Chapter 17. Email and the Web
Printing your photos is great, but it costs money, takes time, and doesn’t do much to instantly impress faraway friends. And to many people, printing is just so Twentieth Century. Fortunately, Elements comes packed with tools that make it easy to prep your photos for onscreen viewing, and email them in a variety of crowd-pleasing ways.
Image Formats and the Web
Back in the Web’s early days, making your graphic files small was important, because most Internet connections were as slow as snails. Nowadays, file size isn’t as crucial; your main obligation when creating graphics for the Web is ensuring they’re compatible with the Web browsers people use to view your Web pages. That means you’ll probably want to use either of the two most popular image formats, JPEG or GIF:
JPEG (Joint Photographic Experts’ Group) is the most popular choice for images with lots of detail, and where you need smooth color transitions. Photos are almost always posted on the Web as JPEGs.
Tip
JPEGs can’t have transparent areas, although there’s a workaround for that: Fill the background around your image with the same color as the Web page you want to post it on. The background blends into the Web page, giving the impression that your object is surrounded by transparency. See Figure 17-4 for details on how this trick works.
GIFs (Graphics Interchange Format) are great for images with limited numbers of colors, like corporate logos and headlines. Text looks much sharper in the GIF format than it does as a JPEG. GIFs also let you keep transparency as part of your image.
PNG (Portable Network Graphic) is a Web graphics format that was created to overcome some of the disadvantages of JPEGs and GIFs. There’s a lot to like about PNG files. They can include transparent areas, and the format reduces the file size of photographs without losing data, as happens with JPEG files (see About JPEGs for more about that). PNG files’ big drawback is that only newer Web browsers deal with them very well. Older versions of Internet Explorer are notorious for not supporting the PNG format, so if you’ve got potential viewers with ancient computers, then you probably don’t want to use PNG.
Elements makes it a breeze to save your images in any of these formats. You do so by using the Save For Web dialog box, covered in the next section.
Saving Images for the Web or Email
If you plan to email your photos or put them up on your Web site, Save For Web is a terrific tool that takes any open image and saves it in a Web friendly format; it also gives you lots of options to help achieve maximum image quality while keeping file size to a minimum. Save For Web aims to create as small a file as you can without compromising the image’s onscreen quality.
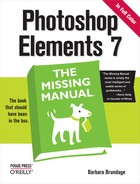
Save For Web creates smaller JPEG files than you get by merely using Save As, because it strips out the EXIF data, the information about your camera’s settings (see Saving Your Work). To get started with Save For Web, go to File → “Save for Web” or press Alt+Shift+Ctrl+S. The dialog box shown in Figure 17-1 appears.
The most important point to remember when saving images for the Web is that the resolution (measured in pixels per inch, or ppi) is completely irrelevant. You just care about the image’s pixel dimensions, such as 400 x 600. When you have a photo that you’ve optimized for print, you almost certainly need to drastically downsize it. You can easily downsize in Save For Web.
Elements gives you a lot of useful tools in Save For Web, like the Hand (The Hand Tool) and Zoom (The Hand Tool) tools for adjusting your view. But the main attraction is the before-and-after image preview in the two main preview panes. On the left is the original and on the right is what the image will look like after resizing.
Below each image preview, you see the file size. Below the right preview, you see the estimated download time, which you can adjust by modifying your assumptions about your recipient’s Internet connection speed, as explained in Figure 17-2. You can also adjust the zoom percentage (using the Zoom menu at the bottom of the window), but usually you want to stick to 100 percent because that’s your image’s size on the Web.
The upper-right corner of the window has your file format and quality choices. What you see varies a bit depending on which format you’ve chosen. Below that are your options for resizing your image. If you want to create animated GIFs (those tiny moving images you see on Web pages), then set up the animation at the bottom of the settings panel. How to create animated GIFs is explained later.
Using Save For Web
When you’re ready to use Save For Web, follow these steps:
Open the image you want to modify.
Launch the Save For Web dialog box.
