8 Adding Type to a Poster

Text as a design element plays a major role in your illustrations. Like other objects, type can be painted, scaled, rotated, and more. In this lesson, you’ll discover how to create basic text and interesting text effects.
Lesson overview
In this lesson, you’ll learn how to do the following:
Create and edit area and point type.
Import text.
Change text formatting.
Fix missing fonts.

Modify text with the Touch Type tool.
Work with Glyphs.

Create columns of text.
Create and edit paragraph and character styles.
Wrap type around an object.
Reshape text with a warp.
Create type on a path and on shapes.
Create text outlines.
This lesson will take about 75 minutes to complete. Please log in to your account on peachpit.com to download the files for this lesson, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the lesson files and Web Edition.” Store the files on your computer in a convenient location.
Your Account page is also where you’ll find any updates to the lessons or to the lesson files. Look on the Lesson&Update Files tab to access the most current content.
Starting the lesson
You’ll be adding type to a poster during this lesson, but before you begin, restore the default preferences for Adobe Illustrator CC. Then open the finished art file for this lesson to see the illustration.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator CC.
Choose File > Open. Locate the file named L8_end.ai in the Lessons > Lesson08 folder. Click Open.

You will most likely see a Missing Fonts dialog box since the file is using specific Adobe fonts. Simply click Close in the Missing Fonts dialog box. You will learn all about Adobe fonts later in this lesson.
Leave the file open for reference later in the lesson, if you like. I closed it.
 Note
NoteSince the fonts used in the final lesson file are most likely missing from your machine, the text in your file may look different than what you see in the figure. That’s okay.
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson08 folder, and select the L8_start.ai file on your hard disk. Click Open to open the file.
This file already has non-text components in it. You will add all of the text elements to complete the poster (front and back).
Choose File > Save As. In the Save As dialog box, navigate to the Lesson08 folder, and name the file FoodTruck.ai. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and click Save.

 Note
NoteIf you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose Window > Workspace > Reset Essentials.
Adding type to the poster
Type features are some of the most powerful tools in Illustrator. As in Adobe InDesign, you can create columns and rows of text, place text, flow text into a shape or along a path, work with letterforms as graphic objects, and more.
In Illustrator, you can create text in three main ways: as point type, area type, and type on a path.
Adding text at a point
Point type is a horizontal or vertical line of text that begins where you click and expands as you enter characters. Each line of text is independent—the line expands or shrinks as you edit it but doesn’t wrap to the next line unless you add a paragraph return or a soft return. Entering text this way is useful for adding a headline or a few words to your artwork. Next, you will add some text to the poster as point type.
Ensure that 1 Poster 1 is chosen in the Artboard Navigation menu in the lower- left corner of the Document window.
Choose View > Fit Artboard In Window and then press Command and + (macOS) or Ctrl and + (Windows) three or so times to zoom in.
Choose Window > Layers to show the Layers panel. Select the layer named “Text,” if it’s not already selected.
Selecting a layer means any content you add to your document going forward will be on that layer.

 Note
NoteYou’ll learn all about layers and how to use them in Lesson 9, “Organizing Your Artwork with Layers.”
Select the Type tool (
 ) in the Tools panel on the left. Click (don’tdrag) in a blank space on the artboard. Some placeholder text, “Lorem ipsum,” is now on the artboard and is automatically selected. Type Pie Oh Pie • 123 Cheese • Plus Many More!.
) in the Tools panel on the left. Click (don’tdrag) in a blank space on the artboard. Some placeholder text, “Lorem ipsum,” is now on the artboard and is automatically selected. Type Pie Oh Pie • 123 Cheese • Plus Many More!.
To add a bullet point between the words, with the cursor in the text, choose Type > Insert Special Character > Symbols > Bullet.
Select the Selection tool (
 ) in the Tools panel, and drag the lower-right bounding point of the text down and to the left.
) in the Tools panel, and drag the lower-right bounding point of the text down and to the left.
 Note
NoteScaling point type this way will stretch the text if you drag any bounding point. This may result in a font size that is not a round number (12.93 pt, for instance).
Choose Edit > Undo Scale.
Choose View > Fit Artboard In Window.
Adding area type
Area type uses the boundaries of an object (like a rectangle) to control the flow of characters, either horizontally or vertically. When the text reaches a boundary, it automatically wraps to fit inside the defined area. Entering text in this way is useful when you want to create one or more paragraphs, such as for a poster or a brochure.
To create area type, you click with the Type tool (![]() ) where you want the text and drag to create an area type object (also called a text area, text object, or type object). You can also convert an existing shape or object to a type object by clicking the edge of an object (or inside the object) with the Type tool. When the cursor appears, you can type. Next, you’ll create a type object and enter more text.
) where you want the text and drag to create an area type object (also called a text area, text object, or type object). You can also convert an existing shape or object to a type object by clicking the edge of an object (or inside the object) with the Type tool. When the cursor appears, you can type. Next, you’ll create a type object and enter more text.
Select the Zoom tool (
 ), and drag from left to right, across the lower-left corner of the same artboard to zoom in.
), and drag from left to right, across the lower-left corner of the same artboard to zoom in.Select the Type tool (
 ). Move the pointer into a blank area of the artboard. Press and drag down and to the right to create a text area that is about an inch in width; the height should roughly match the following figure.
). Move the pointer into a blank area of the artboard. Press and drag down and to the right to create a text area that is about an inch in width; the height should roughly match the following figure.
By default, type objects are filled with selected placeholder text that you can replace with your own.
 Tip
TipFilling type objects with placeholder text is a preference you can change. Choose Illustrator CC > Preferences (macOS) or Edit > Preferences (Windows), select the Type category, and deselect Fill New Type Objects With Placeholder Text to turn the option off.
With the placeholder text selected, type Sat/Sun 2pm Highview Park.
Notice how the text wraps horizontally to fit within the type area.

Select the Selection tool (
 ), and drag the lower-right bounding point to the left and then back to the right to see how the text wraps within.
), and drag the lower-right bounding point to the left and then back to the right to see how the text wraps within.
You can drag any of the eight bounding points on the text area to resize it, not just the lower right.
Before you continue, make sure that the text looks like you see in the figure.

Working with Auto Sizing
By default, when you create area type by dragging with the Type tool, the type area will not resize to fit the text within (similar to how InDesign treats text frames by default). If there is too much text, any text that doesn’t fit will be considered overset text and will not be visible. For each type area, you can enable a feature called Auto Sizing so that area type will resize to fit the text within, which is what you’ll do next.
With the text area selected, look at the bottom-middle bounding point and you’ll see a widget (
 ) indicating that the type area is not set to auto size. Move the pointer over the box at the end of the widget (the pointer will change [
) indicating that the type area is not set to auto size. Move the pointer over the box at the end of the widget (the pointer will change [ ]), and double-click.
]), and double-click.
 Note
NoteThe figure shows the type area prior to double-clicking.
By double-clicking the widget, you turn Auto Sizing on. As the text is edited and re-edited, the frame shrinks and grows vertically (only) to accommodate the changing amount of copy and eliminates overset text (text that won’t fit) without manually sizing and resizing frames.

