4. Working with Objects
Lesson overview
In this lesson, you’ll learn how to do the following:
Work with layers.
Create and edit text frames and graphics frames.
Import graphics into graphics frames.
Crop, move, and scale graphics.
Adjust the space between frames.
Add captions to graphics frames.
Wrap text around an object or a graphic.
Change the shape of frames.
Create complex frame shapes.
Convert frame shapes to other shapes.
Modify and align objects.
Select and modify multiple objects.
Flow type on a path.
Add arrowheads to a line.

This lesson will take about 90 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/InDesignCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

Adobe InDesign frames can contain text, graphics, or color. As you work with frames, you’ll discover that InDesign provides you with a great amount of flexibility and control over your design.
Getting started
In this lesson, you’ll work on a pair of spreads that make up a four-page newsletter. You’ll add text and images and make several modifications to the objects on the two spreads.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
To ensure that the preferences and default settings of your InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 3–4.
To begin working, you’ll open an InDesign document that is already partially completed. Start InDesign. Choose File > Open, and open the 04_Start.indd file in the Lesson04 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. (If the Issues With Links message displays, click Update Modified Links.)
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
 Note
NoteAs you work through the lesson, move panels or change the zoom level to a magnification that works best for you.
Choose File > Save As, rename the file 04_Objects.indd, and save it in the Lesson04 folder.
To see what the finished document looks like, open the 04_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, choose Window > 04_Objects.indd or click its tab at the top of the document window.
 Note
NoteTo better view the interface onscreen or in print, the screen captures in this book reflect the Medium Light interface rather than the default setting of Medium Dark. In addition, some screen captures illustrate User Interface Scaling for a closer look at interface elements. You can modify interface settings in Preferences.

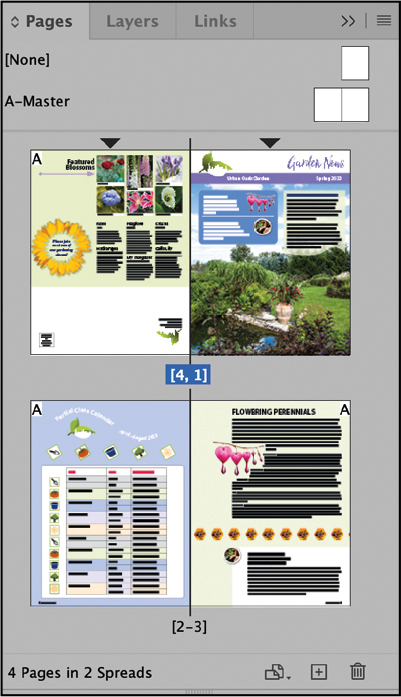
The newsletter that you will work on in this lesson contains two spreads. The spread on the left contains page 4 (the back page on the left) and page 1 (the cover on the right); the spread on the right contains pages 2 and 3 (the center spread). Keep this page arrangement in mind as you navigate from page to page. Here you see the fi nished newsletter.
Introducing layers
Before you begin creating and modifying objects, it’s important to understand how layers work in InDesign. Placing objects on different layers lets you organize them for easy selection and editing. For example, by locking a layer you can easily select and move some objects without accidentally selecting or moving other objects, such as background images, that you want to stay where they are. By default, every new InDesign document contains one layer (named Layer 1). You can rename this layer and add more layers at any time as you work on a document.
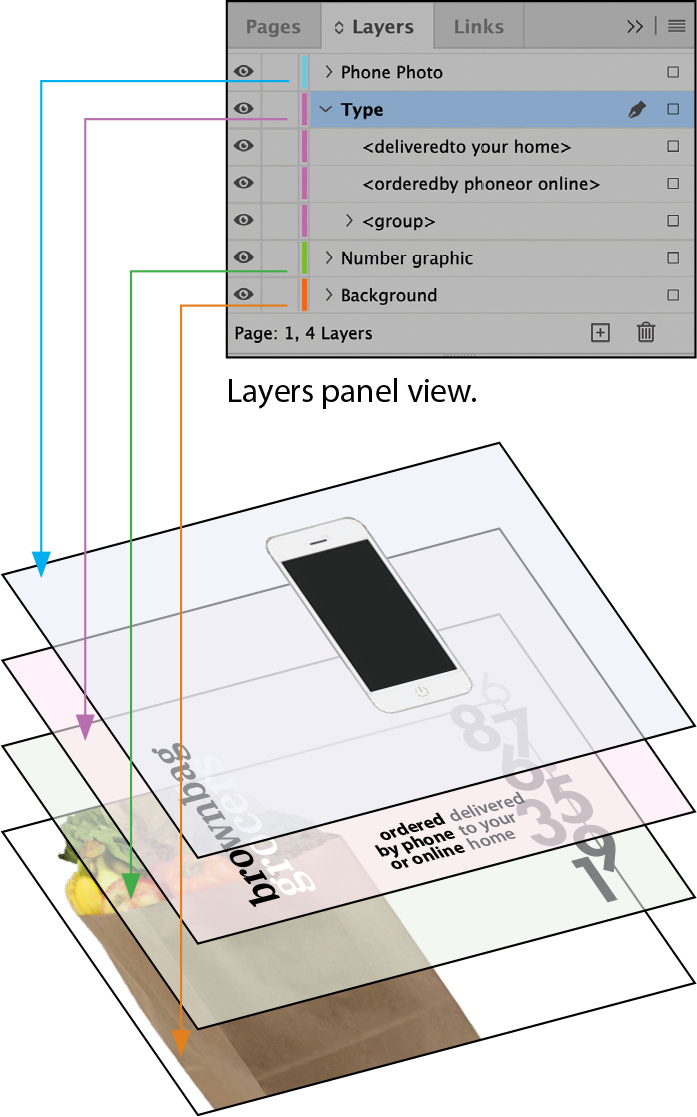
Think of layers as transparent sheets stacked on top of each other. Each layer contains its own set of objects.

Document page view.
The Layers panel (Window > Layers) displays a list of a document’s layers and lets you create, manage, and delete layers. The Layers panel also lets you display the names of all objects on a layer and select, show, hide, or lock individual objects or the whole layer. Click the triangle to the left of a layer name to alternately display and hide the names of the objects on the layer.

Imagine layers as stacked transparent sheets, or the fl oors of a building.
The order displayed in the Layers panel is the stacking order in the file. If each layer is one transparent sheet, all the layers are several sheets in a stack, like a stack of paper.
The topmost layer in the panel is the topmost layer in the file, and so on. The objects within each layer follow the same logic. One way to move an object in front of (above) or behind (below) another object is to move it up or down in the Layers panel.
Think of layer order like the floors of a building with several stories, where each floor is a layer. Your view of the page is looking straight down from the top floor with the ability to see through the floors. The objects on each layer are like the furniture, which can be moved to any floor. But unlike with a building, whole layers in InDesign can also move up and down. It’s as if you could take a lower floor of the building with all of its furniture and move it above the top floor. Then, from your top-down point of view, you’d be able to clearly see the furniture on the floor that you moved up, while your view of the furniture on other floors would be partially blocked. This is the view of the Layers panel.
Now think of that building with transparent floors (the layers) turned on its side while your point of view is looking straight on at the top floor. The top floor is now in front of the next floor and so on, while the bottom floor is now farthest back. The furniture on the top floor is in front of the furniture on all of the other floors. This is the view when you are looking at a document page.
To practice a little with layer concepts before starting on the lesson file, choose File > Open, and open the file called 04_Layers_Intro.indd.
Click the Layers panel icon (
 ) in the panel dock or choose Window > Layers to open the Layers panel.
) in the panel dock or choose Window > Layers to open the Layers panel.Click the eye icon (
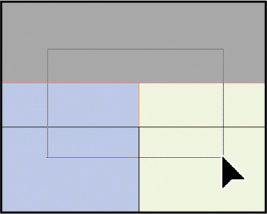
 ) in the first column of the panel next to the Type layer. All the objects on the Type layer are hidden, leaving only the objects on the other layers visible. The eye icon lets you hide or display individual layers. When you turn off the visibility of a layer, the eye disappears from the Layers panel. Click the empty box to the far left of the Type layer again to display the layer’s contents again. Now click the eye icon of a different layer. All the objects on that layer are hidden. Click the empty box to the far left of that layer to make it visible again. When you’re finished experimenting, set all of the layers to be visible (eye icon showing).
) in the first column of the panel next to the Type layer. All the objects on the Type layer are hidden, leaving only the objects on the other layers visible. The eye icon lets you hide or display individual layers. When you turn off the visibility of a layer, the eye disappears from the Layers panel. Click the empty box to the far left of the Type layer again to display the layer’s contents again. Now click the eye icon of a different layer. All the objects on that layer are hidden. Click the empty box to the far left of that layer to make it visible again. When you’re finished experimenting, set all of the layers to be visible (eye icon showing).
Click the eye icon to hide layer contents. Click again to make the layer content visible again.
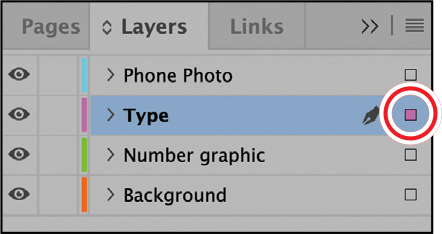
Click once on the hollow box in the far-right column of the Type layer in the Layers panel. It turns into a solid magenta box, and the objects on that layer are selected on the page. The frames on that layer are also magenta. The color is an option you choose when setting up the layers. Using different colors for different layers is a visual cue that tells you which layer any selected object is on because the text and graphics frames on the page are the same color as the layer.
 Tip
TipUse contrasting colors for layers rather than colors that are similar to each other. This makes it easier to understand immediately which layer any selected object is on.


