7. Working with Typography
Lesson Overview
In this lesson, you’ll learn how to do the following:
• Customize and use the baseline grid.
• Adjust vertical and horizontal text spacing.
• Change fonts and type styles.
• Insert special characters from OpenType fonts.
• Create a headline that spans multiple columns.
• Balance the text in columns.
• Hang punctuation outside a margin.
• Add and format a drop cap.
• Adjust line breaks.
• Specify a tab with a leader and create a hanging indent.
• Add a rule to a paragraph.
This lesson will take about 1 hour to complete.
Download the project files for this lesson from the Lesson & Update Files tab on your Account page at www.peachpit.com and store them on your computer in a convenient location, as described in the “Getting Started” section of this book.
Your Account page is also where you’ll find any updates to the chapters or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
InDesign offers many features for fine-tuning typography, including drop caps for leading the eye into a paragraph, Optical Margin Alignment for hanging punctuation outside the edge of a frame, precision line-spacing and character-spacing controls, and the ability to automatically balance text in columns.
Getting started
In this lesson, you’ll fine-tune the typography in a restaurant review for a high-end lifestyles magazine. For the rich look of the magazine, the type is precisely spaced and formatted: It uses a baseline grid for aligning text across columns, actual fractions in the recipes, and decorative touches, such as drop caps and pull quotes.
1. To ensure that the preference and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on page 3.
2. Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
3. Choose File > Open, and open the 07_Start.indd file, in the Lesson07 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk. If the Missing Fonts dialog box displays, click Sync Fonts.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
4. Choose File > Save As, rename the file 07_Type.indd, and save it in the Lesson07 folder.
5. If you want to see what the finished document looks like, open the 07_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, click its tab in the upper-left corner of the document window.

In this lesson, you will be working intensively with text. You can use the character formatting controls and paragraph formatting controls in the Control panel, or you can use the Character panel and Paragraph panel. Using the individual Character and Paragraph panels can be easier for formatting text because you can drag the panels to where you need them.
![]() Note
Note
Drag the Paragraph panel tab into the Character panel tab to create a panel group, if you prefer.
6. Choose Type > Character and Type > Paragraph to open the two primary text-formatting panels. Leave these panels open until you finish this lesson.
7. Choose Type > Show Hidden Characters so you can see spaces, paragraph returns, tabs, and the like while you work on this lesson.
Adjusting vertical spacing
InDesign provides several options for customizing and adjusting the vertical spacing of text in a frame. You can:
• Set the space between lines of paragraphs using a baseline grid.
• Set the space between lines using the Leading menu in the Character panel.
• Set the space between each paragraph using the Space Before and Space After options in the Paragraph panel.
• Use the Vertical Justification and Balance Columns options in the Text Frame Options dialog box to align text within a frame.
• Control how paragraphs flow from one column to the next using the Keep Lines Together, Keep With Previous, and Keep With Next settings available in the Keep Options dialog box (choose Keep Options from the Paragraph panel menu).
In this section of the lesson, you will use the baseline grid to align text.
Using the baseline grid to align text
Once you’ve decided on the font size and leading for your document’s body text, you may want to set up a baseline grid (also called a leading grid) for the entire document. The baseline grid represents the leading (line spacing) for your document’s body text and is used to align the baseline of type in one column of text with the baseline of type in neighboring columns and pages.
![]() Tip
Tip
You can set up a baseline grid at the text frame level, which is ideal for situations in which different stories have different leading values. Choose Object > Text Frame Options, then click the Baseline Options tab.
Before you set up the baseline grid, you need to check the margin value for the top of your document and the leading value for the body text. These elements work together with the grid to create a cohesive design.
1. To view the top margin value for the page, choose Layout > Margins And Columns. The top margin is set to 6p0 (6 picas, 0 points). Click Cancel.
2. To view the leading value for the body text, select the Type tool (![]() ) in the Tools panel. Click to place an insertion point in the first full paragraph of the story, which starts with “Sure.” Look at the leading value (
) in the Tools panel. Click to place an insertion point in the first full paragraph of the story, which starts with “Sure.” Look at the leading value (![]() ) in the Character panel. The leading is set to 14 pt (14 points).
) in the Character panel. The leading is set to 14 pt (14 points).
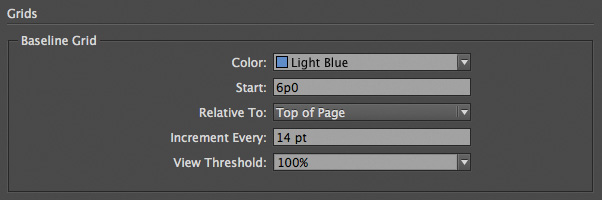
3. Choose Edit > Preferences > Grids (Windows) or InDesign > Preferences > Grids (Mac OS) to set the baseline grid options.
4. In the Baseline Grid section, type 6p in the Start box to match your top margin setting of 6p0.
This option sets the location of the first grid line for the document. If you use the default value of 3p0, the first grid line would appear above the top margin.
5. In the Increment Every box, type 14 pt to match the leading.
6. Choose 100% from the View Threshold menu.

