WHAT YOU WILL LEARN IN THIS CHAPTER:
In the previous two chapters, we discussed the basics of creating collaboration sites and working with web parts to extend those sites, bringing users rich features that will help them to more easily store, share, and find people, processes, and information within their organization.
In this chapter, we will delve into the world of user experience and the role branding plays in its success. More specifically, we will attempt to uncover the layers of a successful brand strategy and unleash the secrets leading to mass user adoption, the ultimate compliment and purpose of any brand.
Finally in this chapter, we will dive into a slightly more technical side of SharePoint branding, working with master pages where you will learn how to leverage this out-of-the-box feature to build a consistent user interface in tune with corporate brand standards.
The reasons to brand are many and may differ slightly from organization to organization, but there are a few consistent underlying motivations across the board, and that is where we will focus our attention.
Most organizations strive to build a trusted image that encompasses the core values and general purpose the organization represents. That image or brand is often broken down into a set of tools, patterns, and practices that, when combined and used consistently, build a common experience that people begin to remember, identify with, and ultimately trust.
This subliminal trust is the key to a positive user experience, which ultimately leads to user adoption. Successful user adoption means the sale of products or services in most common scenarios, but in our case things are slightly different. You are not selling a product or service; you are selling the usage tool, namely "SharePoint 2010" as a better way to work, collaborate, and communicate.
Microsoft has helped develop a trust in the SharePoint platform that having a unified infrastructure upon which to build business applications will ultimately make organizations more efficient. To make this possible, however, an organization needs to ensure that its employees adopt the tool and use it frequently to best leverage the investment. Simply deploying SharePoint (or any tool) and demanding usage by employees is not enough. This is where branding experts come in. This is why organizations brand their SharePoint portals, to ensure that the portal falls in line with other tools, patterns, and practices used across the organization. Essentially, by branding you are building a more familiar and better user experience, which will lead to greater user adoption and, ultimately, a more successful deployment. Users will become less focused on the technology aspect of the tool and see the application as an integrated portion of their business.
The payoff is more effective sharing of people, processes, and information, leading to a more efficient organization overall.
As with most things there are best practices for enhancing the user experience. These best practices are the lessons learned as a result of several iterations of the SharePoint platform (2001, 2003, 2007, and now 2010). Several years of implementing different tactics and listening to the feedback from users has yielded many different points of view, but there are a few that keep coming up time and time again, and those are the practices we will focus on.
Likely the most significant best practice for enhancing user experience is one that is not specific to SharePoint but rather relates to the mentality with which you should approach most any project, and that is "KISS," or "Keep it simple, stupid." To quote Albert Einstein; "Everything should be made as simple as possible, but not simpler." This should apply to every level of your branding initiative, from your plan, to your tactics, to your execution. The simpler your roadmap, the less risk that is involved, and similarly the easier things are to use, the better experience your users will have and subsequently the faster users will adopt your tools.
Another common best practice and general rule of thumb when it comes to branding is consistency. People are creatures of habit, and few feel positive toward a lot of change in their day-to-day activities. For this reason, it is imperative that you align your branding initiatives with tools, patterns, and practices already in place. For example, if users currently store the majority of their documents in a shared folder called G-Drive, then to keep things consistent for the user, you might want to consider naming your new store, such as a SharePoint document library, G-Drive. While as a general rule, more descriptive names are better, by limiting the amount of change you are introducing to how employees do their work you will create a sense of familiarity across current practices and applications, and ultimately users will have a better experience.
Follow existing brand guidelines. Some organizations feel that because the intranet is not publicly available, all rules go out the door. Unfortunately, this could do more harm than good when it comes to user experience and, ultimately, user adoption. If your corporate color scheme is made up of blues, then stick with blues on your intranet. If your main heading fonts are Helvetica and standard copy is Verdana, then keep those also. If your users click your logo in the top left to return to the home page, then don't change that either; the more familiar the practices and processes are, the better the experience will be for the users of the system.
