4. Layer Basics
Lesson overview
In this lesson, you’ll learn how to do the following:
• Organize artwork on layers.
• Create, view, hide, and select layers.
• Rearrange layers to change the stacking order of artwork.
• Apply blending modes to layers.
• Resize and rotate layers.
• Apply a gradient to a layer.
• Apply a filter to a layer.
• Add text and layer effects to a layer.
• Add an adjustment layer.
• Save a copy of the file with the layers flattened.
This lesson will take less than an hour to complete. Download the Lesson04 project files from the Lesson & Update Files tab on your Account page at www.peachpit.com, if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.
Pineapple and flower photography © Image Source, www.imagesource.com
PROJECT: TRAVEL POSTCARD
In Photoshop, you can isolate different parts of an image on layers. Each layer can then be edited as discrete artwork, giving you tremendous flexibility as you compose and revise an image.
About layers
Every Photoshop file contains one or more layers. New files are generally created with a background layer, which contains a color or an image that shows through the transparent areas of subsequent layers. All new layers in an image are transparent until you add text or artwork (pixel values).
Working with layers is analogous to placing portions of a drawing on clear sheets of film, such as those viewed with an overhead projector: Individual sheets may be edited, repositioned, and deleted without affecting the other sheets. When the sheets are stacked, the entire composition is visible.
Getting started
You’ll start the lesson by viewing an image of the final composition.
1. Start Photoshop, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore the default preferences. (See “Restoring default preferences” on page 4.)
2. When prompted, click Yes to delete the Adobe Photoshop Settings file.
3. Choose File > Browse In Bridge to open Adobe Bridge.
4. In the Favorites panel, click the Lessons folder. Then double-click the Lesson04 folder in the Content panel to see its contents.
5. Study the 04End.psd file. Move the thumbnail slider to the right if you want to see the image in more detail.
This layered composite represents a postcard. You will create it in this lesson as you learn how to create, edit, and manage layers.
6. Double-click the 04Start.psd file to open it in Photoshop.
7. Choose File > Save As, rename the file 04Working.psd, and click Save. Click OK if you see the Photoshop Format Options dialog box.
Saving another version of the start file frees you to make changes without worrying about overwriting the original.
Using the Layers panel
The Layers panel lists all the layers in an image, displaying the layer names and thumbnails of the content on each layer. You can use the Layers panel to hide, view, reposition, delete, rename, and merge layers. The layer thumbnails are automatically updated as you edit the layers.
1. If the Layers panel is not visible in the work area, choose Window > Layers.
The Layers panel lists five layers for the 04Working.psd file (from top to bottom): Postage, HAWAII, Flower, Pineapple, and Background.
2. Select the Background layer to make it active (if it’s not already selected). Notice the layer thumbnail and the icons shown for the Background layer:
• The lock icon (![]() ) indicates that the layer is protected.
) indicates that the layer is protected.
• The eye icon (![]() ) indicates that the layer is visible in the image window. If you click the eye, the image window no longer displays that layer.
) indicates that the layer is visible in the image window. If you click the eye, the image window no longer displays that layer.

The first task for this project is to add a photo of the beach to the postcard. First, you’ll open the beach image in Photoshop.
![]() Tip
Tip
Use the context menu to hide or resize the layer thumbnail. Right-click (Windows) or Control-click (Mac OS) a thumbnail in the Layers panel to open the context menu, and then choose a thumbnail size.
3. In Photoshop, choose File > Open, navigate to the Lesson04 folder, and then double-click the Beach.psd file to open it.

The Layers panel changes to display the layer information for the active Beach.psd file. Notice that only one layer appears in the Beach.psd image: Layer 1, not Background. (For more information, see the sidebar “About the background layer.”)
Renaming and copying a layer
To add content to an image and simultaneously create a new layer for it, drag an object or layer from one file into the image window of another file. Whether you drag from the image window of the original file or from its Layers panel, only the active layer is reproduced in the destination file.
You’ll drag the Beach.psd image onto the 04Working.psd file. Before you begin, make sure that both the 04Working.psd and Beach.psd files are open, and that the Beach.psd file is selected.
First, you’ll give Layer 1 a more descriptive name.
1. In the Layers panel, double-click the name Layer 1, type Beach, and then press Enter or Return. Keep the layer selected.

