11. Importing and Modifying Graphics
Lesson overview
In this lesson, you’ll learn how to do the following:
Distinguish between vector and bitmap graphics.
Manage imported graphic files using the Links panel.
Adjust the display quality of graphics.
Import Adobe Photoshop and Adobe Illustrator graphics using different techniques.
Use various sizing and fitting techniques.
Work with different types of dropped backgrounds.
Adjust the appearance of graphics by manipulating paths and layers.
Create an anchored graphics frame that flows with text.
Wrap text around graphics.
Fill type with a graphic.
Create and use libraries of objects.

This lesson will take about 75 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at adobepress.com/InDesignCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

Adobe InDesign makes it easy to enhance your document with photographs and artwork imported from Adobe Photoshop, Adobe Illustrator, and other graphics applications. If these imported graphics change, InDesign can notify you that a newer version of a graphic is available. You can update or replace imported graphics at any time.
Getting started
In this lesson, you’ll work on a three-panel folding brochure for a CD by importing, manipulating, and managing graphics from Photoshop and Illustrator. The insert is designed so that after printing and folding, it fits into a CD case.
This lesson includes steps that you can perform using Photoshop if you have it installed on your computer.
To ensure that the preferences and default settings of your InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 3–4.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
Start InDesign. Choose File > Open, and open the 11_Start.indd file in the Lesson11 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. A message appears saying that the document contains links to sources that have been modified.
Click Don’t Update Links. You will fix the modified links later in the lesson.
If necessary, close the Links panel so that it doesn’t obscure your view of the page. (The Links panel opens automatically whenever you open an InDesign document that contains missing or modified links.)
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
 Note
NoteTo better view the interface onscreen or in print, the screen captures in this book reflect the Medium Light interface rather than the default setting of Medium Dark. In addition, some screen captures illustrate User Interface Scaling for a closer look at interface elements. You can modify interface settings in Preferences.
To see what the finished document looks like, open the 11_End.indd file in the same folder. If you prefer, you can leave the document open as you work to act as a guide. If you leave it open, choose 11_Start.indd from the Window menu or click the 11_Start.indd document tab to return to that document.

Choose File > Save As, rename the file 11_cdinsert.indd, and save it in the Lesson11 folder.
Adding graphics from other programs
InDesign supports many common graphic file formats. While this means that you can use graphics that were created using a wide range of applications, InDesign works best with other Adobe professional graphics applications, such as Photoshop, Illustrator, and Acrobat. For example, some features of InDesign are available with these file formats that are not available with others.
![]() Note
Note
As you work through the lesson, move panels around or change the magnification to a level that works best for you. For more information, see “Changing the magnification of a document” in Lesson 1, “Introducing the Workspace.”
By default, imported graphics are linked to an InDesign document rather than embedded, which means that InDesign displays a preview of the graphic file in your layout without actually copying the entire graphic file into the InDesign document. Updating a linked file that has been modified maintains the current location and settings for the graphic file and replaces the preview image in InDesign with the updated graphic’s preview.
There are four major advantages to linking graphic files. First, it reduces the size of InDesign documents because they don’t need to include the data for embedded images. Second, you can edit a linked graphic in the application you used to create it and then simply update the link in the InDesign Links panel. Third, it enables everyone using a graphic to be alerted when that graphic has changed. Fourth, it saves disk space.
All linked graphics and text files are listed in the Links panel (Window > Links), which provides buttons and commands for managing links. When you print an InDesign document or export a document as an Adobe Portable Document Format (PDF) file, InDesign uses the links to produce the highest level of quality available from the original, externally stored versions of the placed graphics.
Comparing vector and pixel-based graphics
The drawing tools in Adobe InDesign and Adobe Illustrator create vector graphics, which are made up of shapes based on mathematical expressions, like plotting points on a graph. Vector graphics consist of smooth lines that retain their clarity when resized. They are appropriate for illustrations, charts and graphs, type, and graphics such as logos. Vector graphics can be scaled to any size with no loss of quality.
Pixel-based images (also called “bitmap” or “raster” graphics) are made up of a grid of pixels and are typically created with digital cameras and then modified using an image-editing application, such as Photoshop, or created directly in Photoshop. In working with pixel-based images, you edit pixels rather than objects, points, or shapes. Pixel-based graphics are appropriate for continuous-tone images, such as photographs and artwork created in painting applications. Typically, raster images are larger in file size than a vector graphic of similar dimensions. A disadvantage of pixel-based graphics is that they lose definition and appear “jagged” when enlarged. In other words, pixel-based graphics do lose quality when enlarged.

Logo drawn as vector art (left) and rasterized as 300 dpi bitmap art (right).
In general, use vector-drawing tools to create art or type with clean lines, such as a logo, which might be used small on a business card and very large on a poster. You can create vector artwork using the InDesign drawing tools, or you may prefer to take advantage of the wider range of vector-drawing tools available in Illustrator. Use Photoshop to create images that have the soft edges of painted or photographic art, to retouch or alter photographs, and to apply special effects to artwork.
Managing links to imported files
When you opened the lesson file, you saw an alert message about problems with the linked files. You’ll resolve those issues using the Links panel, which provides complete information about the status of all linked text and graphic files in a document.
![]() Note
Note
By default, InDesign does not create links to imported text files and spreadsheet files. You can change this behavior in the File Handling area of the Preferences dialog by selecting Create Links When Placing Text And Spreadsheet Files.
You can use the Links panel to manage placed graphics and text files in many ways. For example, you can update graphic and text files that have been modified since they were placed, and you can replace graphic and text files with different files.
Identifying imported images
To identify some of the graphics that have already been imported into the document, you’ll use two different techniques involving the Links panel. Later in this lesson, you’ll also use the Links panel to edit and update imported graphics.
Center page 1 in the document window by choosing it from the page field at the lower-left corner of the document window.

