Chapter 10
The Input Method Framework
Android 1.5 introduced the input method framework (IMF), which is commonly referred to as soft keyboards. However, the soft keyboard term is not necessarily accurate, as IMF could be used for handwriting recognition or other means of accepting text input via the screen.
This chapter describes how to use the IMF to tailor software keyboards to your application's needs.
Keyboards, Hard and Soft
Some Android devices, like the HTC Magic, do not have a hardware keyboard. Other Android devices, like the T-Mobile G1, have a hardware keyboard that is visible some of the time (when it is slid out). It is likely that in the future, there will be Android devices that always have a hardware keyboard available (such as netbooks and phones with an always-available QWERTY keyboard beneath the screen). The IMF handles all of these scenarios. In short, if there is no hardware keyboard, an input method editor (IME) will be available to users when they tap an enabled EditText.
This does not require any code changes to your application, as long as the default functionality of the IME is what you want. Fortunately, Android is fairly smart about guessing what you want, so it may be you can just test with the IME, but otherwise make no specific code changes.
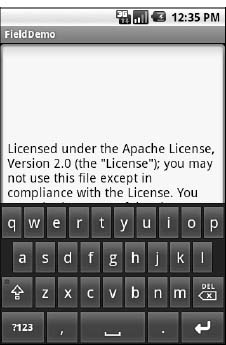
But the keyboard may not quite behave how you would like to work for your application. For example, in the Basic/Field sample project, the FieldDemo activity has the IME overlaying the multiple-line EditText, as shown in Figure 10–1. It would be nice to have more control over how this appears, as well as to specify other behavior of the IME. Fortunately, the framework as a whole gives you many options for this, as is described in this chapter.

Figure 10–1. The input method editor, as seen in the FieldDemo sample application
Tailored to Your Needs
Android 1.1 and earlier offered many attributes on EditText widgets to control their style of input, such as android:password to indicate a field should be for password entry (shrouding the password keystrokes from prying eyes). In Android 1.5, with the IMF, many of these attributes have been combined into a single android:inputType attribute.
The android:inputType attribute takes a class plus modifiers, in a pipe-delimited format (where | is the pipe character). The class generally describes what the user is allowed to input, and this determines the basic set of keys available on the soft keyboard. The following classes are available:
text(the default)numberphonedatetimedatetime
Many of these classes offer one or more modifiers to further refine what the user will be entering. To help understand these modifiers, take a look at the res/layout/main.xml file from the InputMethod/IMEDemo1 project:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<TextView
android:text="No special rules:"
/>
<EditText
/>
</TableRow>
<TableRow>
<TextView
android:text="Email address:"
/>
<EditText
android:inputType="text|textEmailAddress"
/>
</TableRow>
<TableRow>
<TextView
android:text="Signed decimal number:"
/>
<EditText
android:inputType="number|numberSigned|numberDecimal"
/>
</TableRow>
<TableRow>
<TextView
android:text="Date:"
/>
<EditText
android:inputType="date"
/>
</TableRow>
<TableRow>
<TextView
android:text="Multi-line text:"
/>
<EditText
android:inputType="text|textMultiLine|textAutoCorrect"
android:minLines="3"
android:gravity="top"
/>
</TableRow>
</TableLayout>
Here, you will see a TableLayout containing five rows, each demonstrating a slightly different flavor of EditText:
- The first row does not have any attributes at all on the
EditText, meaning you get a plain text-entry field. - The second row has
android:inputType = "text|textEmailAddress", meaning it is text entry, but specifically seeks an e-mail address. - The third row allows for signed decimal numeric input, via
android:inputType = "number|numberSigned|numberDecimal". - The fourth row is set up to allow for data entry of a date (
android:inputType = "date"). - The last row allows for multiline input with autocorrection of probable spelling errors (
android:inputType = "text|textMultiLine|textAutoCorrect").
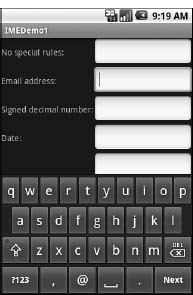
The class and modifiers tailor the keyboard. So, a plain text-entry field results in a plain soft keyboard, as shown in Figure 10–2.

Figure 10–2. A standard input method editor (a.k.a., soft keyboard)
An e-mail address field puts the @ symbol on the soft keyboard, at the cost of a smaller spacebar, as shown in Figure 10–3.

Figure 10–3. The input method editor for e-mail addresses
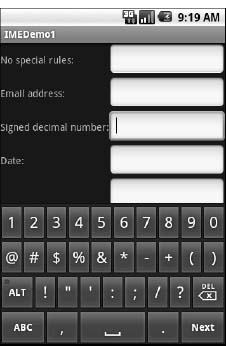
Number and date fields restrict the keys to numeric keys, plus a set of symbols that may or may not be valid on a given field, as shown in Figure 10–4.

