Chapter 10
Simple Image Makeovers
IN THIS CHAPTER
![]() Cropping, straightening, and recomposing your images
Cropping, straightening, and recomposing your images
![]() Using one-step auto fixes
Using one-step auto fixes
![]() Editing with Quick mode
Editing with Quick mode
![]() Fixing small imperfections
Fixing small imperfections
Fixing images quickly, without pain or hassle, is probably one of the most desirable features you’ll find in Elements and one that we’re sure you’ll embrace frequently. Whether you’re an experienced photographer or an amateur shutterbug, cropping away unwanted background, tweaking the lighting or color of an image, and erasing the minor blemishes of a loved one’s face are all editing tasks you’ll most likely tackle. With the simple image-makeover tools in Elements, completing these tasks is as easy as clicking a single button or making a few swipes with a brush.
Cropping and Straightening Images
Cropping a photo is probably one of the easiest things you can do to improve its composition. Getting rid of the unnecessary background around your subject creates a better focal point. Another dead giveaway of amateurish photography is crooked horizon lines. Not a problem. Elements gives you several ways to straighten those images after the fact. So after your next photo shoot, launch the Elements Photo Editor and then crop and straighten your images before you show them off.
Cutting away with the Crop tool
The most common way to crop a photo is by using the Crop tool. Simple, quick, and easy, this tool gets the job done. Here’s how to use it:
-
In either Expert or Quick mode, select the Crop tool from the Tools panel.
You can also press the C key. The Crop tool looks like two intersecting “L” shapes. For details on the different editing modes, see Chapter 3. For full details on Quick mode, see the section “Editing in Quick Mode,” later in this chapter.
-
(Optional) Choose one of the four cropping suggestions Elements provides for you.
Simply hover your mouse over each of the crop suggestion thumbnails to get an idea of how it will frame your image. If you don’t like any of the suggestions, proceed to Step 3.
-
Specify your aspect ratio and resolution options in the Tool Options under the image window.
Here are your choices:
- No Restriction: Allows you to freely crop the image at any size.
- Use Photo Ratio: Retains the original aspect ratio of the image when you crop.
-
Preset Sizes: Offers a variety of common photographic sizes. When you crop, your image then becomes that specific dimension.
 When you crop an image, Elements retains the original resolution of the file (unless you specify otherwise in the resolution option). Therefore, to keep your image at the same image size while simultaneously eliminating portions of your image, Elements must resample the file. Consequently, your image must have sufficient resolution so that the effects of the resampling aren’t too noticeable. This is especially true if you’re choosing a larger preset size. If all this talk about resolution and resampling is fuzzy, be sure to check out Chapter 3.
When you crop an image, Elements retains the original resolution of the file (unless you specify otherwise in the resolution option). Therefore, to keep your image at the same image size while simultaneously eliminating portions of your image, Elements must resample the file. Consequently, your image must have sufficient resolution so that the effects of the resampling aren’t too noticeable. This is especially true if you’re choosing a larger preset size. If all this talk about resolution and resampling is fuzzy, be sure to check out Chapter 3. - Width (W) and Height (H): Enables you to specify a desired width and height to crop your image.
- Resolution: Specify a desired resolution for your cropped image. Again, try to avoid upsampling your image.
- Pixels/in or Pixels/cm: Specify your desired unit of measurement.
- Grid Overlay: Elements gives you an added tool to help you frame your image prior to cropping. Choose from the three options: None, Rule of Thirds, or Grid.
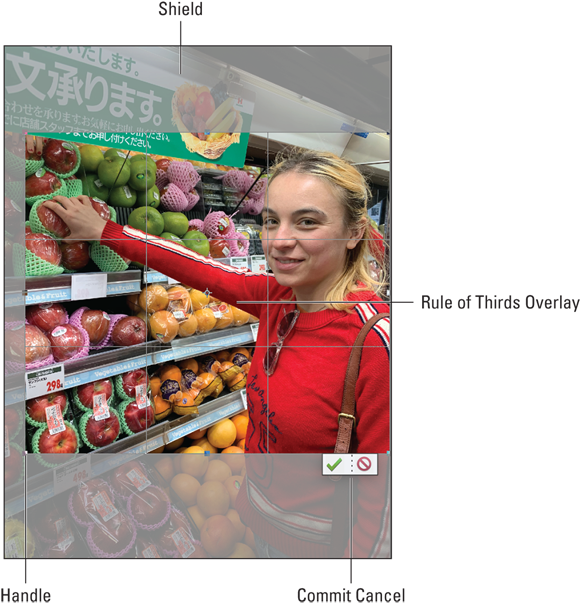
- Rule of Thirds: This rule is a longtime photographic principle that encourages placing the most interesting elements, or your intended focal point, at one of four intersecting points in your grid of two vertical and two horizontal lines, as shown in Figure 10-1.
- Grid: Displays just that — a grid of intersecting horizontal and vertical lines over the image.

