2. Basic Photo Corrections
Lesson overview
In this lesson, you’ll learn how to do the following:
• Understand image resolution and size.
• View and access files in Adobe Bridge.
• Straighten and crop an image.
• Adjust the tonal range of an image.
• Use the Spot Healing Brush tool to repair part of an image.
• Use the content-aware Patch tool to remove or replace objects.
• Use the Clone Stamp tool to touch up areas.
• Remove digital artifacts from an image.
• Apply the Smart Sharpen filter to finish retouching photos.
This lesson will take about an hour to complete. Download the Lesson02 project files from the Lesson & Update Files tab on your Account page at www.peachpit.com, if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.
PROJECT: VINTAGE PHOTOGRAPH RESTORATION
Photoshop includes a variety of tools and commands for improving the quality of a photographic image. This lesson steps you through the process of acquiring, resizing, and retouching a vintage photograph.
Strategy for retouching
How much retouching you do depends on the image you’re working on and your goals for it. For many images, you may need only to change the resolution, lighten the image, or repair a minor blemish. For others, you may need to perform several tasks and employ more advanced filters.
![]() Note
Note
In this lesson, you retouch an image using only Photoshop. For other images, it may be more efficient to work in Adobe Camera Raw, which is installed with Photoshop. You’ll learn about the tools Camera Raw has to offer in Lesson 12, “Working with Camera Raw.”
Organizing an efficient sequence of tasks
Most retouching procedures follow these general steps, though not every task may be necessary for all projects:
• Duplicating the original image or scan; working in a copy of the image file makes it easy to recover the original later if necessary
• Ensuring that the resolution is appropriate for the way you’ll use the image
• Cropping the image to its final size and orientation
• Removing any color casts
• Adjusting the overall contrast or tonal range of the image
• Repairing flaws in scans of damaged photographs (such as rips, dust, or stains)
• Adjusting the color and tone in specific parts of the image to bring out highlights, midtones, shadows, and desaturated colors
• Sharpening the overall focus of the image
The order of the tasks may vary depending on the project, though you should always start by duplicating the image and adjusting its resolution. Likewise, sharpening should usually be your final step. For the other tasks, consider your project and plan accordingly, so that the results of one process do not cause unintended changes to other aspects of the image, making it necessary for you to redo some of your work.
Adjusting your process for different intended uses
The retouching techniques you apply to an image depend in part on how you’ll use the image. Whether an image is intended for black-and-white publication on newsprint or for full-color online distribution affects everything from the resolution of the initial scan to the type of tonal range and color correction that the image requires. Photoshop supports the CMYK color mode for preparing an image to be printed using process colors, as well as RGB and other color modes for web and mobile authoring.
Resolution and image size
The first step in retouching a photograph in Photoshop is to make sure that the image has an appropriate resolution. The term resolution refers to the number of small squares, known as pixels, that describe an image and establish its detail. Resolution is determined by pixel dimensions, or the number of pixels along the width and height of an image.

Pixels in a photographic image
![]() Note
Note
To determine the necessary image resolution for a photograph you plan to print, follow the computer-graphics rule of thumb for color or grayscale images intended for print on large commercial printers: Scan at a resolution 1.5 to 2 times the screen frequency used by the printer. For example, if the image will be printed using a screen frequency of 133 lpi, scan the image at 200 ppi (133×1.5).
In computer graphics, there are different types of resolution:
The number of pixels per unit of length in an image is called the image resolution, usually measured in pixels per inch (ppi). An image with a high resolution has more pixels (and therefore a larger file size) than an image of the same dimensions with a low resolution. Images in Photoshop can vary from high resolution (300 ppi or higher) to low resolution (72 ppi or 96 ppi).
![]() Note
Note
It’s important to understand what “100% view” means when you work onscreen. At 100%, one image pixel = one monitor pixel. Unless the resolution of your image is exactly the same as the resolution of the monitor, the image size (in inches, for example) onscreen may be larger or smaller than the image size will be when printed.
The number of pixels per unit of length on a monitor is the monitor resolution, also usually measured in pixels per inch (ppi). Image pixels are translated directly into monitor pixels. In Photoshop, if the image resolution is higher than the monitor resolution, the image appears larger onscreen than its specified print dimensions. For example, when you display a 1×1-inch, 144-ppi image on a 72-ppi monitor, the image fills a 2×2-inch area of the screen.

