Our UI works, and we have async XHR calls going for us, but it still feels like something is missing, probably because our UI just looks very plain:

In this section, we will use HTML and CSS to make it look a lot better. We will also establish a layout structure that we can then use through out the next chapters as well.
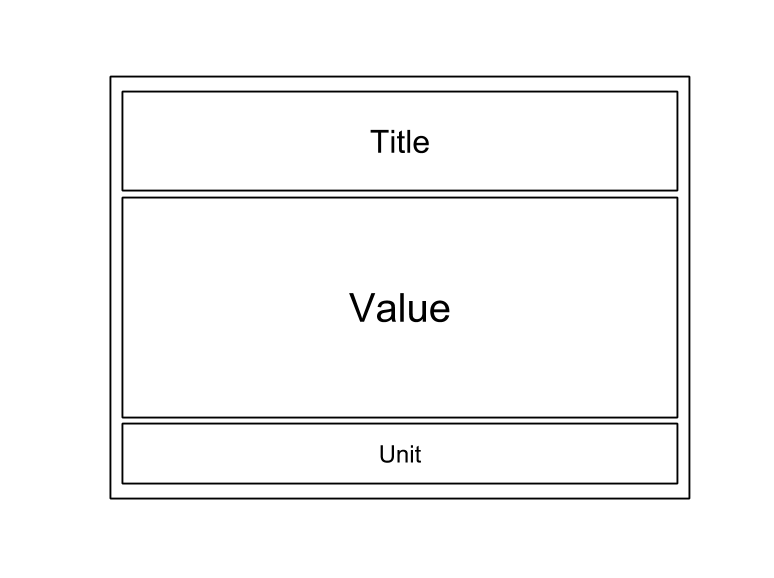
When deciding a layout for the applications UI, it's always better to make a rough structure before you jump into coding:

Our overall application will have a title bar and two displays to display the temperature and humidity.
We can drill-down into the details of each display:

- We want each sensor display to show the physical quantity that it is measuring, its value, and its unit.
- We want to emphasize the value of the reading more than anything else, so we make it the largest.
- The quantity and unit are more or less fixed and, therefore, do not provide much information to the user. We will make these fields smaller in size.
Now that we have our design finalized, let's get down to the implementation.
