A webOS application is based on standard HTML, CSS, and JavaScript, but the application model is not like the web application model. Applications are run within the UI System Manager. The UI System Manager is an application runtime built on WebKit, an open source web browser engine, to render the display, assist with events, and handle JavaScript.
The webOS APIs (application programming interfaces) are delivered as a JavaScript framework, called the Mojo framework. Mojo includes common application-level functions, a suite of powerful UI widgets, access to local storage and various application, and cloud and system services. To build full-featured webOS applications, many developers will also leverage HTML 5 features such as video/audio tagging and database functions. Although not formally part of the framework, the Prototype JavaScript framework is bundled with Mojo to assist with event and DOM (Document Object Model) handling among many other great features.
The framework provides a specific structure for applications that is based on the Model-View-Controller (MVC) architectural pattern. This allows for better separation of business logic, data, and presentation. Following the conventions reduces complexity; each component of an application has a defined format and location that the framework knows how to handle by default.
You will get a more extensive overview of Mojo in Chapter 2, and you’ll get details on widgets, services, and styles starting in Chapter 3. For now, you should know that the framework includes:
Application structure, such as controllers, views, models, events, storage, notifications, and logging
UI widgets, including simple single-function widgets, complex multifunction widgets, and integrated media viewers
Services, including access to application data and cross-app launching, location services, cloud services, and accelerometer data
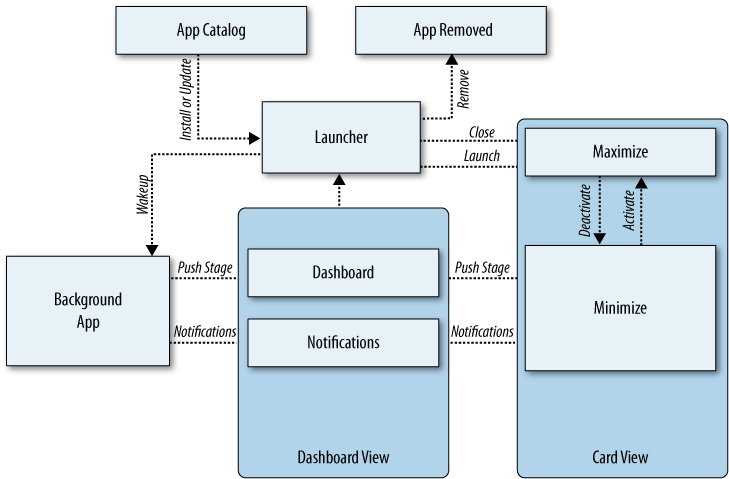
Outside of the built-in applications, webOS applications are deployed over the Web. They are located in Palm’s App Catalog, an application distribution service that is built into all webOS devices and is available to all registered developers. The basic lifecycle stages are illustrated in Figure 1-9.
When you download an application to the device, it will be installed, provided it has been validly signed. After installation the application will appear in the Launcher.
Users can launch other applications from the Launcher into the foreground and switch them between the foreground and background. Each of these state changes (launch, deactivate, activate, close) is indicated by one or more events. Applications are able to post notifications and optionally maintain a dashboard while in the background.
If it is a dashboard application, a card is not required; the application uses a dashboard and notifications to communicate with the user. Dashboard applications typically include a simple card-based preferences scene to initiate the application and configure its settings. Every application requires at least one visible window at all times (either a card or dashboard).
Applications are updated periodically by the system. If running, the application is closed, then the new version is installed and then launched. There isn’t an update event, so the application needs to reconcile changes after installation, including data migration or other compatibility needs.
The user can remove an application and its data from the device. When the user attempts to delete an application, the system will stop the application if needed and remove its components from the device. This includes removing it from the launcher and any local application data, plus any data added to the Palm application databases such as Contacts or Calendar data.
Palm’s user experience architecture provides for a greater degree of application scope than is normally considered in a web application. To support this and specific functions of the framework, Palm has introduced a structure for webOS applications built around stages and scenes.
