Signing in to the Dashboard
Finding your way around the Dashboard
Customizing the Dashboard
Applying your own settings
Personalizing your profile
Deciding how your blog will look
With WordPress.org successfully installed, you can explore your new blogging software. This chapter guides you through the preliminary setup of your new WordPress blog using the Dashboard. When you blog with WordPress, you spend a lot of time in the Dashboard, which is where you make all the exciting, behind-the-scenes stuff happen. In this panel, you find all the settings and options that enable you to set up your blog just the way you want it. (If you still need to install and configure WordPress, check out Chapter 6.)
Feeling comfortable with the Dashboard sets you up for successful entrance into the WordPress blogging world. You will tweak your WordPress settings several times throughout the life of your blog. In this chapter, as I go through the various sections, settings, options, and configurations available to you, understand that nothing is set in stone. You can set options today and change them at any time.
I find that the direct approach (also known as jumping in) works best when I want to get familiar with a new software tool. To that end, just follow these steps to log in to WordPress and take a look at the guts of the Dashboard:
Open your Web browser, and type the WordPress login-page address (or URL) in the address box.
The login-page address looks something like this (exchange that
.comfor a.orgor a.netas needed:http://www/.yourdomain.com/wp-login.php
Tip
If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named
wordpress, the login URL becomeshttp://www.yourdomain.com/wordpress/wp-login.php.Type your username in the Username text box and your password in the Password text box (see Figure 6-6 in the previous chapter).
Note
In case you forget your password, WordPress has you covered. Click the Lost Your Password? link (located near the bottom of the page), enter your username and e-mail address, and then click the Submit button. WordPress resets your password and e-mails the new password to you.
After you request a password, you receive two e-mails from your WordPress blog. The first e-mail contains a link that you click to verify that you requested the password. After you verify your intentions, you receive an e-mail containing your new password.
Select the Remember Me check box if you want WordPress to place a cookie in your browser.
The cookie tells WordPress to remember your login credentials the next time you show up. The cookie set by WordPress is harmless and stores your WordPress login on your computer. Because of the cookie, WordPress remembers you the next time you visit. Also, because this option tells the browser to remember your login, I don't advise checking this option on public computers. Avoid selecting Remember Me when you're using your work computer, or a computer at an Internet café.
Note: Before you set this option, make sure that your browser is configured to allow cookies. (If you aren't sure how to do this, check the help documentation of the Internet browser you're using.)
Click the Log In button.
After you've logged in to WordPress, you see the Dashboard page.
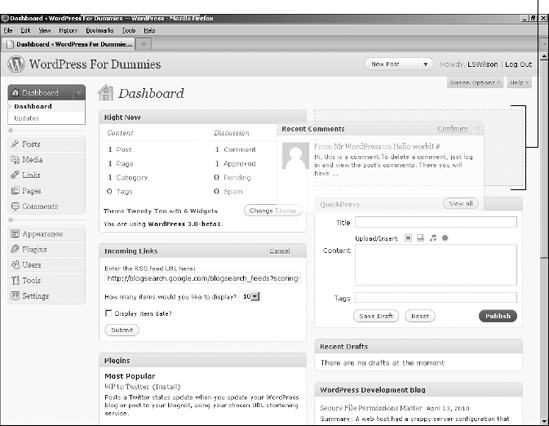
You can consider the Dashboard to be a Control Panel of sorts, because it offers several quick links and areas that provide information about your blog, starting with the actual Dashboard page, shown in Figure 7-1.
You can change how the WordPress Dashboard looks, at least in terms of the order the modules appear on it. You can expand (open) and collapse (close) the individual modules by clicking your mouse anywhere within the grey title bar of the module. This feature is really nice because you can utilize the Dashboard for just those modules that you use regularly. The concept is easy: Keep the modules you use all the time open and close the ones that you only use occasionally — you can open those modules only when you really need them. You save space and you can customize your Dashboard to suit your own needs.
When you view your Dashboard for the very first time, all of the modules in the Dashboard appear in the expanded (open) position by default (refer to Figure 7-1).
Tip
The navigation menu in the WordPress Dashboard appears on the left side of your browser window. When you need to get back to the WordPress Dashboard, click the Dashboard link that appears at the top of the navigation menu of any of the pages within your WordPress Dashboard.
In the following sections, I cover the Dashboard page as it appears when you log in to your WordPress Dashboard for the very first time; later in this chapter, I show you how to configure the appearance of your Dashboard so that it best suits how you use the available modules.
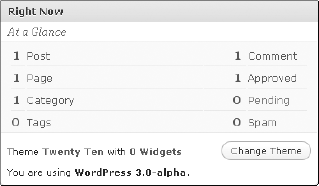
The Right Now module in the Dashboard shows what is going on in your blog right now, right this very second! Figure 7-2 shows the expanded Right Now module in my brand-spanking-new WordPress blog.
The Right Now module shows the following default information under the At a Glance header:
The number of posts you have: This number reflects the total number of posts you currently have in your WordPress blog; I have 1 post on my blog. The number is blue, which means it's a link that you can click. When you do, you go to the Edit Posts page, where you can edit the posts on your blog. I cover editing posts in Chapter 8.
The number of pages: This is the current number of pages on your blog, which changes as you add or delete pages. (Pages, in this context, refer to the static pages you have created in your blog.) Figure 7-2 shows that my blog has 1 page.
Clicking this link takes you to the Edit Pages page, where you can view, edit, and delete your current pages. (Find the difference between WordPress posts and pages in Chapter 8.)
The number of categories: This is the current number of categories you have on your blog, which changes as you add and delete categories. Figure 7-2 shows that I have 1 category for my blog.
Clicking this link takes you to the Categories Page, where you can view, edit, and delete your current categories; or add brand new ones. (For details about the management and creation of categories, see Chapter 8.)
The number of tags: This is the current number of tags you have in your blog, which changes as you add and delete categories in the future. Figure 7-2 shows that I have 0 tags.
Clicking this link takes you to the Tags page, where you can add new tags and view, edit, and delete your current tags. (You can find more information about tags in Chapter 8.)
The number of comments: This is the total number of the comments that are currently on your blog. Figure 7-2 shows that I have 1 Comment, 1 Approved, 0 Pending, and 0 marked as spam.
Clicking any of these four links takes you to the Edit Comments page, where you can manage the comments on your blog. I cover the management of comments in the "Comments" section, later in this chapter.
