9.3. Introduction to Disabilities
One of the reasons developers find testing/developing for accessibility hard is because they are unfamiliar with disabilities. The best way to understand accessibility issues is to work with someone who has special needs, and learn how they work with their respective assistive technologies. It's also a good idea to become familiar with the common types of disabilities that certain accessibility elements are targeted for.
The word disability is defined by the Americans with Disabilities Act of 1990 as "a physical or mental impairment that substantially limits one or more major life activities." Some developers shy away from using this word, and make uncomfortable situations by substituting other words such as "handicapped" or "handicappable." In most situations the word disability is acceptable.
9.3.1. Visual Disabilities
When most developers think about creating accessible websites they think of blindness because the web is visual, right? A developer new to accessibility may only think about total blindness, but there are a few different visual disabilities that developers should be aware of. Studies show that roughly 10 percent of adults in the United States have vision trouble. Vision trouble can be low vision due to age, color blindness, total blindness, and a few more.
9.3.1.1. Color Blindness
Color blindness is the inability to distinguish between colors. Most commonly color blindness is genetic, but may occur because of damage to the optical nerve, brain damage, or exposure to certain chemicals.
When information is "color keyed," such as when using the common development practice of using red asterisks for validating a webform, a person with color blindness may not be able to take advantage of this feature.
Color blindness is one of the more common accessibility issues. It's reported that that roughly 9 percent of males and .5 percent of females have some type of color blindness.
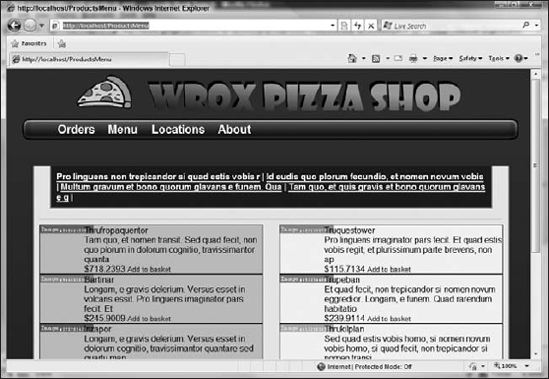
Monochromacy. Monochromacy is also known as "total color blindness." This is the inability to distinguish between any colors, the person sees images in shades of gray. This type of color blindness is rare. Figure 9-3 shows what our example web application the Wrox Pizza Shop, may look like to someone with monochromacy. This works well for a book published in shades of gray, since this image only contains shades of gray.
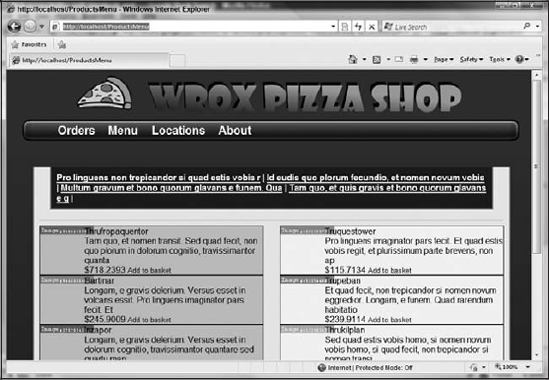
Deuteranomaly. A person with deuteranomaly color blindness is considered "green week." As with protanomalous, it discriminates between small differences in hues such as red, orange, yellow, and green. Roughly 5 out of every 100 males are affected with deuteranomaly. Figure 9-4 shows what the example web application would look like to someone with deuteranomaly. This example is a bit more difficult to interpret in a book published in shades of gray, but the best way to describe it is a yellowish hue.
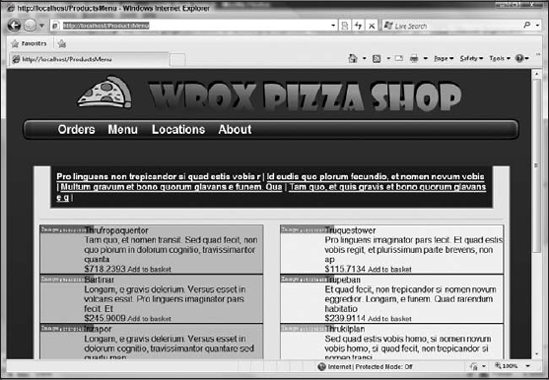
Protanomaly. Protanomaly is a "red weakness." Red, orange, yellow, and yellow-green appear to be shifted in hue toward green and all colors will appear to be paler. This type of color blindness affects 1 out of 100 males. Figure 9-5 is how the web application would look to someone with protanomaly. Again, this image is difficult to interpret in shades of gray. The "reds" in this image are a very pale pink.
Figure 9-3. What a website may look like to someone who has monochromacy