Stick with best practices for web design; after all, SharePoint is a web-based platform. Keep your user interface easy to navigate, and ensure you use easy-to-read typography and colors (no yellow on red!).
Less is more. Having all of your organization's information at your fingertips and presented within a single page might seem like a good idea, but it is much better to stick with the information that is important to your users and getting their job done. That way your page will not be cluttered, and you can focus on what is important.
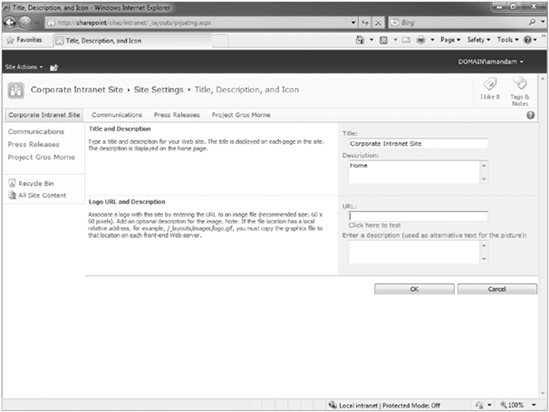
A common requirement most organizations have is to have their company logo displayed predominantly within the site's primary navigation area. Each site within SharePoint has a setting to allow site administrators to specify a custom image to be displayed in the header of their site. If you apply this setting to the top-level site within your site collection it will be applied to all subsites as well if an alternate image is not specified. We will review the process for setting the site image in the next Try It Out.
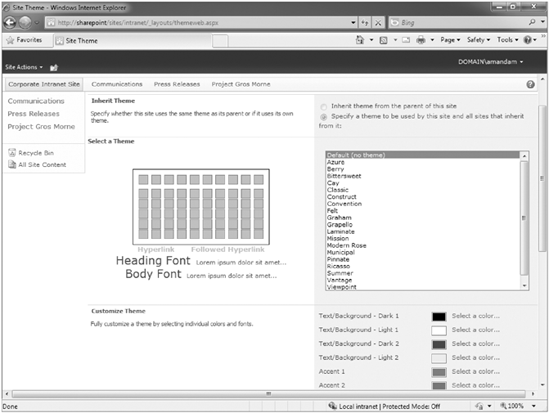
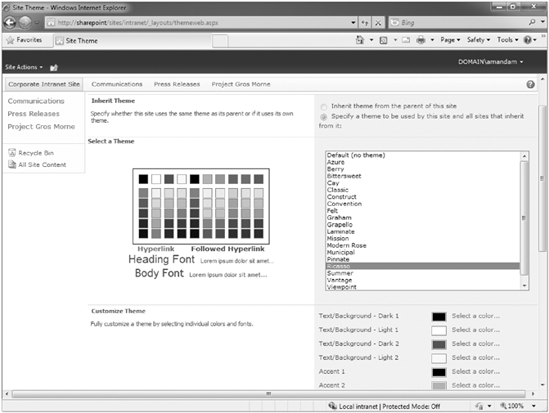
Themes are a feature within SharePoint that allow you to make basic color scheme and font changes to visual elements within your site. Themes have evolved in SharePoint 2010 considerably from previous versions of SharePoint. In earlier versions of SharePoint, only users who were skilled in the use of CSS were able to create or modify themes within a SharePoint environment. SharePoint 2010 offers a built-in Theme Designer tool that provides users, with the appropriate privileges, the ability to apply existing themes or create new themes to suit their own requirements. Figure 9-4 displays the Theme Designer tool that is available on each SharePoint site to site owners or designers.
If you are familiar with the Theme Designer tools that were introduced as part of applications such as Microsoft PowerPoint and Word 2007, then you will likely notice some similarities. In fact, themes you create within the Microsoft client applications can be exported and reused within your SharePoint sites. This will help in scenarios where a company's color scheme has already been defined for tools such as PowerPoint. However, if you do not wish to take such an approach, you may elect to simply apply an existing theme or create a new theme in SharePoint directly, using the steps in the next Try It Out.