 Tip
TipIf Auto Sizing is enabled for a selected type area, dragging one of the bottom bounding points on the type area down disables Auto Sizing for the type area.
Select the Type tool (
 ), and move the pointer immediately after the word “Park.” Make sure you see this pointer (
), and move the pointer immediately after the word “Park.” Make sure you see this pointer ( ), not this pointer (
), not this pointer ( ). Click to insert the cursor. Press Return or Enter, and type Raleigh, North Carolina.
). Click to insert the cursor. Press Return or Enter, and type Raleigh, North Carolina.
 Tip
TipIf you doubleclick text with the Selection tool (
 ) or Direct Selection tool (
) or Direct Selection tool ( ), the Type tool becomes selected.
), the Type tool becomes selected.
 Note
NoteIn this instance, clicking when you see this pointer (
 ) will create a new point type area.
) will create a new point type area.The type area will expand vertically to fit the new text. If you were to double-click the Auto Sizing widget, Auto Sizing would be turned off for the area type. The type area would then remain the current size no matter how much text was added.
Select and delete the “Raleigh, North Carolina” text.

Notice that the type object shrank vertically to fit around the text because Auto Sizing is on for the type object.
 Note
NoteYou could have also chosen Edit > Undo Typing to remove the text. I just want to give you more practice selecting text.
Converting between area type and point type
You can easily convert between area type objects and point type objects. This can be useful if you type a headline by clicking (creating point type) but later want to resize and add more text without stretching the text inside. This method is also useful if you paste text from InDesign into Illustrator because text pasted from InDesign into Illustrator (with nothing selected) is pasted as point type. Most of the time, it would work better as an area type object so that the text could flow within. Next, you will convert a type object from area type to point type.
With the Selection tool (
 ) selected, press the Option (macOS) or Alt (Windows) key, and drag the type object you created in the previous section over to the right side of the artboard. Release the mouse button and then the key to make a copy.
) selected, press the Option (macOS) or Alt (Windows) key, and drag the type object you created in the previous section over to the right side of the artboard. Release the mouse button and then the key to make a copy.
 Note
NoteMake sure you drag with the pointer over the text. If you don’t, you may select other content instead.
Move the pointer over the type area to the left, and double-click to insert the cursor and switch to the Type tool. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text in the type area; then type AUG 19th/20th.
 Tip
TipClicking once in text inserts the cursor. Clicking twice in text selects a word. Clicking three times selects the entire paragraph in Illustrator.
Click right before the 1 in “19th.” Press Backspace or Delete to remove the space between “AUG” and “19th.”
Press Shift+Return (macOS) or Shift+Enter (Windows) to add a soft return.

A soft return can be used to simply cause a line of text to break, whereas a hard return or paragraph return is used to signify the end of a paragraph. Inserting a soft return means all of the text is still part of the same paragraph.
 Tip
TipTo see the soft return, you can show hidden characters by choosing Type > Show Hidden Characters.
Press the Escape key to select the Selection tool (
 ).
).Move the pointer over the annotator (
 ) off the right edge of the type object. A filled end on the annotator indicates that it’s area type. When the pointer changes (
) off the right edge of the type object. A filled end on the annotator indicates that it’s area type. When the pointer changes ( ), click once to see the message “Double-click to convert to Point Type.” Double-click the annotator to convert the area type to point type.
), click once to see the message “Double-click to convert to Point Type.” Double-click the annotator to convert the area type to point type.
 Tip
TipWith a type object selected, you can also choose Type > Convert To Point Type or Convert To Area Type, depending on what the selected text area is.
The annotator end should now be hollow (
 ), indicating that it is a point type object. If you were to resize the bounding box, the text would scale as well.
), indicating that it is a point type object. If you were to resize the bounding box, the text would scale as well.Press the Shift key, and drag the lower-right bounding point down and to the right until the text just fits between the line above and the line below. Release the mouse button and then the key.

Because the text is point type, it stretches when the type area is resized. Pressing the Shift key is very important because otherwise the text would likely be distorted.
Choose File > Save.
Importing a plain-text file
You can import text into artwork from a file that was created in another application. As of the writing of this book, Illustrator supports DOC, DOCX, RTF, Plain text (ASCII) with ANSI, Unicode, Shift JIS, GB2312, Chinese Big 5, Cyrillic, GB18030, Greek, Turkish, Baltic, and Central European encoding. One of the advantages of importing text from a file, rather than copying and pasting it, is that imported text retains its character and paragraph formatting (by default). For example, text from an RTF file retains its font and style specifications in Illustrator, unless you choose to remove formatting when you import the text. In this section, you’ll place text from a plain-text file into your design.
![]() Tip
Tip
You can add placeholder text to your document if you don’t have the final text ready yet. With the cursor in a type object or in text on a path, choose Type > Fill With Placeholder Text.
Choose 2 Poster 2 from the Artboard Navigation menu in the Status bar in lower-left corner of the Document window.
Choose File > Place. In the Lessons > Lesson08 folder, select the L8_text.txt file. In the Place dialog box on macOS, click the Options button to see the import options, if necessary. Select Show Import Options, and click Place.
In the Text Import Options dialog box that appears, you can set some options prior to importing text.

Leave the default settings and then click OK.
 Tip
TipYou can place text into an existing type area as well.
Move the loaded text icon onto the aqua guide. When the word “Guide” appears, press and drag down and to the right and then release the mouse button. Use the figure as a guide.

If you were to simply click with the loaded text pointer, a type object would be created that was smaller than the size of the artboard.
With the Selection tool (
 ), drag the bottom bounding point of the type object up until you see an overset text icon (
), drag the bottom bounding point of the type object up until you see an overset text icon ( ) in the out port. It was already showing in mine, so I didn’t need to.
) in the out port. It was already showing in mine, so I didn’t need to.
 Tip
TipWhen you place (File > Place) RTF (Rich Text Format) or Word documents (DOC or DOCX) in Illustrator, the Microsoft Word Options dialog box appears. In the Microsoft Word Options dialog box, you can select to keep the generated table of contents, footnotes and endnotes, and index text, and you can even choose to remove the formatting of the text before you place it (the styles and formatting are brought in from Word by default).
Threading text
When working with area type (not point type), each area type object contains an in port and an out port. The ports enable you to link type objects and flow text between them.

