10 Gradients, Blends, and Patterns

To add depth and interest to your artwork in Illustrator, you can apply gradient fills, which are graduated blends of two or more colors, patterns, and shapes and colors. In this lesson, you’ll explore how to work with each of these to complete several projects.
Lesson overview
In this lesson, you’ll learn how to do the following:
Create and save a gradient fill.
Apply and edit a gradient on a stroke.
Apply and edit a radial gradient.
Adjust the direction of a gradient.
Adjust the opacity of color in a gradient.
Create and edit freeform gradients.
Blend the shapes of objects in intermediate steps.
Create smooth color blends between objects.
Modify a blend and its path, shape, and color.
Create and paint with patterns.
This lesson will take about 60 minutes to complete. Please log in to your account on peachpit.com to download the files for this lesson, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the lesson files and Web Edition.” Store the files on your computer in a convenient location.
Your Account page is also where you’ll find any updates to the lessons or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
Starting the lesson
In this lesson, you’ll explore various ways to work with gradients, blend shapes and colors, and create and apply patterns. Before you begin, you’ll restore the default preferences for Adobe Illustrator CC. Then you’ll open a finished art file for the first part of the lesson to see what you’ll create.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator CC.
Choose File > Open, and open the L10_end1.ai file in the Lessons > Lesson 10 folder on your hard disk.

Choose View > Fit All In Window. If you don’t want to leave the document open as you work, choose File > Close.
To begin working, you’ll open an art file that you need to finish.
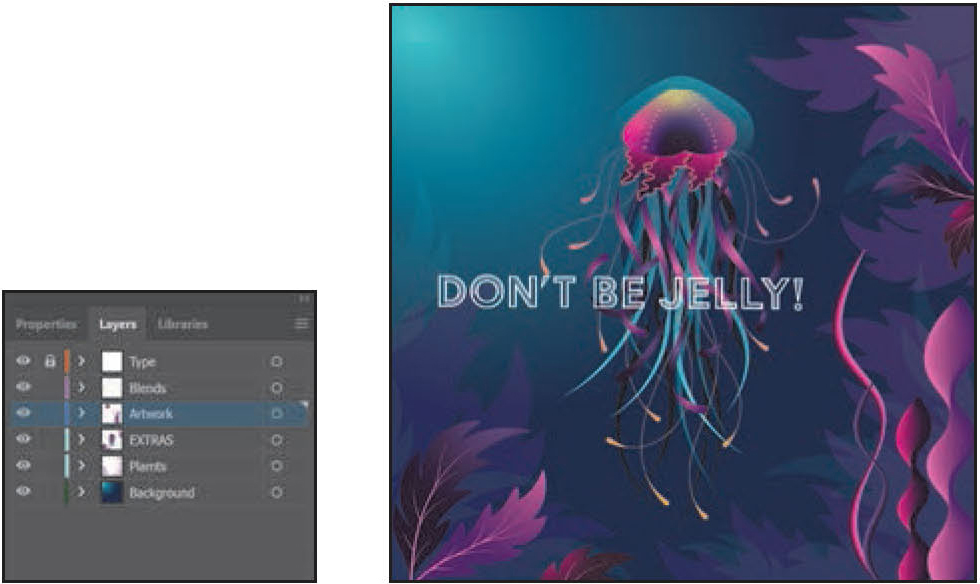
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson 10 folder, and select the L10_start1.ai file on your hard disk. Click Open to open the file. Don’t worry, you’ll make it look a lot better by the end of this lesson!

Choose View > Fit All In Window.
Choose File > Save As, name the file Jellyfish_poster.ai, and select the Lessons > Lesson 10 folder in the Save As menu. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows) and then click Save.
 Note
NoteIf you don’t see Reset Essentials in the workspace switcher menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose Reset Essentials from the workspace switcher in the Application bar.
Working with gradients
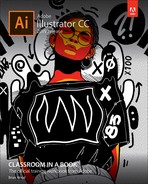
A gradient fill is a graduated blend of two or more colors, and it always includes a starting color and an ending color. You can create different types of gradient fills in Illustrator, including linear, in which the beginning color blends into the ending color along a line; radial, in which the beginning color radiates outward, from the center point to the ending color; and freeform, where you can create a graduated blend of color stops within a shape in an ordered or random sequence such that the blending appears smooth and as natural color. You can use the gradients provided with Adobe Illustrator CC or create your own gradients and save them as swatches for later use.
![]() Note
Note
As of the writing of this book, you cannot save freeform gradients as a swatch for later use.

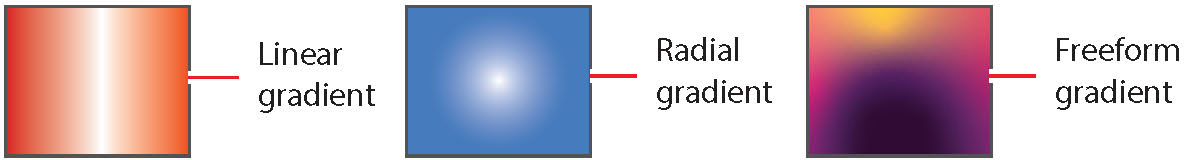
You can apply, create, and modify gradients with the Gradient panel (Window > Gradient) or the Gradient tool (![]() ) in the Tools panel. In the Gradient panel, the Gradient Fill box or Stroke box displays the current gradient colors and gradient type applied to the fill or stroke of an object.
) in the Tools panel. In the Gradient panel, the Gradient Fill box or Stroke box displays the current gradient colors and gradient type applied to the fill or stroke of an object.

Gradient
Fill box/ Stroke box
Reverse Gradient
Gradient midpoint
Gradient slider
Color stop
Color Picker
Gradient type
Edit Gradient
Stroke gradient type
Angle
Aspect ratio
Delete Stop
Opacity
Location
![]() Note
Note
The Gradient panel you see won’t match the figure, and that’s okay.
In the Gradient panel under the gradient slider (labeled “E” in the previous figure), the leftmost gradient stop (labeled “F”) is called a color stop. This marks the starting color; the right gradient stop marks the ending color. A color stop is the point at which a gradient has changed from one color to the next. You can add more color stops by clicking below the gradient slider. Double-clicking a color stop opens a panel where you can choose a color from swatches or color sliders.
Applying a linear gradient to a fill
With the simplest, two-color linear gradient, the starting color (leftmost color stop) blends into the ending color (rightmost color stop) along a straight line. To begin the lesson, you’ll apply a gradient fill that comes with Illustrator to the yellow shape.
With the Selection tool (
 ) selected, click the small yellow jellyfish shape.
) selected, click the small yellow jellyfish shape.Click the Fill color (
 ) in the Properties panel, click the Swatches button (
) in the Properties panel, click the Swatches button ( ), and select the gradient swatch named “White, Black.” Leave the swatches showing.
), and select the gradient swatch named “White, Black.” Leave the swatches showing.
The default black-and-white gradient is applied to the fill of the selected shape.
Editing a gradient
Next, you’ll edit the colors in the default black and white gradient you applied.
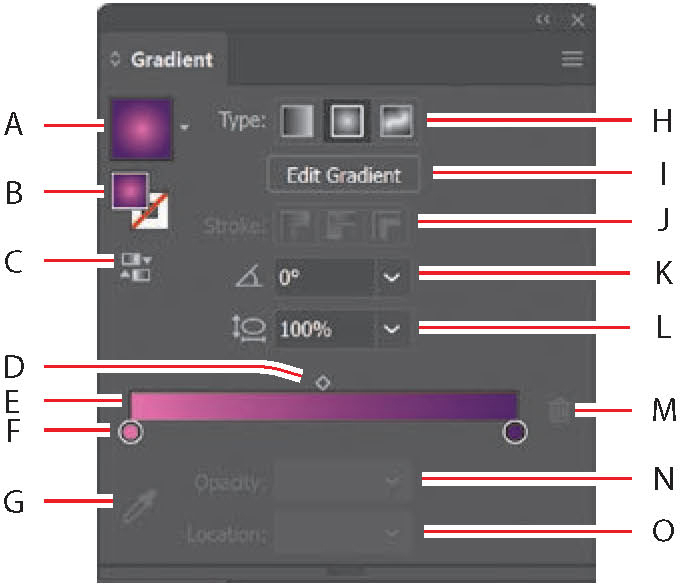
Click the Fill color in the Properties panel again to show the swatches, if it’s not still showing. Click the Gradient Options button at the bottom of the panel to open the Gradient panel (Window > Gradient), and perform the following:
Double-click the black color stop on the right side of the gradient slider to edit the color in the Gradient panel (circled in the figure). In the panel that appears, click the Color button (
 ) to open the Color panel.
) to open the Color panel.Click the menu icon (
 ), and choose CMYK from the menu, if CMYK values aren’t showing.
), and choose CMYK from the menu, if CMYK values aren’t showing.Change the CMYK values to C=1, M=97, Y=21, and K=0.

 Tip
TipTo move between text fields, press the Tab key. Press Enter or Return to apply the last value typed.
Click in a blank area of the Gradient panel to hide the Swatches panel.
 Note
NoteYou can press the Escape key to hide panels, but be careful. If you press the Escape key in this case, the K value may revert to the previous value.
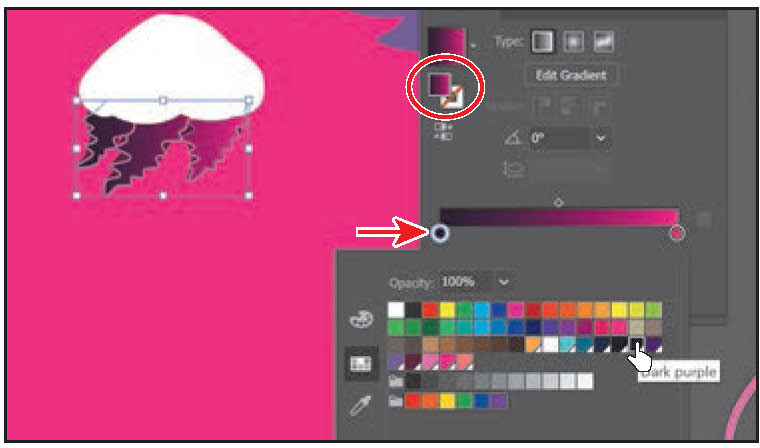
In the Gradient panel, perform the following:
Make sure that the Fill box is selected (circled in the figure) so that you’ll edit the fill color and not the stroke color.
Double-click the white, leftmost gradient stop to select the starting color of the gradient (an arrow is pointing to it in the figure).
Click the Swatches button (
 ) in the panel that appears.
) in the panel that appears.Click to select the dark purple swatch named “Dark purple.”

