13 Creating Artwork for a T-Shirt

In this lesson, you’ll explore a variety of useful concepts for working smarter and faster in Illustrator, including using symbols, working with Creative Cloud libraries to make your design assets available anywhere, and editing content using Global Edit.
Lesson overview
In this lesson, you’ll learn how to do the following:
Work with existing symbols.
Create, modify, and redefine a symbol.
Store and retrieve artwork in the Symbols panel.
Understand Creative Cloud libraries.
Work with Creative Cloud libraries.
Work with Global Edit.
This lesson will take about 45 minutes to complete. Please log in to your account on peachpit.com to download the files for this lesson, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the lesson files and Web Edition.” Store the files on your computer in a convenient location.
Your Account page is also where you’ll find any updates to the lessons or to the lesson files. Look on the Lesson &Update Files tab to access the most current content.
Starting the lesson
In this lesson, you’ll explore several concepts such as symbols and the Libraries panel to create artwork for a T-shirt. Before you begin, you’ll restore the default preferences for Adobe Illustrator. Then, you’ll open the finished art file for this lesson to see what you’ll create.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator CC.
Choose File > Open, and open the L13_end1.ai file in the Lessons > Lesson13 folder on your hard disk.

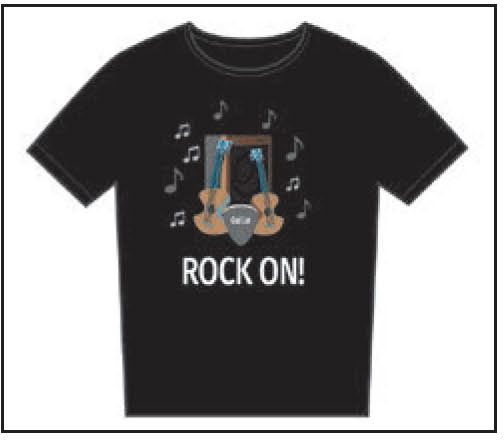
You’re going to create artwork for a T-shirt design.
 Note
NoteIf the Missing Fonts dialog box appears, click Close.
Choose View > Fit Artboard In Window and leave the file open for reference, or choose File > Close.
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson13 folder, and select the L13_start1.ai file on your hard disk. Click Open to open the file.

Choose View > Fit All In Window.
Choose File > Save As. In the Save As dialog box, navigate to the Lesson13 folder, and name the file TShirt.ai. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose Reset Essentials from the workspace switcher in the Application bar.
 Note
NoteIf you don’t see Reset Essentials in the menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
Working with symbols
A symbol is a reusable art object that is stored in the Symbols panel (Window > Symbols). For example, if you create a symbol from a flower you drew, you can then quickly add multiple instances of that flower symbol to your artwork, which saves you from having to draw each flower. All instances in the document are linked to the original symbol in the Symbols panel. When you edit the original symbol, all instances of that symbol (a flower in this example) that are linked to the original are updated. You can turn all those flowers from white to red instantly! Not only do symbols save time, but they also greatly reduce file size.
![]() Note
Note
Illustrator comes with a series of symbol libraries, which range from tiki icons to hair to web icons. You can access those symbol libraries in the Symbols panel or by choosing Window > Symbol Libraries and easily incorporate them into your own artwork.
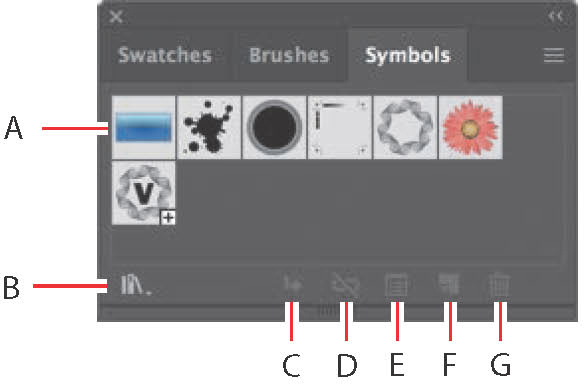
Choose Window > Symbols to open the Symbols panel. The symbols you see in the Symbols panel are the symbols you can use with this document. Each document has its own set of saved symbols. The different options available in the Symbols panel are described here:

Symbol thumbnail
Symbol Libraries Menu
Place Symbol Instance
Break Link to Symbol
Symbol Options
New Symbol
Delete Symbol
Using existing Illustrator symbol libraries
You’ll start by adding a symbol from an existing symbol library to the artwork.
Choose 1 from the Active Artboard menu in the Properties panel. The larger artboard with the black T-shirt on it will be fit in the Document window.

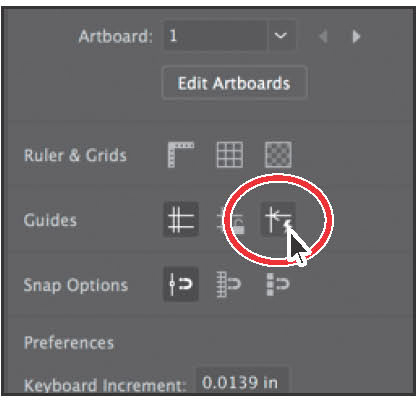
Click the Hide Smart Guides option in the Properties panel to turn the Smart Guides off temporarily.
 Tip
TipYou can also choose View > Smart Guides to turn them off.

Click the Layers panel tab to show the Layers panel. Click the Content layer to make sure it is selected. Make sure that both of the layers are collapsed by clicking the disclosure triangles to the left of the layer names (if necessary).

When you add symbols to a document, they are placed on the layer that is selected.
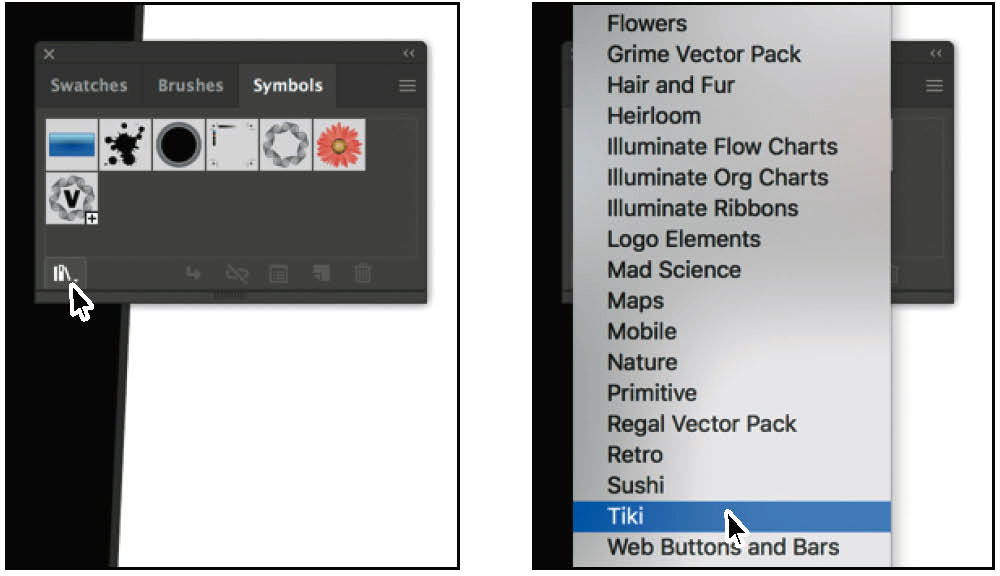
In the Symbols panel (Window > Symbols), click the Symbol Libraries Menu button (
 ) at the bottom of the panel, and choose Tiki from the menu.
) at the bottom of the panel, and choose Tiki from the menu.
The Tiki library opens as a free-floating panel. The symbols in this library are not part of the file that you are working on, but you can import any of the symbols into the document and use them in the artwork.
 Tip
TipIf you want to see the symbol names along with the symbol pictures, click the Symbols panel menu icon (
 ), and then choose Small List View or Large List View.
), and then choose Small List View or Large List View.Move the pointer over the symbols in the Tiki panel to see their names as tool tips. Click the symbol named “Guitar” to add it to the Symbols panel. Close the Tiki panel.

