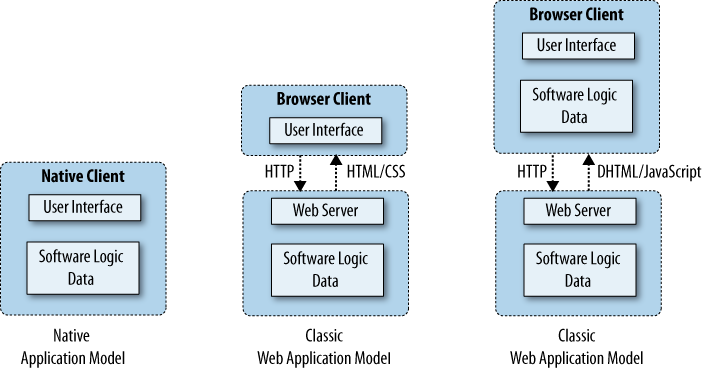
As shown in Figure 1-1, the original Palm OS has a typical native application model, as do many of the popular mobile operating systems. Under this model the application’s data, logic, and UI are integrated within an executable installed on the native operating system, with direct access to the operating system’s services and data.
Classic web applications are basic HTML-based applications that submit an HTTP (Hypertext Transfer Protocol) request to a web server after every user action and wait for a response before displaying an updated HTML page. More common in recent years are Ajax applications, which handle many user interactions directly and make web server requests asynchronously. Ajax applications are able to deliver a richer and more responsive user experience. Some of the best examples of this richer experience are map applications, which allow users to pan and zoom while asynchronously retrieving needed tiles from the web server.
Web applications have some significant advantages over embedded applications. They are easier to deploy and update using the same search and access techniques as web pages use. Developing web applications is far easier, too: the simplicity of the languages and tools, particularly for building connected applications, allows developers and designers to be more productive. Connected applications, or applications that leverage dynamic data or web services, are becoming the predominant form for modern applications.
The webOS application model combines the ease of development and maintenance of a web application with the deep integration available to native applications, significantly advancing the mobile user experience while keeping application development simple.