Click the box in the far-right column to select all the objects on a layer.
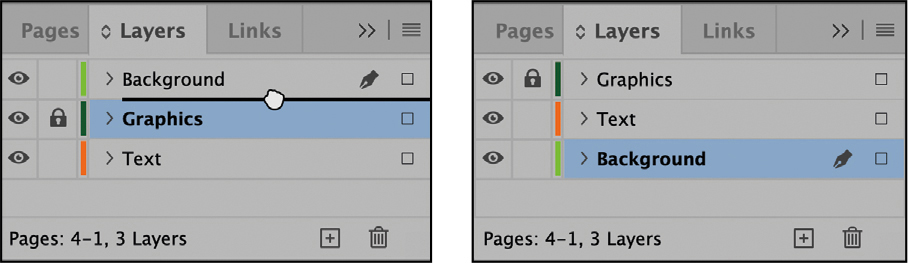
Move your pointer over the blue highlighted area to the right of the layer name, and then click and hold. The pointer turns into a gripping hand icon (
 ), and a thick black line appears below the layer. Drag down until the black line is below the layer named Background and release the mouse button. Notice that most of the objects on the Type layer are no longer visible. This is because you just moved the Type layer below (behind) the Background layer.
), and a thick black line appears below the layer. Drag down until the black line is below the layer named Background and release the mouse button. Notice that most of the objects on the Type layer are no longer visible. This is because you just moved the Type layer below (behind) the Background layer.
Using the Selection tool (
 ), click the photo of the bag of groceries. Notice that the Background layer is selected in the Layers panel and that the photo’s frame is the same color as the Background layer. In the Layers panel, move your pointer to the solid orange box in the right column of the Background layer. Click and drag this box up to the Phone Photo layer and release the mouse button. The grocery bag is now the topmost object in the Phone Photo layer, so it’s in front of the phone, hiding part of it.
), click the photo of the bag of groceries. Notice that the Background layer is selected in the Layers panel and that the photo’s frame is the same color as the Background layer. In the Layers panel, move your pointer to the solid orange box in the right column of the Background layer. Click and drag this box up to the Phone Photo layer and release the mouse button. The grocery bag is now the topmost object in the Phone Photo layer, so it’s in front of the phone, hiding part of it. Tip
TipTo move an item to another layer, select it with the Selection tool, and then select and drag the solid box from the right column in the Layers panel into the destination layer. The solid box indicates that one or more objects in a layer are selected.
Close the file without saving. You can return to this file any time to practice moving layers, moving objects between layers, and moving objects within layers, which are all techniques you’ll learn in this lesson.
Now that you’ve practiced with some important layer concepts, you’re ready to begin work on the lesson file.
Working with layers
The 04_Objects.indd document has two layers. You’ll experiment with these layers to learn how the arrangement of the layers and the placement of objects on layers can affect the design of your document. You’ll also add a new layer.
![]() Tip
Tip
When you turn on Paste Remember Layers from the Layers panel menu, pasted items retain their layer structure. They are pasted in layers matching the source layer names, and where the source layer names don’t exist in the current document, new layers with the source layer names are added.
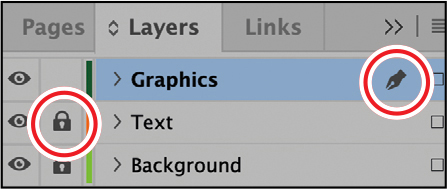
Click the Layers panel icon (
 ) in the panel dock or choose Window > Layers to open the Layers panel (it may still be open).
) in the panel dock or choose Window > Layers to open the Layers panel (it may still be open).Click the Text layer in the Layers panel. The layer is highlighted to indicate that it’s selected. Notice that a pen icon (
 ) appears to the right of the layer name. The pen icon indicates that this layer is the target layer, and while it’s selected, anything you import or create is placed on this layer.
) appears to the right of the layer name. The pen icon indicates that this layer is the target layer, and while it’s selected, anything you import or create is placed on this layer.Click the small triangle to the left of the Text layer name. All objects on this layer are now displayed below the layer name. Use the panel’s scroll bar to view the objects’ names in the list. Note that you can drag objects within a layer to move them in front of or behind other objects within that layer. Click the triangle again to hide the list.
Use the Zoom tool (
 ) to zoom in on the blue frame on the cover (page 1). Then, using the Selection tool (
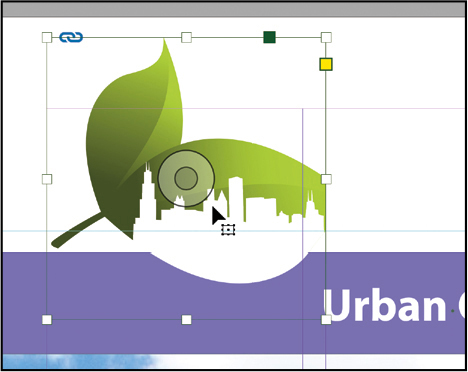
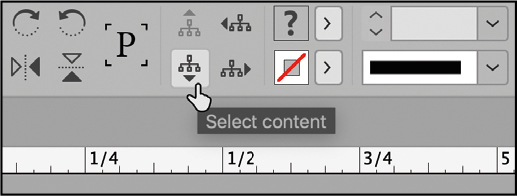
) to zoom in on the blue frame on the cover (page 1). Then, using the Selection tool ( ), move the pointer within the pink flower photo. Notice the blue frame edge on the graphics frame. This blue border indicates that the frame is on the Text layer, which has been assigned a blue color. A transparent doughnut shape, the content grabber (
), move the pointer within the pink flower photo. Notice the blue frame edge on the graphics frame. This blue border indicates that the frame is on the Text layer, which has been assigned a blue color. A transparent doughnut shape, the content grabber ( ), is displayed in the center of the frame. When you move the pointer within the content grabber, it changes to a hand, indicating that the content will be selected if you click, instead of the frame.
), is displayed in the center of the frame. When you move the pointer within the content grabber, it changes to a hand, indicating that the content will be selected if you click, instead of the frame. Tip
TipFrames are also called “containers” and the graphic within “content.” You can switch to select the content when you have the container selected, and vice versa: choose Object > Select > Content or Object > Select > Container. You can also toggle between selecting the container or content by double-clicking within the frame using the Selection tool.
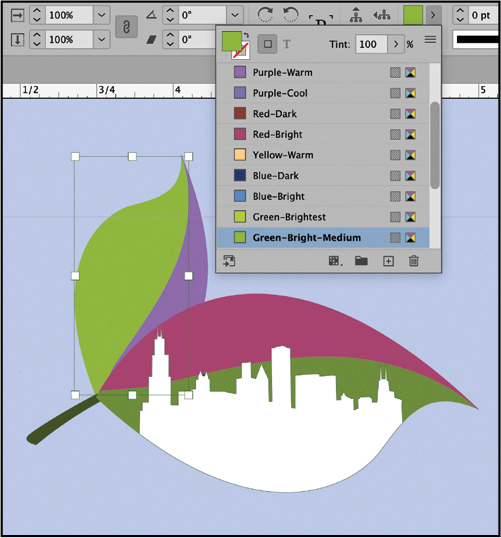
Since the layer color is so similar to the color used on the page, it’s a good idea to change it to a color that makes selections easier to see. Double-click the Text layer in the Layers panel, or choose Layer Options for “Text” from the panel menu. From the Color menu, choose Orange. Click OK.

Click when the arrow pointer is displayed to select the frame along with the graphic.
Click when the hand pointer is displayed to select only the graphic within the frame.
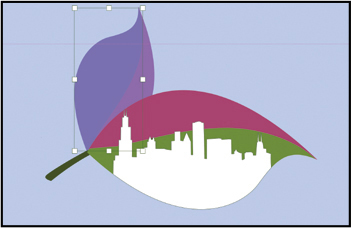
Move the pointer back outside the content grabber (the arrow pointer is displayed), and then click within the graphics frame to select it. In the Layers panel, notice that the Text layer is selected.
In the Layers panel, drag the small orange square from the Text layer up to the Graphics layer, and then release the mouse button. The image is now on the Graphics layer and is now the topmost object on the top layer (new items are topmost by default). Notice that the small square in the Layers panel turns dark green, corresponding to the layer color, and so does the frame of the photo.
 Note
NoteTo see the position of the pink flower in the Graphics layer relative to other objects in the layer, expand the Graphics layer by clicking the triangle to the left of the layer name. The topmost item in the list is the topmost item in the layer.

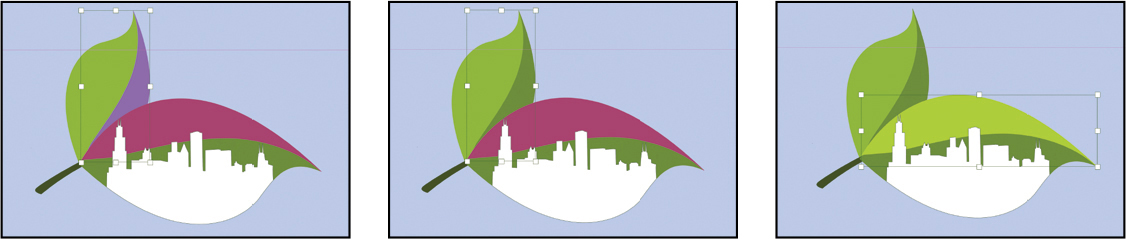
Select the image and drag the orange square in the Layers panel up a layer.
The object is now on the Graphics layer, and the frame color changed to dark green.
The commands to move objects in front of or behind other objects operate within each layer, and not between layers. To see this in action, choose Object > Arrange > Send To Back. The pink flower does not move behind the blue background as you expect. This is because the pink flower is on the Graphics layer, which is above the layer that contains the blue frame (the Text layer). Now move the dark green square in the Layers panel back to the Text layer and choose Object > Arrange > Send To Back again. Now the pink flower moves behind the blue frame because they are on the same layer. To move the pink flower back to the Graphics layer, choose Edit > Undo twice.
 Tip
TipThe Object > Arrange command moves objects within a layer above or below each other—that is, in front of or behind each other.
Creating and reordering layers
Click the empty layer lock box to the left of the Graphics layer to lock the layer. The lock icon appears in the second column. Notice that the pen icon (
 ) now has a diagonal strikethrough, also indicating that no changes or additions can be made to the layer.
) now has a diagonal strikethrough, also indicating that no changes or additions can be made to the layer.
Choose View > Fit Spread In Window.
 Tip
TipPress Alt (Windows) or Option (macOS) and click the New Layer button to create a new layer and display the Layer Options dialog automatically.
Next, you will make a new layer and move existing content to it.
At the bottom of the Layers panel, click the Create New Layer button (
 ). Because the Graphics layer was selected when you created the new layer, the new layer is positioned above the Graphics layer in the Layers panel.
). Because the Graphics layer was selected when you created the new layer, the new layer is positioned above the Graphics layer in the Layers panel.
Double-click the name of the new layer (Layer 3) to open the Layer Options dialog. Change the name to Background. InDesign automatically assigns a color to the layer. Choose Green from the Color menu to change that color, and click OK.
 Tip
TipYou can also rename a layer by selecting the layer in the Layers panel and then clicking its name.

In the Layers panel, drag the Background layer to the bottom of the layer stack.

Moving objects to the Background layer
Now you’ll move objects to the Background layer and lock that layer so that you can work with objects on the Text and Graphics layers without accidentally selecting or moving the backgrounds.
Click with the Selection tool (
 ) on the light green background on the left-hand page. Hold down the Shift key and click the large photo on the cover page.
) on the light green background on the left-hand page. Hold down the Shift key and click the large photo on the cover page.In the Layers panel, drag the orange square down from the Text layer to the Background layer. The square next to the Background layer is now green, and the frames for both of these items have changed to green, indicating that they have moved to the Background layer.
Navigate to the next spread (pages 2–3) by clicking the Next Spread arrow in the lower left of the document window.

Select both the blue frame on the left and the light green frame on the right by dragging across a small area, starting in the pasteboard above where the two frames meet and then moving down and across a small section of each frame. This is a quick way to select multiple items while being careful not to select too many items.

In the Layers panel, drag the orange square down to the Background layer, which moves both items to the Background layer at the same time.
Click the box to the left of the Background layer to lock this layer.