When you add symbols to the Symbols panel, they are saved with the active document only.
 Tip
TipYou can also copy a symbol instance on the artboard and paste as many as you need. This is the same as dragging a symbol instance out of the Symbols panel onto the artboard.
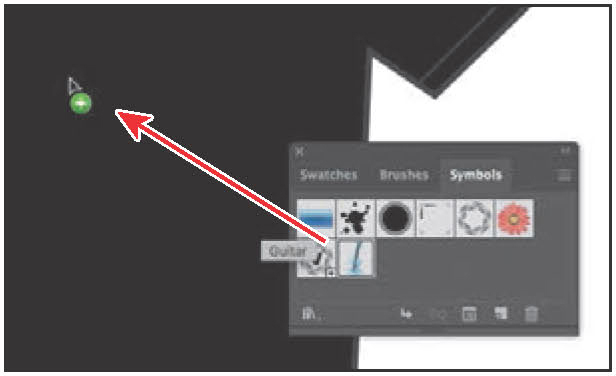
With the Selection tool (
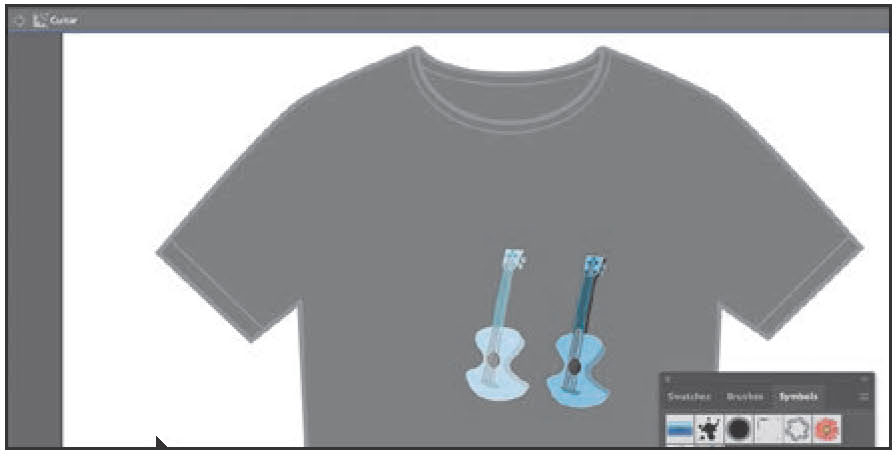
 ) selected, drag the Guitar symbol from the Symbols panel onto the artboard into the center of the black T-shirt. Do this a total of two times to create two instances of the guitar next to each other on the T-shirt.
) selected, drag the Guitar symbol from the Symbols panel onto the artboard into the center of the black T-shirt. Do this a total of two times to create two instances of the guitar next to each other on the T-shirt.
Each time you drag a symbol like the guitar onto the artboard, an instance of the original symbol is created. Next you’ll resize one of the symbol instances.
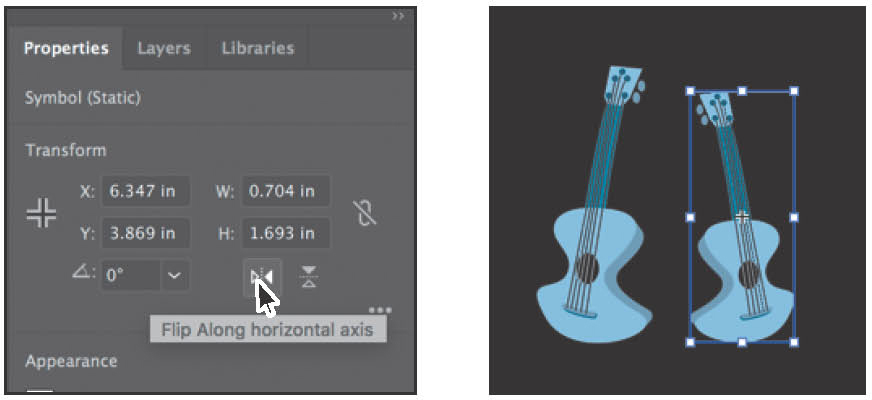
Click to select the Guitar instance on the right, if it’s not already selected. Shift-drag the upper-right bounding point toward the center to make it a little smaller while also constraining its proportions. Release the mouse button and then the key.

A symbol instance is treated like a group of objects and can have only certain transformation and appearance properties changed (scale, rotate, move, transparency, and more). You cannot edit the individual artwork that makes up an instance without breaking the link to the original symbol. With the symbol instance still selected on the artboard, notice that, in the Properties panel, you see “Symbol (Static)” and symbol-related options.
 Note
NoteAlthough you can transform symbol instances in many ways, specific properties of instances from static symbols like the guitar cannot be edited. For example, the fill color is locked because it is controlled by the original symbol in the Symbols panel.
With the same instance still selected, click the Flip Along Horizontal Axis option (
 ) in the Properties panel to flip the guitar horizontally.
) in the Properties panel to flip the guitar horizontally.
Editing a symbol
In this next section, you’ll edit the original Guitar symbol, and all instances in the document will be updated. There are several ways to edit a symbol, and in this section you will focus on one method.
With the Selection tool (
 ) selected, double-click the selected Guitar symbol instance on the artboard. A warning dialog box appears, stating that you are about to edit the original symbol and that all instances will update. Click OK.
) selected, double-click the selected Guitar symbol instance on the artboard. A warning dialog box appears, stating that you are about to edit the original symbol and that all instances will update. Click OK.
 Tip
TipAnother way to edit a symbol is to select the symbol instance on the artboard and then click the Edit Symbol button in the Properties panel.

This takes you into Symbol Editing mode, so you can’t edit any other objects on the page. The Guitar symbol instance you double-clicked will appear larger and will no longer be reflected. That’s because in Symbol Editing mode, you are looking at the original symbol artwork. You can now edit the artwork that makes up the symbol.
Select the Zoom tool (
 ), and drag across the symbol content to zoom in closely.
), and drag across the symbol content to zoom in closely.Select the Direct Selection tool (
 ), and click to select the blue body of the guitar artwork. An arrow is pointing to it in the following figure.
), and click to select the blue body of the guitar artwork. An arrow is pointing to it in the following figure.Click the Fill color box in the Swatches panel, and select the brown swatch with the tool tip “C=25 M=40 Y=65 I=0.”

