8. Vector Drawing Techniques
Lesson overview
In this lesson, you’ll learn how to do the following:
• Differentiate between bitmap and vector graphics.
• Draw straight and curved paths using the Pen tool.
• Save paths.
• Draw and edit shape layers.
• Draw custom shapes.
• Import and edit a Smart Object from Adobe Illustrator.
• Use Smart Guides.
This lesson will take about 90 minutes to complete. Download the Lesson08 project files from the Lesson & Update Files tab on your Account page at www.peachpit.com, if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.
PROJECT: COFFEE SHOP SIGN
Unlike bitmap images, vector images retain their crisp edges when you enlarge them to any size. You can draw vector shapes and paths in your Photoshop images and add vector masks to control what is shown in an image.
About bitmap images and vector graphics
Before working with vector shapes and vector paths, it’s important to understand the basic differences between the two main categories of computer graphics: bitmap images and vector graphics. You can use Photoshop to work with either type of graphic; in fact, you can combine both bitmap and vector data in an individual Photoshop image file.
Bitmap images, technically called raster images, are based on a grid of dots known as pixels. Each pixel is assigned a specific location and color value. In working with bitmap images, you edit groups of pixels rather than objects or shapes. Because bitmap graphics can represent subtle gradations of shade and color, they are appropriate for continuous-tone images such as photographs or artwork created in painting programs. A disadvantage of bitmap graphics is that they contain a fixed number of pixels. As a result, they can lose detail and appear jagged when scaled up on screen or printed at a lower resolution than they were created for.
Vector graphics are made up of lines and curves defined by mathematical objects called vectors. These graphics retain their crispness whether they are moved, resized, or have their color changed. Vector graphics are appropriate for illustrations, type, and graphics such as logos that may be scaled to different sizes.

About paths and the Pen tool
In Photoshop, the outline of a vector shape is a path. A path is a curved or straight line segment you draw using the Pen tool, Freeform Pen tool, or a shape tool. The Pen tool draws paths with the greatest precision; shape tools draw rectangles, ellipses, and other shape paths; the Freeform Pen tool draws paths as if you were drawing with a pencil on paper.

Paths can be open or closed. An open path (such as a wavy line) has two distinct endpoints. A closed path (such as a circle) is continuous. The type of path you draw affects how it can be selected and adjusted.
Paths that have no fill or stroke do not print when you print your artwork. This is because paths are vector objects that contain no pixels, unlike the bitmap shapes drawn by the Pencil tool and other painting tools.
Getting started
In this lesson, you’ll draw a path around a coffee cup in an image, and create another path inside the handle. You’ll subtract one selection from the other so that a lightning bolt shape (provided in the Shapes panel) knocks out of the cup shape. Finally, you’ll import an Illustrator title treatment as a Smart Object and apply a color and emboss effect.
Before you begin, you’ll view the image you’ll be creating—a sign for a fictitious coffee shop.
1. Start Photoshop, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore the default preferences. (See “Restoring default preferences” on page 4.)
2. When prompted, click Yes to delete the Adobe Photoshop Settings file.
3. Choose File > Browse In Bridge.
4. In the Favorites panel, click the Lessons folder, and then double-click the Lesson08 folder in the Content panel.
5. Select the 08End.psd file, and press the spacebar to see it in full-screen view.
To create this sign, you’ll trace the coffee cup in an image, and use that tracing to make a vector logo. You’ll resize that logo and combine it with an Illustrator typographic logo imported as a Smart Object. First, you’ll practice making paths and selections using the Pen tool.
6. When you’ve finished looking at the 08End.psd file, press the spacebar again. Then double-click the 08Practice_Start.psd file to open it in Photoshop.
7. Choose File > Save As, rename the file 08Practice_Working.psd, and click Save. If the Photoshop Format Options dialog box appears, click OK.
Drawing with the Pen tool
You’ll use the Pen tool to select the coffee cup. The cup has long, smooth, curved edges that would be difficult to select using other methods.
The Pen tool works a little differently from most Photoshop tools. We’ve created a practice file which you can use to get familiar with the Pen tool before making your Kailua Koffee sign.
Paths include anchor points (smooth and corner) and segments (straight and curved). You’ll get a feel for the Pen tool by drawing a straight path, a simple curve, and then an S-curve before you practice tracing the coffee cup

First, you’ll configure the Pen tool options and the work area.
1. In the Tools panel, select the Pen tool (![]() ).
).
2. In the options bar, select or verify the following settings:
• Choose Shape from the Tool Mode pop-up menu.
• In the Pen Options menu, make sure that Rubber Band is not selected.
• Make sure that Auto Add/Delete is selected.
• Choose No Color from the Fill pop-up menu.
• Choose a green color from the Stroke pop-up menu.
• Enter 4 pt for the stroke width.
• In the Stroke Options window, choose Center (the second option) from the Align menu.