Saving a gradient
Next, you’ll save the gradient as a swatch in the Swatches panel. Saving a gradient is a great way to be able to apply it to other artwork easily and maintain consistency in the gradient appearance.
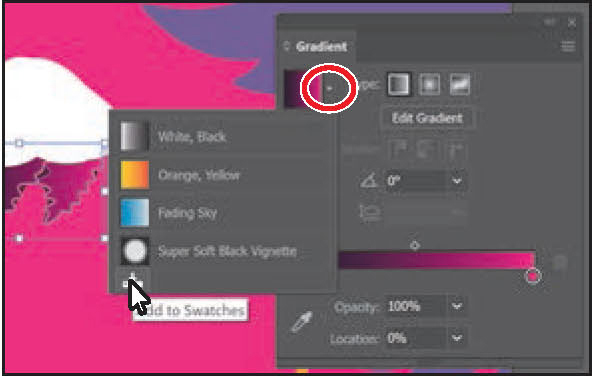
In the Gradient panel, click the Gradient menu arrow (
 ) to the left of the word “Type,” and click the Add To Swatches button (
) to the left of the word “Type,” and click the Add To Swatches button ( )at the bottom of the panel that appears.
)at the bottom of the panel that appears.The Gradient menu you just saw lists all the default and saved gradients that you can apply.

 Tip
TipLike most things in Illustrator, there is more than one method for saving a gradient swatch. You can also save a gradient by selecting an object with a gradient fill or stroke, clicking the Fill box or Stroke box in the Swatches panel (whichever the gradient is applied to), and then clicking the New Swatch button (
 ) at the bottom of the Swatches panel.
) at the bottom of the Swatches panel.Click the X at the top of the Gradient panel to close it.
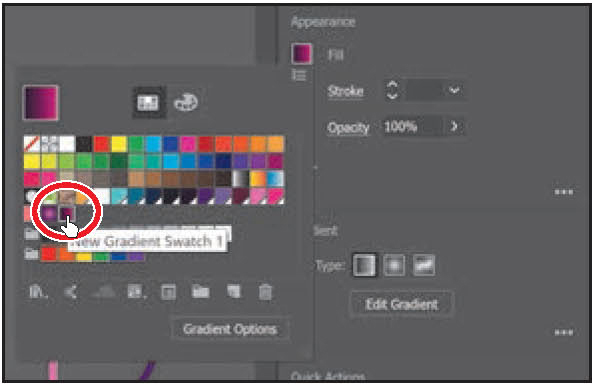
With the jellyfish shape still selected, click the Fill color in the Properties panel. With the Swatches option (
 ) selected, double-click the “New Gradient Swatch 1” thumbnail to open the Swatch Options dialog box.
) selected, double-click the “New Gradient Swatch 1” thumbnail to open the Swatch Options dialog box.
In the Swatch Options dialog box, type Jelly 1 in the Swatch Name field and then click OK.
Click the Show Swatch Kinds Menu button (
 ) at the bottom of the Swatches panel, and choose Show Gradient Swatches from the menu to display only gradient swatches in the Swatches panel.
) at the bottom of the Swatches panel, and choose Show Gradient Swatches from the menu to display only gradient swatches in the Swatches panel.The Swatches panel lets you sort colors based on type, like gradient swatches.

With the shape still selected on the artboard, apply some of the different gradients to the shape fill by selecting them in the Swatches panel.
Click the gradient named “Jelly1” (the one you just saved) in the Swatches panel to make sure it’s applied before continuing to the next step.
Click the Show Swatch Kinds Menu button (
 ) at the bottom of the Swatches panel, and choose Show All Swatches from the menu.
) at the bottom of the Swatches panel, and choose Show All Swatches from the menu.Choose File > Save, and leave the shape selected.
Adjusting a linear gradient fill
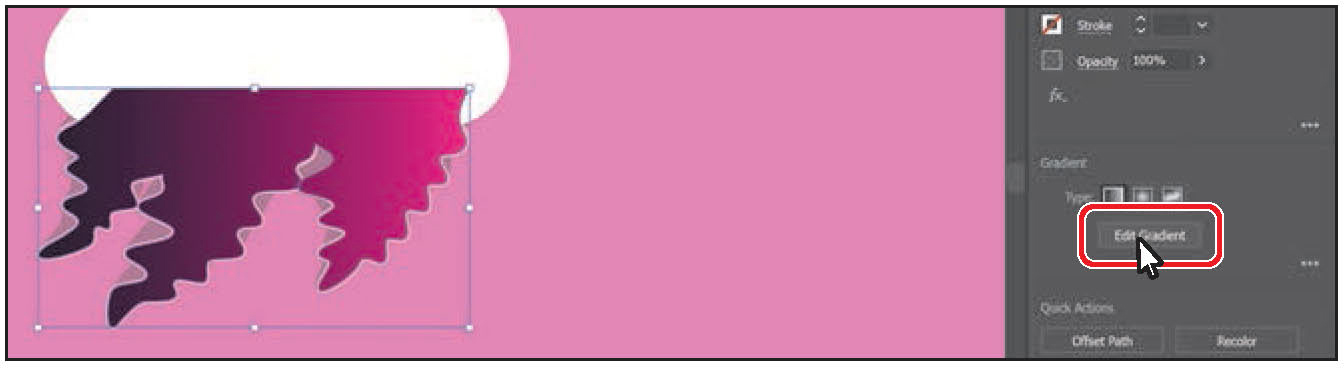
Once you have painted an object with a gradient, you can adjust the direction, the origin, and the beginning and end points of the gradient applied to the artwork, using the Gradient tool. Now you’ll adjust the gradient fill in the same shape.
With the Selection tool (
 ) selected, double-click the shape to isolate it.
) selected, double-click the shape to isolate it.This is a great way to enter Isolation mode for a single shape so you can focus on it without the other content (in this case) on top of it.
Choose View > Zoom In several times.
Click the Edit Gradient button in the Properties panel.

This selects the Gradient tool (
 ) in the Tools panel and enters a Gradient Editing mode. With the Gradient tool, you can apply a gradient to the fill of an object or edit an existing gradient fill. Notice the horizontal gradient slider that appears in the middle of the shape, much like the one found in the Gradient panel. The slider indicates the direction and duration of the gradient. You can use the gradient slider on the art to edit the gradient without opening the Gradient panel. The two color circles on either end represent the color stops. The smaller circle on the left shows the starting point of the gradient (the first color stop), and the smaller square on the right is the ending point (the last color stop). The diamond you see in the middle of the slider is the midpoint of the gradient.
) in the Tools panel and enters a Gradient Editing mode. With the Gradient tool, you can apply a gradient to the fill of an object or edit an existing gradient fill. Notice the horizontal gradient slider that appears in the middle of the shape, much like the one found in the Gradient panel. The slider indicates the direction and duration of the gradient. You can use the gradient slider on the art to edit the gradient without opening the Gradient panel. The two color circles on either end represent the color stops. The smaller circle on the left shows the starting point of the gradient (the first color stop), and the smaller square on the right is the ending point (the last color stop). The diamond you see in the middle of the slider is the midpoint of the gradient.
 Tip
TipYou can hide the gradient annotator (bar) by choosing View > Hide Gradient Annotator. To show it again, choose View > Show Gradient Annotator.
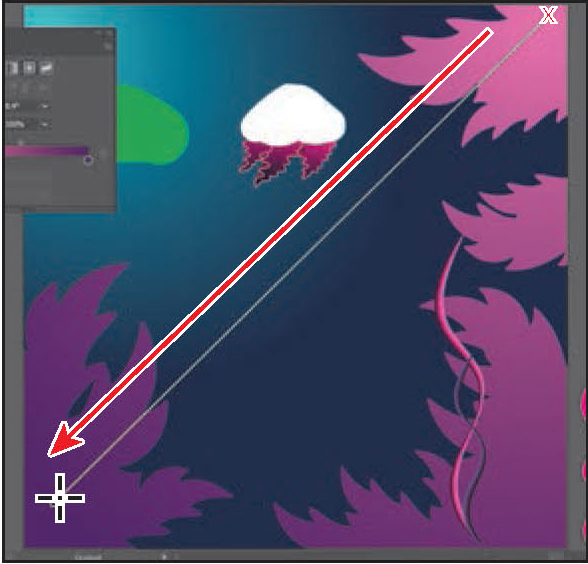
With the Gradient tool selected, drag from the bottom of the shape up, to the top of the shape to change the position and direction of the starting and ending colors of the gradient.

Where you begin dragging is where the first color starts and where you end is where the last color stops. As you drag, adjusting the gradient shows a live preview in the object.
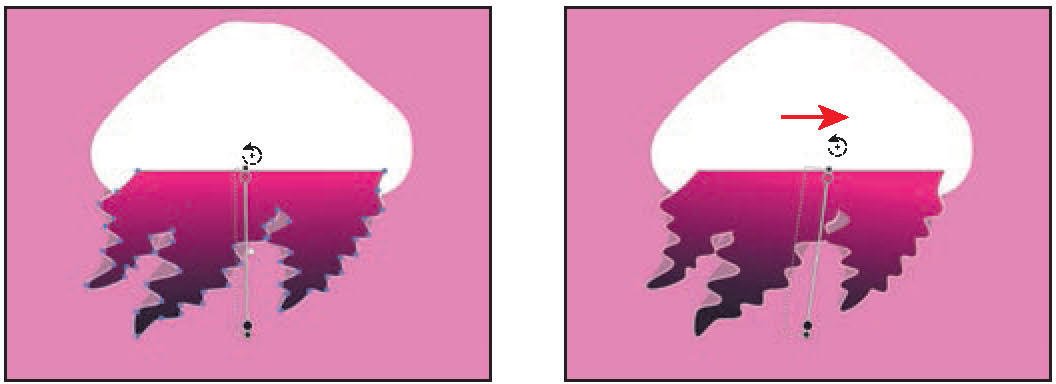
With the Gradient tool, move the pointer just off the small black square at the top of the gradient annotator. A rotation icon (
 ) appears. Drag to the right to rotate the gradient in the rectangle and then release the mouse button.
) appears. Drag to the right to rotate the gradient in the rectangle and then release the mouse button.
Double-click the Gradient tool in the Tools panel to open the Gradient panel (if it isn’t already open). Ensure that the Fill box is selected in the panel (circled in the figure) and then change the Angle value to 80. Press Return or Enter.

