In this final chapter you’ll learn some advanced editing concepts and try some of the innovative tools that Adobe Photoshop Elements delivers to help you improve the quality and clarity of your images.
Discover the benefits of working with raw image files and how the power and simplicity of the Camera Raw plug-in makes it easy for you to achieve professional-looking results with your color corrections and tonal adjustments. Save your raw files in the versatile DNG format and take advantage of Camera Raw’s non-destructive editing.
Enjoy the creative possibilities of combining and calibrating multiple filters, creating your own special effects to turn your photos into art.
This lesson will introduce some essential concepts and skills for making the most of your photos:
Working with raw images
Converting files to DNG format
Using the histogram to assess a photo
Improving the quality of highlights and shadows
Resizing and sharpening an image
Creating custom effects in the filter gallery
Using the Cookie Cutter tool
You’ll probably need between one and two hours to complete this lesson.

Discover the advantages of working with raw images in the Camera Raw window, where the easy-to-use controls make it simple to correct and adjust your photos like a professional. Learn how to use the Histogram panel to help you understand what a less-than-perfect picture needs and to give you visual feedback on the solutions you apply. Finally, have some fun putting together your own filter effects.
Before you start working on the exercises in this lesson, make sure that you have installed the software on your computer from the application CD (see the Photoshop Elements 9 documentation) and that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk. (See “Copying the Classroom in a Book files” on page 2.)
Note
This lesson builds on the skills and concepts covered in the earlier chapters and assumes that you are already familiar with the main features of the Photoshop Elements workspace. Should you need to brush up on the basic concepts, see Lesson 1, “A Quick Tour of Photoshop Elements” or refer to Photoshop Elements Help.
In this first exercise you’ll be working with a raw image from a Nikon camera as you explore the correction and adjustment controls in the Camera Raw window.
Open Photoshop Elements and click the Organize button in the Welcome screen. In the Organizer, check the name of the currently loaded catalog in the lower left corner of the workspace. If your CIB Catalog is not already loaded, choose File > Catalog and select it from the list in the Catalog Manager.
Choose File > Get Photos And Video > From Files And Folders. In the Get Photos And Videos From Files And Folders dialog box, locate and select your Lesson12 folder. Disable any automatic processing option that is currently active, and then click Get Media. In the Import Attached Keyword Tags dialog box, click Select All, and then click OK.
In the Organizer, click the Show All button in the Find bar. Type the word climb in the Text Search box, at the left of the bar above the Media Browser.

The test search returns a single image: 12_01_CliffClimb.NEF—a photo of a seaside cliff in Normandy, France. Right-click / Control-click the thumbnail in the Media Browser and choose Edit With Photoshop Elements.
Photoshop Elements opens the image in the Camera Raw window.
The moment you open a camera raw file for the first time, the Camera Raw plug-in creates what is sometimes referred to as a sidecar file in the same folder as the image file. The sidecar file takes the name of the camera raw file, with the extension “.xmp.” Any modification that you make to the raw photograph is written to the XMP (Extensible Metadata Platform) file, rather than to the image file itself.
Use the Windows System Tray (XP), the Notification Area (Vista), or the Dock on Mac OS to switch back to the Elements Organizer.
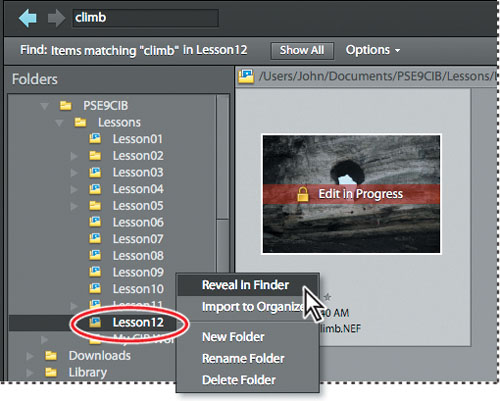
Make sure that the image of the cliff is selected in the Media Browser; then, click the Display button (
 ) at the upper right of the workspace and choose Folder Location from the menu. In the Folders panel at the left of the Media Browser, right-click / Control-click the Lesson12 folder and choose Reveal In Explorer / Reveal In Finder.
) at the upper right of the workspace and choose Folder Location from the menu. In the Folders panel at the left of the Media Browser, right-click / Control-click the Lesson12 folder and choose Reveal In Explorer / Reveal In Finder.
A Windows Explorer / Finder window opens to show the contents of your Lesson12 folder. The new XMP sidecar file, 12_01_CliffClimb.XMP is listed beside the NEF image file. Return to Adobe Photoshop Elements (the Editor).
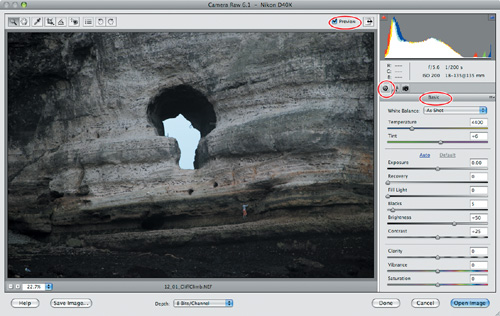
In the Camera Raw window, make sure that the Preview checkbox above the image window is activated.
On the right side of the Camera Raw window is a control panel with three tabs: Basic, Detail, and Camera Calibration. For this set of exercises you’ll work with the Basic tab—the default—which presents controls for making adjustments that are not possible with the standard editing tools in Photoshop Elements.???


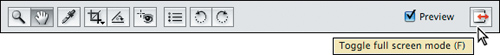
In the bar above the image window, hold the pointer over each of the tools in turn to see a tooltip with the name of the tool and the respective keyboard shortcut. Click on the Crop tool and hold the mouse button down to see a menu of cropping ratio options. Click the Toggle Full Screen Mode button at the right of the tool bar to switch to full screen mode.