A. Tool Mode menu
B. Pen Options menu
Drawing a straight line
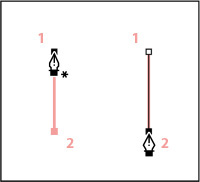
You’ll start by drawing a straight line. Anchor points mark the ends of path segments; the straight line you’ll draw is a single path segment with two anchor points.
1. Click the Paths tab to bring that panel to the front of the Layers panel group.
The Paths panel displays thumbnail previews of the paths you draw. Currently, the panel is empty, because you haven’t started drawing.
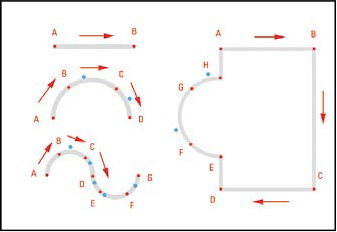
2. If necessary, zoom in so that you can easily see the lettered points and blue dots on the shape template. Make sure you can see the whole template in the image window, and be sure to reselect the Pen tool after you zoom.
3. Click point A on the first shape, and release the mouse button. You’ve created an anchor point.
4. Click point B. You’ve created a straight line with two anchor points.
5. Press Enter or Return to stop drawing.

The path you drew appears in the Paths panel and as a new layer in the Layers panel.

Drawing curves
On curved segments, selecting an anchor point displays two direction lines (smooth points) or one direction line (corner point). Direction lines end in direction points, and the positions of the direction lines and direction points determine the size and shape of the curved segment. You’ll create curved lines, using smooth points.
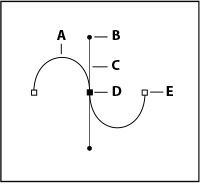
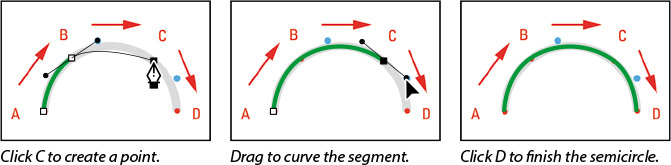
1. Click A on the semicircle, and release the mouse to create the first anchor point.
2. Click point B, but don’t release the mouse button. Instead, drag the cursor to the blue dot to the right of point B to create a curved path segment and a smooth anchor point. Then release the mouse button.

Smooth anchor points have two linked direction lines. When you move one, the curved segments on both sides of the path adjust simultaneously.
3. Click point C, and drag down to the blue dot below. Then release the mouse button. You’ve created a second curved path segment and another smooth point.
4. Click point D, and release the mouse to create the final anchor point. Press Enter or Return to complete the path.

When drawing a freehand path using the Pen tool, use as few points as possible to create the shape you want. The fewer points you use, the smoother the curves are—and the more efficient your file is.
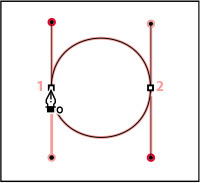
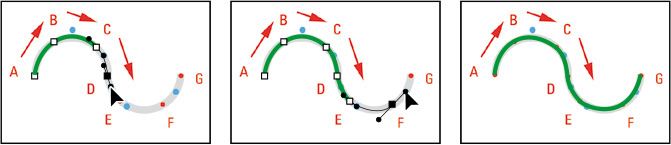
Using the same techniques, you’ll draw an S-shaped curve.
5. Click point A, then click point B, and drag the cursor to the first blue dot.
6. Continue with points C, D, E, and F, in each case clicking the point and then dragging to the corresponding blue dot.
7. Click point G to create the final anchor point, and then press Enter or Return to complete the path.