![]() Tip
Tip
Customizing the View Threshold value allows you to see the baseline grid at the zoom level you use when working with text—based on your screen size, vision, and projects.
The View Threshold menu sets the minimum zoom level at which you can see the grid onscreen. When this setting is 100%, the grid appears in the document window only at magnifications of 100% or higher.
7. Click OK.
8. Choose File > Save.
Viewing the baseline grid
Now you’ll make the new grid visible onscreen.
![]() Note
Note
If the grid does not appear, it is because the document zoom level is smaller than the grid’s View Threshold value. Choose View > Actual Size to change the zoom level to 100% (the View Threshold).
1. To view the baseline grid in the document window, choose View > Grids & Guides > Show Baseline Grid, and then choose View > Actual Size.

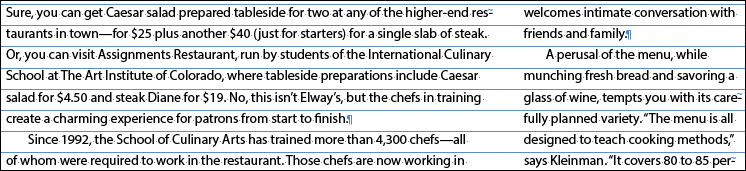
You can align one paragraph, selected paragraphs, or all the paragraphs in a story to the baseline grid. (A story is all the text in a series of threaded text frames.) In the following steps, you will use the Paragraph panel to align the main story to the baseline grid.
2. Using the Type tool (![]() ), click to place an insertion point anywhere in the first paragraph on the spread, and then choose Edit > Select All to select all of the text in the main story.
), click to place an insertion point anywhere in the first paragraph on the spread, and then choose Edit > Select All to select all of the text in the main story.
3. If the Paragraph panel isn’t visible, choose Type > Paragraph.
![]() Tip
Tip
As with most other paragraph formats, the baseline grid controls are also available on the Control panel.
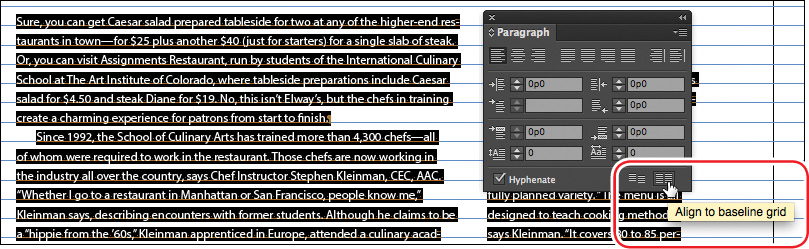
4. In the Paragraph panel, click Align To Baseline Grid (![]() ). The text shifts so that the baselines of the characters rest on the grid lines.
). The text shifts so that the baselines of the characters rest on the grid lines.

