Make All Settings The Same icon (
 ) is selected (unbroken chain) so that the same value is used for Bottom, Inside, and Outside. Press the Tab key and notice that InDesign automatically converts measurements expressed using other measurement units (in this case, picas and points) to the default equivalents (in this case, inches). (The standard Bleed value is one-eighth of an inch [.125], or 0p9.)
) is selected (unbroken chain) so that the same value is used for Bottom, Inside, and Outside. Press the Tab key and notice that InDesign automatically converts measurements expressed using other measurement units (in this case, picas and points) to the default equivalents (in this case, inches). (The standard Bleed value is one-eighth of an inch [.125], or 0p9.) Tip
TipThe bleed values specify an area outside the perimeter of each page that is used to print design elements that will extend to the edge of the paper in the finished piece, such as pictures or a colored background. The bleed area is trimmed and discarded after the printing process.

Click OK in both dialogs to save the document preset.
Creating a new document from a preset
Each time you create a new document, you can choose a document preset as the starting point rather than specifying multiple document settings, such as the number of pages, the page size, the number of columns, and more. In this exercise, you’ll use the Newsletter preset that you just created.
Choose File > New > Document.
In the New Document dialog, click Saved at the top, and then click the Newsletter preset.

Click Create at the bottom right of the dialog (not shown).
InDesign creates a new document using all the specifications from the document preset, including the page size, margins, columns, and number of pages.
Open the Pages panel by clicking its icon in the panel dock (
 ) or choosing Window > Pages. If necessary, drag the bottom of the panel downward until all eight document page icons are visible.
) or choosing Window > Pages. If necessary, drag the bottom of the panel downward until all eight document page icons are visible. Tip
TipYou can also create a new document based on a document preset by choosing File > Document Presets > [Preset_Name]. If you press the Shift key when selecting a preset, the New Document dialog is bypassed, and a new document based on that preset opens.
In the Pages panel, the icon for page 1 is highlighted, and the page number below the icon is displayed within a highlighted rectangle to indicate that page 1 is currently displayed in the document window. The Pages panel is divided into two sections by a horizontal line. The upper area displays thumbnails of the document’s parent pages. A parent page is like a template that you can apply to any page in a document. Parent pages contain elements, such as headers, footers, and page numbers, that appear on all document pages. (You’ll work with parent pages later in this lesson.) The area below the line of the Pages panel displays thumbnails of document pages.

Choose File > Save As, name the file 03_Setup.indd, navigate to the Lesson03 folder, and click Save.
Working with parent pages
Before you add graphics and text frames to a document, you may want to set up the parent pages, which serve as templates for your document pages. Any object that you add to a parent page automatically appears on the document pages to which the parent page has been applied. Setting up parent pages is a strategy to make it easier to keep a design structure consistent throughout a document, rather than starting over with each new page or duplicating the last page you worked on. Parent pages can also automate page numbering, contain repeating elements so that you have to create and position them only once, and have the advantage that any changes to these elements also appear on the document pages based on that parent page.
In this document, you’ll create two parent page spreads to contain elements such as headers, footers, and placeholder frames for text and graphics. By creating multiple parent pages, you allow for variation within a consistent design theme.
Adding guides to the parent page
Guides are nonprinting lines that help you lay out a document precisely. Guides placed on a parent page appear on any document pages to which that parent is applied. For this document, you’ll add several guides that, along with the existing column guides, act as a grid to help you position graphics frames, text frames, and other objects.
In the upper area of the Pages panel, double-click the name A-Parent. The parent spread’s left and right pages are displayed in the document window.
 Tip
TipIf the two pages of the parent page spread are not centered in the document window, double-click the Hand tool in the Tools panel to center them.
Choose Layout > Create Guides.
Select Preview to display your changes as you make them.
For the Rows option, type 4 in the Number field and .125 in the Gutter field.
For the Columns option, type 2 in the Number field and 0 in the Gutter field.
For Fit Guides To, select Page and notice how the horizontal and vertical guides appear on your parent pages, along with the margin and column guides that you established when you created the Newsletter preset.
 Tip
TipThe Create Guides command (Layout menu) can also be used when working on a document page as well as a parent page.

Selecting Margins instead of Page causes the guides to fit within the margin boundaries rather than the page boundaries. One choice may work better with a particular design than the other.
Click OK. You can close the Pages panel if you like.
Dragging guides from rulers
You can also add guides to a page or spread by dragging guides from the horizontal (top) and vertical (left side) rulers at the edge of the document window.
In this exercise, you will place headers above the top margin of the page and footers below the bottom margin. To position the headers and footers accurately, you will add two horizontal guides and two vertical guides.
Open the Transform panel (Window > Object & Layout > Transform). Without clicking in your document, move the pointer around the document window and watch the horizontal and vertical rulers as the pointer moves. Notice how the hairline indicators in the rulers correspond to the pointer’s position. Also notice that the dimmed X and Y values in the Control panel and the Transform panel indicate the position of the pointer.
Press Ctrl (Windows) or Command (macOS) and position your pointer on the horizontal ruler anywhere above the spread. Drag a ruler guide down to .375. The Y value is displayed next to the pointer while you drag and is also displayed in the Y field in the Control panel and the Transform panel. If the Y value doesn’t display .375 as you drag, place the guide as close as you can, and then—with the guide still selected—highlight the Y value in the Control panel or the Transform panel, enter .375, and then press Enter (Windows) or Return (macOS).
 Note
NoteWhen a guide is selected, the color becomes darker than when it is not selected.
Pressing Ctrl/Command when you create a guide causes the guide to extend across both pages of the spread, as well as across the pasteboard on either side. If you don’t press Ctrl/Command, the guide will extend only across the page on which you release the mouse button.
 Note
NoteThe controls in the Transform panel are similar to those in the Control panel. You can use either panel to make many common modifications, such as changing position, size, scale, and angle of rotation.

Press Ctrl/Command and drag one more ruler guide down from the horizontal ruler to 10.75 on the vertical ruler.
 Tip
TipPressing Alt (Windows) or Option (macOS) while dragging a guide from the horizontal ruler changes the guide to a vertical guide and also changes a vertical guide to a horizontal guide when dragging a guide from the vertical ruler.
Press Ctrl/Command and drag a ruler guide from the vertical ruler to the .5 position on the horizontal ruler. Watch the X value in the Control panel as you drag.

Press Ctrl/Command and drag another guide from the vertical ruler to the 16.5 position on the horizontal ruler.
 Tip
TipTo snap guides to ruler tick marks, press Shift while dragging the ruler.
Close or dock the Transform panel, and then choose File > Save.
Step And Repeat, paste and delete guides
A key concept to understand about InDesign guides is that they behave like other objects. You can use many of the same techniques with guides that you use for working with any objects. One powerful technique is Step And Repeat.
Navigate to page 6 by double-clicking the icon for page 6 in the Pages panel. Drag a guide from the vertical ruler to 1 inch from the left.
With this guide still selected, choose Layout > Ruler Guides. Under the Color menu, click to see the color list and choose Red. It can be quite helpful to use a different color for guides that are for different purposes or on different layers. (You’ll learn about layers in the next lesson.) Click OK. Click on the page away from the guide to see the new color. Using the Selection tool (
 ), drag across the guide to select it again.
), drag across the guide to select it again.Open the Step And Repeat dialog (Edit > Step And Repeat). Click Preview to see the changes while you work. Enter 3 for the repeat count and .75 for the Horizontal offset. Click OK.