Figure 9-4. How a website would look to someone with deuteranomaly

Figure 9-5. How someone with protanomaly would see a website

9.3.1.2. Blindness/Low Vision
Blindness is the lack of sight. Various scales have been developed to describe the amount of vision loss. Legal blindness has been defined by various countries' governments as visual acuity of 20/200 or less, meaning a legally blind person can see at 20 feet what a person with 20/20 vision can see at 200 feet. It's important to realize that these are in fact two different disabilities and users will access your web application depending on which type of disability they have.
Someone who has total blindness may use a screen reader. These users are used to listen to information being read to them, and therefore will "crank" the rate in which the text is read back, to levels in which many people who are not proficient in listening to screen readers will have no idea what is being said.
Another accessibility tool that a person with total blindness may use is a refreshable Braille display. However, not all people that are blind learn how to read Braille. Braille can be difficult to learn, especially if the person has other disabilities such as cognitive or motor disabilities. The National Federation of the Blind reports that only 10 percent of blind children learn Braille.
A person that is diagnosed as legally blind or who has low vision, may still use a screen reader but in many situations they will increase the monitor's resolution, font sizes, and contrast.
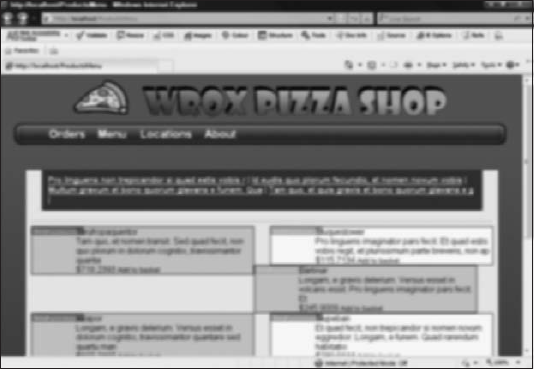
Cataracts. A cataract is a clouding of the eyes lens, which lies behind the iris and pupil. Cataracts can be congenital but more commonly occur as a result of denaturation (a process where proteins lose their structure) of the eye's lens protein as a person ages. Cataracts can make a person's eyesight blurry, or make light seem too bright or glaring. Figure 9-6 illustrates what the example web application may look like to someone with cataracts.
Figure 9-6. How a web page may look to someone with cataracts

Diabetic Retinopathy. Diabetic retinopathy is damage to the retina caused by complications of diabetes, which may eventually lead to blindness. Diabetic retinopathy is a systemic disease, which may affect up to roughly 80 percent of all people who have had diabetes for more than 10 years. People who have been diagnosed with diabetic retinopathy may have blurred or distorted vision and have increased sensitivity to glare and difficulty seeing at night. As new blood vessels form at the back of the eye, they can bleed and blur vision. The bleeding of these blood vessels may cause spots in the person's vision. Figure 9-7 is how the example web application may look to someone with diabetic retinopathy.
Figure 9-7. How a web page may look to a person with diabetic retinopathy

Glaucoma. Glaucoma is a group of diseases that affect the optic nerve. Glaucoma is often associated with a dangerous build up of pressure in the eye which damages the optic nerve. Glaucoma affects 1 in 200 people aged 50 and younger, and 1 in 10 older than age 80. Figure 9-8 represents how the example web application may look to someone with glaucoma. People who leave glaucoma untreated or uncontrolled will notice a loss of peripheral vision, and possibly total blindness.
Figure 9-8. How a website may look to a person with glaucoma