2. Choose Window > Arrange > 2-Up Vertical. Photoshop displays both of the open image files. Select the Beach.psd image so that it is the active file.
3. Select the Move tool (![]() ), and use it to drag the Beach.psd image onto the 04Working.psd image window.
), and use it to drag the Beach.psd image onto the 04Working.psd image window.

![]() Tip
Tip
If you hold down Shift as you drag an image from one file into another, the dragged image automatically centers itself in the target image window.
The Beach layer now appears in the 04Working.psd file image window and its Layers panel, between the Background and Pineapple layers. Photoshop always adds new layers directly above the selected layer; you selected the Background layer earlier.

4. Close the Beach.psd file without saving changes to it.
![]() Tip
Tip
Need images for a project like this one? In Photoshop, choose File > Search Adobe Stock to download low-resolution placeholder images from the Adobe Stock online photo library at no extra charge. If you purchase the images, Photoshop replaces the placeholders with high-resolution images.
Viewing individual layers
The 04Working.psd file now contains six layers. Some of the layers are visible and some are hidden. The eye icon (![]() ) next to a layer thumbnail in the Layers panel indicates that the layer is visible.
) next to a layer thumbnail in the Layers panel indicates that the layer is visible.
1. Click the eye icon (![]() ) next to the Pineapple layer to hide the image of the pineapple.
) next to the Pineapple layer to hide the image of the pineapple.

You can hide or show a layer by clicking this icon or clicking in its column—also called the Show/Hide Visibility column.
2. Click again in the Show/Hide Visibility column to display the pineapple.
Adding a border to a layer
Now you’ll add a white border around the Beach layer to create the impression that it’s an old photograph.
1. Select the Beach layer. (To select the layer, click the layer name in the Layers panel.)
The layer is highlighted, indicating that it is active. Changes you make in the image window affect the active layer.
2. To make the opaque areas on this layer more obvious, hide all layers except the Beach layer: Press Alt (Windows) or Option (Mac OS) as you click the eye icon (![]() ) next to the Beach layer.
) next to the Beach layer.

The white background and other objects in the image disappear, leaving only the beach image against a checkerboard background. The checkerboard indicates transparent areas of the active layer.
3. Choose Layer > Layer Style > Stroke.
The Layer Style dialog box opens. Now you’ll select the options for the white stroke around the beach image.
4. Specify the following settings:
• Size: 5 px
• Position: Inside
• Blend Mode: Normal
• Opacity: 100%
• Color: White (Click the Color box, and select white in the Color Picker.)

5. Click OK. A white border appears around the beach photo.

Rearranging layers
The order in which the layers of an image are organized is called the stacking order. The stacking order determines how the image is viewed—you can change the order to make certain parts of the image appear in front of or behind other layers.
You’ll rearrange the layers so that the beach image is in front of another image that is currently hidden in the file.
1. Make the Postage, HAWAII, Flower, Pineapple, and Background layers visible by clicking the Show/Hide Visibility column next to their layer names.

The beach image is almost entirely blocked by images on other layers.
2. In the Layers panel, drag the Beach layer up so that it is positioned between the Pineapple and Flower layers—when you’ve positioned it correctly, you’ll see a thick line between the layers in the panel—and then release the mouse button.

The Beach layer moves up one level in the stacking order, and the beach image appears on top of the pineapple and background images, but under the postage, flower, and the word “HAWAII.”
![]() Tip
Tip
You can also control the stacking order of layered images by selecting them in the Layers panel and choosing Layer > Arrange, and then choosing Bring To Front, Bring Forward, Send To Back, or Send Backward.
Changing the opacity of a layer
You can reduce the opacity of any layer to reveal the layers below it. In this case, the postmark is too dark on the flower. You’ll edit the opacity of the Postage layer to let the flower and other images show through.
1. Select the Postage layer, and then click the arrow next to the Opacity field to display the Opacity slider. Drag the slider to 25%. You can also type 25 in the Opacity box or scrub the Opacity label.

The Postage layer becomes partially transparent, so you can see the other layers underneath. Notice that the change in opacity affects only the image area of the Postage layer. The Pineapple, Beach, Flower, and HAWAII layers remain opaque.
2. Choose File > Save to save your work.
Duplicating a layer and changing the blending mode
You can apply different blending modes to a layer. Blending modes affect how the color pixels on one layer blend with pixels on the layers underneath. First you’ll use blending modes to increase the intensity of the image on the Pineapple layer so that it doesn’t look so dull. Then you’ll change the blending mode on the Postage layer. (Currently, the blending mode for both layers is Normal.)
1. Click the eye icons next to the HAWAII, Flower, and Beach layers to hide them.
2. Right-click or Control-click the Pineapple layer, and choose Duplicate Layer from the context menu. (Make sure you click the layer name, not its thumbnail, or you’ll see the wrong context menu.) Click OK in the Duplicate Layer dialog box.