5. Click the pasteboard to deselect the text. Choose File > Save.
Changing the spacing between paragraphs
When you apply space before or after a paragraph that is aligned to the baseline grid, the space before/after values are ignored and the first line of the paragraph is placed on the next baseline grid line. For example, if you apply Space Before (greater than 0 and less than 14 pt) to a paragraph that’s aligned to a 14-pt baseline grid, the paragraph will automatically start on the next available baseline. If you apply Space After, the following paragraph will automatically jump to the next available baseline. This creates a 14-pt space between the paragraphs.
![]() Tip
Tip
When applying paragraph attributes, it isn’t necessary to select an entire paragraph with the Type tool. Just select part of the paragraph or paragraphs you want to format. If you are formatting only one paragraph, you can simply click in the paragraph to place an insertion point.
Here, you’ll make the subheads in the main story stand out more by inserting space above them. Then, you’ll update the Subhead paragraph style to automatically apply the new spacing to all the subheads.
1. Using the Type tool (![]() ), click anywhere in the subhead “The Restaurant” on the left-facing page.
), click anywhere in the subhead “The Restaurant” on the left-facing page.
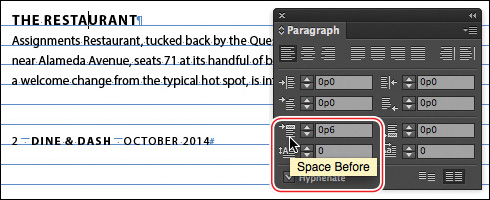
2. In the Paragraph panel, type 6 pt in the Space Before box (![]() ), and press Enter or Return.
), and press Enter or Return.
The points are automatically converted to picas, and the text in the subhead shifts automatically to the next grid line.
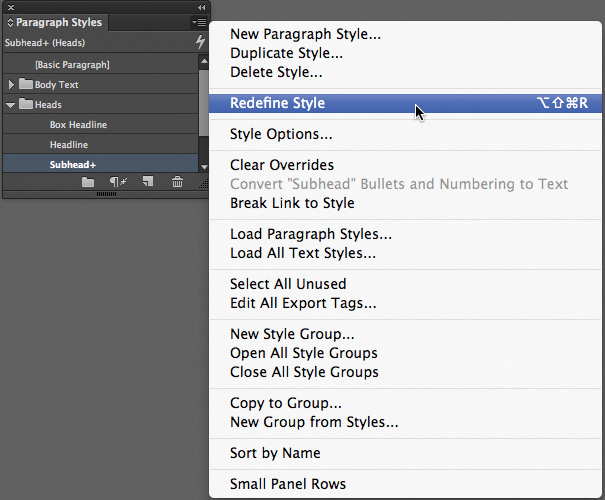
3. Choose Type > Paragraph Styles to open the Paragraph Styles panel.
4. With the insertion point still in the “The Restaurant” subhead, notice that a plus sign (+) appears after the Subhead style name in the panel.
This sign indicates that the formatting of the selected text has been modified from the original formatting of the applied paragraph style.
![]() Tip
Tip
If you’re working on a redesign of a publication, often you will experiment with already formatted text. The ability to redefine styles makes it easy to save new specifications in styles that are then saved with updated templates.
5. Choose Redefine Style from the Paragraph Styles panel menu. The Subhead style takes on the formatting—specifically, the new Space Before setting and the Align To Baseline Grid setting—of the selected paragraph.

Notice that the plus sign (+) no longer appears after the style name, and that space is added above the “The Goals” subhead on the right-facing page as well.
![]() Tip
Tip
You can also choose Baseline Grid from the View Options menu on the Application bar to view and hide the baseline grid.
6. Choose View > Grids & Guides > Hide Baseline Grid.
7. Choose Edit > Deselect All.
8. Choose File > Save.
Changing fonts and type styles
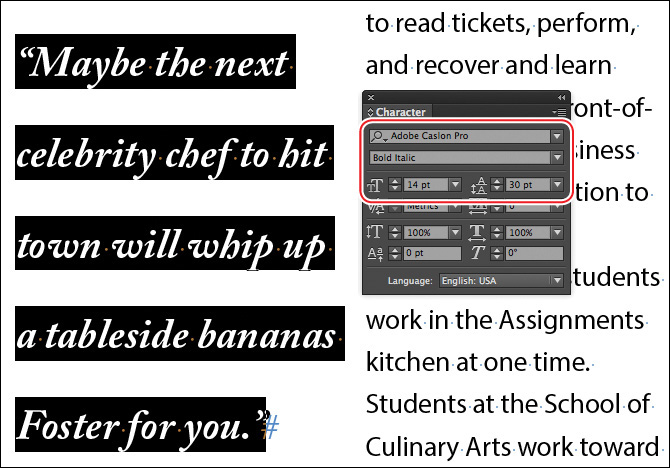
Changing the fonts and type styles of text can make a dramatic difference in the appearance of your document. Here, you’ll change the font family, type style, size, and leading for the text in the pull quote on the right-facing page. In addition, you will insert “alternate glyphs”—fancier characters—available in the OpenType font in use. You’ll make these changes in the Character panel and the Glyphs panel.
1. Zoom in on the pull quote on the right-facing page.
2. If the Character panel isn’t visible, choose Type > Character.
3. Using the Type tool (![]() ), click inside the pull quote’s text frame. Click four times to select the entire paragraph.
), click inside the pull quote’s text frame. Click four times to select the entire paragraph.
4. In the Character panel, set the following options:
• Font: Adobe Caslon Pro (alphabetized under “C”)
• Style: Bold Italic
• Size: 14 pt
• Leading: 30 pt
5. Choose Edit > Deselect All.
6. Choose File > Save.

