Guiding Questions
What are the primary variables involved in designing a presentation sequence?
What are the presentation modality, sequence, and type options?
What are the primary instructional strategies available for presenting content?
Why is it important to present to the learner information on learning domains?
Should you use a direct or a discovery-based general strategy?
How can you focus the learner's attention on the task?
How can you maximize the learner's limited cognitive resources?
How can you assist the learner in integrating new information with his or her long-term memory structure?
Learners primarily encounter content through presentations. A presentation should provide the learner with clear, unambiguous information. Presentations must be accurate, readable, and audience appropriate. Each learning domain requires that a different type of presentation is provided to the learner.
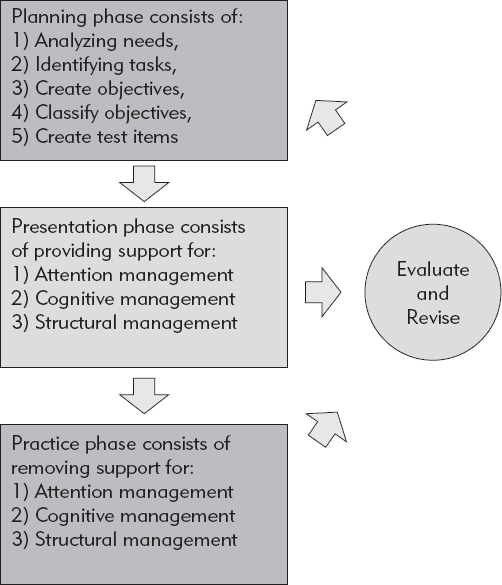
The presentation phase is part of the instructional design model for online learning. Figure 3.1 indicates how this phase relates to the planning and practice phases.
Designing a presentation is largely a process of making decisions that manipulate information so that it is appropriate for our sensory, working, and long-term memory structures. Presentations add specific and targeted support to make information more comprehensible. To manipulate information so that it conforms with the capabilities of these memory systems requires that you communicate with the learner through a medium. Becoming knowledgeable of the characteristics of different mediums can help you make appropriate instructional strategy choices.
Any presentation requires a series of decisions that determine just how the learner encounters the material. The medium is the means by which information is stored, distributed, and communicated. The medium has a number of separate components including (1) the mechanism, (2) the modality, and (3) the level of abstraction. Each time you present information to the learner, you will have to make decisions regarding each of these components.
In this text, you are learning Flash and so many of decisions related to these components will already have been made. By default, Flash is the platform for instructional delivery. Nonetheless, there are still a number of decisions that you will have to make, particularly in regard to modality and degree of realism.
The presentation mechanism is the physical technology of the medium. For example, television, radio, and the Internet are all forms of mechanisms for delivering information and, although often overlooked, face-to-face communication is a mechanism as well. Each presentation mechanism has its own characteristics and affordances that may be helpful in particular situations. For example, delivering a lecture from a podium may be an appropriate mechanism if your students are all located in the same place. In the same way, a lecture delivered over the mechanism television may be appropriate if your learners are dispersed across many time zones. The mechanism you choose can have a large impact on the level of efficiency and appeal that your instruction has.
Perhaps surprisingly, the choice of a presentation mechanism has consistently shown itself to have no determinable affect on instructional effectiveness (Clark, 1983; Lockee, Burton, & Cross, 1999). When instructional strategies and the other medium components have been accounted for, it is apparent that the presentation mechanism has little influence over instructional effectiveness. Nonetheless, there are many reasons why some mechanisms are more appropriate than others are. For example, radio is accessible to rural areas with little infrastructure; of course, the limitation of radio is that it is exclusively reliant on audio. Similarly, the advantage of the Internet is that it can transmit information of all types; the disadvantage might be that bandwidth is often limited and sporadic.
The presentation modality is different and independent from the presentation mechanism. The modality includes presentation methods such as text, audio, video, audio, animation, pictures, and illustrations, to name a few.