FIGURE 10-1: The shield and Rule of Thirds overlay allow for easy framing of your image.
-
Drag around the portion of the image you want to retain and release the mouse button.
When you drag, a crop marquee bounding box appears. Don’t worry if your cropping marquee isn’t exactly correct. You can adjust it in Step 5.
The area outside the cropping marquee (called a shield) appears darker than the inside in order to better frame your image, as shown in Figure 10-1. If you want to change the color and opacity of the shield, or if you don’t want it at all, change your Crop preferences by choosing Edit ⇒ Preferences ⇒ Display & Cursors. (On the Mac, choose Adobe Photoshop Elements 2021 Editor ⇒ Preferences ⇒ Display & Cursors.)
-
Adjust the cropping marquee by dragging the handles of the crop marquee bounding box.
To move the entire marquee, position your mouse inside the marquee until you see a black arrowhead cursor, and then drag.
 If you move your mouse outside the marquee, your cursor changes to a curved arrow. Drag with this cursor to rotate the marquee. This action allows you to both rotate and crop your image simultaneously — handy for straightening a crooked image. Just be aware that rotation, unless it’s in 90-degree increments, also resamples your image.
If you move your mouse outside the marquee, your cursor changes to a curved arrow. Drag with this cursor to rotate the marquee. This action allows you to both rotate and crop your image simultaneously — handy for straightening a crooked image. Just be aware that rotation, unless it’s in 90-degree increments, also resamples your image. -
Double-click inside the cropping marquee.
You can also just press Enter or click the green Commit button next to the marquee. Elements then discards the area outside the marquee. To cancel your crop, click the red Cancel button.
Fixing distortion with the Perspective Crop tool
The Perspective Crop tool allows you to crop an image while also correcting keystone distortion. For example, if you shoot a tall building from below looking up or a long hallway from an angle, your object may appear trapezoidal rather than square or rectangular. Here’s how to crop and correct this at the same time:
-
In Expert mode, select the Perspective Crop tool from the Tools panel.
You can also press the C key until you get the tool, which shares a space with the Crop and Cookie Cutter tools.
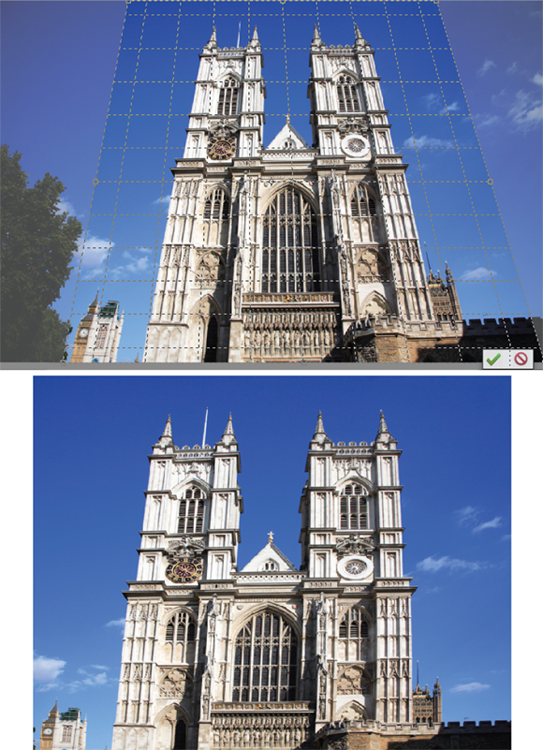
- Draw a marquee around the distorted image by clicking at each corner, as shown in Figure 10-2.
-
Adjust the edges and corners of your marquee as needed.
You have some options to choose if desired.
- Width (W) and Height (H): Specify a desired width and height to crop your image.
- Resolution: Specify a desired resolution for your cropped image. As with the Crop tool, try to avoid upsampling your image.
- Pixels/in or Pixels/cm: Specify your desired unit of measurement.
- Grid: Toggle the view on or off of a grid of intersecting horizontal and vertical lines over the image.

© istockphoto.com/Jeremy Edwards Image #4193924
FIGURE 10-2: The Perspective Crop tool crops while correcting keystone distortion.
-
Double-click inside the cropping marquee.
You can also just press Enter or click the green Commit button next to the marquee. To cancel your crop, click the red Cancel button. Elements should improve the keystone distortion and crop your image.
If you’re not happy with the result, choose Edit ⇒ Undo and tweak the angle of your marquee in Step 3. Admittedly, it took us a couple tries to get the result we wanted, which is shown in Figure 10-2.
Cropping with a selection border
You can alternatively crop an image by choosing Image ⇒ Crop in either Expert or Quick mode. First, make a selection with any of the selection tools and then choose the command. You can use this technique with any selection border shape. That is, your selection doesn’t have to be rectangular; it can be round or even freeform. Your cropped image doesn’t take on that shape, but Elements crops as close to the boundaries of the selection border as it can. For details about making selections, see Chapter 8.
Straightening images
There may be times when you just didn’t quite get that horizon straight when you took a photo of the beach. Or maybe you scanned a photo and it wasn’t quite centered in the middle of the scanning bed. It’s not a big deal. Elements gives you several ways to straighten an image.
Using the Straighten tool
This tool enables you to specify a new straight edge, and it then rotates the image accordingly. Here’s how to use the Straighten tool:
-
In Expert mode, select the Straighten tool from the Tools panel (or press the P key).
It looks like an analog level tool.
-
Specify your desired setting from the Canvas Options in the Tool Options.
Here are your choices:
- Grow or Shrink rotates the image and increases or decreases the size of the canvas to fit the image area.
- Remove Background trims the background canvas outside the image area. This choice is helpful if you scan an image and white areas appear around your photo that you want removed.
- Original Size rotates your image without trimming any background canvas.
If you select either the Original Size or Remove Background option, you can select the Auto Fill Edges option. When selected, after you straighten the image, the edges that have missing pixels will fill using the content-aware algorithm. Note: You can also vertically straighten your image by dragging along a vertical edge.
-
(Optional) Select Rotate All Layers.
If you have an image with layers and you want them all rotated, select this option.
-
Draw a line in your image to represent the new straight edge.
Your image is then straightened and, if you chose any of the crop options in Step 2, also cropped.
The Straighten Tool is also available in Quick mode. To straighten an image, draw a line with the Straighten tool in your After image to represent the new straight edge. Then choose an option to crop and resize your image. Choose to fill in empty spaces either by maintaining the image size or by maintaining the canvas size. In addition, you can choose the option to fill any empty edges using content-aware algorithms.
Using the Straighten menu commands
In addition to using the Straighten tool, you can straighten your images by using two commands on the Image menu, in either Expert or Quick mode:
- To automatically straighten an image without cropping, choose Image ⇒ Rotate ⇒ Straighten Image. This straightening technique leaves the canvas around the image.
- To automatically straighten and crop the image simultaneously, choose Image ⇒ Rotate ⇒ Straighten and Crop Image.
Recomposing Images
This great tool actually allows you to resize, or as the name implies, recompose, your image without losing any vital content. For example, if you need to have people or animals in your shot closer together because you need the final, cropped image to be more square than rectangular, this tool can help. Here’s how it works:
-
In Expert mode, select the Recompose tool from the Tools panel.
You can also press the W key. The tool looks like a square with a gear on it.
-
In the Tool Options, select the Mark for Protection Brush (the brush with a plus sign icon) and brush over the areas in your image that you want to keep or protect.
You can specify your brush size with the Size option slider. You can erase any mistakes by using the Erase Highlights Marked for Protection tool (the eraser with a plus sign icon).
-
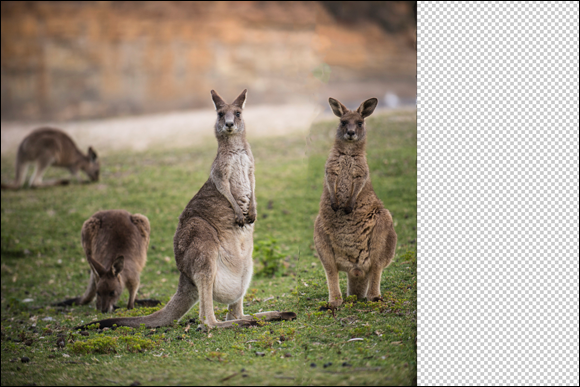
With the Mark for Removal Brush (the brush with a minus sign icon), brush over the areas in your image that you want to remove or aren’t vital to your final image, as shown in Figure 10-3.
You can specify your brush size with the Size option slider. You can erase any mistakes by using the Erase Highlights Marked for Removal tool (the eraser with a minus sign icon).