A layer called “Pineapple copy” appears above the Pineapple layer in the Layers panel.
3. With the Pineapple copy layer selected, choose Overlay from the Blending Modes menu in the Layers panel.

The Overlay blending mode blends the Pineapple copy layer with the Pineapple layer beneath it to create a vibrant, more colorful pineapple with deeper shadows and brighter highlights.
4. Select the Postage layer, and choose Multiply from the Blending Modes menu.

The Multiply blending mode multiplies the colors in the underlying layers with the color in the top layer. In this case, the postmark becomes a little stronger.
5. Choose File > Save to save your work.
Resizing and rotating layers
You can resize and transform layers.
1. Click the Visibility column on the Beach layer to make the layer visible.
2. Select the Beach layer in the Layers panel, and choose Edit > Free Transform.
A Transform bounding box appears around the beach image. The bounding box has handles on each corner and each side.
First, you’ll resize and angle the layer.
3. Press Shift as you drag a corner handle inward to scale the beach photo down by about 50%. (Watch the Width and Height percentages in the options bar.)
4. With the bounding box still active, position the pointer just outside one of the corner handles until it becomes a curved double arrow. Drag clockwise to rotate the beach image approximately 15 degrees. You can also enter 15 in the Set Rotation box in the options bar.

5. Click the Commit Transform button (![]() ) in the options bar.
) in the options bar.
6. Make the Flower layer visible. Then, select the Move tool (![]() ), and drag the beach photo so that its corner is tucked neatly beneath the flower, as in the illustration.
), and drag the beach photo so that its corner is tucked neatly beneath the flower, as in the illustration.
7. Choose File > Save.

Using a filter to create artwork
Next, you’ll create a new layer with no artwork on it. (Adding empty layers to a file is comparable to adding blank sheets of film to a stack of images.) You’ll use this layer to add realistic-looking clouds to the sky with a Photoshop filter.
1. In the Layers panel, select the Background layer to make it active, and then click the Create A New Layer button (![]() ) at the bottom of the Layers panel.
) at the bottom of the Layers panel.
A new layer, named Layer 1, appears between the Background and Pineapple layers. The layer has no content, so it has no effect on the image.
![]() Note
Note
You can also create a new layer by choosing Layer > New > Layer, or by choosing New Layer from the Layers panel menu.
2. Double-click the name Layer 1, type Clouds, and press Enter or Return to rename the layer.

3. In the Tools panel, click the foreground color swatch, select a sky blue color from the Color Picker, and click OK. We selected a color with the following values: R=48, G=138, B=174. The Background Color remains white.

4. With the Clouds layer still active, choose Filter > Render > Clouds.

Realistic-looking clouds appear behind the image.
5. Choose File > Save.
Dragging to add a new layer
You can add a layer to an image by dragging an image file from the desktop, Bridge, or Explorer (Windows) or the Finder (Mac OS). You’ll add another flower to the postcard now.
1. If Photoshop fills your monitor, reduce the size of the Photoshop window:
• In Windows, click the Restore button (![]() ) in the upper right corner, and then drag the lower right corner of the Photoshop window to make it smaller.
) in the upper right corner, and then drag the lower right corner of the Photoshop window to make it smaller.
• In Mac OS, click the green Maximize/Restore button (![]() ) in the upper left corner of the image window.
) in the upper left corner of the image window.
2. In Photoshop, select the Pineapple copy layer in the Layers panel to make it the active layer.
3. In Explorer (Windows) or the Finder (Mac OS), navigate to the Lessons folder you downloaded from the peachpit.com website. Then navigate to the Lesson04 folder.
4. Select Flower2.psd, and drag it from Explorer or the Finder onto your image.

The Flower2 layer appears in the Layers panel, directly above the Pineapple copy layer. Photoshop places the image as a Smart Object, which is a layer you can edit without making permanent changes. You’ll work more extensively with Smart Objects in Lesson 8.
![]() Tip
Tip
You can drag images from a Bridge window to Photoshop as easily as you can drag from the Windows or Mac desktop.
5. Position the Flower2 layer in the lower left corner of the postcard, so that about half of the top flower is visible.