An empty out port indicates that all the text is visible and that the type object isn’t linked. An arrow in a port indicates that the type object is linked to another type object. A red plus sign (![]() ) in an out port indicates that the object contains additional text, which is called overflow text. To show all of the overflow text, you can thread the text to another type object, resize the type object, or adjust the text. To thread, or continue, text from one object to the next, you have to link the objects. Linked type objects can be of any shape; however, the text must be entered in an object or along a path, not as point type (by simply clicking to create text).
) in an out port indicates that the object contains additional text, which is called overflow text. To show all of the overflow text, you can thread the text to another type object, resize the type object, or adjust the text. To thread, or continue, text from one object to the next, you have to link the objects. Linked type objects can be of any shape; however, the text must be entered in an object or along a path, not as point type (by simply clicking to create text).
Next, you’ll thread text between two type objects.
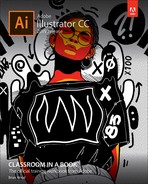
With the Selection tool (
 ) click the out port (larger box) in the lower-right corner of the type object that has the red plus sign in it (
) click the out port (larger box) in the lower-right corner of the type object that has the red plus sign in it ( ) Move the pointer away.
) Move the pointer away.The pointer changes to a loaded text icon (
 ) when you move it away from the original type object.
) when you move it away from the original type object.
 Note
NoteIf you doubleclick an out port, a new type object appears. If this happens, you can either drag the new object where you would like it to be positioned or choose Edit > Undo Link Threaded Text, and the loaded text icon reappears.
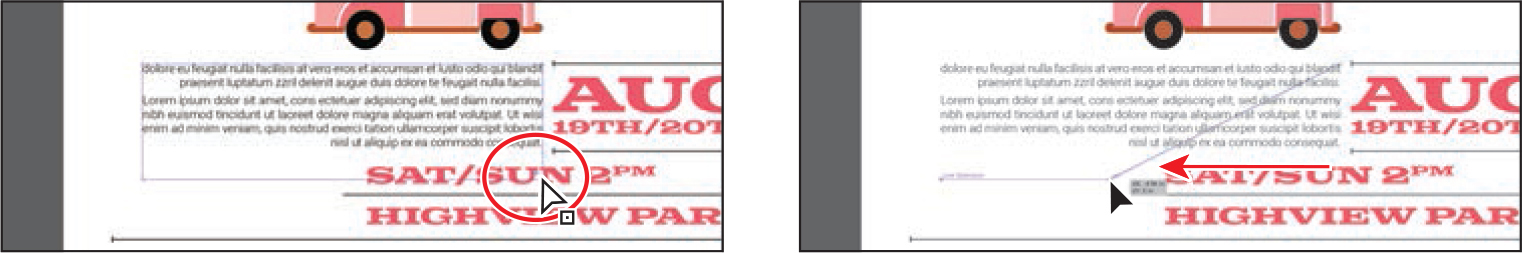
Move the pointer below the ice cream truck, aligned with the left edge of the text you placed. A vertical Smart Guide will show when the pointer is aligned with the left edge of the text. Click to create an area type object that is the same size as the original.

With the second type object still selected, notice the line connecting the two type objects. This (non-printing) line is the thread that tells you that the two objects are connected. If you don’t see this thread (line), choose View > Show Text Threads.
The out port (
 ) of the top type object on the artboard and the in port (
) of the top type object on the artboard and the in port ( )the bottom type object on the artboard have small arrows in them how the text is flowing from one to the other.
)the bottom type object on the artboard have small arrows in them how the text is flowing from one to the other.
 Tip
TipAnother way to thread text between objects is to select an area type object, select the object (or objects) you want to link to, and then choose Type > Threaded Text > Create.
Click the top type object, and drag the bottom-middle point up to it shorter.

The text will flow between the type objects. If you delete the second type object, the text is pulled back into the original object as overflow text. Although not visible, the overflow text is not deleted.
 Tip
TipYou can split threaded text so that each type area is disconnected from the next, and the text remains in each, by selecting one of the threaded text areas and choosing Type > Threaded Text > Remove Threading. Choosing Type > Threaded Text > Release Selection will remove selected type area from the thread.
Choose Select > Deselect.
Formatting type
You can format text using character and paragraph formatting, apply fill and stroke attributes to it, and change its transparency. You can apply these changes to one character, a range of characters, or all characters in a type object that you select. As you’ll soon see, selecting the type object, rather than selecting the text inside, lets you apply formatting options to all of the text in the object, including options from the Character and Paragraph panels, fill and stroke attributes, and transparency settings.
In this section, you’ll discover how to change text attributes, such as size and font, and later learn how to save that formatting as text styles.
Changing font family and font style
In this section, you’ll apply a font to text. Aside from applying local fonts to text from your machine, Creative Cloud members have access to a library of fonts for use in desktop applications such as InDesign or Microsoft Word and on websites. Trial Creative Cloud members have access to a selection of fonts from Adobe for web and desktop use. Fonts you choose are activated and appear alongside other locally installed fonts in the fonts list in Illustrator. By default, Adobe fonts are turned on in the Creative Cloud desktop application so that it can activate fonts and make them available in your desktop applications.
![]() Note
Note
For questions about Adobe font licensing, visit https://helpx.adobe.com/fonts/using/font-licensing.html. For more information on working with Adobe fonts, visit https://helpx.adobe.com/creative-cloud/help/add-fonts.html.
![]() Note
Note
The Creative Cloud desktop application must be installed on your computer, and you must have an Internet connection to initially activate fonts. The Creative Cloud desktop application is installed when you install your first Creative Cloud application, like Illustrator.
Activating Adobe fonts
Next, you’ll select and activate Adobe fonts so that you can use them in Illustrator.
Ensure that the Creative Cloud desktop application has been launched and you are signed in with your Adobe ID (this requires an Internet connection).
 Note
NoteTo learn about the Creative Cloud desktop application, visit https://www.adobe.com/creativecloud/desktop-app.html.

Press Command and + (macOS) or Ctrl and + (Windows) to zoom in to the text in the center of the artboard.
Select the Type tool (
 ) in the Tools panel, move the pointer over the text, and click to insert the cursor in either threaded type object.
) in the Tools panel, move the pointer over the text, and click to insert the cursor in either threaded type object.Choose Select > All or press Command+A (macOS) or Ctrl+A (Windows) to select all of the text in both threaded type objects.
In the Properties panel, click the arrow to the right of the Font Family menu, and notice the fonts that appear in the menu.
The fonts you see by default are those that are installed locally. In the font menu, an icon appears to the right of the font names in the list indicating what type of font it is (
 is an Adobe font,
is an Adobe font,  is OpenType,
is OpenType,  is TrueType, and
is TrueType, and  is Adobe Postscript).
is Adobe Postscript).
Click Find More to see a listing of Adobe fonts you can choose from.

Click the Filter Fonts icon (
 ) to open a menu. You can filter the font list by selecting classification and property options. Click the Sans Serif option under Classification to sort the fonts.
) to open a menu. You can filter the font list by selecting classification and property options. Click the Sans Serif option under Classification to sort the fonts.
Scroll down in the font list to find Roboto.
 Tip
TipInstead of scrolling in the font list, you can also begin typing "Roboto” in the Font Family field, to see all of the styles.
Click the arrow to the left of the font name “Roboto” to see all of the font styles.
Click the Activate button (
 ) to the far right of the name “Roboto Light.” Click OI in the warning dialog box that appears.
) to the far right of the name “Roboto Light.” Click OI in the warning dialog box that appears.
 Note
NoteYou may see a series of dots (...) to the right of a font name. This indicates that the font preview is loading.

Do the same for Roboto Italic and Roboto Bold.
 Tip
TipThe fonts are activated on all computers where you’ve installed the Creative Cloud application and logged in. To view fonts, open the Creative Cloud desktop application, and click the Assets > Fonts panel.
Click the arrow to the left of the font name Roboto Condensed to see all of the font styles.