Double-click away from the symbol content, or click the Exit Symbol Editing Mode button (
 ) in the upper-left corner of the Document window until you exit Symbol Editing mode so that you can edit the rest of the content.
) in the upper-left corner of the Document window until you exit Symbol Editing mode so that you can edit the rest of the content.Choose View > Fit Artboard In Window, and notice that both of the Guitar symbol instances on the artboard have been changed.
Working with dynamic symbols
As you just saw, editing a symbol updates all of the instances in your document. Symbols can also be dynamic, which means you can change certain appearance properties of instances using the Direct Selection tool (![]() ) without editing the original symbol. In this section, you’ll edit the properties of the Guitar symbol so that it is dynamic, and then you’ll edit each instance separately.
) without editing the original symbol. In this section, you’ll edit the properties of the Guitar symbol so that it is dynamic, and then you’ll edit each instance separately.
In the Symbols panel, click the Guitar symbol thumbnail to select it, if it’s not already selected. Click the Symbol Options button (
 ) at the bottom of the Symbols panel.
) at the bottom of the Symbols panel.
 Tip
TipYou can tell if a symbol is dynamic by looking at the thumbnail in the Symbols panel. If there is a small plus sign (+) in the lower-right corner of the thumbnail, it is a dynamic symbol.
In the Symbol Options dialog box, select Dynamic Symbol, and click OK. The symbol and its instances are now dynamic.

Select the Zoom tool (
 ), and drag across the symbol content (guitars) to zoom in.
), and drag across the symbol content (guitars) to zoom in.Select the Direct Selection tool (
 ) in the Tools panel. Click within the blue, curved body shape of the guitar instance on the right. See the following figure.
) in the Tools panel. Click within the blue, curved body shape of the guitar instance on the right. See the following figure.With part of the symbol instance selected, notice the words “Symbol (Dynamic)” at the top of the Properties panel telling you it’s a dynamic symbol.
Change the fill color to a darker brown swatch in the Swatches panel.

The guitar on the right now looks a little different from the one on the left. Know that if you were to edit the original symbol like you did previously, both symbol instances would still update, but that darker brown part of the right guitar instance would remain different.
 Tip
TipAfter making edits to a dynamic symbol instance with the Direct Selection tool, you can reselect the entire instance with the Selection tool and click the Reset button in the Properties panel to reset the appearance to the same as the original symbol.
Creating a symbol
Illustrator also lets you create and save your own symbols. You can make symbols from objects, including paths, compound paths, text, embedded (not linked) raster images, mesh objects, and groups of objects. Symbols can even include active objects, such as brush strokes, blends, effects, or other symbol instances. Next, you’ll create your own symbol from existing artwork.
Choose 2 Symbol Artwork from the Artboard Navigation menu in the Status bar below the Document window.
With the Selection tool (
 ) selected, click the top “musical note” shape on the artboard to select it.
) selected, click the top “musical note” shape on the artboard to select it.Click the New Symbol button (
 ) at the bottom of the Symbols panel to make a symbol from the selected artwork.
) at the bottom of the Symbols panel to make a symbol from the selected artwork.
 Tip
TipYou can also drag the selected content into a blank area of the Symbols panel to create a symbol.
In the Symbol Options dialog box that opens, change the name to Notel. Ensure that Dynamic Symbol is selected, just in case you want to edit the appearance of one of the instances later. Click OK to create the symbol.

In the Symbol Options dialog box, you’ll see a note that explains that there is no difference between a movie clip and a graphic type in Illustrator. If you don’t plan on exporting this content to Adobe Animate CC, you don’t need to worry about choosing an export type. After creating the symbol, the note artwork on the artboard is converted to an instance of the Notel symbol. The symbol also appears in the Symbols panel.
 Tip
TipYou can drag the symbol thumbnails in the Symbols panel to change their ordering. Reordering symbols in the Symbols panel has no effect on the artwork. It can simply be a way to organize your symbols.
Choose 1 T-Shirt from the Artboard menu in the Status bar below the Document window.
Drag the Notel symbol from the Symbols panel onto the artboard four times, and position the instances around the guitars like you see in the following figure.

Resize a few of the Note1 instances on the artboard using the Selection tool.
Choose Select > Deselect and then choose File > Save.
Duplicating symbols
Often you will want to add a series of symbol instances to your artwork. After all, one of the reasons for using symbols is for storing and updating frequently used content like trees or clouds. In this section, you’ll create, add, and duplicate a symbol that happens to be another musical note.
Choose 2 Symbol Artwork from the Artboard menu in the Status bar below the Document window.
Using the Selection tool (
 ), click and drag the bottom “musical note” shape from the artboard into a blank area of the Symbols panel to create a new symbol.
), click and drag the bottom “musical note” shape from the artboard into a blank area of the Symbols panel to create a new symbol.In the Symbol Options dialog box, change the name to Note2, and make sure Dynamic Symbol is selected. Leave the remaining settings at their defaults, and click OK to create the symbol.

Choose 1 T-Shirt from the Artboard Navigation menu in the Status bar below the Document window to go back to the T-shirt artwork.
Drag one instance of the Note2 symbol from the Symbols panel onto the T-shirt, near the other notes.
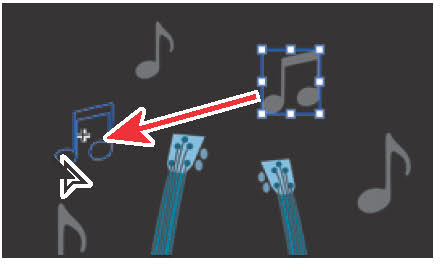
Press Option (macOS) or Alt (Windows), and drag the Note2 symbol instance on the artboard to create a copy. When the new instance is in position (see the figure), release the mouse button and then the modifier key.

 Note
NoteYour symbol instances may not be in the same position on the artboard, and that’s fine.
Create a few more copies by pressing Option (macOS) or Alt (Windows) and dragging any of the note symbol instances.
Resize and move a few of the symbol instances, making some smaller and some a bit larger, so they look different from each other. You can also drag the guitars and notes into the horizontal center of the T-shirt if necessary.

Choose File > Save.
Replacing symbols
You can easily replace a symbol instance in the document with another symbol. Next you’ll replace one of the Note2 symbol instances.
With the Selection tool (
 ), select one of the Note2 symbol instances on the artboard.
), select one of the Note2 symbol instances on the artboard.When you select a symbol instance, you can tell which symbol it came from because the symbol for the selected instance is highlighted in the Symbols panel.
In the Properties panel, click the arrow to the right of the Replace Symbol field to open a panel showing the symbols in the Symbols panel. Click the Notel symbol in the panel.

