Chapter 2. Your Creative Armament
I've been creating vector artwork and wrangling with Bézier curves going on 18 years now. For 14 years, I was a die-hard Macromedia FreeHand user. Along the way, I'd use Adobe Illustrator from time to time—you know, if I had to. But when Adobe bought FreeHand, I saw the writing on the wall and committed myself to an exclusive relationship with Illustrator. We haven't always gotten along, Illustrator and me, but our marriage continues to deepen and improve with each passing software release.
A Love-Hate Relationship
It's hard to use something day in and day out—especially something so closely tied to my personal passion for design and creativity—without becoming somewhat fanatical about it. Let me start by saying that I love how Adobe Illustrator makes it so easy for me to turn my designs into precise, well-built vector illustrations.
However, as much as I appreciate Illustrator's many, many fine qualities, there are times when it drives me absolutely nuts. (Some of you may be nodding your heads in agreement.) Years ago, I wrote a blog post about my ”switcher” frustrations and in the process coined the phrase ”Adobe Frustrator.” (You can see the post at http://snipurl.com/vonsterswitch.) Adobe's lead marketing director for Illustrator saw my post, agreed with many of my criticisms, and invited me to be on the Illustrator beta team. I've been part of that team since the release of Illustrator CS3 and have consulted on a handful of potential tools. So, as you can see, I've been watching the software's development for a long time.
After several years working with Illustrator and contributing to its development as a beta tester, I still have some big gripes about several of Illustrator's shortcomings, and I'll touch on these throughout this chapter. That said, the program has much improved since I first started using it and I have to admit that Adobe Illustrator is the best professional application for creating precise vector graphics in our industry. Hands down.
As a former die-hard FreeHand user for 14 years, you can be sure that I do not say these words lightly.
That said, whether you use Adobe Illustrator, CorelDraw, Inkscape—or any other app from an ever-growing list of open source vector drawing programs—before you can control Bézier curves and build vector art successfully, you must become familiar with your core building tools. All of these programs use Bézier curves for vector building. Every vector drawing program gives you the ability to build shapes via anchor points and paths. The difference among programs lies in the additional proprietary tools provided to manipulate points and paths.
For ease of communication, this book uses Adobe Illustrator to showcase the creative process. In this chapter, I'll tell you about the 12 core Illustrator tools you'll need to use to build precise vector graphics. If you don't have Illustrator, 11 of these tools have equivalents in the other vector drawing programs. The few exceptions are the Xtream Path plug-in (www.cvalley.com) and the BetterHandles plug-in (http://www.nineblock.com), which were created specifically for Illustrator.
Vector building can be accomplished in any vector drawing program. The tools may have different names and might not work exactly the same way, but they should all enable you to arrive at the same precise solution. The key to success as an illustrative designer is to get back to basics. A sound and systematic creative process that includes analog drawing at its core will improve any designer's ability to execute digital art at a higher level.
Core Tools for Vector Building
Illustrator is replete with an array of tools that grows with each new software release. Whole books are dedicated to documenting these new tools and how to use them. This book, however, is dedicated to ”basic training,” so we'll only cover the 12 core tools needed to create precise vector shapes within any given drawing program.
The 12 Disciples of Design
Each of the 12 tools listed here serves a specific function in the build process. Keep in mind that some of these tools lend themselves to specific build methods, which we'll go over in more detail in Chapter 6.
The 12 core tools you'll use to create precise vector shapes are:
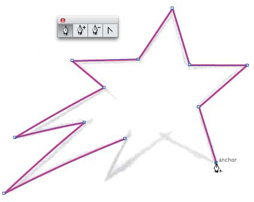
1. Pen tool (P): Simply put, precise vector building wouldn't be possible without the Pen tool. You'll use it to lay down all of your anchor points, one by one, forming a path that makes the vector shape you need (FIGURE 2.1).
2. Add Anchor Point tool (+): This tool allows you to add an additional anchor point to any path you have created (FIGURE 2.2).
3. Delete Anchor Point tool (-): This tool will remove any anchor point from any path you've created without breaking the path (FIGURE 2.3). I have a beef with this tool. You really shouldn't need it. This is a case of Illustrator making my life harder than it needs to be. We can only hope that the next version of Illustrator will allow you to simply highlight an anchor point and hit Delete—no special tool required to make it happen.
You can also select your anchor points and click ”Remove selected anchor points” from the Control panel menu at the top of your screen. The results are the same.

FIGURE 2.2 Add Anchor Point tool.

FIGURE 2.3 Delete Anchor Point tool.