Choose File > Save.
Creating and modifying text frames
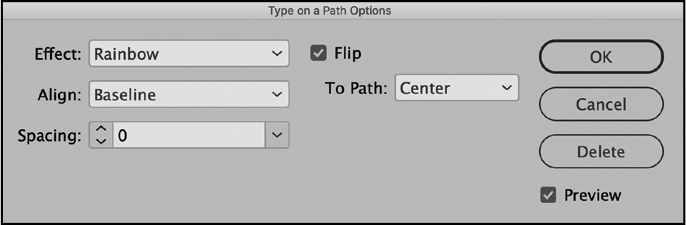
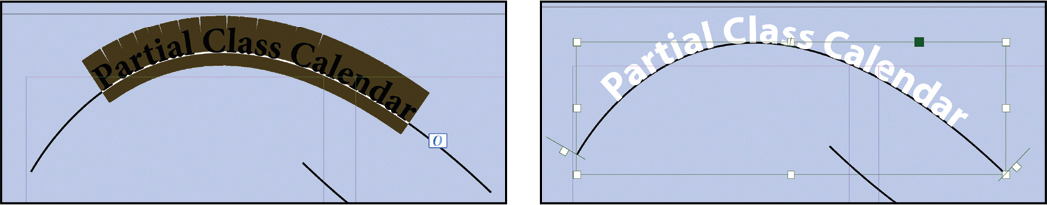
In most cases, text is placed inside a frame. (You can also use the Type On A Path tool [![]() ] to flow text along a path.) Text frames can be created with the Type tool and can be modified using a variety of tools—as you’ll do in this part of the lesson.
] to flow text along a path.) Text frames can be created with the Type tool and can be modified using a variety of tools—as you’ll do in this part of the lesson.
Creating and resizing text frames
Now you’ll create a text frame, adjust its size, add and style text, and then resize another frame.
Open the Pages panel by clicking its icon (
 ) in the panel dock, and double-click the icon for page 4 to center it in the document window.
) in the panel dock, and double-click the icon for page 4 to center it in the document window.In the Layers panel (
 ), click the Text layer to select it. Any content created will be placed on that layer because it is selected.
), click the Text layer to select it. Any content created will be placed on that layer because it is selected.Select the Type tool (
 ) in the Tools panel. Position the pointer at .5 inch on both the horizontal and vertical rulers, which is the same as the margin guides. Drag to create a frame that snaps to the right edge of the second column and has a height of about an inch.
) in the Tools panel. Position the pointer at .5 inch on both the horizontal and vertical rulers, which is the same as the margin guides. Drag to create a frame that snaps to the right edge of the second column and has a height of about an inch. Note
NoteIf you see this icon (
 ), it means that the layer is locked.
), it means that the layer is locked.
Press Ctrl+= (Windows) or Command+= (macOS) a few times to zoom in on the text frame. When you use the zoom commands with an object selected, InDesign centers the view on that object.
 Tip
TipTo zoom in, press Ctrl+= (Windows) or Command+= (macOS) to increase the magnification by one preset increment. To zoom out, press Ctrl+ – (Windows) or Command+ – (macOS) to decrease the magnification by one preset increment.
In the new text frame, type Featured. Press Shift+Enter (Windows) or Shift+Return (macOS) to create a forced line break (without creating a new paragraph), and then type Blossoms.
Now you’ll apply a paragraph style to the text. Click the Paragraph Styles panel icon (
 ) in the panel dock or choose Type > Paragraph Styles to open the panel. Click the style named Right Flush Title to apply it to the paragraph.
) in the panel dock or choose Type > Paragraph Styles to open the panel. Click the style named Right Flush Title to apply it to the paragraph.
You’ll learn more about paragraph styles in Lesson 9, “Working with Styles.”
Press the Escape key to switch to the Selection tool (
 ) and double-click the center-bottom handle of the selected text frame to fit the frame to the text vertically.
) and double-click the center-bottom handle of the selected text frame to fit the frame to the text vertically. Tip
TipIt isn’t necessary to highlight an entire paragraph before applying a paragraph style to it. You can select a paragraph by clicking anywhere within it.

Double-click to fit the frame to its content.
Result.
Choose View > Fit Spread In Window, and then press Z to temporarily access the Zoom tool and magnify the rightmost column on the cover (page 1) by clicking in that area three times. Use the Selection tool (
 ) to select the text frame that contains the headline “Botanical Gardens Worldwide.”
) to select the text frame that contains the headline “Botanical Gardens Worldwide.”The red plus sign (+) at the lower-right corner of the text frame indicates that the frame contains overset text. Overset text is not visible because the frame is too small to display it. You’ll fix this by changing the size of the text frame.
Drag the center-bottom handle of the selected text frame down to resize the height of the frame until the bottom is at about 5.5 inches on the vertical ruler guide. When the pointer approaches the ruler guide, the arrows change in appearance from black to white, indicating that the frame edge is about to snap to the guide.

Resize the frame by dragging the center handle.


Result.
Note that the red plus sign disappears and that you see a hash tag character at the end of the text. This character indicates that there is no more text in the story. Choose Edit > Deselect All, and then choose File > Save.
Reshaping a text frame
So far, you’ve resized a text frame with the Selection tool by dragging a handle. Now you’ll reshape the frame using the Direct Selection tool to move one of the frame’s anchor points. Then you’ll change the shape by changing the anchor point with the Pen tool.
![]() Tip
Tip
The techniques in this exercise can also be used on graphics frames.
In the Tools panel, select the Direct Selection tool (
 ), and then click within the text frame you just resized. Four small hollow anchor points now appear at the corners of the selected text frame and one at the bottom center. You may have to zoom in to see them.
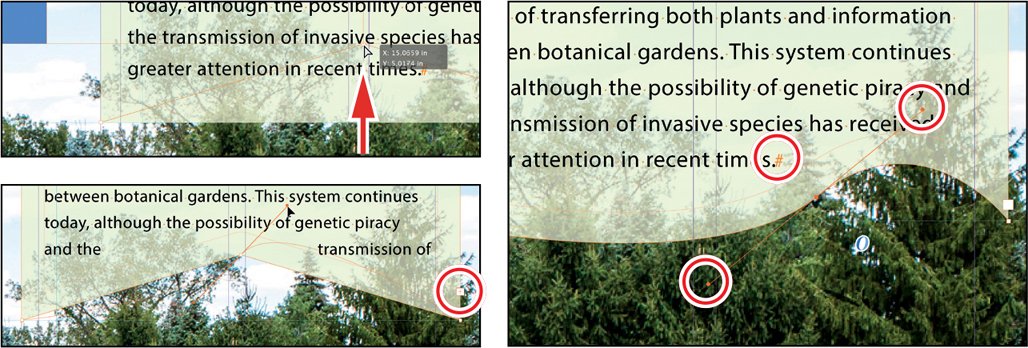
), and then click within the text frame you just resized. Four small hollow anchor points now appear at the corners of the selected text frame and one at the bottom center. You may have to zoom in to see them.The Direct Selection tool allows you to select the individual points of a frame that define its shape. Select and hold the anchor point at the center-bottom of the text frame, pausing for a moment until the arrow pointer turns black. Drag straight up until the point aligns with the bottom of the blue frame to the left of this text frame that contains the pink flower image. (the Smart Guide will appear), and then release the mouse button. As you drag, the text reflows simultaneously to give you a real-time view. After you release the mouse button, notice that the overset text indicator (the red plus sign) is displayed again.
 Note
NoteBe sure to drag only the anchor point—make sure it is solid, not hollow, before you drag. If you accidentally move the frame, choose Edit > Undo Move and try again.

Unselected anchor point.

Selected anchor point.

Switch to the Convert Direction Point tool (
 ) under the Pen tool (
) under the Pen tool ( ) in the Tools panel. Press and hold on the point you just moved and drag up and to the right. The anchor point will be converted from a corner point to a smooth point with handles. Release the mouse button.
) in the Tools panel. Press and hold on the point you just moved and drag up and to the right. The anchor point will be converted from a corner point to a smooth point with handles. Release the mouse button. Tip
TipTo resize a text frame and the text characters inside it simultaneously, select the frame and then double-click the Scale tool (
 ), which is combined with the Free Transform, Rotate, and Shear tools in the Tools panel. You can then specify values in the Scale dialog. You can also use the Selection tool, hold down Ctrl+Shift (Windows) or Shift+Command (macOS), and drag a text frame handle. Including the Shift key ensures that the object and content are scaled proportionally.
), which is combined with the Free Transform, Rotate, and Shear tools in the Tools panel. You can then specify values in the Scale dialog. You can also use the Selection tool, hold down Ctrl+Shift (Windows) or Shift+Command (macOS), and drag a text frame handle. Including the Shift key ensures that the object and content are scaled proportionally.Press the A key to switch back to the Direct Selection tool (
 ), select the same anchor point again, and drag down and to the right until the text is no longer overset.
), select the same anchor point again, and drag down and to the right until the text is no longer overset.Adjust the shape of the text frame as you wish by dragging a handle up or down or making one or both of the handles shorter or longer by dragging their endpoints toward or away from the center. Press the V key to switch to the Selection tool. Notice the difference between the guides indicating the path and the bounding box of the object.

Change the shape of the curve by dragging the handles of the curve up or down, or make one of them shorter or longer.

Choose Edit > Deselect All, and then choose File > Save.
Creating multicolumn text frames
Now you’ll convert an existing text frame to a multiple-column text frame.
Choose View > Fit Spread In Window, and then use the Selection tool (
 ) to select the text frame that begins with “Rose.” Press Ctrl+= (Windows) or Command+= (macOS) three times to increase the magnification and center this text frame in your window.
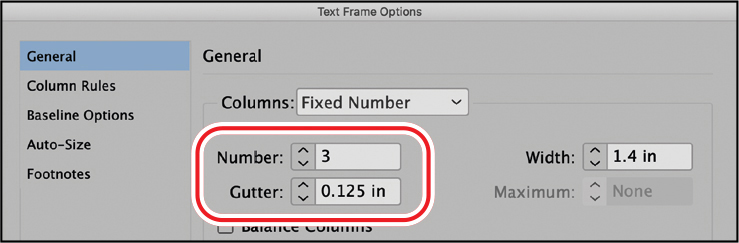
) to select the text frame that begins with “Rose.” Press Ctrl+= (Windows) or Command+= (macOS) three times to increase the magnification and center this text frame in your window.Choose Object > Text Frame Options. In the Text Frame Options dialog, enter 3 in the Number field and .125 in in the Gutter field if necessary (it may be set as the default). The gutter controls the distance between the columns. Click OK.

Choose Type > Show Hidden Characters. (If Hide Hidden Characters is displayed—rather than Show Hidden Characters—at the bottom of the Type menu, hidden characters are already showing.)
 Tip
TipHidden Characters show nonprinting formatting characters such as spaces and paragraph returns.
To begin each column with a heading, select the Type tool (
 ), insert the cursor before the “F” in “Foxglove,” and then choose Type > Insert Break Character > Column Break. This forces “Foxglove” to the top of the second column. Insert another column break before the heading “Crocus.”
), insert the cursor before the “F” in “Foxglove,” and then choose Type > Insert Break Character > Column Break. This forces “Foxglove” to the top of the second column. Insert another column break before the heading “Crocus.”
Choose Type > Hide Hidden Characters.
In the Layers panel, click the lock icon (
 ) to unlock the Graphics layer, which is where you’ll work next.
) to unlock the Graphics layer, which is where you’ll work next.
Adjusting text inset and vertical alignment
You’ll now finish the red title bar on the cover by fitting the text nicely into the frame. By adjusting the space between the edge of the frame and the text, you make the text easier to read.
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to magnify the upper area of the cover (page 1), or scroll to the right to see the cover. Using the Selection tool (
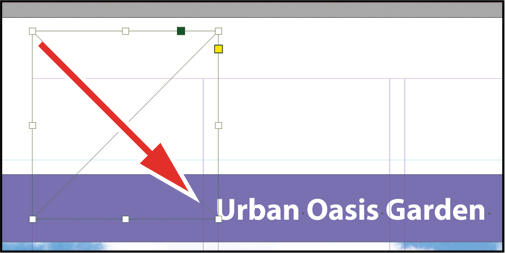
) to magnify the upper area of the cover (page 1), or scroll to the right to see the cover. Using the Selection tool ( ), select the text frame with a purple fill and white text that says “Urban Oasis Garden Spring 2023.”
), select the text frame with a purple fill and white text that says “Urban Oasis Garden Spring 2023.”Choose Object > Text Frame Options. If necessary, drag the Text Frame Options dialog aside so that you can still see the selected text frame as you set options.
In the Text Frame Options dialog, make sure that the Preview option in the lower-left corner is selected. Then, in the Inset Spacing area, make sure the Make All Settings The Same icon is disabled (
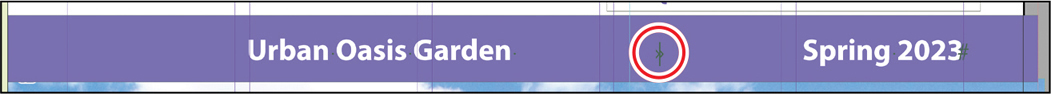
 ) so that you can change settings independently. Change the Left value to 2 in to move the left margin of the text frame 2 inches to the right and away from the left edge of the frame, and then change the Right value to .625 in.
) so that you can change settings independently. Change the Left value to 2 in to move the left margin of the text frame 2 inches to the right and away from the left edge of the frame, and then change the Right value to .625 in.In the Vertical Justification area of the Text Frame Options dialog, choose Center from the Align menu. Click OK.