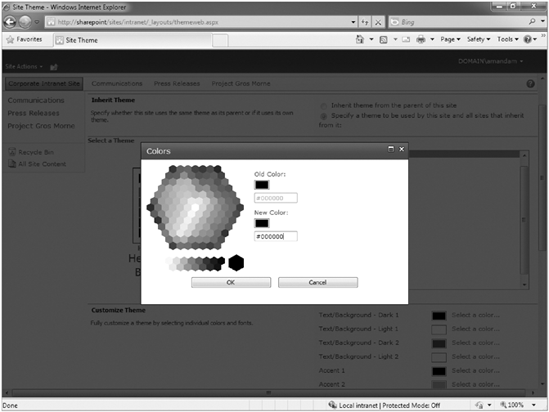
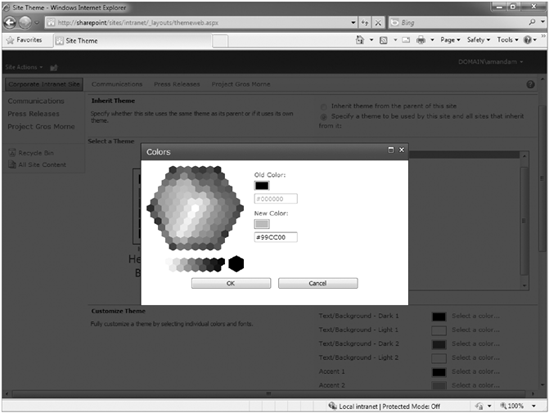
When creating a theme, it is important to place usability and the user experience of your site's members ahead of your own personal color preferences. Just because you really like a particular color scheme and combination does not necessarily mean that the content and navigation are easily readable by others. So when designing your themes, keep these following tips in mind:
Avoid using light text on a light background or dark text on a dark background. Text should always be very easy to read, and selecting contrasting colors is important. Most users will find it hard to read text if the chosen color does not stand out strongly from the background color that is applied to an area. This is particularly true for users who may be color blind or have a visual impairment or disability.
If you select a custom font for either the Heading Font or Body Font, be sure to select a font that is commonly used, easy to read, and likely to be installed on the systems of users of your site. Common choices include Verdana, Arial, Tahoma, Helvetica, and Times New Roman.
It may be difficult to identify which areas of the site are represented by the different Accent colors identified in the Theme Designer tool. Take some time to set all Accent choices to a common color such as white. Then one by one, apply a color to an Accent choice and apply the theme to the site. You should then navigate around the site to identify which areas of the site were affected by the change. This will help you easily identify which areas are affected by which changes and will subsequently allow you to make better choices when setting your theme accent colors.
Themes allow for the basic modification of site visual elements without requiring any modifications to code or knowledge of style sheets. These are intended for use in scenarios where slight changes to the visual look and feel are required without the need for advanced styling techniques such as background images or layout changes. Themes are most appropriate for shared environments and collaborative scenarios where strict brand guidelines may not exist and long-term management requirements are low. They require very little effort to create and deploy; however, there are limitations on the number of changes you can apply.
For more complicated scenarios where strict brand guidelines exist or where long-term changes must be accommodated in a well-defined and governed process, applying customizations to master pages and style sheets are recommended as it allows for more flexible and consistent changes to be applied in a unified fashion across all sites. We describe these types of customizations in detail in the following section.
Master pages are one of the most powerful tools in your arsenal when it comes to branding your portal and building a consistent user interface. Before we begin, it is important to note that this requires some basic web development knowledge, as this is a slightly more technical aspect of branding involving code.
Note
To edit the master pages, you will make use of SharePoint Designer 2010, a free download from Microsoft available at the following URLs:
Download 32-Bit SharePoint Designer 2010:
www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyI D=d88a1505-849b-4587-b854-a7054ee28d66
Download 64-Bit SharePoint Designer 2010:
www.microsoft.com/downloads/details.aspx?familyid=566D3F55- 77A5-4298-BB9C-F55F096B125D&displaylang=en
A master page is essentially a template that defines the chrome of your site. The chrome refers mainly to the parts of a site that are shared across all pages, items such as a top or side navigation bar or the header and footer. In a nutshell, by using master pages you can make SharePoint look less like SharePoint and more like any regular website. In fact, there is really nothing that can be done on a regular website that cannot be done in SharePoint, a common misconception.