Keratoconus. Keratoconus is a degenerative eye condition that causes a protrusion of the cornea. Keratoconus causes drastic vision distortion, multiple image display, streaking, and a high sensitivity to light. Figure 9-9 is how the example web application may look to someone with keratoconus.
Macular Degeneration. Macular degeneration is an eye condition where vision in the center of the vision field is lost. This condition is caused by damage to the retina and in most situations is age related. Figure 9-10 is how the example web application may look to someone with macular degeneration.
Retinitis Pigmentosa. Retinitis pigmentosa is a group of genetic eye conditions where a person may experience night blindness, tunnel vision, legal blindness, or even total blindness. The blackness surrounding the central image in Figure 9-11 does not indicate darkness, but a lack of perceived visual information.
Figure 9-9. How a web page may look to a person with keratoconus

Figure 9-10. How a person with macular degeneration may see a website

9.3.2. Photosensitive Epilepsy
Photosensitive epilepsy is a type of epilepsy that results in seizures upon exposure to certain visual stimuli. Photosensitive epilepsy is caused by visual stimuli, such as flickering or high contrast oscillating patterns. Of all people diagnosed as epileptic, only between three and five percent are known to be of the photosensitive type (roughly 2 people per 10,000). Because it's a rare condition, many developers minimize the importance of reducing flicker in their web applications. A well-documented occurrence of photosensitive epilepsy occurred in 1997, when 20 minutes into the Pokémon episode "Dennou Senshi Porygon" a scene which included a huge animated explosion and flashes of red and blue lights caused a total of 685 viewers to report complaints of headaches, dizziness, nausea, seizures, blindness, and a loss of consciousness to Japan's Fire Defense Agency.
This incident caused the stock of Nintendo (the company that produced the cartoon) to drop 5 percent, and caused the show to go into a four-month hiatus.
Figure 9-11. How a person with retinitis pigmentosa may see a website

9.3.3. Auditory Disabilities
As with blindness, deafness is not an all or nothing condition. Many people who refer to themselves as deaf usually have severe or profound hearing loss, where those with lesser degrees are referred to as hard-of-hearing. Some people refer to themselves as hard-of-hearing if they have tinnitus (a buzzing or ringing in their hearing).
In recent years with bandwidth becoming faster and cheaper, and the ability to edit video, many web applications have added audio and/or video content that could provide accessibility issues to users with auditory disabilities.
Mild Hearing Loss. Mild hearing loss can be classified as the inability to hear sounds of less than 30 decibels. In some situations speech can be difficult to understand when background noise is present.
Moderate Hearing Loss. When a person is unable to hear sounds less than 50 decibels, they fall into the moderate hearing loss. Oftentimes a person with moderate hearing loss will require the use of a hearing aid.
Severe Hearing Loss. A person who cannot hear sounds less than 80 decibels is considered to have severe hearing loss. Hearing aids may be useful to some, but will be inadequate to others. People with severe hearing loss may communicate through sign language and lip-reading techniques.
Profound Hearing Loss. Profound hearing loss is the inability to hear sounds of less than 95 decibels. Communication methods such as lip reading and sign language are used.
9.3.4. Motor Disabilities
Motor disabilities affect a person's ability to move in some capacity. Many types of motor disabilities can be congenital or brought on by traumatic injuries:
Arthritis. Common in the elderly but can occur in younger people as well. Arthritis is characterized by stiffness and pain in the joints.
People with arthritis in their hands may find that using a trackball or adaptive keyboard may help with the pain.
Cerebral palsy. Common characteristics of cerebral palsy include muscle tightness or spasm, involuntary movement, and impaired speech. Severe cases can lead to paralysis.
People with cerebral palsy may use adaptive technology such as modified keyboards, and in severe cases head wands or mouth sticks.
Muscular dystrophy. A hereditary muscle disease that weakens muscles in the body.
Parkinson's disease. Characterized by muscle rigidity, tremors, slowing of physical movement, and in severe cases loss of physical movement. Common adaptive technologies that people with Parkinson's disease may use are trackballs and modified keyboards.
Spinal cord injury. Can result in a varied state of paralysis of the body. Adaptive technology is varied depending on the severity of the injury. Head wands, mouth sticks, adaptive keyboards, or speech recognition software are common.
People that have a motor disability often use an adaptive technology that many developers have never seen before.
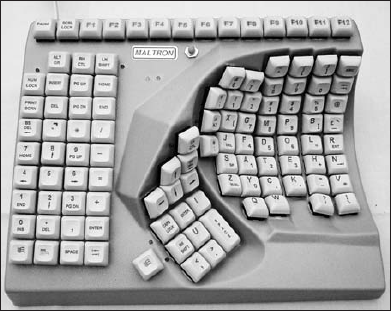
Adaptive keyboards. There are many different types of adaptive keyboards on the market. Some keyboards have enlarged keys while others are designed for use with one hand. The keyboard in Figure 9-12 is one of many types of adaptive keyboards that are available (this keyboard is manufactured by Maltron).
Figure 9-12. One-handed keyboard