 Note
NoteThe page order of this file is set up to show how the pages will fold. The pattern is the same as the trifold template in Lesson 3’s “Exploring on your own” ss.
If the Links panel is not visible, choose Window > Links or click the Links panel icon (
 ) in the panel dock.
) in the panel dock.Using the Selection tool (
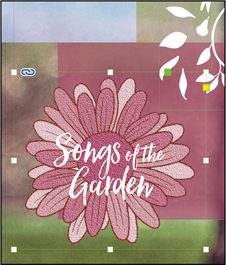
 ), select the Songs of the Garden logo type on page 1. Notice that the graphic’s filename, Title.ai, becomes selected in the Links panel when you select the graphic in the layout.
), select the Songs of the Garden logo type on page 1. Notice that the graphic’s filename, Title.ai, becomes selected in the Links panel when you select the graphic in the layout.
A. Filename column
B. Status column
C. Page column
D. Show/Hide Link Information button
E. Relink From CC Libraries button
F. Relink button
G. Go To Link button
H. Edit Original button
I. Select Next Link In The List button
J. Select Previous Link In The List button
K. Update Link button
Now you’ll use the Links panel to locate another graphic in the layout.
In the Links panel, select RR-logo.ai, and then click the Go To Link button (
 ). The graphic becomes selected and centered on the screen. This is a quick way to find a graphic in a document.
). The graphic becomes selected and centered on the screen. This is a quick way to find a graphic in a document. Tip
TipYou can also click the page number to the right of a filename in the Links panel to jump to that link and center it in the document window.
These techniques for identifying and locating linked graphics are useful throughout this lesson and whenever you work with a large number of imported files.
Viewing information about linked files
The Links panel makes it easy to work with linked graphics and text files and to display additional information about linked files.
![]() Tip
Tip
You can detach the Links panel from its group of panels by dragging its tab. Once you’ve detached the panel, you can resize it by dragging an edge or lower corner.
In the Links panel, select the graphic named Sunflower_2.psd. If you cannot see the names of all the linked files without scrolling, drag the horizontal divider bar in the Links panel downward to enlarge the top half of the panel so that all the links are visible. The Link Info area at the bottom half of the panel displays detailed information about the selected link.
In the Links panel, click the Select Next Link In The List button (
 ) to view the Link Info about the next file in the Links panel list, RR-logo.ai. You can examine all the links in the list this way, one at a time. Currently, most links display an alert icon (
) to view the Link Info about the next file in the Links panel list, RR-logo.ai. You can examine all the links in the list this way, one at a time. Currently, most links display an alert icon ( ) in the Status column. This icon indicates a linking problem, which you’ll address later. After you’ve examined the link information for various images, choose Edit > Deselect All, and then click the Show/Hide Link Information button (
) in the Status column. This icon indicates a linking problem, which you’ll address later. After you’ve examined the link information for various images, choose Edit > Deselect All, and then click the Show/Hide Link Information button ( ) above Link Info to hide the Link Info area.
) above Link Info to hide the Link Info area. Note
NoteIn this document the page numbering follows the folding pattern, making the first spread pages 5, 6, and 1 because it’s the outside covers and the flap that folds in. The second spread is the inside, pages 2, 3, and 4. The Links panel shows this order.
By default, files are sorted in the Links panel by page number but with files used multiple times in a document listed at the top. You can sort the file list in different ways by clicking the column headings. Next, we’ll add more column headings to make additional information available at a glance.
A faster way to view important link information is to customize the information displayed in the Links panel columns. Open the menu in the Links panel and choose Panel Options (at the bottom of the menu). Under Show Column, click Color Space, Actual PPI, Effective PPI, and Transparency. Click OK. (The important information in your workflow may vary from this example.)
 Note
NoteResolution of raster images is measured in pixels per inch (PPI).
Pull out the panel to the left to see the new columns. The Links panel now has additional columns showing information for the options you turned on. Drag the first column divider to the right to make the first column wide enough to see the filenames. This customized view is a fast way to see important information about linked graphics, such as whether something has been scaled up so much that it will look bad when printed (jagged edges, blurry, or pixelated).
 Tip
TipEffective resolution combines the actual resolution of the image with the amount it’s been enlarged or reduced in size within InDesign. The standard minimum resolution for high-quality printing is 300 PPI for the effective resolution. Therefore, use caution when enlarging images so that the effective resolution does not fall below 300.

Each option turned on under Show Column in Panel Options will display in an additional column in the Links panel. You can adjust the width of each column in the same way you adjusted the first column. You can also drag the columns to change the order. (Note that some of the images used for the exercise are low resolution, which you can now see at a glance.)
Showing files in Explorer (Windows) or Finder (macOS)
Although the Links panel gives you information about the attributes and location in the document of a specific linked graphic file, it does not let you make changes to the file or change the name of the file. One way you can access the original file of an imported graphic file is by using the Reveal In Explorer (Windows) or Reveal In Finder (macOS) option.
![]() Note
Note
The Reveal In Explorer (Windows) or Reveal In Finder (macOS) command is not available for missing links.
Select Sunflower_2.psd. From the Links panel menu, choose Reveal In Explorer (Windows) or Reveal In Finder (macOS). The folder where the linked file is currently stored on your computer opens, and the file is selected. This feature is useful for locating files on your hard drive.
 Tip
TipYou can also choose Reveal In Bridge from the Links panel menu to locate an imported graphic file.

Close the window and return to InDesign.
Updating revised graphics
Even after you place text or graphic files in your InDesign document, you can still use other applications to modify those files. The Links panel indicates which files have been modified outside of InDesign and gives you the choice of updating your document with the latest versions of those files.
In the Links panel, the file Title.ai displays an alert icon (![]() ) in the Status column, indicating that the original file has been modified. This is one of the files that caused the alert message to appear when you first opened this document. You’ll update the link for this file so that the InDesign document uses the current version.
) in the Status column, indicating that the original file has been modified. This is one of the files that caused the alert message to appear when you first opened this document. You’ll update the link for this file so that the InDesign document uses the current version.
![]() Tip
Tip
You can update multiple instances of a graphic at the same time by updating when the triangle is closed.
If necessary, click the triangle (
 ) in the Links panel to the left of the file Title.ai to reveal two instances of the imported file (it may already be open). Select the instance of the Title.ai file that’s on page 1, and click the Go To Link button (
) in the Links panel to the left of the file Title.ai to reveal two instances of the imported file (it may already be open). Select the instance of the Title.ai file that’s on page 1, and click the Go To Link button ( ) to view the graphic. Notice that the modified link icon (
) to view the graphic. Notice that the modified link icon ( ) is also displayed in the upper left of the graphic’s frame on the page. You don’t have to go to the link and view it before you update, but it’s a quick way to double-check which imported file you are about to update and see the results.
) is also displayed in the upper left of the graphic’s frame on the page. You don’t have to go to the link and view it before you update, but it’s a quick way to double-check which imported file you are about to update and see the results. Note
NoteIf you don’t see the modified link alert icon in the upper left of the graphic, choose View > Extras > Show Link Badge and ensure View > Screen Mode is set to Normal.

Click the Update Link button (
 ). The appearance of the image in the document changes to represent its newer version, the modified link icon is no longer displayed in the Links panel, and the modified link badge near the upper-left corner of the graphics frame changes from Modified (
). The appearance of the image in the document changes to represent its newer version, the modified link icon is no longer displayed in the Links panel, and the modified link badge near the upper-left corner of the graphics frame changes from Modified ( ) to OK (
) to OK ( ).
).
 Tip
TipYou can also double-click the modified link icon in the Links panel to update links.
Click Cover-Butterfly.psd, the image behind the title. Look in the upper left of the graphic’s frame where the modified link badge is displayed, the same icon as in the Links panel. You may need to scroll up to see the badge. Using the Selection tool (
 ), click the modified link badge once to update the image.
), click the modified link badge once to update the image.
To update the rest of the modified links, choose Update All Links from the Links panel menu.
Now you’ll replace the image of the butterfly on the first spread with a different image. You’ll use the Relink button to reassign the link to another graphic.
Choose View > Fit Spread In Window.
Use the Selection tool (
 ) to select the Cover-Butterfly.psd image on page 1 again (if necessary). If you click the content grabber, you’ll select the graphic rather than the frame, but for this task, you can select either. You can tell when you’ve selected the right image because the filename becomes selected in the Links panel.
) to select the Cover-Butterfly.psd image on page 1 again (if necessary). If you click the content grabber, you’ll select the graphic rather than the frame, but for this task, you can select either. You can tell when you’ve selected the right image because the filename becomes selected in the Links panel.Click the Relink button (
 ) in the Links panel.
) in the Links panel.Browse to find the Cover-RedFlower.psd file in the Lesson11 folder, and then click Open. The new image replaces the original image, and the Links panel is updated accordingly.
Click a blank area of the pasteboard to deselect all the objects on the spread.
Choose File > Save to save your work.
Adjusting display quality
Now that you’ve resolved all the links, you’re ready to start adding more graphics. First, however, you will adjust the view quality of the Illustrator file (Title.ai) that you updated earlier in this lesson.
When you place an image in a document, InDesign automatically creates a low-resolution (proxy) preview of it, corresponding to the current settings in the Display Performance area of the Preferences dialog. The images in this document are currently low-resolution proxies, which is why they appear to have jagged edges. Reducing the onscreen quality of placed graphics doesn’t affect the quality of the final output but enables pages to display faster. You can control this setting on individual images or for a whole document.
![]() Tip
Tip
You can change the default display setting InDesign uses when you open any file by choosing a setting when no documents are open.
In the Links panel, select the Title.ai file you updated in the previous exercise (the instance on page 1). Click the Go To Link button (
 ) to center the graphic in your window.
) to center the graphic in your window.Right-click the Songs of the Garden graphic, and then choose Display Performance > High Quality Display from the context menu. The image appears at full resolution. You can use this process to confirm the clarity, appearance, and exact position of a placed graphic in your InDesign layout. Choose Edit > Deselect All.
 Tip
TipOn older computers and for designs with many imported graphics, High Quality Display can sometimes result in slower screen redraw. In many cases, it is advisable to set your Display Performance to Typical Display and then change the display quality of individual graphics as needed.