Go to File → “Save for Web” or press Alt+Shift+Ctrl+S. The Save For Web dialog box appears.
Choose the format and quality settings you want for your Web image.
Your choices are explained in the following section.
If necessary, resize your image’s dimensions.
If you want to make sure that anyone can see the whole image, no matter how small his monitor, enter 650 pixels or less for the longest side of your photo in the New Size area. (650 pixels is about the largest size that can fit on small monitors without scrolling, but if you’re sending to someone with a really old monitor, you may want to stay below 500 pixels. If your friends all have big new monitors, you can go much larger.) As long as Constrain Proportions is turned on, you don’t have to enter the dimension for the other side of your photo.
You can also resize your image by entering a percentage (for example, entering 90 shrinks your image by 10 percent). When you’re finished entering the new dimensions, click Apply.
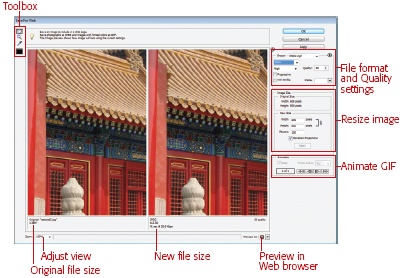
Figure 17-2. The Save For Web window gives you an estimate of how long it’ll take to download your image. If you want to change the download settings (for example, the speed of the Internet connection), go to the upper-right corner of the preview area, and then click the arrow button for the pop-out list shown here.Check your results.
Look at the file size again to see if it’s small enough, and take a close look at the image quality in the preview area. Use Elements’ file size optimization feature, if necessary, as explained in Figure 17-3. You can also preview your image in your actual Web browser (see the section “Previewing Images and Adjusting Color” on Previewing Images and Adjusting Color).
When everything looks good, click OK.
Name the new file, and then save it to the location of your choice. There’s no Undo option in Save For Web, but you can Alt-click the Cancel button to change it to a Reset button. If you’re processing several photos with the same settings, Alt-click the Help button to change it to say Remember. Then next time Save For Web opens, it’ll have your current settings preselected.
Save For Web file format options
You can reduce file size when you reduce the length and width, as explained in step 4. But you can also make your file smaller by adjusting the quality settings. Your quality options vary depending on which format you’re using.
JPEG. Elements offers you a variety of basic JPEG quality settings: Low, Medium, High, Very High, and Maximum. You can further adjust the quality by entering a number in the Quality box on the right. A higher number means higher quality. Generally, Medium is usually enough if you’re saving for Web use. If you use Save For Web to make JPEG files for printing, then you want Maximum.
If you turn on the Progressive checkbox, then your JPEG loads from the top down. This option was popular for large files when everyone had slow dial-up connections, but it makes a slightly larger file, so it’s not as popular today. Using the ICC profile checkbox, you can keep any color space profile embedded in your image. (See Choosing a Color Space for more about color spaces.) With Matte, you can set the color of any area that’s transparent in your original (see Figure 17-4). When you don’t set a matte color, you get white. By choosing a matte color that matches the background of your Web page, you can make it look like your image is surrounded by transparency. In Elements, you have three ways to select your color: Click the arrow on the right side of the matte color box, and then choose from the menu; click the arrow, and then sample a color from your image with the eyedropper tool; or click the color square in the matte color box to call up the Color Picker. (See The Color Picker for more about using the Color Picker.)
Figure 17-4. The JPEG format doesn’t preserve transparent areas when you save your image. But Elements helps you simulate transparency by letting you choose a matte color, which replaces the transparency. When you choose a matte color that’s identical to your Web page’s background, you create a transparent effect. The black matte around this lizard will blend into the black background of the page it goes on.GIF. The fewer colors a GIF contains, the smaller the file. In Elements, GIF format names tell you the number of colors in your GIF. For example, GIF-128 means there are 128 colors, and GIF-32 tells you there are 32 colors. You can also use the Colors box to set your own number of colors. Use the arrows on the left edge of the box to scroll to the number you want, or just type it into the box.