© Cassandra Hannagan/Corbis Image # 42-63896045
FIGURE 10-3: Brush over areas you want to protect and remove in your image.
-
Specify any other desired settings in the Tool Options.
Here are the other options:
- Threshold: The slider determines how much recomposing appears in your adjustment. Selecting 100% totally recomposes your image. Experiment to get the results you want.
- Preset Ratios: Choose from preset aspect ratios to have your image framed to those dimensions. Or choose No Restriction to have free rein.
- Width and Height: This option resizes your image to your specified dimensions.
- Highlight Skin Tones (green man icon): Select this option to prevent skin tones from distorting when resizing.
-
Resize, or recompose, your image by dragging the corner or side handles.
The kangaroos are now closer together, as shown in Figure 10-4.
-
Click the Commit button (green check-mark icon) when you have your desired composition.
Note that you may have to do a little retouching at the seam. You can see in our image how the horizon line doesn’t quite match up. Use the Clone Stamp or Healing Brush to clean up the seam. You can find out more about both tools later in this chapter.

© Cassandra Hannagan/Corbis Image # 42-63896045
FIGURE 10-4: Recompose your image to your desired size and aspect ratio without losing vital content.
Employing One-Step Auto Fixes
Elements has a variety of automatic lighting-, contrast-, and color-correction tools that can improve the appearance of your images with just one menu command. These commands are available in either Expert or Quick mode, and they’re all on the Enhance menu. For more on Quick mode, see the section “Editing in Quick Mode,” later in this chapter.
Auto Smart Fix
The Auto Smart Fix tool is an all-in-one command touted to adjust it all. It’s designed to improve the details in shadow and highlight areas as well as correct the color balance, as shown in Figure 10-5. The overexposed, overly green image on the left was improved quite nicely with the Auto Smart Fix command.

FIGURE 10-5: In a hurry? Apply the Auto Smart Fix command to quickly improve an image.
If the Auto Smart Fix was just too “auto” for you, you can crank it up a notch and try Adjust Smart Fix. This command is similar to Auto Smart Fix but gives you a slider that allows you, not Elements, to control the amount of correction applied to the image.
Auto Smart Tone
The Auto Smart Tone auto fix is designed to adjust the tonal values in your image.
Here are the steps to use this adjustment:
-
In either Expert or Quick mode, with your image open, choose Enhance ⇒ Auto Smart Tone.
Elements automatically applies a default correction.
-
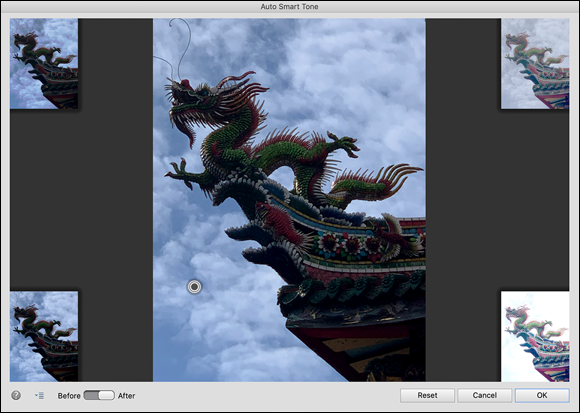
Moving the controller “joystick” (double circle icon in the center of the image), fine-tune your correction.
The thumbnail previews in each corner, as shown in Figure 10-6, give you an idea of how the image will look when you move the joystick in that particular direction.
Move the Before and After toggle to see the before-and-after adjustment previews.
-
Select the Learn from This Correction option (arrow with lines icon) in the lower-left corner of the dialog box to have Elements “learn” from this editing session.
If you select this option, Elements remembers the corrections you made on this image and positions the joystick on the basis of that correction on the next image you open and correct. The more images that are corrected, the smarter the Auto Smart Tone corrections become. This intelligent algorithm can distinguish between various image types (based on the tonal characteristics) and remembers the adjustment for that particular type of image.
If your adjustments are starting to get out of whack and you need to reset the learning archive, choose Edit ⇒ Preferences ⇒ General ⇒ Reset AutoSmart Tone Learning (on the Mac, Adobe Photoshop Elements Editor ⇒ Preferences ⇒ General ⇒ Reset Auto Smart Tone Learning).
-
After you’re satisfied with the adjustment, click OK.
If you want to start over, click the Reset button.

FIGURE 10-6: Apply Auto Smart Tone to quickly adjust the tonal values in an image.
Auto Levels
The Auto Levels command adjusts the overall contrast of an image. This command works best on images that have pretty good contrast (an even range of tones and detail in the shadow, highlight, and midtone areas) to begin with and need just a minor amount of adjustment. Auto Levels works by mapping, or converting, the lightest and darkest pixels in your image to black and white, thereby making highlights appear lighter and shadows appear darker, as shown in Figure 10-7.

FIGURE 10-7: Auto Levels adjusts the overall contrast of an image.
Auto Contrast
The Auto Contrast command is designed to adjust the overall contrast in an image without adjusting its color. This command may not do as good a job of improving contrast as the Auto Levels command, but it does a better job of retaining the color balance of an image. Auto Contrast usually doesn’t cause the funky color casts that can occur when you’re using Auto Levels. This command works well on images with a haze, as shown in Figure 10-8.

FIGURE 10-8: The Auto Contrast command adjusts contrast without messing up color.
Auto Haze Removal
Although the Auto Contrast command does a good job of removing haze in images, the Auto Haze Removal command does a great job with this task, as shown in Figure 10-9. But also be sure to check out the Haze Removal command under the Enhance menu in both Expert and Quick modes. Under that command, you have a couple more options to really home in on to add clarity to your image. Find out more about this command in Chapter 11.
Auto Color Correction
The Auto Color Correction command adjusts both the color and contrast of an image, based on the shadows, midtones, and highlights it finds in the image and a default set of values. These values adjust the amount of black and white pixels that Elements removes from the darkest and lightest areas of the image. You usually use this command to remove a color cast or to balance the color in your image, as shown in Figure 10-10. Occasionally, this command can also be useful in correcting oversaturated or undersaturated colors.

FIGURE 10-9: The Auto Haze Removal command works wonders on hazy images.