If the original symbol instance you were replacing had a transformation applied, such as a rotation, the symbol instance replacing it would have the same transformations applied.
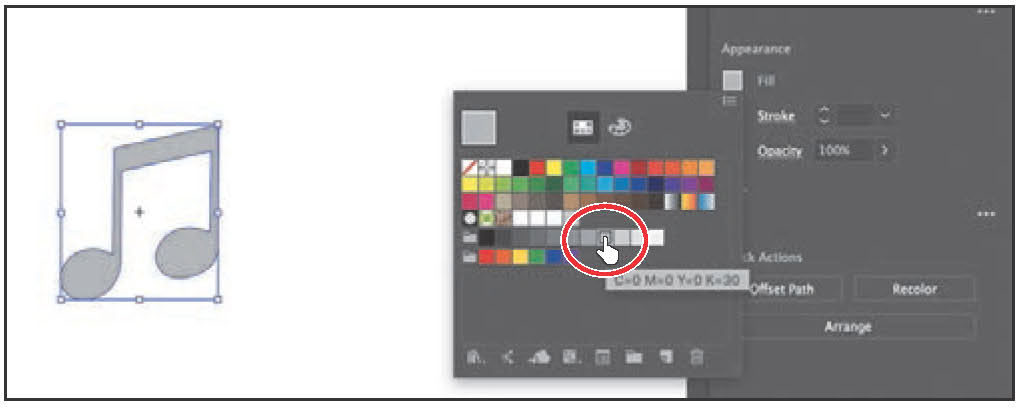
Double-click the Note2 symbol thumbnail in the Symbols panel to edit the symbol.

A temporary instance of the symbol appears in the center of the Document window. Editing a symbol by double-clicking the symbol in the Symbols panel hides all artboard content except the symbol artwork. This is just another way to edit a symbol.
Select the Selection tool (
 ) in the Tools panel, and click the note shape. Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
) in the Tools panel, and click the note shape. Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.Change the fill color in the Properties panel to a light gray swatch with the tool tip that shows “C=0, M=0, Y=0, K=30.”

Double-click away from the symbol content to exit Symbol Editing mode so that you can edit the rest of the content.
Choose View > Fit Artboard In Window.
Select the Selection tool (
 ), and click one of the note symbol instances. It doesn’t matter which symbol (Note1 or Note2) it is. Choose Select > Same > Symbol Instance.
), and click one of the note symbol instances. It doesn’t matter which symbol (Note1 or Note2) it is. Choose Select > Same > Symbol Instance.This is a great way to select all instances of a symbol in the document. You can see that the symbol instance on the right artboard was also selected.
Choose Select > Deselect.

Symbol layers
When you edit a symbol using any of the methods described, open the Layers panel, and you will see that the symbol has its own layering.

Similar to working with groups in Isolation mode, you see the layers associated with that symbol only, not the document’s layers. In the Layers panel, you can rename, add, delete, show/hide, and reorder content for a symbol.
Breaking a link to a symbol
At times you will need to edit a specific instance on the artboard in ways that require you to break the link between the original symbol artwork and an instance. As you’ve learned, you can make certain changes, such as scaling, opacity, and flipping, to a symbol instance, and saving the symbol as dynamic only lets you edit certain appearance attributes using the Direct Selection tool. When you break the link between a symbol and an instance, that instance will no longer update if the symbol is edited.
Next you’ll break the link to one of the guitar symbol instances.
With the Selection tool (
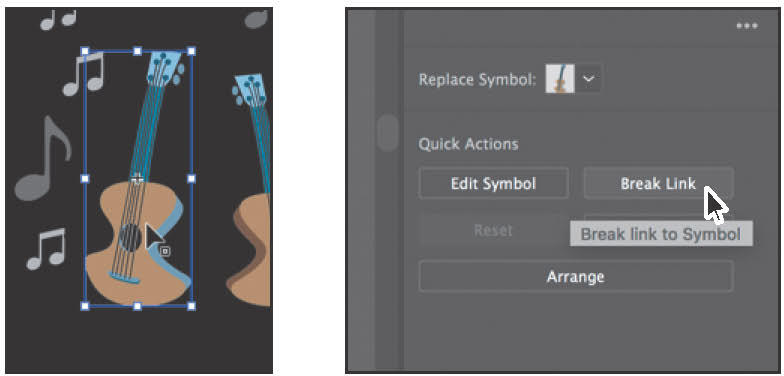
 ) selected, click to select the Guitar symbol instance on the left. In the Properties panel, click the Break Link button.
) selected, click to select the Guitar symbol instance on the left. In the Properties panel, click the Break Link button.
 Tip
TipYou can also break the link to a symbol instance by selecting the symbol instance on the artboard and then clicking the Break Link To Symbol button (
 ) at the bottom of the Symbols panel.
) at the bottom of the Symbols panel.
This object is now a series of paths; if you click to select the artwork, you’ll see “Group” at the top of the Properties panel. You should be able to edit the artwork directly now. This content will no longer update if the Guitar symbol is edited.
Select the Zoom tool (
 ), and drag across the top of the selected guitar artwork on the artboard to zoom in.
), and drag across the top of the selected guitar artwork on the artboard to zoom in.Choose Select > Deselect.
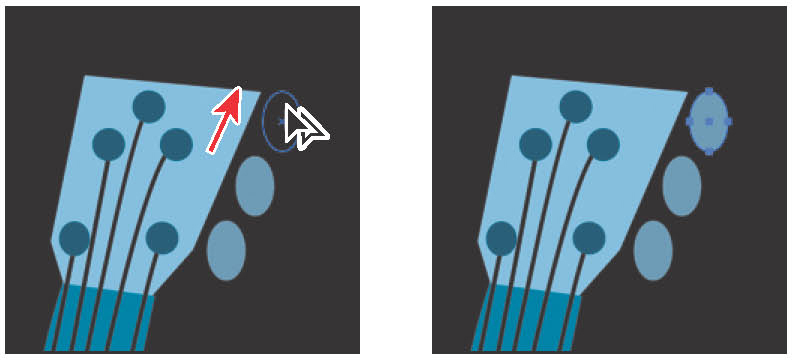
Select the Direct Selection tool, and click the top small blue circle toward the top of the guitar. Option-drag (macOS) or Alt-drag (Windows) the circle up to create a copy. Release the mouse button and then the modifier key.
 Note
NoteI’m having you select the Direct Selection tool and not the Selection tool because the guitar is a group. Selecting with the Direct Selection tool usually allows you to select individual artwork in a group.