When you open a camera raw photo, Photoshop Elements reads information in the image file to ascertain which model of camera created it and applies the appropriate preset camera settings profile to the image data.
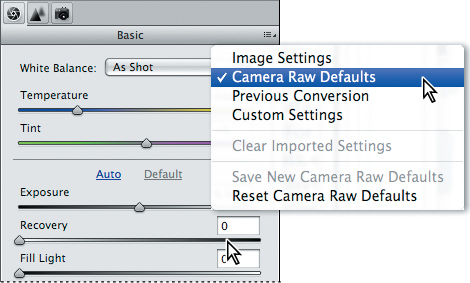
Click the menu icon at the right of the Basic tab’s header bar to see the choices available from the control panel Options menu. You can apply the same settings that you used for the last image you worked with, save your own settings as the new default for the camera that captured this image, or have Photoshop Elements revert to the default Camera Raw profile for your camera by choosing Reset Camera Raw Defaults.

Switch to the Detail tab to see the controls for sharpening an image and reducing the digital artefacts known as noise.
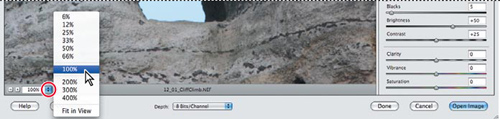
Try a few of the zoom levels listed in the menu at the lower left of the image window. Use a magnification of 100% or higher when working with the controls on the Detail tab. For now, choose Fit In View and switch back to the Basic tab.???
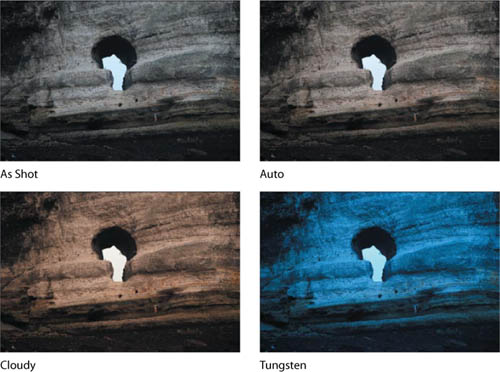
The Camera Raw white balance presets can be helpful when you need to rectify a color cast caused by incorrect camera settings or poor lighting conditions. If your camera was not correctly set up to deal with overcast conditions, for example, you could correct your image by choosing the Cloudy preset from the White Balance menu. Other presets help you to compensate for the deficient color balance caused by different types of artificial lighting. Incandescent lighting typically causes an orange-yellow color cast; fluorescent lighting is notorious for a dull greenish tint.
The As Shot setting reads the embedded metadata that records the camera settings when the image was captured, while the Auto setting recalculates the white balance based on an analysis of the image data.
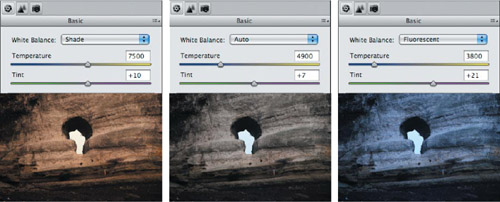
Experiment with some of the presets available in the White Balance menu. Switch the setting back and forth to compare the Auto, Cloudy, and Tungsten preset to the default As Shot setting. In the following pages you’ll discover why the appropriate white balance is so important to the overall look of the image.

For now, choose As Shot from the White Balance presets menu.
For many photos, the right white balance preset will produce satisfactory results, either used “as is,” or as a starting point for manual adjustment. When none of the presets seems to take your image in the right direction, you can use the White Balance tool (
 ) to sample a color from the photo to be used as a neutral reference in relation to which Camera Raw will recalculate the white balance.
) to sample a color from the photo to be used as a neutral reference in relation to which Camera Raw will recalculate the white balance.The ideal sample for this purpose is a light to medium gray that is neither discernibly warm or cool in tone. In some images it can be difficult to identify such a color; in the absence of a definitive visual reference you may sometimes rely on what you know about the photo—that it was taken on a cloudy day, for example, or under fluorescent lighting.
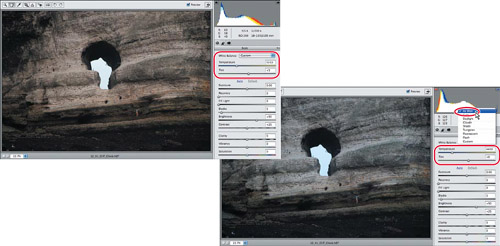
Our lesson photo could be such a difficult case; the large area of stone can almost be considered as monochromatic and the small area of sky is pale and overexposed, so it’s hard to judge visually just which way the white balance should be shifted.
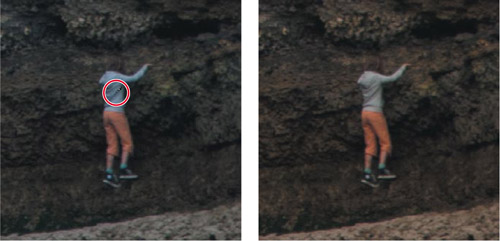
Fortunately, however, the girl in the photo provides us with a reliable reference, because we happen to know that her sweater should be a neutral gray.
Zoom into the image by choosing 100% from the Zoom Level menu in the lower left corner of the preview window, or by double-clicking the zoom tool.

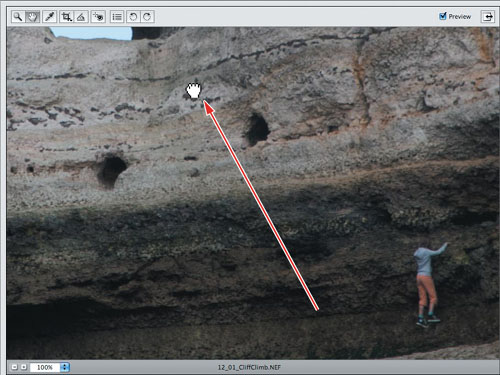
Select the Hand tool (
 ) from the tool bar and drag the image upwards and to the left in the preview window until you can see the girl climbing the cliff face.
) from the tool bar and drag the image upwards and to the left in the preview window until you can see the girl climbing the cliff face.
Select the White Balance tool (
 ), right beside the Hand tool in the tool bar.
), right beside the Hand tool in the tool bar.Sample a medium gray from the shadow that runs diagonally across the girl’s back. If you see little effect, click a slightly different point.

