You may notice that if we stick to this Event Graph, we will merely be using each weapon instead of equipping it because of the Remove from Parent function. We will come back to edit this Event Graph later on in the chapter to properly set the button to equip rather than use.
We will now populate the equipment screen. As mentioned earlier in this chapter, you can choose how you want to populate the equipment screen. For simplicity of this example, we will just populate the equipment screen as we did with the shop. So, we will navigate back to the Pause_Equipment Widget Blueprint's Event Graph, and use the same logic that we implemented to populate the shop screen; only this time set the Get Data Table Row Names function to get the Weapons Data Table. Then, set the Create Widget function to get the Weapon widget. Note that you need to ensure that is Variable of the Scroll Box is checked in your Designer view; otherwise, your Scroll Box will produce an error because it won't be found.
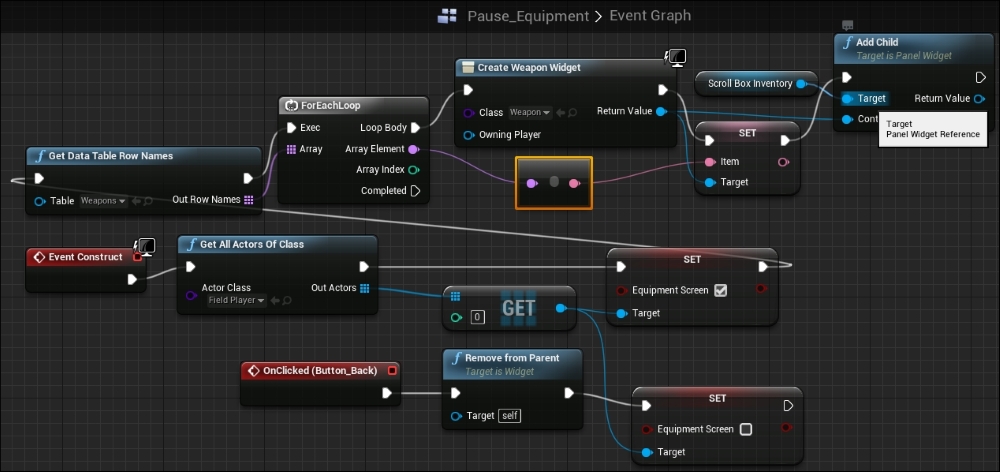
The Event Graph of Pause_Equipment will look like this when you are done:

If you test the equipment screen now, you will notice that the weapons get populated in the Scroll Box, and if you use the equipment, the stats of the character go up and match the increased stats of the weapon. However, we still have some issues. The weapon is being used instead of equipped, and if we continue to use weapons, the stats end up climbing instead of getting replaced. Let's set the weapon to be equipped first rather than replaced.