The last section of the Dashboard's Right Now module in the Dashboard shows the following information:
Which WordPress theme you are using: Figure 7-2 shows that I'm using the theme Twenty Ten. The theme name is a link that, when clicked, takes you to the Manage Themes page where you can view and activate themes on your blog.
How many widgets you've added to your blog: This is the number of WordPress widgets you're using in your blog. Figure 7-2 shows that I have 0 widgets. The number 0 is a link that, when clicked, takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (I cover widgets in detail in Chapter 5 if you want to check that out — although that chapter is in the
WordPress.compart of this book, the method of using sidebar widgets is the same for self-hostedWordPress.orgblogs.)Change Theme: Clicking this button takes you to the Manage Themes page, which lists your currently active and all available themes for your WordPress blog. Your active theme (the theme that's visible on your active blog) is shown at the top below the Current Theme header. All other available themes are listed below Available Themes. Click any theme on this page to use it on your blog.
The version of WordPress you're using: This is the last statement in the Right Now section. Figure 7-2 shows that I'm using WordPress version 3.0. In the future, this version announcement will change if you are using an older version of WordPress. When WordPress software is upgraded, this statement will tell you that you are using an outdated version of WordPress and encourage you to upgrade to the latest version.
The next module is called Recent Comments — within this module, you find:
Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
The author of each comment: The name of the person who left the comment appears below it. This section also displays the author's picture (or avatar), if she has one.
A link to the post the comment was left on: The post title appears to the right of the commenter's name. Click the link, and you go to that post in the Dashboard.
An excerpt of the comment: This is a short snippet of the comment this person left on your blog.
Comment management links: When you hover over the comment with your mouse cursor, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in the "Comments" section, later in this chapter.) The other four links are Edit, Reply, Spam, and Trash.
View All button: This button invites you to see all the comments that have been left on your blog. Clicking the View All button takes you to the Edit Comments page, where you can view and edit, moderate, or delete any comments that have been left for your blog.
You'll find even more information on managing your comments in the "Comments" section, later in this chapter.
The next module visible in the Dashboard is Incoming Links. It lists all the blog-savvy people who wrote a blog post that links to your blog. When your blog is brand new, you won't see any incoming links listed in this section. Don't despair, however; as time goes on, you will see this listing of links fill up as more and more people discover you and your inspired writings!
In the meantime, the Incoming Links module shows "This dashboard widget queries Google Blog Search so that when another blog links to your site it will show up here. It has found no incoming links ... yet. It's okay — there is no rush." The phrase Google Blog Search is a link; when you click it, you go the Google Blog Search directory, which is a search engine for blogs only.
The following steps show you what how you can edit the Incoming Links module:
Hover your mouse over the title of the Incoming Links module, and a new link appears directly to the right of the title labeled Configure. Click that link.
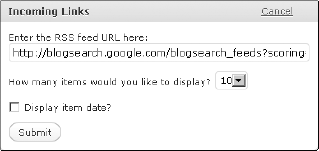
Now you can change the settings of the Incoming Links module (see Figure 7-3).
Add a URL in the Enter the RSS Feed URL Here box.
You can enter the URL of any RSS feed you want to display incoming links to your site. Examples of feeds you can use include Technorati (
http://technorati.com), Yahoo! Search (http://search.yahoo.com) or Social Mention (www.socialmention.com). You're not restricted to using the Google Blog Search engine (http://blogsearch.google.com) to provide your Incoming Links information.Specify how many items you want to display.
The default number is 5, but making a different choice from the drop-down menu lets you display up to 20 items (incoming links).
Specify whether to display the item date.
Check the Display Item Date? box if you want each incoming link to display the date the link was created. If you don't want the date display, leave that box blank.
Click the Submit button to save all your preferences.
Clicking Submit resets the Incoming Links module with your new settings saved.
I cover the management and use of WordPress plugins in detail in Chapter 10; however, for the purposes of this section, I discuss the functions of the Plugins module in the Dashboard so you know what to do with it now!
The Plugins module includes three titles of WordPress plugins that are linked to its page within the WordPress Plugin Directory. The Plugins module pulls information via RSS feed from the official WordPress Plugin Directory at http://wordpress.org/extend/plugins. This module displays a plugin from three different plugin categories in the official WordPress Plugin Directory: Most Popular, Newest Plugins, and Recently Updated.
The Plugins module doesn't have an Edit link, so you can't customize the information that it displays. Use this box to discover new plugins that can help you do fun and exciting things with your blog.
The Plugins module does have a very exciting feature that you can use to install, activate, and manage plugins on your blog. Just follow these steps to make it happen:
Click the Install link next to the title of the plugin.
The Plugin Information popup window opens. It displays the various bits of information about the plugin you've chosen, such as title, description, version, author, date last updated, and the number of times the plugin was downloaded.
Click the Install Now button.
This button is at the top right of the Plugin Information page.
The Plugin Information popup window closes and the Install Plugins page in your WordPress Dashboard opens, where you see a confirmation message that the plugin has been downloaded, unpacked, and successfully installed.
Specify whether to install the plugin or proceed to the Plugins page.
Two links are shown under the confirmation message:
Activate Plugin: Click this link to activate the plugin you just installed on your blog.
Return to Plugins Page: Click this link to go to the Manage Plugins page.
I cover the installation, installation, and activation of WordPress plugins in further depth in Chapter 10.
Click the Dashboard link to return to the Dashboard.
The Dashboard link is located at the top of the left menu on every page of your WordPress Dashboard.
The QuickPress module is a handy form that allows you to write, save, and publish a blog post right from your WordPress Dashboard. The options are similar to the ones I cover in the section on writing posts in Chapter 8.
If you're using a brand new WordPress blog and this is a new installation, the Recent Drafts module displays the message: There are no drafts at the moment. That is because you have not written any drafts. As time goes on, however, and you have written a few posts in your blog, you may save some of those posts as Drafts — to be edited and published at a later date. Those drafts show up in the Recent Drafts module.
WordPress displays up to five drafts and displays the title of the post, the date it was last saved, and a short excerpt. A View All link also displays; click that link to go the Manage Posts page where you can view, edit, and manage your blog posts. Check out Chapter 8 for more information.
When you first install WordPress, the WordPress Development Blog module is by default populated with the two most recent updates from the official WordPress development blog at http://wordpress.org/development. You see the title of the last post, the date it was published, and a short excerpt of the post. Click a title, and you go directly to that post on the WordPress Development Blog.
Tip
Following the updates of the WordPress Development Blog is very useful, and I highly recommend it. Why? Every single time you log in to your WordPress Dashboard, a glance at this section informs you about any news, updates, or alerts from the makers of WordPress. You can find out about any new versions of the software, security patches, or other important news regarding the software you are using to power your blog.