The White Balance is now set to Custom and the image has become warmer. The color of the algae at the base of the cliff is a more life-like, vibrant green and the skin on the girl’s legs looks more natural, having lost the original blue-gray cast.
Zoom out by choosing Fit In View from the Zoom Level menu in the lower left corner of the preview window.
Use the White Balance menu to alternate between your custom settings and the As Shot preset, noting the change in the preview window, as well as any differences in the Temperature and Tint settings.

Repeat step 8 for each of the other white balance presets, comparing the position of the sliders and look of the image to your custom adjustment. When you’re done, return the white balance to your custom setting.???

The White Balance tool can accurately remove any color cast or tint from an image but you may still want to tweak the Temperature and Tint settings. Depending on the subject matter and the effect you wish to achieve, you might actually want a slight, controlled color tint. In this instance, the color temperature seems fine, but you can fine-tune the green/magenta balance of the image using the Tint control.
If you don’t see the entire image in the Camera Raw preview zoom out by double-clicking the Hand tool or by choosing Fit In View from the Zoom Level menu in the lower left corner of the preview window.
Test the Temperature slider in the Basic tab by dragging it from one end of its range to the other. You’ll see that the colors of the image become cooler or warmer as you move the slider. In this case, the corrected temperature of the image seemed fine but this slider could help you on other occasions—for toning down the overly warm tones resulting from tungsten lighting, for example.

Reset the Temperature control to the corrected value of 5150 either by dragging the slider or typing the value 5150 into the Temperature text box.
Experiment with the extremes of the Tint slider. The custom Tint value was +5. Increase the setting to +12 with the slider or type +12 in the Tint text box.

The settings for tonal adjustments are located below the White Balance controls on the Basic tab. In this exercise, you’ll use these controls to correct exposure, check highlights and shadows, and adjust brightness, contrast, and saturation. Before you adjust any of the settings, you should understand what each of the controls does:
Exposure adjusts the lightness or darkness of an image. Underexposed images are too dark and look dull and murky; overexposed images are too light and look washed out. Use the Exposure control to lighten an underexposed image or correct the faded look of an overexposed image.
Recovery attempts to recover details from burned-out highlights. The Recovery control can reconstruct some detail in areas where one or two color channels have been clipped to white. Clipping occurs when a pixel’s color values are higher or lower than the range that can be represented in the image; over-bright values are clipped to output white, and over-dark values are clipped to output black.
Fill Light recovers details from shadows, without brightening blacks. The Fill Light control does something close to the inverse of the Recovery control, reconstructing detail in areas where one or two of the color channels have been clipped to black.
Blacks specifies which input levels are mapped to black in the final image. Raising the Blacks value expands the areas that are mapped to black.
Brightness adjusts the brightness of the image, much as the Exposure slider does. However, instead of clipping the image in the highlights (areas that are completely white, with no detail) or shadows (areas that are completely black, with no detail), Brightness compresses the highlights and expands the shadows when you move the slider to the right. In general, it’s best to use the Brightness slider to adjust the overall brightness after you have set the white and black clipping points with the Exposure and Blacks sliders.
Contrast is the amount of difference in brightness between light and dark areas of an image. The Contrast control determines the number of shades in the image, and has the most noticeable effect in the midtones. An image without enough contrast can appear flat or washed out. Use the Contrast slider to adjust the midtone contrast after setting the Exposure, Blacks, and Brightness values.
Clarity sharpens the definition of edges in the image. This process helps restore detail and sharpness that tonal adjustments may reduce.
Vibrance adjusts the saturation so that clipping is minimized as colors approach full saturation, acting on all lower saturated colors but having less impact on higher saturated colors. Vibrance also prevents skin tones from becoming oversaturated.
Saturation is the purity, or strength, of a color. A fully saturated color contains no gray. The Saturation control makes colors more vivid (containing less black or white) or more muted (containing more black or white).
First you’ll adjust the Exposure setting, checking for clipping in the brighter areas.
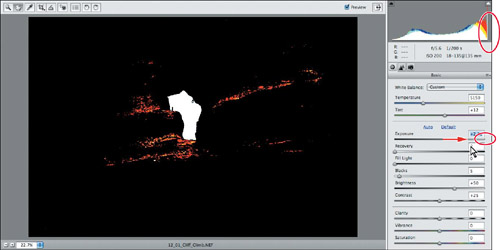
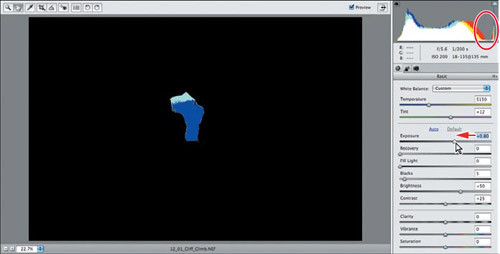
Hold down the Alt / Option key as you drag the Exposure slider slowly to the right. Watch the preview in the image window to see which parts of the image will be forced towards white as the highlights are clipped as a result of this adjustment. Set the Exposure to +2.00. You can clearly see the clipping indicated at the right end of the graphed curve in the histogram.

Keep holding the mouse button down on the slider control, but release the Alt / Option key to see the effect of the excessive exposure adjustment on the image. Press and release the Alt / Option key several times to see the correlation between the highlights clipping preview and the over-exposed image. Continue to switch between these 2 views as you drag the slider left to set a value of +0.8.

In the histogram, the main body of the distribution curve has moved left—most of the clipping has been resolved. The small spikes in the curve that are still clipped at the right end of the graph represent the small area of sky in the image.
Press and release the Alt / Option as you drag the Recovery slider to 15. The clipping is completely corrected, as you can see in both the clipping preview and the histogram. We don’t really expect to find any pure white in this image, so—without changing the Recovery setting—you can reduce the Exposure to +0.65, noting the effect on the image and the movement in the histogram curve.