Click the Activate button (
 ) to the far right of the name “Roboto Condensed Regular.”
) to the far right of the name “Roboto Condensed Regular.”
 Tip
TipYou can also activate an entire font family by clicking Activate (
 ) to the right of the font family name, such as "Roboto Condensed.”
) to the right of the font family name, such as "Roboto Condensed.”After activating the Roboto font styles, click the words “Clear All” toward the top of the menu to remove the Sans Serif filtering and see all of the fonts again.
Next, find the Colt font in the font list and then click Activate (
 ) to the far right of the font name to activate all of the styles.
) to the far right of the font name to activate all of the styles.Once the fonts are activated (be patient; it may take some time), you may begin to use them.

Applying fonts to text in Illustrator
Now that the Adobe fonts are activated, you can use them in any application. That’s what you’ll do next.
With the threaded text still selected, and the Font Family menu still showing, click the Show Activated Fonts button (
 ) to filter the font list and show only activated Adobe fonts.
) to filter the font list and show only activated Adobe fonts.
 Note
NoteYou may see other Adobe fonts in your menu (aside from the Roboto and Colt fonts), and that’s okay.
Move the pointer over the fonts in the menu, and you should see a preview of the font the pointer is over, applied to the selected text. Click the arrow to the left of Roboto in the menu, and choose Light (or Roboto Light).

 Tip
TipYou could also use the Up Arrow and Down Arrow keys to navigate the list of fonts. When the font you want is chosen, you can press Enter or Return to apply it, or if it’s an Adobe font, activate it.
Choose 1 Poster 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
With the Selection tool (
 ) selected, click the “AUG 19th/20th” text toward the bottom of the artboard to select the type object. Press the Shift key and click the type object to the right to select both.
) selected, click the “AUG 19th/20th” text toward the bottom of the artboard to select the type object. Press the Shift key and click the type object to the right to select both.
If you want to apply the same font to all of the text in a point type or area type object, you can simply select the object, not the text, and then apply the font.
With the type objects selected, click the font name in the Properties panel (I see Myriad Pro). Begin typing the letters col.
A menu appears beneath where you are typing. Illustrator filters through the list of fonts and displays the font names that contain “col,” regardless of where “col” is in the font name and regardless of whether it’s capitalized. The Show Activated Fonts (
 ) filter is still turned on from before, so you will turn it off next.
) filter is still turned on from before, so you will turn it off next.
 Tip
TipWith the cursor in the font name field, you can also click the X on the right side of the Font Family field to clear the search field.
Click Clear Filter (
 ) in the menu that is showing to see all of the available fonts, not just Adobe fonts. In the menu that appears beneath where you are typing, move the pointer over the fonts in the list. Illustrator shows a live font preview of the text. Click to select Colt Bold to apply the font.
) in the menu that is showing to see all of the available fonts, not just Adobe fonts. In the menu that appears beneath where you are typing, move the pointer over the fonts in the list. Illustrator shows a live font preview of the text. Click to select Colt Bold to apply the font.
 Tip
TipYou can click the Eyeglass icon (QJ to the left of the Font Name field and choose to search the first word only. You can also open the Character panel (Window > Type > Character) and search for a font on your system by typing the font name.
Click away from the content, in a blank area, to deselect all.
Fixing missing fonts 
To learn how to fix missing fonts, check out the video Fixing Missing Fonts that is part of the Web Edition. For more information, see the “Web Edition” section of “Getting Started” at the beginning of the book.
Changing font size
By default, typeface size is measured in points (a point equals 1/72 of an inch). In this section, you will change the font size of text and also see what happens to point type that is scaled.
Click to select the type object that contains the “SAT/SUN...” text.
Choose 36 pt from the Font Size menu in the Properties panel.


 Tip
TipYou can dynamically change the font size of selected text using keyboard shortcuts. To increase the font size in increments of 2 points, press Command+Shift+> (macOS) or Ctrl+Shift+> (Windows). To reduce the font size, press Command+Shift+< (macOS) or Ctrl+Shift+< (Windows).
Click the Down arrow to the left of the font size field in the Properties panel twice to make the font size 34.
Choose View > Zoom In to see all of the text in the selected type object.
Drag the lower-right corner of the type object to make it wider. See the figure.

Choose View > Fit Artboard In Window.
Double-click in the “AUG 19th/20th” text to switch to the Type tool and insert the cursor; then drag across the “19th/20th” text to select it.
Looking in the Character section of the Properties panel, you’ll see that the font size is not a whole number. That’s because you scaled the point type earlier by dragging.
Select the value in the Font Size field, and type 20. The idea is to make the “19th/20th” text as wide as the “AUG” text, so enter a different font size if it isn’t. Press Enter or Return.

Select the Selection tool, while pressing the Shift key, drag a corner of the AUG type object to make it (and the text within) larger. Drag it into position like you see in the figure.

Changing font color
You can change the appearance of text by applying fills, strokes, and more. In this section, you’ll simply change the fill of selected text by selecting type objects. Know that you can also select text with the Type tool to apply different color fills and strokes to text.
With the Selection tool (
 ) selected and with the type object still selected, press the Shift key, and click the text to the right that begins with “SAT/SUN....”
) selected and with the type object still selected, press the Shift key, and click the text to the right that begins with “SAT/SUN....”Click the Fill color box in the Properties panel. With the Swatches option (
 ) selected in the panel that appears, select the swatch named “Pink.”
) selected in the panel that appears, select the swatch named “Pink.”
Choose Select > Deselect and then choose File > Save.
Changing additional character formatting
In Illustrator you can change a lot of text attributes besides font, font size, and color. As in InDesign, text attributes are split between character and paragraph formatting and can be found in the Properties panel, Control panel, and two main panels: the Character panel and the Paragraph panel. The Character panel, which you can access by clicking More Options (![]() ) in the Character section of the Properties panel or by choosing Window > Type > Character, contains formatting for selected text such as font, font size, kerning, and more. In this section, you will apply some of the many possible attributes to experiment with the different ways you can format text.
) in the Character section of the Properties panel or by choosing Window > Type > Character, contains formatting for selected text such as font, font size, kerning, and more. In this section, you will apply some of the many possible attributes to experiment with the different ways you can format text.
With the Selection tool (
 ) selected, click the SAT/SUN type object.
) selected, click the SAT/SUN type object.In the Properties panel, change Leading (
 ) to 63 pt.
) to 63 pt.
Leading is the vertical space between lines of text. Adjusting the leading can be useful for fitting text into a text area. In this case, it adds space between the lines of text so the text fits better in the decorative lines on the artboard.
Drag the AUG 19th/20th type object into position like you see in the figure, and then the “SAT/SUN” type object into position as in the following figure.