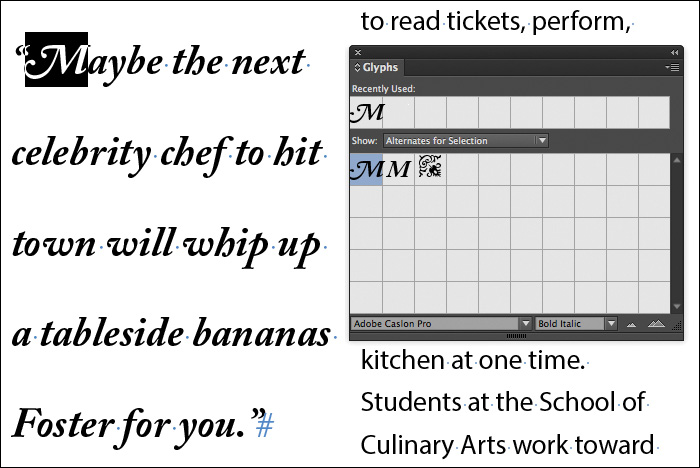
Replacing a character with an alternate glyph
Because Adobe Caslon Pro is an OpenType font, which typically provides multiple glyphs for standard characters, you can select alternatives for many characters. A glyph is a specific form of a character. For example, in certain fonts, the capital letter A is available in several forms, such as swash and small cap. You use the Glyphs panel to select alternatives and locate any glyph in a font.
1. Using the Type tool (![]() ), select the first “M” in the pull quote.
), select the first “M” in the pull quote.
2. Choose Type > Glyphs.
![]() Tip
Tip
The Glyphs panel features many controls for filtering the options available within a font—such as Punctuation or Ornaments. Some fonts may have hundreds of alternates available, while others will have only a few.
3. In the Glyphs panel, choose Alternates For Selection drop-down menu from the Show menu to see the alternate glyphs available. Depending on the version of Adobe Caslon Pro that is active, your options may look different.
4. Double-click the more script-like “M” to replace the original character.

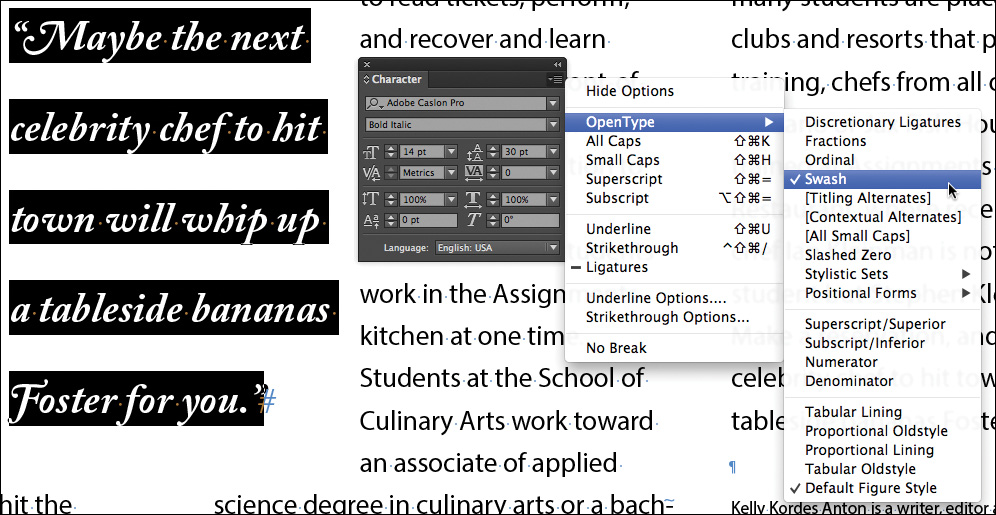
Another way to substitute available glyphs is to apply an OpenType style. Here, you will apply the Swash style, which will replace the “F” in “Foster” with a swash character (any other relevant glyphs will be substituted as well).
5. Using the Type tool, drag to select all the text in the frame.
![]() Note
Note
In the OpenType menu, options that display in brackets are not available for the selected font.
6. In the Character panel, click the panel menu, and then choose OpenType > Swash.