Choose Select > Deselect.
Choose File > Save.
The Symbolism tools
The Symbol Sprayer tool (![]() ) In the Tools panel allows you to spray symbols on the artboard, creating symbol sets.
) In the Tools panel allows you to spray symbols on the artboard, creating symbol sets.
A symbol set is a group of symbol instances that you create with the Symbol Sprayer tool. This can be really useful if, for instance, you were to create grass from individual blades of grass. Spraying the blades of grass speeds up this process greatly and makes it much easier to edit individual instances of grass or the sprayed grass as a group. You can create mixed sets of symbol instances by using the Symbol Sprayer tool with one symbol and then using it again with another symbol.
You use the symbolism tools to modify multiple symbol instances in a set. For example, you can disperse instances over a larger area using the Symbol Scruncher tool or gradually tinting the color of instances to make them look more realistic.
![]() Note
Note
The Symbolism tools are not in the default Tools panel. To access them, click Edit Toolbar at the bottom of the Tools panel and drag any of the Symbol tools into the Tools panel.
Working with Creative Cloud libraries
Creative Cloud libraries are an easy way to create and share stored content such as images, colors, text styles, Adobe Stock assets, Creative Cloud Market assets, and more between many Adobe applications like Adobe Photoshop CC, Adobe Illustrator CC, Adobe InDesign CC, and most Adobe mobile apps.
Creative Cloud libraries connects to your Creative Profile, putting the creative assets you care about at your fingertips. When you create content in Illustrator and save it to a Creative Cloud library, that asset is available to use in all of your Illustrator files. Those assets are automatically synced and can be shared with anyone with a Creative Cloud account. As your creative team works across Adobe desktop and mobile apps, your shared library assets are always up-to-date and ready to use anywhere. In this section, you’ll explore CC libraries and use them in your project.
![]() Note
Note
To use Creative Cloud libraries, you will need to be signed in with your Adobe ID and have an Internet connection.
![]() Note
Note
The Missing Fonts dialog box may appear. You need an Internet connection to activate the fonts. The activation process may take a few minutes. Click Activate Fonts to activate all of the missing fonts. After they are activated and you see the message stating that there are no more missing fonts, click Close. If you have an issue with activation, you can go to Help (Help > Illustrator Help) and search for "Find missing fonts.”
Adding assets to CC libraries
The first thing you’ll learn about is how to work with the Libraries panel (Window > Libraries) in Illustrator and add assets to a Creative Cloud library. You’ll open an existing document in Illustrator and capture assets from it.
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson13 folder, and select the Sample.ai file on your hard disk. Click Open.
Choose View > Fit All In Window.
Using this document, you will capture artwork, text, colors, and type formatting to be used in the TShirt.ai document.
Choose Window > Libraries, or click the Libraries panel tab to open the Libraries panel.
To start you have one library to work with called “My Library.” You can add your design assets to this default library, or you can create more libraries—maybe to save assets according to clients or projects.
Choose Select > Deselect, if anything is selected.
Select the Selection tool (
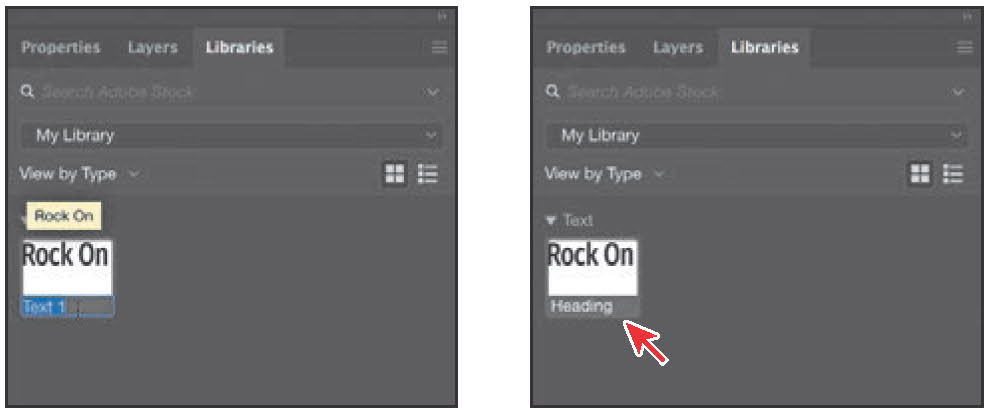
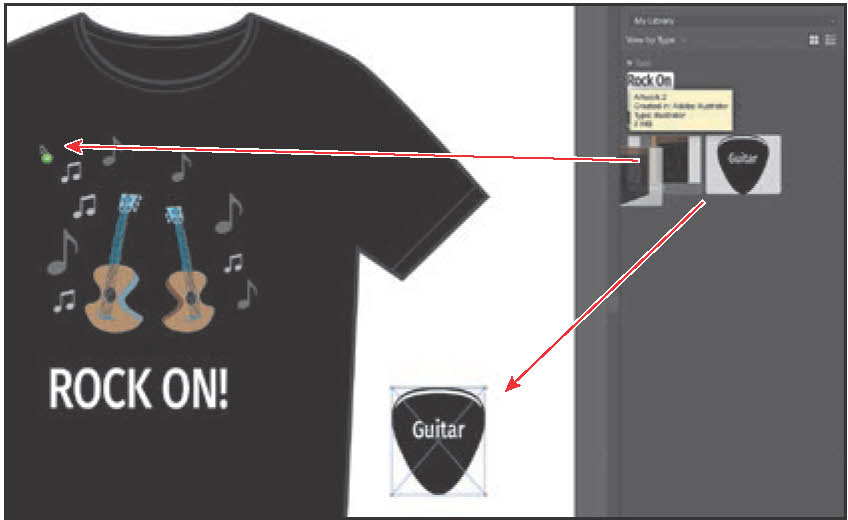
 ), and click the text object that contains the text “Rock On.” Drag the text into the Libraries panel. When a plus appears in the panel, release to save the text object in the default library. If you see a warning dialog box, click OK.
), and click the text object that contains the text “Rock On.” Drag the text into the Libraries panel. When a plus appears in the panel, release to save the text object in the default library. If you see a warning dialog box, click OK.
The text object will be saved in the currently selected library. In my case, it was added to the default library named “My Library.” As you save assets and formatting in the Libraries panel, the content is organized by asset type.
To change the name of the saved text object, double-click the name “Text 1” in the Libraries panel, and change it to Heading. Press Enter or Return to accept the name change.
 Tip
TipYou can change the appearance of the items (icons or list) by clicking the buttons in the upper-right corner of the Libraries panel.