Using master pages drastically reduces efforts associated with branding in the future, as it will allow you to make sweeping changes to the look and feel of all pages in your site by modifying a single file, the master page.
Master pages work in conjunction with another type of template called a "page layout" to produce the page that you see in the browser after clicking on a link. A page layout is to content what the master page is to the User Interface chrome. A page layout allows you to customize the look and feel of content on your page.
For example, when you click on a link called products in the navigation menu, a process takes place in the background. The master page and page layout associated with the products page merge and form a single page, products.aspx, which is then presented to the user. This framework gives you immense flexibility in both the chrome and the content of your website, offering true separation of your presentation from the content of your site.
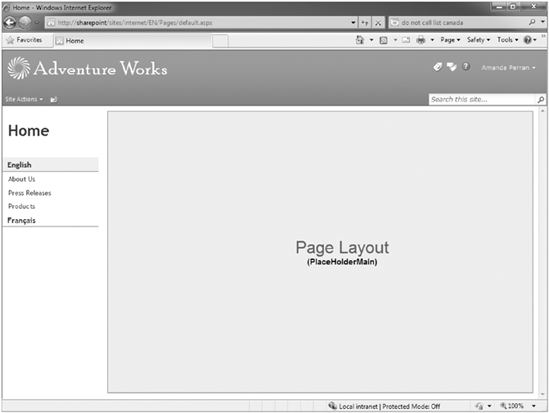
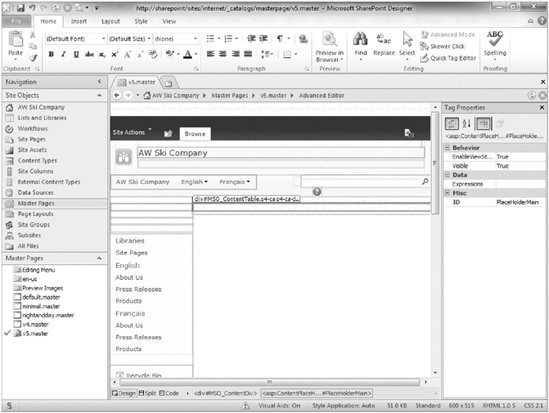
The master page contains a variety of controls and placeholders. The controls remain consistent across pages and are usually used for items such as the global navigation, current navigation, and search, while the placeholders allow page layouts to inject content or controls. This is done by matching IDs with Content Place Holders in the master page with Content Controls in the page layout. For example, if you request a page that has a Content Place Holder with an ID="productmap", and the page layout associated with the page you requested has a Content Control with an ID="productmap", the content contained in the page layout's Content Control with the ID="productmap" will automatically override anything in the master page's Content Place Holder, and that is the content that will be displayed to the user. The most common example of this is the Content Place Holder in the master page with the ID="PlaceHolderMain". This is where the page layout is inserted and basically means this is where all your content is inserted, as shown in Figure 9-9.
For more detailed information on working with page layouts, refer to Chapter 13.
The presentation of items on a master page is controlled by a combination of XHTML and Cascading Style Sheets. Presentation refers to things such as the colors, fonts, and placement of items on a page.
By default, a file-system-based style sheet (CoreV4.CSS) is applied to new sites, but you can override this by using an out-of-the-box feature called Alternate CSS. The Alternate CSS is applied after the default style sheet and hence overrides any identical selectors (Classes and IDs). The alternate CSS, while still a style sheet, should not be confused with themes, which we discussed earlier in this chapter. Later in this chapter, you will be guided through the process of applying and editing both the master page and an alternate style sheet.
As is the case with any project involving the modification of files and code, there are best practices to follow to mitigate any risks associated with upgrades or patches and to ensure your site is running smoothly.