The number of ink dots per inch (dpi) produced by a platesetter or laser printer is the printer, or output, resolution. Higher resolution images output to higher resolution printers generally produce the best quality. The appropriate resolution for a printed image is determined both by the printer resolution and by the screen frequency, or lines per inch (lpi), of the halftone screens used to reproduce images.
Keep in mind that the higher the image resolution, the larger the file size, and the longer the file will take to print or to download from the web.
For more information on resolution and image size, see Photoshop Help.
Opening a file with Adobe Bridge
In this book, you’ll work with different start files in each lesson. You may make copies of these files and save them under different names or locations, or you may work from the original start files and then download them from the peachpit.com website again if you want a fresh start.
In this lesson, you’ll retouch a scan of a damaged and discolored vintage photograph so it can be shared or printed. The final image size will be 7×7 inches.
In Lesson 1, you used the Open command to open a file. You’ll start this lesson by comparing the original scan to the finished image in Adobe Bridge, a visual file browser that helps take the guesswork out of finding the image file that you need.
1. Start Photoshop, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to reset the default settings.
![]() Note
Note
If Bridge isn’t installed, you’ll need to install it from Adobe Creative Cloud. For more information, see page 3.
2. When prompted, click Yes to confirm that you want to delete the Adobe Photoshop Settings file.
3. Choose File > Browse In Bridge. If you’re prompted to enable the Photoshop extension in Bridge, click OK.
Adobe Bridge opens, displaying a collection of panels, menus, and buttons.
4. Select the Folders tab in the upper left corner, and then browse to the Lessons folder you downloaded onto your hard disk, so that the lesssons in the Lessons folder appear in the Content panel.

5. With the Lessons folder still selected in the Folders panel, choose File > Add To Favorites.
Adding files, folders, application icons, and other assets that you use often to the Favorites panel lets you access them quickly.
6. Select the Favorites tab to open the panel, and click the Lessons folder to open it. Then, in the Content panel, double-click the Lesson02 folder.
Thumbnail previews of the folder contents appear in the Content panel.

7. Compare the 02Start.tif and 02End.psd files. To enlarge the thumbnails in the Content panel, drag the thumbnail slider at the bottom of the Bridge window to the right.
In the 02Start.tif file, notice that the image is crooked, the colors are relatively dull, and the image has a green color cast and a distracting crease. You’ll fix all of these problems in this lesson, and a few others. You’ll start by cropping and straightening the image.
8. Double-click the 02Start.tif thumbnail to open the file in Photoshop. Click OK if you see the Embedded Profile Mismatch dialog box.
9. In Photoshop, choose File > Save As. Choose Photoshop from the Format menu, and name the file 02Working.psd. Then click Save.

Straightening and cropping the image in Photoshop
You’ll use the Crop tool to straighten, trim, and scale the photograph. You can use either the Crop tool or the Crop command to crop an image. By default, cropping deletes the cropped pixels.
1. In the Tools panel, select the Crop tool (![]() ).
).
![]() Tip
Tip
Deselect the Delete Cropped Pixels option if you want to crop nondestructively, so that you can revise the crop later.
Crop handles appear, and a cropping shield covers the area outside the cropping selection.
2. In the options bar, choose W x H x Resolution from the Preset Aspect Ratio menu. (Ratio is the default value.)
3. In the options bar, type 7 in for the width, 7 in for the height, and 200 px/in for the resolution. A crop grid appears.

First, you’ll straighten the image.
4. Click Straighten in the options bar. The pointer changes to the Straighten tool.
5. Click at the top corner of the photo, press the mouse button as you drag a straight line across the top edge of the photo, and then release.