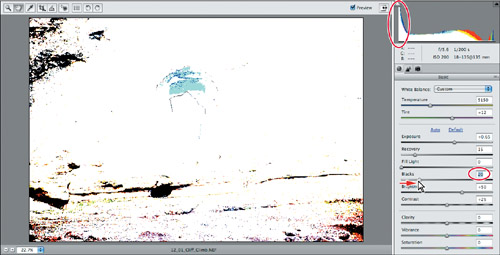
Hold down the Alt / Option key and drag the Blacks slider to the right to a value of 20. Areas that appear in the clipping preview will be forced to a solid black. Switch between the clipping preview and the image to assess the effect.

Watch the clipping preview as you drag the slider slowly to the left until only the deepest shadows register as black. We set the Blacks value to 7.
Click the Brightness slider, and then press the up arrow on the keyboard to increase the value to +60.
Click the Contrast slider; then, press the up arrow key on the keyboard to increase the value to +30.
Choose a magnification level of 100% from the Zoom menu at the lower left of the image window. Use the Hand tool to center your view on the girl; then, drag both the Clarity and Vibrance sliders to +50. Double-click the Hand tool to see the entire image. The adjustments to Clarity and Vibrance have brought out a lot of the color detail in the stone.
Click the Preview checkbox at the right of the tool bar repeatedly to compare the adjusted photo to the raw image.

This image was actually shot in a very unusual and difficult conditions: shooting into the deep shade of the cliffs, late in the afternoon, with intense backlighting from the window of bright but overcast sky.
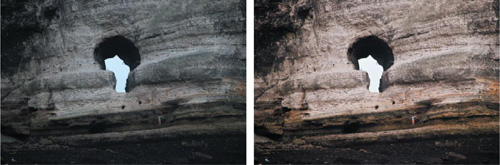
The photo looked flat, dull, a little indistinct, and far too dark. It now shows a broader range of detail and is more vivid; the color is warmer and the tones are much closer to what we would expect of weathered sandstone and tide-line algae. Compare the horizontal ledges and the interior of the key-hole arch; the impression of depth and dimension in the photo has been enhanced considerably. The figure of the climber being more noticeable, even the sense of scale has been heightened.
Your work in the Camera Raw window is done, but if you wished, you could edit the image further in Photoshop Elements. What this photo needs now is some selective editing to add color and perhaps even cloud detail to the window of sky: an easy job using selection techniques that you’ve already explored in the Editor.
Remember that everything you’ve done to this image in the Camera Raw window has been recorded only in the XMP sidecar file, not written to the original image. This is one advantage of working with raw images—the original image data remains absolutely intact. Your adjustments are applied only when you output a copy of the enhanced image in another file format.
By saving this file in the DNG format you can retain all the flexibility of the camera raw file—you can come back and reprocess it to achieve a different effect any time you want. Photoshop Elements doesn’t save your changes to the original raw file—it simply creates a separate record of all your adjustments and settings; the original image data remains intact.
Raw file formats are becoming common in digital photography. However, each camera manufacturer has its own proprietary raw format. The result is that not every raw file can be read or edited by software other than that provided with the camera. This may make it difficult to use some of these images in the future, as the manufacturers might not support every format indefinitely.
To help alleviate these problems, Photoshop Elements gives you the option to save raw images in in the DNG format, a publicly available archival format for raw files generated by digital cameras. The DNG format provides an open standard for files created by different camera models, and helps to ensure that you’ll still be able to access your files in the future.
To convert and save the image, click the Save Image button at the lower left of the Camera Raw dialog box.
Under Destination in the Save Options dialog box, click Select Folder. In the Select Destination Folder dialog box, navigate to and open your Lessons folder; then click to highlight your My CIB Work folder and click Select.
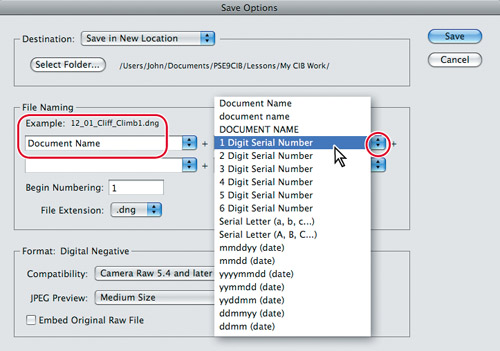
Under File Naming, leave Document Name selected in the menu on the left. Click the menu on the right and select 1 Digit Serial Number. This will add the number 1 to the end of the file name.

Click Save. The file, together with all your current settings, will be saved in DNG format, which you can reprocess repeatedly without losing the original data.
Click the Open Image button in the right lower corner of the Camera Raw dialog box. Your image will open in a regular image window in Photoshop Elements.
Choose File > Save. Navigate to your My CIB Work folder, name the file 12_01_CliffClimb_Work, and choose the Photoshop format. Make sure that the new file will be included in the Organizer, but not in a Version Set.
Click Save, and then choose File > Close.
You’ve now experienced some of the advantages of using a camera raw format. Even though this format gives you more control and allows you to edit your image in a non-destructive way, a lot of professionals choose not to use raw images. Raw files are usually considerably bigger than high-quality JPEGs and take much longer to be saved in your camera—quite a disadvantage for action shots or when you’re taking a lot of pictures.
In the previous exercise, you referred to the histogram in the Camera Raw window as you learned about clipping in highlights and shadows.
In this part of the lesson, you’ll learn how to use the Histogram panel in Full Edit mode—both as a guide to help you understand an image’s deficiencies, and also as a source of dynamic feedback as you make changes to improve its quality.
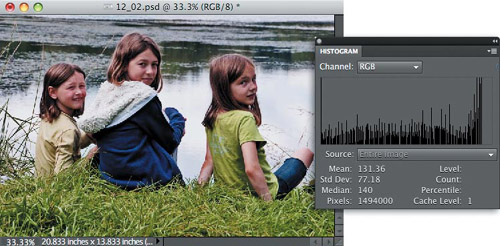
In the following exercises, you’ll work on an image that was shot in poor lighting and also has a slight magenta cast. This is quite a common problem—many digital cameras introduce a slight color cast into images.
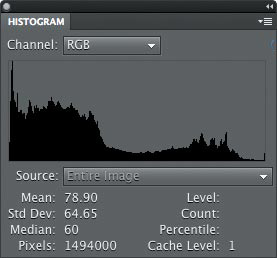
A histogram is a graph that maps the spread of tonal values present in an image, indicating how much tonal detail an image contains, from the shadows at the left end of the curve, through the midtones, to the highlights at the right of the curve. The histogram can help you to recognize where corrections need to be made, and then to assess how effective an adjustment will be, even as you set it up.