FIGURE 10-10: Use Auto Color Correction to remove a colorcast.
Auto Shake Reduction
The Auto Shake Reduction is designed to reduce the blur caused by camera movement; as shown in Figure 10-11, this auto adjustment is pretty effective. You can also find a more robust manual adjustment by using the Enhance ⇒ Shake Reduction command. Get details in Chapter 11.
Auto Sharpen
Photos taken with a digital camera or scanned on a flatbed scanner often suffer from a case of overly soft focus. Sharpening gives the illusion of increased focus by increasing the contrast between pixels. Auto Sharpen attempts to improve the focus, as shown in Figure 10-12, without overdoing it. What happens when you oversharpen? Your images go from soft to grainy and noisy. For more precise sharpening, check out the Unsharp Mask and Adjust Sharpness features that we cover in Chapter 11.

FIGURE 10-11: The Auto Shake Reduction command reduces blur caused by moving your camera.

FIGURE 10-12: Use Auto Sharpen to improve focus.
Auto Red Eye Fix
The Auto Red Eye Fix command is self-explanatory. It automatically detects and fixes red eye in an image. Red eye happens when a person or an animal (where red eye can also be yellow, green, or even blue eye) looks directly into the flash.
-
Select the Red Eye Removal tool from the Tools panel.
You can also press Y.
-
Using the default settings, click the red portion of the eye in your image.
This one-click tool darkens the pupil while retaining the tonality and texture of the rest of the eye, as shown in Figure 10-13.
- If you’re unhappy with the fix, adjust one or both of these settings in the Tool Options:
- Pupil Radius: Use the slider to increase or decrease the size of the pupil.
- Darken: Use the slider to darken or lighten the color of the pupil.
Pets can get white, green, blue, or yellow eyes from the flash. Elements provides a Pet Eye option in Tool Options. If this option still doesn’t do it, your best bet is to use the Color Replacement tool. See the section “Replacing one color with another,” at the end of this chapter.

FIGURE 10-13: The Auto Red Eye Fix and the Red Eye tools detect and destroy dreaded red eye.
Editing in Quick Mode
Quick mode is a pared-down version of Expert mode that conveniently provides basic fixing tools and tosses in a few unique features, such as a before-and-after preview of your image.
Here’s a step-by-step workflow that you can follow in Quick mode to repair your photos:
-
Select one or more photos in the Organizer, click the Editor button at the bottom of the workspace, and then click the Quick button at the top of the workspace.
Or, if you’re in Expert mode, select your desired image(s) from the Photo Bin and then click the Quick button at the top of the workspace.
Note: You can also open images by simply clicking the Open button and selecting your desired files.
-
Specify your preview preference from the View drop-down list at the top of the workspace.
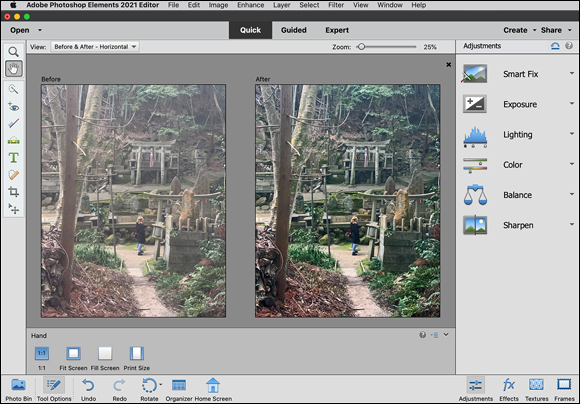
You can choose to view just your original image (Before Only), your fixed image (After Only), or both images side by side (Before & After) in either portrait (Vertical) or landscape (Horizontal) orientation, as shown in Figure 10-14.
-
Use the Zoom and Hand tools to magnify and navigate around your image.
Click your image with the Zoom tool to zoom in. Press Alt (Option on the Mac) to zoom out. Drag within the image window to move around the image. You can also specify the Zoom percentage by using the Zoom slider in the Tool Options or in the top right of the workspace.
-
Choose your desired window view by clicking one of the following buttons located in the Tool Options: 1:1 (Actual Pixels), Fit Screen, Fill Screen (which zooms your image to fill your screen), or Print Size.
You also have another Zoom slider located in the Tool Options.
-
Crop your image by using the Crop tool on the Tools panel.
You can also use any of the methods we describe in the “Cropping and Straightening Images” section, earlier in this chapter, except for the Straighten tool, which is exclusive to Expert mode.
- To rotate the image in 90-degree increments, click the Rotate Left or Rotate Right (accessed via the arrow next to Rotate Left) button under the Options panel on the left side of the workspace.
-
Apply any necessary auto fixes, such as Auto Smart Fix, Auto Levels, Auto Contrast, and Auto Color Correction.
All these commands are on the Enhance menu or in the Smart Fix, Lighting, and Color sections in the Adjustments pane of the workspace. If the commands aren’t visible, click the Adjustments button in the bottom-right corner of the workspace.
Each of these fixes is described in detail in the section “Employing One-Step Auto Fixes,” earlier in this chapter. Remember that usually one of the fixes is enough. Don’t stack them on top of each other. If one doesn’t work, click the Reset button in the top-right corner of the image preview and try another. If you’re not happy with the results, go to Step 8. If you are happy, skip to Step 9.
-
If the auto fixes don’t quite cut it, get more control by using the sliders, or by clicking the thumbnails, available for Smart Fix, Exposure, Lighting, Color, and Balance, in the Adjustments panel located on the right side of the workspace.
 For all adjustments, you can hover your mouse over any of the thumbnails in the pane to get a dynamic preview of that particular adjustment. The slider automatically moves accordingly.
For all adjustments, you can hover your mouse over any of the thumbnails in the pane to get a dynamic preview of that particular adjustment. The slider automatically moves accordingly.Here’s a brief description of each available adjustment, which are available under the Exposure, Lighting, Color, and Balance drop-down menus:
- Exposure: Adjusts the brightness or darkness of an image. Move the slider left to darken and right to lighten. The values are in increments of f-stops and range from –4 to 4.
- Shadows: When you drag the slider to the right, it lightens the darker areas of your image without adjusting the highlights.
- Midtones: Adjusts the contrast of the middle (gray) values and leaves the highlights and shadows as they are.
- Highlights: When you drag the slider to the right, it darkens the lighter areas of your image without adjusting the shadows.
- Saturation: Adjusts the intensity of the colors.
- Hue: Changes all colors in an image. Make a selection first to change the color of just one or more elements. Otherwise, use restraint with this adjustment.
- Vibrance: Adjusts the saturation of an image by increasing the saturation of less saturated colors more than those that are already saturated. This option tries to minimize clipping (or loss of color) as it increases saturation and preserves skin tones. Move the slider right to increase saturation.
- Temperature: Adjusts the colors to make them warmer (red) or cooler (blue). You can use this adjustment to correct skin tones or to correct overly cool images (such as snowy winter photos) or overly warm images (such as photos shot at sunset or sunrise).
- Tint: Adjusts the tint after you adjust temperature to make the color more green or magenta.
If you still don’t get the results you need, move on to one of the more manual adjustments that we describe in Chapter 11.
 You can also apply fixes to just selected portions of your image. Quick mode offers the Quick Selection tool for your selection tasks. For details on using this tool, see Chapter 8.
You can also apply fixes to just selected portions of your image. Quick mode offers the Quick Selection tool for your selection tasks. For details on using this tool, see Chapter 8. -
Add finishing fixes by using the remaining tools in the Tools panel.
Here’s a description of each tool:
- Red Eye Removal tool: Try the Auto Red Eye Fix to remove red eye from people’s eyes. But if it doesn’t work, try using the Red Eye tool. This method is described in the section “Auto Red Eye Fix,” earlier in this chapter.
- Whiten Teeth: This fix does what it says — it whitens teeth. Be sure to choose an appropriate brush size from the Size slider in the Tool Options. Click the Brush Settings option to specify Hardness, Spacing, Roundness, and Angle of the brush tip. (For more on brush options, see Chapter 13.) Using a brush diameter that’s larger than the area of the teeth also whitens/brightens whatever else it touches — lips, chin, and so on. Click the teeth. (Note: This tool makes a selection and whitens simultaneously.) After your initial click, your selection option converts from New Selection to Add to Selection in the Tool Options. If you pick up too much in your dental selection, click the Subtract from Selection option and click the area you want to eliminate. When you’re happy with the results of your whitening session, choose Select ⇒ Deselect or press Ctrl+D (⌘ +D on the Mac).
- Spot Healing Brush/Healing Brush: These tools are great for fixing flaws, both big (Healing Brush) and small (Spot Healing Brush). For a detailed explanation on using these tools, see the upcoming sections “Retouching with the Healing Brush” and “Zeroing in with the Spot Healing Brush.”
-
(Optional) Add any desired text by clicking your image with the Text tool.
See Chapter 14 for details on working with text.
Use the Move tool in Quick mode to fine-tune the positioning of your text.
-
Sharpen your image automatically by clicking the Auto button under Sharpen in the right pane.
You can also choose Enhance ⇒ Auto Sharpen. If automatically sharpening doesn’t do the fix, you can manually drag the Sharpen slider.
As noted earlier in the chapter, this fix should always be the last adjustment you make on your image.