Photoshop straightens the image, so that the line you drew is parallel with the top of the image area. You drew a line across the top of the photo, but any line that defines either the vertical or horizontal axis of the image will work.
Now, you’ll trim the white border and scale the image.
6. Drag the corners of the crop grid inward to the corners of the photo itself to crop out the white border. If you need to adjust the position of the photo, click and drag it within the crop grid.
![]() Tip
Tip
You can choose Image > Trim to discard a border area around the edge of the image, based on transparency or edge color.
7. Press Enter or Return to accept the crop.
The image is now cropped, and the cropped image fills the image window, straightened, sized, and positioned according to your specifications.

![]() Tip
Tip
To quickly straighten a photo and crop out the scanned background, choose File > Automate > Crop And Straighten Photos.
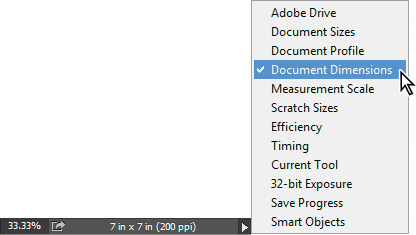
8. To see the image dimensions, choose Document Dimensions from the pop-up menu at the bottom of the application window.

9. Choose File > Save to save your work. Click OK if you see the Photoshop Format Options dialog box.
Adjusting the color and tone
You’ll use Curves and Levels adjustment layers to remove the color cast and adjust the color and tone in the image. Don’t let the Curves or Levels options intimidate you. You’ll work with them more in later lessons; for now, you’ll take advantage of their tools to quickly brighten and adjust the tone of the image.
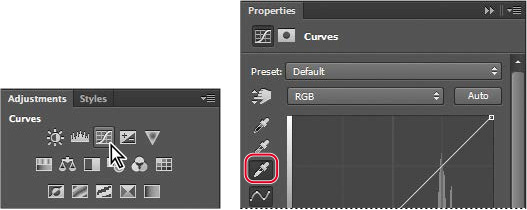
1. Click Curves in the Adjustments panel to add a Curves adjustment layer.
2. Select the White Point tool on the left side of the Properties panel.

Specifying a white point changes all the colors in the image. The white point is the color that Photoshop defines as pure white, and it adjusts all other colors accordingly. To set an accurate white point, select a white area in the image.
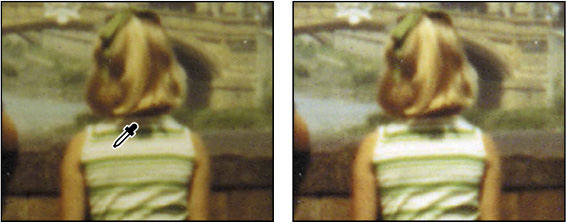
3. Click a white stripe on the girl’s dress.

The color tone of the image changes dramatically. You can click different white areas, such as the child’s sailor dress, a stripe on the woman’s dress, or the girl’s sock, to see how each selection changes the color.
In some images, adjusting the white point is enough to remove a color cast and correct the tone of the image. Here, selecting a white point is a good start. You’ll use a Levels adjustment layer to fine-tune the tone.
4. Click Levels in the Adjustments panel to add a Levels adjustment layer.
The Levels histogram in the Properties panel displays the range of dark and light values in the image. You’ll learn more about working with levels in later lessons. Right now, you just need to know that the left triangle represents the black point (the point Photoshop defines as the darkest in the image), the right triangle represents the white point (the lightest in the image), and the middle triangle represents the midtones.
5. Drag the left triangle (blacks) under the histogram to the right, where the blacks are more pronounced. Our value was 15.
6. Drag the middle triangle a little to the right to adjust the midtones. Our value was .90.