 Note
NoteEntering the gradient rotation in the Gradient panel, rather than adjusting it directly on the artboard, is useful when you want to achieve consistency and precision.
Choose Object > Lock > Selection to lock the shape so you don’t accidentally move it later and to make selecting other artwork easier.
Select the Selection tool, and press the Escape key to exit Isolation mode. You should be able to select other artwork again.
Applying a linear gradient to a stroke
You can also apply a gradient blend to the stroke of an object. Unlike a gradient applied to the fill of an object, you cannot use the Gradient tool to edit a gradient on the stroke of an object. A gradient on a stroke, however, has more options available in the Gradient panel than a gradient fill. Next, you’ll add colors to a stroke to create some seaweed.
![]() Tip
Tip
Curious how the light orange path is tapered on the ends? I drew a path with the Pencil tool and then applied a variable width profile in the Control panel (Window > Control)!
Choose View > Fit Artboard In Window.
With the Selection tool (
 ) selected, click the light orange squiggly path in the lower-right corner to select that path.
) selected, click the light orange squiggly path in the lower-right corner to select that path.
You’ll make this simple path into seaweed that looks something like the purple squiggly path in front of it.
Click the Stroke box at the bottom of the Tools panel, and click the Gradient box below the Stroke box to apply the last used gradient.
 Note
NoteDepending on the resolution of your screen, you may see a double-column Tools panel.

 Note
NoteThe Color panel group may open. If it does, you can close it.
Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
Editing a gradient on a stroke
For a gradient applied to a stroke, you can choose how to align the gradient to the stroke: within, along, or across. In this section, you’ll explore how to align a gradient to the stroke and also edit the colors of the gradient.
In the Gradient panel (Window > Gradient), click the Stroke box (if not already selected; it’s circled in the figure) to edit the gradient applied to the stroke. Leave Type as Linear Gradient (circled in the figure), and click the Apply Gradient Across Stroke button (
 )to change the gradient type.
)to change the gradient type.
 Note
NoteYou can apply a gradient to a stroke in three ways: within a stroke (default) (
 ), along a stroke (
), along a stroke ( ), and across a stroke (
), and across a stroke ( ).
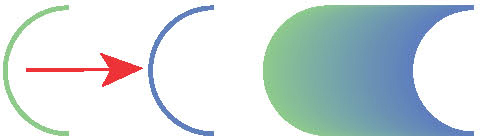
).Move the pointer below the gradient slider, between the two color stops, in the Gradient panel. When the pointer with a plus sign (
 ) appears, click to add another color stop like you see in the first part of the following figure.
) appears, click to add another color stop like you see in the first part of the following figure.
Double-click that new color stop and, with the swatches selected (
 ), click the swatch named “Pink.” Press the Escape key to hide the swatches and return to the Gradient panel.
), click the swatch named “Pink.” Press the Escape key to hide the swatches and return to the Gradient panel.
With the color stop still selected (you can tell it’s selected because it has a blue highlight around it), change Location to 50%.
You could have also dragged the color stop along the gradient slider to change the Location value.
For the next few steps, you’ll discover how to add a new color to the gradient by dragging to create a copy of a color stop in the Gradient panel.

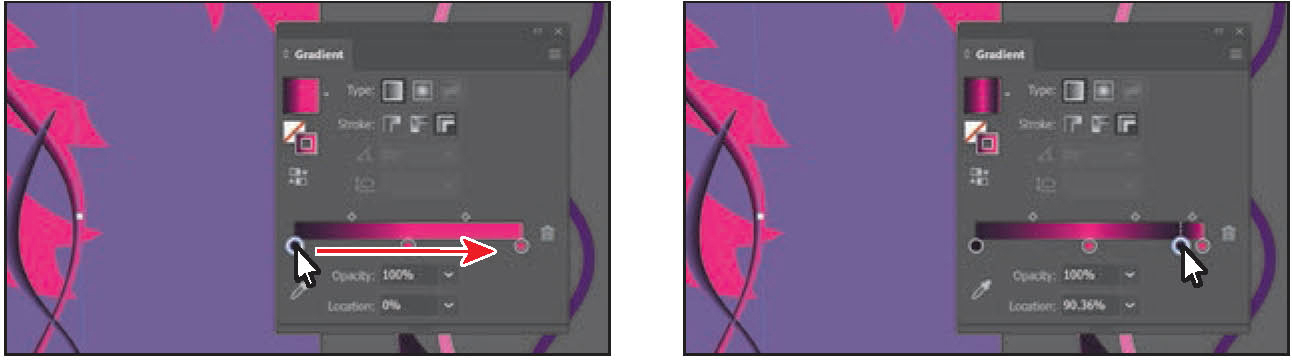
Pressing the Option (macOS) or Alt (Windows) key, drag the darker color stop on the far left end to the right; release the mouse button when you see roughly 90% in the Location value and then release the modifier key.

 Tip
TipWhen copying a color stop by pressing Option or Alt, if you release the mouse button on top of another color stop, you’ll swap the two color stops instead of creating a duplicate.
 Note
NoteThe second part of the figure shows dragging the color stop, before releasing the mouse button and then the key.
There are now four color stops. Next you’ll see how to remove a color stop.
Drag the lighter color stop on the far right down, away from the gradient slider When you see that it’s gone from the slider, release the mouse to remove it.

Double-click the new color stop, and with the Swatches option selected, select the Light pink color to apply it.

Click the X at the top of the Gradient panel to close it.
Choose File > Save.
Applying a radial gradient to artwork
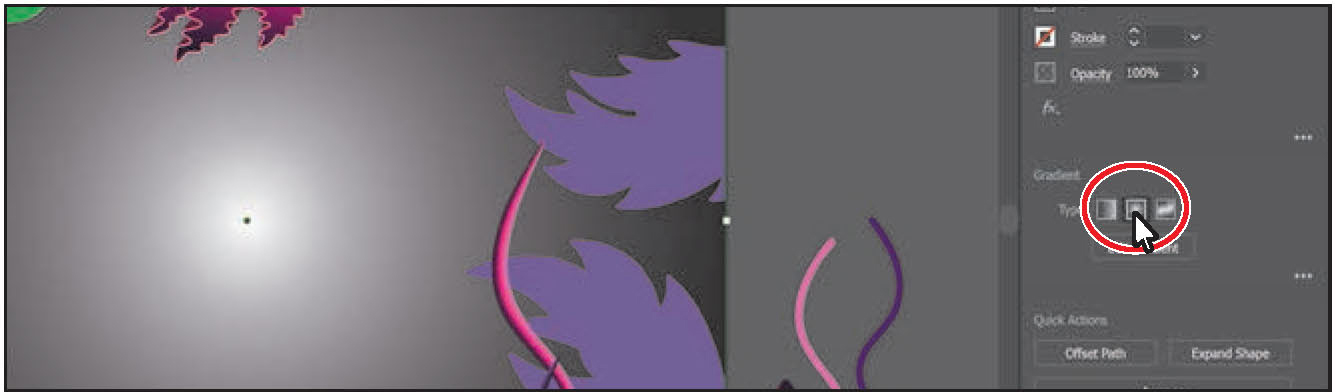
As previously noted, with a radial gradient, the starting color (leftmost color stop) of the gradient defines the center point of the fill, which radiates outward to the ending color (rightmost color stop). Next, you’ll create and apply a radial gradient fill to a shape to the large rectangle in the background.
Choose View > Fit Artboard In Window.
With the Selection tool (
 ) selected, click the pink shape in the background.
) selected, click the pink shape in the background.Make sure the Fill box is selected toward the bottom of the Tools panel.

Change the fill color to the White, Black gradient in the Properties panel. Press the Escape key to hide the Swatches panel.

Click the Radial Gradient button in the Properties panel to convert the linear gradient to a radial gradient.
 Note
NoteThe Fill box needs to be selected in the Tools panel to see the Gradient options in the Properties panel. You can also click the Gradient Options button in the Swatches panel to open the Gradient panel and change the gradient type.

Editing the colors in the radial gradient
Previously in this lesson, you edited gradient colors in the Gradient panel. You can also edit the colors in a gradient using the Gradient tool right on the artwork, which is what you’ll do next.
Double-click the Gradient tool (
 ) in the Tools panel to select the tool and also open the Gradient panel.
) in the Tools panel to select the tool and also open the Gradient panel.In the Gradient panel, with the rectangle still selected, click the Reverse Gradient button (
 ) to swap the white and black colors in the gradient.
) to swap the white and black colors in the gradient.
Move the pointer over the gradient slider in the ellipse, and perform the following:
 Note
NoteYou may need to move the Gradient panel out of the way.
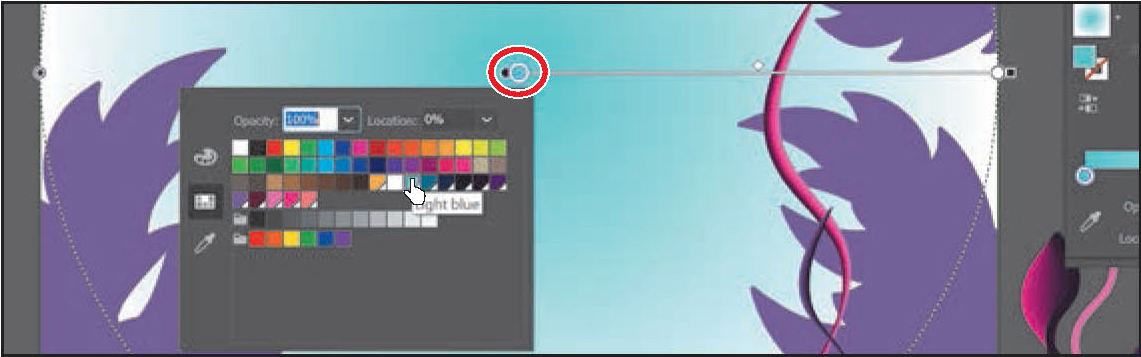
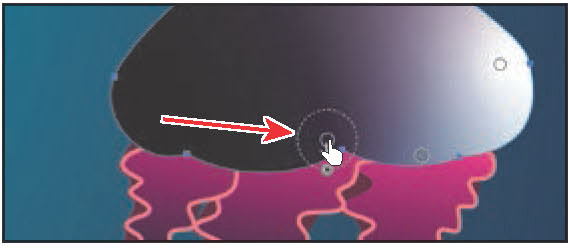
Double-click the black color stop in the center of the ellipse to edit the color (it’s circled in the following figure).
In the panel that appears, click the Swatches button (
 ), if it’s not already selected.
), if it’s not already selected.Select the swatch named “Light blue.”

