In this section, we will begin creating the ButtonShadowEffect class for the iOS section of our TrackMyWalks solution, which will essentially contain platform-specific methods that will be used by our ButtonShadowEffect class. The advantage of creating a ButtonShadowEffect class is that it's much easier to modify or add additional control properties that will be used by the XAML pages that utilize this class.
Let's start by creating the ButtonShadowEffect class for our TrackMyWalks app by performing the following the steps:
- Ensure that the TrackMyWalks solution is open in the Visual Studio for Mac IDE.
- Right-click on the TrackMyWalks.iOS project, choose Add|New Folder from the pop-up menu, and enter CustomEffects for the name of the new folder to be created.
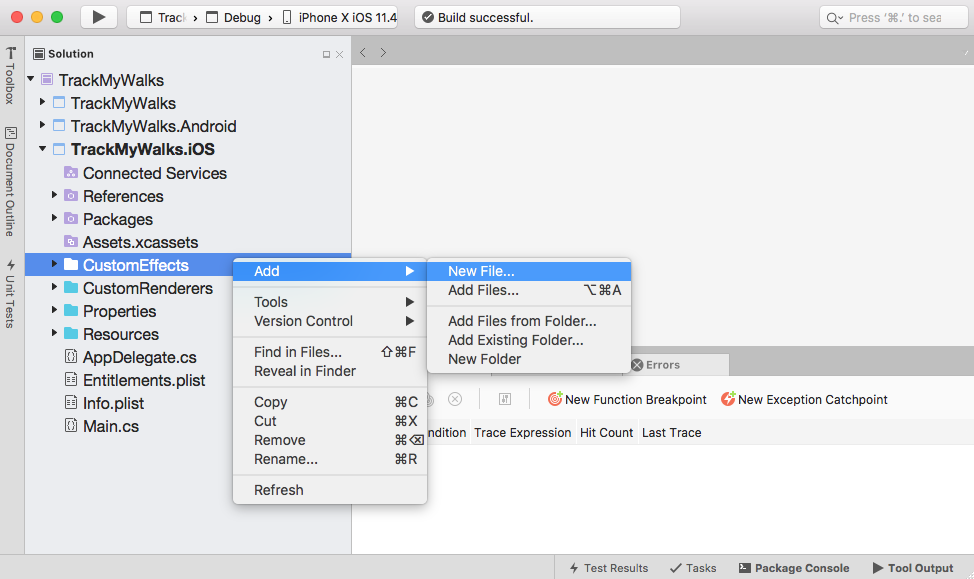
- Right-click on the CustomEffects folder and choose Add|New File... from the pop-up menu, as shown in the following screenshot:

Creating a New File within the CustomEffects folder
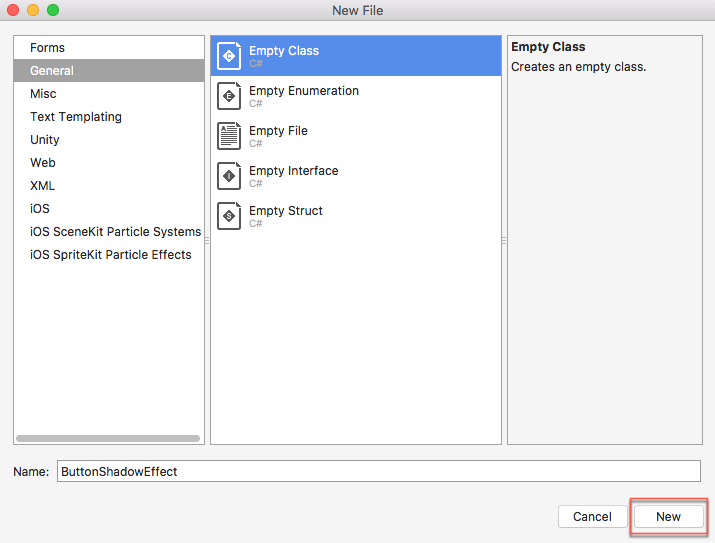
- Create a new Empty Class called ButtonShadowEffect in the CustomEffects folder, as shown in the following screenshot:

Creating the ButtonShadowEffect Class for iOS
- Ensure that the ButtonShadowEffect.cs file, which is located as part of the TrackMyWalks.iOS group, is displayed in the code editor and enter the following code snippet:
//
// ButtonShadowEffect.cs
// Creates a custom Button Shadow Effect using
// PlatformEffects (iOS)
//
// Created by Steven F. Daniel on 16/07/2018.
// Copyright © 2018 GENIESOFT STUDIOS. All rights reserved.
//
using System;
using UIKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ResolutionGroupName("GeniesoftStudios")]
[assembly: ExportEffect(
typeof(TrackMyWalks.iOS.CustomEffects.ButtonShadowEffect),
"ButtonShadowEffect")]
namespace TrackMyWalks.iOS.CustomEffects
{
public class ButtonShadowEffect : PlatformEffect
{
protected override void OnAttached()
{
try
{
Container.Layer.ShadowOpacity = 0.5f;
Container.Layer.ShadowColor = UIColor.Black.CGColor;
Container.Layer.ShadowRadius = 2;
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control.
Error: " + ex.Message);
}
}
protected override void OnDetached()
{
Container.Layer.ShadowOpacity = 0;
}
}
}
Let's now take a look at what we covered in the preceding code snippet:
- We started by including references to the System, UIKit, Xamarin.Forms, and Xamarin.Forms.Platform.iOS namespaces so that we can access the classes that are defined in these namespaces
- We added the ResolutionGroupName and ExportEffect assembly attribute to our ButtonShadowEffect class, to register the custom effect with Xamarin.Forms so that we can reference this in our XAML pages
- Then, we ensured that our ButtonShadowEffect class inherits from the PlatformEffect class, so that we can access each of the platform-specific method implementations of the PlatFormEffect class
- We created and implemented the OnAttached method, used the Container property to reference the platform-specific Button control, and applied shadowing effects to our button control by updating the properties for our control
- We created the OnDetached method, which will be used to perform any cleanup whenever the control is detached from a Xamarin.Forms Button control