7. Choose Edit > Deselect All.
8. Choose File > Save.
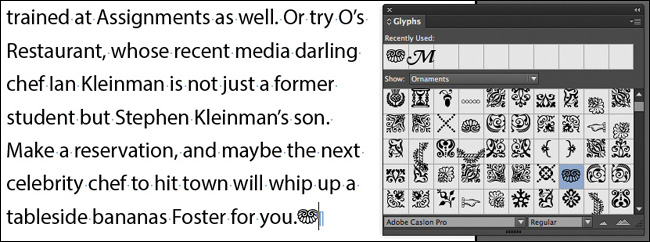
Adding a special character
Now you’ll add a decorative font character and a right-indent tab to the end of the story—also known as an “end-of-story character.” This lets the reader know that the story is finished.
![]() Tip
Tip
You can access some of the more commonly used glyphs, such as the copyright and trademark symbols, in the Type menu (Insert > Special Character > Symbols) and the context menu. To access the context menu, right-click (Windows) or Control-click (Mac OS) at the insertion point.
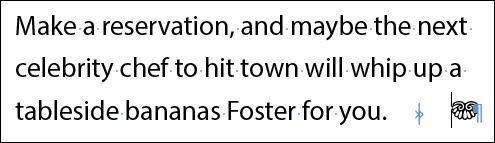
1. Scroll or zoom to see the last body paragraph of the story, ending with the words “bananas Foster for you.”
2. Using the Type tool (![]() ), click to place an insertion point in the last paragraph, just after the final period.
), click to place an insertion point in the last paragraph, just after the final period.
3. If the Glyphs panel is not open, choose Type > Glyphs.
You can use the Glyphs panel to view and insert OpenType attributes, such as ornaments, swashes, fractions, and ligatures.
4. At the bottom of the panel, type the first few letters of “Adobe Caslon Pro” until the font is recognized and selected.
5. In the Glyphs panel, choose Ornaments from the Show menu.
6. From the scrollable list, select any decorative character you prefer and double-click to insert it. The character appears at the insertion point in the document.

7. Using the Type tool, click to place an insertion point between the final period and the decorative character.
![]() Tip
Tip
To quickly insert a right-indent tab, press Shift+Tab.
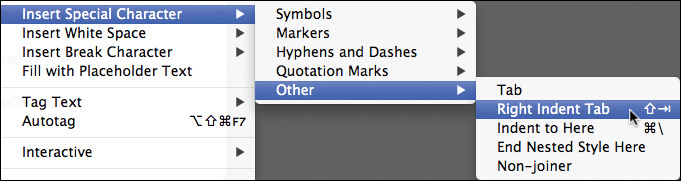
8. Right-click (Windows) or Control-click (Mac OS) to display the context menu, and choose Insert Special Character > Other > Right Indent Tab.


9. Choose File > Save.
Inserting fraction characters
The recipes in this article do not use actual fraction characters—rather, the 1/2 is built with a numeral 1, a slash, and a numeral 2. Most fonts contain individual characters for common fractions such as ½, ¼, and ¾. When available, these elegant fractions look much more professional than using numerals and slashes.
![]() Tip
Tip
If you are working on a cookbook or other document that requires a variety of fractions, the fractions built into most fonts will not cover all the values you need. You will need to research numerator and denominator formatting options, which are available in some OpenType fonts, or purchase a specific fraction font.
1. Scroll to the recipes at the bottom of the right-facing page.
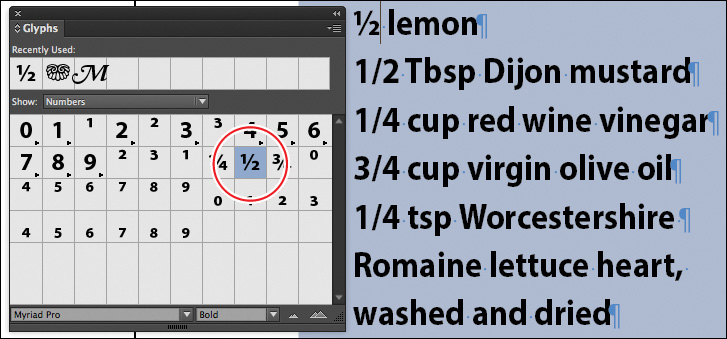
2. Using the Type tool (![]() ), select the first instance of 1/2 (“1/2 lemon” in the Caesar Salad recipe).
), select the first instance of 1/2 (“1/2 lemon” in the Caesar Salad recipe).
3. If the Glyphs panel is not open, choose Type > Glyphs.
4. Choose Numbers from the Show menu.
5. Resize the panel so you can see more characters. Scroll as necessary to locate the ½ fraction.
6. Double-click the ½ fraction to replace the selected 1/2 in the text.