6. Click the Commit Transform button (![]() ) in the options bar to accept the layer.
) in the options bar to accept the layer.
Adding text
Now you’re ready to create some type using the Horizontal Type tool, which places the text on its own type layer. You’ll then edit the text and apply a special effect.
1. Make the HAWAII layer visible. You’ll add text just below this layer, and apply special effects to both layers.
2. Choose Select > Deselect Layers, so that no layers are selected.
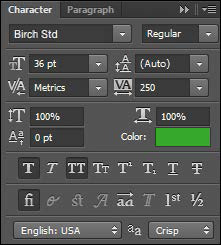
3. In the Tools panel, select the Horizontal Type tool (![]() ). Then, choose Window > Character to open the Character panel. Do the following in the Character panel:
). Then, choose Window > Character to open the Character panel. Do the following in the Character panel:
• Select a serif font (we used Birch Std; if you use a different font, adjust other settings accordingly).
• Select a font style (we used Regular).
• Select a large font size (we used 36 points).
• Select a large tracking value (![]() ) (we used 250).
) (we used 250).
• Click the color swatch, select a shade of grassy green in the Color Picker, and click OK to close the Color Picker.
• Click the Faux Bold button (![]() ).
).
• Click the All Caps button (![]() ).
).
• Select Crisp from the Anti-aliasing menu (![]() ).
).

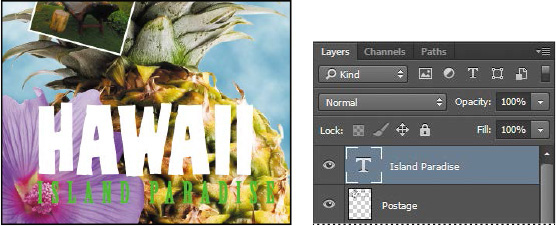
4. Click just below the “H” in the word “HAWAII,” and type Island Paradise. Then click the Commit Any Current Edits button (![]() ) in the options bar.
) in the options bar.
The Layers panel now includes a layer named Island Paradise with a “T” thumbnail, indicating that it is a type layer. This layer is at the top of the layer stack.

The text appears where you clicked, which probably isn’t exactly where you want it to be positioned.
![]() Note
Note
If you make a mistake when you click to set the type, simply click away from the type and repeat step 4.
5. Select the Move tool (![]() ), and drag the “Island Paradise” text so that it is centered below “HAWAII.”
), and drag the “Island Paradise” text so that it is centered below “HAWAII.”

Applying a gradient to a layer
You can apply a color gradient to all or part of a layer. In this example, you’ll apply a gradient to the word “HAWAII” to make it more colorful. First you’ll select the letters, and then you’ll apply the gradient.
1. Select the HAWAII layer in the Layers panel to make it active.
2. Right-click or Control-click the thumbnail in the HAWAII layer, and choose Select Pixels.

![]() Note
Note
Make sure you click the thumbnail, rather than the layer name, or you’ll see the wrong context menu.
Everything on the HAWAII layer (the white lettering) is selected. Now that you’ve selected the area to fill, you’ll apply a gradient.
3. In the Tools panel, select the Gradient tool (![]() ).
).
![]() Note
Note
Though the layer contains the word “HAWAII,” it is not a type layer. The text has been rasterized.
4. Click the Foreground Color swatch in the Tools panel, select a bright shade of orange in the Color Picker, and click OK. The Background Color should still be white.
5. In the options bar, make sure that Linear Gradient (![]() ) is selected.
) is selected.
![]() Tip
Tip
To list the gradient options by name rather than by sample, click the menu button in the gradient picker, and choose either Small List or Large List. Or, hover the pointer over a thumbnail until a tool tip appears, showing the gradient name.
6. In the options bar, click the arrow next to the Gradient Editor box to open the Gradient Picker. Select the Foreground To Background swatch (it’s the first one), and then click anywhere outside the gradient picker to close it.