A stage is similar to a conventional HTML window or browser tab. Applications can have one or more stages, but typically the primary stage will correspond to the application’s card. Other stages might include a dashboard, a pop-up notification, or secondary cards for handling specific activities within the application. Refer to email as an example of a multistage application, where the main card holds the account lists and inbox, and displays the email contents, but new email messages are composed in a separate card to allow for switching between compose and other email activities. Each card is a separate stage but still part of a single application.
Scenes are mutually exclusive views of the application within a stage. Most applications will provide a number of different kinds of scenes within the same stage, but some very simple applications (such as the Calculator) will have just a single scene. An application must have at least one scene, supported by a controller, a JavaScript object referred to as a scene assistant, and a scene view, which is a segment of HTML representing the layout of the scene.
Most applications will have multiple scenes. You will need to specifically activate (or push) the current scene into the view and pop a scene when it’s no longer needed. Typically, a new scene is pushed after a user action, such as a tap on a UI widget and an old scene is popped when the user gestures back.
As the terms imply, scenes are managed like a stack with new scenes pushed onto and off of the stack with the last scene on the stack visible in the view. Mojo manages the scene stack, but you will need to direct the action through provided functions and respond to UI events that trigger scene transitions. Mojo has a number of stage controller functions specifically designed to assist you, and are described in Chapter 2, Application Basics, and Chapter 3, Widgets.
Palm webOS applications are required to use directory and file structure conventions to enable the framework to run the applications without complex configuration files. At the top level the application must have an appinfo.json object, providing the framework with the essential information needed to install and load the application. In addition, all applications will have an index.html file, an icon.png for the application’s Launcher icon, and an app folder, which provides a directory structure for assistants and views.
By convention, all of an application’s images, other JavaScript, and application-specific CSS should be contained in folders named images, javascripts, and stylesheets, respectively. This is not required, but makes it simpler to understand the application’s structure.
Launching a webOS application starts with loading the index.html file and any referenced stylesheets and JavaScript files, as would be done with any web application or web page. However, the framework intervenes after the loading operations and invokes the application, stage, and scene assistants to perform the application’s setup functions and to activate the first scene. From this point, the application is driven either by user actions or dynamic data.
Significantly, this organizational model makes it possible for you to build an application that will manage multiple activities that will be in different states (active, monitoring, and background) at the same time.
Applications can range from the simple to the complex:
Single-scene applications, such as a Calculator, which the user can launch, interact with, and then set aside or close.
Dashboard applications, such as traffic alert application that only prompts with notifications when there is a traffic event and whose settings are controlled by its dashboard.
Connected applications like a social networking application, which provides a card for interaction or viewing and a dashboard to provide status.
Complex multistage applications like email, which can have an inbox card, one or more compose cards, and a dashboard showing email status. When all the cards are closed, the email application will run in the background to continue to sync email messages and post notifications as new messages arrive.
Palm webOS supports the standard DOM Level 2 event model. For DOM events, you can use conventional techniques to set up listeners for any of the supported events and assign event handlers in your JavaScript code.
There are a number of custom events for UI widgets. These are covered in more detail in Chapter 3. For these events, you will need to use custom event functions provided within the framework. Mojo events work within the DOM event model, but include support for listening to and generating custom Mojo event types and are stricter with parameters.
The webOS Services work a bit differently, with registered callbacks instead of DOM-style events, and are covered starting in Chapter 8. The event-driven model isn’t conventional to web development, but has been part of modern OS application design and derives from that.
Mojo supports the HTML 5 database APIs directly and provides high-level functions to support simple create, read, update, or delete (CRUD) operations on local databases. Through these Cookie and Depot functions, you can use local storage for application preferences or cache data for faster access on application launch or for use when the device is disconnected.
Supporting webOS’s UI are UI widgets and a set of standard styles for use with the widgets and within your scenes. Mojo defines default styles for scenes and for each of the widgets. You get the styles simply by declaring and using the widgets, and you can also override the styles either collectively or individually with custom CSS.
The List is the most important widget in the framework. The webOS user experience was designed around a fast and powerful list widget, binding lists to dynamic data sources with instantaneous filtering and embedding objects within lists including images, icons and other widgets.