However, the modality chosen for instruction is likely to have a larger effect on instructional effectiveness than the presentation mechanism. For example, an audio-only description is not likely to be effective in teaching a topic such as electronic circuitry because circuits have many components that must be understood, simultaneously, in order to comprehend their relationships. Audio is a liner modality that does not easily accommodate itself to such presentations.
Changing the modality of instruction essentially qualitatively changes the content instructed. If your modality is not consistent with objectives, then you have subverted the instructional process; your instruction will have lost its congruency. By choosing the wrong modality or by selecting the modality based on convenience, instructional software ends up teaching the learner knowledge and skills that are independent of the needs of the organization or the individual. With so little time available for education, this approach squanders valuable opportunities. For example, consider the objective:
Given a diagram that includes the cell structures (cell membrane, nucleus, endoplasmic reticulum, chloroplasts, and mitochondria) and a list of those structures, in two minutes you will be able label each one appropriately, with no errors.
It is very clear that it requires a visual modality, such as an illustration. If you select audio as your modality, you would not be able to prepare the learner to accomplish the task identified in the objective.
Modalities available for instructional interventions include verbal description, visual expression, and the use of symbols. Verbal descriptions are the most common modality for traditional academic subjects. Textbooks use the printed word to convey information, while lectures use oratory to communicate the material. Verbal information is a powerful delivery form; however, it does have its limitations. For example, conveying information on any type of spatial relationship is difficult to achieve in purely text form. Visuals (illustrations, diagrams, table, charts, etc.) can be used much more effectively and efficiently to convey that type of information. Finally, the symbolic mode can be used to great effect to represent abstract notions and for when ideas need to be combined, transformed, and manipulated. For example, mathematics would be a practical implausibility without an entire system of symbols.
Some content is naturally more appropriate for a particular type of modality. Other material could benefit from a strategic combination of modalities that support one another. By ensuring that the learning goals and objectives have been carefully analyzed, a designer should be able to match modalities with the content.
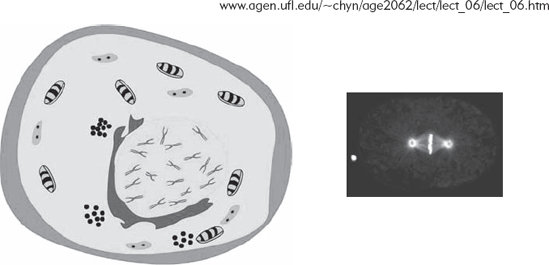
The last decision you have to make about the medium is the level of abstraction. The modalities described in the previous section can be placed on a continuum from abstract to concrete. For example, symbols or text are on the abstract end of the continuum, while an exhibit would be on the more concrete end of the continuum (Dale, 1969). You will have to decide what level of realism is required to meet your objectives. Further, each modality can be subdivided into its own continuum. For example, the image modality includes illustrations and photographs. In regard to the previous learning objective, the cells in the diagram could be photographs or drawings as in Figure 3.2.
Most learners will find the drawing easier to comprehend because it has stylized the content. The drawing has made the individual elements stand out and contrast from one another. The photograph, on the other hand, is generally more difficult to decipher; however, it has the advantage of being realistic. If the learners were eventually going to be required to identify these structures under the microscope, as a practicing biologist would, they would have to be able to work with realistic images. This is another reason why making learning objectives as specific as possible, so we will know what type of activities we need to include in instruction that help the learner reach his or her goals.

Figure 3.2. Comparison Between Levels of Abstraction. www.agen.ufl.edu/~chyn/age2062/lect/lect_06/lect_06.htm
The level of abstraction can also be used to create an instructional presentation. For example, if the terminal goal requires the learner to be able to identify structures in a realistic setting, it still may be advisable to begin a presentation sequence with a stylized drawing. Once the learners can identify the structure in an illustration, they then may be prepared to begin attempting to understand a more realistic photograph.