4. Convert Anchor Point tool (Shift-C): This tool converts smooth points to corner points. It can also reveal, isolate, manipulate, and/or retract handlebars independently to adjust a Bézier curve (FIGURE 2.4).
5. Selection tool (V): Use this tool to scale objects larger or smaller. It also allows you to click or drag to select shapes as individual objects, and you can use it to manipulate handlebars to adjust a Bézier curve (FIGURE 2.5).
6. Direct Selection tool (A): This tool lets you directly click or drag to select a specific segment of a path or individual anchor points. It can also reveal, isolate, and manipulate handlebars to adjust a Bézier curve (FIGURE 2.6).
FIGURE 2.4 Convert Anchor Point tool.


FIGURE 2.6 Direct Selection tool.

7. Rectangle tool (M): This tool will create complete shapes with 90-degree angles (FIGURE 2.7). For more information, see ”Shape Building Method” in Chapter 6.
8. Ellipse tool (L): This tool will create complete circular or elliptical shapes (FIGURE 2.8). For more information, see ”Shape Building Method” in Chapter 6.
9. Pathfinder tool (Shift-Command-F9 or Shift-Control-F9): This tool enables you to create using shape-building techniques (think cookie cutters) using the tool's Unite, Minus Front, Intersect, and Exclude modes (FIGURES 2.9A–2.9D). There are other functions within the tool, but we'll only focus on these four shape modes.


FIGURE 2.9A Pathfinder's Unite shape mode, before and after.

FIGURE 2.9B Pathfinder's Minus Front shape mode, before and after.

FIGURE 2.9C Pathfinder's Intersect shape mode, before and after.

FIGURE 2.9D Pathfinder's Exclude shape mode, before and after. Personally, I never use this function.



10. Rotate tool (R): This tool allows you to define the rotating axis of any selected object and rotate it on the fly or via a specific numerical amount (FIGURE 2.10).
11. Reflect tool (O): With this tool, flip a selected object either horizontally or vertically. You'll use it mainly for creating symmetrical designs (FIGURE 2.11). For more information, see ”Symmetry Is Your Friend” in Chapter 6.
12. Xtream Path plug-in (CValley Software): This plug-in makes editing and forming your final vector shapes far easier and more precise than Adobe's own tools (Warp tool, Shift-R). The plug-in comes with many useful tools, but we'll focus specifically on the Segment Direct Edit tool, Symmetric Edit tool, Round Fillet tool, and a dropdown menu object filter it adds called Smart Rounding (FIGURE 2.12).
FIGURE 2.12 Xtream Path plug-in's Segment Direct Edit tool, Symmetric Edit tool, Round Fillet tool, and the Smart Rounding filter.

Xtream Path Plug-in
![]()
When I first discovered the Xtream Path plug-in, I knew I had found the Holy Grail of vector building. It has not only made creating vector art within Illustrator easier and more precise, but it's also proven to be a far superior build method to anything I used to know and love in FreeHand.
FreeHand made editing anchor points and paths easier than Adobe Illustrator did, with fewer tools, less hassle, and in less time. When I switched to Adobe Illustrator, my build time slowed down. The Xtream Path plug-in simplified the Illustrator process with one tool, no hassle, and resulted in a faster build time than either FreeHand or Illustrator provided. Should you use the Xtream Path plug-in? It's a no-brainer.
The Xtream Path plug-in is a superior tool for editing and shaping vector graphics. The plug-in is well worth the investment (about $140) because the time you'll save in frustration-free building will more than cover the cost.
The Three Amigos, Plus One
The Xtream Path plug-in is made up of 33 individual tools, but we will use three of these and one dropdown menu in this book. They are:
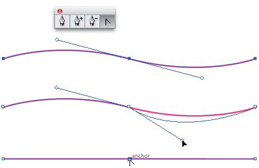
1. Segment Direct Edit tool: This tool allows you to literally grab a vector path anywhere (between two anchor points) and bend it into any freeform shape (FIGURE 2.13).
FIGURE 2.13 Grab a vector path anywhere between two anchor points and bend the Bézier curve into the specific shape needed to match your drawing. You'll simply push and pull your paths to form them into your final art (like vector clay, if you will). The functionality is simple, intuitive, and, most importantly, leads to precise vector building.

