Chapter 1. What Is AJAX?
In this chapter
▪ 1.1 Rich Internet Applications
▪ 1.5 Gmail Brings XMLHttpRequest into the Mainstream
Web 2.0, Rich Internet Application (RIA), Asynchronous JavaScript and XML (AJAX) are terms that explain some of the new technologies that are changing the World Wide Web. These changes focus on the user experience instead of just on the technology, and this collective focus will create the next version of the Web.
This chapter examines these terms, defines them, and looks at their basic composition. The main focus is AJAX because it is the technology that makes the others possible. A short history is provided to give you the context into which AJAX fits. In addition, the chapter discusses some reasons why AJAX didn’t take off before 2005 even though the technical obstacles were solved years before. This chapter concludes with an overview of Google’s Gmail, gives an overview of the various AJAX features it uses, and shows how Gmail brought AJAX to the mainstream.
1.1 Rich Internet Applications
The Internet has changed a lot since its initial creation. It started with simple text-based communication and has built on its past to create ever more powerful means of communicating. In today’s World Wide Web, you can create interactive multimedia presentations and powerful applications. Although these applications are powerful, they aren’t without their drawbacks. Most are incredibly clumsy when compared to their native application counterparts (Hotmail versus Outlook Express, for instance), and many more have massive usability problems. However, problems or not, the Web—and especially Web applications—is one of the fastest growing and most important fields of software development.
Internet applications bring huge benefits to the table when compared to a normal application. They are highly accessible, require no installation, can be upgraded at any time, and offer access to large amounts of data without complex networks. These advantages allow for a shorter time to market, as well as lower development and support costs, when compared to a native application. Even though Internet applications usually have poorer usability due to their simpler, less interactive interfaces and slow update times, they are replacing native applications everywhere you look.
A Rich Internet Application (RIA) is an Internet application that attempts to bridge the usability gap between native applications and normal Internet ones. It contains more code on the browser, which offers higher levels of interactivity and an experience similar to native applications. With RIAs, it’s possible to use many technologies, such as Flash, Java, and ActiveX, but the most important one is JavaScript. Because JavaScript is provided directly by the browser instead of being an add-on like the other technologies, you can get the most benefit from the least amount of work.
One of the driving technologies behind RIA in the JavaScript language is a technology called AJAX. AJAX offers the ability to communicate with your Web server outside of the normal load flow.
1.2 AJAX Defined
AJAX, originally defined by an article written by Jesse James Garrett in February 2005, meant “Asynchronous JavaScript+XML.” Although that acronym is amusing, it doesn’t tell the full story. AJAX is a secondary path of communication from the JavaScript environment on the user’s Web browser to your server. The use of AJAX causes changes in the typical page flow that you see in a normal Web application. With AJAX, requests now happen more often and may result in smaller responses of non-HTML data.
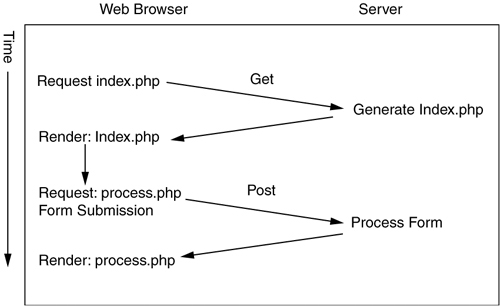
To get a true sense of what this really means, let’s look at the communication flow of a normal Web application (see Figure 1-1). It’s composed of two types of network activity: user-initiated HyperText Transfer Protocol (HTTP) requests (typing in a URL or clicking on a link) and responses from the server. In Web applications, most of the user requests contain data from a form, and the server responses are generated on the fly by a programming language such as PHP or Java. In the normal Web application model, the user always generates requests, so it’s possible for a high rate of page requests to happen by someone clicking quickly, but in general, the request rate is low, with random amounts of time between each request.
Figure 1-1. Web application request flow

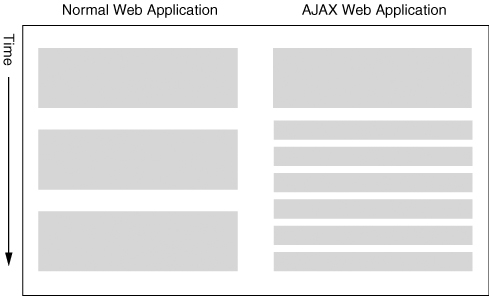
An AJAX Web application takes the normal communication flow of a Web application and adds a new type of request. To your server, this looks just like a normal page request (although in most cases, its data will be in a different format), but to the Web browser, it is different. It’s a request that won’t require a page reload on completion, and it doesn’t have to be directly initiated by a user. In many cases, these AJAX requests will be small and might, for instance, take the form of a request to validate a field or to preload some data. However, the requests can also be large. For instance, they might submit a form through JavaScript or return Hypertext Markup Language (HTML) that will be used to replace the content on part of the page. A sample AJAX communication flow is shown in Figure 1-2. If you look at an AJAX application’s requests over time and compare them to a normal Web application, you can pick out which is which just by seeing their request frequency. A comparison between the two is shown in Figure 1-3.
Figure 1-2. AJAX application request flow