You can change the name of the color, character style, and paragraph style saved in the Libraries panel as well. In the case of the character and paragraph styles saved, you can move the pointer over the asset and shows the saved formatting.
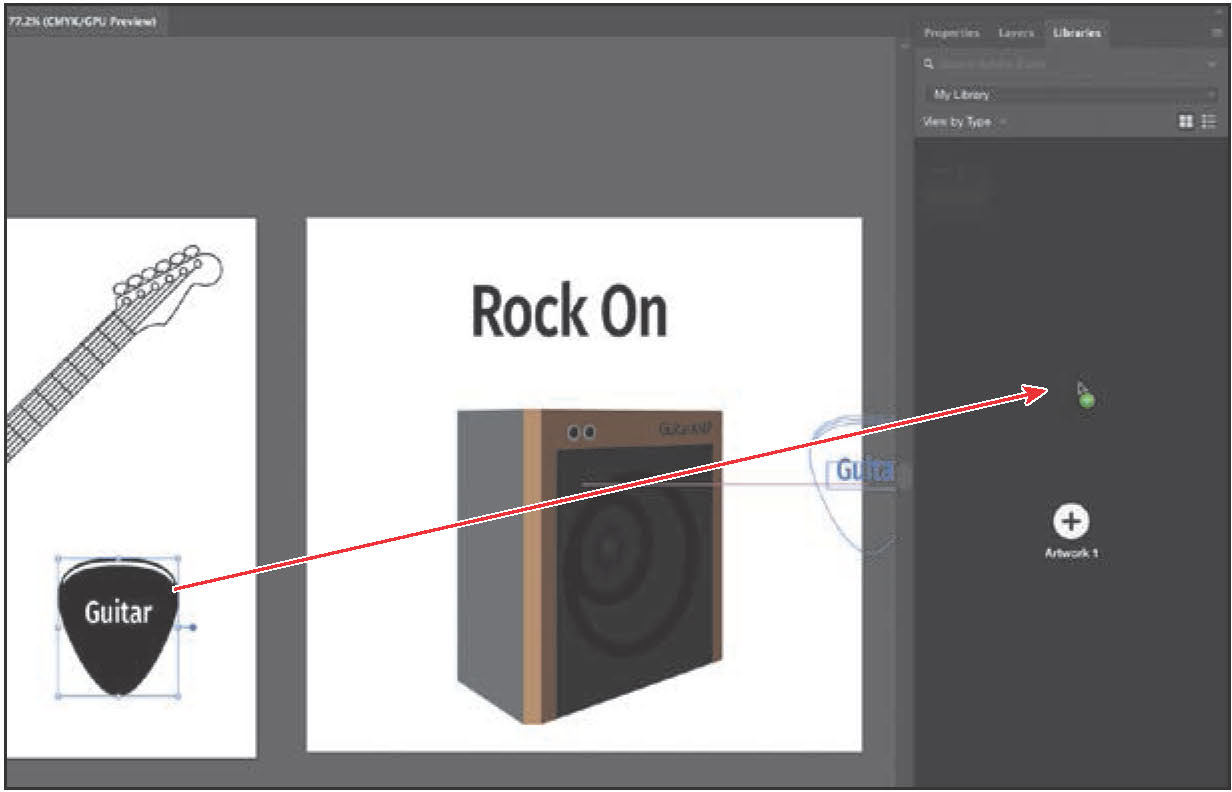
Drag across the black artwork in the lower-right corner with the text “Guitar” on it to select all of the artwork.

Drag the selected artwork into the Libraries panel.
When a plus sign (+) and a name (such as “Artwork 1”) appears, release the mouse button to add the artwork as a graphic.
The assets you store as a graphic in a Creative Cloud library retain their vector form wherever you use the graphic.
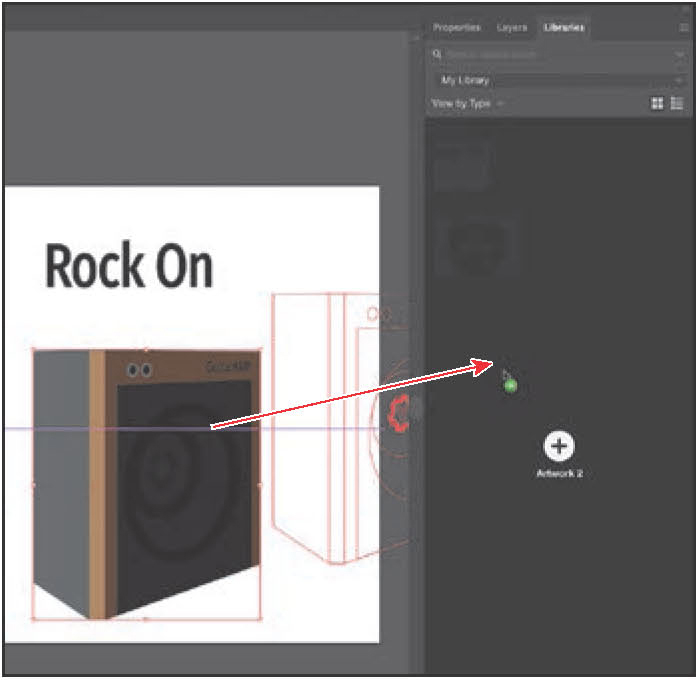
Drag the amp artwork into the Libraries panel to save it as a graphic asset.

Choose File > Close to close the Sample.ai file and return to the TShirt.ai file. Don’t save the file if asked.
Notice that the Libraries panel shows the assets in the library. The libraries and their assets are available no matter which document is open in Illustrator.
 Tip
TipYou can share a copy of your library with others by choosing the library you want to share in the Libraries panel and then choosing Share Link from the panel menu.
Using library assets
Now that you have some assets in the Libraries panel, once synced, those assets will be available to other applications and apps that support libraries, as long as you are signed in with the same Creative Cloud account. Next you’ll use some of those assets in the TShirt.ai file.
While still on the 1 T-Shirt artboard, choose View > Fit Artboard In Window.
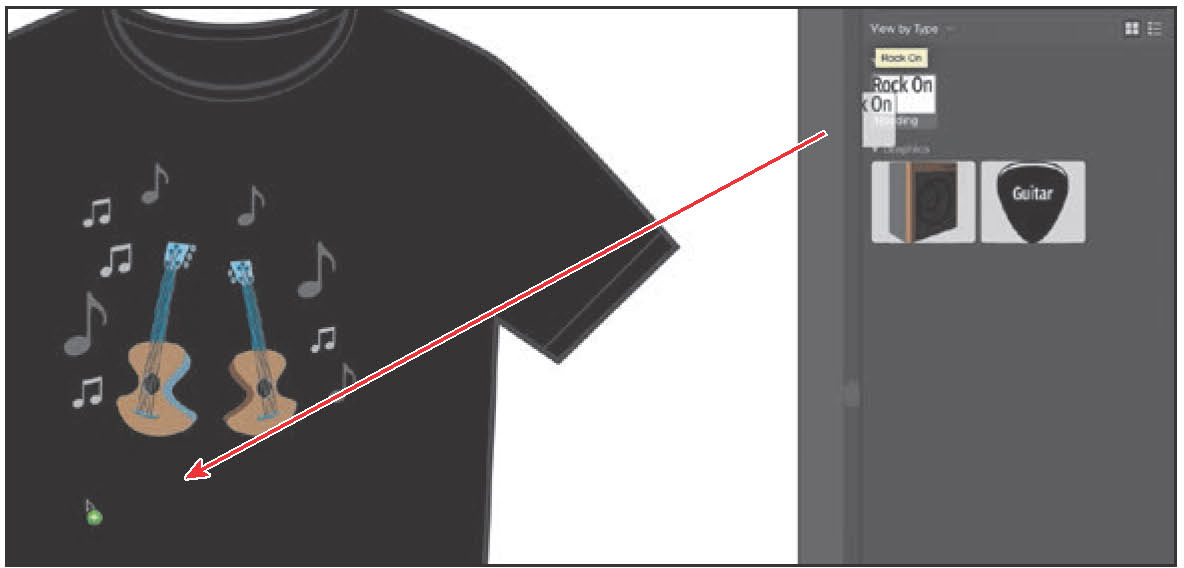
Drag the Heading text asset from the Libraries panel onto the artboard.
 Tip
TipAs you’ll learn in the next section, graphics you drag from the Libraries panel are linked. If you Option-drag (macOS) or Alt-drag (Windows) the artwork from the Libraries panel into a document, it will be embedded by default.
 Tip
TipTo apply the color or styles saved in the Libraries panel, select artwork or text and click to apply. When it comes to text styles in the Libraries panel, if you apply them to text in a document, a style of the same name and formatting will appear in the Paragraph Styles panel or Character Styles panel (depending on which you selected in the Libraries panel).