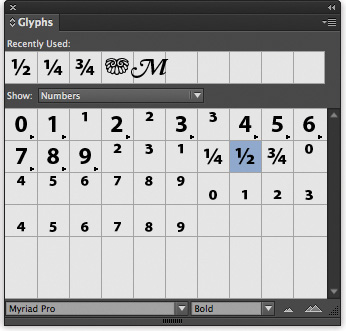
Notice that the ½ fraction is stored in the Recently Used boxes at the top of the Glyphs panel. Now you’ll change instances of the 1/4 and 3/4 fractions.
7. In the Caesar Salad recipe, locate and select 1/4 (“1/4 cup red wine vinegar”).
8. In the Glyphs panel, locate and double-click the ¼ fraction.
9. Repeat steps 6 and 7, locating and selecting 3/4 (“3/4 cup virgin olive oil”), and replacing it with the ¾ fraction in the Glyphs panel.
10. If you wish, replace the remaining instances of 1/2 and 1/4 in the recipes by selecting the text and double-clicking the respective glyphs in the Recently Used boxes.

11. Close the Glyphs panel, and choose Edit > Deselect All.
12. Choose File > Save.
Fine-tuning columns
In addition to adjusting the number of columns in a text frame, the width of the columns, and the space between them, you can create a headline that spans columns (also known as a “straddle head”) and automatically balance the amount of text in the columns.
Creating a straddle head
The headline for the sidebar box needs to span the three columns. You can do this with a paragraph format rather than by placing the headline in its own text frame.
1. Using the Type tool (![]() ), click in the “TRY IT @ HOME” headline.
), click in the “TRY IT @ HOME” headline.
2. If the Paragraph panel is not open, choose Type > Paragraph.
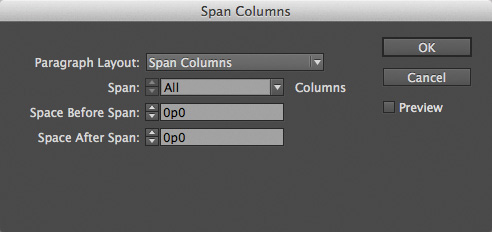
3. Choose Span Columns from the Paragraph panel menu.
4. Choose Span Columns from the Paragraph Layout menu in the Span Columns dialog box.

5. Click Preview, then choose different options from the Span menu to see how the headline looks. Then, choose All from the Span menu and click OK.

6. With the insertion point still in the “TRY IT @ HOME” subhead, choose Redefine Style from the Paragraph Styles panel menu. The style is updated to reflect the Span Columns setting.
7. Choose File > Save.
Balancing columns
Now that the headline is added, you can complete the fine-tuning of the sidebar by balancing the amount of text in each column. You can do this manually, by inserting a column break character (Type > Insert Break Character > Column Break). The break characters, however, remain if the text reflows, often forcing text into the wrong column. Instead, you will balance the columns automatically.
1. Choose View > Fit Page In Window to center the second page in the document window.
2. Using the Selection tool (![]() ), click to select the text frame containing the recipes.
), click to select the text frame containing the recipes.
3. Click Balance Columns (![]() ) in the Control panel. (The columns controls are on the right side of the Control panel.)
) in the Control panel. (The columns controls are on the right side of the Control panel.)
Note that any Keep With Next and Keep Lines Together settings for the paragraphs are honored when balancing columns.
4. Choose File > Save.