 Note
NoteIf you accidentally deselect this new guide, drag across the guide to select it (with the Selection tool). When selected, the color of the guide will be darker.
Using the Selection tool, drag across all four guides you just created to select them. Choose Copy from the Edit menu.
Double-click page 8 in the Pages panel. Choose Paste In Place from the Edit menu. Click an empty area of the page (to deselect) so that you can see the red guides. The guides will be in the same place on page 8 as they are on page 6. This technique can be useful when you want to duplicate a design but not on enough pages to warrant creating another parent page. You can also copy and paste guides between documents.
If you decide to change your layout, it’s helpful to delete guides you no longer need. Unneeded guides become clutter. Again, using the Selection tool, drag across the four guides you just pasted onto page 8 to select them. Choose Edit > Clear.
Creating a text frame on the parent page
Any text or graphic that you place on a parent page appears on document pages to which the parent is applied. To create a header, you’ll add a publication title (“Garden News”) and a page number marker to the top of the left (verso) and right (recto) pages of the document’s facing-page parent spread.
![]() Tip
Tip
A header is text placed at the top of a page and is separate from the main body text. A header can include information such as page number, publication name, or issue date. When placed at the bottom of a page, such text is called a “footer.”
Navigate to the left parent page by double-clicking it in the Pages panel, and make sure that you can see the top of the page. If necessary, zoom in and use the scroll bars or Hand tool (
 ).
).Select the Type tool (
 ) in the Tools panel. On the left parent page, click near where the two ruler guides intersect above the leftmost column and drag to create a text frame, as shown here. You’ll position it exactly in a later step.
) in the Tools panel. On the left parent page, click near where the two ruler guides intersect above the leftmost column and drag to create a text frame, as shown here. You’ll position it exactly in a later step.
With the insertion point in the new text frame, choose Type > Insert Special Character > Markers > Current Page Number.
 Tip
TipAn em space is the width of the current font size. For example, when working with 12-point text, an em space is 12 points wide. The term originated in the days of metal type and described the width of the capital letter “M.”
The letter A appears in your text frame, which is the placeholder character for automatic page numbering on the A parent page. On document pages based on this parent page, the correct page number is displayed, such as “4” on the document’s page 4.
To add an em space after the page number, right-click with the insertion point after the letter A to display a context menu, and then choose Insert White Space > Em Space. Or choose Type > Insert White Space > Em Space.
Type Garden News after the em space. Notice that the text frame displays with a dotted line rather than a solid line. Objects on parent pages display with dotted lines to distinguish them from objects on document pages.

The dotted lines of frames on parent page objects may appear solid when you zoom in above 350%.
Press the Escape key to change to the Selection tool while keeping the text frame selected. Choose the Type tool and make sure Character Formatting Controls (
 ) is selected in the Control panel. Choose Myriad Pro from the Font menu, and from the Style menu, select Bold. Then choose Type > Change Case > UPPERCASE.
) is selected in the Control panel. Choose Myriad Pro from the Font menu, and from the Style menu, select Bold. Then choose Type > Change Case > UPPERCASE. Note
NoteYou can apply text attributes with the frame selected rather than selecting text with the cursor. This is a very useful feature. For example, you can select several text frames and apply the same attributes to all of them at the same time.
With the frame still selected, choose Object > Text Frame Options. Under Inset Spacing, turn off the Make All Settings The Same icon (
 ) and set the Left and Right insets to .125. Under Vertical Justification, choose Center from the Align menu, and click OK.
) and set the Left and Right insets to .125. Under Vertical Justification, choose Center from the Align menu, and click OK.To size and position the text frame, click the Selection tool (
 ). Set the reference point on the Control panel to the center-left position, and type these settings: X .25, Y .5, W 3, and H .3125.
). Set the reference point on the Control panel to the center-left position, and type these settings: X .25, Y .5, W 3, and H .3125.
Next, you’ll duplicate the header on the left parent page, position the copy on the right parent page, and adjust the text so that it’s a mirror opposite of the left header.
Choose View > Fit Spread In Window to display both parent pages.
Using the Selection tool (
 ), select the header text frame on the left parent page. To make a copy of this text frame, hold down the Shift key and Alt key (Windows) or Option key (macOS), and drag the text frame to the right parent page so that it approximately mirrors the left parent page, as shown here.
), select the header text frame on the left parent page. To make a copy of this text frame, hold down the Shift key and Alt key (Windows) or Option key (macOS), and drag the text frame to the right parent page so that it approximately mirrors the left parent page, as shown here. Tip
TipPressing the Shift key while Alt-dragging (Windows) or Option-dragging (macOS) a text frame, movement is constrained to vertical, horizontal, and 45-degree angles.

Another key concept is that InDesign can do math for you. When you have to move something an exact amount or position something in an exact location, type the math in the Control panel, rather than figuring out the result on your own. The reference point controls which side of the frame moves to the new position. In this case, we want the frame to end one-quarter inch (.25) from the edge of the paper on the right page, so we want to target the right side of the frame.
With this duplicate text frame still selected, change the reference point in the Control panel to a right position. Type 17–.25 for the X value and press the Tab key. (17 is the width of the spread, minus .25 to move it .25 to the left of the edge.) The right edge of this text frame is now at 16.75 inches.

Select the Type tool (
 ), and then click the Align Right button in the Control panel. On smaller screens, you may need to click the Paragraph Formatting Tools (
), and then click the Align Right button in the Control panel. On smaller screens, you may need to click the Paragraph Formatting Tools ( ) button before you see the Paragraph Alignment buttons.
) button before you see the Paragraph Alignment buttons.
The text is now right-aligned within the header frame on the right parent page. Now you’ll move the page number to the right side of the words “Garden News” so that the page numbers will print on the outside edges of the pages, not toward the spine, which is more useful to the reader and best practice in publishing.
 Tip
TipPage numbers are placed near the outside edges of the paper because it’s easier for readers to see the numbers when flipping through a printed publication.
Delete the em space and the “A” at the beginning of the right page header.
Press Ctrl/Command. Then, press the right arrow key twice to move the insertion point to the end of “Garden News” and choose Type > Insert White Space > Em Space. Choose Type > Insert Special Character > Markers > Current Page Number to insert the Current Page Number character after the em space.

Choose View > Fit Spread In Window to display both parent pages. To create footers from duplicates of the headers, select both headers with the Selection tool (
 ). Press Shift and Alt (Windows) or Option (macOS), and drag down below the pink bottom margin guide. This creates a copy of both text frames.
). Press Shift and Alt (Windows) or Option (macOS), and drag down below the pink bottom margin guide. This creates a copy of both text frames.With both frames still selected, select the Type tool (
 ). In the Control panel, change the font from Bold to Regular and set the size to 10 points by clicking the down arrow next to Font Size twice. Then choose Type > Change Case > Title Case. Switch back to the Selection tool (
). In the Control panel, change the font from Bold to Regular and set the size to 10 points by clicking the down arrow next to Font Size twice. Then choose Type > Change Case > Title Case. Switch back to the Selection tool ( ) and, in the Alignment area of the Control panel, click the Align Bottom button.
) and, in the Alignment area of the Control panel, click the Align Bottom button.
 Note
NoteOn smaller screens, fewer tools are available in the Control panel. If you don’t see the text alignment tools in the Control panel, choose Object > Text Frame Options, and in the Vertical Justification area choose Bottom.
Select the Type tool and place the insertion point in the left footer. Zoom in to make it easier to see. Triple-click to select all the text and replace it by typing Urban Oasis Garden. Select and copy this new text, move to the right footer, select all the text there, paste the new text (Urban Oasis Garden), and then click the Align Right button. Choose Edit > Deselect All, and return to Fit Spread In Window view.