Select the Type tool (
 ), and then click to the left of “Spring 2023” to establish an insertion point. To move the date text so that it aligns with the right inset you specified in step 3, choose Type > Insert Special Character > Other > Right Indent Tab, which aligns the text to the right edge of the frame.
), and then click to the left of “Spring 2023” to establish an insertion point. To move the date text so that it aligns with the right inset you specified in step 3, choose Type > Insert Special Character > Other > Right Indent Tab, which aligns the text to the right edge of the frame.
Choose Edit > Deselect All, and then choose File > Save.
Creating and modifying graphics frames
In this section, you’ll focus on different techniques for creating and modifying graphics frames and their contents.
Drawing a new graphics frame
To begin, you’ll create a frame for the logo at the top of the cover page (the page on the right in the first spread).
If the Layers panel is not visible, click the Layers panel icon (
 ) in the panel dock, or choose Window > Layers.
) in the panel dock, or choose Window > Layers.In the Layers panel, lock the Text layer by clicking the box to the left of the layer name. Select the Graphics layer by clicking the name of the layer so that the new elements are assigned to this layer.

Use the Zoom tool (
 ) to zoom in on the upper-left corner of the cover, just to the left of the words “Urban Oasis Garden” in the purple text frame you just changed.
) to zoom in on the upper-left corner of the cover, just to the left of the words “Urban Oasis Garden” in the purple text frame you just changed. Tip
TipPress the Z key to use the Zoom tool temporarily. After you click to zoom, InDesign returns to the tool you were using before you pressed the Z key.
In the Tools panel, select the Rectangle Frame tool (
 ). Move the pointer to the upper-left corner area of the page aligned with the left margin; drag down until the pointer crosses over the red text frame, about to the baseline of the words “Urban Oasis Garden”; and then drag across to the second margin guide.
). Move the pointer to the upper-left corner area of the page aligned with the left margin; drag down until the pointer crosses over the red text frame, about to the baseline of the words “Urban Oasis Garden”; and then drag across to the second margin guide.
Switch to the Selection tool (
 ) and make sure that the graphics frame is still selected.
) and make sure that the graphics frame is still selected.
Placing a graphic within an existing frame
Now you’ll place the logo graphic file within the selected frame.
![]() Note
Note
If a graphics frame isn’t selected when you choose File > Place, the pointer changes to the loaded graphics icon (![]() ). In this case, you could click within the graphics frame to place the image within the frame.
). In this case, you could click within the graphics frame to place the image within the frame.
Choose File > Place, navigate to the Links folder in the Lesson04 folder, and then double-click urban-oasis-logo.ai. The image appears in the graphics frame.

To ensure that the graphic is displayed at the highest possible resolution, choose Object > Display Performance > High Quality Display.
Resizing a graphics frame to crop or show a graphic
The graphics frame you created isn’t quite wide enough to show the entire logo, so you’ll widen it to reveal the hidden portion.
Using the Selection tool (
 ), drag the center-right handle to the right until the entire logo is visible. If you pause just after you start to drag, you’ll see the cropped portion of the image as you drag—a feature called Dynamic Preview—and you can easily see when the frame edge is beyond the edge of the logo.
), drag the center-right handle to the right until the entire logo is visible. If you pause just after you start to drag, you’ll see the cropped portion of the image as you drag—a feature called Dynamic Preview—and you can easily see when the frame edge is beyond the edge of the logo. Tip
TipYou can also reveal the cropped portion of the graphic by choosing Object > Fitting > Fit Frame To Content.

Choose Edit > Deselect All, and then choose File > Save.
 Tip
TipYou can also hide part of an image by making the frame smaller than the image.
Placing a graphic without an existing frame
The newsletter uses another instance of the logo on the back cover. This time you’ll import the logo graphic without first creating a graphics frame.
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to display the lower-right quarter of the back cover (page 4), near the return address.
) to display the lower-right quarter of the back cover (page 4), near the return address.Choose File > Place, and then double-click the file urban-oasis-logo.ai in the Links folder in the Lesson04 folder. The pointer changes to a thumbnail of the graphic you have chosen with a loaded graphics icon in the upper-left corner. (The icon changes depending on the file format of the graphic.)
Position the loaded graphics icon at the left edge of the rightmost column slightly below the rotated text frame that contains the return address. Drag until the pointer reaches the right edge of the column, and then release the mouse button. Notice that as you drag, a rectangle is displayed. This rectangle is proportional to the logo image, and the graphic within the frame is scaled to fit the frame.
 Tip
TipIf you click—rather than click and drag—an empty area of the page when you place an image, the image is placed at 100 percent of its original size. The upper-left corner of the image is placed where you click.

You don’t need to resize the frame as you did earlier because the frame already shows the entire image. The graphic still needs to be rotated, but you’ll do that later in the lesson.
Choose Edit > Deselect All, and then choose File > Save.
Placing multiple graphics in a grid of frames
The back cover of the newsletter will show six photos in a grid. You could place the photos one by one and then position each one individually, but it’s possible to place all the photos and arrange them in a grid at the same time.
Choose View > Fit Spread In Window. Depending on your screen size, you might want to zoom into the top half of the right-hand page (the back cover).
Choose File > Place. Navigate to the Links folder in the Lesson04 folder, click the graphic file named 01Rose.jpg to select it, and then press Shift and click the file named 06CallaLily.jpg to select all six photos. Click Open.
Position the loaded graphics icon (
 ) at the intersection of the horizontal ruler guide at the top margin and the left edge of the third column.
) at the intersection of the horizontal ruler guide at the top margin and the left edge of the third column.Drag down and toward the right margin. As you drag, press the Up Arrow key once and the Right Arrow key twice. As you press the arrow keys, the proxy image changes to a grid of rectangles with dotted lines to indicate the layout of the grid.
 Tip
TipWhen using any of the frame creation tools (Rectangle, Polygon, Type, and so on), you can create multiple and equally spaced frames by using the same arrow key gestures as you drag with the tool.

Continue dragging until the pointer snaps to the right margin guide, and then release the mouse button. A grid of six graphics frames displays the six photos you placed. Your grid may be slightly taller or shorter than the examples shown.

With all six frames still selected, move them slightly above the top margin by pressing the Up Arrow key six times.
Choose Edit > Deselect All, and then choose File > Save.
Resizing and moving images within frames
Now that you’ve placed the six photos, you need to resize and reposition them so that they fill the graphics frames and are cropped correctly.
A graphics frame and its content can be manipulated independently. Each has its own bounding box (the outer edges of the area occupied by the object). To resize the image (without resizing the frame), select the content by choosing Object > Select > Content, or click the content grabber (![]() ), which displays as you hover over the graphic. You can see the different bounding boxes when either the content or the frame is selected because they are different colors and sizes.
), which displays as you hover over the graphic. You can see the different bounding boxes when either the content or the frame is selected because they are different colors and sizes.
Zoom in to the area showing the six photos you just placed. Using the Selection tool (
 ), position the pointer over the content grabber within the image of the crocus (the top-right photo). When the pointer is within the content grabber, a hand icon (
), position the pointer over the content grabber within the image of the crocus (the top-right photo). When the pointer is within the content grabber, a hand icon ( ) is displayed. Click to select the frame’s contents (the image itself). Notice that the color of the frame and handles are orange even though the layer color is dark green. When you select content, InDesign automatically uses a color that contrasts with the layer color. In this case, the layer color is dark green and so the frame is dark green, but when you select the contents of the frame, those handles and the image bounding box are orange. This color change is a visual cue that you’ve selected the content.
) is displayed. Click to select the frame’s contents (the image itself). Notice that the color of the frame and handles are orange even though the layer color is dark green. When you select content, InDesign automatically uses a color that contrasts with the layer color. In this case, the layer color is dark green and so the frame is dark green, but when you select the contents of the frame, those handles and the image bounding box are orange. This color change is a visual cue that you’ve selected the content. Note
NoteIf you want, you can use the Zoom tool to magnify the area you’re working on as you perform the tasks in this lesson.

To make the photo large enough to fill the frame, hold down the Shift key and drag the center-bottom handle slightly past the bottom edge of the graphics frame. Do the same with the center-top handle and drag it past the top edge of the frame. The Shift key maintains the proportions of the graphic so that it is not distorted as you scale. Remember that if you pause briefly just after you start dragging, you’ll see the dynamic preview of the cropped graphic contents (the parts that extend outside the frame). Notice that the bounding box of the content (the photo) becomes larger than the frame. This tells you that the image is bigger than the frame.

The image now fills the frame. To change how the image is cropped, position the pointer over the content grabber within the image and drag to the left until the crocus is more centered in the frame. You may also want to scale again until the image is pleasing to you.
 Tip
TipTo constrain the movement to horizontal, vertical, or 45-degree angles, press the Shift key while dragging.

The image in the middle frame on the top row is too narrow to fill the frame. Click the content grabber with the Selection tool to select the image. While holding down the Shift key, drag the center-left handle to the left edge of the graphics frame. Do the same with the center-right handle and drag to the right edge of the frame. Make sure that the image entirely fills the graphics frame. Notice that the handles of the image bounding box extend beyond the frame’s bounding box only at the top and bottom.
 Tip
TipWhen resizing an image with the Selection tool, press Alt+Shift (Windows) or Shift+Option (macOS) to size the image pro-portionately from the center outward.

Use the same technique on the remaining photo in the top row to fill the frame with the image.

You’ll use a different method to resize the other three photos.
Use the Selection tool to select the graphic on the left of the second row. You can select either the frame or its content.
 Tip
TipYou can also access the frame-fitting commands in the Control and Properties panels and from the context menu by right-clicking (called Fitting in the context menu).
Choose Object > Fitting > Fill Frame Proportionally. This increases the scale of the image so that the frame is filled. Small portions of the graphic are now cropped by the left and right edges of the frame.
Repeat steps 6 and 7 for the remaining two photos in the bottom row.
 Tip
TipIf you enable the Auto-Fit option for a graphics frame, the image within will automatically resize when you resize the frame. To enable Auto-Fit for a selected graphics frame, choose Object > Fitting > Frame Fitting Options and then select Auto-Fit, or select Auto-Fit in the Control panel.

Choose Edit > Deselect All, and then choose File > Save.
Next, you’ll adjust the space between some of the photos to give the grid arrangement a visual tweak.
Adjusting the space between frames
The Gap tool (![]() ) lets you select and adjust the space between frames. You’ll use it to adjust the space between two of the photos in the top row and then two of the photos in the bottom row.
) lets you select and adjust the space between frames. You’ll use it to adjust the space between two of the photos in the top row and then two of the photos in the bottom row.
Select the Gap tool (
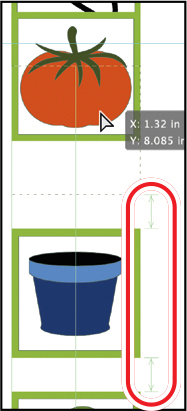
 ), and then move the pointer into the horizontal gap between the two center pictures. The gap is highlighted—all the way across the row of photos. Hold down the Shift key and notice that the highlighted area now includes only the gap between the top-center photos.
), and then move the pointer into the horizontal gap between the two center pictures. The gap is highlighted—all the way across the row of photos. Hold down the Shift key and notice that the highlighted area now includes only the gap between the top-center photos.
Drag the gap down to about the top of the pink flower below, making the graphics frame on the top longer than the rest of the grid and the one on the bottom shorter than the grid. (Holding down Shift while dragging selects the gap between those two photos only; otherwise, you’ll move the gap between all the photos in the row.)