FIGURE 10-14: Quick mode enables you to view before-and-after previews of your image.
The Quick mode sports additional panels. Click the Effects icon in the bottom-right corner of the workspace to access various effects, such as Toy Camera and Cross Process, that you can apply to your image. Click the Frames icon to apply borders, such as Scrapbook and Comic, to the perimeter of your photo. You can also click the Textures icon to access textures, such as Cracked Paint and Sunburst. Click the Adjustments icon to return to your default panel settings. To apply any effect, texture, or frame, simply click the appropriate thumbnail in the pane.
Fixing Small Imperfections with Tools
Elements provides you with several handy tools to correct minor imperfections in your photos. You can use the Clone Stamp tool to clone parts of your image, heal blemishes with the Healing Brush or Spot Healing Brush tools, lighten or darken small areas with the Dodge and Burn tools, soften or sharpen the focus with the Blur or Sharpen tools, and fix color with the Sponge or Color Replacement tools.
Cloning with the Clone Stamp tool
Elements enables you to clone elements without the hassle of genetically engineering DNA. In fact, the Clone Stamp tool works by just taking sampled pixels from one area and copying, or cloning, them onto another area. The advantage of cloning, rather than making a selection and then copying and pasting, is that it’s easier to realistically retain soft-edged elements, such as shadows, as shown in Figure 10-15.