Scroll through the document to see these parent items applied and notice the page numbers changing. Return to the A-Parent spread. Choose File > Save.
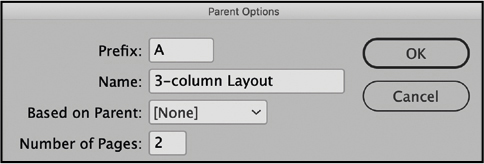
Renaming the parent page
When a document contains multiple parent pages, you may want to assign a descriptive name to each parent page to make them easier to identify, rather than leaving the default names. You will rename this first parent page “3-column Layout.”
Choose Window > Pages if the Pages panel is not open. Confirm that the A-Parent page is still selected. Choose Parent Options For “A-Parent” from the Pages panel menu (
 ).
).In the Name field, type 3-column Layout, and click OK.

Adding placeholder frames for text
Each document page in the newsletter will contain text and graphics. Because the main text frame and graphics frame are in the same position on each page, one technique is to create a placeholder text frame and a placeholder graphics frame on the pages of the parent spread.
![]() Tip
Tip
To set up a parent page spread with different margin and column settings for the left and right pages, you can double-click an individual page in the parent page spread and then change the selected page’s settings by choosing Layout > Margins And Columns.
Double-click the left page icon of the A-3-column Layout parent in the Pages panel to center the left page of the spread in the document window.

Select the Type tool (
 ). Click where the top margin guide (pink) intersects with the .5 inch guide you drew (light blue) in the upper-left area of the page, and drag to create a text frame that extends horizontally across two columns and vertically down to the fourth horizontal guide.
). Click where the top margin guide (pink) intersects with the .5 inch guide you drew (light blue) in the upper-left area of the page, and drag to create a text frame that extends horizontally across two columns and vertically down to the fourth horizontal guide.
Choose Fit Spread In Window if you zoomed in to create the text frame.
With the Selection tool (
 ), click the text frame you just created. Then press Alt (Windows) or Option (macOS), and drag across to the right page to create a copy. Position this text frame so that it begins at the second column on the right page. The left position will be at 11.625 on the ruler guide. Verify by choosing a left reference point and looking at the X value in the Control panel or the Properties panel.
), click the text frame you just created. Then press Alt (Windows) or Option (macOS), and drag across to the right page to create a copy. Position this text frame so that it begins at the second column on the right page. The left position will be at 11.625 on the ruler guide. Verify by choosing a left reference point and looking at the X value in the Control panel or the Properties panel.Click a blank area of the page or pasteboard, or choose Edit > Deselect All.
Choose File > Save.
Adding placeholder frames for graphics
You have now created placeholder text frames for the main text on each page. Next, you’ll add two graphics frames to the A-3-column Layout parent. Similar to the text frames you created, these frames act as placeholders for graphics you’ll later place on document pages, helping you to maintain a consistent design.
![]() Note
Note
It’s not necessary to add placeholder frames to every document you create. For example, one-page documents, such as posters, business cards, and ads, may not benefit from parent pages and placeholder frames.
Although the Rectangle tool (![]() ) and the Rectangle Frame tool (
) and the Rectangle Frame tool (![]() ) are more or less interchangeable, the Rectangle Frame tool, which includes nonprinting diagonal lines within that form an X, is commonly used to create placeholders for graphics that will be imported.
) are more or less interchangeable, the Rectangle Frame tool, which includes nonprinting diagonal lines within that form an X, is commonly used to create placeholders for graphics that will be imported.
Select the Rectangle Frame tool (
 ) in the Tools panel.
) in the Tools panel.Position the crosshair pointer at the intersection of the top margin guide and the first column guide on the right page.
Drag down and to the left to create a frame that extends horizontally one column width and vertically to the ruler guide at 5.4375 in (the fourth horizontal guide). The resulting frame will be 2.5 inches wide (W) and 4.125 inches tall (H).
Create an identical placeholder graphics frame in the mirror position on the left page by either drawing another frame or duplicating this frame.

Use the Selection tool to click a blank area of the page or pasteboard, or choose Edit > Deselect All.
Choose File > Save.
Creating an additional parent page
You can create multiple parent pages within a document. You can build them independently from each other or base one parent page on another parent page. If you base a parent page on another parent page, any change made to the first parent is automatically applied to the second parent page. This is referred to as a “parent–child” relationship between the pages. In the example you’ll create next, the second parent page has the same margins, headers, and footers as the first but a different number of columns.
To accommodate different layouts, you will create a separate parent page spread that uses a two-column format, and then you’ll modify the two-column layout.
![]() Tip
Tip
The ability to create parent–child relationships between parent pages is ideal for publications like newsletters and magazines with folios that include the date of publication. Each time you create a new publication, begin by changing the date on the first parent page, which automatically changes the date on all parent pages based on the first one.
In the Pages panel, choose New Parent from the Pages panel menu (
 ).
).In the Name field, type 2-column Layout.

From the Based On Parent menu, choose A-3-column Layout, and click OK. The new parent spread is displayed in the document window.
In the Pages panel, click the horizontal bar that separates the parent page icons from document page icons and drag down until the B-2-column parent page icons are visible.


The Current Page Number character changes to B on the B Parent page.
Notice that the letter “A” is displayed on the B-2-column Layout parent page thumbnails in the Pages panel. This letter indicates that the A-3-column Layout parent serves as the foundation for the B-2-column Layout parent. If you change the A-3-column Layout parent, the changes will also apply to the B-2-column Layout parent. You may also notice that you cannot easily select objects, such as the footer frames, that came from the Based On parent page. You’ll learn about selecting and overriding parent page items in the next exercise.
Choose Layout > Margins And Columns. In the Columns field, set the number of columns to 2, and then click OK.
Overriding parent objects
The document pages that will use the two-column layout do not require placeholder frames, which will be one of the differences between the two parent pages. Next, you’ll remove the placeholder frames from the B-2-column Layout parent.
Using the Selection tool (
 ), click within the graphics frame on the left page of the B-2-column Layout parent. Nothing happens. Because this frame is inherited from the Based On parent page, you can’t select it with a simple click.
), click within the graphics frame on the left page of the B-2-column Layout parent. Nothing happens. Because this frame is inherited from the Based On parent page, you can’t select it with a simple click. Tip
TipTo override multiple parent page items, hold down Shift+Ctrl (Windows) or Shift+Command (macOS), and with the Selection tool, drag a marquee around the objects you want to override.
Hold down Shift+Ctrl (Windows) or Shift+Command (macOS), and then click within the graphics frame. The frame is now selected, and you have overridden its status as a Based On parent item. Press Backspace or Delete to delete the frame.
Use the same method to delete the placeholder graphics frame on the right page, as well as the placeholder text frames on the left and right pages. The header and footer objects, as well as the guides from A-3-column Layout parent, remain.
Choose File > Save.
Modifying a Based On parent
To complete your work laying out the newsletter’s parent pages, you’ll add several header elements to the top of the A-3-column Layout parent. Then you’ll view the B parent and see how the new objects are automatically added to that parent page spread because it’s based on A.
Rather than manually laying out the additional header and footer frames, you’ll import a “snippet” that contains several objects that are already formatted. A snippet is a file that contains InDesign objects, including their location relative to one another on a page or spread. Snippets can be imported into a layout with the Place command (File menu) the same way you import graphic files. You’ll use snippets again later in this lesson, and you’ll learn more about snippets in Lesson 11, “Importing and Modifying Graphics.”
Double-click the name of the A-3-column Layout parent in the Pages panel to display the spread. If necessary, choose View > Fit Spread In Window.
 Tip
TipTo create a snippet, select one or more objects on a page or spread. Choose File > Export, and then choose InDesign Snippet from the Save As Type menu (Windows) or the Format menu (macOS). Choose the location of the file, assign a name, and then click Save.
Choose File > Place. Open the Links folder in the Lesson03 folder located inside the Lessons folder within the InDesignCIB folder. Click the file named Header-Snippet.idms, and then click Open.
Position the loaded snippet icon (
 ) outside the upper-left corner of the spread, where the red bleed guides meet. Click to place the snippet.
) outside the upper-left corner of the spread, where the red bleed guides meet. Click to place the snippet.The snippet adds to the header at the top of the page. It includes an empty blue graphics frame and a text frame with white placeholder text on both the left and right parent pages.