There are several rules of thumb to follow when branding SharePoint. Some of the more important ones are:
Never modify the out-of-the-box files as this can lead to complications during patches or upgrades. Instead, make a copy of a file and modify the copy.
When modifying master pages, never remove placeholders. If you prefer not to have a certain control displayed, simply hide it using CSS or use the more common practice of hiding it at the bottom of your page in an ASP panel that is set to
HIDDEN.Always store files in the correct locations. Some of the rich features of SharePoint, such as browsing to files, work better and faster when the files are in a location (or path) that is selected by default.
Some of the more common file locations you will be using are:
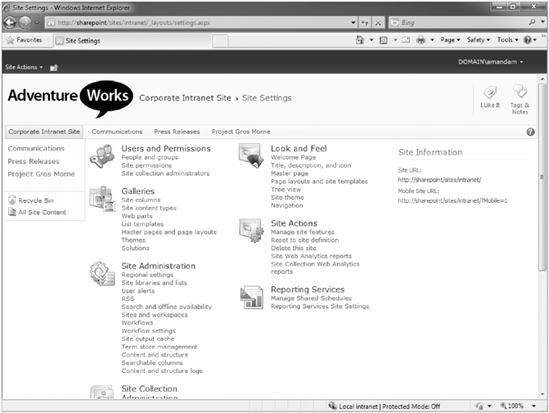
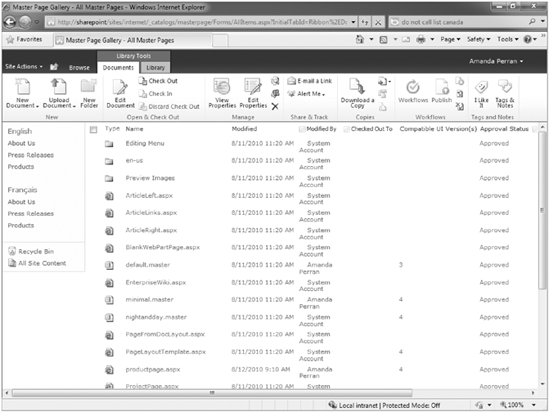
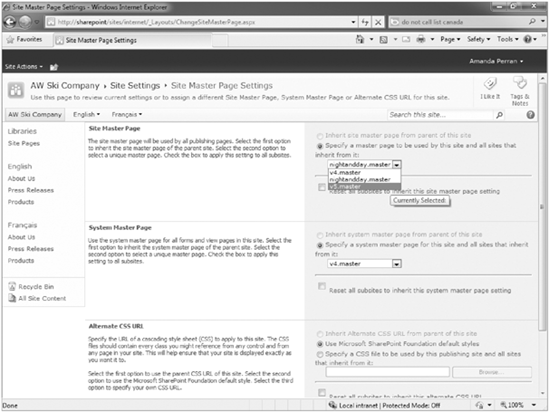
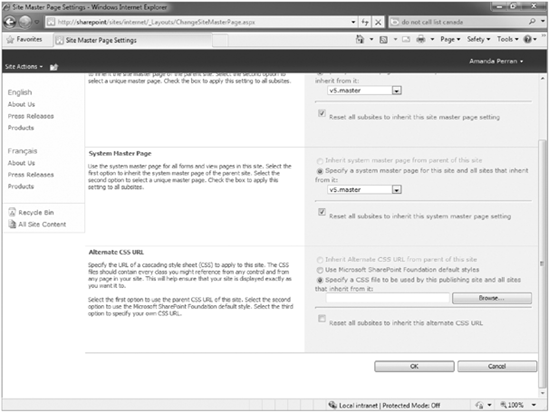
Master Pages: Master pages (and page layouts) are stored in the Master Pages and Page Layouts gallery, which is accessible by selecting Site Settings from the Site Actions menu and Selecting Master Pages and Page Layouts from the Galleries group of links. The Master page is also accessible via the left-hand menu when editing your site in SharePoint Designer 2010 under the Master Pages folder.