The Gap tool enables you to change a design by working with the space between objects. With this technique, the size of the area between frames is maintained while you change the size of a frame. You can also change the size of the gap instead of moving it by using Ctrl-drag (Windows) or Command-drag (macOS).
Choose View > Fit Page In Window.
 Tip
TipThe entry fields of many settings let you perform operations such as addition (+), subtraction (–), multiplication (*), and division (/), as well as figure a percentage (%). Taking advantage of this feature will make you much more efficient when making changes. Refer to the second exercise in the “Exploring on your own” section for more information and practice.
Using the Selection tool (
 ), drag across the pictures in the top row to select them. Set the reference point in the Control panel to the lower left (
), drag across the pictures in the top row to select them. Set the reference point in the Control panel to the lower left ( ). Click after the number in the Y entry, type –.0625, and then press Enter (Windows) or Return (macOS). The photos move up by one-sixteenth of an inch. By selecting the reference point, you control the direction of the move, and InDesign does the subtraction for you. Using math in the Control panel is a powerful and efficient way to move and/or scale objects precisely in InDesign.
). Click after the number in the Y entry, type –.0625, and then press Enter (Windows) or Return (macOS). The photos move up by one-sixteenth of an inch. By selecting the reference point, you control the direction of the move, and InDesign does the subtraction for you. Using math in the Control panel is a powerful and efficient way to move and/or scale objects precisely in InDesign.
Choose Edit > Deselect All and then File > Save. You’ve completed the grid of images on the back cover (page 4).
Adding metadata captions to graphics frames
You can automatically generate captions for placed graphics based on metadata information stored in the original graphic files. Next, you’ll use the Captions feature to automatically add captions to the pictures using metadata information.
![]() Tip
Tip
If Adobe Bridge is installed on your computer, the Metadata panel lets you easily edit metadata for images and see metadata associated with images.
InDesign lets you create either static captions, which generate caption text from a graphic’s metadata but don’t maintain a link to that metadata, or live captions, which are variables that retain links to a graphic’s metadata and can be automatically updated if the metadata is changed.
With the Selection tool (
 ), select the six graphics frames of the flowers by dragging across a portion of all six photos (you don’t have to select all the way around them). Press Ctrl+= (Windows) or Command+= (macOS) a couple of times for a better view of the six images.
), select the six graphics frames of the flowers by dragging across a portion of all six photos (you don’t have to select all the way around them). Press Ctrl+= (Windows) or Command+= (macOS) a couple of times for a better view of the six images. Tip
TipWhen you zoom with the keyboard commands while an object is selected, InDesign centers the selected objects on the screen.
Click the Links panel icon (
 ) in the panel dock to display the Links panel, and then choose Captions > Caption Setup from the panel menu.
) in the panel dock to display the Links panel, and then choose Captions > Caption Setup from the panel menu.In the Caption Setup dialog, specify the following settings:
 Tip
TipYou can also open the Caption Setup dialog by choosing Object > Captions > Caption Setup.
In the Text Before field, delete any text that might be there by default.
Choose Description from the Metadata menu (you may have to scroll up the list from the default selection).
In the Text After field, type Flower. Enter a space character before the word Flower. Don’t add a period.
Choose Below Image from the Alignment menu.
In the Offset field, enter .02 in.
Choose Photo Caption from the Paragraph Style menu.

Click OK to save the settings and close the Caption Setup dialog.
With the photos still selected, return to the Links panel menu, and choose Captions > Generate Static Captions.
Each of the graphic files contains a metadata element named “Description,” which stores the name of the flower. InDesign pulls this metadata information from the graphic file when the caption is generated.

Choose Edit > Deselect All, and then choose File > Save.
Wrapping text around a graphic
With InDesign, you can wrap text around graphics in several ways: around the rectangular bounding box of any object, around objects of any shape, and around the contours of imported images. As you wrap text around a graphic in this exercise, you’ll see the difference between wrapping around its bounding box and wrapping around the shape of the graphic.
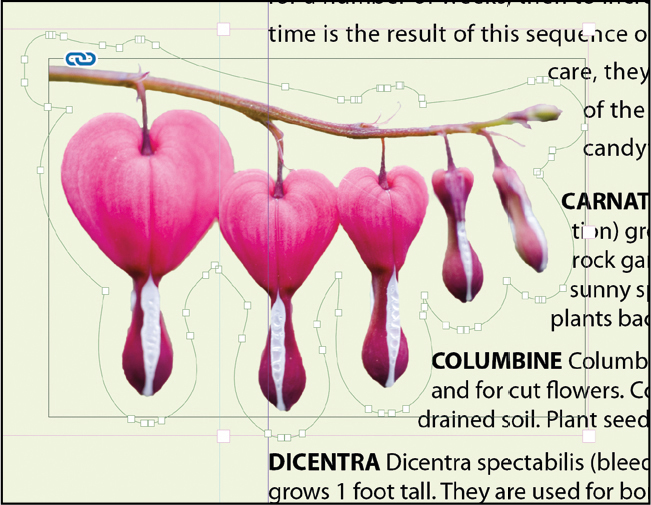
Open the Links panel, and click the word “Name” in the title bar. This sorts the links in the panel by name. Click the name of the graphic BleedingHeart.psd, click the 1 (indicates page 1) to navigate to this graphic, and then press the Esc key to select the graphic’s frame rather than the content.
Choose Edit > Copy. Navigate to page 3 by clicking the Next Page button (
 ) in the lower left of the window twice. Press Ctrl+= (Windows) or Command+= (macOS) two times to zoom in to the upper half the page.
) in the lower left of the window twice. Press Ctrl+= (Windows) or Command+= (macOS) two times to zoom in to the upper half the page.Press Ctrl+V (Windows) or Command+V (macOS) to paste a copy of the bleeding heart photo on this page. Position it so that it begins to the left of the text frame and overlaps the last two lines of the first paragraph.

Notice that the graphic is covering up part of the text. You’ll change this by applying a text wrap.
Use the Zoom tool to zoom in on the frame you just moved so that you see the whole graphic and the text around it. Before applying a text wrap, you’ll enlarge the flower graphic. Press Ctrl+Shift (Windows) or Shift+Command (macOS), select the bottom-right handle, and drag down and to the right. Watch the Control panel values and release the mouse button when the graphic is scaled to about 175%. Using this key combination scales the graphic and its frame at the same time and keeps them proportional.
 Note
NoteIf you don’t hold down the Shift key, the graphic will be distorted—that is, stretched horizontally or vertically.

Choose Window > Text Wrap. In the Text Wrap panel, select Wrap Around Bounding Box (
 ) to wrap the text around the bounding box. If necessary, choose Show Options from the panel menu to display all the controls in the Text Wrap panel.
) to wrap the text around the bounding box. If necessary, choose Show Options from the panel menu to display all the controls in the Text Wrap panel.
Wrap text around a bounding box.

Result.
This option is not the desired design, so you’ll try another Text Wrap option.
In the Text Wrap panel, select Wrap Around Object Shape (
 ). In the Contour Options area, choose Detect Edges from the Type menu. In the Wrap Options area, choose Right Side from the Wrap To menu. Enter .125 in in the Top Offset field to add more space between the edge of the graphic and the text, or click the up arrow twice. This also creates a gentler text wrap.
). In the Contour Options area, choose Detect Edges from the Type menu. In the Wrap Options area, choose Right Side from the Wrap To menu. Enter .125 in in the Top Offset field to add more space between the edge of the graphic and the text, or click the up arrow twice. This also creates a gentler text wrap. Note
NoteYou may see an animation demonstrating the Select Subject text wrap feature, and the contour options may be set to Select Subject by default. You’ll learn about this feature, subject-aware text wrapping, in Lesson 11, “Importing and Modifying Graphics.” Click OK to close the animation.

Wrap text around an object shape.

Result.
Press Esc to select the frame and use the arrow keys to nudge the position of the graphic to adjust how the text flows, using your judgment.
 Tip
TipYou can change the shape of the text wrap path using the Direct Selection tool to select individual points on the path to move them. You can also use the Pen tool to add or subtract points.
Click a blank area to deselect all, or choose Edit > Deselect All. Close the Text Wrap panel, and choose File > Save.
Transforming the shape of frames
InDesign has many features that let you change the shape of frames. To begin learning these capabilities, you’ll subtract the area of one shape from another. After that, you’ll create a compound frame, convert a frame from one shape to another, repeat shapes, and distribute the space between shapes. You’ll then add rounded corners to a frame.
Changing shapes with other shapes
You can change the shape of an existing frame by adding shapes together or by subtracting one shape from another. The shape of a frame can be changed even if the frame already contains text or graphics. In this exercise, you’ll subtract a shape from the light green background on page 3 to create a white background for the article at the bottom of the page.
Choose View > Fit Page In Window to fit and center page 3 in the document window. Open the Layers panel and unlock the Background layer. Click the Background layer so that the next object will be on that layer.
Using the Rectangle tool (
 ), draw a frame around the story in the lower right. Start at the margin guide that bisects the circular photo and the guide above it. Drag down and to the right past the intersection of the bleed guides that meet outside the lower-right corner of the page.
), draw a frame around the story in the lower right. Start at the margin guide that bisects the circular photo and the guide above it. Drag down and to the right past the intersection of the bleed guides that meet outside the lower-right corner of the page.
Switch to the Selection tool (
 ), hold down the Shift key, and click the light green background shape that covers page 3 to simultaneously select the new rectangle and the background frame. Two frames are now selected.
), hold down the Shift key, and click the light green background shape that covers page 3 to simultaneously select the new rectangle and the background frame. Two frames are now selected.Choose Window > Object & Layout > Pathfinder to display the panel. Choose the second option under the Pathfinder area, Subtract, to subtract the top shape (the new rectangle) from the background shape. The shape of the light green frame is changed to exclude the area where the overlapping rectangle used to be.
 Note
NoteThe Pathfinder tools are also available in the Properties panel.

Both rectangles selected; Pathfinder panel.

Subtract the front object.
Open the Layers panel and lock the Background layer again to avoid accidental repositioning of the frame.
Close the Pathfinder panel and choose File > Save.
Working with compound shapes
Compound paths combine two or more paths into one object. This is commonly used to create a cutout of one shape with another where you can see through the cutout so that other objects behind become visible.
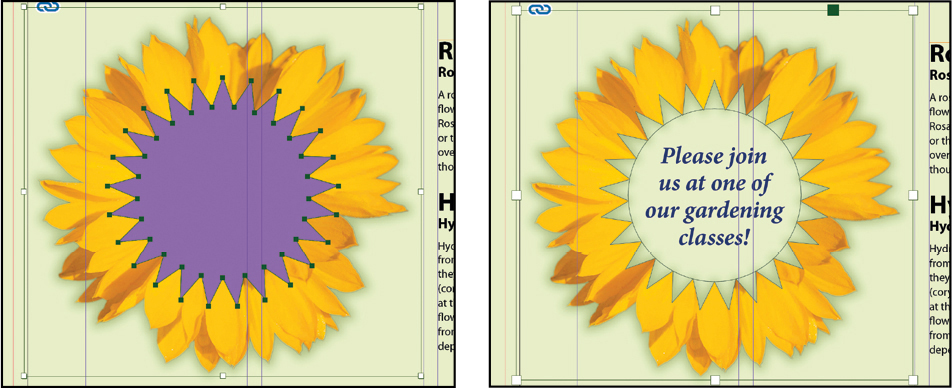
Navigate to page 4, the back cover, and zoom in on the area to the left of the flower descriptions.
With the Selection tool (
 ), click the spiked purple circle on top of the yellow flower photo; then press the Shift key and select the photo as well. Choose Object > Paths > Make Compound Path.
), click the spiked purple circle on top of the yellow flower photo; then press the Shift key and select the photo as well. Choose Object > Paths > Make Compound Path.
The circle shape cut through the photo, revealing the text frame behind.
Drag the compound shape to the right over the text frame. Notice that the photo and the cutout shape where the spiked purple circle used to be are now one object. Choose Edit > Undo.