Double-click the name of the B-2-column Layout parent in the Pages panel to navigate to that parent page. Notice how the new elements you just applied to the A-3-column Layout parent have been automatically applied to this parent.
Navigate back to the A-3-column Layout parent. Click the left blue graphics frame to select it. Open the Swatches panel by clicking the icon (
 ) in the panel dock, choose Fill color (
) in the panel dock, choose Fill color ( ), and click the Green-Bright-Medium swatch. Navigate to the B-2-column Layout parent in the Pages panel again, and see that the color of the left header frame is now green as well.
), and click the Green-Bright-Medium swatch. Navigate to the B-2-column Layout parent in the Pages panel again, and see that the color of the left header frame is now green as well. Tip
TipThe parent–child relationship structure enables you to quickly apply design changes to common elements, without having to make the same change to those items on several parent pages.

Choose File > Save.
Applying parent pages to document pages
Now that you have set up the parent pages, it’s time to apply them to the pages in the document. By default, all of the document pages are formatted with the A-3-column Layout parent. You will apply the B-2-column Layout parent to several pages in the newsletter, and then you’ll apply the None parent page to the cover page, which doesn’t require header or footer information and thus does not require a parent page.
You can apply parent pages to document pages by dragging parent page icons onto document page icons in the Pages panel or by using an option from the Pages panel menu.
![]() Tip
Tip
In long documents, you may find it easier to display the page icons horizontally in the Pages panel. To do this, choose View Pages > Horizontally from the Pages panel menu.
Double-click the name of the B-2-column Layout parent in the Pages panel. Make sure that all parent pages and document pages are visible in the panel.
Drag either the highlighted parent page name or the accompanying spread icon of the B-2-column Layout parent onto the icon of document page 4; then release the mouse button. The page thumbnail changes to display a B, indicating which parent is applied.

Select page 5 in the Pages panel. From the Pages panel menu (
 ), choose Apply Parent To Pages. From the Apply Parent menu, choose B-2-column Layout. The value 5 will already be entered for To Pages because you selected the page first. Click OK.
), choose Apply Parent To Pages. From the Apply Parent menu, choose B-2-column Layout. The value 5 will already be entered for To Pages because you selected the page first. Click OK.

Double-click the page numbers 4–5 (below the page icons) in the Pages panel to display this spread. Notice that both pages have the two-column layout of the applied parent page, as well as the header and footer elements from the Based On parent page. Also notice that the correct page numbers are displayed on each page as a result of the Current Page Number characters you placed on the A-3-column Layout parent page spread, which was inherited by the B-2-column Layout parent.
Double-click the icon for document page 1 in the Pages panel. Because it’s based on the A-3-column Layout parent, it includes header and footer elements, which aren’t required on the cover of the newsletter.
Drag the parent page icon [None] onto the icon of document page 1. All of the parent page objects are no longer visible on page 1.
Choose File > Save.
Adding new document pages
You can add new pages to an existing document. Next, you’ll add six additional pages to the newsletter. Later in this lesson, you’ll use four of these pages for a special section within the newsletter that uses a different page size and separate page numbering.
From the Pages panel menu (
 ), choose Insert Pages.
), choose Insert Pages.In the Insert Pages dialog, type 6 in the Pages field, choose After Page from the Insert menu, enter 4 in the accompanying (page number) field, and then choose [None] from the Parent menu.

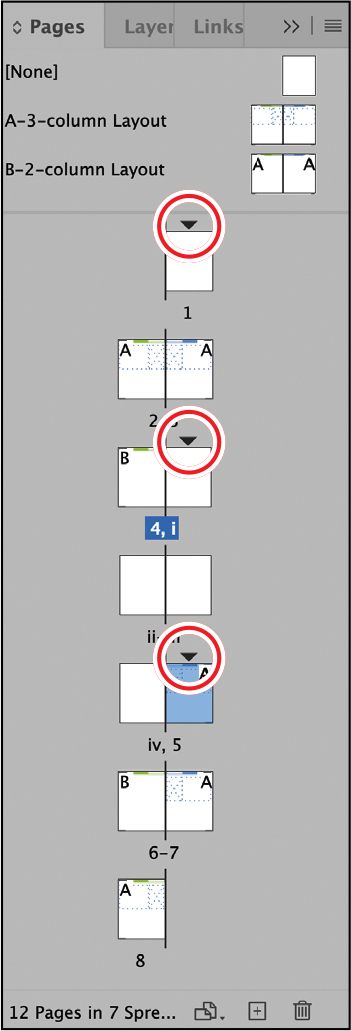
Click OK. Six blank pages are added in the middle of the document. Lengthen the Pages panel so that you can see as many document pages as possible.
Rearranging and deleting document pages
You can use the Pages panel to rearrange the sequence of pages, as well as to delete and add pages.
In the Pages panel, click page 12 to select it. Notice that it’s based on the A-3-column Layout parent. Drag the page 12 icon upward onto the icon for page 11, which is based on the B-2-column Layout parent. When the small arrow near the hand is pointing to the right, indicating that page 11 will be “pushed” in that direction, release the mouse button.

Notice that page 11 is now based on the A-3-column Layout parent, and the page that was previously page 11 is now page 12 (displays a B because the B parent is applied). Pages 13 and 14 remain unchanged.
Click page 5, and then press the Shift key and click page 6.
Click the Delete Selected Pages button (
 ) at the bottom of the panel. Pages 5 and 6 are deleted from the document, leaving it with 12 pages.
) at the bottom of the panel. Pages 5 and 6 are deleted from the document, leaving it with 12 pages.Choose File > Save.
Changing the size of pages within one InDesign document
Next, you’ll create an insert within the newsletter by changing the size of four pages that will be a separate section of the publication. This section will be slightly narrower and shorter than the newsletter.