If you turn on Interlacing, then your image downloads in multiple passes (sort of like an image that’s slowly coming into focus). With today’s computers, interlacing isn’t as useful as it used to be on slower machines. If you want to keep transparent areas transparent, then leave Transparency turned on. If you don’t want transparency, then choose a matte color the way you do for a JPEG, as described in the previous bullet point. When you create a GIF that you plan to animate, turn on Animate. (You have to have a layered file to make an animated GIF. See Creating Animated GIFs for more about animated GIFs.)
Dithering is an important setting. The GIF format works by compressing and flattening large areas of colors. When you choose dithering, Elements blends existing colors to make it look like you have more colors than your GIF actually has. For instance, Elements may mix red and blue pixels in an area to create purple. You can choose how much dither you want. Sometimes you don’t want any dithering—it depends on the image.
PNG-8. The more basic of your PNG choices in Elements, PNG-8 gives you pretty much the same options as you get with GIF.
With both PNG-8 and GIF, you get advanced options for how to display colors (generating the color lookup table if you’re a Web-design maven). You can totally forget this option even exists, but if you’re curious, here are your choices: Selective, the standard setting, favors broad areas of color and keeps to Web-safe colors; Perceptual favors colors to which the human eye is more sensitive; Adaptive samples colors from the spectrum appearing most commonly in the image; and Restrictive keeps everything within the old 216-color Web palette.
PNG-24. This is the more advanced level of PNG. Technically, both levels of PNG let you use transparency, but more Web browsers understand transparent areas in PNG-24 than in PNG-8. Your save options are the same as some of those for JPEG files.
Note
The Elements Color Picker lets you limit your choices to Web-safe colors, if you turn on Only Web Colors. But do you need to stick to this limited color palette for Web graphics? Not really. You need to be seriously concerned about keeping to Web-safe colors only if you know the majority of people looking at your image will be using very old Web browsers. All modern Web browsers have been able to cope with a normal color range for several years now.
Getting colors to display consistently in all browsers is another kettle of fish entirely. See the next section, "Previewing Images and Adjusting Color”.
Previewing Images and Adjusting Color
Elements gives you a few different ways to preview how your image will look in a Web browser. You can start by looking at your image in any Web browser you have on your computer (see Figure 17-5).
To add a new browser, in the Save For Web dialog box, click the Preview In drop-down list, and then choose Edit List. Then, in the dialog box that appears, click Add Browser and navigate to the one you want. If you want to have all your browsers listed, then click Find All. From now on you can pick any browser from the list. When you do, Elements launches the browser with your image in it.
If you want to get a very rough idea of how your image will look on other people’s monitors, click the arrow that’s just above the upper-right corner of the right preview window. Above the modem specifications, you see a list of color options:
Uncompensated Color. This option shows colors the way they normally appear on your monitor. This setting makes no adjustment to the color. It’s what you usually see.
Standard Windows Color. The Standard Windows Color option shows colors the way they should look on an average Windows monitor.
Standard Macintosh Color. This option shows colors the way they should look on an average Mac monitor.
Use Document Color Profile. If you kept the ICC profile (Choosing a Color Space), then this setting tries to match how your image will look as a result.
Browser Dither. If an image contains more colors than a Web browser can display, the browser uses dithering (see Save For Web file format options) to create the additional colors. Select this option to get an idea of how your image will look if a browser has to dither the colors.
These are all only rough approximations. You need only take a stroll down the monitor aisle at your local electronics chain to see what a wacky bunch of color variations are possible. You really can’t control how other people are going to see your image unless you go to their homes and adjust their monitors for them.
Creating Animated GIFs
With Elements, it’s simple to create animated GIFs, those little animated illustrations that make Web pages look annoyingly jumbled or delightfully active, depending on your tastes. If you’ve ever seen a strip of movie film or the cels for a cartoon, Elements creates a similar series of frames with these specialized GIFs.