Click to place the text.

Press the Escape key to select the Selection tool and the type object.
Click the Properties panel tab, and change the fill color to white.
Double-click the “Rock On” text to switch to the Type tool. Press Command+A (macOS) or Ctrl+A (Windows) to select the text.
Change the text to ROCK ON! (with an exclamation point).

Click the Libraries panel tab to show the panel. Drag the pick graphic asset and then the amp graphic asset from the Libraries panel onto the artboard. Don’t worry about position for now.
 Note
NoteYou will most likely need to click to place the assets, as you did with the text.

Updating a library asset
When you drag a graphic from your Creative Cloud library to an Illustrator project, it is automatically placed as a linked asset. If you make a change to a library asset, the linked instances will update in your projects. Next you’ll see how to update the asset.
Select the Selection tool (
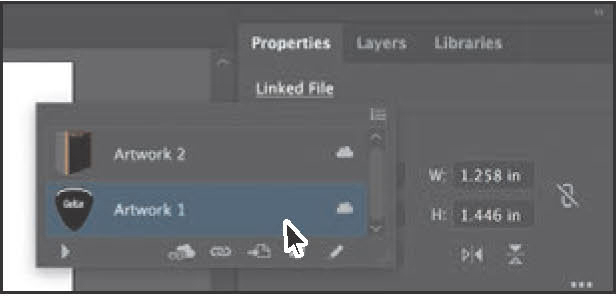
 ), click the guitar pick asset on the artboard, and look at the top of the Properties panel (you’ll need to click the Properties panel tab to show it). Click the words “Linked File” to open the Links panel.
), click the guitar pick asset on the artboard, and look at the top of the Properties panel (you’ll need to click the Properties panel tab to show it). Click the words “Linked File” to open the Links panel.
In the Links panel that appears, you will see the name of the guitar pick asset, as well as a cloud icon to the right of the name. The cloud icon indicates that the artwork is a linked library asset.
 Note
NoteYou’ll learn more about the Links panel in Lesson 14, “Using Illustrator CC with Other Adobe Applications.”
 Tip
TipYou can edit a linked library asset like the guitar pick by clicking Edit Original (
 ) at the bottom of the Links panel.
) at the bottom of the Links panel.Back in the Libraries panel, double-click the guitar pick asset thumbnail. The artwork will appear in a new, temporary document.
With the Direct Selection tool (
 ), click to select the black shape. Change the fill color to a gray with the tool tip “C=0, M=0, Y=0, K=70” in the Properties panel.
), click to select the black shape. Change the fill color to a gray with the tool tip “C=0, M=0, Y=0, K=70” in the Properties panel.
Choose File > Save and then choose File > Close.
In the Libraries panel, the graphic thumbnail should update to reflect the appearance change you made. Back in the TShirt.ai document, the guitar pick graphic on the artboard should have updated. If it hasn’t, with the pick artwork still selected on the artboard, click the Linked File link in the Properties panel. In the Links panel that shows, with the pick asset row selected, click the Update Link button (
 ) at the bottom of the panel.
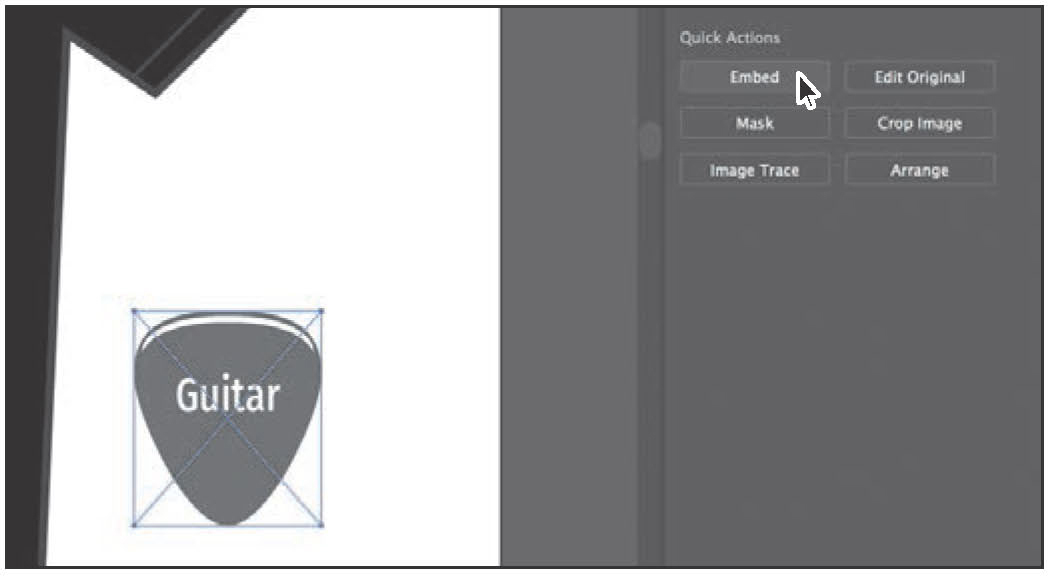
) at the bottom of the panel.With the artwork selected, click the Embed button back in the Properties panel.

The artwork is no longer linked to the original library item and will not update if the guitar pick library item is updated. That also means it is now editable in the TShirt.ai document. Just know that Libraries panel artwork that is embedded after it has been placed will typically have a clipping mask applied.
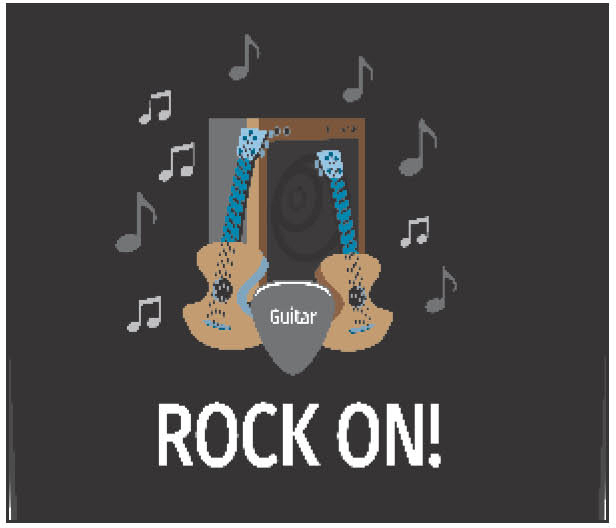
With the Selection tool, click the amp artwork and, to send it behind everything else, click the Arrange button in the Properties panel and choose Send To Back.
Drag all of the artwork like you see in the following figure. You may want to resize the pick and amp artwork to make them each a little smaller. If you resize any of the artwork, make sure you press the Shift key to constrain the proportions as you scale; then release the mouse button and key when finished.