7. With the selection still active, drag the Gradient tool from the bottom to the top of the letters. If you want to be sure you drag straight up, press the Shift key as you drag.
The gradient extends across the type, starting with orange at the bottom and gradually blending to white at the top.
8. Choose Select > Deselect to deselect the HAWAII type.
9. Save the work you’ve done so far.
Applying a layer style
You can enhance a layer by adding a shadow, stroke, satin sheen, or other special effect from a collection of automated and editable layer styles. These styles are easy to apply, and they link directly to the layer you specify.
Like layers, layer styles can be hidden by clicking eye icons (![]() ) in the Layers panel. Layer styles are nondestructive, so you can edit or remove them at any time. You can apply a copy of a layer style to a different layer by dragging the effect onto the destination layer.
) in the Layers panel. Layer styles are nondestructive, so you can edit or remove them at any time. You can apply a copy of a layer style to a different layer by dragging the effect onto the destination layer.
Earlier, you used a layer style to add a stroke to the beach photo. Now, you’ll add drop shadows to the text to make it stand out.
1. Select the Island Paradise layer, and then choose Layer > Layer Style > Drop Shadow.
2. In the Layer Style dialog box, make sure that the Preview option is selected, and then, if necessary, move the dialog box so that you can see the Island Paradise text in the image window.
![]() Tip
Tip
You can also open the Layer Style dialog box by clicking the Add A Layer Style button at the bottom of the Layers panel and then choosing a layer style, such as Bevel And Emboss, from the pop-up menu.
3. In the Structure area, select Use Global Light, and then specify the following settings:
• Blend Mode: Multiply
• Opacity: 75%
• Angle: 78 degrees
• Distance: 5 px
• Spread: 30%
• Size: 10 px

When Use Global Light is selected, one “master” lighting angle is available in all the layer effects that use shading. If you set a lighting angle in one of these effects, every other effect with Use Global Light selected inherits the same angle setting.
![]() Tip
Tip
To change the Global Light settings, choose Layer > Layer Style > Global Light.
Angle determines the lighting angle at which the effect is applied to the layer. Distance determines the offset distance for a shadow or satin effect. Spread determines how gradually the shadow fades toward the edges. Size determines how far the shadow extends.
Photoshop adds a drop shadow to the “Island Paradise” text in the image.
4. Click OK to accept the settings and close the Layer Style dialog box.

Photoshop nests the layer style in the Island Paradise layer. First it lists Effects, and then the layer styles applied to the layer. An eye icon (![]() ) appears next to the effect category and next to each effect. To turn off an effect, click its eye icon. Click the visibility column again to restore the effect. To hide all layer styles, click the eye icon next to Effects. To collapse the list of effects, click the arrow next to the layer.
) appears next to the effect category and next to each effect. To turn off an effect, click its eye icon. Click the visibility column again to restore the effect. To hide all layer styles, click the eye icon next to Effects. To collapse the list of effects, click the arrow next to the layer.
5. Make sure that eye icons appear for both items nested in the Island Paradise layer.
6. Press Alt (Windows) or Option (Mac OS), and drag the Effects line or the fx symbol (![]() ) onto the HAWAII layer.
) onto the HAWAII layer.

The Drop Shadow layer style is applied to the HAWAII layer, copying the settings you applied to the Island Paradise layer. Now you’ll add a green stroke around the word HAWAII.
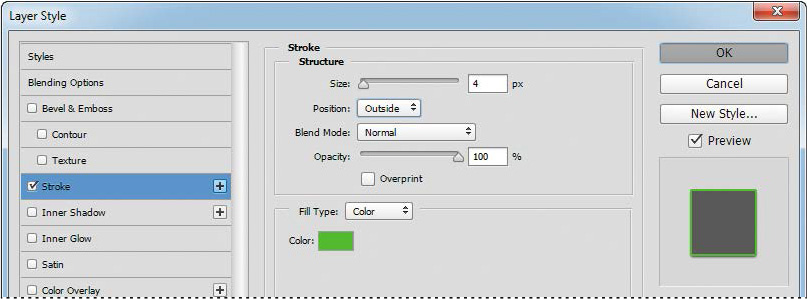
7. Select the HAWAII layer in the Layers panel, click the Add A Layer Style button (![]() ) at the bottom of the panel, and then choose Stroke from the pop-up menu.
) at the bottom of the panel, and then choose Stroke from the pop-up menu.
8. In the Structure area of the Layer Styles dialog box, specify the following settings:
• Size: 4 px
• Position: Outside
• Blend Mode: Normal
• Opacity: 100%
• Color: Green (Select a shade that goes well with the one you used for the “Island Paradise” text.)