Notice that the gradient slider starts from the center of the ellipse and points to the right. The dashed circle around the gradient slider indicates that it is a radial gradient. You can set additional options for radial gradients, as you’ll soon see.
Press Escape to hide the panel.
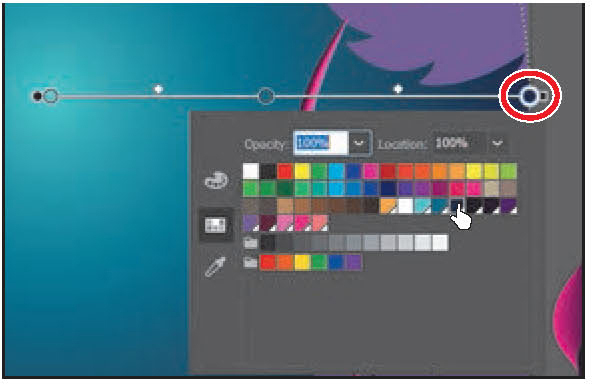
Move the pointer beneath the gradient slider, in the middle. When the pointer with a plus sign (
 ) appears, click to add another color to the gradient (see the first part of the following figure).
) appears, click to add another color to the gradient (see the first part of the following figure).Double-click the new color stop. In the panel that appears, make sure that the Swatches option is selected, and select the swatch named “Dark blue.”
 Tip
TipWhen you edit a color stop that has a swatch applied, you can easily see which swatch is applied because it is highlighted in the panel.

Change Location to 45%. Press Enter or Return to change the value and hide the panel.

Double-click the white color stop on the far right. In the panel that appears, make sure that the Swatches option is selected, and select the swatch named “Dark blue.”

Press the Escape key to hide the panel.
Choose File > Save.
Adjusting the radial gradient
Next, you’ll change the aspect ratio of the radial gradient and change the radius and the origin of the radial gradient.
With the Gradient tool (
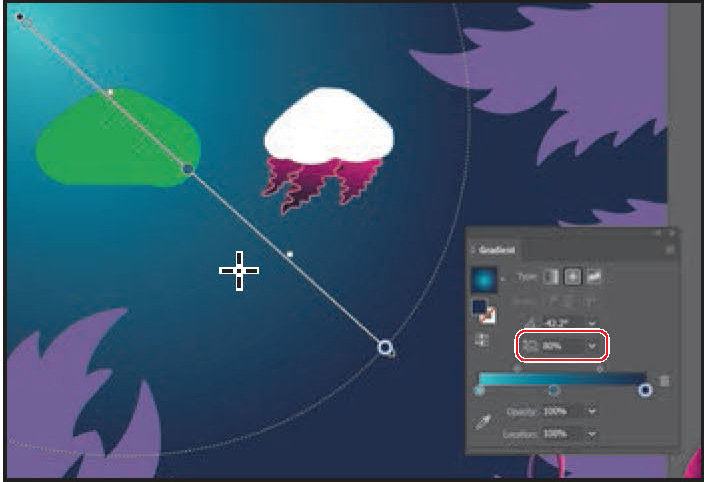
 ) selected and the rectangle still selected, move the pointer near the upper-left corner of the artboard. Drag toward the lower-right corner of the artboard to change the gradient in the rectangle.
) selected and the rectangle still selected, move the pointer near the upper-left corner of the artboard. Drag toward the lower-right corner of the artboard to change the gradient in the rectangle.
Move the pointer over the gradient slider on the artwork so you can see the dashed circle around the gradient. Press Command and - (macOS) or Ctrl and - (Windows) a few times to zoom out so you can see the entire dashed circle.
 Note
NoteAfter zooming out, you may need to move the pointer back over the gradient slider to see the dashed circle.
Move the pointer over the double-circle on the dashed circle (see the first part of the following figure). When the pointer changes (
 ), drag toward the center of the artboard a little. Release the mouse button to shorten the gradient.
), drag toward the center of the artboard a little. Release the mouse button to shorten the gradient.
In the Gradient panel, ensure that the Fill box is selected and then change the Aspect Ratio (
 ) to 80% by selecting it from the menu. Move the pointer over the gradient slider to see the dashed circle again. Leave the Gradient panel open.
) to 80% by selecting it from the menu. Move the pointer over the gradient slider to see the dashed circle again. Leave the Gradient panel open.The aspect ratio changes a radial gradient into an elliptical gradient and makes the gradient better match the shape of the artwork. Another way to edit the aspect ratio is to do so visually. If you move the pointer over the gradient on the selected artwork with the Gradient tool selected and then move the pointer over the black circle that appears on the dotted path, the pointer changes to
 . You can then drag to change the aspect ratio of the gradient.
. You can then drag to change the aspect ratio of the gradient.
 Tip
TipYou can also drag the gradient slider to reposition the gradient in the ellipse.
 Tip
TipYou can drag the small dot to the left of the larger dot in the center of the gradient to reposition the center of the gradient without moving the entire gradient bar.
 Note
NoteThe aspect ratio is a value between 0.5% and 32,767%. As the aspect ratio gets smaller, the ellipse flattens and widens.
Choose View > Fit Artboard In Window.
Choose Select > Deselect and then choose File > Save.
Applying gradients to multiple objects
You can apply a gradient to multiple objects by selecting all the objects, applying a gradient color, and then dragging across the objects with the Gradient tool.
Now you’ll apply a linear gradient fill to the seaweed shapes.
With the Selection tool (
 ) selected, click the purple seaweed artwork in the lower-left corner (an arrow is pointing to it in the following figure).
) selected, click the purple seaweed artwork in the lower-left corner (an arrow is pointing to it in the following figure).To select all objects with that same purple color fill, choose Select > Same > Fill Color.
Click the Fill color in the Properties panel. In the panel that appears, make sure the Swatches button (
 ) is selected, and select the Plant gradient swatch.
) is selected, and select the Plant gradient swatch.Select the Gradient tool (
 ) in the Tools panel.
) in the Tools panel.You can see that every object now has the gradient fill applied separately. With the Gradient tool selected, you can see that each object has its own annotator bar.

Drag from the upper-right corner of the artboard to the lower-left corner.
Dragging across multiple shapes with the Gradient tool allows you to apply a gradient across those shapes.

With the shapes still selected, change the Opacity value in the Properties panel to 30%.

Adding transparency to gradients
By specifying varying opacity values for the different color stops in your gradient, you can create gradients that fade in or out and that show or hide underlying artwork. Next you’ll apply a gradient that fades to transparent on the jellyfish shape.
Select the Selection tool (
 ), and click to select the green shape in the design.
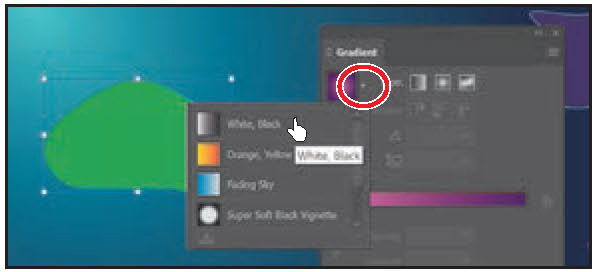
), and click to select the green shape in the design.In the Gradient panel, ensure that the Fill box is selected. Click the Gradient menu arrow (
 ) and then select White, Black to apply the generic gradient to the fill.
) and then select White, Black to apply the generic gradient to the fill.
Select the Gradient tool (
 ) in the Tools panel, and drag from the top edge of the shape down to just past the bottom edge at a slight angle.
) in the Tools panel, and drag from the top edge of the shape down to just past the bottom edge at a slight angle.
With the pointer over the shape, doubleclick the black color stop at the bottom. Make sure the Swatches button (
 ) is selected, and then select the color named “Light blue” from the swatches. Choose 0% from the Opacity menu. Press Return or Enter to hide the swatches.
) is selected, and then select the color named “Light blue” from the swatches. Choose 0% from the Opacity menu. Press Return or Enter to hide the swatches.
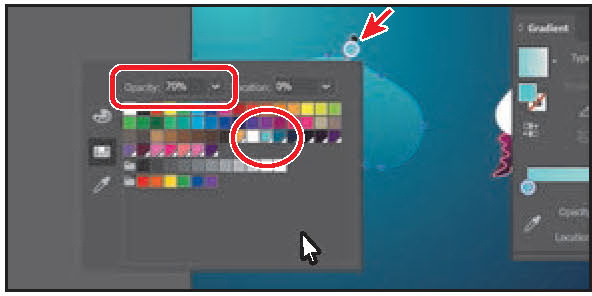
Double-click the white color stop on the other end of the gradient slider. Select the color named “Light blue” from the swatches. Choose 70% from the Opacity menu. Press Return or Enter to hide the swatches.

Drag the bottom blue color stop up to shorten the gradient a little.

Drag the gradient midpoint (the diamond shape) up a little. More of the shape will become transparent.