Figure 1-3. Normal Web application requests versus AJAX requests

This change in frequency can greatly affect your ability to host an AJAX Web application. Your servers now have to be able to handle much higher request rates from the same number of users. This can be especially hard if each AJAX request takes just as much processing as a normal page load.
1.3 Technologies of AJAX
If you search the Internet for AJAX, you are likely to notice a large number of items popping up under the AJAX name that don’t seem to fit my definition. In most cases, these libraries provide the related functionality needed to finish your AJAX application, but other times, these libraries are just someone trying to jump on the AJAX bandwagon. When looking at these libraries and techniques, I divide them into three groups:
• Those directly used in AJAX
• Those closely related to AJAX
• Those that are just part of the rest of the RIA world
Most of the technologies directly related to AJAX are those that make up the “asynchronous” and the “XML” parts of the AJAX acronym. These are the libraries and techniques that provide the communication layer and the ways to encode the data that moves over it. In many cases, this is the XMLHttpRequest object, but IFrames are also popular, and cookies or embedded ActiveX/Java are yet another possibility. The “X” in AJAX is the technique used in the data encoding, and it’s an area with a huge number of possibilities. Data can be transferred as plain text, HTML, XML, or any other type of format that might be convenient for the situation.
XML is extremely popular as a data format because it’s supported by so many languages and because it is easy to describe arbitrary data types with it. Many times, XML is used to facilitate Remote Procedure Call (RPC) mechanisms, but it can also be used to directly describe the data being transferred. RPC allows for the direct mapping of JavaScript types to the server’s data types (PHP, Java, and so on) and vice versa. XML has been used for this purpose before, so it includes many standardized formats such as those used in SOAP, XML-RPC, and WDDX. It can also include a custom XML format created for a specific AJAX implementation.
Another popular approach is to generate JavaScript directly on the server and send it to the client where it can be used directly. This approach is possible because JavaScript can run code from a string using its eval statement. This approach is often used in conjunction with others because the server-side language can’t evaluate JavaScript directly, but a specific JavaScript Notation (JSON) can allow JavaScript to be used in both directions. This notation, called JavaScript Object Notation, is often used in RPC approaches because it can describe any data type JavaScript can support while still being easily parseable by other languages.
As we move beyond what is needed to allow for AJAX communication, we get the large set of related technologies. These provide the extra glue and user-interface elements that are needed for a complete AJAX application. These are generally JavaScript libraries; some are stand-alone and just provide a few features; others provide an entire framework for creating dynamic Web pages. In most cases, you’ll need some sort of effects library. This library provides fades, swipes, and many other visual effects that can be used to draw attention to the HTML element that you’ve updated using AJAX.
In addition, there are a number of libraries that provide drag-and-drop functionality, which is less closely related to AJAX but is most useful when used in conjunction with AJAX. Some of these libraries allow AJAX communication in some setups, while they are just a related add-on in other setups. This mix-and-match of libraries is great because you use only what you need to get the job done. Keep in mind, however, that the Web browser will need to download all this JavaScript to actually run.
In the wider world of technologies related to AJAX, you get the JavaScript libraries and other technologies, such as Scalable Vector Graphics (SVG), that might be in an AJAX Web application, but they really don’t have a direct relation to AJAX. These technologies make up the wider world of RIA, but they are also more expansive and harder to integrate into existing applications.
1.4 Remote Scripting
At the heart of improving the usability of a Web application is removing the communications bottleneck between the user and the Web application. Using most Web applications means spending tons of time in search screens looking up an item’s ID or waiting for a page to reload. The simplest way to solve these problems is to talk to your server from JavaScript and skip the page reload.
Experimentation down this new path began in 2001; at the time, it was called remote scripting. A couple of different approaches were used, but most ended up being an RPC-style approach using JavaScript’s XMLHttpRequest object for sending the data. This same approach is used in many AJAX implementations today, so why did it take four years for its use to become widespread? It may have been that most developers weren’t comfortable using JavaScript. It also might be that questions about why a specific Web technology is used or not seemed impossible to answer. However, I think it was just a case where it took a long time for a critical mass of acceptance to be reached.
1.5 Gmail Brings XMLHttpRequest into the Mainstream
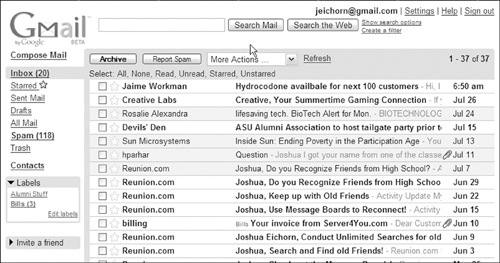
In March 2004, the use of XMLHttpRequest to create highly interactive Web applications came to the forefront of the public’s attention. Google released a beta form of Gmail, a highly interactive, JavaScript-based Web mail application. Gmail (see Figure 1-4) made waves not only for its user interface, but also for its large storage capacity. It also had an innovative invitation-based method of joining the preview, which made it even more exciting because Gmail was not open to all. Gmail was one of the first mainstream applications to make widespread use of AJAX, although the term hadn’t yet been invented in 2004.
Figure 1-4. Gmail Web mail interface