Onscreen appearance using Typical Display.

Onscreen appearance using High Quality Display.
To change the display performance for the entire document, choose View > Display Performance > High Quality Display. All graphics are displayed at the highest quality. Change back to Typical Display if InDesign slows down.
Importing and sizing graphics
The most basic way to import a graphic into InDesign is to use File > Place. There are several other ways to import graphics, which you’ll try next.
Importing, sizing, and cropping
Navigate to page 5. Open the Layers panel by clicking the Layers panel icon (
 ) in the panel dock, and then click the Photos layer so that the imported images will be placed on that layer. Choose File > Place and navigate to the Lesson11 folder. Select the file Blue-Hydrangea.psd and click Open.
) in the panel dock, and then click the Photos layer so that the imported images will be placed on that layer. Choose File > Place and navigate to the Lesson11 folder. Select the file Blue-Hydrangea.psd and click Open.Move the loaded raster graphics icon (
 ) into the pasteboard area just above the page and click once. This places the graphic independently of any existing frame. InDesign automatically creates a frame around the graphic and scales it to actual size (100%).
) into the pasteboard area just above the page and click once. This places the graphic independently of any existing frame. InDesign automatically creates a frame around the graphic and scales it to actual size (100%).
This photo is much too large at actual size, so you’ll need to resize it. In this case, it needs to be scaled down. One way to do this is to type a percentage or measurements in the Control panel and InDesign will scale the graphic to those numbers, in the direction of the selected reference point (
 ). Or you can scale the graphic visually. Choose the Selection tool (
). Or you can scale the graphic visually. Choose the Selection tool ( ) and hold down Shift+Ctrl (Windows) or Shift+Command (macOS). Drag the lower-right handle up and to the left. Watch the Control panel’s Size and Scale (or the numbers in the gray box next to the Selection tool) until the image is about 2 inches high. Holding down the Ctrl or Command key while dragging scales both the frame and the content within (in this case an image). Adding the Shift key keeps the image proportions so that the image is not distorted while it’s changing size.
) and hold down Shift+Ctrl (Windows) or Shift+Command (macOS). Drag the lower-right handle up and to the left. Watch the Control panel’s Size and Scale (or the numbers in the gray box next to the Selection tool) until the image is about 2 inches high. Holding down the Ctrl or Command key while dragging scales both the frame and the content within (in this case an image). Adding the Shift key keeps the image proportions so that the image is not distorted while it’s changing size. Note
NoteMany of the steps in this lesson refer to the Control panel. You can use the Properties panel if you prefer, but it is not part of the default [Advanced] workspace. To open it, choose Window > Properties. To save screen space, dock it with the rest of panel dock, drag the tab to the bottom of the panel dock, and then click to open and close it as needed.

Drag the image down and to the right of the empty frame at the upper left of the page until you see the green Smart Guides appear that show the top of this frame aligned with the empty frame.
Now we want to crop out most of the leaves. To do this, you change the size of the frame without changing the size of the graphic inside. Drag the lower-right corner handle in toward the flower so that most of the leaves are no longer visible. Then click the content grabber (
 ) and notice that the image bounding box (shown in a contrasting color to the layer color) is now much larger than the frame, indicating that part of the image is being cropped by the frame. Drag the image up and to the left so that the flower is centered in the frame.
) and notice that the image bounding box (shown in a contrasting color to the layer color) is now much larger than the frame, indicating that part of the image is being cropped by the frame. Drag the image up and to the left so that the flower is centered in the frame.
The green smart guides appear when the top of the objects are aligned.
After positioning the picture inside the smaller frame, notice that the handles are now outside the picture frame and are a contrasting color to the layer color.
Placing a graphic into an existing frame and using frame fitting options
The next way to use File > Place is to place a graphic into an existing frame.
Click the empty frame to the left of the Blue-Hydrangea.psd image. Choose File > Place, select Butterfly-on-flower.psd, and click Open. This time the image is imported into the frame. Once again, it’s at actual size (100%), and that’s too large since only part of the butterfly is visible in the frame.
Choose Object > Fitting > Fit Content To Frame, which seems like the right choice. But examine the result: the image is indeed within the frame, but the butterfly is distorted (stretched vertically). Confirm this by clicking the content grabber (
 ) in the center of the frame (so that you are viewing data about the image rather than the frame), and then look at the scale values in the Control panel or the Properties panel. The horizontal and vertical numbers are very different, showing the distortion.
) in the center of the frame (so that you are viewing data about the image rather than the frame), and then look at the scale values in the Control panel or the Properties panel. The horizontal and vertical numbers are very different, showing the distortion. Tip
TipAll frame fitting options are also available as buttons on the Control panel:

and the Properties panel:



To scale the image without distortion, choose Object > Fitting > Fit Content Proportionally. The image is not distorted, but now it’s too small, leaving the bottom half of the frame empty. Choose Object > Fitting > Fill Frame Proportionally. This option sizes the image within the frame without distortion, and it crops part of the image if it’s a different shape than the frame (as in this case). However, this is still not what we want because the butterfly is too far to the right of the frame.

Choose Object > Fitting > Content-Aware Fit. This feature intelligently fits the image in the frame by evaluating various parts of the image. The butterfly and flower are now nearly centered in the frame automatically. You can nudge the content over if you’d like.

Select the circular picture frame in the lower left and place the image Calla-Lilly.psd. This frame was set up to center the image at 100% size. The photo is centered within the frame, but the subject of the photo (the flower) is not centered in the original image. Select either the circular frame or the image within and choose Object > Fitting > Content-Aware Fit. The flower now fits much better in the circle because Content-Aware Fit attempts to find the subject of an image. Notice that InDesign scaled as well as moved the image.
 Note
NoteYou can choose fitting options for a frame before you place a graphic. You’ll do this in a later exercise.

Placing a graphic into an existing frame by dropping from the desktop
Another way to import graphics is to drop them onto a page from your desktop. Switch to File Explorer (Windows) or the Finder (macOS), and open the Lesson11 folder, which contains the Starflower.jpg file.
Resize and arrange your File Explorer window (Windows) or Finder window (macOS) and your InDesign window, as needed, so that you can simultaneously see the list of files in the Lesson11 folder and the InDesign document window. Make sure that the right side of page 5 in your document is visible.
Choose Edit > Deselect All. Drag the Starflower.jpg file over the empty frame to the right of the circular frame and release the mouse button. You do not have to select the empty picture frame before dropping the image.