Now that you’ve adjusted the color, you’ll flatten the image so it’s easier to work with while you touch it up. Flattening an image merges its layers. After you flatten an image, you can no longer edit layers individually, but the file is smaller, and you can easily make changes to the entire image at once.
7. Choose Layer > Flatten Image.
The adjustment layers merge with the Background layer.
Using the Spot Healing Brush tool
The next task is to remove the crease in the photo. You’ll use the Spot Healing Brush to erase the crease. While you’re at it, you’ll use it to address a few other issues.
![]() Note
Note
The Healing Brush tool works similarly to the Spot Healing Brush tool, except that it requires you to sample source pixels before retouching an area.
The Spot Healing Brush tool quickly removes blemishes and other imperfections. It samples pixels around the retouched area and matches the texture, lighting, transparency, and shading of the sampled pixels to the pixels being healed.
The Spot Healing Brush is excellent for retouching blemishes in portraits, but also works nicely wherever there’s a uniform appearance near the areas you want to retouch.
1. Zoom in to see the crease clearly.
2. In the Tools panel, select the Spot Healing Brush tool (![]() ).
).
3. In the options bar, open the Brush pop-up panel, and specify a 100% hard brush about 25 px in diameter. Make sure Content-Aware is selected in the options bar.
4. In the image window, drag the Spot Healing Brush down from the top of the crease. You can probably repair the entire crease with four to six neat downward strokes. As you drag, the stroke at first appears black, but when you release the mouse, the painted area is “healed.”

5. Zoom in to see the white hair in the upper right area of the image. Then select the Spot Healing Brush again, and paint over the hair.

6. Zoom out, if necessary, to see the full sky. Then click the Spot Healing Brush wherever there are dark areas you want to heal.
7. Save your work so far.
Applying a content-aware patch
Use the Patch tool to remove unwanted elements from an image. You’ll use a content-aware patch to remove an unrelated person from the right side of the photo. In Content-Aware mode, the Patch tool creates nearly seamless blending with the nearby content.
1. In the Tools panel, select the Patch tool (![]() ), hidden beneath the Spot Healing Brush tool (
), hidden beneath the Spot Healing Brush tool (![]() ).
).
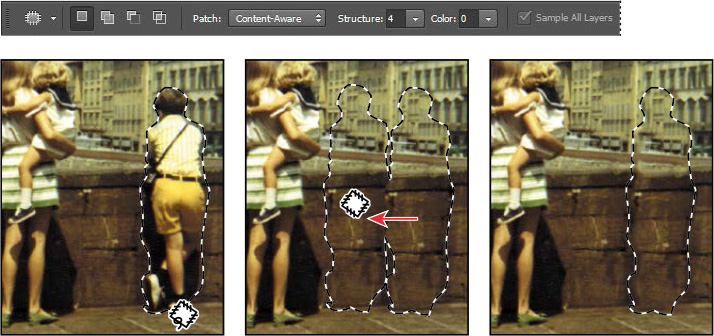
2. In the options bar, choose Content-Aware from the Patch menu, and make sure that Sample All Layers is selected. Type 4 into the Structure slider.
The Structure menu determines how closely the patch reflects the existing image patterns. You can choose from 1 to 7, with 1 allowing the loosest adherence to the source structure and 7 requiring the strictest.
3. Drag the Patch tool around the boy and his shadow, as closely as possible. You may want to zoom in to see him more clearly.
4. Click within the area you’ve just selected, and drag it to the left. Photoshop displays a preview of the content that will replace the boy. Keep dragging to the left until the preview area no longer overlaps the area occupied by the boy, but without overlapping the woman or the girl she’s holding. Release the mouse button when the patch is positioned where you want it.

The selection changes to match the area around it. The boy is gone, and where he stood is a section of the bridge wall and of a building.
The effect was pretty impressive, but not quite perfect. You’ll touch up the results next.
Repairing areas with the Clone Stamp tool
The Clone Stamp tool uses pixels from one area of an image to replace the pixels in another part of the image. Using this tool, you can not only remove unwanted objects from your images, but you can also fill in missing areas in photographs you scan from damaged originals.
You’ll use the Clone Stamp tool to smooth out some irregularities in the height of the bridge wall and the windows on the building.
1. Select the Clone Stamp tool (![]() ) in the Tools panel, and select a 60 px brush with 30% hardness. Make sure that the Aligned option is selected.
) in the Tools panel, and select a 60 px brush with 30% hardness. Make sure that the Aligned option is selected.
2. Move the Clone Stamp tool to an area where the top of the bridge wall is smooth. That’s the area you want to copy to smooth out the area that was patched.
3. Alt-click (Windows) or Option-click (Mac OS) to start sampling that part of the image. (When you press Alt or Option, the pointer appears as target cross-hairs.)
4. Drag the Clone Stamp tool across the top of the bridge wall in the patched area to even it out, and then release the mouse button.