2. Symmetric Edit tool: With this tool, you can grab a path (between two anchor points) and symmetrically distort it evenly in the direction in which you are moving the path (FIGURE 2.14).
3. Round Fillet tool: This tool allows you to drag over independent anchor points and visually round them off on the fly, or you can round off points to an exact specification that you set in the Control panel. It only works on corner anchor points that have no Bézier curves pulled out (FIGURE 2.15).
FIGURE 2.14 Evenly distort a path with mathematical precision using the Symmetric Edit tool.

FIGURE 2.15 Simple, on-the-fly rounding of vector shapes using the Round Fillet tool.

4. Smart Rounding filter: This useful filter allows you to select a whole object or just an individual anchor point and round it off-regardless if the path has a Bézier curve on it or not. To access the Smart Rounding filter, select Object > Filters > Xtream Path > Smart Rounding (FIGURE 2.16). You can also use the Smart Rounding filter to round off any type of path regardless of anchor point types. Either select the whole shape or individual anchor points.
FIGURE 2.16 Round off any type of path with the Smart Rounding filter.

Customize Your Environment
Every vector drawing program comes with default settings. In general, the defaults are OK, but customizing your preferences will make creating your vector graphics a lot easier. The following customizations are geared for Adobe Illustrator. Look for equivalent controls and features in the drawing application of your choice.
My Preference for Preferences
You'll want to customize these three areas.
1. Preferences/General: The settings shown in FIGURE 2.17 will help you make adjustments to your art as you work and scale properly when resizing.
2. Preferences/Selection and Anchor Display: The settings shown in FIGURE 2.18 will make it easier for you to notice and isolate problem areas in your vector shapes. They will also assist you in editing and adjusting your anchor points, their handles, and Bézier curves as you build.
FIGURE 2.17 Preferences > General: Keep Keyboard Increment set at 1 point or lower. Make sure you have Scale Strokes & Effects checked.

FIGURE 2.18 Preferences > Selection & Anchor Display: Select the largest display for your ”Anchors” and ”Handles” by choosing the last, largest box featuring the handles that have the hollow ends. Make sure you have Show handles when multiple anchors are selected checked.

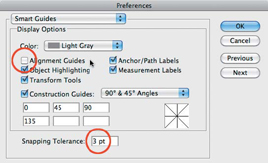
3. Preferences/Smart Guides: The settings shown in FIGURE 2.19 will enable the assistance of Smart Guides as you build. This will help you know when you're hovering over an anchor point in a path that isn't selected, for example.
Keyboard Shortcuts and Actions
The ability to customize your own keyboard commands and create actions in Adobe Illustrator are, in my opinion, two of Illustrator's most underrated features. Most people never even tap into them.
Keyboard shortcuts are just what they sound like: the ability to use a key command instead of hunting down the command in a pulldown menu. They allow you to be more efficient.
Not all functions in Illustrator allow you to add a shortcut command, though. In those cases, actions are your best bet. Actions allow you to record multiple keyboard commands. Once you are done recording, you can assign the recording to a specific key command. The end result is that with one push of a key, you can run a series of commands instantly, which obviously saves time. The best way to determine how you can best use actions is to simply experiment. Anything you do routinely is a good candidate for an action.
To create your own keyboard shortcuts, go to Edit > Keyboard Shortcuts > Select, and pick either Tools or Menu Command from the pulldown menu in the pop-up window. Select a specific tool or menu command, and then enter in the key you want the task to be assigned to. Illustrator will tell you if the key is already assigned, and you can decide to ignore or override it. Click Save, and your keyboard shortcut is ready to use. It's that simple.
FIGURE 2.19 Preferences > Smart Guides: Make sure you have Alignment Guides unchecked. And set your Snapping Tolerance to 3 pt. or lower. I uncheck Alignment Guides because the program tries to associate everything you build with other elements in your file whether you want it to or not, and this can become highly annoying as you build vector shapes.

To create an action, go to Window > Actions. On the Actions panel, click the fly-out menu in the top-right corner. Then click New Action. In the pop-up window that opens, name your action, assign it to an action set, assign a key command to it, and click Record > Proceed to compile the series of commands you want to record (see Figure 2.20). (Remember that not all functions in Illustrator are recordable.) Once done, click Stop in the Actions palette. You now have a customized action at the ready.
How you ultimately use these features will depend greatly on what type of work you'll be creating, but when it comes to building vector graphics, I have customized a handful of commands to make routine tasks easier. Here are six shortcuts and two actions that I use regularly via my F keys to save time.
1. F1 is Make Clipping Mask (Command-7 or Control-7).
2. F2 is Release Clipping Mask (Option-Command-7 or Alt-Control-7).
3. F3 is Clone. Adobe Illustrator has no clone command. To clone an object, you must copy a shape (Command-C or Control-C) and then paste it in front (Command-F or Control-F). That's a total of four keys to hit. Keyboard shortcuts don't allow multiple commands, so you'll need to record an action and assign the action to the specific F key you want (FIGURE 2.20).
FIGURE 2.20 To create the Clone shortcut, from the Actions menu, choose New Action. Next, record yourself copying a shape (Command-C or Control-C) and then pasting it in front (Command-F or Control-F). Stop recording. You now have a Clone keyboard shortcut.