Click the content grabber (
 ) and notice that the image bounding box (blue) is smaller than the placeholder frame (orange). Select the frame and choose Object > Fitting > Fit Frame To Content. Then switch to the Selection tool (
) and notice that the image bounding box (blue) is smaller than the placeholder frame (orange). Select the frame and choose Object > Fitting > Fit Frame To Content. Then switch to the Selection tool ( ) and move the picture to a pleasing position in the group as you wish. Choose Edit > Deselect All when you’re done.
) and move the picture to a pleasing position in the group as you wish. Choose Edit > Deselect All when you’re done.
Using Adobe Bridge to import graphics
Adobe Bridge is a separate application available to Creative Cloud users with an All Apps subscription. Bridge lets you browse local and networked computers for graphics and then place them into an InDesign layout. Importing files is just one of many features the application provides. If you don’t have Bridge available, you can complete this exercise by dropping the graphic files from the desktop again, but this time change your folder view to icons.
Navigate to page 1. Then choose File > Browse In Bridge to launch Bridge. Bridge automatically opens the folder in which the InDesign document is saved or in which a selected graphic is stored. If you don’t see this folder, click the Folder panel at the top of the left panel to navigate to the Lesson11 folder.
 Note
NoteIf you do not already have Bridge installed, Creative Cloud will install it when you choose Browse In Bridge. On first launch of Bridge from within InDesign, an alert appears asking you to enable the Bridge extension. Click Yes to enable this extension.

Use the slider at the bottom of the window to make the previews larger or smaller.
Adobe Bridge can help you preview, organize, edit, and publish multiple creative assets quickly and easily. It can display very detailed information about each asset.
Scroll down until you see the maple leaf images. Click the graphic maple-leaf-.psd once, and then click the filename to make it editable. Rename the file maple-leaf-yellow, and press Enter (Windows) or Return (macOS) to commit the change.

If necessary, make the Bridge window smaller by dragging the lower-right corner and position it so that you can also see page 1 (the cover) of the InDesign document. Drag the maple-leaf-yellow.psd file into your InDesign document onto an open area of the pasteboard above the page and near the dark blue square. Scroll to make the pasteboard above visible if necessary. Pause for a moment while pressing the mouse button to return to InDesign. Click the pasteboard to place the image at full size.
 Tip
TipTo learn more about what you can do with Bridge, start at the Bridge page on the Adobe website: https://helpx.adobe.com/bridge/get-started.html.

Use the Selection tool (
 ) to position the leaf graphic in the upper-left corner of the page, on top of the empty Blue-Dark frame. Press Shift+Ctrl (Windows) or Shift+Command (macOS) and drag a corner of the frame to scale both the frame and its contents. Scale to a size just a bit larger than the empty Blue-Dark frame. Then align the top and right edges of the graphics frame with the top and right edges of the Blue-Dark frame.
) to position the leaf graphic in the upper-left corner of the page, on top of the empty Blue-Dark frame. Press Shift+Ctrl (Windows) or Shift+Command (macOS) and drag a corner of the frame to scale both the frame and its contents. Scale to a size just a bit larger than the empty Blue-Dark frame. Then align the top and right edges of the graphics frame with the top and right edges of the Blue-Dark frame.
A very useful feature of dragging photos from Bridge is that you can quickly change pictures in a frame while seeing the new image in Bridge and then the result in InDesign. This technique is very useful in projects where the layout repeats but you need to import different pictures. You’ll try this now.
 Tip
TipYou can also replace an image by dragging it from Explorer or the Finder and dropping it over another image. If this doesn’t work, check that the layer in which the graphic appears isn’t locked.
With the yellow maple leaf still selected, bring the Bridge window to the front again (if needed) and choose the file maple-leaf-red.psd. Drag and drop it right over the yellow maple leaf. InDesign retains the scaling, and now you’ve switched out the image with the new one, in position, in just a few seconds. Try it again with maple-leaf-orange.psd. Select the image with the content grabber and set the reference point to the center position (
 ) using the Control, Transform, or Properties panel. Then rotate the image within the frame by typing 20 in the Rotation Angle field in any of the above panels. Drag and drop the red leaf again. The image is switched while both the scaling and rotation are retained.
) using the Control, Transform, or Properties panel. Then rotate the image within the frame by typing 20 in the Rotation Angle field in any of the above panels. Drag and drop the red leaf again. The image is switched while both the scaling and rotation are retained.
To see how the reference point affects the center of rotation and how this changes the results, experiment with rotating the image again using different reference points, such as the upper left or lower right. In different situations using a different reference point will get the result you’re looking for quicker than if you always leave the reference point on the default setting.
Choose File > Save to save your work.
Editing placed pictures
The quickest way to make a change to an imported graphic while you’re working in InDesign is to use the Edit Original feature. This opens the graphic in the corresponding image program (usually Illustrator or Photoshop). You can make the desired changes and save the file, and it will be automatically updated in InDesign.
If the Links panel is not already open, choose Window > Links, or click the Links panel icon (
 ) in the panel dock.
) in the panel dock. Note
NoteThe Edit Original button may open an image in an application other than Photoshop or the application in which it was created. When you install software, some installer utilities change your operating system’s settings that associate file types with applications. The Edit Original command uses these settings for associating files with applications. To change these settings, see the documentation for your operating system.
Select Blue-Hydrangea.psd and click the page number following the name to center it in your window.
At the bottom right of the Links panel, click the Edit Original button (
 ). This opens the image in an application that can view or edit it. This image was saved in Photoshop, so if Photoshop is installed on your computer, InDesign starts Photoshop and opens the selected file. Click OK in the Embedded Profile Mismatch dialog if it appears.
). This opens the image in an application that can view or edit it. This image was saved in Photoshop, so if Photoshop is installed on your computer, InDesign starts Photoshop and opens the selected file. Click OK in the Embedded Profile Mismatch dialog if it appears.
In Photoshop, make a change to the image, such as applying a filter or making a dramatic change with an adjustment layer. Save the file and return to InDesign, and the image is automatically updated in InDesign. In the example you see in the 11_End.indd file, a filter was applied to blur the background.
Working with dropped backgrounds
There are two basic types of images with white, or “dropped,” backgrounds, both of which are widely used. The difference is whether the edge between the foreground and background is a crisp, sharp edge or a soft, blending edge. The type of edge used depends on what is appropriate for the image content.
Images with sharp edges between the foreground and background can use a vector path to separate the foreground from the background. This is called a “clipping path.” When Photoshop files with vector paths are placed in InDesign, you can turn on the path in InDesign, and you can choose different paths saved within the same image. InDesign can automatically detect the edge between the subject and the background and create a clipping path if an image has a relatively light or white background (or a relatively dark background if the subject is light). However, this technique works best for simple shapes or for creating a path to use for Text Wrap, as we did in Lesson 4, “Working with Objects.”
![]() Tip
Tip
A mask is a shape that’s used to contain and crop an image. The portion of the image within the mask shape is visible; any areas outside the mask shape are not visible.
Images with a soft, blending edge between the foreground and background use transparency and soft brushes to delete the background in Photoshop.
Working with clipping paths from Photoshop in InDesign
Navigate to page 4 of the document by double-clicking page 4 in the Pages panel, and choose View > Fit Page In Window.
In the Layers panel, make sure that the Photos layer is selected so that the imported image is placed on that layer. You can lock the Background photos layer to be sure you don’t accidentally click into the blue square’s or background photo’s frame. Choose File > Place, and double-click the file Pears.psd in the Lesson11 folder.
Position the loaded raster graphics icon (
 ) outside the blue square in the center of page 4—to the left and slightly below the top edge (make sure you are not placing the pointer in the square itself)—and click to place the image of two pears. If you need to reposition the graphics frame to match the following image, do so now.
) outside the blue square in the center of page 4—to the left and slightly below the top edge (make sure you are not placing the pointer in the square itself)—and click to place the image of two pears. If you need to reposition the graphics frame to match the following image, do so now. Tip
TipIf you accidentally click within the existing frame, choose Edit > Undo Place and try again.

This is what a vector path looks like in Photoshop, showing the points and curves of the clipping path.
Choose Object > Clipping Path > Options. Move the Clipping Path dialog, if necessary, so that you can see the pear image.
Choose Photoshop Path from the Type menu. If Preview is not selected, select it now. Choose Two Pears from the Path menu. The background is now hidden, or clipped out, by the path. Click OK.
Choose Object > Fitting > Fit Frame To Content.