In the histogram below it’s very apparent that there is not a good spread of tonal information in this image. The curve is weighted heavily towards the shadows at the left and deficient in the midtones. You can see clearly that the image is overly dark, and has a flat, dullish appearance, lacking in midtone contrast.

Excessive tonal adjustment can degrade image information, causing posterization, or color-banding. The histogram in the illustration below reveals that the image has already lost tonal detail in certain ranges; there are gaps, bands, and anomalous spikes in the curve. Any further adjustment will only degrade the image more.

In the next part of this lesson, you’ll adjust the highlights and shadows and make additional tonal corrections to this photo while keeping an eye on the Histogram.
Make sure you are in Full Edit mode. Choose File > Open, navigate to your Lesson12 folder, select the file 12_02.psd and click Open.
Choose File > Save As. Name the image 12_02_Work and save it to your My CIB Work folder in Photoshop (PSD) format, with the usual option settings.
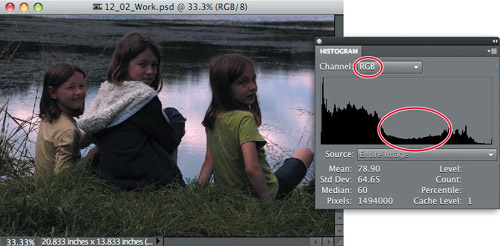
If the Histogram panel is not already visible, choose Window > Histogram. From the Channel menu at the top of the Histogram panel, choose RGB.
In order to watch the effects of your adjustments more closely, you can drag the Histogram panel out of the Panel bin and position it beside the image.

The histogram shows that there is a lack of data in the midtone range for this image: it needs more pixels with values in the midtones and less clustered in the shadows at the left end of the distribution curve. You can adjust the tonal range of this photo in the Levels dialog box, which includes its own histogram curve.
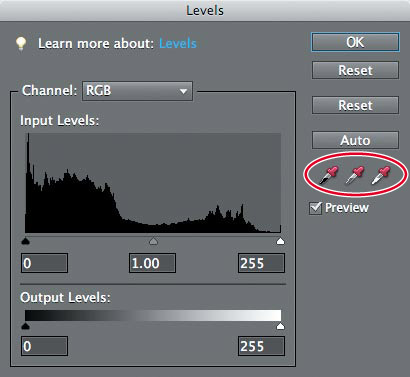
Choose Enhance > Adjust Lighting > Levels. In the Levels dialog box, make sure that the Preview is option is activated.
You’ll use the shadows, midtone, and highlights sliders (left, middle, and right respectively) below the histogram graph in the Levels panel as well as the Set Black Point, Set Gray Point, and Set White Point eyedroppers (left, middle, and right respectively).

Although the midtones are the range most in need of adjustment in this image, it’s important to get the highlights and shadows right first. We’ll try two slightly different methods for setting the white and black points in the image—both making use of the controls in the Levels dialog box.
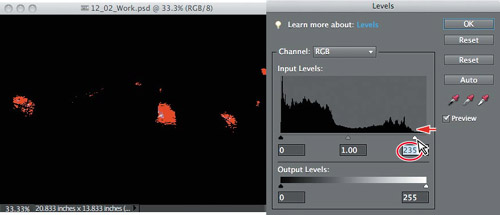
In the Levels dialog box, hold down the Alt / Option key as you drag the highlights slider to the left to a value of 235—just inside the right-hand end of the tonal curve. The clipping preview shows you where the brightest parts of the image are: principally in the cloud reflections on the water.

Watch the histogram as you release first the Alt / Option key, and then the mouse button. The curve in the histogram shifts—possibly a bit far—to the right. You can see that the right-hand end of the curve has become truncated. Move the highlights slider in the Levels dialog box to a value of 240. The curve in the histogram is adjusted accordingly.
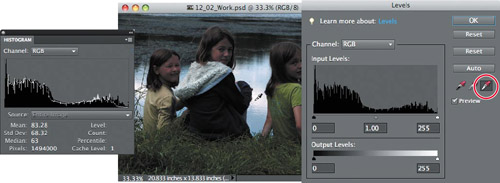
In the Levels dialog box, click Reset and we’ll try another method for adjusting the highlights. Select the Set White Point Eyedropper tool and watch the histogram as you click in the brightest of the reflections on the water. The white line in the histogram indicates the shape of the curve prior to this adjustment. The result is very similar to the previous method, but it won’t be as easy to fine-tune any clipping at the right end of the curve. Now you’ll correct the shadows.
Tip
If your image has an easily identified neutral grey, neither too warm nor cool, you can quickly remove a color cast using the Set White Point Eyedropper.

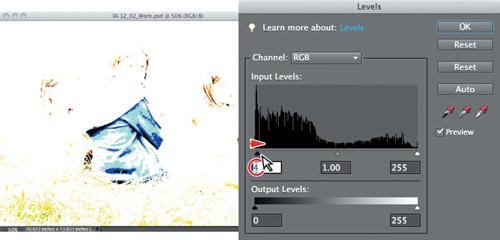
Hold down the Alt / Option key and drag the shadow slider to a value of 4. The area below the girl’s right ear shows as a dark patch in the clipping preview. Watch the histogram as you release the mouse button and the Alt / Option key.

In the Levels controls, drag the midtone slider (the gray triangle below the center of the graph) to the left to set the midtone value to 1.35.

Notice the change in the Histogram. Compare the original data (displayed in white) to the data for the corrections that you have made (displayed in black). The fullest part of the curve has shifted right into the midtones and the highlights are better represented.