4. F4 is Send to Back (Shift-Command-[ or Shift-Control={).
5. F5 is Bring to Front Again (Shift-Command-] or Shift-Control-]).
6. F6 is Ungroup (Shift-Command-G or Shift-Control-G).
7. F7 is Unite. This allows me to take two selected shapes and unite them into one shape without having to move my cursor to the Pathfinder panel. In Adobe Illustrator CS5, the Shape Building tool (Shift-M) could be assigned to this F key, if you want.
Since the Pathfinder panel functions don't have keyboard commands, I created an action for this function and assigned the action to the F7 key.
8. F8 is Deselect (Shift-Command-A or Shift-Control-A). Sometimes when you're zoomed into your design, you can't click on the artboard to deselect an object. Assigning the Deselect shortcut to the F8 key is like killing three keys with one click.
Stop Re-creating the Wheel
When you begin a new project, you should be able to start building immediately. Your creative process shouldn't waste a bunch of time setting preferences, importing your styles and color swatches, creating new layer structures, and so on at the start of each and every project. I save myself a ton of time and frustration by creating a new document profile in Illustrator that saves many of my favorite settings and uses them as the default settings for each document.
In this section, I'll show you how to set the foundation for a creative process that enables you to spend less time fussing with your computer and more time creating great designs.
Create a New Document Profile
Creating a new document profile in Illustrator is a simple three-step process.
1. Create a new document (Command-N or Control-N). In the New Document dialog, select the general properties you want, name the file, and click OK (FIGURE 2.21).
FIGURE 2.21 Many of the settings in the New Document window will be determined by the specific project you're working on. If you overlook something after you click OK, don't worry. You can always go back and revise it as needed.

2. Customize your properties. In your new document, set up properties in the way you like to work. Maybe you prefer rules to always be visible, specific colors to be loaded in your swatches panel, and so on. It's up to you. (We'll go over three essential properties that you should include in your new document profile in ”Set Graphic Styles for Building” later in this chapter.)
3. Save your startup profile (Command-S or Control-S). Once you have your file set up with all the properties you want it to contain, it's time to save it. Go to File > Save (Command-S or Control-S) and save your startup profile in this location: User/Library/Application Support/Adobe/Adobe Illustrator Version/Language/New Document Profiles.
From this point forward, your new profile will appear in the New Document dialog (FIGURE 2.22). You can simply select it and get straight to work.
A fringe benefit of working within a systematic creative process is that it removes a lot of guesswork. When you approach a new project using your customized new document profile, you can focus on the creative work rather than the tools needed to pull it off. Being consistent will help you be more efficient and allow you to spend more time on actual creative work rather than file management.
FIGURE 2.22 This is how your startup profile is listed in the New Document dialog.

There are other ways to speed up your vector build times as well, and we'll get to those next.
Set Graphic Styles for Building
Two primary tasks define the creative process described in this book: drawing and building. You'll draw out your art, scan it in, and then build it within your vector drawing program. Drawing is the creative foundation upon which you build.
Prior to starting the building process, you'll want to create two simple graphic styles and save them in your new document profile. These determine your working line weight and color during the build process. To create a graphic style, just create any shape with any fill or stroke color and width you want, and drag it into the Graphic Styles palette. Done.
FIGURE 2.23 My default graphic style is a .5 pt. magenta colored stroke. I also have a secondary graphic style that is a .25 magenta-colored stroke. These help me easily see what I am creating.