Although I recommend that you keep the WordPress Development Blog updates in this section, the WordPress platform lets you change this box to display posts from another blog of your choosing. You can accomplish this change by following these steps:
Hover your mouse over the WordPress Development module title. Click the Configure link shown to the right of the WordPress Development Blog title.
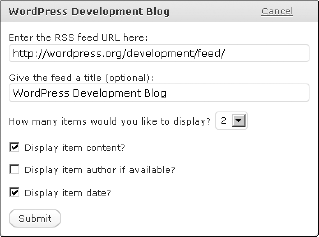
The module changes to display several options to change the information contained in the box (see Figure 7-4).
Type your preferred RSS feed in the Enter the RSS feed URL Here box.
Type your preferred title in the Give the Feed a Title (Optional) box.
Specify the number of items you want to display.
The default number of items is 2, but you can display up to 20 by making a different choice from the drop-down menu.
Specify whether you want to display the item's content.
Item content refers to the text content of the post. If you don't check the Display Item Content? box, WordPress doesn't display an excerpt of the post — only the post title.
Specify whether you want to display the name of the person who wrote the post.
Leave the Display Item Author If Available? box unchecked if you don't want the author's name displayed.
Specify whether you want to display the date.
Leave the Display Item Date? box unchecked if you don't want the date displayed.
Click the Submit button to save your changes.
The Dashboard page refreshes with your new changes. Click the title of the box to collapse it.
Tip
If you change your mind, click the Cancel link shown to the right of the WordPress Development Blog title. Clicking Cancel discards any changes you made and keeps the original settings intact.
The title of the WordPress Development Blog module changes to the title you chose in Step 3. Figure 7-5 shows that I changed the title to Lisa's Blog.
The Other WordPress News module of the Dashboard pulls in posts from a site called WordPress Planet (http://planet.wordpress.org). By keeping the default setting in this area the same, you stay in touch with several posts made by folks who are involved in WordPress development, design, and troubleshooting. You can find lots of interesting and useful tidbits if you keep this area intact. Quite often, I find great information about new plugins or themes, problem areas and support, troubleshooting, and new ideas, so I tend to stick with the default setting.
WordPress is all about user experience, however, so you can change the options to specify what displays in this area. You can change the items in this module the same way that you change the options for the WordPress Development Blog module (see the preceding section).
You have the ability to arrange the order of the modules in your Dashboard to suit your tastes. WordPress places a great deal of emphasis on user experience and a big part of that effort results in your ability to create a Dashboard that you find most useful. Changing the modules that are displayed, and the order they are displayed in, is very easy.
In the following steps, I show you how to move the Right Now module so that it displays on the right side of your Dashboard page:
Hover your mouse over the title bar of the Right Now module.
When hovering over the box title, your mouse cursor changes to the Move cursor (a cross with arrows on a PC or the hand cursor on a Mac).
Click and hold your mouse button and drag the Right Now module to the right side of the screen.
As you drag the box, a light gray box with a dotted border appears on the right side of your screen. That gray box is a guide that shows you where you should drop the module. See Figure 7-6.
Release the mouse button when you have the Right Now module in place.
The Right Now module is now positioned on the right side of your Dashboard page.
The other modules on the left side of the Dashboard have now shifted down, and the Recent Comments Module is the first module shown at the top of the left side on the Dashboard page.
(Optional) Click once on the title bar of the Right Now module.
The module collapses. Click the title bar again, and the module expands. You can keep that module opened or closed based on your own preference.
Repeat these steps with each module you see on the Dashboard by dragging and dropping them so they appear in the order you prefer.
Note
When you navigate away from the Dashboard, WordPress remembers the changes you've made. When you return, you still see your customized Dashboard and you don't need to redo these changes in the future.
If you find that your Dashboard contains a few modules you just never use, you can completely get rid of them altogether by following these steps:
Click the Screen Options button at the top of the Dashboard.
The Screen Options menu opens, displaying the title of each module with check boxes to the left of each title.
De-select the module you want to hide on your Dashboard.
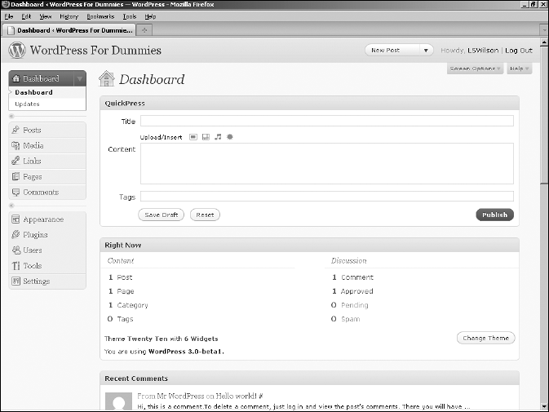
The check mark is removed from the box, and the module disappears from your Dashboard. Figure 7-7 shows my customized Dashboard, where I've moved the QuickPress module to the top left and the Right Now module to the top right.
Tip
If you miss a module you've hidden, you can simply enable that module by selecting the module from the Screen Options menu.
The navigation menu is located on the left side of every page within the WordPress Dashboard. You'll find it there everywhere you go — like a loyal friend, it's always there for you when you need it!
The navigation menu is divided into ten different menus. Hover your mouse over a menu, and a down arrow appears to the right; click the down arrow to reveal the submenu. The submenus take you to areas within your Dashboard that allow you to perform tasks such as publishing a new blog post, adding a new link, or managing your comments.
Tip
When you expand a menu in the navigation menu, WordPress remembers and keeps that menu expanded as you navigate through different pages in the Dashboard. Likewise, if you collapse the menu, WordPress remembers that you've closed that menu, and the menu stays closed as you browse through your WordPress Dashboard.
The settings that allow you to personalize your blog are the first ones that I cover in the next part of this chapter. Some of the menu items, like creating and publishing new posts, are covered in detail other chapters, but they're well worth a mention here as well so that you know what you're looking at. (Each section contains a cross-reference telling you where you can find more in-depth information on that topic in this book.)
At the very bottom of the navigation menu is the Settings menu. Click the Settings link, and a submenu drops down that contains the following links, which I discuss in the sections that follow:
General
Writing
Reading
Discussion
Media
Privacy
Permalinks
After you install the WordPress software and log in, you can put a personal stamp on your blog by giving it a title and description, setting your contact e-mail address, and identifying yourself as the author of the blog. You take care of these and other settings on the General Settings page.