Choose Edit > Deselect All and zoom in to the cutout shape. To edit a compound shape, choose the Direct Selection tool (
 ) in the Tools panel or press the A key. Move the Direct Selection tool over the shape’s path. The points along the path become visible. Press Alt (Windows) or Option (macOS), and click an anchor point of the cutout shape path. Now all of the points are solid, indicating that the whole path is selected.
) in the Tools panel or press the A key. Move the Direct Selection tool over the shape’s path. The points along the path become visible. Press Alt (Windows) or Option (macOS), and click an anchor point of the cutout shape path. Now all of the points are solid, indicating that the whole path is selected. Tip
TipAlt-click (Windows) or Option-click (macOS) an anchor point or path segment with the Direct Selection tool to select nested shapes within compound paths or object groups.
Drag the path or nudge it with the arrow keys to slightly change its position. The path that defines the cutout moves without moving the whole frame. If you’d like, you can also edit the shape of the cutout by selecting individual points and moving them, by selecting handles and changing their angle, or by changing corner points to smooth points using the Convert Direction Point tool, which is grouped with the Pen tool. When you are satisfied with your changes, choose File > Save.

Converting shapes
You can change the shape of an existing frame, without having to draw a new shape. You’ll try this out by creating a square and then converting it to a circle in one step.
Navigate to page 3, and choose View > Fit Page In Window. Depending on your screen size, you might want to zoom into the lower half of the left-hand page.
Click the Layers panel icon (
 ) in the panel dock or choose Window > Layers to open the Layers panel, if you closed it after the previous exercise. If necessary, click the Graphics layer to select it, and then select the Rectangle frame tool (
) in the panel dock or choose Window > Layers to open the Layers panel, if you closed it after the previous exercise. If necessary, click the Graphics layer to select it, and then select the Rectangle frame tool ( ).
).Click in the light green area between the stories on page 3, aligning with the upper horizontal guide. Hold down the Shift key and drag down and to the right until the Width and Height values are about .625 in. Holding down the Shift key constrains the rectangle to a square.

Choose File > Place, and from the Lesson 4 Links folder, click bee-on-flower.psd to select it, and click Open. Choose Object > Fitting > Center Content.

Select the image, not the frame, by switching to the Selection tool (
 ) and clicking the content grabber (
) and clicking the content grabber ( ). Set the reference point in the Control panel to the center position (
). Set the reference point in the Control panel to the center position ( ) and choose 50% from the Scale field. Then nudge the image up within the frame so that the bee is approximately centered.
) and choose 50% from the Scale field. Then nudge the image up within the frame so that the bee is approximately centered.
Press Esc to select the frame and choose Object > Convert Shape > Ellipse. You now have a circle. Check this by looking at the measurements in the Control panel. They are still .625 in for both Width and Height.

 Tip
TipThe Convert Shape options are also available in the Pathfinder and Properties panels.
Repeating and distributing shapes
A common need in design is to evenly space a number of objects across a page. InDesign has tools that make this task quick and easy, even when you have to change the number of shapes after they’ve been created the first time.
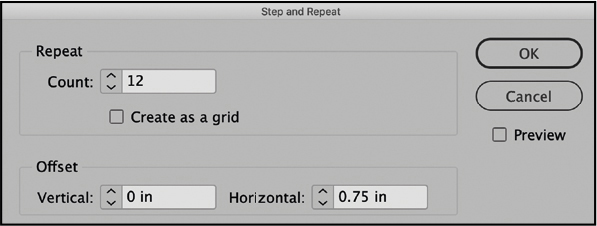
With the circle from the previous exercise still selected, choose Edit > Step And Repeat.
Under Offset, enter 0 in for Vertical, set Horizontal to .75 in, and enter 12 for Count. (Enter the Offset number first because the default value may be too large to have enough room for 12 repeats.) Click OK.


The shape has been repeated with an exact amount of space between them. Choose Edit > Deselect All, and then use the Selection tool to delete any two circles. Next you’ll learn how easy it is to even out the space when the number of required objects changes.
Drag across all the circles to select them (make sure you locked the Background layer so that you select only the circles).

Choose Distribute Horizontal Centers (
 ) from the Align area of the Control panel or from the Align panel (Window > Object & Layout > Align).
) from the Align area of the Control panel or from the Align panel (Window > Object & Layout > Align). Tip
TipThe Distribute Space options are also available in the Properties panel. Click the more options button (
 ) in the Align area to reveal them.
) in the Align area to reveal them.
The circles are evenly distributed once again, with equal space between them.
With the row of circles still selected, choose Window > Properties to open the Properties panel. Under Quick Actions, click the Convert Shape button and select one of the other options, such as Polygon. All of the shapes are converted at the same time. Choose Edit > Deselect All and then File > Save. Close the Layers panel and the Align or Properties panel.

Adding rounded corners to frames
Next, you’ll modify a frame by rounding its corners.
Navigate to page 1 by choosing 1 from the page field at the bottom of the document window. Choose View > Fit Page In Window.
Select the Selection tool (
 ) and hold down the Z key to temporarily access the Zoom tool (
) and hold down the Z key to temporarily access the Zoom tool ( ). Zoom in on the blue text frame with the pink flower by clicking the Zoom tool four or five times, and then release the Z key to return to the Selection tool.
). Zoom in on the blue text frame with the pink flower by clicking the Zoom tool four or five times, and then release the Z key to return to the Selection tool.Open the Layers panel and unlock the Text layer. Select the blue text frame, and then click the small yellow square that’s slightly below the resizing handle at the upper-right corner of the frame. Four small yellow diamonds replace the four resizing handles at the corners of the frame. This is Live Corner Editing mode.
 Note
NoteIf the yellow square is not visible when selecting the frame, choose View > Extras > Show Live Corners. Also ensure that Screen Mode is set to Normal (View > Screen Mode > Normal). For rotated or transformed frames, the yellow Live Corners square could appear near other corners of the frame.

Click the yellow square.

The corner handle changes to a yellow diamond.
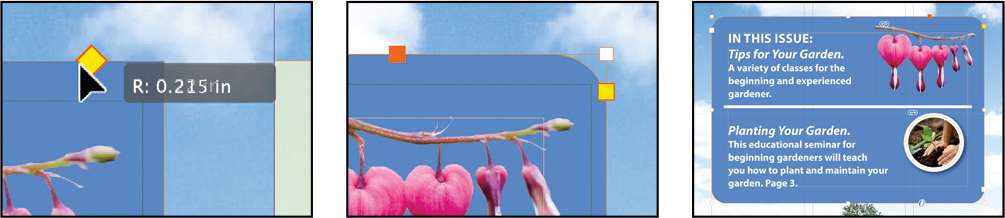
Drag the diamond at the upper-right corner of the frame to the left and release the mouse button when the live radius (R:) value is approximately .2 in. As you drag, the other three corners change, too. (If you hold down the Shift key when dragging, only the corner you are working on changes.)

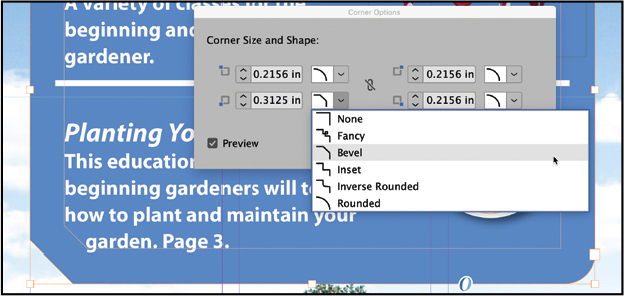
Note that you can also set corner options by choosing Object > Corner Options. You can change the size of the effect, apply different settings to each corner, and change to a different corner effect. Experiment as you wish; then choose Edit > Undo.

Choose Edit > Deselect All to exit Live Corner Editing mode, and then choose File > Save.
 Tip
TipAfter you create rounded corners, you can Alt-click (Windows) or Option-click (macOS) any of the diamonds to cycle through several different corner effects.
Transforming and aligning objects
Various tools and commands in InDesign let you modify an object’s size or shape and change its orientation on the page. All transformations—rotating, scaling, shearing, and flipping—are available in the Transform, Control, and Properties panels, where you can precisely specify transformations. You can also align or distribute objects horizontally or vertically along the selection, margins, page, or spread.
You’ll experiment with some of these features now.
Rotating an object
InDesign offers several methods for rotating objects. In this exercise, you’ll use a couple of those methods to rotate one of the logos you imported earlier in the lesson.
Use either the page field at the bottom of the document window or the Pages panel to display page 4 (the first page of the document; the back page of the newsletter). Scroll to the bottom of the page so that you can see the return address and the logo.
Using the Selection tool (
 ), select the logo you imported earlier in the lesson. (Make sure you select the graphics frame and not the graphic within.)
), select the logo you imported earlier in the lesson. (Make sure you select the graphics frame and not the graphic within.)Move the pointer outside the frame near one of the corners. It changes to a curved double arrow (
 ). Now you can rotate the frame by dragging.
). Now you can rotate the frame by dragging.

Drag up a bit and watch how the preview of the frame shows the angle of rotation. Release the mouse button. This technique is called Free Rotation.
Press Ctrl+Z (Windows) or Command+Z (macOS) to undo this rotation. In this case, we need to rotate an exact amount.
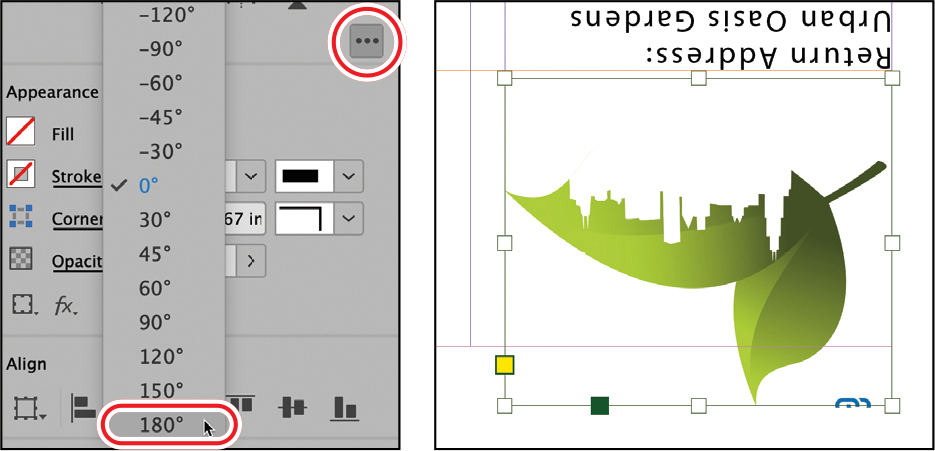
In the Transform area of the Properties panel, make sure that the center point is selected on the reference point locator (
 ) so that the object rotates around its center. Click the three dots (
) so that the object rotates around its center. Click the three dots ( ) in the Transform area to show more options. Choose 180° from the Rotation Angle menu.
) in the Transform area to show more options. Choose 180° from the Rotation Angle menu.
Click the content grabber and press the Up Arrow key several times to move the logo closer to the return address. Notice once again the difference in frame colors when you select the frame (dark green) and when you select the content (orange).

Rotating an image within its frame
You can also rotate the content of a graphics frame without rotating the frame.
![]() Tip
Tip
Another way to rotate a selected object is by choosing Object > Transform > Rotate and entering a value in the Angle field of the Rotate dialog.
Scroll up to the top half of page 4. Using the Selection tool (
 ), select the image of the calla lily (second row, right) by clicking within the content grabber. The arrow pointer changes to a hand when it’s within the doughnut shape.
), select the image of the calla lily (second row, right) by clicking within the content grabber. The arrow pointer changes to a hand when it’s within the doughnut shape.Move the pointer slightly outside the resizing handle at the upper-right corner of the picture. The rotate pointer (
 ) is displayed.
) is displayed.Drag clockwise to rotate the image until the tip of the flower is pointing toward the lower-right corner of the frame (about –35°). As you drag, the angle of rotation is displayed. Release the mouse button.
 Tip
TipThe angle of the rotation is also displayed in the Control and Properties panels.