Symbols and text can also be placed on an abstract to concrete continuum. For example, the learners could be provided with an equation (x + y) that is an abstract presentation of a problem, or they could be provided with a concrete verbal description of a problem (i.e., Express the total weight of Pip the mouse and Fido the dog). The concrete description is, usually, capable of being perceived by the senses and has the advantage of being easily related to one's experience. An abstract description is, is on the other hand, challenging because it is separate from one's experience and but is often more powerful because it can be more easily connected to numerous problems.
One of Flash's advantages is that it is capable of presenting media formats representing many levels of abstraction, through a number of modalities, and delivered on a variety of mechanisms. Flash can present both illustrations (as vector graphics) and photographs (as pixel graphics) and can use modalities such as video or animation to present those illustrations. Finally, Flash can be distributed through presentation mechanisms such as the Internet or on CD.
In each of the learning domain chapters (Facts, Concepts, Principles, and Procedures) the following instructional strategies will be examined: (1) attention management, (2) cognitive load management, and (3) structural management. These management strategies are aligned with the three primary memory structures: (1) sensory, (2) working memory, and (3) long-term memory. Strategies in those categories help focus the learners' attention, efficiently use cognitive resources, and generalize and transfer the content to new situations. Each of these instructional strategies requires a unique implementation explained below.
In any instructional interaction, you will have to decide whether you will teach directly and explicitly or whether you will ask the learner to learn by discovery. The direct approach is the most familiar general strategy and consists of presenting the learner with descriptions of rules and the provision of examples. This book primarily guides you in creating direct online learning.
The other option is to have the learners discover the relevant relationships themselves. This is called a "discovery" or a "generative" strategy. The discovery approach can often be motivational for the learner. In addition, it can lead to more in-depth learning. On the other hand, the discovery approach requires more time and can often lead to the development of misconceptions; it is easy for learners to miss connections and relationships.
Ausubel (2000) points out that a completely discovery-centered approach is rare; a successful learning experience almost always requires that the learners be provided with substantial support and guidance and not be left on their own. Kirschner, Sweller, and Clark (2006) suggest that most evidence indicates that a direct approach leads to more successful outcomes. Regardless of the approach you choose, remember that both direct and discovery strategies require guidance.
Online learning with Flash, generally lends itself to direct strategies; however, as we move into the specific chapters on learning domains it will be apparent that both general strategies should be considered at various times to generate quality instruction. One of the benefits of online learning with tools such as Flash is that you can provide different levels of assistance to different learner and allow them to have control over which topics they pursue and how much support accompanies them.
For example, to engage learners in a discovery strategy you could provide them with a series of objects and ask them what they have in common or you could give them a problem to solve. You could ask them, "What is the most efficient route for delivery trucks to follow to get from point A to point B?" They would then have to discover the solution; optimally, they would take into account geography, geometry, traffic flow, fuel consumption, and cost, along with a myriad of other variables.
A direct approach would be simply to tell them the most efficient route and explain the rationale why. A middle ground between the two approaches would be to use a worked example, which presents the problem as well as the variables involved and walks the learner through the logic of reaching the conclusion. You then ask the learner to solve un-encountered yet similar problems.
In teaching each learning domain, you will have to consider how to focus the learners' attention and how to assist their cognitive processing, and how to help them in assimilating new content into their long-term memory structure. You need to guide the learners' attention to what is under discussion at any particular time. This can be accomplished by a number of methods, including (1) informing the learner of the learning objectives, (2) informing the learner of an objective's classification, (3) highlighting important aspects of the presentation, and (4) manipulating time and space in a presentation.
Instructional goals and objectives are the result of a careful task analysis. The entire instructional interaction is dependent on these objectives. Any instructional intervention must be congruent with these objectives; in other words, learners must specifically address them, and presentations and practice must demonstrate the content in such a way that it supports the objectives. You must inform the learners of the objectives and inform them of the relevant learning domains; this helps them focus their attention.