9. Click OK to apply the stroke.

Now you’ll add a drop shadow and a satin sheen to the flower.
10. Select the Flower layer, and choose Layer > Layer Style > Drop Shadow. Then change the following settings in the Structure area:
• Opacity: 60%
• Distance: 13 px
• Make sure Use Global Light is selected, and that the Blend Mode is Multiply. Do not click OK.

11. With the Layer Style dialog box still open, click the word Satin on the left to select it and display its options. Then make sure Invert is selected, and apply the following settings:
• Color (next to Blend Mode): Fuchsia (choose a color that complements the flower color)
• Opacity: 20%
• Distance: 22 px
![]() Note
Note
Be sure to click the word Satin. If you click only the check box, Photoshop applies the layer style with its default settings, but you won’t see the options.
The Satin layer effect applies interior shading to create a satiny finish. The contour controls the shape of the effect; Invert flips the contour curve.

12. Click OK to apply both layer styles.

Adding an adjustment layer
Adjustment layers can be added to an image to apply color and tonal adjustments without permanently changing the pixel values in the image. For example, if you add a Color Balance adjustment layer to an image, you can experiment with different colors repeatedly, because the change occurs only on the adjustment layer. If you decide to return to the original pixel values, you can hide or delete the adjustment layer.
You’ve used adjustment layers in other lessons. Here, you’ll add a Hue/Saturation adjustment layer to change the color of the purple flower. An adjustment layer affects all layers below it in the image’s stacking order unless a selection is active when you create it or you create a clipping mask.
1. Select the Flower2 layer in the Layers panel.
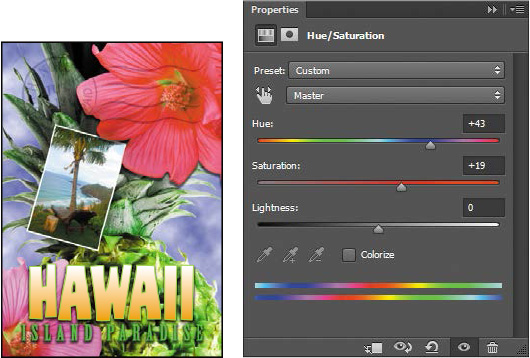
2. Click the Hue/Saturation icon in the Adjustments panel to add a Hue/Saturation adjustment layer.

3. In the Properties panel, apply the following settings:
• Hue: 43
• Saturation: 19
• Lightness: 0

The changes affect the Flower2, Pineapple Copy, Pineapple, Clouds, and Background layers. The effect is interesting, but you want to change only the Flower2 layer.
![]() Note
Note
Be sure to click the layer name, not the thumbnail, to see the appropriate context menu.
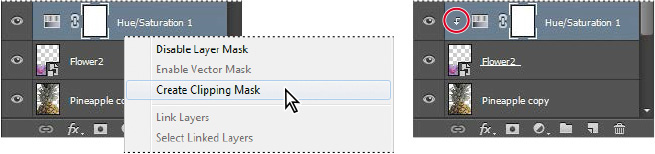
4. Right-click (Windows) or Control-click (Mac OS) the layer name on the Hue/Saturation adjustment layer, and choose Create Clipping Mask.

An arrow appears in the Layers panel, indicating that the adjustment layer applies only to the Flower2 layer. You’ll learn more about clipping masks in Lessons 6 and 7.
Updating layer effects
Layer effects are automatically updated when you make changes to a layer. You can edit the text and watch how the layer effect tracks the change.
1. Select the Island Paradise layer in the Layers panel.
2. In the Tools panel, select the Horizontal Type tool (![]() ).
).
3. In the options bar, set the font size to 32 points, and press Enter or Return.
Although you didn’t select the text by dragging the Type tool (as you would have to do in a word processing program), “Island Paradise” now appears in 32-point type.
![]() Tip
Tip
You can search for layers in the Layers panel by layer type, layer name, effect, mode, attribute, and color. You can also display only the selected layers: choose Select > Isolate Layers, or choose Selected from the Kind menu in the Layers panel to enter Isolation Mode.
4. Using the Horizontal Type tool, click between “Island” and “Paradise,” and type of.
As you edit the text, the layer styles are applied to the new text.
![]() Note
Note
You don’t have to click the Commit Any Current Edits button after making the text edits, because selecting the Move tool has the same effect.
5. You don’t actually need the word “of,” so delete it.
6. Select the Move tool (![]() ), and drag “Island Paradise” to center it beneath the word “HAWAII.”
), and drag “Island Paradise” to center it beneath the word “HAWAII.”