Tip
Don’t worry about the yellow alert icon in the Histogram panel; you’ll deal with that in a moment.
The changes have caused some gaps and banding in the distribution curve.
Where possible, you should try to avoid modifications that create large gaps in the histogram; even if the image still looks fine on screen, large gaps may indicate a loss of image data that will be apparent as color banding when the photo is printed.
Click OK to close the Levels dialog box. In the Histogram panel, click the yellow alert icon to refresh the histogram display with new, rather than cached data.
Select Edit > Undo Levels, or press Ctrl+Z / Command+Z to see how the image looked prior to redistributing the tonal values. Choose Edit > Redo Levels, or Press Ctrl+Y / Command+Y to reinstate your corrections. Leave this image open for the next part of this lesson.

Now you can add some crispness to the image, which will make it look much better when printed. Using the sharpening tools correctly can improve an image’s clarity and impact significantly.
In this exercise you’ll use the Unsharp Mask. How can something be unsharp and yet sharpen an image? The term unsharp mask has it roots in the print industry: the technique was implemented by making an out-of-focus negative film—the unsharp mask—and then printing the original negative sandwiched with this unsharp mask. This produced a halo around object edges—optically giving them more definition.
If you’re planning to resize an image, do so before you apply the Unsharp mask; if it’s scaled with the image, the halo effect can appear as an obvious artefact.
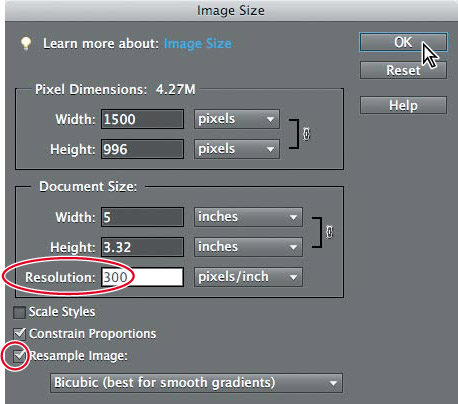
With the file 12_02_Work.psd still open in the Full Edit mode, choose Image > Resize > Image Size.
This image needs to be made smaller, but with a higher resolution (pixels per inch).
Resolution refers to the fineness of detail you can see in an image, measured in pixels per inch (ppi): the more pixels per inch, the greater the resolution. Generally, the higher the resolution of your image, the better the printed result.
If necessary, disable the Resample Image check box at the bottom of the dialog box, and then type 300 in the Resolution text field. Notice that the width and height values adjust. This method increases the resolution of the image without the loss of information that results from resampling to fit smaller dimensions at the same density of pixels per inch.
Now, activate the Resample Image option, to reduce the height and width of the image without affecting the resolution. Click OK.

Choose File > Save. Keep the file open for the next part of this lesson.
Before you apply any filter in Photoshop Elements, it’s best to set the zoom level to 100%; viewing the image at full size makes it easier to spot unsightly artefacts.
With the file 12_02_Work.psd still open in Full Edit mode, double-click the Zoom tool, or choose View > Actual Pixels. Use the Hand tool to center your view on the face of the girl on the right.
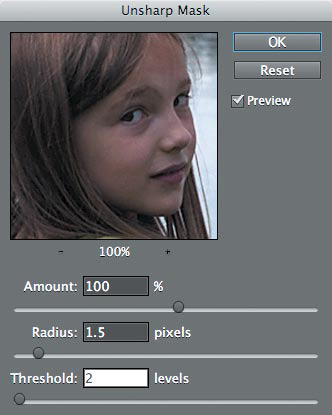
Choose Enhance > Unsharp Mask. The amount of unsharp masking you apply will be determined by the subject matter. A portrait shot, such as this image, should be softer than an image of an automobile or a city skyline. The range of the Amount setting extends from 1 to 500, with 500 being the sharpest.

Drag the the image in the Unsharp Mask preview to focus on the face of the girl on the right. Drag the Amount slider or type 100 in the Amount text field. Set the sharpening Radius to 1.5 pixels.
Increase the Threshold just slightly to 2 levels. Threshold is a key control in this dialog box, as it tells the filter what not to sharpen. In this case the value 2 means that a pixel will not be sharpened if it falls within 2 shades of the pixel beside it (on a scale of 255).
Click OK. Choose File > Save, and then File > Close.

As you’ve seen, the Unsharp Mask filter can’t mysteriously correct the focus of your image. It only gives the impression of crispness by increasing the contrast between adjacent pixels. As a rule of thumb, the Unsharp Mask filter should be applied to an image only once, as a final step in your processing. If you use Unsharp Mask too much, you’ll run the risk of over sharpening your image producing artifacts that will give it a flaky, grainy look.
You can have a lot of fun experimenting with filter effects in the Filter Gallery, where you can apply multiple filters to your image and tweak the way they work together, effectively creating new custom effects. Each filter has its own sliders and settings, giving you a great deal of control over the effect on your photo. The possibilities are endless—it’s up to you! Have a look at “About Filters” in Photoshop Elements Help to find out more about the different filters.
Note
Not all filters are available from the Filter Gallery—some are available only individually as Filter menu commands. The Filter Gallery does not include the effects and layer styles that you’ll find in the Effects panel.
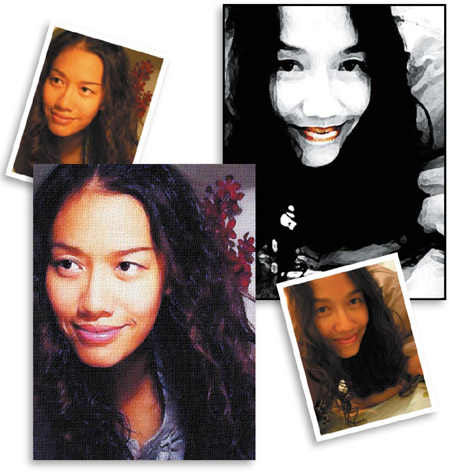
You can achieve even more creative and sophisticated results by applying different Filter gallery configurations to multiple duplicate layers of the same image, and then blending the layers using partial transparency, blending modes, and masks.
Both of the examples in the illustration below were created using such a combination of techniques. Both examples were composed from multiple layers and both make use of layer masks so that adjacent areas can be treated differently.