Choose File > Save and then choose File > Close.
Working with Global Edit
There will be times where you create multiple copies of artwork and use it across artboards within your document. If you need to make changes to that object everywhere it’s used, you can use Global Edit to edit all similar objects. In this section, you’ll open a new file with icons and make a global edit to its content.
Choose File > Open, and open the L13_start2.ai file in the Lessons > Lesson13 folder on your hard disk.
Choose File > Save As. In the Save As dialog box, navigate to the Lesson13 folder, and name the file Icons.ai. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose View > Fit All In Window.
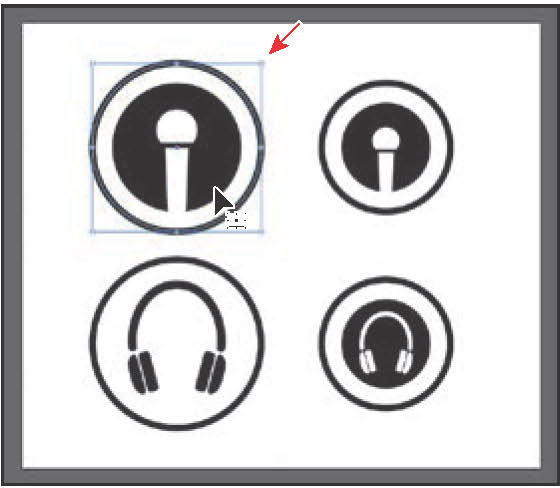
With the Selection tool selected, click the circle behind the larger microphone icon.
If you need to edit all of the circles found behind each of the icons, you can select them using several methods, including the Select > Similar commands, assuming they all share similar appearance attributes. To make use of Global Edit, you can select objects that share attributes, such as stroke and/or fill or size, on the same artboard or all artboards.

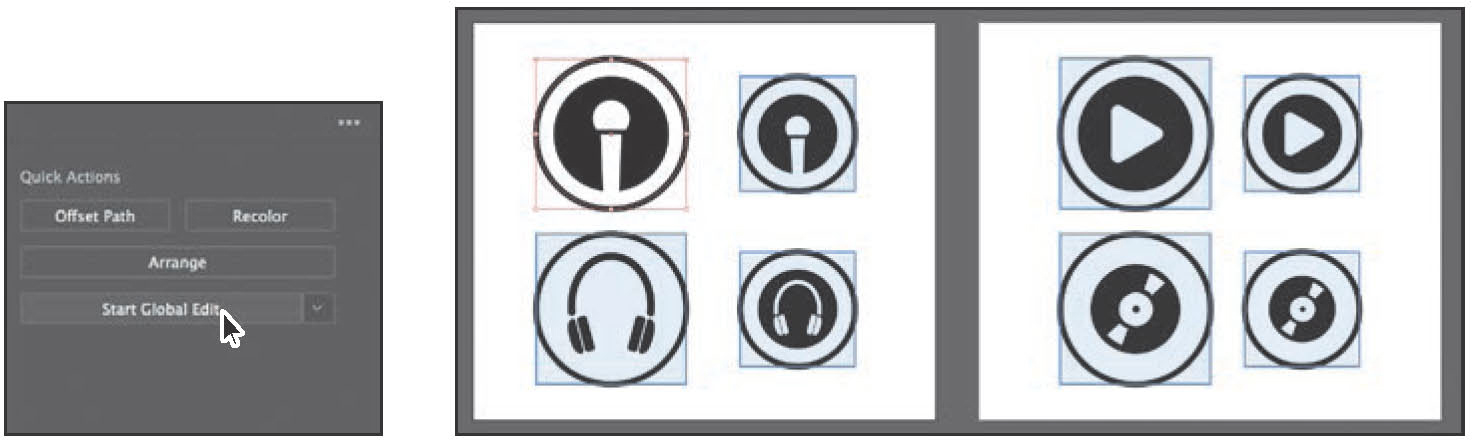
Click Start Global Edit in the Quick Actions section of the Properties panel.
 Tip
TipYou can also start global editing by choosing Select > Start Global Edit.

All ellipses (in this case) are now selected, and you can edit them. The object you originally selected has a red highlight, and the similar objects have a blue highlight. You can also use the Global Edit options to further narrow down the objects that will be selected, which is what you’ll do next.
Click the arrow to the right of the Stop Global Edit button to reveal a menu of options. Select Appearance to select all of the content that has the same appearance attributes as the selected circle. Leave the menu showing.
 Note
NoteThe Appearance option is enabled by default when the selection includes a plug-in art or a mesh art.

Select Size from the Global Edit options menu to further refine the search to include objects that have the same shape, appearance properties, and size. There should now only be two circles selected.

You can further refine your selection by choosing to search for similar objects on certain artboards.
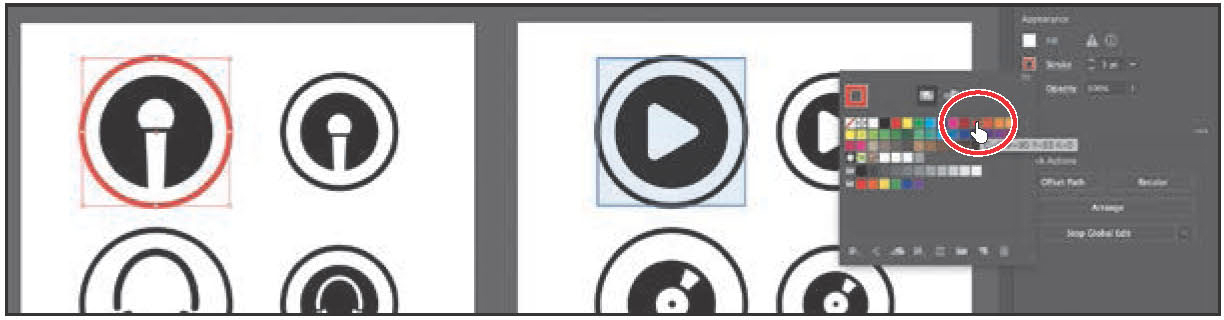
Click the Stroke color in the Properties panel, make sure the Swatches option is selected, and apply a color to the stroke. If you see a warning dialog, click OK.

Click away from the panel to hide it, and both of the selected objects should change appearance.

Choose Select > Deselect and then choose File > Save.
Choose File > Close.
Review questions
1. What are three benefits of using symbols?
2. How do you update an existing symbol?
3. What is a dynamic symbol?
4. In Illustrator, what type of content can you save in a library?
5. Explain how to embed a linked library graphic asset.
Review answers
1. Three benefits of using symbols are as follows:
- You can edit one symbol, and all instances are updated.
- You can map artwork to 3D objects (not discussed in the lesson).
- Using symbols reduces file size.
2. To update an existing symbol, double-click the symbol icon in the Symbols panel, double-click an instance of the symbol on the artboard, or select the instance on the artboard and then click the Edit Symbol button in the Properties panel. Then you can make edits in Isolation mode.
3. When a symbol is saved as Dynamic, you can change certain appearance properties of instances using the Direct Selection tool (
 ) without editing the original symbol.
) without editing the original symbol.4. In Illustrator, currently you can save colors (fill and stroke), type objects, graphic assets, and type formatting.
5. By default, when a graphic asset is dragged from the Libraries panel into a document, a link is created to the original library asset. To embed a graphic asset, select the asset in the document, and click Embed in the Properties panel. Once embedded, the graphic will no longer update if the original library asset is edited.