Select the Page tool (
 ). Double-click page 5 in the Pages panel, and then press the Shift key and click page 8. The icons for pages 5–8 are highlighted in the panel. These are the pages whose size you will change.
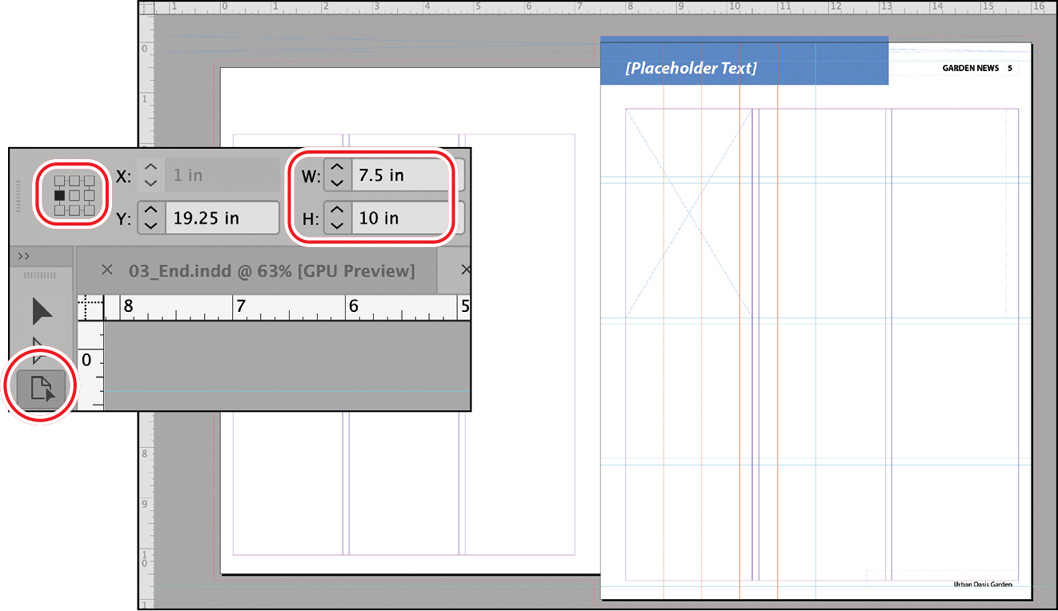
). Double-click page 5 in the Pages panel, and then press the Shift key and click page 8. The icons for pages 5–8 are highlighted in the panel. These are the pages whose size you will change.In the Control panel, set the reference point to the center-left position (
 ), and enter 7.5 for W (Width) and 10 for H (Height). Choose Edit > Deselect All.
), and enter 7.5 for W (Width) and 10 for H (Height). Choose Edit > Deselect All.Double-click page 8 in the Pages panel, and then choose View > Fit Spread In Window. Notice that the spread now contains pages of unequal size. Close the Pages panel if it obstructs your view of the spread.

Using the Measure tool
Notice that the outside margins on the smaller page look the same as on the original, larger page. InDesign maintained the original margin and column settings, resulting in narrower columns on the narrower pages. To understand this adjustment, we’ll use the Measure tool (
 ) to compare column widths.
) to compare column widths. Note
NoteHold down the Shift key as you drag the Measure tool to constrain the direction to horizontal, vertical, or a 45-degree angle.
Both pages show three columns within the outer margins. Press K on the keyboard to select the Measure tool (
 ), and then press the Shift key and drag the tool from left to right within one column on page 9. The Shift key constrains the direction to exactly horizontal. The Info panel pops up. Note the measurement for W (Width). Next measure a column on page 8. Now you can see that InDesign has made the columns on page 8 narrower than the original to fit on a narrower page, while keeping the margins the same. Close the Info panel.
), and then press the Shift key and drag the tool from left to right within one column on page 9. The Shift key constrains the direction to exactly horizontal. The Info panel pops up. Note the measurement for W (Width). Next measure a column on page 8. Now you can see that InDesign has made the columns on page 8 narrower than the original to fit on a narrower page, while keeping the margins the same. Close the Info panel.
 Note
NoteThe Measure tool is also available from the Tools panel. It’s grouped with the Color Theme tool and the Eyedropper tool. Press and hold the Color Theme tool to activate the hidden tools menu and choose the Measure tool.
Choose File > Save.
Adding sections to change page numbering
The special section you just created will use its own page numbering system. You can use different kinds of page numbering within a document by creating sections. Next, you’ll start a new section on the first page of the special section, and then you’ll adjust the page numbering of the subsequent newsletter pages that begin again after the insert so that they continue the original numbering.
Choose the Selection tool (
 ). In the Pages panel, double-click the page 5 icon to select and display it. This is the start of the special section with the smaller pages.
). In the Pages panel, double-click the page 5 icon to select and display it. This is the start of the special section with the smaller pages.From the Pages panel menu (
 ), choose Numbering & Section Options, or choose Layout > Numbering & Section Options. In the New Section dialog, make sure that Start Section and Start Page Numbering At are selected and that the Start Page Numbering At value is 1.
), choose Numbering & Section Options, or choose Layout > Numbering & Section Options. In the New Section dialog, make sure that Start Section and Start Page Numbering At are selected and that the Start Page Numbering At value is 1.Choose i, ii, iii, iv… from the Style menu in the Page Numbering area of the dialog. Click OK.


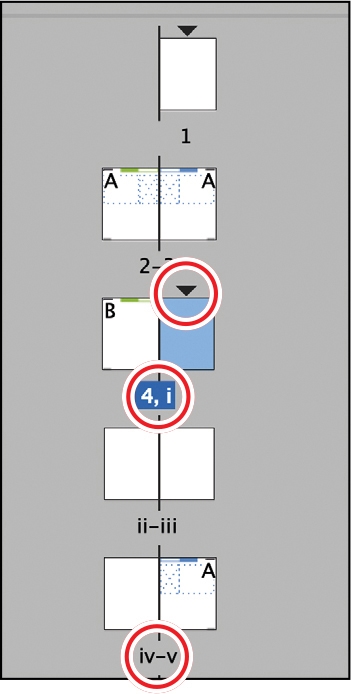
The triangle above the page i thumbnail indicates the start of a section.
Examine the page icons in the Pages panel. Starting with the fifth document page, the numbers below the page icons now appear as Roman numerals. This is what we want for the special section, but not what we want for the newsletter pages.
Now you’ll learn how to return to original numbering style for the newsletter pages that follow the special section and also continue the numbering from the page prior to the first page of the special section.
Select page v in the Pages panel by clicking its icon once. This is the first page that returns to the original page size.
 Note
NoteSingle-clicking a parent page icon or a document page icon targets the page for editing purposes but does not cause that page to be displayed in the document window. If you want to navigate to a page, double-click its icon in the Pages panel.
Choose Numbering & Section Options from the Pages panel menu.
In the New Section dialog, make sure that Start Section is selected.
Select Start Page Numbering At and specify a value of 5 in the accompanying field. This resumes the numbering from the document pages that precede the special insert section (1–4).
Make sure that 1, 2, 3, 4… is selected in the Style menu, and then click OK.