For this exercise, we’ll keep it simple, exploring the possibilities for using the Filter Gallery on a single image layer.
If you’re still in the Editor from the last exercise, switch to the Organizer now by clicking the Organizer button (
 ) at the top right of the Editor workspace.
) at the top right of the Editor workspace.In the Organizer, click the Find box beside the Lesson 12 tag in the Keyword Tags panel, if necessary, to isolate the images for this lesson.
Select the image 12_03.jpg in the Media Browser; then, click the small arrow on the Fix tab above the Task Pane and choose Full Photo Edit.
Many filters use the foreground and background colors currently active in the toolbar to create effects, so you should take a moment to set them now.
Click the Default Foreground And Background Colors button beside the color swatches at the bottom of the toolbox. This resets the default colors: black in the foreground and white in the background.

Choose File > Save As. Navigate to your My CIB Work folder, name the file 12_03_Work, choose the Photoshop (PSD) format, and then click Save.
Choose Filter > Filter Gallery. If necessary, use the menu in the lower left corner of the Filter Gallery window to set the magnification level to 100%.
When you move the pointer over the image in the preview pane, the cursor changes into the hand tool (
 ). If you can’t see the entire photo, drag the image in the preview pane so that you can see at least three of the girls’ faces. If you don’t see the center pane listing filter categories, click the button with the blue arrow, to the left of the OK and Cancel buttons.
). If you can’t see the entire photo, drag the image in the preview pane so that you can see at least three of the girls’ faces. If you don’t see the center pane listing filter categories, click the button with the blue arrow, to the left of the OK and Cancel buttons.
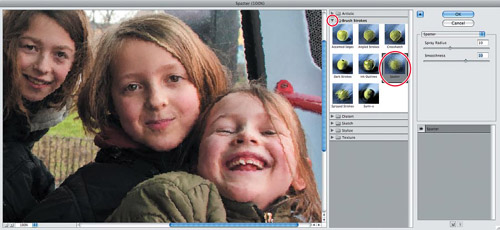
In the center pane, expand the Brush Strokes category by clicking the arrow to the left of the category name, and then choose the Spatter filter. Experiment with the entire range of the control sliders. You can see the effect of the filter in the preview pane. Set both the Spray Radius and Smoothness to 10.

Collapse the Brush Strokes category. Click the New Effect layer button (
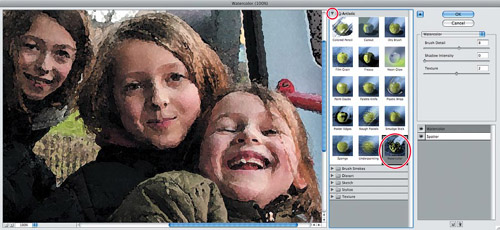
 ) at the lower right of the Filter Gallery dialog box, expand the Artistic filters category, and choose the Watercolor filter. The Spatter and Watercolor filters are applied simultaneously.
) at the lower right of the Filter Gallery dialog box, expand the Artistic filters category, and choose the Watercolor filter. The Spatter and Watercolor filters are applied simultaneously.Experiment with the full range of the sliders, and then set the Brush Detail to 8, Shadow Intensity to 0, and Texture to 2. Collapse the Artistic filters category.

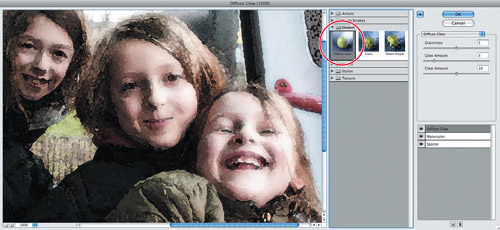
Click the New Effect Layer button (
 ) again. Expand the Distort category and choose the Diffuse Glow filter. Experiment with the sliders; then set the Graininess value to 5, Glow Amount to 3, and Clear Amount to 10.
) again. Expand the Distort category and choose the Diffuse Glow filter. Experiment with the sliders; then set the Graininess value to 5, Glow Amount to 3, and Clear Amount to 10.
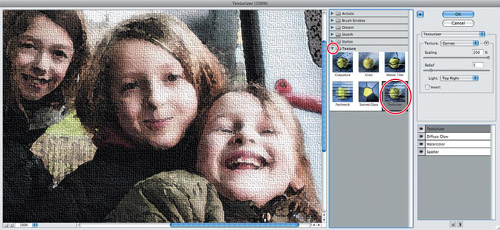
Click the New Effect Layer button at the bottom of the right-hand pane once more. Expand the Texture category and choose the Texturizer filter. Choose Canvas from the Texture menu; then, set the Scaling value to 200% and the Relief to 5. From the Light menu, choose Top Right.

Click OK. Wait while Photoshop Elements applies your multiple filter, and then choose Enhance > Adjust Color > Adjust Hue/Saturation. In the Hue/Saturation dialog box, set the Saturation value to +30 and the Lightness to –5. Click OK.

Choose File > Save, and then close the file.
The possibilities are endless for combining different filters at varied settings.
Still in the Editor, choose File > Open and reopen the image 12_03.jpg.
Choose Filter > Filter Gallery. Be careful to choose the second listing for Filter Gallery in the Filter menu—the first listing simply applies the previous settings without opening the Filter Gallery dialog box. The Filter Gallery opens with your previous filters, and all their settings, exactly as you left them.
Experiment with different combinations of two or more of the four filters that you’ve already applied, turning the others off and on one at a time by clicking the eye icon to the left of each filter name.