Switch to the Selection tool (
 ) and double-click the pears image. Press Shift+Ctrl (Windows) or Shift+Command (macOS), and then click the lower-right corner handle. Drag up and to the left to scale both the frame and its contents. Make the pears image about the size shown, and then drag it toward the bottom of the blue square, also as shown.
) and double-click the pears image. Press Shift+Ctrl (Windows) or Shift+Command (macOS), and then click the lower-right corner handle. Drag up and to the left to scale both the frame and its contents. Make the pears image about the size shown, and then drag it toward the bottom of the blue square, also as shown. Tip
TipYou can switch to the Selection tool by pressing the V key.

Press Alt (Windows) or Option (macOS) and drag up and to the right. This creates a copy of the image. Choose Object > Clipping Path > Options, and then choose Right Pear from the Path menu and click OK. Then, choose Object > Fitting > Fit Frame To Content. Switch back to the Selection tool (
 ), then click to select the frame (at first, the content will be selected), and use the same technique to scale this pear to about 80% of the original size (the Control and Properties panels show the scale amount as you scale the object). You can also type 80 in the X scale field in the Control or Properties panel and press Enter or Return to apply the same scale number to the Y dimension when Same Settings (
), then click to select the frame (at first, the content will be selected), and use the same technique to scale this pear to about 80% of the original size (the Control and Properties panels show the scale amount as you scale the object). You can also type 80 in the X scale field in the Control or Properties panel and press Enter or Return to apply the same scale number to the Y dimension when Same Settings ( ) is on. If Different Settings (
) is on. If Different Settings ( ) is on, add Ctrl (Windows) or Command (macOS). Move the image slightly inside and below the top of the blue frame as shown. Finally, move the pointer outside the bounding box until it changes to the rotate pointer (
) is on, add Ctrl (Windows) or Command (macOS). Move the image slightly inside and below the top of the blue frame as shown. Finally, move the pointer outside the bounding box until it changes to the rotate pointer ( ). Rotate the photo to the right about –28 degrees.
). Rotate the photo to the right about –28 degrees. Note
NoteNotice the double arrows (
 ) that appear when you press Alt (Windows) or Option (macOS) and click an object, indicating that a copy of the object will be made when you drag, leaving the original object in place.
) that appear when you press Alt (Windows) or Option (macOS) and click an object, indicating that a copy of the object will be made when you drag, leaving the original object in place.

Press Alt (Windows) or Option (macOS) and drag down and to the left to create another copy of the single pear. Choose Object > Clipping Path > Options, choose Photoshop Path, and this time choose the Left Pear path and click OK. Then choose Object > Fitting > Fit Frame To Content. Switch back to the Selection tool, click to select the frame, and move the pointer outside the bounding box until it changes to the rotate pointer (
 ). Rotate the photo to the left to about 22 degrees, and then move it down and position it between the two pears at the bottom as shown.
). Rotate the photo to the left to about 22 degrees, and then move it down and position it between the two pears at the bottom as shown. Note
NoteYou can also type 22 in the Rotation Angle box in the Control or Properties panel.

Notice how a clipping path allows an image to overlap multiple other objects. You can also move images in front of or behind other objects. Take a few moments to experiment.
Choose File > Save to save the file.
Working with transparent backgrounds from Photoshop in InDesign
Navigate to the leftmost page of this spread (page 2) by sliding page 4 to the right. Do this by holding down the spacebar. The hand icon (
 ) appears. Keep the spacebar pressed and drag until page 2 is centered in your window.
) appears. Keep the spacebar pressed and drag until page 2 is centered in your window.Select the Rectangle Frame tool (
 ) in the Tools panel and draw a frame in the lower area crossing over the border between page 2 and page 3 and extending into the pasteboard below the document pages.
) in the Tools panel and draw a frame in the lower area crossing over the border between page 2 and page 3 and extending into the pasteboard below the document pages.You can choose fitting options for a frame before you place a graphic. Choose Object > Fitting > Frame Fitting Options. In the Frame Fitting Options dialog, choose Fit Content Proportionally from the Fitting menu and then click the top-center reference point in the Align From area. Click OK.

This is what a transparent background looks like in Photoshop.
With the frame still selected, choose File > Place and double-click the Tulips.psd file in the Lesson11 folder. InDesign fits the image proportionally to the frame as specified. Choose Edit > Deselect All.
Now we want to scale the picture without scaling the frame. Switch to the Selection tool and click the photo over the circle of the content grabber (
 ) to select the contents of the frame, in this case the photo of the tulips. The handles of the bounding box of the photo (not the frame) will be active. You’ll see that this bounding box is a contrasting color to the frame bounding box. In the Control or Properties panel, set the reference point to the top center (
) to select the contents of the frame, in this case the photo of the tulips. The handles of the bounding box of the photo (not the frame) will be active. You’ll see that this bounding box is a contrasting color to the frame bounding box. In the Control or Properties panel, set the reference point to the top center ( ) position, make sure Same Settings (
) position, make sure Same Settings ( ) is on, type 70 in the Scale field, and press Enter or Return.
) is on, type 70 in the Scale field, and press Enter or Return. Tip
TipYou can press the Esc key when you have content selected to switch to the Selection tool and select the frame instead. You can also toggle between selecting the content and selecting the frame by double-clicking with the Selection tool.
The photo scales downward from the top center, resulting in the image being larger but also further down. Drag or use the arrow keys to nudge the position of the photo so that most of the image is cropped out, with just the tops of the flowers and leaves showing on the page. Refer to the figure below for reference. Press Esc to select the graphic’s frame again, and use the Selection tool to make the frame wider or taller if necessary.

 Note
NoteIt may be helpful to press the W key to change to Preview mode to see where the photo crosses the trim edge of the page. Then press the W key again to toggle back to Normal mode.
Notice how different the edges of the tulip image are compared to the edges of the pears image. The edges of the tulips and leaves blend softly into the background. This is the purpose of using transparency in Photoshop to remove a background rather than a vector path: to create a soft edge between the image and any background onto which it is placed.
Importing native Adobe graphic files
When you import files saved from Adobe applications such as Photoshop (.psd), Illustrator (.ai), and Acrobat (.pdf), InDesign allows you to work with these files in unique ways that you can’t do with other file formats. For example, you can turn the visibility of layers off and on in InDesign.
Working with a Photoshop file with layers
Next, we’ll work with a layered Photoshop file and adjust the visibility of the individual layers.
Navigate to page 1, the cover panel. If you locked the Background photos layer in the previous exercise, go to the Layers panel and unlock it now. Using the Selection tool, click the background image, Cover-RedFlower.psd, and choose View > Fit Page In Window. This file, which you relinked in a previous exercise, has four layers.
 Note
NoteYou can open the Links panel to confirm that this is the image you select.
Choose Object > Object Layer Options to open the Object Layer Options dialog. This dialog allows you to show and hide layers.
Move the Object Layer Options dialog so that you can see as much as possible of the selected image. Select the Preview option to view changes while keeping the dialog open.