FIGURE 10-15: The Clone Stamp tool enables you to realistically duplicate soft-edged elements, such as shadows.
The Clone Stamp doesn’t stop there. You can also use this tool for fixing flaws, such as scratches, bruises, date/time stamp imprints from cameras, and other minor imperfections. Although the birth of the healing tools (discussed in the following sections) has somewhat pushed the Clone Stamp tool out of the retouching arena, it can still do a good repair job in many instances.
Here’s how to use the Clone Stamp tool:
-
In Expert mode, choose the Clone Stamp tool from the Tools panel.
It looks like an analog rubber stamp.
-
In the Tool Options, choose a brush from the Brush Preset Picker panel and then use the brush as is or adjust its size with the Size slider.
Keep in mind that the size of the brush you specify should be appropriate for what you’re trying to clone or retouch. If you’re cloning a large object, use a large brush. For repairing small flaws, use a small brush. Cloning with a soft-edged brush usually produces more natural results. For details on brushes, see Chapter 13.
-
Choose your desired Opacity and Blend Mode percentage.
For more on blend modes, see Chapter 12. To make your cloned image appear ghosted, use an Opacity percentage of less than 100 percent.
-
Select or deselect the Aligned option.
With Aligned selected, the clone source moves when you move your cursor to a different location. If you want to clone multiple times from the same location, leave the Aligned option deselected.
-
Select or deselect the Sample All Layers check box.
This option enables you to sample pixels from all visible layers for the clone. If this option is deselected, the Clone Stamp tool clones from only the active layer. Check out Chapter 9 for details about working with layers.
-
Click the Clone Overlay button if you want to display an overlay.
Displaying an overlay can be helpful when what you’re cloning needs to be in alignment with the underlying image. In the Clone Overlay dialog box, select the Show Overlay check box. Adjust the opacity for your overlay. If you select Auto Hide, when you release your mouse, you see a ghosted preview of how your cloned pixels will appear on the image. While you’re cloning, however, the overlay is hidden. Select Clipped to have the overlay contained only within the boundaries of your brush. We think that this makes it easier to more precisely clone what you want. Finally, select Invert Overlay to reverse the colors and tones in your overlay.
- Alt-click (Option-click on the Mac) the area of your image that you want to clone to define the source of the clone.
-
Click or drag along the area where you want the clone to appear.
While you drag, Elements displays a crosshair cursor along with your Clone Stamp cursor. The crosshair is the source you’re cloning from, and the Clone Stamp cursor is where the clone is being applied. While you move the mouse, the crosshair also moves, so you have a continuous reference to the area of your image that you’re cloning. Watch the crosshair, or else you may clone something you don’t want.
- Repeat Steps 7 and 8 until you’ve finished cloning your desired element.
Retouching with the Healing Brush
The Healing Brush tool is similar to the Clone Stamp tool in that you clone pixels from one area onto another area. But the Healing Brush is superior in that it takes into account the tonality (highlights, midtones, and shadows) of the flawed area. The Healing Brush clones by using the texture from the sampled area (the source) and then using the colors around the brush stroke while you paint over the flawed area (the destination). The highlights, midtones, and shadow areas remain intact, giving you a realistic and natural repair that isn’t as blotchy or miscolored as the repair you get with the Clone Stamp tool.
Here are the steps to heal a photo:
-
In Expert mode, open an image in need of a makeover and select the Healing Brush tool from the Tools panel.
The tool looks like a bandage. You can also press J to cycle between the Healing Brush and Spot Healing Brush tools. You can also select either of these tools and then choose the other tool from the Tool Options.
You can also heal between two images, but be sure that they have the same color mode — for example, both RGB (red, green, blue). We chose a couple who are super photogenic but might appreciate a little tune-up, as shown in Figure 10-16.
-
Specify a size for the Healing brush tool in the Tool Options.
You can also adjust the hardness, spacing, angle, and roundness in the Brush Settings. For details on these options, see Chapter 13. Don’t be shy. Be sure to adjust the size of your brush as needed. Using the appropriate brush size for the flaw you’re retouching is critical to creating a realistic effect.
-
Choose your desired blend mode.
For most retouching jobs, you probably should leave the mode as Normal. Replace mode preserves textures, such as noise or film grain, around the edges of your strokes.
- Choose one of these Source options:
- Sampled uses the pixels from the image. You use this option for the majority of your repairs.
- Pattern uses pixels from a pattern chosen from the Pattern Picker drop-down panel.
-
Select or deselect the Aligned option.
For most retouching tasks, you probably should leave Aligned selected. Here are the details on each option:
- With Aligned selected: When you click or drag with the Healing Brush, Elements displays a crosshair along with the Healing Brush cursor. The crosshair represents the sampling point, also known as the source. When you move the Healing Brush tool, the crosshair also moves, providing a constant reference to the area you’re sampling.
- With Aligned deselected: Elements applies the source pixels from your initial sampling point, no matter how many times you stop and start dragging.
-
Select the Sample All Layers check box to heal an image by using all visible layers.
If this option is deselected, you heal from only the active layer.
 To ensure maximum editing flexibility later, select the Sample All Layers check box and add a new, blank layer above the image you want to heal. When you heal the image, the pixels appear on the new layer and not on the actual image, which means you can adjust opacity and blend modes and make other adjustments to the healed layer.
To ensure maximum editing flexibility later, select the Sample All Layers check box and add a new, blank layer above the image you want to heal. When you heal the image, the pixels appear on the new layer and not on the actual image, which means you can adjust opacity and blend modes and make other adjustments to the healed layer. -
(Optional) Click the Clone Overlay button.
See the earlier section, “Cloning with the Clone Stamp tool,” for details on using an overlay.
-
Establish the sampling point by Alt-clicking (Option-clicking on the Mac).
Make sure to click the area of your image that you want to clone from. In our example, we clicked a smooth area of the forehead when working on each person.
-
Release the Alt (Option on the Mac) key and click or drag over a flawed area of your image.
Keep an eye on the crosshair because that’s the area you’re healing from. We brushed over the wrinkles under and around the eyes, mouth, and forehead. (Refer to Figure 10-16.) This couple never looked so good, and they endured absolutely no recovery time.

© racorn/Shutterstock Image #152524079
FIGURE 10-16: Wipe out ten years in two minutes with the Healing Brush tool.
Zeroing in with the Spot Healing Brush
Whereas the Healing Brush is designed to fix larger flawed areas, the Spot Healing Brush is designed for smaller imperfections, with one exception — the Content-Aware option, which we explain in Step 3 in the following steps. The Spot Healing Brush doesn’t require you to specify a sampling source. It automatically takes a sample from around the area to be retouched. It’s quick, easy, and often effective. But it doesn’t give you control over the sampling source, so keep an eye out for less-than-desirable fixes.
Here’s how to quickly fix flaws with the Spot Healing Brush tool:
-
In Expert mode, open your image and grab the Spot Healing Brush tool.
The tool looks like a bandage with a dotted oval behind it. You can also press J to cycle between the Healing Brush and Spot Healing Brush tools. You can also select either of these tools and then choose the other tool from the Tool Options.
-
In the Tool Options, click the Brush Preset Picker and select a brush tip. You can further adjust the diameter by dragging the Size slider. You can also press the left and right brackets to decrease and increase the brush size, respectively.
Select a brush that’s a little larger than the flawed area you’re fixing.
-
Choose a type in the Tool Options:
- Proximity Match: This type samples the pixels around the edge of the selection to fix the flawed area.
- Create Texture: This type uses all the pixels in the selection to create a texture to fix the flaw.
- Content-Aware: If you want to eliminate something larger than a mole or freckle, this is the option of choice where actual content from the image is used as a kind of patch for the flawed area. Large objects can be zapped away; Figure 10-17 shows how we eliminated the girl on the swing. Note: You may have to paint over the offending object a couple of times to get your desired result. Also, a touch-up with the Clone Stamp or other healing tools may be needed.
 Try Proximity Match first, and if it doesn’t work, undo it and try Create Texture or Content-Aware.
Try Proximity Match first, and if it doesn’t work, undo it and try Create Texture or Content-Aware. -
Select the Sample All Layers check box to heal an image by using all visible layers.
If you leave this check box deselected, you heal from only the active layer.
-
Click, drag, or “paint” over the area you want to fix.
We painted over the girl on the swing with the Spot Healing Brush and achieved realistic results, as shown in the after image in Figure 10-17.