There are some basic widgets, including buttons, selectors, and indicators. The Text Field widget includes text entry and editing functions, including selection, cut/copy/paste, and text filtering. A Text Field widget can be used singly, in groups, or in conjunction with a list widget.
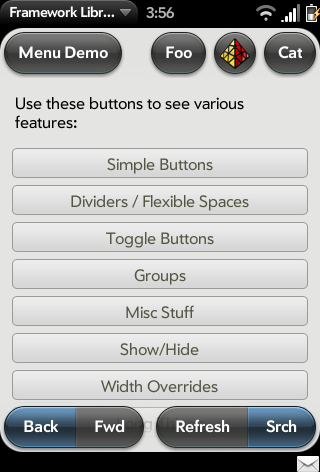
Menu widgets can be used within specified areas on the screen; at the top and bottom are the View and Command menus, which are completely under your control. The App menu is handled by the system, but you can provide functions to service the Help and Preferences items or add custom items to the menu. Some view and command menu types are shown in Figure 1-10.
Pickers and viewers are more complex widgets. Pickers are for browsing and filtering files or for selecting numbers, dates, or times. If you want users to play or view content within your application, such as audio, video, or web content, then you need to include the appropriate viewer.
You must declare widgets within your HTML as an empty div with an x-mojo-element attribute. For example, the following declares a Toggle Button
widget:
<div x-mojo-element="ToggleButton" id="my-toggle"></div>
The x-mojo-element attribute
specifies the widget class used to fill out the div when the HTML is
added to the page. The id attribute must be
unique and is required to reference the widget from your
JavaScript.
Typically, you would declare the widget within a scene’s view
file, then direct Mojo to instantiate the widget during the
corresponding scene assistant setup method using the scene
controller’s setupWidget()
method:
// Setup toggle widget and an observer for when it is changed.
// this.toggle attributes for the toggle widget, specifying the 'value'
// property to be set to the toggle's boolean value
// this.togglemodel model for toggle; includes 'value' property, and sets
// 'disabled' to false meaning the toggle is selectable
//
// togglePressed Event handler for any changes to 'value' property
this.controller.setupWidget('my-toggle',
this.toggle = { modelProperty : 'value' },
this.toggleModel = { value : true, disabled : false });
this.controller.listen('my-toggle', Mojo.Event.propertyChange,
this.togglePressed.bindAsEventListener(this));This code directs the scene controller to set up my-toggle, which passes a set of attributes
called this.toggle and a data model
called this.toggleModel to use when
instantiating the widget and to register the togglePressed function for the widget’s
propertyChange
event. The widget will be instantiated whenever this scene is pushed
onto the scene stack.
To override the default style for this widget, select #my-toggle in your
CSS and apply the desired styling (or use .sliding-toggle-container to override the
styling for all toggle buttons in your application). For example, the
following will override the default positioning of the toggle button
to the right of its label so that it appears to the left of the
label:
#my-toggle { float:left;
}There’s a lot more to come, so you shouldn’t expect to be able to use this to start working with any of these widgets yet. Chapters 3, 4, and 5 describe each of the widgets and styles in complete detail.
Even if you limited yourself to just using the webOS System UI, application model, and UI widgets, you would have some unique opportunities for building web applications, particularly with notifications and the dashboard. But you’d be missing the access and integration that comes with a native OS platform. The services functions complete the webOS platform, fulfilling its mission to bridge the web and native app worlds.
Through the services APIs, you can access hardware features on webOS devices (such as location services, the phone, and the camera) and you can leverage the core application data and services that have always been a key part of a Palm OS device. Almost all of the core applications can be launched from within your application, and there are CRUD functions for the calendar and contacts databases.
A service is an on-device server for any resource, data, or configuration that is exposed through the framework for use within an application. The service can be performed by the native OS (in the case of device services), an application, or by a server in the cloud. The model is very powerful, as evidenced by the initial set of offered services.
The services differ from the rest of the framework because they
are called through a single function, Mojo.Service.Request().
The request passes a JSON (JavaScript Object Notation) object specific
to the called service, and specifies callbacks for success and failure
of the service request.
Starting with Chapter 8, you’ll find a full description of the general model and handling techniques, as well as enumeration of all the services and the details for using each one.