Because you will have spent so much time developing these in the planning phase, you will want to use them for maximal advantage. Not only do goals and objectives help guide you as a designer and a developer, but they also will help your learners orient themselves to the material. For example, you would inform learners of the objective "to be able to select an example" of a particular concept. By doing so, you allow them to focus on that behavior; they can conserve their time and focus their attention by not pursuing a different objective such as, "to be able to generate an example" of a particular concept.
Describing the objectives to the learner helps orient them to the learning task. Drawing a learner's attention to how an objective is classified can also be supportive. Each learning domain (Facts, Concepts, Principles, and Procedures) relates to the others in some way. Facts, particularly as verbal descriptions, are the elements used to describe Concepts, Principles, and Procedures. Procedures consist of verbal chains (steps) and their underlying rationales consist of Principles. Principles causally connect and relate to Concepts. These connections imply that an objective classified in any particular learning domain does not exist in isolation. It is worthwhile to spend time on a task analysis because it reveals not only the behavior that is expected, but also the learning domains that are applicable. You will have to spend some time assisting the learners with these connections by paying particular attention to prerequisites and prior knowledge, regardless of the learning goal.
The learners' attention must be guided to important aspects of a presentation. Graphics are particularly important in online learning for performing this function. For example, if you are trying to teach a learner to distinguish mitochondria from the golgi apparatus in a cell biology course, you must give them an indication of which elements within the cell you are referencing. You need some method of highlighting or pointing to those structures to build an association between them and their label. In an online learning environment, you can do this by manipulating images through tools such as Photoshop; you can impose a red arrow on an image or you can modify the color of a structure within an image to identify it.
Additionally, you may want to use video or animation to allow a learner's attention to focus on phenomena that are difficult or impossible to observe without those formats. For example, frame rates can be manipulated in Flash, which allows you to slow motion. There are many things that occur too quickly to see. For example, if you are studying aerodynamics, you might want to learn how hummingbirds interact with the air; this can only be done by slowing the frame rate. Likewise, if you were studying the growth of a plant from seed to maturity, you would want to manipulate time through time-lapse photography.
One of the most significant studies in cognitive psychology was Miller's (1956) study that revealed that a person's working memory can only hold five to nine units at any one time. Miller (1956) called this range the "magical number seven, plus or minus two." These studies are the basis of cognitive load theory, which suggest that if you ask a learner to work with more than seven items at any time, you risk overwhelming and confusing him or her.
The instructional implication is that, whenever possible, the designer should reduce the number of elements involved. There are four primary methods of doing this: (1) enhance clarity by eliminating from the instructional message extraneous, non-relevant information, (2) reduce the size of the instructional event, (3) prepare the learners to create categories or classes so that disparate elements are viewed as sets instead of individual elements, and (4) use the environment to provide information in context so the learners don't have to remember it to perform a task.
Clarity in your communication is the first method for ensuring that cognitive load is reduced. Writing prose that is easy to understand and logically organized dramatically reduces the cognitive resources that a learner must apply to deciphering an instructional message. This allows learners to be able to concentrate on the content and not on its organization. Clarity can be enhanced by refining the message. Refining the message is an act of editing. You will have to decide what to take out and what to leave in so that your instructional message is congruent with the actions you took in the planning stage. You will need to decide what point of view to take, what voice to select, what level of audience to target, and the length of segments you provide.
Streamlining the instructional message can be further pursued by ensuring that the information presented is congruent with the goals and objectives; the designer can assist the learners by removing information that does not relate to the task. If you are tempted to provide extra information, be sure it does not confuse the learners. For example, if you are teaching someone how to fix a broken television set, you may be tempted to relate a story about the history of television. If history is not a specific learning objective and if it does not help the learner connect the new information to prior knowledge, then it may be best to eliminate that story from the instructional materials.
Another option to reduce cognitive load is to break the content into smaller pieces. You can teach each smaller piece to mastery before moving on to the next piece. For example, an extensive procedure such as a pilot's pre-flight check could be broken down into several smaller pieces such as electronics, engines, structure, safety, crew, and so forth. Each of these categories is reducible. You can teach each of these segments individually and then, gradually, you can have a learner link them together to master the entire procedure.
