In this chapter, we're going to address the topic of structuring code for a WPF app. We are going to discuss a pattern called MVVM, which is a standard pattern Microsoft has developed for WPF apps. We will also learn to configure the app so that it's easy to change important information such as search parameters and the layers that it uses.
The following topics will be discussed:
- MVVM
- Configuration
MVVM is a pattern developed by Microsoft to primarily support WPF-based apps. It applies to Windows, Windows Store, and Windows Phone. The primary goals of the pattern are as follows:
- This pattern supports Separation of Concerns (SoC). One of the biggest problems of writing code for the old Windows Forms app was that the entire code existed directly behind the UI. As a result, one change could result in problems across the rest of the app. MVVM changes this pattern by separating sections of the code into distinct parts. In particular, the application logic, data, and UI are separated. This allows for new specialties, such as that UI developers can create new and interesting UIs while someone else can work on the application logic.
- As XAML supports binding, commands, and dependency properties, the MVVM pattern is ideal because it allows the developer to connect everything together so that the app can be reskinned (by changing out the UI) without breaking the application logic.
- MVVM makes your apps more easily maintained. If there's an error in the logic at one place, fixing the error fixes the problem everywhere else.
- Another key advantage of MVVM is that it makes apps more testable because the application is separated from the UI, which means that the application logic can be tested in some cases without a UI.
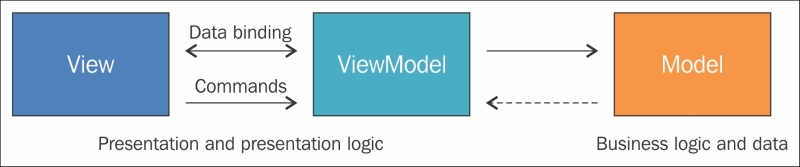
As we can see in this diagram, there are three distinct levels in MVVM:

The Model block is at the lowest level of the pattern. It represents your data in the form of a .NET class. However, it is not the persistence layer of the app; it's just a data representation in the form of properties, for the most part. Populating the Model block is typically taken care of by some kind of service.
The View block is the XAML or UI of your app. In the previous chapter, it was the MainWindow.xaml file. As shown in the Let's build an app example in the section in Chapter 1, Introduction to ArcGIS Runtime, it shows the data and allows for user interaction. As you saw in that example, there was a lot of code in the MainWindow.xaml.cs file and this is not what you want because the code is directly behind the View. With MVVM, the ideal goal is for no code-behind files. Note that it is ideal, but sometimes not practical or warranted, depending on your app's requirements and the time frame in which you have to develop the app.
The ViewModel block is the guts of your app. It contains all application business logic. It is really an abstraction layer between the Model and View block. Firstly, it pulls in data from the Model block. Secondly, it handles interaction from the user by exposing methods and commands that the View block binds to. In summary, the ViewModel block is an intermediary between the View block and the Model block. It should be lightweight and rely on other classes to do the real work.
If you look back at the diagram, you'll note that there is a two-way interaction between the View and ViewModel blocks and a two-way interaction between the ViewModel and Model blocks. The key enabler of MVVM is data binding. It really is the glue for MVVM and WFP in general. Binding has become popular, even in web development. For example, AngularJS relies on binding, although it uses a different pattern.
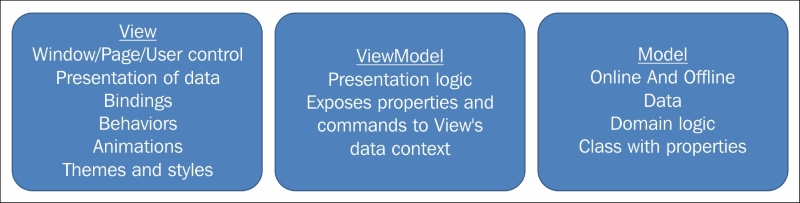
When it comes to WPF's features, they can be divided up across the MVVM pattern, as shown in this diagram:

This diagram makes sense because bindings, behaviors, animations, themes, windows, pages, and user controls are all UI elements. For the ViewModel level, properties and commands are just the typical .NET types. Lastly, the data, domain logic, and class properties lie in the Model tier.