Figure 10–4. The input method editor for signed decimal numbers
These are just a few examples. By choosing the appropriate android:inputType, you can give users a soft keyboard that best suits the data they should be entering.
Tell Android Where It Can Go
You may have noticed a subtle difference between the IME shown in Figure 10–2 and the one shown in Figure 10–4, beyond the addition of the @ key. If you look in the lower-right corner of the soft keyboard, the second field's editor has a Next button, while the first field's editor has a newline button. This points out two things:
EditTextwidgets are multiline by default if you do not specifyandroid:inputType.- You can control what goes on with that lower-right button, called the accessory button.
By default, on an EditText widget where you have specified android:inputType, the accessory button will be Next, moving you to the next EditText in sequence, or Done, if you are on the last EditText on the screen. You can manually stipulate what the accessory button will be labeled via the android:imeOptions attribute. For example, in the res/layout/main.xml from InputMethod/IMEDemo2, you will see an augmented version of the previous example, where two input fields specify the appearance of the accessory button:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<TextView
android:text="No special rules:"
/>
<EditText
/>
</TableRow>
<TableRow>
<TextView
android:text="Email address:"
/>
<EditText
android:inputType="text|textEmailAddress"
android:imeOptions="actionSend"
/>
</TableRow>
<TableRow>
<TextView
android:text="Signed decimal number:"
/>
<EditText
android:inputType="number|numberSigned|numberDecimal"
android:imeOptions="actionDone"
/>
</TableRow>
<TableRow>
<TextView
android:text="Date:"
/>
<EditText
android:inputType="date"
/>
</TableRow>
<TableRow>
<TextView
android:text="Multi-line text:"
/>
<EditText
android:inputType="text|textMultiLine|textAutoCorrect"
android:minLines="3"
android:gravity="top"
/>
</TableRow>
</TableLayout>
</ScrollView>
Here, we attach a Send action to the accessory button for the e-mail address (android:imeOptions = "actionSend"), and the Done action on the middle field (android:imeOptions = "actionDone").
By default, Next will move the focus to the next EditText, and Done will close the IME. However, for those actions, or for any other ones like Send, you can use setOnEditorActionListener() on EditText (technically, on the TextView superclass) to get control when the accessory button is clicked or the user presses the Enter key. You are provided with a flag indicating the desired action (e.g., IME_ACTION_SEND), and you can then do something to handle that request (e.g., send an e-mail to the supplied e-mail address).
Fitting In
You will notice that the IMEDemo2 layout shown in the preceding section has another difference from its IMEDemo1 predecessor: the use of a ScrollView container wrapping the TableLayout. This ties into another level of control you have over IMEs: what happens to your activity's own layout when the soft keyboard appears? There are three possibilities, depending on the circumstances:
- Android can “pan” your activity, effectively sliding the whole layout up to accommodate the IME, or overlaying your layout, depending on whether the
EditTextbeing edited is at the top or bottom. This has the effect of hiding some portion of your UI. - Android can resize your activity, effectively causing it to shrink to a smaller screen dimension, allowing the IME to sit below the activity itself. This is great when the layout can readily be shrunk (e.g., it is dominated by a list or multiline input field that does not need the whole screen to be functional).
- In landscape mode, Android may display the IME full-screen, obscuring your entire activity. This allows for a bigger keyboard and generally easier data entry.
Android controls the full-screen option purely on its own. And, by default, Android will choose between pan and resize modes depending on what your layout looks like. If you want to specifically choose between pan and resize, you can do so via an android:windowSoftInputMode attribute on the <activity> element in your AndroidManifest.xml file. For example, here is the manifest from IMEDemo2:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.commonsware.android.imf.two"
android:versionCode="1"
android:versionName="1.0">
<application android:label="@string/app_name"
android:icon="@drawable/cw">
<activity android:name=".IMEDemo2"
android:label="@string/app_name"
android:windowSoftInputMode="adjustResize"><intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
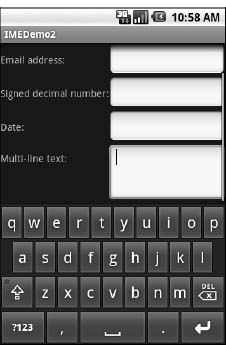
Because we specified resize, Android will shrink our layout to accommodate the IME. With the ScrollView in place, this means the scroll bar will appear as needed, as shown in Figure 10–5.

Figure 10–5. The shrunken, scrollable layout
Unleash Your Inner Dvorak
You are also welcome to make and distribute your own IME. Perhaps you want to create a Dvorak soft keyboard, a keyboard for another language, or one that echoes pressed keys verbally.
An IME is packaged in the form of a service, an Android component described in Chapters 29 and 30. If you are interested in creating such an editor, you should take a look at the SoftKeyboard sample application distributed with the Android 1.5 SDK and, of course, the Android source code (search for the LatinIME class).