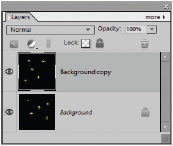
Animated GIFs are made in layers. (If you download an animated GIF, and open it up in Elements, then it appears as a multi-layered image.) When you create an animated GIF, you make a new layer for each frame. Save For Web creates the actual animation, which you can preview in a Web browser.
Note
It’s a shame that you can’t easily animate a JPEG the way you can a GIF. Most elaborate Web animations involving photographs are done with Flash, which is another program altogether. You can learn a little more about Flash on Online Albums. However, Elements offers another option if you want to make a standalone animation as opposed to an animated graphic for a Web page. Check out flipbooks on Flipbooks. You can build cartoon-like Windows Media format animations using flipbooks.
Probably the best way to learn how to create an animated GIF is to make one. Here’s a little tutorial on making twinkling stars:
Before you start, set your background color to black and your foreground color to some shade of yellow. (See The Color Picker if you need help setting your foreground and background colors.)
Create a new document.
Press Ctrl+N. Set the size to 200 pixels x 200 pixels, choose RGB for the Color mode, and then choose Background Color for your Background Contents.
Activate the Custom Shape Tool.
From the Shapes palette (in the Options bar), click the arrow at the upper right of the palette, and then, from the menu, select Nature. Choose the Sun 2 shape, which is in the top row, second from the left.
Draw some stars.
Draw one yellow star, and then, in the Options bar, click the “add to shape area” square before drawing four or five more stars. (This step puts all the stars on the same layer, which is important, since then you won’t have a bunch of layers to merge.)
Merge the star layer and the background layer.
Choose Layer → Merge Down. You now have one layer containing yellow stars on a black background, like the bottom layer shown in Figure 17-6.
Figure 17-6. This animated GIF has only two frames, which makes for a pretty crude animation. The more frames you have, the smoother the animation. But more frames make a bigger file, too. On a tiny image like this one, size doesn’t matter, but with a larger image, your file can get huge pretty fast.Choose Layer → Duplicate Layer. You now have two identical layers.
Rotate the top layer 90 degrees.
Click any other tool in the Toolbox, and then go to Image → Rotate → Layer 90° Left (if the Move Custom Shape tool is active, then the Rotate command doesn’t work). You should now have two layers with stars in different places on each one, which is why you did the rotation.
Animate your GIF.
Go to File → Save For Web, and then turn on the Animate checkbox. (Select GIF as your Save format if Elements hasn’t already done so; you don’t see the Animate checkbox for other formats.) You can adjust the time between frames if you want. Leave Loop turned on. That step makes the animation repeat over and over. When you turn Loop off, your animation plays once and stops.
Preview your animation.
You can use the arrows in the animation controls to step through your animation one frame at a time, but for a more realistic preview, view the image in a Web browser (explained in the previous section). The stars should twinkle. Well, OK, they flash off and on—think of twinkle lights. Save your animation, if you like, by clicking OK.
Emailing Your Photos
With Elements, emailing your photos is a piece of cake. With just a few clicks, Elements preps your image, fires up your email program, and attaches your image to an outgoing email. Of course, you can email images yourself (without Elements’ help), and you may prefer that method since you get more freedom to specify settings like file size.
Emailing Images
The Organizer gives you an almost bewildering array of formatting choices for emailing your photos. You can send simple attachments, send prearranged groups of photos, frame your photos, change the background color, and so on. Here are your main choices:
E-mail Attachments. This is the most traditional option, whereby you send each photo as a standard email attachment.
PhotoMail (HTML). Elements lets you send emails formatted in HTML, the language used to create Web pages. This option gives you all kinds of fancy design choices, and your photo gets embedded in the body of the email—it’s basically like emailing someone a custom-built Web page featuring your image.
The catch is that the recipient has to be using a mail program that understands HTML mail. Most newer email programs fit the bill, but if you’re emailing someone who uses ancient software like AOL 4, then your email formatting doesn’t appear correctly. An even larger problem, though, is if your recipient has her email program’s HTML option turned off; your email doesn’t appear with all its formatting intact. PhotoMail options gives you more information about Elements’ HTML mail options.