Choose File > Save.
Creating freeform gradients
Aside from creating linear and radial gradients, you can also create freeform gradients. Freeform gradients are made of a series of color stops that you can place anywhere within a shape. The colors blend together between the color stops to create a freeform gradient. Next, you’ll apply and edit a freeform gradient to the top of the jellyfish.
Select the Selection tool (
 ), and click the white shape at the top of the jellyfish to select it.
), and click the white shape at the top of the jellyfish to select it.Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
Select the Gradient tool (
 ) in the Tools panel.
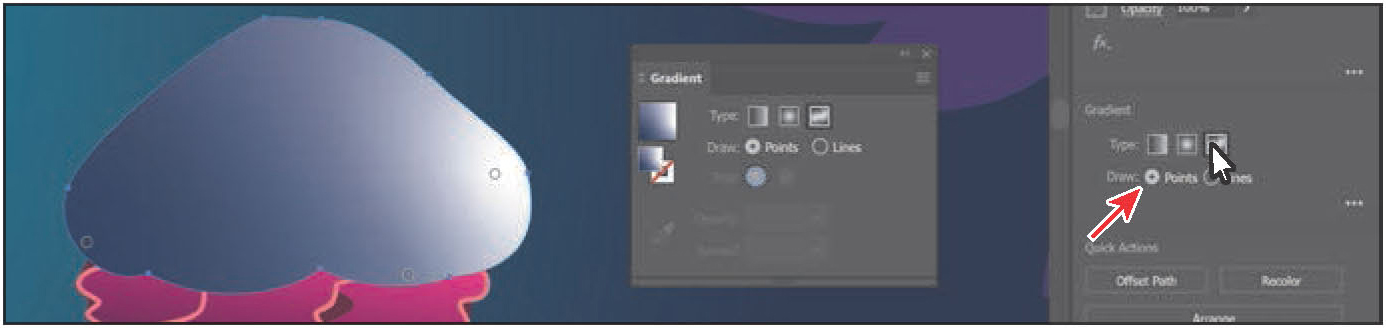
) in the Tools panel.Select the Freeform Gradient option in the Properties panel on the right.
After applying a freeform gradient, you can choose whether you’d like to use points or lines.
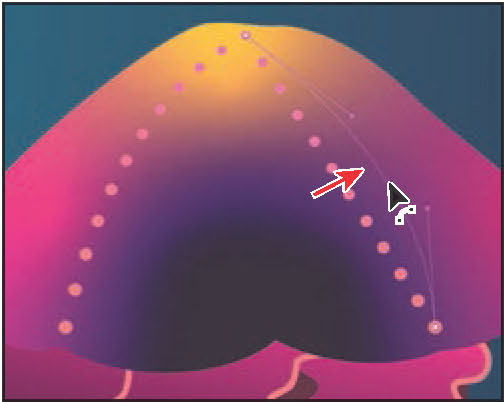
Ensure that the Points option is selected in the Gradient section of the Properties panel (an arrow is pointing to it in the figure).

When you apply a freeform gradient to selected content, Illustrator adds color stops to the object. The number of color stops depends on the shape and each color stop has a different solid color applied. With the Points option selected, you can add move, edit, or delete the color stops independently to change the overall gradient. You can also add other color stops, depending on your design. If you select the Lines option, you can draw the paths that color follows.
 Note
NoteThe colors you see in your shape may be different, and that’s okay.
 Note
NoteBy default illustrator chooses color from surrounding artwork. This is due to the preference Illustrator CC > Preferences > General > Enable Content Aware Defaults (macOS) or Edit > Preferences > General > Enable Content Aware Defaults (Windows) is on. You can deselect this option to create your own color stops.
Editing a freeform gradient
In this section, you’ll edit the color stops in the freeform gradient.
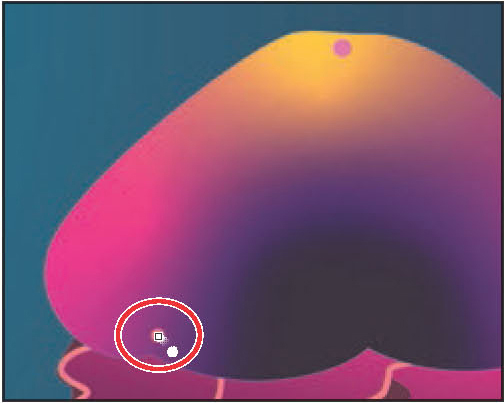
Double-click the color stop you see in the figure to show the color options. With the swatches showing, select the Dark purple swatch to apply it.

With each of the color stops, you can drag it, double-click to edit its color, and more.
Drag the Dark purple color stop to the bottom center of the shape.
Next you’ll edit and move the other color stops.

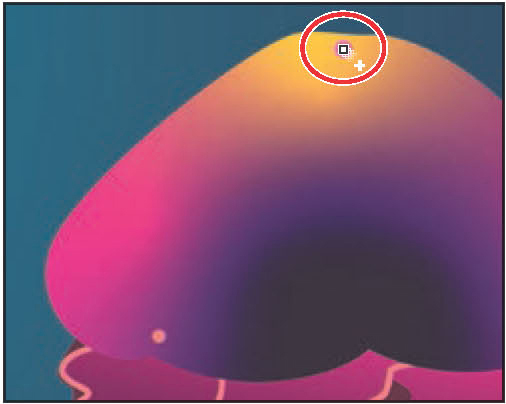
Click in the shape near the top to add another color stop (see the first part of the following figure).
Double-click the new color stop, and change the color to the Yellow swatch.

The dark purple area of the gradient needs to be bigger or more spread out. To do that, you can adjust the spread of the color.
Move the pointer over the Dark purple color stop at the bottom of the shape. When you see the dotted circle appear, drag the widget at the bottom of the circle away from the color stop. The dark purple color will appear to “spread” further away from the color stop.

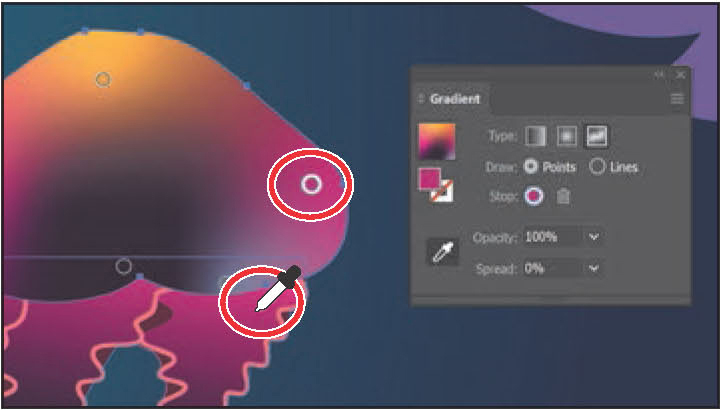
Click in the shape to add a new color stop (see the figure for the position). Double-click the new color stop you just added, and change the color to the Pink swatch.

Click the color stop circled in the figure. In the Gradient panel, click the Color Picker (
 ) to sample some color. Click in the pink area below the selected shape to sample the color and apply it to the point.
) to sample some color. Click in the pink area below the selected shape to sample the color and apply it to the point.
Applying color stops in a line
Aside from adding gradient stops, you can also create gradient color stops in a line to shade the area around the line you’ve drawn using the Gradient tool.
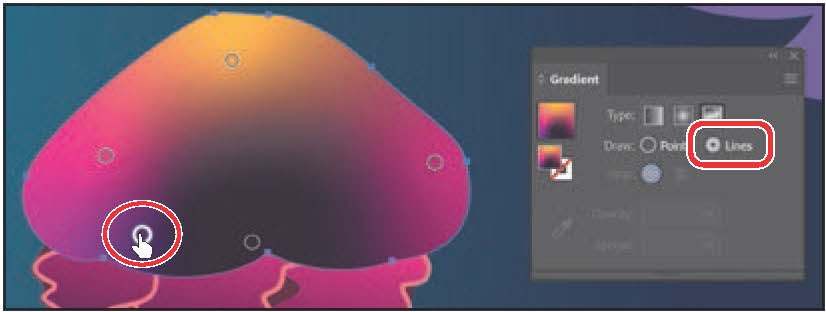
With the Gradient tool still selected, drag the color stop you see below to the left side of the shape.
Double-click the color stop to show the color options. With the swatches option selected, click to apply the swatch named “Purple.”

Select Lines in the Gradient panel to be able to draw a gradient along a path.
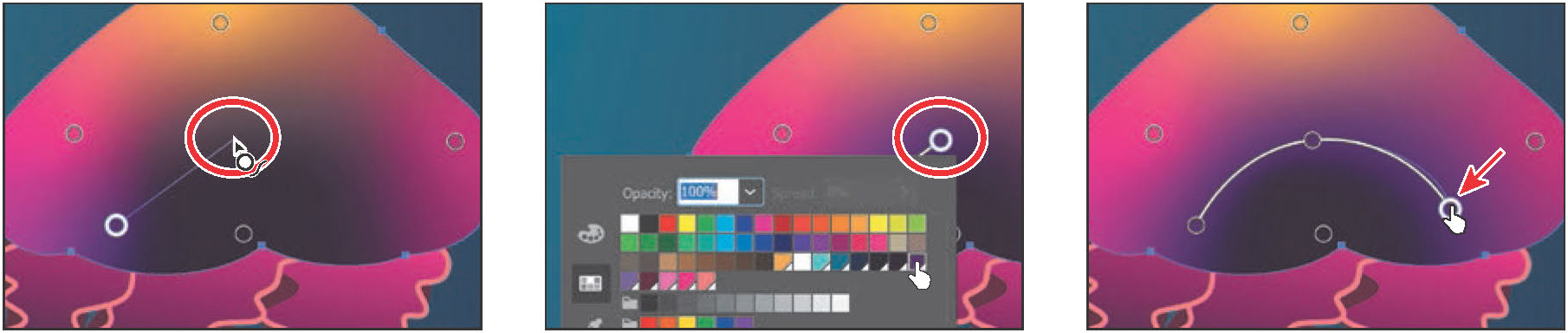
Click the purple color stop you just changed the color of, so you can start drawing from that point.