This shape is on its own layer in the Layers panel. Only one path is in the Paths panel because the work path for the second shape overwrote the work path for the first one.
Drawing a more complex shape
Now that you’ve got the idea, you’ll have a chance to draw a more complex object: the outline of a coffee cup.
1. Click point A on the shape on the right side to set the first anchor point.
2. Press the Shift key as you click point B. Pressing the Shift key constrains the line so that it is perfectly straight.
3. Press the Shift key as you click points C, D, and E to create straight path segments.
4. Click point F, and drag to the blue dot to create a curve. Then release the mouse button.
5. Click point G, and drag to the blue dot to create another curve. Then release the mouse button.
6. Click point H. Then press Alt (Windows) or Option (Mac OS) as you click point H again to create a corner point.
When you move a direction line on a corner point, only the curve on the same side of the point as the direction line is adjusted, so you can create a sharp transition between two segments.
7. Click point A to draw the final path segment and close the path. Closing a path automatically ends the drawing; you don’t need to press Enter or Return.

Tracing a shape from a photo
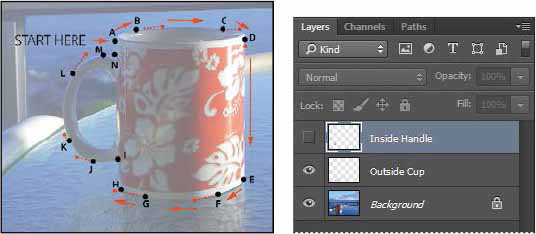
Now you’re ready to draw a path around the coffee cup in the image. You’ll use the techniques you’ve practiced to draw a path around the outside of the cup and another one inside the handle.
1. Open the 08Start.psd file in Photoshop.

The image includes three layers: the background layer and two template layers to guide you as you draw shapes.
2. Choose File > Save As, rename the file 08Working.psd, and click Save. Click OK in the Photoshop Format Options dialog box.
3. With the Pen tool selected, choose Subtract Front Shape from the Path Operations pop-up menu in the options bar.

![]() Tip
Tip
If you’d like to try tracing the cup without using the dots to guide you, hide the Outside Cup layer in the Layers panel.
Options in the Path Operations menu determine how multiple shapes interact with each other in a path. After you draw the cup outline, you’ll subtract the inside of the handle from it.
4. Click point A. Photoshop creates a new layer for the shape.
5. Click point B, and drag the cursor to the red dot on the right to create the initial curve.

6. Click point C, and drag to the red dot to its right.
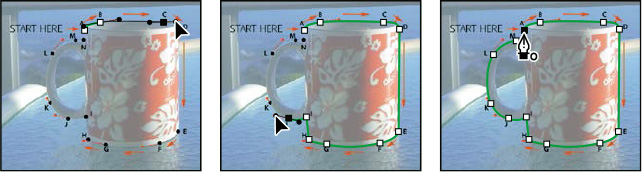
7. Continue tracing the cup, clicking each point, and dragging the cursor to the corresponding red dots when you need to create a curve.
8. Close the shape by clicking point A again.

9. Evaluate your path. If you want to adjust any segments, use the Direct Selection tool to select a point, and then move its direction lines to edit the segment.
10. Save your work so far.
Adding a second shape to a path
You’ve drawn a path that outlines the exterior of the cup, but you want the inside of the handle to be transparent. You’ll draw a shape to isolate the inside of the cup handle.
1. Hide the Outside Cup layer, and make the Inside Handle layer visible.
2. Make sure the Pen tool is selected and that Subtract Front Shape is still selected in the Path Operations pop-up menu in the options bar.
3. Click point A to begin drawing. Then click point B, drag to the next red dot, and release the mouse button.

4. Continue drawing, clicking and dragging as indicated at points C and D.
5. Click point E, and drag slightly down to the red dot, and release. Then, press Alt (Windows) or Option (Mac OS) as you click point E to convert the point to a corner point.
Converting point E to a corner point enables you to draw a straight path segment between it and point A. If point E remained a smooth point, the path between points E and A would be slightly curved.
6. Click point A to close the shape and stop drawing.

Now you’ll save the path to use later.
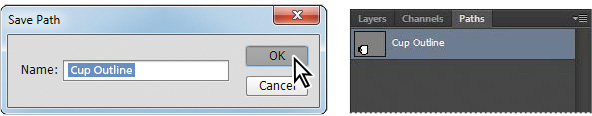
7. In the Paths panel, double-click Shape 1 Shape Path, type Cup Outline in the Save Path dialog box click OK to save it; then, in the Paths panel, click outside Cup Outline to deselect it.