PDF Slide Show. This option creates a basic PDF-format slideshow of all your images. All you have to do is name your slideshow. Read more about slideshows on PDF slideshows.
You need to choose the kind of email you want to send before you start; you do that by clicking the one you want in the Create pane. The main procedure is pretty similar for all three types, and is explained in detail below.
Note
Remember that description a few paragraphs ago about Elements prepping your image and automatically launching your email program? That works only if you’re using Vista’s Windows Mail, Outlook Express, Outlook, or Adobe’s own mail server. You can’t use other email programs, like Yahoo Mail or Thunderbird, for instance. If you want to use a different email program, just use the Attach button in your email program instead. (You can export your image from the Organizer to the desktop to make it easier to find, if necessary.)
Sending from the Organizer has one big annoyance, though: You get an ad for Elements in every message you send from Elements.
Tip
Don’t want to be in the advertising business? To get rid of the Adobe ad at the bottom of your messages, highlight it in the message, and then press Backspace. Or, if you want to eliminate it from all your Elements emails, go to C:Program FilesAdobePhotoshop Elements 7.0Assetslocaleen_usemailsignatures. Open the files you find there using a text editor like Notepad and remove the advertising lines. Save the change, and from now on, your email will be ad free.
Individual attachments
To send your files as regular email attachments, just follow these steps:
Tip
If you want to email photos not already in the Organizer, open them in the Editor before you start, and then choose Share → E-Mail Attachments.
In the Organizer, select your photos, and then go to Share → E-Mail Attachments.
You can preselect photos before you start, or add or change them once the email pane appears. Figure 17-7 explains how.
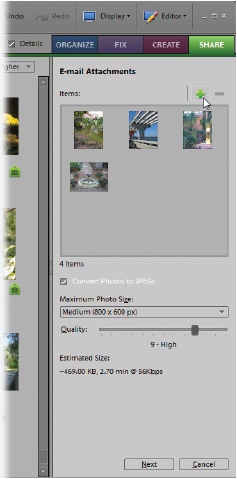
In the email pane, below the image thumbnails, you see some information that can help you decide how many photos to send and how large to make them:
Number of Items. Indicates how many photos you’ve selected to mail.
Figure 17-7. The Organizer’s email pane is pretty easy to use. You can start with one photo or a selected group, as shown here. To send more photos, just drag the photo thumbnails from the Photo Browser into the email pane. You can also highlight the photos in the Photo Browser, and then, at the top of the window, click the Add button (the green + sign). Remove photos you don’t want by highlighting them, and then clicking Delete (the red – button, which is grayed out in this image). Drag your photos in the pane to change their order.Convert Photos to JPEGs. JPEG is the preferred format for emailing photos, so you can turn on this checkbox to make all your photos into JPEGs. If your photos are already JPEGs, then the option’s grayed out. If you just want to convert some of your photos to JPEGs, select their thumbnails, and then turn on this checkbox.
Maximum Photo Size. This sets how large you want your emailed photos to be. Remember that it can take a very long time to download a large image with a dial-up connection, and many email providers have a 10 MB limit per mailbox. If you need to change the size, then use the pull-down menu to choose a new size.
Quality. If you’re just emailing photos for viewing onscreen, then you can get away with a lower-quality setting than you can for photos that the recipient is going to print.
Finally, below these settings you can see Elements’ calculations as to how large the attachment will be and how long it’ll take to download with a dial-up connection (a useful warning if you’re sending to people with slow Internet connections). When you’re satisfied with your attachment, click Next. (The first time you use this feature, you also get asked to choose the email program you want Elements to use.)
Enter your message (optional).
In this pane, you can change or remove the message that automatically comes up, which says, “Here are the photos that I want to share with you.” To remove or change it permanently, follow the steps listed on Individual attachments for changing the signature. The message is in the same folder.
Address your email (optional).