To begin personalizing your blog, start with your general settings by following these steps:
Click the General link in the Settings menu.
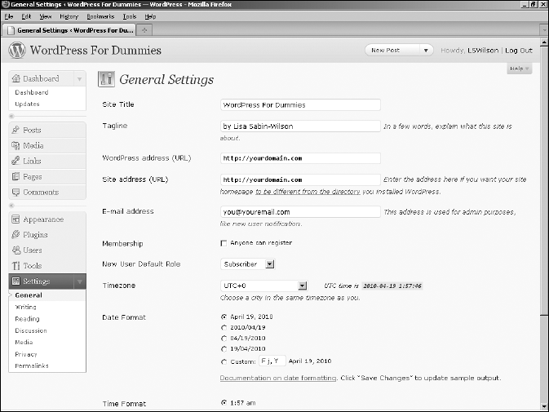
The General Settings page appears (see Figure 7-8).
Enter the name of your blog in the Blog Title text box.
The title you enter here is the one that you've given your blog to identify it as your own. In Figure 7-8, I gave my new blog the title WordPress For Dummies, which appears on the blog as well as in the title bar of the viewer's Web browser.
In the Tagline text box, enter a five- to ten-word phrase that describes your blog.
Figure 7-8 shows that my tagline is by Lisa Sabin-Wilson. So my blog displays my blog title followed by the tagline: WordPress For Dummies by Lisa Sabin-Wilson.
Note
The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and MSN) grab for indexing, so choose your words with this fact in mind. (You can find more information about search engine optimization, or SEO, in Chapter 14.)
In the WordPress Address (URL) text box, enter the location where you installed your WordPress blog software.
Be sure to include the
http://portion of the URL and the entire path to your WordPress installation — for example,http://yourdomain.com. If you installed WordPress in a folder in your directory — in a folder calledwordpress, for example — you need to make sure to include it here. If I had installed WordPress in a folder calledwordpress, the WordPress address would behttp://yourdomain.com/wordpress.In the Blog Address (URL) text box, enter the Web address where people can find your blog by using their Web browsers.
Typically, what you enter here is the same as your domain name (
http://yourdomain.com). If you install WordPress in a subdirectory of your site, the WordPress installation URL is different from the blog URL. If you install WordPress athttp://yourdomain.com/wordpress/(WordPress URL), you need to tell WordPress that you want the blog to appear athttp://yourdomain.com(the blog URL).Enter your e-mail address in the E-Mail Address text box.
WordPress sends messages about the details of your blog to this e-mail address. When a new user registers for your blog, for example, WordPress sends you an e-mail alert.
Select a Membership option.
Select the Anyone Can Register box if you want to keep registration on your blog open to anyone who wants to. Keep the box unchecked if you'd rather not have open registration on your blog.
From the New User Default Role drop-down menu, choose the role that you want new users to have when they register for user accounts in your blog.
You need to understand the differences among the user roles, because each user role is assigned a different level of access to your blog, as follows:
Subscriber: Subscriber is the default role. It's a good idea to maintain this role as the one assigned to new users, particularly if you don't know who is registering. Subscribers are given access to the Dashboard page, and they can view and change the options in their profiles on the Your Profile and Personal Options page. (They don't have access to your account settings, however — only to their own). Each user can change his username, e-mail address, password, bio, and other descriptors in his user profile. Subscribers' profile information is stored in the WordPress database, and your blog remembers them each time they visit, so they don't have to complete the profile information each time they leave comments on your blog.
Contributor: In addition to the access Subscribers have, Contributors can upload files and write, edit, and manage their own posts. Contributors can write posts, but they can't publish the posts; the administrator reviews all Contributor posts and decides whether to publish them. This setting is a nice way to moderate content written by new authors.
Author: In addition to the access Contributors have, Authors can publish and edit their own posts.
Editor: In addition to the access Authors have, Editors can moderate comments, manage categories, manage links, edit pages, and edit other Authors' posts.
Administrator: Administrators can edit all the options and settings in the WordPress blog.
In the Timezone section, choose your UTC time from the drop-down menu.
This setting refers to the number of hours that your local time differs from Coordinated Universal Time (UTC). This setting ensures that all your blog posts and comments left on your blog are time-stamped with the correct time. If you're lucky enough, like me, to live on the frozen tundra of Wisconsin, which is in the Central time zone (CST), you would choose −6 from the drop-down menu because that time zone is 6 hours off UTC.
In the Date Format text box, enter the format in which you want the date to be displayed in your blog.
This setting determines the style of the date display. The default format is already selected and displayed for you: F j, Y (F = the full month name; j = the two-digit day; Y = the four-digit year), which gives you the date output. This default date format displays the date like this: January 1, 2008.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided. If you're feeling adventurous, you can found out how to customize the date format here:
http://codex.wordpress.org/Formatting_Date_and_Time.In the Time Format text box, enter the format in which you want the time to be displayed in your blog.
This setting is the style of the time display. The default format is already inserted for you: g:i a (g = the two-digit hour; i = the two-digit minute; a = lowercase ante meridiem and post meridiem, or a.m. or p.m.), which gives you the output of 12:00 a.m.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided; find out how at
http://codex.wordpress.org/Formatting_Date_and_Time.Tip
You can format the time and date in several ways. Go to
http://us3.php.net/dateto find potential formats at the PHP Web site.From the drop-down menu, choose the day the week starts in your calendar.
The display of the calendar in the sidebar of your blog is optional. If you choose to display the calendar, you can select the day of the week you want your calendar to start with.
Note
Click the Save Changes button at the bottom of any page where you set new options. If you don't click Save Changes, your settings aren't saved, and WordPress reverts to the preceding options. Each time you click the Save Changes button, WordPress reloads the current page, displaying the new options that you just set.
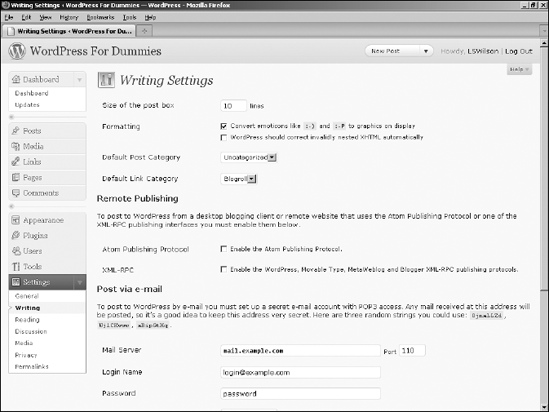
Click the Writing link in the Settings menu; the Writing Settings page opens (see Figure 7-9).