Select the Type tool, and drag across the text “PM” in “2 PM” to select it.
With the text selected, click More Options (
 ) (circled in the following figure) in the Character section of the Properties panel to show the Character panel. Click the Superscript button (
) (circled in the following figure) in the Character section of the Properties panel to show the Character panel. Click the Superscript button ( ) to superscript the word.
) to superscript the word.
 Note
NoteIf the text wraps differently in the type object, select the Selection tool and drag the middle-right point of the type object left or right to match the figure.
Select the Selection tool (
 ), and click the type object that contains the “AUG 19th/20th” text.
), and click the type object that contains the “AUG 19th/20th” text.Choose Edit > Copy and then Edit > Paste to paste a copy.
Double-click the text to insert the cursor. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text. Type CORRAL in capital letters.
You’ll use this text later in the lesson when you modify text with the Touch Type tool.

Changing paragraph formatting
As with character formatting, you can set paragraph formatting, such as alignment or indenting, before you enter new type or change the appearance of existing type. Paragraph formatting applies to entire paragraphs rather than just selected content. Most of this type of formatting can be done in the Properties panel, Control panel, or Paragraph panel. You can access the Paragraph panel options by clicking More Options (![]() ) in the Paragraph section of the Properties panel or by choosing Window > Type > Paragraph.
) in the Paragraph section of the Properties panel or by choosing Window > Type > Paragraph.
Choose 2 Poster 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
With the Type tool (
 ) selected, click in the threaded text. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text between the two type objects.
) selected, click in the threaded text. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text between the two type objects.Click the Justify With Last Line Aligned Right button (
 ) in the Paragraph section of the Properties panel to align the text to the right.
) in the Paragraph section of the Properties panel to align the text to the right.
With the text selected, click More Options (
 ) in the Paragraph section of the Properties panel to show the Paragraph panel options.
) in the Paragraph section of the Properties panel to show the Paragraph panel options.Change Space After Paragraph (
 ) to 6 pt in the Paragraph panel.
) to 6 pt in the Paragraph panel.Setting a spacing value after paragraphs, rather than pressing the Enter or Return key, helps you maintain consistency and make editing easier.

Press the Escape key to hide the Paragraph panel.
Choose 18 pt from the Font Size menu in the Properties panel.
Choose Select > Deselect and then choose File > Save.
If you see the overset text icon (
 ) in the bottom type object, don’t worry about it for now. We’ll address that later.
) in the bottom type object, don’t worry about it for now. We’ll address that later.
Modifying text with the Touch Type tool
Using the Touch Type tool (![]() ), you can modify the properties of a character, such as size, scale, and rotation, using a mouse cursor or touch controls. This is a very visual (and in my opinion, more enjoyable) way to apply character formatting properties: baseline shift, horizontal and vertical scale, rotation, and kerning. Next you’ll modify the first “R” in “CORRAL” to make it look like the rope from the food truck below the text is lassoing the letter “R” and pulling it down.
), you can modify the properties of a character, such as size, scale, and rotation, using a mouse cursor or touch controls. This is a very visual (and in my opinion, more enjoyable) way to apply character formatting properties: baseline shift, horizontal and vertical scale, rotation, and kerning. Next you’ll modify the first “R” in “CORRAL” to make it look like the rope from the food truck below the text is lassoing the letter “R” and pulling it down.
Choose 1 Poster 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
Click the Layers panel tab to show the Layers panel. Click the visibility column to the left of the layer named “Background.”

Click the Properties panel tab to show that panel again.
With the Selection tool (
 ), click to select the “CORRAL” type object you created earlier, and change the font size to 118 pt in the Properties panel to the right. Drag it into position, as in the following figure
), click to select the “CORRAL” type object you created earlier, and change the font size to 118 pt in the Properties panel to the right. Drag it into position, as in the following figure
Choose View > Zoom In a few times.
Click Edit Toolbar (
 ) at the bottom of the Tools panel. Scroll in the menu that appears to the section labeled “Type.” Drag the Touch Type tool (
) at the bottom of the Tools panel. Scroll in the menu that appears to the section labeled “Type.” Drag the Touch Type tool ( ) onto the Type tool (
) onto the Type tool ( ) in the Tools panel on the left to add it to the list of tools.
) in the Tools panel on the left to add it to the list of tools.After selecting the Touch Type tool, a message briefly appears at the top of the Document window telling you to click a character to select it.

 Note
NoteYou may want to press the Escape key to hide the extra tools menu.
Click the first letter “R” in “CORRAL” to select it.

A box appears around the letter after you select it. The different points around the box allow you to adjust the character in different ways.
 Note
NoteThe box corners and rotate widget you see may look different and that’s okay. The figure was taken on Windows.
Drag the upper-right corner of the box away from the center to make the letter a little larger. Stop dragging when you see roughly 105% for H. Scale and V. Scale in the measurement label.
Notice that the width and height change proportionally together. You just adjusted the horizontal scale and the vertical scale for the letter “R.” If you were to look in the Character panel (Window > Type > Character), you would see that the Horizontal Scale and Vertical Scale values are roughly 105%.

Move the pointer over the rotate handle (the rotate circle above the letter “R”). When the pointer changes (
 ), drag clockwise until you see approximately -17° in the measurement label.
), drag clockwise until you see approximately -17° in the measurement label.
Drag the selected letter “R” down and to the left a little.
By dragging a letter up or down, you are adjusting the baseline shift. Make sure the letter covers the brown rope below it.

 Tip
TipYou can also nudge a selected letter with the arrow keys or press Shift+arrow key to move the letter in bigger increments.
Click to select the second letter “R” to the right. Drag the letter from its center to the left a little to close the gap between the two Rs.

 Note
NoteThere are limits to how far you can drag in any direction. Those limits are based on the kerning and baseline shift value limits.
Working with Glyphs 
To learn about working with the Glyphs panel, check out the video Working with the Glyphs Panel that is part of the Web Edition. For more information, see the “Web Edition” section of “Getting Started” at the beginning of the book.
Resizing and reshaping type objects
You can create unique type object shapes by reshaping them using a variety of methods, including adding columns to area type objects or reshaping type objects using the Direct Selection tool. To start this section, you’ll copy some of the text at the bottom of the first artboard to the second artboard so you have more text to work with.
Choose View > Fit All In Window.
Select the Selection tool (
 ). Press the Option (macOS) or Alt (Windows) key, and drag a copy of the type object that contains the text “AUG 19th/20th” anywhere on the artboard on the right. Release the mouse button and then the key.
). Press the Option (macOS) or Alt (Windows) key, and drag a copy of the type object that contains the text “AUG 19th/20th” anywhere on the artboard on the right. Release the mouse button and then the key.
Press the Option (macOS) or Alt (Windows) key, and drag the type object that contains the text “SAT/SUN...” anywhere onto the artboard on the right. Release the mouse button and then the key.
Drag the type objects into position, as in the figure.
The threaded text will overlap the text. You’ll fix that shortly.

Creating columns of text
You can easily create columns and rows of text by using the Type > Area Type Options command. This can be useful for creating a single type object with multiple columns or for organizing text, such as a table or simple chart, for instance. Next, you’ll add a few columns to a type object.
Choose View > Fit Artboard In Window.
With the Selection tool (
 ) selected, click the text above the truck to select the top type object.
) selected, click the text above the truck to select the top type object.
 Tip
TipTo learn more about the large number of options in the Area Type Options dialog box, search for “Creating Text” in Illustrator Help (Help > Illustrator Help).
Choose Type > Area Type Options. In the Area Type Options dialog box, change Number to 2 in the Columns section, and select Preview. Click OK.