In the Control panel, select the center point in the reference point locator (
 ).
). Note
NoteThe reference point locator is tilted 45 degrees from the normal position to indicate that the selected object container or content is rotated at an angle other than 0, 90, or 180 degrees.
After being rotated, the image no longer fills the frame. To fix this, first make sure that the Constrain Proportions For Scaling icon (
 ) to the right of the Scale X and Scale Y Percentage fields in the Control panel is selected, and then enter 100 in the Scale X Percentage field and press Enter or Return.
) to the right of the Scale X and Scale Y Percentage fields in the Control panel is selected, and then enter 100 in the Scale X Percentage field and press Enter or Return.
Using either the Direct Selection tool or the content grabber, make sure the hand icon (
 ) is displayed and drag the image to center the flower in the frame. Choose Edit > Deselect All, and then choose File > Save.
) is displayed and drag the image to center the flower in the frame. Choose Edit > Deselect All, and then choose File > Save.
Aligning multiple objects
Precise alignment is made easy when you use the Align tools. Next, you’ll learn to horizontally center multiple objects on a page, and then you’ll align multiple images.
Choose View > Fit Page In Window, and then choose page 2 in the page field at the bottom of the document window.
Using the Selection tool (
 ), click the text frame at the top of the page containing the “Partial Class Calendar” text and Shift-click the logo above it. (Unlike the two logos you imported earlier, this logo is a group of InDesign objects, not a placed graphic. You’ll work with this group later in the lesson.)
), click the text frame at the top of the page containing the “Partial Class Calendar” text and Shift-click the logo above it. (Unlike the two logos you imported earlier, this logo is a group of InDesign objects, not a placed graphic. You’ll work with this group later in the lesson.)Choose Window > Object & Layout > Align to open the Align panel.
 Tip
TipThe Align options are also available in the Properties panel. You can complete this exercise using those controls.
In the Align panel, choose Align To Page from the Align To menu, and then click the Align Horizontal Centers button (
 ). Both objects are now aligned to the center of the page.
). Both objects are now aligned to the center of the page.
Align panel.

Result.
Click a blank area or choose Edit > Deselect All.
Now you’ll align a different set of objects using the concept of a key object. The object you select as the key object stays in its original position. The other objects you select move in relation to that key object.
Use the scroll bar at the bottom of the document window to show more of the pasteboard on the left of page 2, if necessary. You’ll see nine icons.
Using the Selection tool (
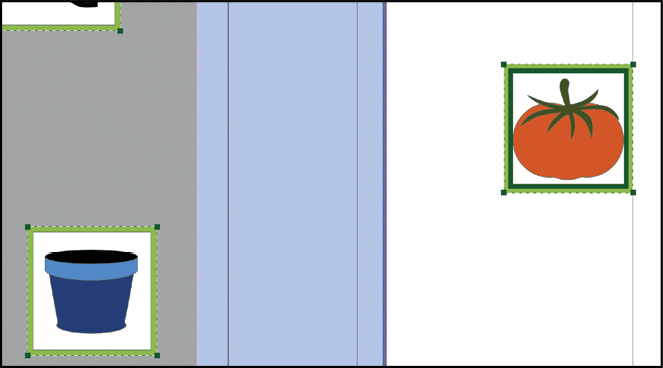
 ), drag-select the nine graphics frames in the pasteboard. Press the Shift key and select the graphics frame with the tomato that is on the page. Release the Shift key.
), drag-select the nine graphics frames in the pasteboard. Press the Shift key and select the graphics frame with the tomato that is on the page. Release the Shift key. Tip
TipInDesign automatically assigns the object you selected first as the key object. To change the key object once you’ve selected all objects to be aligned, click the object that you want to be the key object. A thicker selection border will then appear around that object.
Click the tomato graphic again. Notice that it now has a thick dark green border (the color of the layer), indicating that it’s the key object.

The key object displays a thicker border.
Click the Align Right Edges button (
 ) in the Control, Align, or Properties panel. All of the objects that were scattered in the pasteboard are now precisely aligned to the right edge of the tomato graphic.
) in the Control, Align, or Properties panel. All of the objects that were scattered in the pasteboard are now precisely aligned to the right edge of the tomato graphic.
Choose Edit > Deselect All, and then choose File > Save.
Scaling multiple objects
InDesign lets you scale multiple selected objects at the same time. Next you’ll select two of the icons and resize both of them at once.
Use the Zoom tool (
 ) to zoom in on the two icons that are smaller than the rest of the icons in the column.
) to zoom in on the two icons that are smaller than the rest of the icons in the column.Using the Selection tool (
 ), click the first of the icons to select it, and then Shift-click the second icon to select both.
), click the first of the icons to select it, and then Shift-click the second icon to select both.Press Ctrl+Shift (Windows) or Shift+Command (macOS), and then drag the handle at the upper-left corner up and to the left to make the two icons the same width as the trowel icon above or the tree icon below the selected icons. A Smart Guide is displayed when the left edges of the selected frames align with the frame above. Release the mouse button and choose Edit > Deselect All.
 Note
NoteIf you press only the Shift key, the frames will scale proportionally, but the graphics within will not scale. You may have to repeat the scaling more than once to get the size correct.

Drag to resize the selected icons.

Smart Guide showing when left edges align.

Result.

Smart Guides showing the space between objects.
Drag each icon down one at a time to adjust the vertical position, again watching how the Smart Guides show you when the space between adjacent objects is equal. You will need to move them individually and more than once to end up with equal space between them. Choose Edit > Deselect All when you are satisfied.
Transforming multiple objects at once
InDesign lets you apply a transformation, and even transformations with multiple steps, to multiple selected objects all at the same time. This feature saves you from having to perform tedious, repetitive tasks.
Choose View > Fit Page In Window. Using the Selection tool (
 ), select the trowel icon and press Alt-Shift (Windows) or Option-Shift (macOS) while dragging it up to the area between the table and the calendar headline. This technique makes a copy of the object. Adding the Shift key constrains the movement so that the copy of the object will move straight up.
), select the trowel icon and press Alt-Shift (Windows) or Option-Shift (macOS) while dragging it up to the area between the table and the calendar headline. This technique makes a copy of the object. Adding the Shift key constrains the movement so that the copy of the object will move straight up. Note
NoteThe Shift key constrains movement to multiples of 45 degrees.

Press Alt (Windows) or Option (macOS), and drag each of the graphics (tomato, pot, tree, and sun icons) to the same area and to the right of the trowel. Notice how the Smart Guides show you when the objects are aligned.
Move the sun icon to the right and align it with the red guide on the right of the page. Then drag across all five icons to select them and select Align To Selection from the Align, Control, or Properties panel (because the Background layer is locked, you won’t select the background frame). Then click the Distribute Horizontal Centers button. The icons are now spread evenly across the top of the table.
 Tip
TipMaking a copy by pressing Alt (Windows) or Option (macOS) while you drag an object is a very useful technique to quickly copy an object and leave the original in place. The Selection Tool arrow symbol changes to a double arrow (
 ) when a copy is being made while dragging.
) when a copy is being made while dragging.
Choose Edit > Deselect All; then select the trowel icon again. Using the Control or the Properties panel, set the reference point to the center position. Choose 125% for the scale and 30° for the angle.
Drag across the other four icons. Then choose Object > Transform Again > Transform Sequence Again Individually. InDesign applies the same scale and angle that you applied to the trowel icon to the other four icons without you having to apply them one at a time to each object. A sequence of many transformations can be applied to other objects using this feature.

Select all five icons and nudge them up or down using the keyboard arrow keys so that they are approximately centered between the table and the calendar headline, if necessary.
Close the Align panel, choose Edit > Deselect All, and then choose File > Save.
Selecting and modifying grouped objects
Earlier you aligned the logo at the top of page 2 to the center of the page. Now you’ll change the fill color of some of the logo’s shapes, which are InDesign vector objects in a group. You can apply modifications to a group as a unit, but you can also select individual objects within a group. You’ll now change the fill color of just a few of the shapes without ungrouping or changing the other objects of the group.
The Direct Selection tool, the set of Select Content buttons, or a set of commands in the Object menu (Object > Select) let you select objects within a grouped object.
With the Selection tool (
 ), click the logo at the top of page 2. Press Ctrl+= (Windows) or Command+= (macOS) five times to zoom in to the area you’re working on. Notice that the bounding box is a dotted line rather than a solid line, indicating that the selected object is a group.
), click the logo at the top of page 2. Press Ctrl+= (Windows) or Command+= (macOS) five times to zoom in to the area you’re working on. Notice that the bounding box is a dotted line rather than a solid line, indicating that the selected object is a group.Click the Select Content button (
 ) in the Control panel to select one object in the group without ungrouping.
) in the Control panel to select one object in the group without ungrouping. Tip
TipYou can also select an object in a group by double-clicking the object with the Selection tool, by selecting the group and choosing Object > Select > Content, or by right-clicking the group and choosing Select > Content from the context menu.

Select the group with the Selection tool.

Click Select Content.

First object in the group selected.
Click the Select Next Object button (
 ) in the Control panel to select the first vertical leaf in the logo. Change the fill color of this object to Green-Bright-Medium in the Swatches, Control, or Properties panel.
) in the Control panel to select the first vertical leaf in the logo. Change the fill color of this object to Green-Bright-Medium in the Swatches, Control, or Properties panel.
Click Select Next Object.


Note that the Select Previous Object button (
 ) selects in the opposite direction so that you can move back to the previous object if needed. Using these two buttons enables you to move back and forth through the objects in a group to make changes without ungrouping.
) selects in the opposite direction so that you can move back to the previous object if needed. Using these two buttons enables you to move back and forth through the objects in a group to make changes without ungrouping.Click the Next Object button (
 ) again and change this object to Green-Medium. Click the Next Object button two more times to select the third large leaf object and change its fill color to Green-Brightest.
) again and change this object to Green-Medium. Click the Next Object button two more times to select the third large leaf object and change its fill color to Green-Brightest.
Choose Edit > Deselect All, and then choose File > Save.
Flowing type along a path
Now we’ll change the design of the headline on page 2, flowing text along a curve rather than inside a frame, using the Type On A Path feature.
First, drag to select both the logo and the text frame with the class calendar headline, and drag them to the right and up to temporarily move them out of the way. Zoom out if needed.
Scroll to the left until you see the two black curved lines in the pasteboard. Select both lines and then drag these objects onto the page.

With the Type tool, select the headline “Partial Class Calendar” and press Ctrl+C (Windows) or Command+C (macOS) to copy this text.
Select the Type On A Path tool (
 ), which is grouped with the Type tool (
), which is grouped with the Type tool ( )in the Tools panel. Move the pointer over the top line until you see a plus sign appear. Click and press Ctrl+V (Windows) or Command+V (macOS) to paste the text onto the path.
)in the Tools panel. Move the pointer over the top line until you see a plus sign appear. Click and press Ctrl+V (Windows) or Command+V (macOS) to paste the text onto the path. Note
NoteIf you click before the plus sign appears, the path is not selected, and text will not flow along it. If you paste before the plus sign appears, the text will be pasted into a new text frame in the middle of the screen.

Press the Esc key to return to the Selection tool, and then choose Type > Type On A Path > Options. In the Type On A Path Options dialog, select the Flip option, which moves the text above the line and makes it flow forward in normal reading order. Select Preview, and feel free to experiment with the available choices in this dialog. Then enter the settings as shown and click OK.