In the Object Layer Options dialog, click the eye icon (
 ) to the left of the Cobblestones layer. The layer is turned off, leaving only the Red Poppy layer visible.
) to the left of the Cobblestones layer. The layer is turned off, leaving only the Red Poppy layer visible.Click the eye icon (
 ) to the left of the Sky with Clouds layer. Click OK.
) to the left of the Sky with Clouds layer. Click OK.Choose File > Save to save your work.
Creating an anchored graphics frame
An anchored graphics frame moves with the text to which it’s anchored if editing causes the text to reflow. In this exercise, you’ll anchor the CD title to a text frame on the center page.
In the Pages panel, double-click the second spread, and choose View > Fit Spread In Window. At the bottom of the pasteboard is the Songs of the Garden logo. You’ll insert this graphic into a paragraph on the page.
 Note
NoteIf the Anchored Object Control square is not visible when selecting the logo, choose View > Extras > Show Anchored Object Control.
Press and hold Z to temporarily access the Zoom tool, or select the Zoom tool (
 ) and click to zoom in on the logo and the text frame above it.
) and click to zoom in on the logo and the text frame above it.Choose Type > Show Hidden Characters to view the spaces and paragraph returns in the text. This helps you locate where you want to anchor the frame.
 Note
NoteShowing hidden characters is not a necessary step when placing anchored graphics; it is used here to help identify the structure of the text.
Select the Type tool (
 ) and click in front of the word “Addie” at the beginning of the second paragraph. Press Enter or Return, creating an empty paragraph. Press the up arrow, which moves the cursor to the beginning of the empty paragraph, and then type three or four spacebar spaces.
) and click in front of the word “Addie” at the beginning of the second paragraph. Press Enter or Return, creating an empty paragraph. Press the up arrow, which moves the cursor to the beginning of the empty paragraph, and then type three or four spacebar spaces.Return to the Selection tool (
 ), and click the logo. (Be careful to click outside the content grabber so that you select the frame and not the graphic within.) Notice the small solid-red square near the upper-right corner of the frame. You can drag this square into a text frame to anchor an object to text.
), and click the logo. (Be careful to click outside the content grabber so that you select the frame and not the graphic within.) Notice the small solid-red square near the upper-right corner of the frame. You can drag this square into a text frame to anchor an object to text.
Hold down the Shift key, and drag the red square near the upper right of the logo frame to the beginning of the empty second paragraph, within the space characters. Holding the Shift key creates an inline graphic that flows within the text (as opposed to floating outside the text frame). You’ll see a thick cursor indicating the point where the graphic will be inserted. Release the mouse button. After the graphic is anchored, the red square on the graphic’s frame changes to an anchor symbol. The graphic will stay between the first and third paragraphs and move up or down if text is added or deleted without you having to also move the graphic each time.

 Tip
TipWhen the leading for a paragraph is set to Auto, inline graphics do not overlap with any text above or below their insertion point.
Once a graphic is anchored, you can select it with the Type tool and apply text attributes that affect its position. Now you’ll create space between the graphic and the surrounding text with the Space Before option.
Select the Type tool (
 ), and then click to the right of the inline graphic at any of the space characters to establish the insertion point in that paragraph.
), and then click to the right of the inline graphic at any of the space characters to establish the insertion point in that paragraph.
 Tip
TipWhen you hold down the Shift key and click the arrow button, InDesign changes the measurement in larger increments than when you do not hold down the Shift key. The amount varies with the measurement units set in Preferences. When you are using inches, the amount is .25 in. versus .0625 in. without the Shift key; when using millimeters, the amount is 10 mm versus 1 mm.
Click the Paragraph Formatting Controls button (
 ) in the Control panel. Hold down the Shift key and click the up arrow button to the right of the Space Before icon (
) in the Control panel. Hold down the Shift key and click the up arrow button to the right of the Space Before icon ( ) four times to change the value to 1 in. As you increase the value, the anchored graphics frame and the text below it shift downward. Note that the cursor also gets longer, reflecting the large Space-Before value.
) four times to change the value to 1 in. As you increase the value, the anchored graphics frame and the text below it shift downward. Note that the cursor also gets longer, reflecting the large Space-Before value.To see how the anchored graphic flows when text is edited, click to the right of the period that ends the first paragraph, and then press Enter or Return twice. Notice how the graphic moves down each time you press the key. Press Backspace (Windows) or Delete (macOS) twice to remove the extra paragraph returns, and the graphic moves back up.
Choose File > Save to save your work.
Adding text wrap to an anchored graphics frame
You can customize how the paragraph text wraps around an anchored graphics frame. The text wrap settings offer many different options to flow text around a frame or the shape of the graphic within the frame.
Using the Selection tool (
 ), select the graphics frame with the Songs of the Garden logo you placed in the previous exercise.
), select the graphics frame with the Songs of the Garden logo you placed in the previous exercise.Press Shift+Ctrl (Windows) or Shift+Command (macOS), and drag the upper-right handle of the frame up and to the right until you’ve scaled the graphic and its frame to cover roughly 15–20% of the second column. With the graphic still selected, drag it downward so that the top is below the first paragraph.

Choose Window > Text Wrap to access the Text Wrap panel. Position the panel so that you can see the changes as you apply settings. In the Text Wrap panel, select Wrap Around Object Shape (
 ) to flow the text around the graphic.
) to flow the text around the graphic. Note
NoteAn animation may play that demonstrates Subject-Aware Wrapping, which is the default setting under Contour Options, in the Type menu, where it’s called Select Subject. You’ll learn about this feature later in the lesson. Click OK to close the animation.
Under Wrap Options, choose Right Side from the Wrap To menu. Under Contour Options, choose Same As Clipping from the Type menu. To increase space between the text and the graphic, click the up arrow button in the Top Offset option (
 ) three times to change the value to 0.1875 in.
) three times to change the value to 0.1875 in.
Text can also wrap around a graphic’s shape rather than around the rectangular bounding box.
With the Text Wrap panel still open, under Contour Options, choose Detect Edges from the Type menu. The other settings will stay the same. Detect Edges creates a vector path around the objects. The text wrap is determined by the shape of the objects in this graphic, in this case by the letters.
To view the results clearly, choose Edit > Deselect All, and choose Type > Hide Hidden Characters to hide the paragraph returns and spaces. You could toggle back and forth between normal and preview modes as well, all while leaving the Text Wrap panel open.
In the Text Wrap panel, experiment with the available options from the Wrap To menu. Return to Right Side as your final choice.

The path created when using the Detect Edges contour option is an editable vector path with points and handles as shown above. For example, you can manually adjust the anchor points by dragging them to a new position. You can also add or delete points and convert them from corner points to smooth points (and vice versa) with the Pen tool (
 ). You can change the shape of curves by adjusting the anchor point handles with the Direct Selection tool (
). You can change the shape of curves by adjusting the anchor point handles with the Direct Selection tool ( ).
).Select the Direct Selection tool (
 ), and then click the graphic to view the anchor points used for the text wrap. Experiment with moving individual points and notice how that reflows the text.
), and then click the graphic to view the anchor points used for the text wrap. Experiment with moving individual points and notice how that reflows the text.
Examine this path in the 11_End.indd file, where many points along the bottom of the graphic were deleted to better control the text flow of the first line of the paragraph below the anchored graphic. You don’t have to follow this path exactly, but use it as an example.
 Tip
TipWhen you hover over an anchor point with the Pen tool, the icon adds a minus sign to indicate that if you click that point, it will be deleted.
Close the Text Wrap panel, and choose File > Save.
Importing an Illustrator file
InDesign takes full advantage of the smooth edges of vector graphics, such as those from Illustrator. When you use the High Quality Display setting, vector graphics and type appear with smooth edges at any size or magnification.
In the Layers panel, select the Graphics layer. Choose Edit > Deselect All to make sure nothing is selected in your document.
Choose View > Fit Spread In Window to see the entire spread.
Choose File > Place, and select the Illustrator file Garland.ai from the Lesson11 folder. Make sure that Show Import Options is not selected. Click Open.
InDesign shows the loaded vector graphics icon (
 ). Click in the upper-left corner of the spread to add the Illustrator file to the page. Use the Selection tool (
). Click in the upper-left corner of the spread to add the Illustrator file to the page. Use the Selection tool ( ) to position it as shown here. Graphics created in Illustrator have transparent backgrounds by default.
) to position it as shown here. Graphics created in Illustrator have transparent backgrounds by default. Note
NoteIf an Illustrator file imports with a white background, delete it and import it again, but turn on Show Import Options and then turn on Transparent Background.