This page lets you set some basic options for writing your posts. Table 7-1 gives you some information on choosing how your posts look and how WordPress handles some specific conditions.
After you set your options, be sure to click the Save Changes button; otherwise, the changes won't take effect.
Table 7-1. Writing Settings Options
Tip
Go to http://codex.wordpress.org/Update_Services for comprehensive information on update services.
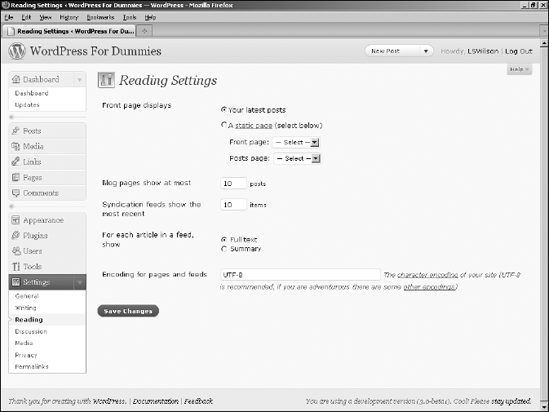
The third link in the Settings menu is Reading (see Figure 7-10).
You can set the following options in the Reading Settings page:
Front Page Displays: Choose what you want to display on the front page of your blog: your latest posts or a static page. You can find detailed information about using a static page for your front page in Chapter 14.
Blog Pages Show at Most: Enter the maximum number of posts you want to display on each blog page.
Syndication Feeds Show the Most Recent: In the Posts box, enter the maximum number of posts you want to show in your RSS feed at any time.
For Each Article in a Feed, Show: Select either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Chapter 8 for more information on WordPress RSS feeds.)
Encoding for Pages and Feeds: UTF-8 is the default, and recommended, character encoding for your blog. Character encoding is code that handles the storage and transmission of the text from your blog through the Internet connection. Your safest bet is to leave the default setting in place, because UTF-8 is the most commonly accepted character encoding and supports a wide range of languages.
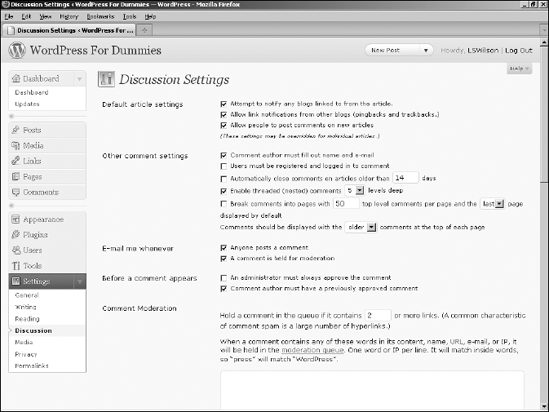
Discussion is the fourth link in the Settings menu; click it to open the Discussion Settings page (see Figure 7-11). The sections on this tab let you set options for handling comments and publishing of posts to your blog.
The following sections cover the options available to you in the Discussion Settings page, which deals mainly with how comments and trackbacks are handled in your blog.
In the Default Article Settings sections, you can tell WordPress how to handle post notifications. Here are your options:
Attempt to Notify Any Blogs Linked to from the Article (Slows Down Posting): Check this box, and your blog sends a notification (or ping) to any site you have linked to in your blog posts. This notification is also commonly referred to as a trackback (I discuss trackbacks in Chapter 2). Clear this box if you don't want these notifications to be sent.
Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this box is checked, and your blog is open to be notified via a ping or trackback from another blog that has linked to yours. Any trackbacks or pings sent to your blog are listed on your site in the comments section of the blog post. If you clear this box, your blog won't accept pingbacks or trackbacks from other blogs.
Allow People to Post Comments on New Articles: By default, this box is checked, and people can leave comments on your blog posts. If you clear this box, no one can leave comments on your blog. (You can override these settings for individual articles — more information about this is found in Chapter 8.)
The Other Comment Settings tell WordPress how to handle comments:
Comment Author Must Fill Out Their Name and E-Mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-Mail field when leaving a comment. This option is very helpful in combating comment spam. (See Chapters 2 and 10 for information on comment spam.) Clear this check box to disable this option.
Users Must Be Registered and Logged in to Comment: Not enabled by default, this option allows you to accept comments on your blog from only those people who have registered and are currently logged in as a user on your blog. If the user is not logged in, he sees a message that says: You must be logged in in order to leave a comment.
Automatically Close Comments on Articles Older Than X Days: Check the box next to this option to tell WordPress you would like comments on older articles to be automatically closed. Fill in the text box provided with the number of days you would like to wait before WordPress closes comments on older articles.
Note
This is a very effective anti-spam technique that many bloggers use to keep the comment and trackback spam on their blog down.
Enable Threaded (Nested) Comments X Levels Deep: The drop-down menu allows you to choose the level of threaded comments you'd like to have on your blog. The default is 1; you can choose up to 10 levels. Instead of all comments being displayed on your blog in chronological order (as it is by default), nesting them allows you and your readers to reply to comments within the comment itself.
Break Comments into Pages with X Comments Per Page: Fill in the text box with a number of comments you want to display on one page. This is very helpful for blogs that receive a large number of comments. It provides you with the ability to break the long string of comments into several pages, which makes it easier to read and helps speed up the load time of your site, because the page isn't loading such a large number of comments at once.
Comments Should Be Displayed with the Older/Newer comments at the Top of Each Page: Use the drop-down menu to select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: displays the comments on your blog in the order of newest to oldest.
The two options in the E-Mail Me Whenever section are enabled by default:
Anyone Posts a Comment: This option lets you receive an e-mail notification whenever anyone leaves a comment on your blog. Clear the box if you don't want to be notified by e-mail about every new comment.
A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Chapter 8 for more information about the comment moderation queue.) You need to deselect this option if you don't want this notification.
The two options in the Before a Comment Appears section tell WordPress how you want WordPress to handle comments before they appear in your blog:
An Administrator Must Always Approve the Comment: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Check this box to enable this option.
Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter. WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
In the Comment Moderation section, you can set options to specify what types of comments are held in the moderation queue to await your approval.
To prevent spammers from spamming your blog with a ton of links check the Hold a Comment in the Queue If It Contains X or More Links box. The default number of links allowed is 2. Give that setting a try, and if you find that you're getting lots of spam comments with multiple links, you may want to revisit this page and increase that number. Any comment with a higher number of links goes to the comment moderation area for approval.