The text in the top type object is now flowing between two columns.
Drag the bottom-middle bounding point up and down to see the text flow between the columns and the threaded text below it. Drag so the text overlaps the truck artwork.

Reshaping type objects
In this next section, you’ll reshape and a type object to better fit text.
With the Selection tool (
 ) selected, click the text in the type object below the ice cream truck. Drag the middle-right handle to the left. Stop dragging when the right edge of the type object is aligned with the rear of the truck.
) selected, click the text in the type object below the ice cream truck. Drag the middle-right handle to the left. Stop dragging when the right edge of the type object is aligned with the rear of the truck.
Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in to the selected type object.
Select the Direct Selection tool (
 ). Click the lower-right corner of the type object to select the anchor point.
). Click the lower-right corner of the type object to select the anchor point.Begin dragging that point to the left to adjust the shape of the path so the text goes around the “SAT/SUN...” text. As you drag, press the Shift key. Release the mouse button and then the Shift key when finished.

Creating and applying text styles
Styles allow you to format text consistently and are helpful when text attributes need to be updated globally. Once a style is created, you only need to edit the saved style, and then all text formatted with that style is updated. Illustrator has two types of text styles.
Paragraph—Retains character and paragraph attributes and applies them to an entire paragraph.
Character—Retains character attributes and applies them to selected text.
![]() Note
Note
If you place a Microsoft Word document and choose to keep the formatting, the styles used in the Word document may be brought into the Illustrator document and may appear in the Paragraph Styles panel.
Creating and applying a paragraph style
You’ll start by creating a paragraph style for the body copy.
Choose View > Fit All In Window.
Select the Type tool (
 ) by pressing and holding down on the Touch Type tool (
) by pressing and holding down on the Touch Type tool ( ) in the Tools panel and then selecting the Type tool. Insert the cursor anywhere in the threaded text.
) in the Tools panel and then selecting the Type tool. Insert the cursor anywhere in the threaded text.By inserting the cursor in text when you create a paragraph style, the formatting attributes from the paragraph that the cursor is in are saved.
Choose Window > Type > Paragraph Styles, and click the Create New Style button (
 ) at the bottom of the Paragraph Styles panel.
) at the bottom of the Paragraph Styles panel.
This creates a new paragraph style in the panel, called “Paragraph Style 1.” The character and paragraph formatting from the paragraph with the cursor in it has been “captured” and saved in this new style.
Double-click directly on the style name “Paragraph Style 1” in the list of styles. Change the name of the style to Body, and press Return or Enter to edit the name inline.

By double-clicking the style to edit the name, you are also applying the new style to the paragraph (where the cursor is). This means that if you edit the Body paragraph style, this paragraph will update as well.
With the cursor in the text, choose Select > All to select all of the text.
Click the Body style in the Paragraph Styles panel to apply the style to the text.
The text should not change in appearance since the formatting for all of the text is currently the same.

 Note
NoteAs you saw after this step, the text did not change in appearance. Right now, you are simply doing a little extra work to allow you to work faster later. If you decide to change the “Body” style formatting later, all of the text that is currently selected will update to match the style.
Select the Selection tool (
 ), and click the text on the first artboard that begins with “Pie Oh Pie....” Click the Body style in the Paragraph Styles panel to apply the style to the text.
), and click the text on the first artboard that begins with “Pie Oh Pie....” Click the Body style in the Paragraph Styles panel to apply the style to the text.
With the “Pie Oh Pie...” type object selected, change the font size to 24 in the Properties panel. Click the Fill color box, make sure the Swatches options is selected in the panel that appears, and select the Pink color.
Drag the text down into position on the artboard, as you see in the figure.

Editing a paragraph style
After creating a paragraph style, you can easily edit the style formatting. Then anywhere the style has been applied, the formatting will be updated automatically. Next, you’ll edit the Body style to see firsthand why paragraph styles can save you time and maintain consistency.
Choose View > Fit All In Window.
With the Selection tool (
 ) selected, click one of the threaded type objects.
) selected, click one of the threaded type objects.
 Tip
TipThere are many more options for working with paragraph styles, most of which are found in the Paragraph Styles panel menu, including duplicating, deleting, and editing paragraph styles. To learn more about these options, search for “paragraph styles” in Illustrator Help (Help > Illustrator Help).
Double-click to the right of the style name “Body” in the Paragraph Styles panel list to open the Paragraph Style Options dialog box, select the Indents And Spacing category on the left side of the dialog box, and choose Left from the the Alignment menu.

Since Preview is selected by default, you can move the dialog box out of the way to see the text change everywhere the Body style is applied.
Click OK.
Leave the type object selected, and choose File > Save.
Creating and applying a character style
Character styles, unlike paragraph styles, can be applied only to selected text and can contain only character formatting. Next, you will create a character style from text styling within the columns of text.
Choose View > Zoom In to zoom in to the selected type object.
Using the Type tool (
 ) select the first occurrence of “Food Truck Rodeo” in the column on the left.
) select the first occurrence of “Food Truck Rodeo” in the column on the left.Click the Fill color box in the Properties panel, and click the swatch named “Brown.” Choose Italic from the Font Style menu.

In the Paragraph Styles panel group, click the Character Styles panel tab.
In the Character Styles panel, Option-click (macOS) or Alt-click (Windows) the Create New Style button (
 ) at the bottom of the Character Styles panel.
) at the bottom of the Character Styles panel.
Option-clicking (macOS) or Alt-clicking (Windows) the Create New Style button in a Styles panel lets you edit the style options before the style is added to the panel.
In the dialog box that opens, change the following options:
Style Name: EventName
Add To My Library: Deselected
Click OK.
The style records the attributes applied to your selected text.
With the text still selected, click the style named “EventName” in the Character Styles panel to assign the style to that text so it will update if the style formatting changes.

 Note
NoteIf you apply the character style and a plus appears next to the style name, which indicates formatting applied to the text that is different from the style formatting, you can Option-click (macOS) or Alt-click (Windows) the style name to apply it.
In the rest of the text, anytime you see the text “Food Truck Rodeo,” select it, and click the EventName style in the Character Styles panel to apply it.

 Note
NoteYou must select the entire phrase “Food Truck Rodeo,” rather than just placing the cursor in the text.
Choose Select > Deselect.
Editing a character style
After creating a character style, you can easily edit the style formatting, and anywhere that style is applied, the formatting will be updated automatically.
Double-click to the right of the EventName style name in the Character Styles panel (not the style name itself). In the Character Style Options dialog box, click the Character Color category on the left side of the dialog box, and change the following:
Character Color: Black
Add To My Library: Deselected
Preview: Selected

Click OK.