Now the pages are correctly renumbered. Notice that a small black triangle is displayed above pages 1, i, and 5 in the Pages panel. These triangles indicate the start of a new section.
In this document, we returned to the original page numbering at page 5, but the numbering could be another pattern. The important point to note is that whenever you see the triangle above a page in the Pages panel, it indicates a section change, regardless of the numbering pattern in that document.
Choose File > Save.
Overriding parent page items and placing text and graphics
Now that the framework of the 12-page publication is in place (the eight-page main section and four-page narrow insert section), you’re ready to lay out document pages. You’ll learn more about creating and modifying objects in Lesson 4, “Working with Objects,” and about importing text in Lesson 6, “Flowing Text,” and graphics in Lesson 11, “Importing and Modifying Graphics,” so for this lesson, we’ve simplified the layout process to minimize your work.
Choose File > Save As, name the file 03_Newsletter.indd, navigate to the Lesson03 folder, and click Save.
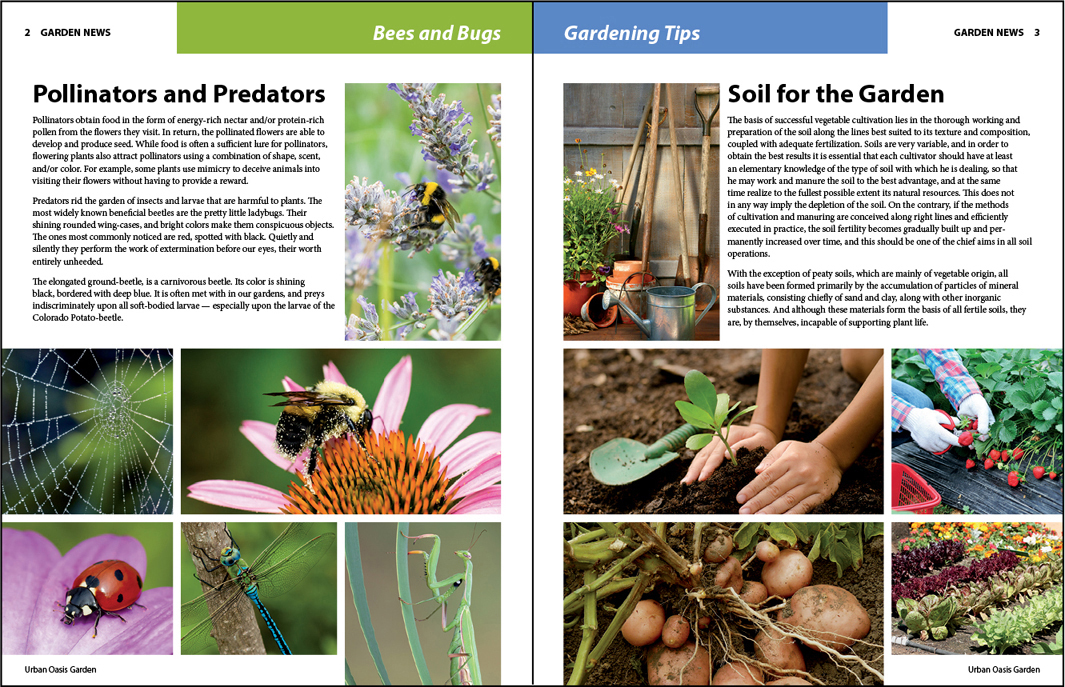
In the Pages panel, double-click the page numbers 2–3 below the page icons, and choose View > Fit Spread In Window (if necessary).
 Tip
TipDouble-clicking the page number label below a page or spread in the Pages panel is another way to navigate to a page or spread. The view magnification is not changed.
Notice that because the A-3-column Layout parent is assigned to pages 2 and 3, these pages include the guides, headers and footers, and placeholder frames from the A-3-column Layout parent.
To import text and graphics created with other applications, such as a text file from Microsoft Word or an image from Adobe Photoshop, you use the Place command (File > Place) or the Quick Action from the Properties panel (you’ll learn about other ways to import in later lessons).
Choose File > Place. If necessary, open the Links folder in the Lesson03 folder, located inside the Lessons folder within the InDesignCIB folder. Click the Article1.txt file, and then Ctrl-click (Windows) or Command-click (macOS) Article2.txt, Graphic_1_HoneyBee-1.jpg, and Graphic_2_GardenTools.jpg to select all four files. Click Open.
The pointer changes to a loaded text icon (
 ), with a preview of the first few lines of the Article1.txt text file that you are placing. There’s a (4) after the loaded text icon, indicating that you have four items to place.
), with a preview of the first few lines of the Article1.txt text file that you are placing. There’s a (4) after the loaded text icon, indicating that you have four items to place.Position the loaded text icon over the placeholder text frame on page 2 (not directly on the guides). Click to place the Article1.txt text into the frame.
 Note
NoteParentheses are displayed when InDesign recognizes a preexisting frame beneath the loaded text icon when importing text into a layout. If you click within an existing frame, InDesign uses that frame rather than creating a new text frame. Graphics frames behave the same way but show the graphics icon.

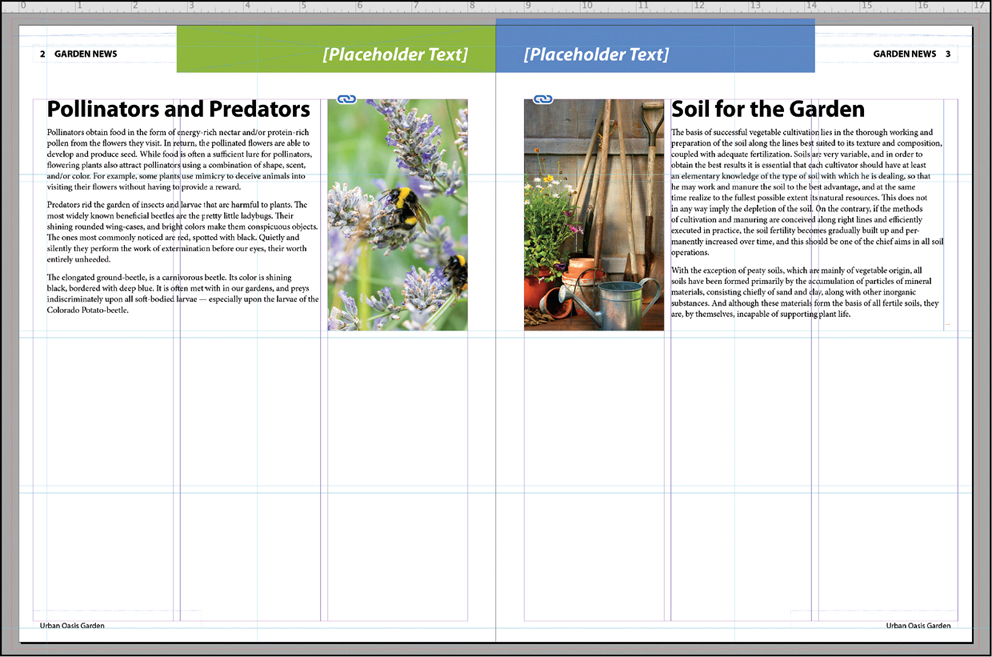
To place the three remaining files, click within the text frame on page 3 to place the Article2.txt text file; then click within the graphics frame on page 2 to place Graphic_1_HoneyBee-1.jpg, and last, click within the graphics frame on page 3 to place Graphic_2_GardenTools.jpg.