Choose File > Save to save your work.
Importing an Illustrator file with layers
You can import native Illustrator files with layers into an InDesign layout and control the visibility of the layers. One way this feature is used is to publish different versions of a document. The part that changes is set up on different layers that can be turned on only in the matching version, while the main design stays the same.
Deselect all objects by clicking in the pasteboard of the document window. Click the empty graphics frame to the left of the red frame on the far left of the spread.
Choose File > Place. In the lower left of the Place dialog, select Show Import Options. Select the file Flower-Title.ai, and click Open. The Place PDF dialog appears when Show Import Options is selected (because Illustrator files are written in PDF file format).
In the Place PDF dialog, make sure that Show Preview is selected. Click the General tab and choose Bounding Box (All Layers) from the Crop To menu and make sure that Transparent Background is selected.
Click the Layers tab to view the layers. This file has three layers: a background image of a flower (Flower Drawing), a layer of text in English (English Title), and a layer of text in Spanish (Spanish Title).

Although you can now designate which layers you would like to display in the imported graphic, the small Preview area makes it difficult to see the results.
Click OK. You’ll select the layers to display while working in the layout.
Press Ctrl+= (Windows) or Command+= (macOS) a couple of times to zoom in and center the graphic on your screen.
In the Control or Properties panel, click the center reference point (
 ) and then click the content grabber (
) and then click the content grabber ( ) to scale the graphic (content) within the frame (container). Click the downward open triangle (
) to scale the graphic (content) within the frame (container). Click the downward open triangle ( ) to the right of either the X or the Y scale percentage field and choose 75%. InDesign scales the graphic and centers it in the frame. (If you use the Properties panel, you may need to click the three dots at the lower right of the Transform area to reveal the More Options area, which contains the scaling entry fields.)
) to the right of either the X or the Y scale percentage field and choose 75%. InDesign scales the graphic and centers it in the frame. (If you use the Properties panel, you may need to click the three dots at the lower right of the Transform area to reveal the More Options area, which contains the scaling entry fields.)


Scaling presets in the Properties panel, left, and in the ., center.
Press the Esc key to select the frame, press the Shift key, and click the translucent red frame. Click the red frame again to make it the Key Object. Use the horizontal and vertical center buttons in the Control, Properties, or Align panel to center the graphics frame with the flower over the translucent red frame.


Choose Edit > Deselect All, click the flower graphic, and choose Object > Object Layer Options. Move the dialog, if necessary, so that you can see the graphic in the document.

Select Preview, and then click the eye icon (
 ) next to the English Title layer to turn it off. Click the empty box next to Spanish Title to turn on that layer. Click OK, and then choose Edit > Deselect All.
) next to the English Title layer to turn it off. Click the empty box next to Spanish Title to turn on that layer. Click OK, and then choose Edit > Deselect All.
Using layered Illustrator files allows you to store variations of an illustration in one file without having to create separate files for each variation.
Using Subject-Aware Text Wrap
Subject-Aware Text Wrap, similarly to Content-Aware Fit, uses artificial intelligence to find the subject of a photo and then creates a text wrap path around that subject. It works on images that do not have a dropped background.
Navigate to page 6, and choose View > Fit Page In Window to center page 6 on your screen.
Using the Selection tool (
 ), click the sunflower image under the text frame that contains a numbered list with white text (the songs on this disc).
), click the sunflower image under the text frame that contains a numbered list with white text (the songs on this disc).Choose Window > Text Wrap to open the Text Wrap panel if you closed it after the previous exercise. Position the panel so that you can see the changes as you apply settings. In the Text Wrap panel, select Wrap Around Object Shape (
 ) to flow the text around the graphic.
) to flow the text around the graphic.This time, from the Type menu under Contour Options, choose Select Subject, which may be turned on as the default setting.


An animation demonstrating Subject-Aware Wrapping may play when you use the Text Wrap panel. Click OK to close the animation.
A path has been created around the petals of the sunflower, and the text of the song list is now wrapping around the flower, following this path. To make the text flow more smoothly, we’ll change the offset. Click the up arrow four times, or type .25 in the Top Offset field. Close the Text Wrap panel.


Similarly to Content-Aware Fit, which you used in an earlier exercise, Subject-Aware Text Wrap uses artificial intelligence to determine the subject of an image.
The song list is now wrapping around the flower in an appealing way. But the address in the text frame below is also being affected by the text wrap setting on the sunflower image, and that’s not what we want. To prevent that text frame from following the wrap path, use the Selection tool (
 ) to select the text frame that contains the address to the right of the Ricky Records logo.
) to select the text frame that contains the address to the right of the Ricky Records logo.Choose Object > Text Frame Options, and click Ignore Text Wrap at the bottom of the dialog. Click OK. The text of the address returns to its previous position, while the song list remains wrapped around the flower.

Filling type with a graphic
A striking design element is to fill a headline or accent letters with a graphic, such as a photograph or vector art. Next, you’ll learn this technique.
Navigate to page 2. Select the Type tool (
 ) in the Tools panel or press the T key. In the Layers panel, select the Graphics layer.
) in the Tools panel or press the T key. In the Layers panel, select the Graphics layer.Draw a large text frame just to the left of the Flower-Title graphic (mostly or entirely in the pasteboard) and type a capital letter A and M. Then press the Esc key to select the text frame.
Using the Character, Control, or Properties panel, choose Myriad Pro for the font and Bold for the style. Enter 130 for Font Size. If you see a plus sign in the lower right of the frame after you change the font size, drag the frame handles to make the text frame large enough to contain the large letter. Set the tracking (
 ) to -50 so that the letters almost touch.
) to -50 so that the letters almost touch. Note
NoteIt’s not important for part of the graphic to be touching the page when you convert to outlines. If you are in the general area to the left of page 2, it will be easy to drag the new graphic into position.

With the text frame still selected, choose Type > Create Outlines. InDesign changes the font to a vector graphic. Letters like this capital A become compound paths where you can see any background art through the triangle that forms the inner part of the letter. Switch to the Direct Selection tool to see the vector path points, and then switch back to the Selection tool.
Set Fill Color (
 ) to [None] in the Swatches, Control, or Properties panel.
) to [None] in the Swatches, Control, or Properties panel.Choose File > Place. In the lower left of the Place dialog, deselect Show Import Options. Select the file Blue-Hydrangea.psd, and double-click to place the image. Both letters are filled with the image, excluding the cutout of the triangle in the center of the capital A. InDesign treats both letters as one compound path object. To understand this structure, choose Object > Paths > Release Compound Path. The M is no longer filled with the image, and the center of the A is no longer cut out. Choose Edit > Undo Release Compound Path.

Hover your pointer over the letter frame and click the content grabber (
 ).
).In the Control or Properties panel, set the reference point to the top center (
 ) position, set the scale to 150% by using the menu or by typing in the value, and then click the Flip Horizontal button (
) position, set the scale to 150% by using the menu or by typing in the value, and then click the Flip Horizontal button ( ).
).Click the content grabber again and drag the image to position it within the letters as you wish.
Press the Esc key to select the frame again, and drag the frame to the right and above the red Flower-Title graphic. Scroll to the right if needed to see more of the page. Then choose Object > Arrange > Send To Back.