Close the Character Styles panel group.
Sampling text formatting
Using the Eyedropper tool (![]() ), you can quickly sample type attributes and copy them to text without having to create a type style.
), you can quickly sample type attributes and copy them to text without having to create a type style.
Choose 1 Poster 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
With the Type tool (
 ) selected, click in the blank area above the “CORRAL” text. Type FOOD TRUCK RODEO.
) selected, click in the blank area above the “CORRAL” text. Type FOOD TRUCK RODEO.
Click the new text three times to select it.
The text you type may be italic, which means the character style named “EventName” is applied.
Select the Eyedropper tool (
 ) in the Tools panel, and click the “C” in the “CORRAL” text to apply the same formatting to the selected text. Be careful not to click either letter “R” because all of the text modifications you applied with the touch Type tool would also be sampled.
) in the Tools panel, and click the “C” in the “CORRAL” text to apply the same formatting to the selected text. Be careful not to click either letter “R” because all of the text modifications you applied with the touch Type tool would also be sampled.
Change the font size to 55 in the Properties panel to the right of the document.
Choose Select > Deselect.
Wrapping text
In Illustrator, you can easily wrap text around objects, such as type objects, imported images, and vector artwork, to avoid text running over those objects or to create interesting design effects. Next, you’ll wrap text around part of the artwork. In Illustrator, like InDesign, you apply text wrap to the content that the text will wrap around.
Choose 2 Poster 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
Select the Selection tool (
 ), and click the ice cream truck artwork.
), and click the ice cream truck artwork.Choose Object > Text Wrap > Make. Click OK if a dialog box appears.
To wrap text around an object, that object must be in the same layer as the text that will wrap around it, and the object must also hierarchy.

With the truck selected, click the Arrange button in the Properties panel and choose Bring To Front.
The truck should now be on top of the text in the stacking order and the text is wrapping around the ice cream truck artwork.

Choose Object > Text Wrap > Text Wrap Options. In the Text Wrap Options dialog box, change Offset to 20 pt, and select Preview to see the change. Click OK.

You may see a red plus in the bottom type object now. The text is flowing around the truck artwork, so some of it was pushed into the bottom type object. Usually, you would need to “copyfit” the text by changing appearance properties such as font size and leading or editing the text.
 Note
NoteYour text may wrap differently, and that’s okay.
Warping text
You can create some great design effects by warping text into different shapes using envelopes. You can make an envelope out of an object on your artboard, or you can use a preset warp shape or a mesh grid as an envelope. As you explore warping with envelopes, you’ll also discover that you can use envelopes on any object except graphs, guides, or linked objects.
Reshaping text with a preset envelope warp
Illustrator comes with a series of preset warp shapes that you can warp text with. Next, you’ll apply one of the preset warp shapes that Illustrator provides.
![]() Note
Note
For more information about envelopes, see “Reshape using envelopes” in Illustrator Help (Help > Illustrator Help).
Choose 1 Poster 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
Click the “FOOD TRUCK RODEO” type object with the Selection tool to select it.
Choose Object > Envelope Distort > Make With Warp.
In the Warp Options dialog box that appears, select Preview. The text appears as an arc by default. Make sure Arc Upper is chosen from the Style menu. Drag the Bend, Horizontal, and Vertical Distortion sliders to see the effect on the text.

When you are finished experimenting, drag both Distortion sliders to 0%, make sure that Bend is 30%, and then click OK.
Editing the envelope warp
If you want to make any changes, you can edit the text and shape that make up the envelope warp object separately. Next, you will edit the text and then the warp shape.
With the envelope object still selected, click the Edit Contents button (
 ) at the top of the Properties panel.
) at the top of the Properties panel.
Select the Type tool (
 ), and move the pointer over the warped text. Notice that the unwarped text appears in blue. Double-click the word “RODEO” to select it. Press Delete or Backspace twice to remove the “RODEO” text and the space before it.
), and move the pointer over the warped text. Notice that the unwarped text appears in blue. Double-click the word “RODEO” to select it. Press Delete or Backspace twice to remove the “RODEO” text and the space before it.
You can also edit the preset shape, which is what you’ll do next.
Select the Selection tool (
 ), and make sure the envelope object is still selected. Click the Edit Envelope button (
), and make sure the envelope object is still selected. Click the Edit Envelope button ( ) at the top of the Properties panel.
) at the top of the Properties panel.
 Tip
TipIf you doubleclick with the Selection tool instead of with the Type tool, you enter Isolation mode. This is another way to edit the text within the envelope warp object. Press the Escape key to exit Isolation mode if that is the case.
Click the Warp Options button in the Properties panel to show the same Warp Options dialog box you saw when you first applied the warp. Change the Bend to 20%, make sure that H (horizontal) Distortion is 0 and V (vertical) Distortion is 0, and click OK.

 Tip
TipTo take the text out of the warped shape, select the text with the Selection tool, and choose Object > Envelope Distort > Release. This gives you two objects: the type object and an arc upper shape.
 Note
NoteThe warp object will most likely scale smaller when you edit the Warp Options. That’s because you’re editing the text within.
With the Selection tool, Shift-drag a corner to make envelope object (warped text) larger. Drag it into the approximate center of the poster, making sure to closely match the position you see in the figure.

Working with type on a path
In addition to having text in point and type areas, you can have type along a path. Text can flow along the edge of an open or closed path and can lead to some uniquely creative ways to display text.
Creating type on a path
In this section, you’ll add some text to an open path.
With the Selection tool (
 ), select the brown curved path below the two trucks.
), select the brown curved path below the two trucks.Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
Select the Type tool (
 ), and move the cursor over the middle of the path to see an insertion point with an intersecting wavy path (
), and move the cursor over the middle of the path to see an insertion point with an intersecting wavy path ( ) (see the figure). Click when this cursor appears.
) (see the figure). Click when this cursor appears.
Placeholder text is added to the path, and it starts where you clicked. Your text may have different formatting than you see in the previous figure, and that’s okay. Also, the stroke attributes of the path change to None.
Choose Window > Type > Paragraph Styles to open the Paragraph Styles panel. Click [Normal Paragraph Style] to apply the style. Close the panel group.

 Note
NoteYou may see less text on the path, and that’s okay.
Type Over 30 Local food truck vendors. The new text follows the path.
Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text.
In the Properties panel to the right of the document, change the following formatting options:
Fill color: Pink
Font Family: Roboto
Font Style: Bold
Font Size: 40 pt

Choose Type > Change Case > UPPERCASE.
Press Command and + (macOS) or Ctrl and + (Windows) to zoom in further.
Select the Selection tool, and move the pointer over the line on the left edge of the text (just to the left of the “O” in “Over”). When you see this cursor (
 ), click and drag to the left, trying to center the text as best you can on the path. Use the following figure as a guide.
), click and drag to the left, trying to center the text as best you can on the path. Use the following figure as a guide.
From where you click a path to the end of the path is where the text can flow. If you align the text left, center, or right, it’s aligned within that area on the path.
 Tip
TipWith the path or the text on the path selected, you can choose Type > Type On A Path > Type On A Path Options to set more options.
Choose Select > Deselect and then choose File > Save.
Creating type on a closed path
Next, you’ll add text around a circle and explore some of the text on a path options.
Press Command+0 (macOS) or Ctrl+0 (Windows) to fit the artboard in the Document window.
Select the Zoom tool (
 ), in the Tools panel, and zoom in to the white circle toward the top of the artboard (above the “FOOD TRUCK” text).
), in the Tools panel, and zoom in to the white circle toward the top of the artboard (above the “FOOD TRUCK” text).Select the Type tool (
 ), and position the pointer over the top edge of the white circle. The Type cursor (
), and position the pointer over the top edge of the white circle. The Type cursor ( ) changes to a Type cursor with a circle (
) changes to a Type cursor with a circle ( ). This indicates that if you click (don’t click), text will be placed inside the circle, creating a type object in the shape of a circle.
). This indicates that if you click (don’t click), text will be placed inside the circle, creating a type object in the shape of a circle.Instead of adding text to the inside of a shape, you want to add text to the path, which is what you’ll do next.