When I scan in a drawing that will form the basis of a digital illustration, the scan shows up in black and white and then is grayed back for building. By setting my default line styles in magenta, the colored lines pop off the background and I can clearly see what I'm creating. The color you choose doesn't have to be magenta—that's just my personal preference. Use whatever color you want as long as it's not black, which would be too hard to see (FIGURE 2.23).
As you build your vector art, you'll zoom in and out so you can see certain portions better. When I'm zoomed out, I use the .5 pt. stroke, and when I'm zoomed in I use the .25 pt. stroke (FIGURE 2.23). Using a .5 pt. stroke when zoomed in produces a line that's too fat, which makes it hard to analyze contoured shapes as you build. Using a .25 pt. stroke when zoomed out does the opposite: The line is too thin and hard to see.
Enable Smart Guides for Building
I highly recommend that you enable Smart Guides (Command-U or Control-U) as you build your artwork. Smart Guides make snapping to points and paths more obvious, and without them, it's easy to think something is snapped into the correct location, only to find out later that it's slightly off.
Smart Guides will also help you select items with more precision and assist you with live pop-up information when you rotate items or hover over content in your document (FIGURE 2.24).
Using Smart Guides is a balancing act, however. I find myself toggling them on and off throughout the creative process because sometimes they can get in the way or force a snap when you don't want it.
If you're not used to working with these guides turned on, I suggest you get used to it. The benefits outweigh the annoying GUI behavior.
Establish a Layer Structure for Building
For whatever reason, Adobe has decided that layer information isn't worthy of being one of the properties you can add to a new document profile. This is highly annoying and should be added to a future version of the software, in my humble opinion.
FIGURE 2.24 Left: With Smart Guides enabled, you can select a point or path, or rotate a selected object. Also, Smart Guides will give you immediate information. The information displayed by Smart Guides changes based on the tools you are using and what shapes you happen to mouse over as you work. Right: With Smart Guides turned off, a selected point, path, or rotated object displays no information.

For now, we have to establish layers manually. Whether I'm working on a logo design, character illustration, or a pattern design, I follow the same hierarchy when it comes to layering during my building stage (FIGURE 2.25). I start with four layers: storage, temporary, build, and scan.
From the top down, my layers are as follows:
![]()
1. Storage Layer: As I build artwork, I tend to experiment. So I make copies of elements and move them to my storage layer, which is not visible. I also make a copy of all of my paths before I start coloring and put those in the storage layer as well. Think of this approach as vector insurance in case you mess something up. It also allows me to more easily take elements I may have created for one project and reuse them in another.
FIGURE 2.25 I begin every project with four layers: a storage layer, temporary layer, build layer, and scan layer.

2. Temp Layer: I use this layer to test things before I actually make them part of the build art. The more I build, the more a file can get cluttered visually, so this allows me the space to turn off the other layers and work on a clean surface. Once I have the specific vector art dialed in, I then move it to the build layer.
3. Build Layer: This is where most of my building takes place. It serves as my vector staging ground on which to construct the vector artwork and finesse my Bézier curves.
4. Scan Layer: This is where I place my refined drawing scan (either a .tif or .psd file with transparency set to around 20). I then lock the layer so it cannot move.
As a project progresses from building the core vector graphics, and I begin the process of coloring and detailing the artwork, I'll add additional layers to make managing and editing the artwork easier. We'll cover this in more detail in Chapter 9.
Design Drills: Deconstructing Design
All professional designers and illustrators practice good layer management, and you should, too. In fact, you'll want to set up an established layer structure for each and every vector art file that you create.
Organize and group related content on its own layer as you build, and you'll be able to isolate a specific group easily when edits are needed down the road. And, I assure you, edits will be needed. They always are. Grouping related content by layers allows you to make adjustments faster and refine details in your design without other vector shapes getting in your way.
Let's deconstruct two of my designs. By turning the layers on and off, you'll be able to see how the vector content is organized.
Señor Skully
This design was originally created for a sticker manufacturer, but the client changed directions. So, I turned it into a Day of the Dead poster (FIGURES 2.26–2.30).
FIGURE 2.26 These two layers, part of a poster design, host the background content.

FIGURE 2.27 Keeping my outlines for this design on their own layer makes experimenting with the stroke thickness much easier.

FIGURE 2.28 These layers contain most of the ornament and detail in this design.

FIGURE 2.29 This is the texture I used to sit on top of all of my elements.

FIGURE 2.30 Final Day of the Dead poster design.

Loyal Order of Wormwood
Adobe gave me complete creative freedom to design a poster to help market CS4 Illustrator. My twisted mind came up with this fun design.
FIGURE 2.31 These five layers make up the background elements and texturing for a poster design.

FIGURE 2.32 These six layers hold the secondary illustrative elements.

FIGURE 2.33 These four layers flesh out the entire interior illustration of my design.

FIGURE 2.34 The top layer contains the illustrative frame for this design.

FIGURE 2.35 The title of this poster is ”Loyal Order of Wormwood.” You can find the original Ai file for this design within the Cool Extras folder included with either CS4 or CS5 Adobe Illustrator.