With the color stop still selected, move the pointer into the center of the shape, and you’ll see the path preview. Click to create a new color stop. Double-click the new color stop, and ensure that the Purple swatch is applied.
 Note
NoteThe first part of the following figure shows before clicking to add the next color stop.
Click to make a final color stop to the right and towards the bottom of the shape. It should already be purple.

Drag the middle color stop up and to the left a little to see the effect on the gradient.

Close the Gradient panel.
Choose Select > Deselect.
Working with blended objects
You can blend two distinct objects to create and distribute shapes evenly between two objects. The two shapes you blend can be the same or different. You can also blend between two open paths to create a smooth transition of color between objects, or you can combine blends of colors and objects to create color transitions in the shape of a particular object.
The following are examples of different types of blended objects you can create:
Blend between two of the same shape.

Blend between two of the same shapes, each with a different color fill.

Blend between two different shapes with different fill colors.

Blend between two of the same shape along a path.

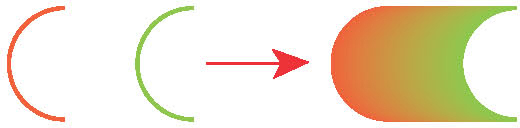
Smooth color blend between two stroked lines (original lines on left, blend on right).

When you create a blend, the blended objects are treated as one object, called a blend object. If you move one of the original objects or edit the anchor points of the original object, the blend changes accordingly. You can also expand the blend to divide it into distinct objects.
Creating a blend with specified steps
Next you’ll use the Blend tool (![]() ) to blend two shapes that you will use to create a pattern for the jellyfish.
) to blend two shapes that you will use to create a pattern for the jellyfish.
In the Layers panel (Window > Layers), click the visibility column for the layer named Blends to show the layer content. You should now see three smaller circles on top of the freeform gradient object.

 Tip
TipYou can add more than two objects to a blend.
Select the Blend tool (
 ) in the Tools panel. Move the little box part of the pointer (
) in the Tools panel. Move the little box part of the pointer ( ) over the center of the leftmost circle, and click.
) over the center of the leftmost circle, and click.By clicking, you are telling Illustrator that this will be the starting point of the blend. Nothing will appear to happen.

 Note
NoteIf you wanted to end the current path and blend other objects, you would first click the Blend tool in the Tools panel and then click the other objects, one at a time, to blend them.
Move the pointer over the center of the small circle at the top of the freeform gradient shape. When the pointer looks like this:
 , click to create a blend between these two objects.
, click to create a blend between these two objects.
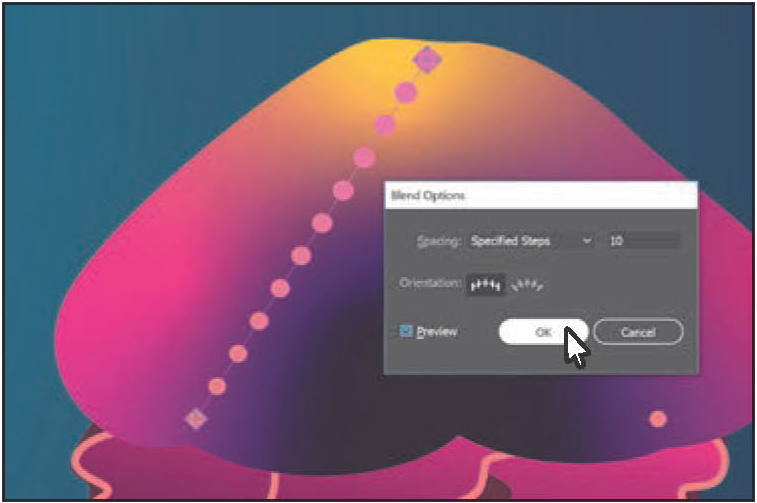
With the blended object still selected, choose Object > Blend > Blend Options. In the Blend Options dialog box, choose Specified Steps from the Spacing menu, change Specified Steps to 10. Select Preview, and then click OK.

 Tip
TipTo edit the blend options for an object, you can also select the blend object and then double-click the Blend tool. You can also double-click the Blend tool (
 ) in the Tools panel to set tool options before you create the blend object.
) in the Tools panel to set tool options before you create the blend object.
Modifying a blend
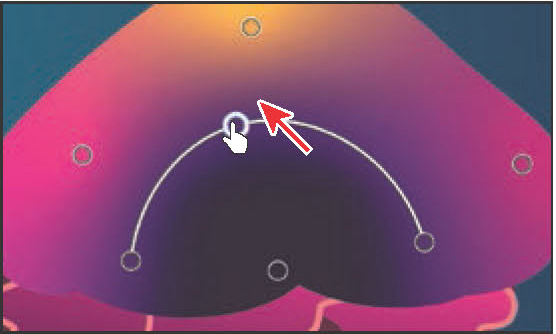
Now you’ll edit one of the shapes in the blend as well as the spine of the blend you just created so the shapes blend along a curve.
Select the Selection tool (
 ) in the Tools panel, and double-click anywhere right on the blend object to enter Isolation mode.
) in the Tools panel, and double-click anywhere right on the blend object to enter Isolation mode.This temporarily ungroups the blended objects and lets you edit each original shape, as well as the spine. The spine is a path along which the steps in a blended object are aligned. By default, the spine is a straight line.
Choose View > Outline.
In Outline mode, you can see the outlines of the two original shapes and a straight path (spine) between them. These three objects are what a blend object is composed of, by default. It can be easier to edit the path between the original objects in Outline mode.

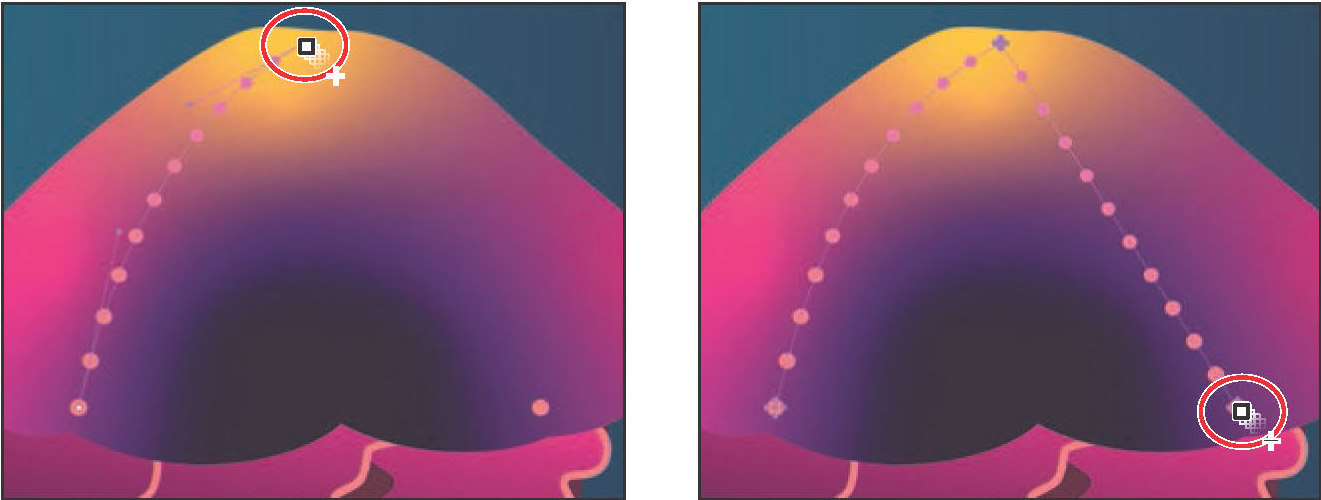
Click the edge of the top circle to select it. Pressing the Shift key, drag a corner of the bounding box to make it about half the size. Release the mouse button and then the key.

 Tip
TipIt’s a small circle to begin with, so you may want to zoom in for this step, and then zoom back out.
Choose Select > Deselect, and remain in Isolation mode.
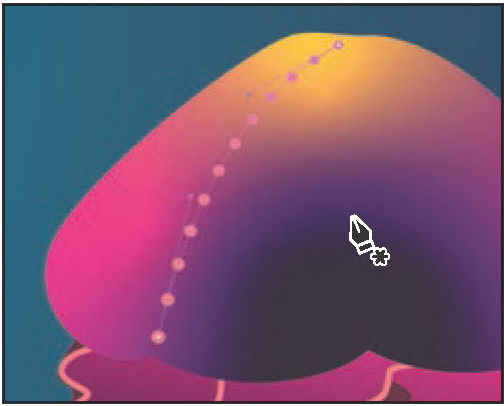
Select the Pen tool (
 ) in the Tools panel. Press the Option key (macOS) or Alt key (Windows), and position the pointer over the path between the shapes. When the pointer changes (
) in the Tools panel. Press the Option key (macOS) or Alt key (Windows), and position the pointer over the path between the shapes. When the pointer changes ( ), drag the path up and to the left a little, like in the figure.
), drag the path up and to the left a little, like in the figure.
 Tip
TipAnother way to reshape the spine of a blend is to blend the shapes along another path. You can draw another path, select the blend as well, and then choose Object > Blend > Replace Spine.

Choose View > Preview (or GPU Preview).
Press the Escape key to exit Isolation mode.
Now you’ll continue the blend to include the last circle.

Select the Blend tool, and click the top circle. Click in the circle on the lower-right to continue the blend path.

 Note
NoteThe circles are pretty small. You may want to zoom in to complete this step, and then zoom out when finished.
Select the Pen tool (
 ) in the Tools panel. Press the Option key (macOS) or Alt key (Windows), and position the pointer over the path between the shapes. When the pointer changes (
) in the Tools panel. Press the Option key (macOS) or Alt key (Windows), and position the pointer over the path between the shapes. When the pointer changes ( ), drag the path up and to the right a little, as in the figure.
), drag the path up and to the right a little, as in the figure.
Choose Select > Deselect, and then choose File > Save.
Creating and editing a smooth color blend
You can choose several options for blending the shapes and colors of objects to create a new object. When you choose the Smooth Color blend option in the Blend Options dialog box, Illustrator combines the shapes and colors of the objects into many intermediate steps, creating a smooth, graduated blend between the original objects, as you see in the figure above.