The stacking order of the filters in the list will alter the way they interact, though this may be more noticeable with some filters than others. Experiment by dragging the filters to rearrange their order. Try deleting some of your filters and adding more, and then experiment more with the order.
There’s no need to apply the changes to the image; click Cancel to close the Filter Gallery dialog box, keeping the file open for the next exercise.
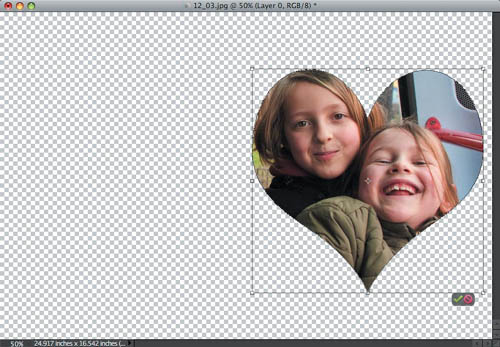
The Cookie Cutter tool enables you to crop an image with your choice of an extensive library of Cookie Cutter shapes. In this exercise, you’ll crop the image with a heart-shaped cutter.
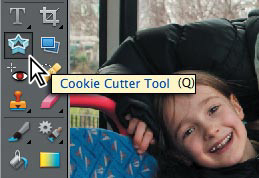
Select the Cookie Cutter tool from the toolbox.

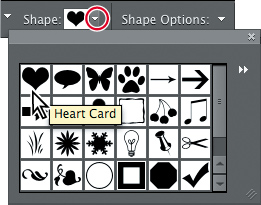
Click the Shapes menu in the tool options bar to view the default selection of shapes. The name of each shape appears as a tool tip when you move the pointer over its swatch. Click to select the shape named Heart Card; then, press the Esc key on your keyboard to close the Shapes picker.

From the Shape Options menu in the tool options bar, choose Unconstrained and activate the From Center option.
Starting between the faces of the two girls on the right, drag in the image to create the cutter shape. Hold the Shift key as you drag to scale the shape proportionally. You can use the handles on the bounding box to resize or reshape the cutter, and drag inside the bounding box to reposition it.

Cancel the cropping operation, by clicking the Cancel button at the lower right of the Cookie Cutter bounding box, or by pressing the Esc key. Keep the file open for the next exercise.???
If you can’t find a Cookie Cutter shape that suits your photo, don’t worry—it’s easy enough to create your own.
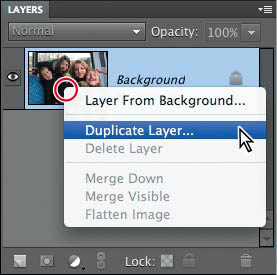
Right-click / Control-click the image’s single layer, the Background layer, and choose Duplicate Layer from the context menu. In the Duplicate Layer dialog box, click OK to accept the default layer name.

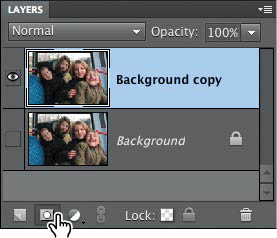
With the new Background copy layer selected in the Layers panel, click the Add Layer Mask button (
 ) at the bottom of the panel.
) at the bottom of the panel.
Click the eye icon beside the Background layer to hide it from view.
Click the new Layer Mask thumbnail on the Background copy layer to make it active for editing, and then choose Edit > Fill Layer. Under Contents in the Fill Layer dialog box, choose Black from the Use menu; then, click OK.
In the image window, you see only the checkerboard pattern that indicates layer transparency; the Background layer is currently invisible, and the black fill in the layer mask hides the image on the Background copy layer completely.
Click the box to the left of the Background layer thumbnail to reinstate the eye icon and make the layer visible again. Hold down the Shift key; then, Alt-click / Option-click the layer mask thumbnail to see the mask displayed as a semi-transparent overlay in the image window.
Press the E key to select the Eraser tool. In the tool options bar, choose Brush from the Mode menu and make sure that the Opacity is set to 100%.
Open the Brush Picker and choose Thick Heavy Brushes from the Brushes menu. The name of each brush appears in a tooltip when you hold the pointer over the swatch. Select the second brush in the set—the Rough Flat Bristle brush: then, press the Esc key to close the Brush Picker. Press the right bracket key (]) repeatedly to increase the brush size to 300 pixels.
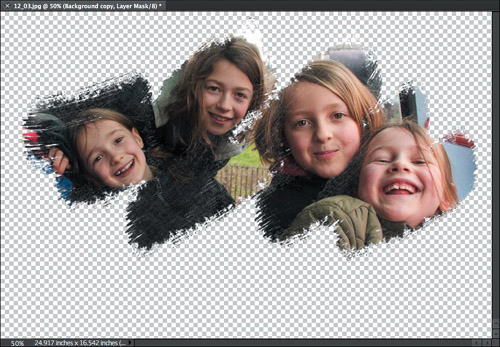
With the Eraser tool, scribble a rough line in the image window to quickly clear the red overlay from the faces of all four girls.

Hold down Shift+Alt / Shift+Option and click the layer mask thumbnail to hide the mask overlay; then, hide the Background layer.
As you can see, the Rough Flat Bristle brush is partly transparent. In the image window, make another short stroke or two over each girl’s face.

Tip
When you wish to make a hard-edged mask, you can use any of the mechanical selection tools (either the Rectangular or Elliptical Marquee tool, or the Polygonal Lasso tool) rather than a brush or an eraser.
That’s all there is to it! By using a layer mask in this way, you’ve effectively created your own ragged-edged cookie-cutter shape.
Choose File > Save As. Save the file to your work folder in Photoshop format with layers enabled. Make sure the file will be included in the Organizer without being saved in a Version Set. Name the new file 12_03_BrushMask, and then click Save. Close the file.
Congratulations, you’ve finished this lesson on advanced editing in Photoshop Elements. You discovered how to take advantage of the Camera Raw plug-in and learned to correct images using the Histogram panel as both a diagnostic tool and a dynamic feedback reference. You also found out how to create custom effects using the Filter Gallery, had a little fun with the Cookie Cutter tool, and gained more experience with layer masks. Take a minute or two now to brush up on your new skills by reading through the lesson review on the facing page.
You’ve picked up some great tricks and techniques—but this book is just a start. You can learn even more by using the Photoshop Elements Help system, which is integrated with the application. Don’t forget to look for tutorials, tips, and expert advice in the Inspiration Browser and on the Adobe website, www.adobe.com.