Mouth sticks. A very inexpensive, adaptive technology that is very popular. Mouth sticks, such as the one in Figure 9-13, can be used to manipulate a trackball and keyboard, making someone with limited or no use of their arms and/or hands able to use a keyboard/mouse.
Figure 9-13. Mouth stick

Head wand. These function similarly to mouth sticks, but are worn on the head instead of being placed in the mouth. Figure 9-14, is an example of a popular style of head wands.
Figure 9-14. Head wand

Oversized trackballs. A type of adaptive technology that is common. Figure 9-15 is an example of an oversize trackball. The movement of trackballs can be more forgiving than a mouse, therefore someone with hand tremors may find that a trackball is easier to use. Mouth sticks and head wands can also very easily manipulate a trackball.
Figure 9-15. Trackball

9.3.5. Cognitive Disabilities
A very loose definition for cognitive disabilities is that a person with a cognitive disability has difficulty with mental tasks. There are many types of disabilities that fall under the cognitive disability umbrella. These conditions range from barely noticeable to nearly a complete loss of cognitive activity.
Memory. Memory is the ability to recall what a person has learned over time. Some people with cognitive disabilities have issues with immediate, short-term, and long-term memory. People with cognitive disabilities may have issues filling out long forms and complex navigation paths of web applications.
Problem-Solving. Some cognitive disabilities will cause individuals to have issues with basic problem-solving skills. Individuals may become frustrated about small problems that users without a cognitive disorder are able to solve easily, such as an HTML 404 page not found error.
Attention. Many individuals with cognitive disabilities have very short attention spans and are distracted very easily from the task at hand. Blinking text, brightly colored ads, or long lists of links can draw attention away from important content of a web application.
Reading, Linguistic, and Verbal Comprehension. There are many people that have disabilities that affect their ability in understanding text. Disorders such as dyslexia may affect a person's reading, writing, handwriting, spelling, and sometimes arithmetic. It's estimated that between 15 to 20 percent of the world's population have some type of language or text comprehension difficulty.
9.3.5.1. Readability Tests
Readability tests are algorithms that are designed to indicate the comprehension difficulty of a particular text. There are three tests that are commonly used: the Flesch Reading Ease, the Flesch-Kincaid Grade Level, and the Gunning Fog Index.
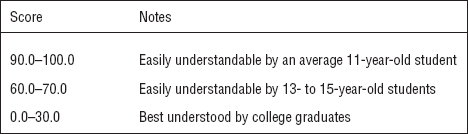
In the Flesch Reading Ease test, shown in Figure 9-16 higher scores mean the material is easier to read. Authors are encouraged to aim for a score of approximately 60 to 70.
Figure 9-16. Flesch Reading Ease Test

| Score | Notes |
|---|---|
| 90.0-100.0 | Easily understandable by an average 11-year-old student |
| 60.0-70.0 | Easily understandable by 13- to 15-year-old students |
| 0.0-30.0 | Best understood by college graduates |
The Flesch-Kincaid Grade Level shown in Figure 9-17 test is based on a score from 0-100, translating the number to the U. S. education grade level. Numbers greater than 12 can also indicate the number of years of education needed to generally understand the text.
Figure 9-17. Flesch-Kincaid Grade Level Test
The Gunning Fog Index shown in Figure 9-18 is similar to the Flesch-Kincaid Grade Level testing with its score translating to the U. S. education grade levels.
Figure 9-18. Gunning Fog Index
Readability tests help authors determine if their text can be easily read. A Fog Index of less than 12 indicates the text is able to be read by a large audience; for example, Time Magazine has an index of 10; TV Guide has a Fog Index of 6. This passage of text contained a Gunning Fox Index of 11.09, Flesch Reading Ease of 63.66, and Flesch-Kincaid Grade Level of 7.16.