If objects are filled or stroked with different colors, the steps are calculated to provide the optimal number of steps for a smooth color transition. If the objects contain identical colors or if they contain gradients or patterns, the number of steps is based on the longest distance between the bounding box edges of the two objects. Now you’ll combine two shapes into a smooth color blend to make seaweed.
Choose View > Fit Artboard In Window.
If you look off the right edge of the artboard, you’ll see a wavy pink path and a wavy purple path. You will blend them together do they look like the shape just to the left of them. The pink and purple paths have a stroke color and no fill. Objects that have strokes blend differently than those that have no stroke.
Select the Selection tool (
 ), and click the pink path off the right edge of the artboard. Press the Shift key and click the purple path on the right to select both.
), and click the pink path off the right edge of the artboard. Press the Shift key and click the purple path on the right to select both.Choose Object > Blend > Make.
This is another way to create a blend and can be useful if creating a blend using the Blend tool proves challenging. The blend you created is using the last settings from the Blend Options dialog box (Smooth Color).

 Note
NoteYour blend object may look different to start, and that’s okay. You’ll adjust it next.
 Tip
TipYou can also click the Blend Options button in the Properties panel to edit the options for a selected blend object.
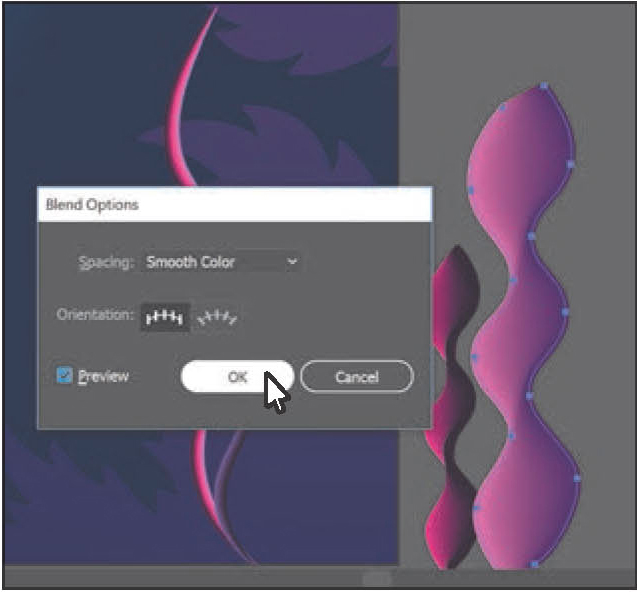
With the blend object still selected, double-click the Blend tool (
 ) in the Tools panel. In the Blend Options dialog box, make sure that Smooth Color is chosen from the Spacing menu. Select Preview and then click OK.
) in the Tools panel. In the Blend Options dialog box, make sure that Smooth Color is chosen from the Spacing menu. Select Preview and then click OK.
 Note
NoteCreating smooth color blends between paths can be difficult in certain situations. For instance, if the lines intersect or the lines are too curved, unexpected results may occur.
Choose Select > Deselect.
Next you’ll edit the paths that make up the blend.
Select the Selection tool (
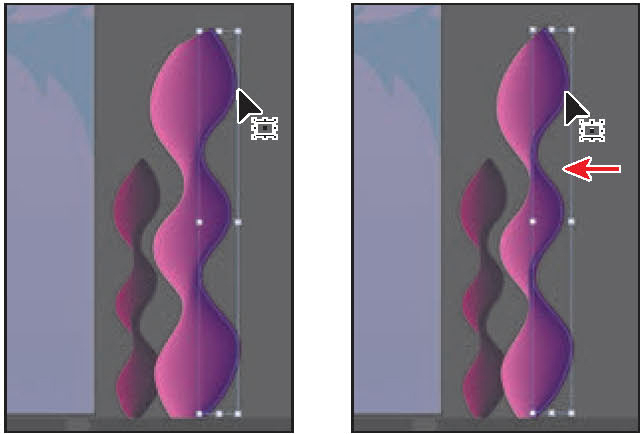
 ), and double-click within the color blend to enter Isolation mode. Click the path on the right to select it. Drag it to the left until it looks like the figure. Notice how the colors are now blended.
), and double-click within the color blend to enter Isolation mode. Click the path on the right to select it. Drag it to the left until it looks like the figure. Notice how the colors are now blended.
Double-click away from the blend object to exit Isolation mode. Drag across both seaweed objects to select them, then drag them onto the artboard.

Drag the transparent gradient shape onto the jellyfish.

Click the Arrange button in the Properties panel, and choose Bring To Front to bring the selected shape on top of the freeform gradient artwork.
In the Layers panel, make all of the layers visible by clicking the visibility column for each layer that is currently hidden.

Choose File > Save and then choose File > Close.
Creating patterns
In addition to process colors, spot colors, and gradients, the Swatches panel can also contain pattern swatches. Illustrator provides sample swatches of each type in the default Swatches panel as separate libraries and lets you create your own patterns and gradients. In this section, you will focus on creating, applying, and editing patterns.
Applying an existing pattern
A pattern is artwork saved in the Swatches panel that can be applied to the stroke or fill of an object. You can customize existing patterns and design patterns from scratch with any of the Illustrator tools. Patterns can start with artwork (a tile) that is repeated (tiled) within a shape, starting at the ruler origin and continuing to the right. Next you’ll apply an existing pattern to a shape.
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson10 folder, and select the L10_start2.ai file on your hard disk. Click Open to open the file.

Choose File > Save As, name the file Cake_poster.ai, and select the Lessons > Lesson 10 folder in the Save As menu. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows) and then click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose View > Fit All In Window.
With the Selection tool (
 ) selected, click to select the tan background rectangle behind all of the other artwork.
) selected, click to select the tan background rectangle behind all of the other artwork.Click More Options (
 ) in the Appearance section of the Properties panel to open the Appearance panel (or choose Window > Appearance). Click the Add New Fill button at the bottom of the panel. This adds a second gradient fill to the rectangle and layers it on top of the first.
) in the Appearance section of the Properties panel to open the Appearance panel (or choose Window > Appearance). Click the Add New Fill button at the bottom of the panel. This adds a second gradient fill to the rectangle and layers it on top of the first.
 Note
NoteYou’ll learn all about the Appearance panel in Lesson 12, “Exploring Creative Uses of Effects and Graphic Styles.”
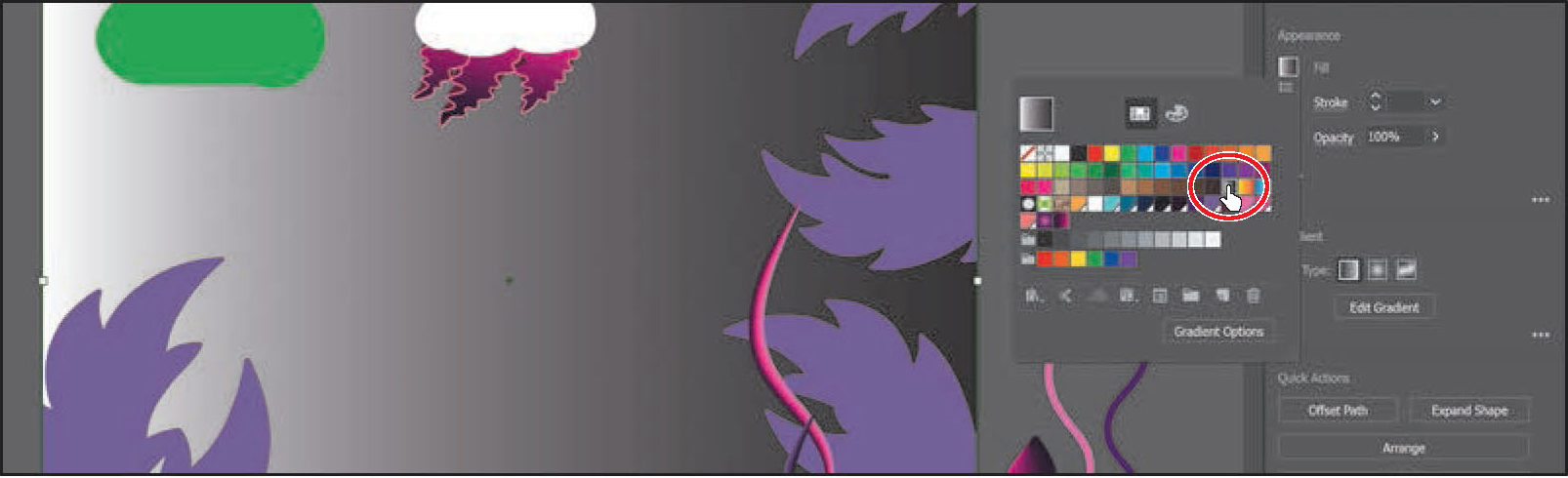
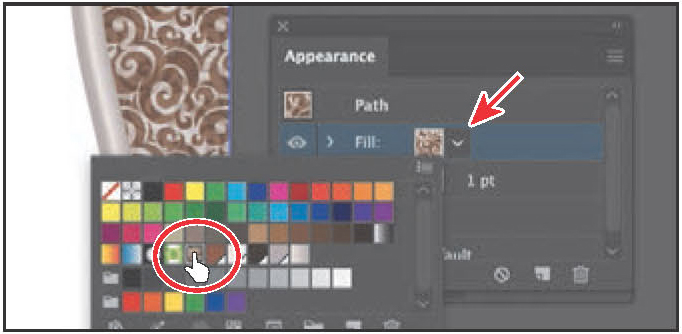
In the Appearance panel, click the top fill color box to the right of the word “Fill” to show a panel of swatches. An arrow is pointing to it in the figure. Select the Pompadour swatch.

The pattern swatch fills the shape as a second fill on top of the first. The swatch named “Pompadour” is included in the swatches for a Print document. You can find so many more pattern swatches in Illustrator by choosing Window > Swatch Libraries > Patterns and choosing a pattern library.
In the Appearance panel, just below the top word “Fill,” click the word “Opacity” to open the Transparency panel (or choose Window > Transparency). Change the Opacity value to 20. Click in a blank area of the Appearance panel to hide the Transparency panel.