Balanced Columns is set for the sidebar box’s text frame. The paragraphs flow according to the Keep With Next and Keep Lines Together paragraph formats.
Changing paragraph alignment
You can easily manipulate how a paragraph fits within its text frame by changing the horizontal alignment. You can align text with one or both edges of a text frame, or you can apply inset spacing. Justifying text aligns both the left and right edges. In this exercise, you’ll align the author’s biographical information—otherwise known as the “bio”—with the right margin.
1. Scroll and zoom as necessary to view the author’s bio under the last paragraph of the story.
2. Using the Type tool (![]() ), click to place an insertion point in the bio text.
), click to place an insertion point in the bio text.
Because the text in the bio is so small, the line spacing from the baseline grid looks too big. In addition, the spacing is causing overset text (text that doesn’t fit in the frame). To fix this, you will unlock this paragraph from the grid.
3. With the insertion point still in the bio paragraph, in the Paragraph panel, click Do Not Align To Baseline Grid (![]() ).
).
4. In the Paragraph panel, click Align Right (![]() ).
).

5. Choose Edit > Deselect All.
6. Choose File > Save.
Hanging punctuation outside the margin
Sometimes, particularly with punctuation at the beginning and end of lines, margins that are in fact even may appear uneven. To fix this visual discrepancy, designers use optical margin alignment to “hang” punctuation and swashes on characters slightly outside the text frame.
![]() Note
Note
When you select Optical Margin Alignment, it applies to all of the text in a story—defined as all the text in a frame or a series of threaded text frames—hence the use of the Story panel.
In this exercise, you will apply optical margin alignment to the pull quote.
1. Scroll and zoom as necessary to view the pull quote on the right-facing page.
2. Using the Selection tool (![]() ), click to select the text frame containing the pull quote.
), click to select the text frame containing the pull quote.
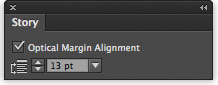
3. Choose Type > Story to open the Story panel.
4. Select Optical Margin Alignment.
5. Change the Align Based On Size value to 13 pt, and then close the Story panel.

When using Optical Margin Alignment, specifying an Align Based On Size that matches the point size of the text in the frame produces the best results.
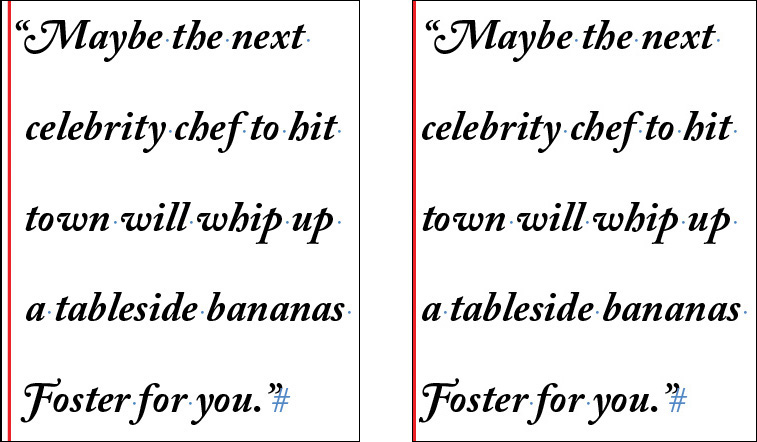
Without (left) and with (right) optical margin alignment. Notice the alignment of the quotation marks. The text looks more visually aligned.
6. Choose Edit > Deselect All.
7. Choose File > Save.
Creating a drop cap
You can add creative touches to your document using the special InDesign font features. For example, you can make the first character or word in a paragraph a drop cap, apply a gradient or color fill to text, or create superscript and subscript characters, along with ligatures and old-style numerals. Here, you’ll create a drop cap out of the first character in the first paragraph of the story.
![]() Tip
Tip
Drop caps can be saved with paragraph styles so you can apply them quickly and consistently.
1. Scroll to view the first paragraph in the left-facing page. Using the Type tool (![]() ), click to place an insertion point anywhere in that paragraph.
), click to place an insertion point anywhere in that paragraph.
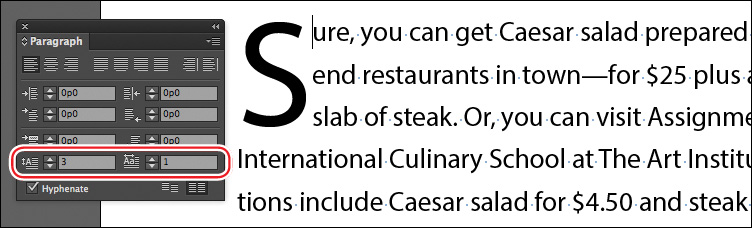
2. In the Paragraph panel, type 3 in the Drop Cap Number Of Lines box (![]() ) to make the letter drop down three lines.
) to make the letter drop down three lines.
3. Type 1 in the Drop Cap One Or More Characters box (![]() ) to enlarge the “S” in “Sure.” Press Enter or Return.
) to enlarge the “S” in “Sure.” Press Enter or Return.