Each time you click the Clone Stamp tool, it begins again with a new source point, in the same relationship to the tool as the first stroke you made. That is, if you begin painting further right, it samples from stone that is further right than the original source point. That’s because Aligned is selected in the options bar. Deselect Aligned if you want to start from the same source point each time.
5. Select a source point where the bottom of the bridge wall is even, and then drag the Clone Stamp tool across the bottom of the wall where you patched it.

6. Select a smaller brush size, and deselect Aligned. Then select a source point over the rightmost windows in the lowest row on the building you patched. Click across to create accurate windows there.

7. Repeat step 6 to make any adjustments you want to apply to the lowest area of the building and the wall that runs in front of it.
8. If you like, you can use a smaller brush size to touch up the stones in the patched portion of the wall.

9. Save your work.
Sharpening the image
The last task you might want to do when retouching a photo is to sharpen the image. There are several ways to sharpen an image in Photoshop, but the Smart Sharpen filter gives you the most control. Because sharpening can emphasize artifacts, you’ll remove those first.
1. Zoom in to about 400% to see the boy’s shirt clearly. The colored dots you see are artifacts of the scanning process.
2. Choose Filter > Noise > Dust & Scratches.
3. In the Dust & Scratches dialog box, leave the default settings with a Radius of 1 pixel and Threshold at 0, and click OK.

The Threshold value determines how dissimilar the pixels should be before they are eliminated. The Radius value determines the size of the area searched for dissimilar pixels. The default values are great for tiny dots of color like the ones in this image.
Now that the artifacts are gone, you can sharpen the image.
4. Choose Filter > Sharpen > Smart Sharpen.
5. In the Smart Sharpen dialog box, make sure that Preview is selected, so you can see the effect of settings you adjust in the image window.
You can drag inside the preview window in the dialog box to see different parts of the image, or use the plus and minus buttons below the thumbnail to zoom in and out.
6. Make sure Lens Blur is chosen in the Remove menu.
You can choose to remove Lens Blur, Gaussian Blur, or Motion Blur in the Smart Sharpen dialog box. Lens Blur provides finer sharpening of detail and reduced sharpening halos. Gaussian Blur increases contrast along the edges in an image. Motion Blur reduces the effects of blur that resulted from the camera or the subject moving when the photo was taken.
7. Drag the Amount slider to about 60% to sharpen the image.
8. Drag the Radius slider to about 1.5.
The Radius value determines the number of pixels surrounding the edge pixels that affect the sharpening. The higher the resolution, the higher the Radius setting should usually be.
9. When you’re satisfied with the results, click OK to apply the Smart Sharpen filter.

10. Choose File > Save, and then close the project file.
Your image is ready to share or print!
Review questions
1. What does resolution mean?
2. What does the Crop tool do?
3. How can you adjust the tone and color of an image in Photoshop?
4. What tools can you use to remove blemishes in an image?
5. How can you remove digital artifacts such as colored pixels from an image?
Review answers
1. The term resolution refers to the number of pixels that describe an image and establish its detail. Image resolution and monitor resolution are measured in pixels per inch (ppi). Printer, or output, resolution is measured in ink dots per inch (dpi).
2. You can use the Crop tool to trim, scale, or straighten an image.
3. To adjust the tone and color of an image in Photoshop, first use the White Point tool in a Curves adjustment layer. Then refine the tone using a Levels adjustment layer.
4. The Healing Brush, Spot Healing Brush, Patch tool, and Clone Stamp tools let you replace unwanted portions of an image with other areas of the image. The Clone Stamp tool copies the source area exactly; the Healing Brush and Spot Healing Brush tools blend the area with the surrounding pixels. The Spot Healing Brush tool doesn’t require a source area at all; it “heals” areas to match the surrounding pixels. In Content-Aware mode, the Patch tool replaces a selection with content that matches the surrounding area.
5. The Dust & Scratches filter removes digital artifacts from an image.