Google applications spend a lot of time in beta before their final release, and Gmail is no exception. While I was writing this book (in May 2006), Gmail was still in beta. This extended beta period is useful for a large-scale application like this because it allows time for polishing the user interface and to work out any scalability issues. When you look at Gmail, this polish shows in a number of ways. AJAX and other JavaScript techniques are used throughout, minimizing full-page reloads and providing all the features you would expect in a high-quality mail reader. Gmail features available through the use of AJAX include the ability to do the following:
• Read messages without a page reload
• Tag messages (labels) without a page reload
• Change folders
• Check the spelling of messages
• Compose messages
• Check for new mail on a regular basis
• View news headlines without a page reload
• Search messages without a page reload
• Add messages to a quick group and view just that group without a page reload
• Save drafts automatically
The features in the preceding list provide the bulk of the rich experience, but it’s the extras that complete it. For instance, users can receive feedback while they are waiting on data. This feedback comes in the form of an icon (see Figure 1-5) in the upper-right corner. Dynamic HTML (DHTML) features, such as a JavaScript rich text editor, are also available. With its large resources, Google has also made a non-JavaScript version of Gmail. It looks the same but has none of the advanced features and the continuous reloads that you see in most Web applications. This two-application approach might be difficult to replicate for some, simply due to the large amount of work involved, but it’s a great way to make sure your application is accessible to everyone.
Figure 1-5. Gmail’s loading indicator

There are still some minor issues with the Gmail application, and many AJAX applications will run into these issues. For instance, the browser’s bookmark feature becomes useless because the URL doesn’t change when content is updated, and the URL is the only identifier that the browser stores. In addition, the user interface looks similar to a native application, but it behaves differently, which can be a problem for some users because the application will fail to meet their expectations. Still, the application does attempt to alleviate this problem by giving feedback messages that tell users that an action is complete. The messages include notices that labels have been added to emails (see Figure 1-6).
Figure 1-6. Gmail provides feedback for completed actions

Because Gmail was one of the first mainstream AJAX-powered applications, it set a baseline for what users could expect. For instance, its replacement of standard browser functions, such as refresh, with links inside the application is a technique that has been copied by many other applications. This has helped increase the quality of many AJAX applications because Gmail does a good job of providing a consistent and highly usable experience.
1.6 New Name: AJAX
In February 2005, Jesse James Garrett published an article that created the term AJAX and moved it from something neat that Google and a couple of other cuttingedge companies were using to a technique that could be used by anyone. While many people have complained about the acronym he coined, it did get people’s attention. This article began a period of widespread experimentation and implementation in the Open Source Software (OSS) and blogging communities that has made AJAX a possibility for anyone.
By 2006, developers were using AJAX in a number of exciting new applications, from online mapping sites to to-do lists and calendars. However, the driver of innovation was not the large consumer-targeted applications, but the tools that allowed AJAX to be used by developers everywhere.
1.7 Summary
RIAs are modern Web applications that provide high levels of interactivity and perform similarly to native applications. RIA is made possible by a number of enabling technologies and techniques. These include JavaScript, DHTML, SVG, and AJAX.
AJAX is a JavaScript technology that provides an extra communication channel with the Web server. AJAX is one of the enabling technologies that allow the creation of RIAs, together with DHTML and other JavaScript techniques; with them, you can make powerful applications that can rival native applications.
AJAX isn’t a new technology, but it’s one that has taken awhile to become ready for mainstream consumption. It has been driven by the Web’s constant need for innovation and by companies such as Google pushing it into the mainstream. Open source has made it possible for developers to add advanced AJAX techniques without having to develop everything themselves.