8. In the Layers panel, delete the Outside Cup and Inside Handle layers, because you don’t need them anymore. The Shape 1 Shape Path in the Paths panel will be removed, as indicated in the screenshot above.
9. Choose File > Save to save your work.
Working with defined custom shapes
Photoshop includes several predefined custom shapes in the Custom Shape Picker, but you can also create your own.
Converting a path to a shape
You’ll define the cup outline path as a custom shape that you can use for the logo. The shape will be available in the Custom Shape Picker.
1. Select the Cup Outline path in the Paths panel.
2. Choose Edit > Define Custom Shape.
3. Name the shape Coffee Cup, and click OK.

4. Select the Custom Shape tool (![]() ), hidden beneath the Rectangle tool (
), hidden beneath the Rectangle tool (![]() ) in the Tools panel
) in the Tools panel
5. Open the Custom Shape Picker in the options menu, and scroll to the bottom of the picker. The shape you added should be the last one displayed.
6. Position the Custom Shape Tool near the upper left corner of the coffee cup, and start dragging down and to the right. Begin dragging, and then press shift to maintain original proportions. When the logo is the right size, release the mouse button and then release the Shift key.

Pressing the Shift key keeps the shape proportional as you drag.
7. Double-click the Shape 1 layer in the Layers panel, and name it Coffee Cup.
Changing the fill color of a shape layer
You’ve created a custom shape from your path, and you’ve used the Custom Shape tool to draw the shape on the image. But it’s just an outline. You’ll add a fill.
1. Make sure the Coffee Cup layer is selected in the Layers panel.
2. Select the Pen tool (![]() ) in the Tools panel.
) in the Tools panel.
3. In the options bar, select black for the Fill color, and None for the stroke.

The coffee cup shape is now solid black.
4. Select the Move tool to deselect the coffee cup.
Subtracting shapes from a shape layer
After you create a shape layer, you can subtract new shapes from it. You’ll add some interest to the coffee cup shape by subtracting a lightning bolt shape from it, allowing the background to show through.
1. In the Tools panel, select the Custom Shape tool.
2. On the options bar, choose Subtract Front Shape from the Path Operations menu. The pointer now appears as cross-hairs with a small minus sign (![]() ).
).
3. In the Paths panel, select the Coffee Cup shape path.
4. Select the lightning bolt from the Custom Shape Picker (it’s in the second row). Start at the upper left corner and drag down to the bottom right. Click first, and as you drag diagonally, press the Shift key to keep the dimensions proportionate.

Importing a Smart Object
Smart Objects are layers that you can edit in Photoshop nondestructively; that is, changes you make to the image remain editable and don’t affect the actual image pixels, which are preserved. Regardless of how often you scale, rotate, skew, or otherwise transform a Smart Object, it retains its sharp, precise edges.
You can import vector objects from Adobe Illustrator as Smart Objects. If you edit the original object in Illustrator, the changes will be reflected in the placed Smart Object in your Photoshop image file.
When you place a Smart Object, you can link it or embed it. If you link it, Photoshop retains a link to the original file so that you can easily update it later, and it includes a bitmap image of the Smart Object in the Photoshop file. If you embed a Smart Object, Photoshop includes the entire object in the Photoshop file, but does not retain a link. However, you can convert an embedded Smart Object to a linked Smart Object if the original file is still available.
You’ll work with a Smart Object now by placing a Kailua Koffee logotype that was created in Illustrator.
1. Select the Move tool (![]() ) in the Tools panel.
) in the Tools panel.
2. Select the Coffee Cup layer, and choose File > Place Linked. Select the Logotype.eps file in the Lesson08 folder, and click Place.
The Kailua Koffee logotype is added to the middle of the composition, inside a bounding box with adjustable handles. A new layer, Logotype, appears in the Layers panel.
3. Drag the logotype object to the upper left corner of the sign, just to the right of the coffee cup logo, and then press Shift and drag a corner to make the text object proportionally larger—large enough that it fills the top portion of the image, as in the following illustration. When you’ve finished, either press Enter or Return, or click the Commit Transform button (![]() ) in the options bar.
) in the options bar.