Choose Edit > Deselect All, and choose View > Fit Spread In Window.
To save time, you’ll import a snippet with the remaining objects to complete the layout of the spread.
Choose File > Place. Click the Snippet2.idms file, and then click Open.
Position the loaded snippet icon (
 ) outside the upper-left corner of the spread, where the red bleed guides meet. Click to place the snippet.
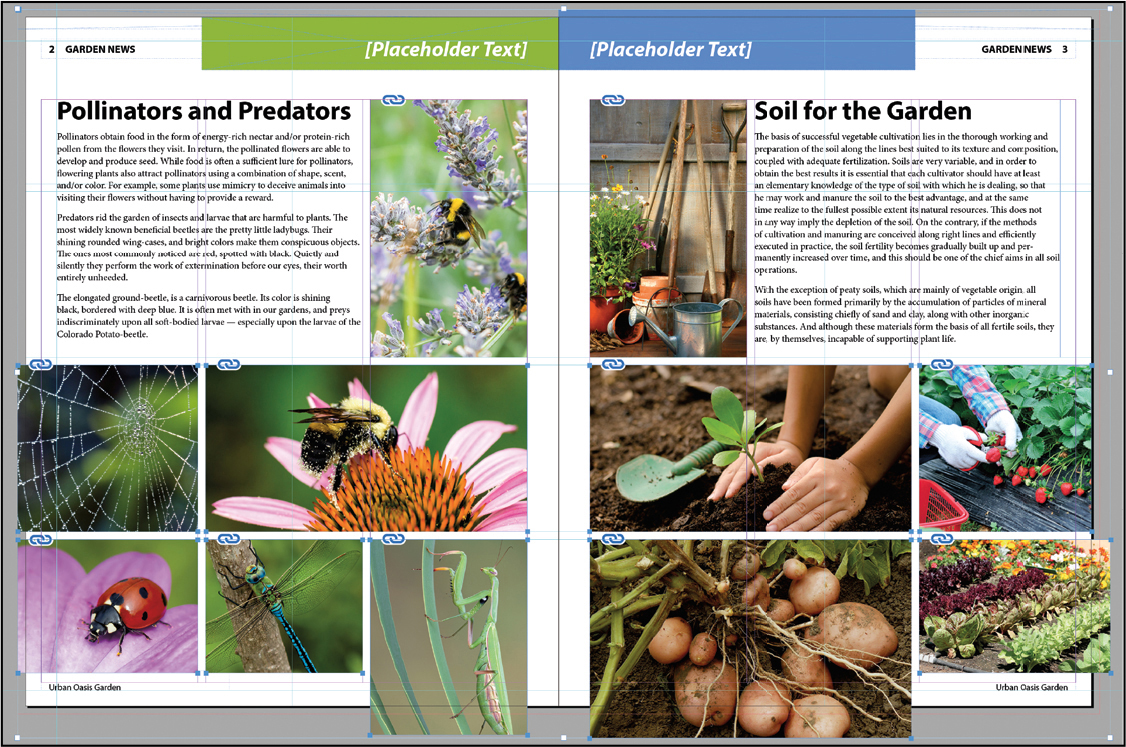
) outside the upper-left corner of the spread, where the red bleed guides meet. Click to place the snippet.
Choose Edit > Deselect All, or click an empty area of the page or pasteboard to deselect all objects.
Choose File > Save.
Next, you’ll override two parent items on your spread—the two text frames that contain the header text—and then replace the placeholder text with new text.
Replacing placeholder text
Graphic designers will often use placeholder text to establish the look of a publication and then replace that text with the actual text when it’s available. An advantage of using the parent page to do this is that consistency of those objects is maintained throughout the document. You will replace the placeholder text now.
Select the Type tool (
 ). Hold down Shift+Ctrl (Windows) or Shift+Command (macOS), and then click within the placeholder text frame on page 2 that contains “[Placeholder Text].” Replace the placeholder text with Bees and Bugs.
). Hold down Shift+Ctrl (Windows) or Shift+Command (macOS), and then click within the placeholder text frame on page 2 that contains “[Placeholder Text].” Replace the placeholder text with Bees and Bugs.Repeat step 1 to change the header text on page 3 to Gardening Tips.

Notice that the frame boundaries of these two text frames are no longer dotted lines but solid, indicating that the frames are no longer parent page objects. Choose Edit > Deselect All.
Choose File > Save.
Printing to the edge of the paper: Using the bleed guides
A very important concept to keep in mind when setting up a document is whether any elements will print all the way to the edge of the paper. If so, you need to account for how that is accomplished in commercial printing. The bleed guides that we set up in the newsletter template are there to enable you to do that.
![]() Tip
Tip
A best practice is to consider bleed requirements right from the beginning of the design and production process. There might be a photo that has to be enlarged or have the background extended so that it can bleed. These issues are best dealt with early in the process, and not just before a deadline.
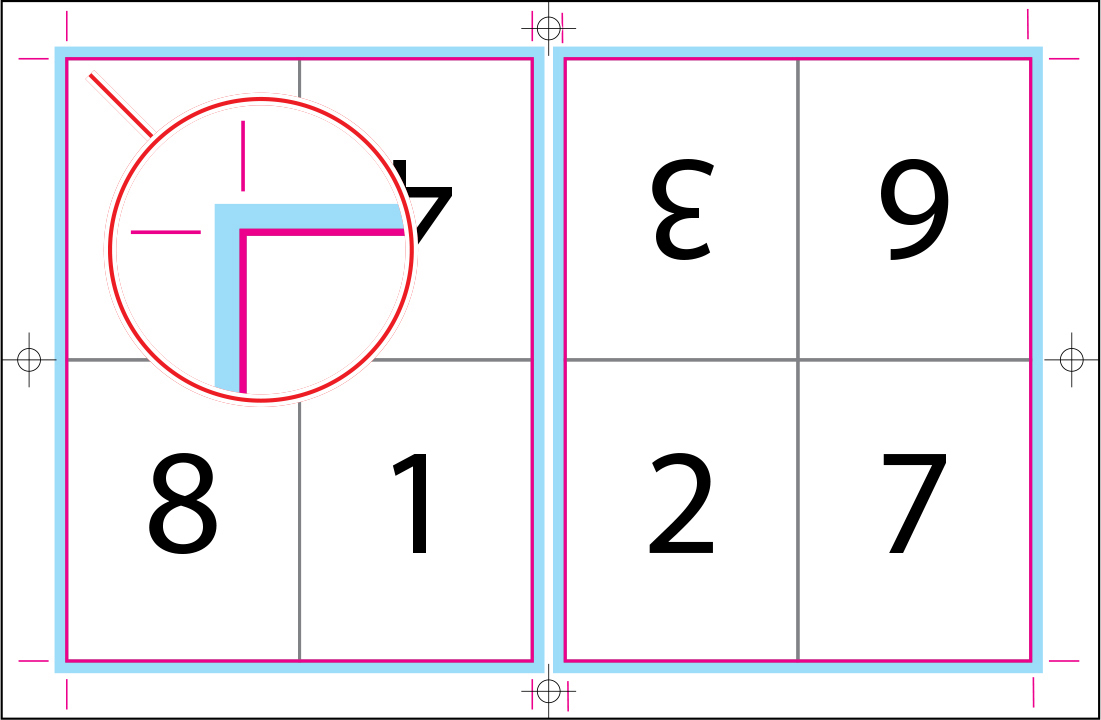
In commercial printing, pages are printed on large paper, rather than on single sheets as on an office printer, and pages are arranged to fold correctly on bindery machines. For example, the pages could be printed two-up on a small digital press or eight-up on a typical large offset press. Throughout the printing process, tolerances are built in to allow for slight variations in the manufacturing process—for example, during the trimming process (cutting the pages to exact size). Adding bleed is a strategy to compensate for these slight variations.
Sheets of printed material are cut while in large stacks, and even with a very sharp industrial blade, it’s impossible to cut exactly to the edge of an image hundreds or thousands of times. Therefore, allowance must be made for the slight movement of sheets of paper as the blade cuts through the stack. To get a perfect edge every time while allowing for the mechanics of cutting paper in stacks, you must ensure that any artwork that you want to extend to the edge of the paper in the finished piece extends past where the blade will cut the printed sheet. The blade must cut through printed artwork. That extra artwork is in the bleed area.