 Note
NoteIf you don’t see the word "Opacity” below the top Fill row, click the disclosure triangle (
 ) to the left of the top word "Fill” to show it. The arrow is circled in the figure.
) to the left of the top word "Fill” to show it. The arrow is circled in the figure.Close the Appearance panel.
Choose Object > Lock > Selection and then choose File > Save.
Creating your own pattern
In this section, you’ll create your own custom pattern. Patterns you create are saved as a swatch in the Swatches panel for the document you’re working in.
With nothing selected, choose 2 from the Artboard menu in the Properties panel to show the smaller artboard on the right. If it’s already active (chosen), choose View > Fit Artboard In Window.

With the Selection tool (
 ) selected, choose Select > All On Active Artboard to select the artwork you’ll use to create a pattern.
) selected, choose Select > All On Active Artboard to select the artwork you’ll use to create a pattern.Choose Object > Pattern > Make. Click OK in the dialog box that appears.

When you create a pattern, Illustrator enters Pattern Editing mode, which is similar to the Isolation mode you’ve worked with in previous lessons. Pattern Editing mode allows you to create and edit patterns interactively, while previewing the changes to the pattern on the artboard. All other artwork is dimmed and cannot be edited while in this mode. The Pattern Options panel (Window > Pattern Options) also opens, giving you all the necessary options to create your pattern.
 Note
NoteYou don’t need to have anything selected when you create a pattern. You can add content to the pattern when you edit it in Pattern Editing mode, as you’ll see.
Choose Select > All On Active Artboard to select the artwork.
 Note
NoteA pattern can be composed of shapes, symbols, or embedded raster images, among other objects that you can add in Pattern Editing mode. For instance, to create a flannel pattern for a shirt, you can create three overlapping rectangles or lines, each with varying appearance options.
Press Command and + (macOS) or Ctrl and + (Windows) to zoom in.
The series of lighter-colored objects around the artwork in the center are the repetition of the pattern. They are there for a preview and are a little dimmed to let you focus on the original. The blue box around the original group of objects is the pattern tile (the area that repeats).
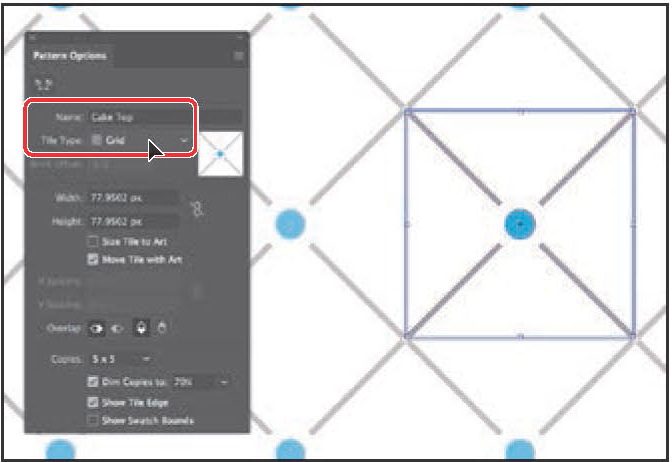
In the Pattern Options panel, change Name to Cake Top, and try choosing different options from the Tile Type menu to see the effect on the pattern. Before continuing, make sure Grid is selected.

The name in the Pattern Options panel becomes the name of the swatch saved in the Swatches panel and can be useful to distinguish multiple versions of a pattern swatch, for instance. Tile Type determines how the pattern is tiled. You have three main Tile Type choices: the default grid pattern, a brick-style pattern, or the hex pattern.
Choose 1 x 1 from the Copies menu at the bottom of the Pattern Options panel. This will remove the repeat and let you temporarily focus on the main pattern artwork.
Click in a blank area to deselect the artwork.
Option+Shift-drag (macOS) or Alt+Shift-drag (Windows) the blue circle in the center to a little outside the upper-right corner of the blue pattern tile box.

 Note
NoteDon’t forget to release the mouse first and then the keys.
Click in a blank area to deselect the artwork.
In the Pattern Options panel, change the following options:
Choose 5 x 5 from the Copies menu to see the repeat again.
Notice that the new circle is not repeated. That’s because it’s not within the pattern tile. Only artwork within the pattern tile is repeated.

 Tip
TipThe H Spacing and V Spacing values can be either positive or negative values, and they move the tiles apart or bring them closer together, either horizontally (H) or vertically (V).
Select the Size Tile To Art option in the Pattern Options panel.

The Size Tile To Art selection fits the tile area (the blue square) to the bounds of the artwork, changing the spacing between the repeated objects. With Size Tile To Art deselected, you could manually change the width and the height of the pattern definition area in the Width and Height fields to include more content or to edit the spacing between. You can also edit the tile area manually with the Pattern Tile Tool button (
 ) in the upper-left corner of the Pattern Options panel.
) in the upper-left corner of the Pattern Options panel.If you set the spacing values (H Spacing or V Spacing) to negative values, the artwork in the pattern tile will overlap. By default, when objects overlap horizontally, the left object is on top; when objects overlap vertically, the top object is on top. You can set the overlap values: Left In Front, Right In Front to change overlap horizontally or Top In Front, Bottom In Front to change the overlap vertically (they are the small buttons in the Overlap section of the panel).
 Note
NoteTo learn more about the Pattern Options panel, search for "Create and edit patterns” in Illustrator Help (Help > Illustrator Help).
Click Done in the bar along the top of the Document window. If a dialog box appears, click OK.

 Tip
TipIf you want to create pattern variations, you can click Save A Copy in the bar along the top of the Document window when in Pattern Editing mode. This saves the current pattern in the Swatches panel as a copy and allows you to continue creating.
Choose File > Save.
Applying your pattern
You can assign a pattern using a number of different methods. In this section, you’ll apply your pattern using the fill color in the Properties panel.
With nothing selected, click the Previous Artboard button (
 ) in the Properties panel to show the larger artboard on the left.
) in the Properties panel to show the larger artboard on the left.With the Selection tool (
 ), click the top cake shape (see the following figure). Choose Edit > Copy and then Edit > Paste In Front.
), click the top cake shape (see the following figure). Choose Edit > Copy and then Edit > Paste In Front.Select the swatch named “Cake Top” from the Fill color in the Properties panel.

 Note
NoteInstead of making a copy of the shape, you could have applied a second fill to the shape like you did previously.
Editing your pattern
Next you’ll edit the Cake Top pattern swatch in Pattern Editing mode.
With the shape still selected, click the Fill color in the Properties panel. Doubleclick the Cake Top pattern swatch to edit it in Pattern Editing mode.
Press Command and + (macOS) or Ctrl and + (Windows) several times to zoom in.
In Pattern Editing mode, with the Selection tool (
 ) selected, click one of the blue circles; then while pressing the Shift key, click to select the other.
) selected, click one of the blue circles; then while pressing the Shift key, click to select the other.In the Properties panel, change the fill color to the brown swatch named “BG.”

Click Done in the gray bar along the top of the Document window to exit Pattern Editing mode.
Choose View > Fit Artboard In Window.
Click the top cake shape with the pattern fill to select it, if necessary.
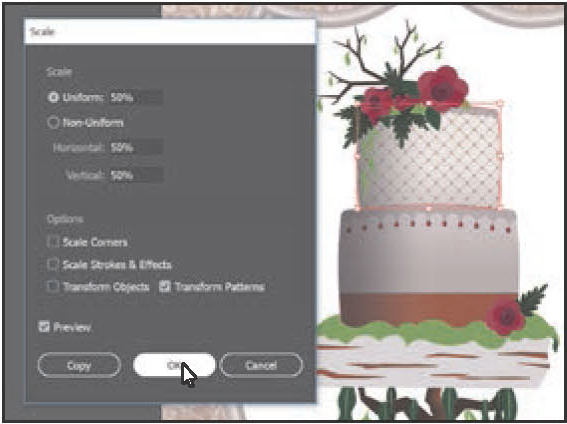
With the shape selected, choose Object > Transform > Scale to scale the pattern but not the shape. In the Scale dialog box, change the following options (if not already set):

Uniform Scale: 50%
Scale Corners: Deselected (default setting)
Scale Strokes & Effects: Deselected (default setting)
Transform Objects: Deselected
Transform Patterns: Selected
 Tip
TipIn the Scale dialog box, if you want to scale the pattern and the shape, you can select Transform Objects and select Transform Patterns. You can also transform patterns in the Transform panel (Window > Transform) by choosing Transform Pattern Only, Transform Object Only, or Transform Both from the panel menu (
 ) before applying a transformation.
) before applying a transformation.Select Preview to see the change. Click OK.

Choose Select > Deselect and then choose File > Save.
Choose File > Close.
Review questions
1. What is a gradient?
2. How do you adjust the blend between colors in a linear or radial gradient?
3. Name two ways you can add colors to a linear or radial gradient.
4. How can you adjust the direction of a linear or radial gradient?
5. What is the difference between a gradient and a blend?
6. When you save a pattern in Illustrator, where is it saved?
Review answers
1. A gradient is a graduated blend of two or more colors or tints of the same color. Gradients can be applied to the stroke or fill of an object.
2. To adjust the blend between colors in a linear or radial gradient, with the Gradient tool (
 )selected and with the pointer over the gradient annotator or in the Gradient panel, you can drag the diamond icons or the color stops of the gradient slider.
)selected and with the pointer over the gradient annotator or in the Gradient panel, you can drag the diamond icons or the color stops of the gradient slider.3. To add colors to a linear or radial gradient, in the Gradient panel, click beneath the gradient slider to add a gradient stop to the gradient. Then double-click the color stop to edit the color, using the panel that appears to mix a new color or to apply an existing color swatch. You can select the Gradient tool in the Tools panel, move the pointer over the gradient-filled object, and then click beneath the gradient slider that appears in the artwork to add or edit a color stop.
4. Drag with the Gradient tool to adjust the direction of a linear or radial gradient. Dragging a long distance changes colors gradually; dragging a short distance makes the color change more abruptly. You can also rotate the gradient using the Gradient tool and change the radius, aspect ratio, starting point, and more.
5. The difference between a gradient and a blend is the way that colors combine together—colors blend together within a gradient and between objects in a blend.
6. When you save a pattern in Illustrator, it is saved as a swatch in the Swatches panel. By default, swatches are saved with the currently active document.