When you commit to the transformation, the layer thumbnail icon changes to reflect that the title layer is a linked Smart Object.
As with any shape layer or Smart Object, you can continue to edit its size and shape if you’d like. Simply select the layer, choose Edit > Free Transform to access the control handles, and drag to adjust them. Or, select the Move tool (![]() ), and select Show Transform Controls in the options bar. Then adjust the handles.
), and select Show Transform Controls in the options bar. Then adjust the handles.
Adding color and depth to a shape using layer styles
You created the shape with a black fill. Now you’ll make it snazzier by changing the fill color and adding a Bevel & Emboss effect.
1. With the Logotype layer selected, choose Color Overlay from the Add A Layer Style menu (![]() ) at the bottom of the Layers panel.
) at the bottom of the Layers panel.
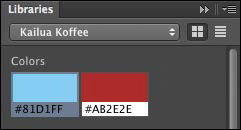
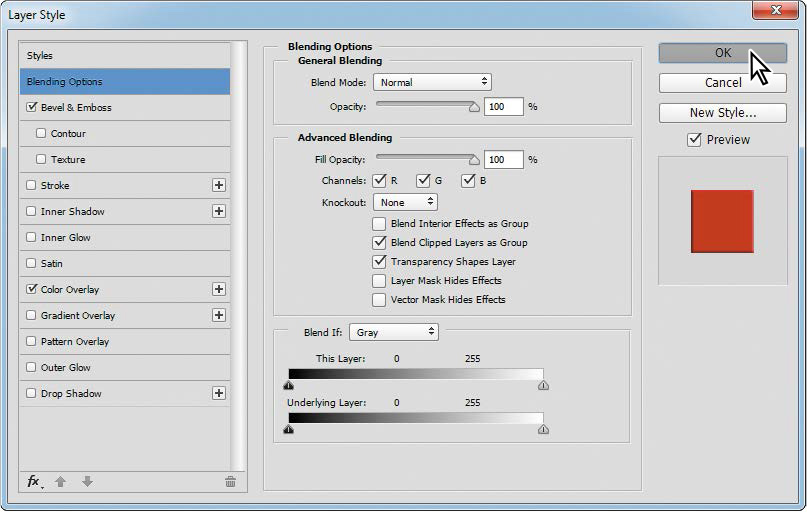
2. In the Layer Style dialog box, choose a dark red or burgundy color.
3. Click Bevel & Emboss on the left side of the Layer Style dialog box to add another layer style. Accept the defaults for the Bevel & Emboss layer style, and click OK.

![]() Note
Note
Be sure to click the words “Bevel & Emboss.” If you click only the check box, Photoshop applies the layer style with its default settings, but you won’t see the options.
The Color Overlay and Bevel & Emboss layer styles affect the Logotype layer. You’ll copy them to the Coffee Cup layer.
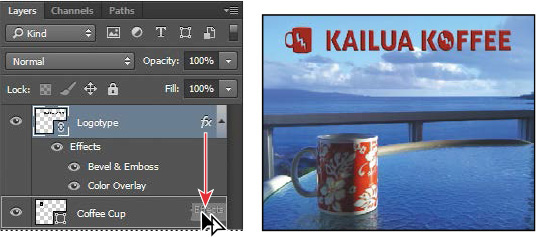
4. Press Alt (Windows) or Option (Mac OS) as you drag the layer effects indicator (![]() ) from the Logotype layer onto the Coffee Cup layer.
) from the Logotype layer onto the Coffee Cup layer.

5. Clean up the Layers panel: Hide all but the Logotype, Coffee Cup, and Background layers. Then choose Delete Hidden Layers from the Layers panel menu, and click Yes when asked to confirm the deletion.
6. Clean up the Paths panel by deleting the Cup Outline path.
7. Choose File > Save to save your work. The coffee shop sign is complete.
Review questions
1. What is the difference between a bitmap image and a vector graphic?
2. How can you create a custom shape?
3. What tool can you use to move and resize paths and shapes?
4. What are Smart Objects, and what is the benefit of using them?
Review answers
1. Bitmap, or raster, images are based on a grid of pixels and are appropriate for continuous-tone images such as photographs or artwork created in painting programs. Vector graphics are made up of shapes based on mathematical expressions and are appropriate for illustrations, type, and drawings that require clear, smooth lines.
2. To create a custom shape, select a path, and then choose Edit > Define Custom Shape. Name the shape; it will appear in the Custom Shape Picker.
3. You use the Direct Selection tool to move, resize, and edit shapes. You can also modify and scale a selected shape or path by choosing Edit > Free Transform.
4. Smart Objects are vector objects that you can place and edit in Photoshop without a loss of quality. Regardless of how often you scale, rotate, skew, or otherwise transform a Smart Object, it retains sharp, precise edges. A great benefit of using Smart Objects is that you can edit the original object in the authoring application, such as Illustrator, and the changes will be reflected in the placed Smart Object in your Photoshop image file.