Diagram of a press sheet. The pink line is where the blade will cut the piece to the final size. The blue represents the bleed. Notice that the bleed extends past where the blade will cut.
Bleed guides help you make sure artwork is large enough because they show the minimum distance the items must extend. Bleeding objects past the trim produces a clean edge because the blade cuts through printed image, not unprinted paper. It’s best to add bleed while you are building a file because you may have a photo or other art that is not big enough to extend past the page edge, and it’s better to deal with that early in the process, not right before it’s due to print. You will now learn how to check that design elements extend sufficiently beyond the page edge and how to fix them if they don’t.
Using the Selection tool (
 ), double-click the page 2 icon in the Pages panel to display it.
), double-click the page 2 icon in the Pages panel to display it.Choose View > Screen Mode > Normal (if you’ve changed to a different view) and focus on the red bleed guides.
First, look at the bottom photos on the left and right. Notice that the photos on the left of the spider web and the ladybug extend to the red bleed guide, which means there is enough image to get a clean edge when the paper is cut.
Scroll right to page 3. Look at the photo of the strawberries on the far right. See that the image ends exactly at the edge of the page. This image needs to be extended at least up to the red bleed guide. Click this photo with the Selection tool, in an area away from the content grabber. Pull the center-right handle of the frame farther to the right to make the graphics frame big enough to meet or pass the red bleed guide.

Close-up of strawberries image with no bleed; image ends at the page edge.

Image extending past the bleed guide.
Next, look across the top of the spread. The green graphics frame on the left is lower than the blue graphics frame on the right. It ends at the top trim but actually needs to bleed up.
Try clicking the green graphics frame with the Selection tool. You won’t be able to select it since this item is on a parent spread. Because this is a parent page object that needs to be correct on every page, it’s more efficient to fix it on the parent page since you need to fix it only once. Navigate to the A-3-column Layout parent by double-clicking it in the Pages panel. Now you can select the green frame. Pull the center handle upward to make the frame bigger. Stop either at the red bleed guide or slightly past it.
 Tip
TipYou can choose View > Screen Mode > Bleed and page through an entire document to check if bleed has been applied throughout a document where needed. This is a best practice during the production cycle and especially before sending a file to a print service provider.

Navigate back to page 2 and notice that the green frame is now big enough to bleed off the top. Every document page that uses this parent page, and the parent pages based on this parent, will now bleed correctly without you having to fix each one. This demonstrates another advantage of using parent pages: make a correction once and it’s automatically done on all pages using or based on that parent page. Imagine how much time you’ll save if several pages need the same correction or any type of change, especially in long documents.

Choose File > Save.
Viewing the completed spread
At this point, you’re ready to hide guides and frames and see what the completed spread looks like.
Choose View > Fit Spread In Window.
Choose View > Screen Mode > Preview to hide the pasteboard and all guides, grids, invisible characters, and frame edges. Press the Tab key to hide any panels so that you have an unobstructed view of the spread. Preview is the closest onscreen view that shows best how the pages will look when printed and trimmed to size.
 Tip
TipYou can’t use the Tab key to hide and show the panels when you’re working with text using the Type tool.

Press the Tab key again to redisplay the panels, and then choose File > Save.
Congratulations! You have finished the lesson.
Exploring on your own
A good way to reinforce the skills you’ve learned in this lesson is to experiment with them. Try some of the following exercises. They’ll give you more practice with InDesign techniques.
![]() Tip
Tip
Choose View > Screen Mode > Normal to return to your normal display as you explore on your own.
Create another parent page for the document. Base it on the B-2-column Layout parent, name it 4-column Layout (InDesign will automatically make the Prefix C), and then modify it so that it contains four columns instead of three. Apply the new parent page to any of the newsletter’s full-sized pages that don’t contain objects (folios 1, 4 or 5–8, not the smaller insert pages).
Not all types of printed materials have a spine like the newsletter example in this lesson. Another common type is a trifold (or six-panel), where there are three panels that fold into the size of one panel. The panel that folds behind the cover must actually be slightly narrower so that the paper will lie flat when the trifold is closed. This example is typical of when it’s very helpful to use different page sizes within one InDesign document because the design needs to be adjusted on the narrower panel that will fold in behind the cover.

A sample file of a trifold is included with this lesson. Open the file named 03_Trifold_Template.indd in the Lesson03 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. Click the pages with the Pages tool and notice which ones are narrower. Also examine the Pages panel, which shows three pages next to each other and the page numbering in reader order. This layout is also an example of a document setup where Facing Pages is turned off.

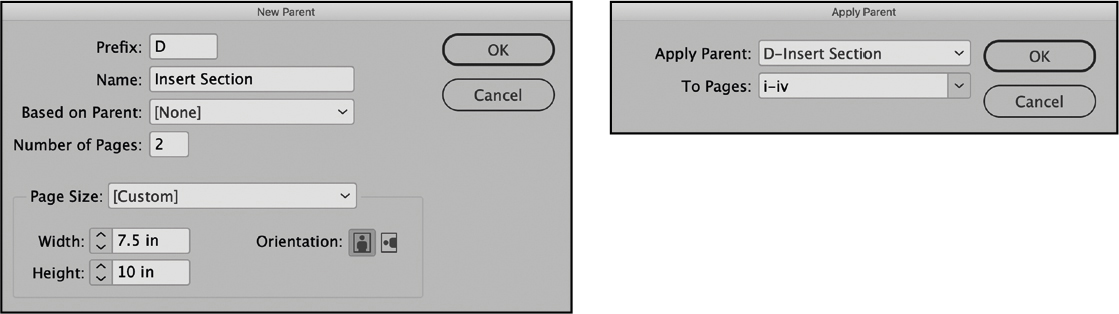
Try making a parent page for the special section in the newsletter. This time, make it an independent parent page (not based on another parent page) because the special section will look different. Make the page size 7.5 × 10 to match the size of the pages in the special section. Add elements, such as a footer, that might be included. Apply this parent page to pages i through iv in the newsletter.

InDesign will display a warning about the parent page size. In this case, the special section is the same size as the new parent, so there really isn’t an issue. Select Apply To All and click Use Parent Page Size.

The following example shows a footer added to the new parent page so that the special section will show a separate footer and page numbers from the rest of the newsletter.

Review questions
1 What are the advantages of adding objects to parent pages?
2 How do you change the page-numbering scheme (pattern) within a document?
3 How do you select a parent page item on a document page?
4 What’s the advantage of basing a new parent page on an existing parent page?
5 How do you set up InDesign to automatically place page numbers on document pages?
6 How do you handle items that print to the edge of the paper?
Review answers
1 By adding objects such as guides, footers, automatic page numbers, and placeholder frames to parent pages, you can maintain a consistent layout on the pages to which the parent is applied. Also, you can make changes on the parent page once, and that change will be applied to all pages based on that parent page.
2 In the Pages panel, select the page icon where you want new page numbering to begin. Then, choose Numbering & Section Options from the Pages panel menu, or choose Layout > Numbering & Section Options and specify the new page-numbering scheme.
3 Hold down Shift+Ctrl (Windows) or Shift+Command (macOS), and then click the object to override it from the parent page and select it. You can then edit or delete the object.
4 By basing a new parent page on an existing parent page, you create a parent–child relationship between the new parent page and the existing one. Any changes you make to the Based On parent page are automatically applied to the second parent. This makes it much faster to apply global changes.
5 Use the Current Page Number marker character on a parent page. Create a text frame on a parent page and choose Type > Insert Special Character > Markers > Current Page Number.
6 Objects that will print up to the edge of paper must extend past the edge of the page in the file, into the pasteboard area at least up to the bleed guides. The bleed guides show the minimum amount that they must extend past the page edge.