Notice that the letter graphic moves behind the garland graphic but that it’s still in front of the background image. This is because the Arrange commands move objects within a layer and not between layers. The photo behind the letter graphic is on a different layer (Background photos) that is under (behind) the Graphics layer.
Choose Edit > Deselect All, and then choose File > Save.
Using an InDesign library to manage objects
InDesign libraries let you store and organize graphics, text, and design elements that you use frequently. InDesign libraries are stored as files on your hard drive or a shared device. You can also add ruler guides, grids, drawn shapes, and grouped images to a library. Each library appears as a separate panel that you can group with other panels any way you like. You can create as many libraries as you need—for example, different libraries for each of your projects or clients. In this section, you’ll import a graphic currently stored in a library, and then you’ll create your own library.
![]() Tip
Tip
You might use a library to store boilerplate text, a photo of each writer who contributes to a publication, or frequently used page elements such as a logo or an image with a caption.
Move to the left of the letter graphic you created in the previous exercise until you see a light blue square that’s partially transparent.
Choose View > Fit Page In Window to see the entire page.
Choose File > Open, select the file Lesson_11_Elements.indl in the Lesson11 folder, and then click Open to open the library file.
 Note
NoteWhen you open it, the Lesson_11_Elements Library may be grouped with the default Sample Buttons And Forms library. You can drag the default library off the docked panel and close it.

In the Lesson_11_Elements Library panel menu, select Show Subset. In the Show Subset dialog, in the last entry field for Parameters, type flower, and click OK. InDesign searches the library for all objects that have the word “flower” in their name and finds three objects.

 Note
NoteAfter you drag the flower image onto the page, the Links panel may display a missing link icon (
 ) or a modified link icon (
) or a modified link icon ( ) because you moved the Blue-Flower.ai file from its original location to your hard drive. To remove the warning, click the Update Link button in the Links panel, or click the Relink button in the Links panel and navigate to the Lesson11 folder to find Blue-Flower.ai.
) because you moved the Blue-Flower.ai file from its original location to your hard drive. To remove the warning, click the Update Link button in the Links panel, or click the Relink button in the Links panel and navigate to the Lesson11 folder to find Blue-Flower.ai.In the Layers panel, make sure the Graphics layer is selected.
Of the three objects visible in the Lesson_11_Elements Library panel, drag Blue-Flower.ai anywhere on the page. The file is added to the page. Open the Links panel and notice that the filename appears in the Links panel.
Using the Selection tool (
 ), position the Blue-Flower.ai image so that it’s on top of the light blue background frame on the far left of the page.
), position the Blue-Flower.ai image so that it’s on top of the light blue background frame on the far left of the page.
Close the Lesson_11_Elements Library panel, and choose File > Save to save your work.
Creating an InDesign library
Now you’ll create your own library and add text and a graphic to it. When you add a graphic to an InDesign library, the original graphic file is not copied into the library; instead, InDesign maintains a link to the original source file. Graphics stored in a library still require the original, high-resolution file for high-resolution display and printing.
Choose File > New > Library. (If the CC Libraries alert appears asking whether you want to try out CC libraries now, click No.) Type CD Projects as the library filename, navigate to the Lesson11 folder, and click Save.
 Note
NoteSee the sidebar on the next page for more information about CC Libraries.
Navigate to page 6 (the back cover of the CD insert). Using the Selection tool (
 ), drag the Ricky Records logo to the library you just created. The logo is now saved in the library for use in other InDesign documents.
), drag the Ricky Records logo to the library you just created. The logo is now saved in the library for use in other InDesign documents.
In the CD Projects library, double-click the Ricky Records logo. In the Item Information dialog, type Ricky Records Logo in the Item Name field, and click OK.
 Tip
TipIf you Alt-drag (Windows) or Option-drag (macOS) an object into a library, the Item Information dialog box appears as soon as you drag the item into the library. You can assign a name to the object as you add each item.

Using the Selection tool, drag the address text frame to the CD Projects library.
In the CD Projects library, double-click the address text block in the Library panel. For Item Name, type Ricky Records Address, and click OK. Click the panel menu and choose Large Thumbnail View so that it’s easier to see the items.

Now your library contains both text and graphics. As soon as you make changes to the library, InDesign saves the changes.
Close the CD Projects library by clicking the close button at the top of the library panel group.
Congratulations! You have completed this lesson.
Exploring on your own
Now that you’ve had some practice working with imported graphics, here are some exercises to try on your own:
Place different file formats with Show Import Options selected in the Place dialog, and see what options appear for each format. You can use any of the sample graphic files for this lesson or any other lessons or other available graphics. For a full description of all the options available for each format, see InDesign Help.
Place a multiple-page PDF file or an Adobe Illustrator (.ai) file with multiple artboards. Turn on Show Import Options in the Place dialog, and import different pages from the PDF or different artboards from the Illustrator file.
Open the InDesign document Vector-Raster.indd inside the folder RR_logos within the Lesson11 folder. This document contains the Ricky Records logo in both vector and raster formats, scaled up to 300%. Notice the difference in clarity. Experiment with further scaling these two versions of the logo. The clarity of the vector logo is maintained no matter how large you make it.
During this lesson, you created a CC Library named “CD Elements.” In addition to being able to access assets in CC Libraries using several Adobe graphics applications, you can share these libraries with team members and other colleagues to ensure that everyone is using the latest iterations.
Choose Window > CC Libraries to open the CC Libraries panel, and then select CD Elements from the Libraries menu at the top of the panel. Choose Invite People from the panel menu. In the Invite To window that opens in the Creative Cloud app, enter the email addresses of the colleagues with whom you want to share your library. Choose Can Edit or Can View from the menu to specify whether recipients can view and edit elements (Can Edit) or view only (Can View). Click Invite. The recipients will receive an email invitation to collaborate on the library.
Another way to import Illustrator graphics into InDesign is to copy the vector shapes from Illustrator and switch over to InDesign and paste. The Illustrator vector objects are converted into InDesign vector objects. You can use these objects as if you had drawn them in InDesign. If you have Illustrator, try this yourself. After you paste the objects into InDesign, change the color with the colors from your InDesign Swatches panel. Then use the Pen tool to select points and change the vector shape.
If you do not have Illustrator, you can use the vector art of a butterfly that is in the pasteboard of the Start.indd file, to the left of the first spread.

Review questions
1 How can you determine the filename of an imported graphic in your document?
2 What is the difference between dropping a background with a clipping path versus with transparency?
3 What is the difference between updating a graphic file’s link and relinking the file?
4 When an updated version of a graphic becomes available, how do you make sure that it’s up to date in your InDesign document?
5 How do you scale an imported graphic and its frame at the same time?
6 What is a quick technique to make a duplicate of an object and place it in position at the same time?
Review answers
1 Select the graphic, and then choose Window > Links to see the graphic’s filename highlighted in the Links panel. The graphic appears in the Links panel if it was imported by choosing File > Place or dragged into the layout from Explorer (Windows), Finder (macOS), or Bridge.
2 Clipping paths are vector drawn paths that create a crisp, sharp edge. Photoshop images that use transparency to remove the background create a soft, blended edge between the graphic and the background.
3 Updating a file’s link simply uses the Links panel to update the onscreen representation of a graphic so that it represents the most recent version of the original. Relinking a selected graphic uses the Place command to allow you to insert a different graphic in place of the selected graphic.
4 In the Links panel, make sure that no modified link icon is displayed for the file. If a modified link icon is displayed, you can simply select the link and click the Update Link button. If the file has been moved, a missing link icon appears in the Status column in the Links panel, and you must locate it again using the Relink button.
5 Press Ctrl (Windows) or Command (macOS) and drag to scale either larger or smaller. Adding the Shift key keeps the graphic from being distorted.
6 With the Selection tool, press Alt (Windows) or Option (macOS) and drag to the desired location. A copy of the object is created at the new location, and the original object remains in place.