While pressing the Option (macOS) or Alt (Windows) key, position the pointer over the top of the white circle (use the figure as a guide). The insertion point with an intersecting wavy path (
 ) appears. Click and placeholder text appears.
) appears. Click and placeholder text appears.
 Note
NoteInstead of pressing the Option (macOS) or Alt (Windows) key to allow the Type tool to type on a path, you can select the Type On A Path tool (-“fl by holding down the Type tool in the Tools panel.

Type CELEBRATING LOCAL in all caps.
Click three times on the text to select it. Change the font size to 16 pt and the font to Roboto Bold (if it isn’t already).

Next, you’ll edit the type on a path options for the text.
Select the Selection tool (
 ) in the Tools panel. With the path type object selected, choose Type > Type On A Path > Type On A Path Options. In the Type On A Path Options dialog box, select Preview, and change Spacing to 20 pt.
) in the Tools panel. With the path type object selected, choose Type > Type On A Path > Type On A Path Options. In the Type On A Path Options dialog box, select Preview, and change Spacing to 20 pt.
 Note
NoteTo learn about the Type On A Path options like “Flip,” search for “Creating type on a path” in Illustrator Help (Help > Illustrator Help).
Click OK.
Move the pointer over the line on the left end of the word “CELEBRATING.” That line you see is called a bracket. When you see this cursor (
 ), with an arrow pointing to the left, drag down and to the left around the circle in a counterclockwise fashion. That moves the end of the text, giving you room to move the beginning. See the first two parts of the following figure.
), with an arrow pointing to the left, drag down and to the left around the circle in a counterclockwise fashion. That moves the end of the text, giving you room to move the beginning. See the first two parts of the following figure.
 Note
NoteBrackets appear at the beginning of the type, at the end of the path, and at the midpoint between the start and end brackets. All of these brackets can be adjusted to reposition the text in the path.
Move the pointer over the line on the left end of the word “CELEBRATING” again. When you see this cursor (
 ), with an arrow pointing to the right, drag down and to the left around the circle just a little in a counterclockwise fashion. That moves the beginning of the text. See the last part of the following figure.
), with an arrow pointing to the right, drag down and to the left around the circle just a little in a counterclockwise fashion. That moves the beginning of the text. See the last part of the following figure.
Creating text outlines
Converting text to outlines means converting text into vector shapes that you can edit and manipulate as you would any other graphic object. Text outlines are useful for changing the look of large display type, but they are rarely useful for body text or other type formatted at small sizes. The file recipient doesn’t need to have your fonts installed to open and view the file correctly if you convert all text to outlines.
When you create outlines from text, that text is no longer editable. Also, bitmap fonts and outline-protected fonts cannot be converted to outlines, and outlining text that is less than 10 points in size is not recommended. When type is converted to outlines, the type loses its hints—instructions built into outline fonts to adjust their shape to display or print optimally at many sizes. You must also convert all type in a selection to outlines; you cannot convert a single letter within a type object. Next, you will convert the main heading to outlines.
Choose View > Fit All In Window.
Click the Layers panel tab to show the panel. Click the visibility column to the left of the layer named “Frames” to show it. Click the Properties panel tab to show it again.

With the Selection tool (
 ) selected, click the heading text “CORRAL” on the artboard on the left to select it.
) selected, click the heading text “CORRAL” on the artboard on the left to select it.
 Note
NoteThe original text is still there; it’s just hidden. This way, you can always choose Object > Show All to see the original text if you need to make changes.
Choose Edit > Copy and then choose Object > Hide > Selection.
Choose Edit > Paste In Front.
Choose Type > Create Outlines.
The text is no longer linked to a particular font. Instead, it is now artwork, much like any other vector art in your illustration.

Choose View > Guides > Hide Guides and then choose Select > Deselect.
Finishing up
There are a few things left to finish the poster on the right, and that’s what you’ll do next.
With the Selection tool (
 ), click to select the “FOOD TRUCK” text. Press the Shift key and click one of the lines around the FOOD TRUCK text to select the group of lines, and click the “CORRAL” text to select all of that content.
), click to select the “FOOD TRUCK” text. Press the Shift key and click one of the lines around the FOOD TRUCK text to select the group of lines, and click the “CORRAL” text to select all of that content.
Click the Group button in the Properties panel to group the content.
Choose Edit > Copy.
Choose 2 Poster 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
Choose Edit > Paste In Place. Drag the pasted group up into the blank area.
Choose Select > Deselect.

Choose View > Fit All In Window to see everything.
Choose File > Save and then choose File > Close.
Review questions
1. Name a few methods for creating text in Adobe Illustrator.
2. What is overflow text?
3. What is text threading?
4. What does the Touch Type tool (
 ) let you do?
) let you do?5. What is the difference between a character style and a paragraph style?
6. What is the advantage of converting text to outlines?
Review answers
1. The following methods can be used for creating text:
With the Type tool (
 ), click the artboard, and start typing when the cursor appears. A point type object is created to accommodate the text.
), click the artboard, and start typing when the cursor appears. A point type object is created to accommodate the text.With the Type tool, drag to create a text area. Type when a cursor appears.
With the Type tool, click a path or closed shape to convert it to text on a path, or click in a text area. Option-clicking (macOS) or Alt-clicking (Windows) when crossing over the stroke of a closed path creates text around the shape.
2. Overflow text is text that does not fit within an area type object or path. A red plus sign (
 ) in an out port indicates that the object contains additional text.
) in an out port indicates that the object contains additional text.3. Text threading allows you to flow text from one object to another by linking type objects. Linked type objects can be of any shape; however, the text must be entered in an area or along a path (not at a point).
4. The Touch Type tool (
 ) allows you to visually edit certain character formatting options for individual characters in text. You can edit the character rotation, kerning, baseline shift, and horizontal and vertical scale of text, and the text remains editable.
) allows you to visually edit certain character formatting options for individual characters in text. You can edit the character rotation, kerning, baseline shift, and horizontal and vertical scale of text, and the text remains editable.5. A character style can be applied to selected text only. A paragraph style is applied to an entire paragraph. Paragraph styles are best for indents, margins, and line spacing.
6. Converting text to outlines eliminates the need to send the fonts along with the Illustrator file when sharing with others and makes it possible to add effects to type that aren’t possible when the type is still editable (live).