© Don Mason/Blend Images/Getty Images Image #87369347
FIGURE 10-17: Eliminate kids on swings and other objects with the Content-Aware option.
Repositioning with the Content-Aware Move tool
The Content-Aware Move tool enables you to select and move a portion of an image. The best thing, however, is that when you move that portion, the hole left behind is miraculously filled using content-aware technology. In other words, Elements analyzes the area surrounding the selected portion you’re moving and then fills the hole with matched content.
Here’s how to use this beneficial editing tool:
-
In Expert mode, open your image and select the Content-Aware Move tool.
The tool looks like two arrows. You can also press the Q key.
-
Choose either Move or Extend mode.
- Move: Elements moves your selection to a new location and then fills the remaining hole with content-aware pixels. The Move mode works great when you need to move an object, or objects, in your image for a more desirable composition. Keep in mind that this technique works best when the background of the new location of the object is similar to the background from which it was plucked.
- Extend: Elements extends your selected area while maintaining any lines and structural elements and blending them into the existing object. This option works great for expanding or contracting objects such as hair, fur, trees, buildings, and so on.
For Figure 10-18, we chose the Move mode to move the girl to the right so that we could add some type.
-
Choose your desired Healing setting.
Healing controls the amount of flexibility Elements uses in determining how to shift pixels around and how strictly regions are preserved when determining the content-aware fill. The default setting is smack-dab in the middle, which is what we stuck with.
You can also select the Sample All Layers check box to use content from all your layers. If you leave this check box deselected, you use only content from the active layer.
-
Drag around the area of your image that you want to move or extend.
If you need to fine-tune your selection, you can use the Path Operations options on the Options bar. Or you can press the Shift key to add to your selected area or press Alt (Option on the Mac) to delete from your selection.
You can also transform — scale or rotate — your selected area by selecting the Transform On Drop option. When you move your selection, the transform box will appear and the Transform options will appear in the Options bar. You can select your options there or manually drag or rotate the handles of your transform box. Click the Commit button (the green check-mark icon) to complete the transformation.
- If you did not select the Transform On Drop option in Step 4, move your selection to your desired location. Deselect the selection.
-
Touch up any areas that require it.
You can break out the Healing tools or the Clone Stamp tool to fix any mismatches or remaining flaws. We fixed a few spots along the girl that weren’t quite matched up, as shown in Figure 10-18. We also spot-healed the ugly light fixture at the top of the image.

FIGURE 10-18: Recompose your image by using the Content-Aware Move tool.
You also have the option of filling any selected area with a Content-Aware option. Make a selection and choose Edit ⇒ Fill. Under Contents, choose Content-Aware from the Use pop-up menu.
Lightening and darkening with Dodge and Burn tools
The techniques of dodging and burning originated in the darkroom, where photographers fixed negatives that had overly dark or light areas by adding or subtracting exposure, using holes and paddles as an enlarger made prints. The Dodge and Burn tools are even better than their analog ancestors because they’re more flexible and much more precise. You can specify the size and softness of your tool by simply selecting from one of the many brush tips. You can also limit the correction to various tonal ranges in your image — shadows, midtones, or highlights. Finally, you can adjust the amount of correction that’s applied by specifying an exposure percentage.

FIGURE 10-19: Use the Dodge and Burn tools to lighten and darken small areas.
Follow these steps to dodge or burn an image:
-
In Expert mode, choose either the Dodge (to lighten) or Burn (to darken) tool from the Tools panel.
These tools look like a darkroom paddle and a hand making an O, respectively. Press O to cycle through the Dodge and Burn tools. You can also select any of these tools and then choose your desired tool from the Tool Options.
-
Select a brush from the Brush Preset Picker panel and also adjust the brush size if necessary.
Larger, softer brushes spread the dodging or burning effect over a larger area, making blending with the surrounding area easier.
-
From the Range drop-down list, choose Shadows, Midtones, or Highlights.
Choose Shadows to darken or lighten the darker areas of your image. Choose Midtones to adjust the tones of average darkness. Choose Highlights to make the light areas lighter or darker.
In Figure 10-19, the original image had mostly dark areas, so we dodged the shadows.
-
Choose the amount of correction you want to apply with each stroke by adjusting the Exposure setting in the Tool Options.
Start with a lower percentage to better control the amount of darkening or lightening. Exposure is similar to the opacity setting that you use with the regular Brush tool. We used a setting of 10 percent.
-
Paint over the areas you want to lighten or darken.
If you don’t like the results, press Ctrl+Z (⌘ +Z on the Mac) to undo.
Smudging away rough spots
The Smudge tool (see Figure 10-20), one of the focus tools, pushes your pixels around using the color that’s under the cursor when you start to drag. Think of it as dragging a brush through wet paint. You can use this tool to create a variety of effects. When it’s used to the extreme, you can create a warped effect. When it’s used more subtly, you can soften the edges of objects in a more natural fashion than you can with the Blur tool. Or you can create images that take on a painterly effect, as shown in Figure 10-20. Keep an eye on your image while you paint, however, because you can start to eliminate detail and wreak havoc if you’re not careful with the Smudge tool.

FIGURE 10-20: The Smudge tool can make your images appear to be painted.
To use the Smudge tool, follow these steps:
-
In Expert mode, select the Smudge tool from the Tools panel.
The tool looks like a finger. Press R to cycle through the Smudge, Blur, and Sharpen tools. You can also select any of these tools and then choose your desired tool from the Tool Options.
-
Select a brush from the Brush Preset Picker panel. Use the Size slider to fine-tune your brush diameter.
Use a small brush for smudging tiny areas, such as edges. Larger brushes produce more extreme effects.
- Choose a blending mode from the Mode drop-down list.
-
Choose the strength of the smudging effect with the Strength slider or text box.
The lower the value, the lighter the effect.
-
If your image doesn’t have layers, skip to Step 6. If your image has multiple layers, select the Sample All Layers check box to make Elements use pixels from all the visible layers when it produces the effect.
The smudge still appears on only the active layer, but the look is a bit different, depending on the colors of the underlying layers.
-
Use the Finger Painting option to begin the smudge by using the foreground color.
Rather than use the color under your cursor, this option smears your foreground color at the start of each stroke. If you want the best of both worlds, you can quickly switch into Finger Painting mode by pressing the Alt key while you drag. Release Alt to go back to Normal mode.
-
Paint over the areas you want to smudge.
Pay attention to your strokes because this tool can radically change your image. If you don’t like the results, press Ctrl+Z (⌘ +Z on the Mac) to undo the changes and then lower the Strength percentage (discussed in Step 4) even more.
Softening with the Blur tool
The Blur tool (looks like a teardrop) can be used to repair images, as well as for more artistic endeavors. You can use the Blur tool to soften a small flaw or part of a rough edge. You can add a little blur to an element to make it appear as though it was moving when photographed. You can also blur portions of your image to emphasize the focal point, as shown in Figure 10-21, where we blurred everything except the girl’s face. The Blur tool works by decreasing the contrast among adjacent pixels in the blurred area.
The mechanics of using the Blur tool and its options are similar to those of the Smudge tool, as we describe in the preceding section. When you use the Blur tool, be sure to use a small brush for smaller areas of blur.
Focusing with the Sharpen tool
If the Blur tool is yin, the Sharpen tool is yang. The Sharpen tool (looks like a triangle) increases the contrast among adjacent pixels to give the illusion that things are sharper. You should use this tool with restraint, however. Sharpen can quickly give way to overly grainy and noisy (random bright and dark pixels) images if you’re not cautious.