The large text box in the Comment Moderation section lets you type keywords, URLs, e-mail addresses, and IP addresses in comments that you want to be held in the moderation queue for your approval.
In this section, type a list of words, URLs, e-mail addresses, and/or IP addresses that you want to flat-out ban from your blog. Items placed here don't even make it into your comment moderation queue; the WordPress system filters them as spam. Let me just say that the words I have placed in my blacklist are not family-friendly and have no place in a nice book like this.
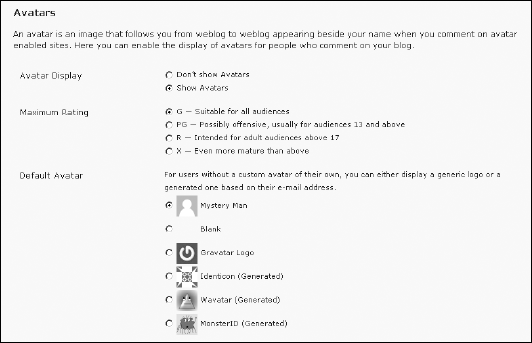
The final section of the Discussion Settings page is Avatars. (See the nearby sidebar "What are avatars, and how do they relate to WordPress?" for information about avatars.) In this section, you can select different settings for the use and display of avatars on your site:
In the Avatar Display section, decide how to display avatars on your site.
Don't Show Avatars: Choose this option, and your blog won't display avatars.
Show Avatars: Choose this option to have your blog display avatars.
In the Maximum Rating section, set the rating for the avatars that do display on your site.
This feature works much like the movie rating system you're used to. You can select G, PG, R, and X ratings for the avatars that display on your site. If your site is family-friendly, you probably don't want it to display R- or X-rated avatars.
Choose a default avatar in the Default Avatar section (see Figure 7-12):
Mystery Man
Blank
Gravatar Logo
Identicon (Generated)
Wavatar (Generated)
MonsterID (Generated)
Click the Save Changes button.
Avatars display in a couple places:
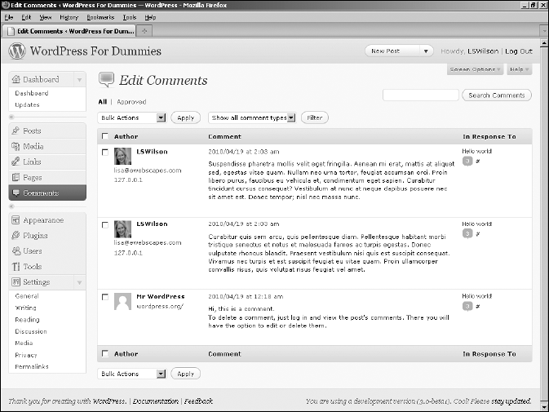
The Comments page in the Dashboard: In Figure 7-13, the first three comments have the commenter's avatar displayed next to them.
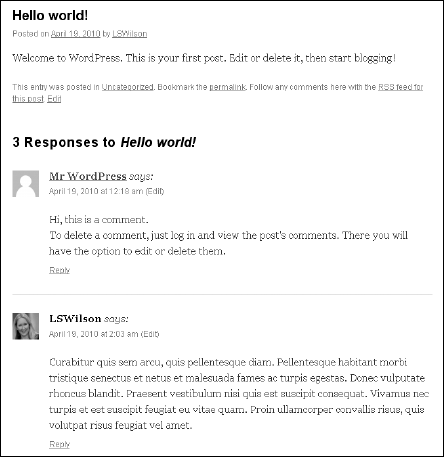
The comments on individual blog posts to your blog: Figure 7-14 shows a list of comments on my own personal blog.
To enable the display of avatars in comments on your blog, the Comments Template (comments.php) in your active theme has to contain the code to display them. Hop on over to Chapter 12 to find out how to do that.
Note
Click the Save Changes button after you've set all your options on the Discussion Settings page to make the changes take effect.
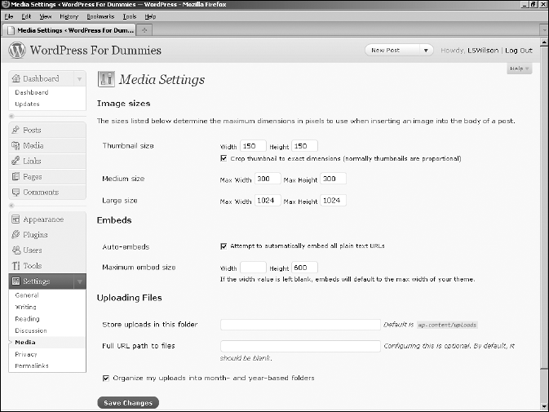
The next link in the Settings menu is Media; click the Media link and the Media Settings page opens (see Figure 7-15.)
On the Media Settings page, you can configure the options for how your image files (graphics and photos) are resized for use in your blog.
The first set of options on the Media Settings page deals with images. WordPress automatically resizes your images for you in three different sizes. The dimensions are referenced in pixels by width, then height. (For example: 50 × 50 means 50 pixels in width by 50 pixels in height.)
Thumbnail Size: The default is 150 × 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions box to resize the thumbnail exactly to the width and height you specified. Clear this box and WordPress resizes the image proportionally.
Medium Size: The default is 300 × 300; enter the width and height numbers of your choice.
Large Size: The default is 1024 × 1024; enter the width and height numbers of your choice.
The second set of options on the Media Settings page deals with embedded links and files, such as video and audio files. Check the box that says Attempt to automatically embed all plain text URLs if you want your WordPress blog to automatically attach a hyperlink to a text-based URL that you type into your posts or pages. Activating this option means you don't have to copy and paste the full code given to you by services like You Tube — instead, you simply paste the hyperlink to the video, and WordPress automatically does the video embedding for you.
Next, set the width and height for the maximum size you want embedded files to be within your post and pages. Embedded items include video players and audio players that display within your post or page.
Finally, the last set of options on the Media Settings page is the Uploading Files section. Here, you tell WordPress where to store your uploaded media files:
Store Uploads in This Folder: Type the server path to the folder on your Web server where you want your file uploads to be stored. The default is
wp-content/uploads. You can specify any folder you want. Just be sure that the folder you specify has permissions (chmod) set to 755 so that it is writeable. (See Chapter 6 for more information on setting file permissions.)Full URL Path to Files (optional): You can also type the full URL path to the Uploads folder as an optional setting. (The full URL path would be something like
http://yourdomain.com/wp-content/uploads.)Organize My Files into Month and Year-Based Folders: Select this box to have WordPress organize your uploaded files in folders by month and by year. Files you upload in September 2010, for example, would be in the following folder:
/wp-content/uploads/2010/09/. Likewise, files you upload in October 2010 would be in/wp-content/uploads/2010/10/.This box is selected by default; uncheck it if you don't want WordPress to organize your files by month and year.