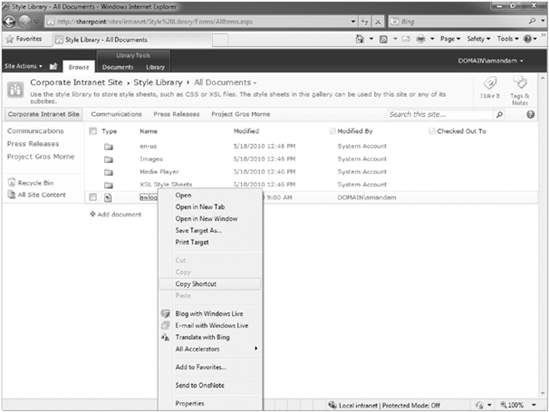
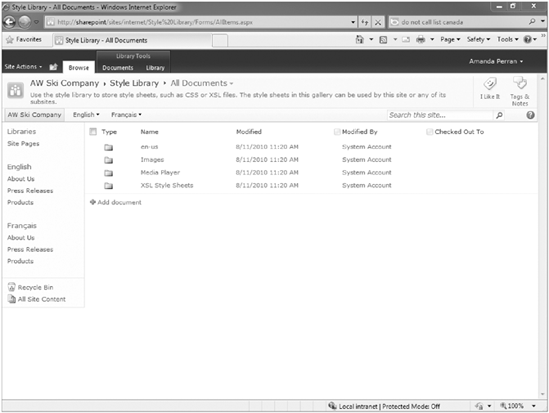
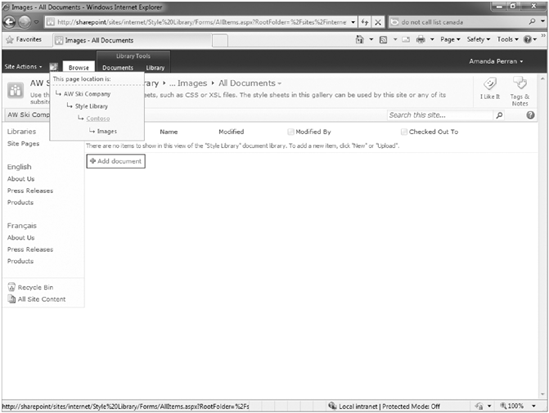
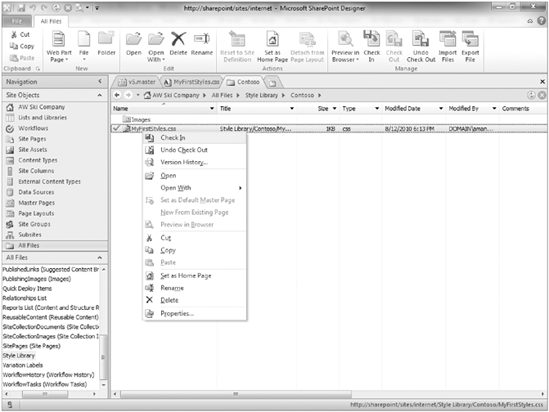
Alternate CSS: Always store your style sheets in the style library. In cases where you are managing multiple brands within a single collection, it is strongly recommended that you create a folder per site within the style library to house the CSS to make it easier to identify for future editing. It will also make it easier to store images specific to that site and style sheet. The style library is accessible via Site Actions, View all Site Content.
Images: In most scenarios, images are used in two specific ways:
Images that are shared and used within content, photos, or headers, for example. These images should be stored in the site collection images library.
Images that are used specifically with the style sheet such as background images. These images are most effective when stored with your style sheet. It is recommended that you create an images folder inside the folder you created to store your CSS; this will make referencing your images via the CSS much easier.
In this chapter, you delved into the world of corporate branding and how that applies to the SharePoint world. This chapter touched on many facets of a successful brand strategy, starting with the purpose of branding, which we concluded was ultimately to drive user adoption by creating a better user experience.
After reading this chapter, you should now have a working knowledge of the following branding components:
Best practices for branding and creating positive user experiences in SharePoint
SharePoint themes
Master pages and style sheets
Using SharePoint Designer for the modification of branding related files