Double-click the text frame (double-clicking while using the Selection tool switches to the Type tool) or switch to the Type tool (
 ), and triple-click to select the whole line. Change the font to Myriad Pro Bold and the size to 24 pt using the Control, Character, or Properties panel. Press the Esc key to return to the Selection tool.
), and triple-click to select the whole line. Change the font to Myriad Pro Bold and the size to 24 pt using the Control, Character, or Properties panel. Press the Esc key to return to the Selection tool.
Now select the other curved line and drag it to the right to position it so that it loosely continues the curve of the first line.
 Note
NoteIt may be helpful during this exercise to toggle back and forth between Normal view and Preview to see your work without the guides and invisible characters.
With the Type tool, select the subhead “April–August 2023” and press Ctrl+C or Command+C to copy this text.
Select the Type On A Path tool (
 ) again, and this time move the pointer over the second line until you see the plus sign appear. Click and press Ctrl+V or Command+V to paste the text onto the path.
) again, and this time move the pointer over the second line until you see the plus sign appear. Click and press Ctrl+V or Command+V to paste the text onto the path.Press Ctrl+A (Windows) or Command+A (macOS) to select all the text, and change the font size to 20 pt using the Control, Character, or Properties panel. Press the Esc key to return to the Selection tool.
Drag to select both curved paths that now have type flowing along them. Open the Swatches panel (
 ), and choose Select Stroke Color (
), and choose Select Stroke Color ( ), or use the Stroke button on the Control or Properties panel. Change the stroke to [None].
), or use the Stroke button on the Control or Properties panel. Change the stroke to [None].Adjust the position of the paths to approximate what’s shown here:

Finish up this new headline design by moving the logo back to the left and under the main headline. Delete the original text frame with the headline by selecting it with the Selection tool and pressing Delete on the keyboard, or choose Edit > Clear. Finally, choose Edit > Deselect All and then File > Save.

Drawing lines and modifying arrowheads
InDesign has the ability to add many styles of arrowheads or other shapes to the beginning and/or end of a line, and they can be scaled independently of line size. Next, you’ll use this feature to complete the design of the newsletter.
Navigate to page 4 and zoom in near the “Featured Blossoms” headline. Select the Line tool (
 ). Position the pointer on the left margin guide, slightly below the text frame with the “Featured Blossoms” text. (See the figure in step 3.)
). Position the pointer on the left margin guide, slightly below the text frame with the “Featured Blossoms” text. (See the figure in step 3.)With the Line tool selected, open the Swatches panel (
 ) and change the fill color to None (
) and change the fill color to None ( ) and the stroke color to Purple-Warm (
) and the stroke color to Purple-Warm ( ). Change the tint on the stroke to 60%.
). Change the tint on the stroke to 60%.While pressing the Shift key, drag horizontally from the left margin guide to the vertical column guide at the right of the second column. The Shift key constrains the line to be perfectly horizontal.

Click the Stroke panel icon (
 ) in the panel dock or choose Window > Stroke to open the Stroke panel. Choose 4 from the Weight menu, CircleSolid from the Start Arrowhead menu, and Triangle from the End Arrowhead menu.
) in the panel dock or choose Window > Stroke to open the Stroke panel. Choose 4 from the Weight menu, CircleSolid from the Start Arrowhead menu, and Triangle from the End Arrowhead menu.Make sure Link Start And End Arrowhead Scales is not selected (
 ) so that you can independently scale the start and end arrowheads. Enter 75 in the Scale Factor For Start Arrowhead field, enter 200 in the Scale Factor For End Arrowhead field, and press Enter or Return.
) so that you can independently scale the start and end arrowheads. Enter 75 in the Scale Factor For Start Arrowhead field, enter 200 in the Scale Factor For End Arrowhead field, and press Enter or Return. Tip
TipIn addition to adding arrowheads to straight lines created with the Line tool, you can add arrowheads to curved lines created with the Pen tool.


Default arrowhead scales.

Default arrowhead scales.
Notice the difference between the ends when you use the default scale and when they are independently scaled. This independence gives you a lot of flexibility in designing arrows. Nudge the arrow down if needed. Close the Stroke panel, and choose File > Save.
Finishing up
Now it’s time to admire your work.
Choose Edit > Deselect All.
Choose View > Fit Spread In Window.
At the bottom of the Tools panel, hold down the Current Screen Mode button (
 ) and choose Preview from the menu that appears. Preview mode is an ideal way to see what a document will look like when it’s printed or exported to PDF or other formats. Preview mode displays artwork as if it were printed and trimmed, with all nonprinting elements suppressed (grids, guides, frame edges, nonprinting objects). The pasteboard is set to the preview color defined in Preferences.
) and choose Preview from the menu that appears. Preview mode is an ideal way to see what a document will look like when it’s printed or exported to PDF or other formats. Preview mode displays artwork as if it were printed and trimmed, with all nonprinting elements suppressed (grids, guides, frame edges, nonprinting objects). The pasteboard is set to the preview color defined in Preferences. Tip
TipTo quickly check how the area you’re working on will look when finished, press the W key to toggle between Preview mode and Normal mode. Press the W key again to return to Normal mode. If you are editing text, press the Esc key first so that you don’t inadvertently type a W in your text.

Press the Tab key to close all the panels at the same time. Press the Tab key again when you are ready to show all the panels.
Navigate to the next spread to view those results as well. Choose File > Save.
Congratulations! You have finished the lesson.
Exploring on your own
One of the best ways to learn about objects is to experiment on your own.
First, you’ll experiment with more Pathfinder features. You’ll see that using the Pathfinder functions enables you to cleanly create many custom shapes without drawing them from scratch.
Create a new document using the default settings in the New Document dialog. Open the Properties panel.
Select the Ellipse tool (
 ). Hold down the Shift key while you drag to create a circle. Set the fill to Magenta (one of the default colors: C=0 M=100 Y=0 K=0)and the stroke to [None].
). Hold down the Shift key while you drag to create a circle. Set the fill to Magenta (one of the default colors: C=0 M=100 Y=0 K=0)and the stroke to [None].Switch to the Selection tool (
 ), press Alt+Shift (Windows) or Option+Shift (macOS), and drag down and to the right to make a copy of the circle moved along a 45-degree angle from the first circle.
), press Alt+Shift (Windows) or Option+Shift (macOS), and drag down and to the right to make a copy of the circle moved along a 45-degree angle from the first circle.Convert the second circle to a square by choosing Object > Convert Shape > Rectangle or by using the Pathfinder or the Properties panel. Drag to select both frames.

Press Alt+Shift (Windows) or Option+Shift (macOS), and drag a second copy of these two frames to use later. Then drag to select the first two objects again. Choose Window > Object & Layout > Pathfinder to display the panel. Click the Add button. Notice that the two objects are now one.
 Note
NoteThe Add, Subtract, Intersect, Exclude Overlap, and Minus Back Pathfinder buttons are also available in the Properties panel, and appear when you select both frames.

Make three more copies of the original set of frames and spread them out on the page. Now you’ll try each of the other Pathfinder functions. Select one set of two frames and click the Subtract button. The front object is used to subtract the area of overlap from the back object.

Next, select another set of two frames and click the Intersect button. This creates a new object that includes only the area of overlap.

Select another set of two frames and click the Exclude button. This keeps only the areas that don’t overlap.

Select the last set of two frames and click the Minus Back button. This is the opposite of the Subtract button, cutting out from the front object, the area where the back object overlaps it.

When you need to transform objects, letting InDesign do the calculation is faster than looking at the current values, doing the math on your own, and entering the new value you calculated. You can use addition (+), subtraction (–), multiplication (*), division (/), or percent (%).
Choose any object in the lesson file and practice moving it horizontally by using + (moves right) or – (moves left) in the X Location field in the Control, Transform, or Properties panel. Type the math symbol after the number in the field; then type the amount you want to move and press Enter or Return. Try the same concept to move vertically using the Y Location field, entering + (moves down) or – (moves up). You will often need to move objects an exact amount.
Next we’ll try division. Navigate to page 4 and select the arrow you made in the upper left of the page. Let’s say you have to make the arrow half as long, and it needs to stay under the headline. In the Transform, Control, or Properties panel, set the reference point to the far-right center position (
 ). This will keep the end of the arrowhead in its current location. In the Line Length field, after 2.925 in, type a forward slash (/) and 2 and press Enter or Return. The arrow is now half as long as it was.
). This will keep the end of the arrowhead in its current location. In the Line Length field, after 2.925 in, type a forward slash (/) and 2 and press Enter or Return. The arrow is now half as long as it was.
Another situation you’ll often face is the requirement to have an exact amount of space between objects. InDesign can do this math for you in the Distribute Spacing area of the Align or Properties panel. Select two objects, and then click the field next to Use Spacing and enter a number. Click the Distribute Vertical Space (
 ) button, and the space between the objects changes to the amount you specified. Then set an exact amount for the horizontal space between two objects and click the Distribute Horizontal Space (
) button, and the space between the objects changes to the amount you specified. Then set an exact amount for the horizontal space between two objects and click the Distribute Horizontal Space ( ) button.
) button. Tip
TipYou can use a key object to control which object remains in place and which object moves.

Next, you’ll examine the document structure of the Lesson 4 exercise file.
Open the file 04_End.indd in the Lesson04 folder.
Open the Pages panel. Notice the page order on the first spread is 4, 1. This is because the first document page (page 4) is the outside back cover, which when a booklet is printed and stitched is on the same spread as the outside front cover. The document setup shows this, and it’s often advantageous to work this way when design elements flow across both covers.

Note that both pages in the first spread have a black triangle above, indicating the start of a section.
Click to select the first page in the panel (page 4), and choose Layout > Numbering & Section Options. Note that Start Page Numbering is set to 4. Click Cancel to close the panel.
 Tip
TipYou can also double-click the black triangle icon above the page icon to open the Numbering & Section Options dialog.
Click to select the second page in the panel (page 1), and choose Layout > Numbering & Section Options. Note that Start Section is turned on and that Start Page Numbering is set to 1. Click Cancel to close the panel.
Review questions
1 When should you use the Selection tool to select an object, and when should you use the Direct Selection tool to select an object?
2 How do you move an object from one layer to another?
3 When you select an object and choose Object > Arrange > Bring To Front, but the object is still not in front of some objects, why does that happen?
4 Without ungrouping objects, how do you select an object within a group?
5 How do you align objects to another specific object?
Review answers
1 Use the Selection tool for general layout tasks, such as positioning, rotating, and resizing objects. Use the Direct Selection tool for tasks involving editing paths or frames, such as moving an anchor point on a path or selecting an object within a group and then changing the object’s fill or stroke color. Use the Direct Selection tool to select the content of the frame to make changes without changing the frame, such as rotating or scaling an image inside a frame while the frame remains unchanged.
2 When the object is selected, a solid square displays in the right column of the Layers panel. Drag this square to a different layer. The object will now be on the new layer. You’ll be able to see that it’s now behind or in front of objects on other layers, depending on whether you moved it to a higher or lower layer.
3 The arrange commands operate within each layer, and not between layers. That object is not on the top or frontmost layer.
4 To select an object within a group, use the Selection tool (![]() ) to select the group, and then click the Select Content button (
) to select the group, and then click the Select Content button (![]() ) in the Control panel to select one object in the group. You can then click the Select Previous Object or Select Next Object button to select different objects in the group. You can also select an object in a group by clicking the object with the Direct Selection tool (
) in the Control panel to select one object in the group. You can then click the Select Previous Object or Select Next Object button to select different objects in the group. You can also select an object in a group by clicking the object with the Direct Selection tool (![]() ) or double-clicking it with the Selection tool.
) or double-clicking it with the Selection tool.
5 Select all of the objects you want to align. Then click the object to which you want all of the other objects to align again. This becomes the key object, which is indicated by a thicker highlight around that object. Then choose Align To Key Object from the Align, Control, or Properties panel. Click the alignment you want, such as Align Top Edges or Align Horizontal Centers, or any of the other choices.