Note
Be sure to click the Save Changes button to save your configurations!
In Chapter 9, I go into much greater detail on how to insert images in your WordPress posts and pages;
The next Settings menu option is Privacy; click it to display the Privacy Settings page.
This page contains only two options, both of which concern visibility on your blog:
I Would Like My Blog to Be Visible to Everyone, Including Search Engines (Like Google, Bing, Technorati) and Archivers. This option is the default setting and means that you are freely allowing search engines to visit your blog and to list you in their search results, and letting your site be indexed in blog archive services such as Technorati.
I Would Like to Block Search Engines, but Allow Normal Visitors. If you are one of those rare bloggers who doesn't want that type of exposure for your blog, but you do want to let normal visitors (read: no search engines) see your blog, select this option.
Tip
Generally, you want search engines to be able to find your blog. However, if you have special circumstances, you may want to enforce your privacy settings. I would block search engines, for example, because the site I'm using for the figures in this book is one that I don't want search engines to find. At the top of the site, to the right of the site title, there is a note that says Search Engines Blocked. This note exists only when you have your privacy settings set to block search engines. When you have Privacy On, search engines and other content bots can't find your Web site.
Note
Be sure to click the Save Changes button after you set all your options on the Privacy Settings page to make the changes take effect.
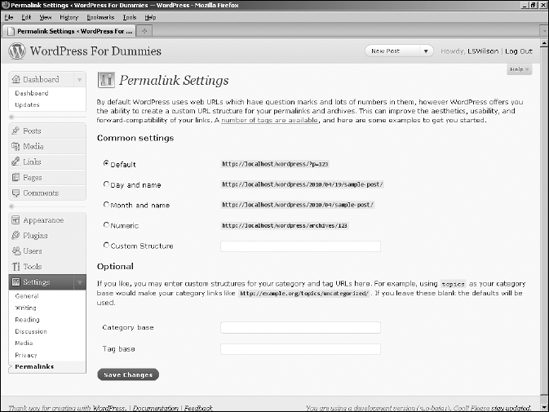
The next link on the Settings menu is Permalinks. Clicking this link loads the Permalink Settings page (see Figure 7-16).
Each of the posts you create on your blog has a unique URL called a permalink, which is permanent link (URL) for all your blog posts, pages, and archives. I cover permalinks extensively in Chapter 8 by explaining what they are, how you can use them, and how you set the options in this page.
The next place to visit to really personalize your blog is your profile page in your WordPress Dashboard.
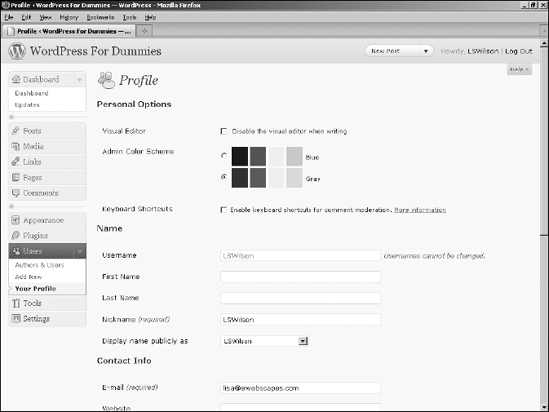
To access your profile page, click the down arrow to the right of the Users menu; then click the Your Profile submenu link; you're taken to the Profile page (see Figure 7-17).
Here are the settings on this page:
Personal Options: The Personal Options section is where you can set two preferences for your blog:
Visual Editor: Check this box to indicate that you want to use the Visual Editor when writing your posts. The Visual Editor refers to the formatting options you find in the Write Post page (discussed in detail in Chapter 8). By default, the box is checked, which means that the Visual Editor is on. To turn it off, clear the box.
Admin Color Scheme: These options set the colors in your Dashboard. The default is the Gray color scheme. If you have been using WordPress since before March 2007, the Blue color scheme will be familiar to you as the colors used in previous versions of the Dashboard.
Keyboard Shortcuts: This enables you to use keyboard shortcuts for comment moderation. To learn more about keyboard shortcuts, click the More Information link; you're taken to the Keyboard Shortcuts page (
http://codex.wordpress.org/Keyboard_Shortcuts) in the WordPress Codex with some helpful information.
Name: This section is where you can input personal information such as your first name, last name, and nickname, and specify how you want your name to be displayed publicly. Fill in the text boxes with the requested information.
Contact Info: In this section, you provide your e-mail address and other contact information to tell your visitors who you are and where they may contact you. Aside from e-mail, you can provide your ID for various Internet chat programs such as Yahoo! IM, AIM (AOL Instant Messenger), and Jabber/Google Talk.
Note that your e-mail address is the only required entry here. This address is the one WordPress uses to notify you when you have new comments or new user registrations on your blog. Make sure to use a real e-mail address so that you get these notifications.
About Yourself: This section is where you can provide a little bio for yourself and change the password for your blog.
Note
When your profile is published to your Web site, it not only can be viewed by anyone — it also gets picked up by search engines like Google and Yahoo! Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
Biographical Info: Type a short bio in the Biographical Info text box. This information can be shown publicly if you are using a theme that displays your bio, so be creative!
New Password: When you want to change the password for your blog, type your new password in the first text box in the New Password section. To confirm your new password, type it again in the second text box.
Tip
Directly below the two text boxes is a little password helper. WordPress helps you create a secure password. It alerts you if the password you've chosen is too short or not secure enough by telling you that it is Bad. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example,
aty89!#4j). When you create a password that WordPress thinks is a good one, it lets you know by saying that the password is Strong.Warning
Change your password frequently. I can't recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping hackers guessing.
When you finish setting all the options on the Profile page, don't forget to click the Update Profile button to save your changes.
In addition to setting your personal settings in the Dashboard, you can manage the day-to-day maintenance of your blog. This next section takes you through the links to these sections in the navigation menu, directly underneath the Dashboard link.
Click the down arrow to the right of the Pages menu and a submenu drops down with four links: Edit, Add New, Tags, and Categories. Each link gives you the tools you need to publish content to your blog:
Edit: This link opens the Edit Posts page where you see a listing of all the saved posts you've written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just those posts that have been saved, but not yet published (drafts). You can also edit and delete posts from this page. Check out Chapter 8 for more information on editing posts on your blog.