7. Choose File > Save.
Adding a border
The Hawaii postcard is nearly done. The elements are almost all arranged correctly in the composition. You’ll finish up by positioning the postmark and then adding a white postcard border.
1. Select the Postage layer, and then use the Move tool (![]() ) to drag it to the middle right of the image, as in the illustration.
) to drag it to the middle right of the image, as in the illustration.
2. Select the Island Paradise layer in the Layers panel, and then click the Create A New Layer button (![]() ) at the bottom of the panel.
) at the bottom of the panel.
3. Choose Select > All.
4. Choose Select > Modify > Border. In the Border Selection dialog box, type 10 pixels for the Width, and click OK.
A 10-pixel border is selected around the entire image. Now, you’ll fill it with white.
5. Select white for the Foreground Color, and then choose Edit > Fill.
6. In the Fill dialog box, choose Foreground Color from the Contents menu, and click OK.

7. Choose Select > Deselect.
8. Double-click the Layer 1 name in the Layers panel, and rename the layer Border.

Flattening and saving files
When you finish editing all the layers in your image, you can merge or flatten layers to reduce the file size. Flattening combines all the layers into a single background layer. However, you cannot edit layers once you’ve flattened them, so you shouldn’t flatten an image until you are certain that you’re satisfied with all your design decisions. Rather than flattening your original PSD files, it’s a good idea to save a copy of the file with its layers intact, in case you need to edit a layer later.
To appreciate what flattening does, notice the two numbers for the file size in the status bar at the bottom of the image window. The first number represents what the file size would be if you flattened the image. The second number represents the file size without flattening. This lesson file, if flattened, would be 2–3MB, but the current file is much larger. So flattening is well worth it in this case.

![]() Note
Note
If the sizes do not appear in the status bar, click the status bar pop-up menu arrow, and choose Document Sizes.
1. Select any tool but the Type tool (![]() ), to be sure that you’re not in text-editing mode. Then choose File > Save (if it is available) to be sure that all your changes have been saved in the file.
), to be sure that you’re not in text-editing mode. Then choose File > Save (if it is available) to be sure that all your changes have been saved in the file.
2. Choose Image > Duplicate.
3. In the Duplicate Image dialog box, name the file 04Flat.psd, and click OK.
4. Leave the 04Flat.psd file open, but close the 04Working.psd file.
5. Choose Flatten Image from the Layers panel menu.

Only one layer, named Background, remains in the Layers panel.
6. Choose File > Save. Even though you chose Save rather than Save As, the Save As dialog box appears.
7. Make sure the location is the Lessons/Lesson04 folder, and then click Save to accept the default settings and save the flattened file.
You have saved two versions of the file: a one-layer, flattened copy as well as the original file, in which all the layers remain intact.
You’ve created a colorful, attractive postcard. This lesson only begins to explore the vast possibilities and the flexibility you gain when you master the art of using Photoshop layers. You’ll get more experience and try out different techniques for layers in almost every chapter as you move forward in this book.
![]() Tip
Tip
If you want to flatten only some of the layers in a file, click the eye icons to hide the layers you don’t want to flatten, and then choose Merge Visible from the Layers panel menu.
Review questions
1. What is the advantage of using layers?
2. When you create a new layer, where does it appear in the Layers panel stack?
3. How can you make artwork on one layer appear in front of artwork on another layer?
4. How can you apply a layer style?
5. When you’ve completed your artwork, what can you do to minimize the file size without changing the quality or dimensions?
Review answers
1. Layers let you move and edit different parts of an image as discrete objects. You can also hide individual layers as you work on other layers.
2. A new layer always appears immediately above the active layer.
3. You can make artwork on one layer appear in front of artwork on another layer by dragging layers up or down the stacking order in the Layers panel, or by using the Layer > Arrange subcommands—Bring To Front, Bring Forward, Send To Back, and Send Backward. However, you can’t change the layer position of a background layer.
4. To apply a layer style, select the layer, and then click the Add A Layer Style button in the Layers panel, or choose Layer > Layer Style > [style].
5. To minimize file size, you can flatten the image, which merges all the layers onto a single background. It’s a good idea to duplicate image files with layers intact before you flatten them, in case you have to make changes to a layer later.