The fact that our working memory is restricted in the number of units that it can process at any one time has its limitations, but it also presents an opportunity. People have evolved the ability to manipulate, abstract, and consolidate units. This is the process of conceptualization. For example, a football player must know a set of plays. Each offensive play consists of directions, in both time and space, for each of the eleven players on the field. The large number of elements involved in a play surpasses the capacity of one's working memory. However, with experience, the player learns to see the plays as a set or unit and then, instead of thinking of the actions in the play as individual elements, the player can see them as one single unit. Hierarchically classifying units into larger sets is the essence of how people are able to think.
The last method involves creating a user interface that provides relevant information to the learner. For example, you can assist learners in memorizing the facts related to an historical event by providing a timeline. A timeline assists the learners by demonstrating how any particular event relates to the whole. Additionally, providing the learners with an easily comprehended navigation system allows them to focus on the instructional material instead of on how to find the information that they need.
For a learning event to be successful, the content must be integrated into one's long-term memory structure. This is challenging because everyone has an idiosyncratic set of neural connections. However, you can assist the long-term assimilation of knowledge by demonstrating how it relates to other material. Long-term memory can be assisted by (1) mapping knowledge structure, (2) identifying prior knowledge, and (3) providing a wide range of examples.
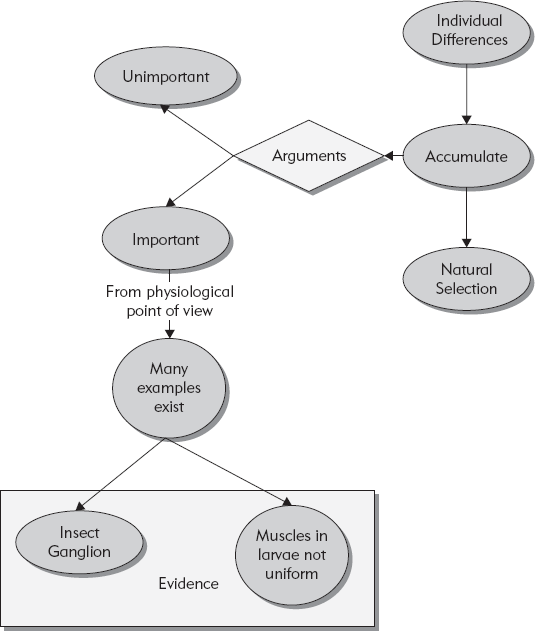
You can use a tool such a concept map, a graphical arrangement of knowledge with the primary facts, concepts, principles, and procedures connected to one another through a series of lines of spokes. A concept map such as the one shown in Figure 3.3 demonstrates how information relates to other information. This may assist the learners in creating and modifying their own long-term memory structures.
Ausubel (1963) states, "The most important single variable in learning is what the learner already knows; ascertain that and teach him accordingly." If you want to assist the learner in restructuring his or her long-term memory to accommodate new ideas, you will need to find out what he or she already knows. In an online learning environment, with applications such Flash, you may not be able to establish the learners' prior knowledge. However, you can attempt to identify common misconceptions with content and explicitly address them. This information can often be generated by conducting user tests (see Chapter 14). A pre-test is particularly helpful in deciding where to place the learner in the learning application.
Finally, learning any new element of a learning domain (Fact, Concept, Principle, or Procedure) is largely a matter of determining how widely it can be applied, where it does not apply, and where another element is more appropriate. Every element must be generalized and discriminated. To accomplish this task you must provide the learners with a large number of examples. Examples should be divergent in that they show the extreme situations in which a learning domain element can be used. A set of non-examples should also be provided to help the learners discriminate from appropriate to inappropriate usages. Providing a range of examples helps the learners integrate the content into their long-term memory structure.
The important ideas in this chapter include:
Clarity is critical to any presentation.
Mechanism, modality, and level of abstraction all infl uence the quality of a presentation.
The primary presentation strategies are (1) attention management, (2) cognitive load management, and (3) structural management.