Decide whether you want to enter an email address now. You can:
Do nothing. Wait until Elements is through, and then type the address in the completed email before you send it.
Select Recipients. Elements keeps a Contact Book—a list of people to whom you regularly send emails. You can simply select names from the list. Read more about it in the box on PDF slideshows. If you haven’t used the Elements email feature before, then start by clicking the Edit Contacts button (the little silhouette just above the Select Recipients window), and entering the contact information of your recipient.
Edit Contacts. If you want to enter a new recipient or change the information for someone in your list, then click the Edit Contacts button (the silhouette), and enter the information in the Contact Book.
Save as Quick Share Flow. If you want to make the recipient one of your regular options in the Order Prints pane, turn this on, and then choose a name you’ll recognize. Then the next time you go to Order Prints, you see it in the list. You can just click to select it and save typing it over again.
To finish, click Next.
Elements launches your email program, creates a new message, and attaches the files for you. You can make any changes to the message or recipient in your email program now, if you’d rather do it here. (If your files are large for emailing, then Elements warns you about it, and suggests burning a CD instead.)
PhotoMail options
Elements also gives you a ton of options for gussying up your photos if you choose PhotoMail, which is actually HTML mail. When you send HTML mail, your message gets formatted using a template, a stationery design in which your photo appears.
The procedure for sending PhotoMail is pretty much the same as for regular attachments, but in the first pane you can choose whether to display captions along with your photos.
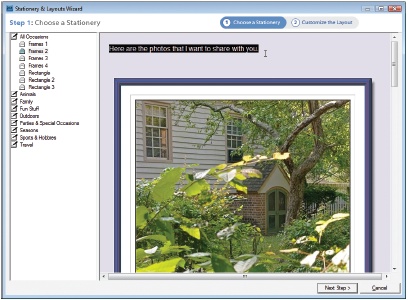
When you click Next in Step 4, a wizard (a series of guided question screens) presents a long list of stationery theme categories with several choices in each. The preview window updates to show each one as you click it. You can add a caption to any photo in this window by highlighting the text below the photo and typing what you want. When you find a style you like, click Next Step to go to the next window.
When you’re mailing more than one photo, you have a choice of several different page layouts. Below the layouts, you can choose a typeface (from a list of five common fonts). Click the box to the right of the font name to choose a color for the text. You can also customize the frame or border around your photos, as shown in Figure 17-8. Each time you make a change in the left pane of the window, Elements updates the preview so you can see just what you’re getting.
When you’ve adjusted everything to your liking, click Next. (Click Cancel if you don’t want to send the email after all, or Previous Step if you want to go back and choose a different theme.) Elements now creates your ready-to-send email. You can make any changes to the message and address just as you would to any other email. And you send it off like any other email, too.
PDF slideshows
You can also email a group of your photos as a slideshow. Elements uses the popular PDF format, which lets your recipients page through each slide using the ubiquitous Adobe Reader program. They just open the PDF and view the photos one by one. You can create a PDF slideshow from the Create menu’s More Options choices (see PDF Slideshows) if you don’t want to deal with the Slide Show Editor (covered in more detail on Using the Slide Show Editor).
To do so, just select your photos as described earlier, and then go to Share → More Options → PDF Slide Show. You get offered a choice of sizes and quality, just as you do for regular email attachments. Name the slideshow, and then click Next. In the next pane, enter a message or recipients if you like, and then click Next. Elements generates a standard email message with the slideshow as a PDF attachment.
Tip
You may have noticed that Elements lacks a feature that lets you send photos to Palm PDAs and smartphones. Here’s Adobe’s suggested workaround for sending photos to your Palm hand-held with Elements: Create a slideshow using photos sized to fit the screen of the device you want to use as a viewer, and then save in the PDF format. Upload the PDF file using whatever software you normally use to send files to your Palm, and then use Adobe Reader for Palm OS to view the show. (You can download Reader for Palm OS at www.adobe.com/products/acrobat/readerforpalm.html).