Add New: This link opens the Add New Post page, which is where you compose your blog posts, set the options for each post (such as assigning a post to a category, making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Chapter 8.
Tip
You can also get to the Add New Post page by clicking the Posts menu.
Categories: This link opens the Categories page, where you can view, edit, add, and delete categories on your blog. Find more information on categories in Chapter 8.
Post Tags: This link opens the Tags page in your WordPress Dashboard where you can view, add, edit, and delete tags on your blog. Chapter 8 provides you with more information about what tags are and why you use them on your blog.
Click the Media menu to expand the submenu of links for this section:
Library: This link opens the Media Library page. On this page, you view, search, and manage all the media files you've ever uploaded to your WordPress blog.
Add New: This link opens the Upload New Media page where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Chapter 9 takes you through the details of how to upload images, videos, audio, and other media files (such as Microsoft Word or PowerPoint documents) using the WordPress upload feature.
Tip
You can also get to the Upload New Media page by clicking the Media menu.
The next menu header in the navigation menu is Links. Expand the Links submenu by clicking the down arrow to the right of the Links menu:
Edit: This link opens the Edit Links page, where you can view, search, edit, and delete existing links in your WordPress blog. Chapter 8 gives you detailed information about links, link lists, and blogrolls.
Add New: This link opens the Add New Link page, where you can add new links to your link lists. (You can find more information about creating and managing link lists in Chapter 8.)
You can also get to the Add New Link page by clicking the Links menu.
Link Categories: This link opens the Link Categories page where you can add new, view, edit, and delete existing link categories (see Chapter 8).
People use this feature to create pages on their sites such as an About Me or Contact Me page. Flip to Chapter 8 for more information on pages. Click the Pages menu to reveal the submenu links:
Edit: This link opens the Edit Pages page where you have the ability to search, view, edit, and delete pages in your WordPress blog.
Add New: This link opens the Add New Page page where you can compose, save, and publish a new page on your blog. Table 7-2 describes the difference between a post and a page — it's subtle, but posts and pages are very different from one another!
You can also get to the Add New Page page by clicking the Pages menu.
The Comments menu doesn't have a menu of links. You simply click the Comments menu title to open the Edit Comments page, where WordPress gives you the options to view:
All: This setting shows all comments that currently exist on your blog. This includes approved, pending, and spam comments.
Awaiting Moderation: This setting shows comments that are not yet approved by you but are pending in the moderation queue.
Approved: This setting shows all comments that have been previously approved by you.
Spam: This setting shows all of the comments that are marked as spam.
Trash: This setting shows comments that you have marked as Trash, but have not yet been deleted permanently from your blog.
You can find information in Chapter 2 about the purpose of comments. In Chapter 8, I give you details on how to use the Manage Comments section of your WordPress Dashboard.
When you click the Appearance menu in the navigation menu, a submenu drops down with the following links:
Themes: Click this link to open the Manage Themes page where you can manage the themes available on your blog. Check out Chapter 11 to learn about using themes on your WordPress blog, and how to manage those themes on this page.
You can also navigate to this page by clicking the Themes menu.
Widgets: This link opens the Widgets page where you can add, delete, edit, and manage the widgets you use on your blog.
Editor: This link opens the Theme Editor page where you can edit your theme templates. Chapters 11, 12, and 13 have extensive information on themes and templates.
Add New Themes: This link opens the Install Themes page, where you can browse the official Themes Directory from within your WordPress Dashboard. You can find, preview, and install new themes to your blog on the Install Themes page.
Custom Menus: This link opens the Menus page, where you can build navigation menus to display on your site. Chapter 13 provides information on creating menus using this feature.
Custom Header: This link opens the Your Header Image page, where you can upload an image to use in the header (or top) of your WordPress blog; however this menu item and page exist only if you have the Twenty Ten theme activated. The Twenty Ten theme is activated by default on all new WordPress blogs, which is why I've included this menu item in this list. Not all WordPress themes use the Customize Header feature, so you don't see this menu item if your theme doesn't take advantage of that feature.
Custom Background: This link opens the Custom Background page, where you can upload an image to use as the background of your WordPress blog design; as with the Custom Header option above, the Custom Background option only exists in the Appearances menu if you have the default Twenty Ten theme activated. Not all WordPress themes use the Custom Background feature.
Tip
Uploading custom header and background images helps you individualize the visual design of your blog or Web site. More information on tweaking and customizing your WordPress theme can be found in Chapter 13. Chapter 11 gives you a great deal of information about how to use WordPress themes (including where to find, install, and activate them in your WordPress blog), as well as detailed information on using WordPress widgets to display the content you want.
Part V provides information about WordPress themes and templates. You can dig deep into WordPress template tags and tweak an existing WordPress theme by using Cascading Style Sheets (CSS) to customize your theme a bit more to your liking.
The next menu in the navigation menu is Plugins. Click the Plugins menu to expand the submenu of links:
Installed: Click this link and open the Manage Plugins page where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog (see Chapter 10). If you click the Plugins menu, you also go to the Manage Plugins page.
Add New: This link opens the Install Plugins page where can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory — you find out all about this exciting feature in Chapter 10!
Editor: This link opens the Edit Plugins page where you can edit the plugin files in a text editor. I very strongly advise against editing plugin files unless you know what you are doing (Read: You are familiar with PHP and WordPress functions). Head over to Chapter 10 to read more information on editing plugin files.
The Users menu has three links:
Authors & Users: Click this link to go to the Users page where you can view, edit, and delete on your WordPress blog. Each user has a unique login name and password as well as having an e-mail address assigned to his or her account. You can view and edit their information on the Users page.
Add New: This link opens the Add New User page, where you can add new users to your WordPress blog. Simply type the user's username, First Name, Last Name, E-Mail (required), Website, and a password in the fields provided and click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you like, you can also assign a new role for the new user. Turn to the earlier section, "Configuring the Settings," for more info about user roles.
Your Profile: Turn to the "Creating Your Personal Profile" section, earlier in this chapter, for more information about creating a profile page.
The last menu item in the navigation menu (and subsequently in this chapter!) is Tools. Click the Tools menu to drop down the submenu of links that includes:
Tools: WordPress comes packaged with two extra features that you can use on your blog, if needed. They are Press This and Category/Tag Conversion.
Import: WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in Appendix A.
Export: WordPress also allows you to export your content from WordPress so you can import it into a different platform, or to another WordPress blog. This information is also covered in Appendix A.