© Digital Vision/Getty Images Image #dv1833110
FIGURE 10-21: The Blur tool can be used to emphasize a focal point.
Use a light hand and keep the areas you sharpen small. Sometimes, the eyes in a soft portrait can benefit from a little sharpening, as shown in Figure 10-22. You can also slightly sharpen an area to emphasize it against a less-than-sharp background.
- Use a low value, around 25 percent or less.
- Remember that you want to gradually sharpen your element to avoid the nasty, noisy grain that can occur from oversharpening.
- Because sharpening increases contrast, if you use other contrast adjustments, such as Levels, you boost the contrast of the sharpened area even more.
- Select the Protect Detail option to enhance the details in the image and minimize artifacts. If you leave this option deselected, your sharpening is more pronounced.

© Dimo Popcev/iStockphoto Image #186853333
FIGURE 10-22: Reserve the Sharpen tool for small areas, such as eyes.
Sponging color on and off
The Sponge tool soaks up color or squeezes it out. In more technical terms, this tool reduces or increases the intensity, or saturation, of color in both color and grayscale images. Yes, the Sponge tool also works in Grayscale mode by darkening or lightening the brightness value of those pixels.
As with the Blur and Sharpen tools, you can use the Sponge tool to reduce or increase the saturation in selected areas in order to draw attention to or away from those areas.
Follow these steps to sponge color on or off your image:
-
In Expert mode, choose the Sponge tool from the Tools panel.
The tool looks like a sponge. Press O to cycle through the Sponge, Dodge, and Burn tools. You can also select any of these tools and then choose your desired tool from the Tool Options.
-
Select a brush from the Brush Preset Picker panel. Further adjust the size of the brush tip if needed.
Use large, soft brushes to saturate or desaturate a larger area.
- Choose either Desaturate or Saturate from the Mode drop-down list to decrease or increase color intensity, respectively.
-
Choose a flow rate with the Flow slider or text box.
The flow rate is the speed with which the saturation or desaturation effect builds while you paint. Start with a lower rate and then adjust as desired.
-
Paint carefully over the areas you want to saturate or desaturate with color.
In the example shown in Figure 10-23, we used saturation to make the pup the focal point and desaturated the humans.

© Pressmaster/Shutterstock Image #196619114
FIGURE 10-23: The Sponge tool increases or decreases the intensity of the color in your image.
Replacing one color with another
The Color Replacement tool allows you to replace the original color of an image with the foreground color. You can use this tool in a multitude of ways:
- Colorize a grayscale image to create the look of a hand-painted photo.
- Completely change the color of an element, or elements, in your image, as shown in Figure 10-24, where we painted part of the girl with the balloons with the Color Replacement tool using the color black.
- Eliminate red eye (or yellow, green, or otherwise in animals) if other, more automated methods don’t work to your satisfaction.

© Song-about-summer/Shutterstock Image #129343493
FIGURE 10-24: The Color Replacement tool replaces the color in your image with the foreground color.
Follow these steps to replace existing color with your foreground color:
-
In Expert mode, select the Color Replacement tool from the Tools panel.
The tool looks like a paintbrush with a small blue square next to it. Press B to cycle through the Brush, Impressionist Brush, and Color Replacement tools. You can also select any of these tools and then choose your desired tool from the Tool Options.
- In the Tool Options, choose your desired brush tip from the Brush Preset Picker panel. Further adjust your brush size as needed. Then adjust the hardness, spacing, roundness, and angle under Brush Settings.
-
Choose your desired blend mode.
Here’s a brief rundown of each one:
- Color: The default, this mode works well for most jobs. It will change the color without changing the brightness levels, thereby retaining your tonal range. This mode works great for eliminating red eye.
- Hue: Similar to color, this mode is less intense and provides a subtler effect.
- Saturation: This mode is the one to use to convert the color in your image to grayscale. Set your foreground color to Black on the Tools panel.
- Luminosity: This mode, the opposite of Color, doesn’t provide much of an effect. It changes the brightness levels, with no regard to color.
-
Select your Limits mode.
You have these options:
- Contiguous replaces the color of adjacent pixels containing the sampled color.
- Discontiguous replaces the color of the pixels containing the sampled color, whether or not they’re adjacent.
-
Set your Tolerance percentage.
Tolerance refers to a range of color. The higher the value, the broader the range of color that’s sampled, and vice versa.
-
Set your Sampling method.
You have these options:
- Continuous allows you to sample and replace color continuously while you drag your mouse.
- Once replaces color only in areas containing the color that you first sample.
- Background Swatch replaces colors only in areas containing your current Background color.
-
Select the Anti-aliasing option.
Anti-aliasing slightly softens the edges of the sampled areas.
-
Click or drag your image.
The foreground color replaces the original colors of the sampled areas. Back in Figure 10-24, we used a black foreground color to replace the photo’s original background colors.

 The advantage of these one-step correctors is that they’re extremely easy to use. You don’t need to have one iota of knowledge about color or contrast to use them. The downside to using them is that sometimes the result isn’t as good as you could get via a manual color-correction method. And sometimes these correctors may even make your image look worse than before by giving you weird color shifts. But because these correctors are quick and easy, you can try them on an image that needs help. Usually, you don’t want to use more than one of the auto fixes. If one doesn’t work on your image, undo the fix and try another. If you still don’t like the result, move on to one of the manual methods we describe in
The advantage of these one-step correctors is that they’re extremely easy to use. You don’t need to have one iota of knowledge about color or contrast to use them. The downside to using them is that sometimes the result isn’t as good as you could get via a manual color-correction method. And sometimes these correctors may even make your image look worse than before by giving you weird color shifts. But because these correctors are quick and easy, you can try them on an image that needs help. Usually, you don’t want to use more than one of the auto fixes. If one doesn’t work on your image, undo the fix and try another. If you still don’t like the result, move on to one of the manual methods we describe in  If you find that the Healing or Spot Healing Brushes aren’t doing the job for you, check out the Object Removal Guided Edit in the Special Edits category in Guided mode. Make your selection using one of the four tools and click Remove Object Touch up any remaining flaws with the Spot Healing Brush or Clone Stamp. Just a note of caution: This edit works best when the object you want to eliminate isn’t touching anything you want to remain untouched.
If you find that the Healing or Spot Healing Brushes aren’t doing the job for you, check out the Object Removal Guided Edit in the Special Edits category in Guided mode. Make your selection using one of the four tools and click Remove Object Touch up any remaining flaws with the Spot Healing Brush or Clone Stamp. Just a note of caution: This edit works best when the object you want to eliminate isn’t touching anything you want to remain untouched.