4. Using the Type tool, select the drop-cap character.
Now, you can apply any character formatting you wish.
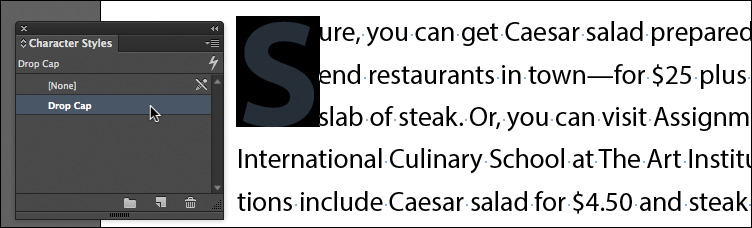
5. Choose Type > Character Styles to open the Character Styles panel.
6. Click the Drop Cap style to apply it to the selected text.

7. Click to deselect the text and look at the drop cap. Choose File > Save.
Applying a stroke to text
Next, you’ll add a stroke to the drop-cap character you just created.
1. With the Type tool (![]() ) still selected, select the drop-cap character.
) still selected, select the drop-cap character.
2. Choose Window > Stroke. In the Stroke panel, type 1 pt in the Weight box, and press Enter or Return.

A stroke appears around the selected character. Now you’ll change the color of the stroke.
3. Choose Window > Color > Swatches. In the Swatches panel, select the Stroke box (![]() ), and then click [Black].
), and then click [Black].
4. Press Shift+Ctrl+A (Windows) or Shift+Command+A (Mac OS) to deselect the text so that you can view the stroke effect.
5. Choose File > Save.
Adjusting the drop cap alignment
You can adjust the alignment of drop-cap characters as well as scale the size of the drop cap if it has a descender, as does “y.” In this section, you’ll adjust the drop cap so that it aligns better with the left margin.
![]() Tip
Tip
Selecting Align Left Edge is particularly helpful for better typographical positioning of a sans serif drop cap.
1. Using the Type tool (![]() ), click to place an insertion point anywhere in the first paragraph with the drop cap.
), click to place an insertion point anywhere in the first paragraph with the drop cap.
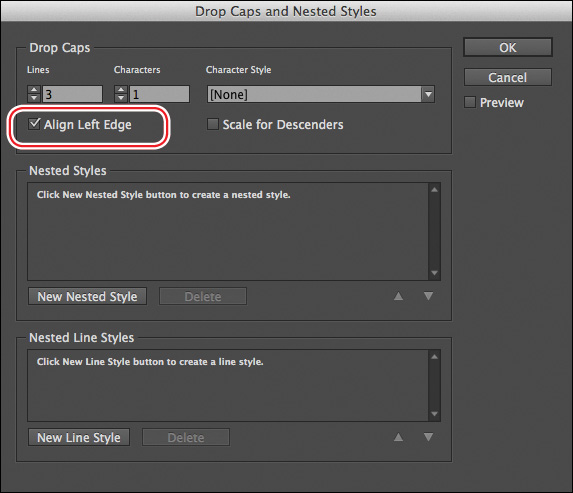
2. Choose Type > Paragraph. In the Paragraph panel, choose Drop Caps And Nested Styles from the panel menu.
3. Select Align Left Edge to move the drop cap so that it aligns better to the left edge of the text.

4. Click OK.
5. Choose File > Save.
Adjusting letter and word spacing
You can change the spacing between letters and words using kerning and tracking. You can also control the overall spacing of text in a paragraph by using the Adobe Single-line Composer and the Adobe Paragraph Composer.
Adjusting the kerning and tracking
By adjusting kerning, you can add or subtract space between specific letter pairs. Tracking creates an equal amount of spacing across a range of letters. You can use both kerning and tracking on the same text.
Here, you’ll manually kern the space between the drop cap “S” and the remainder of the word, “ure.” Then you’ll track the heading “If You Go” in the blue box.
1. To see the results of the kerning more clearly, select the Zoom tool (![]() ) in the Tools panel and drag a marquee around the drop cap.
) in the Tools panel and drag a marquee around the drop cap.
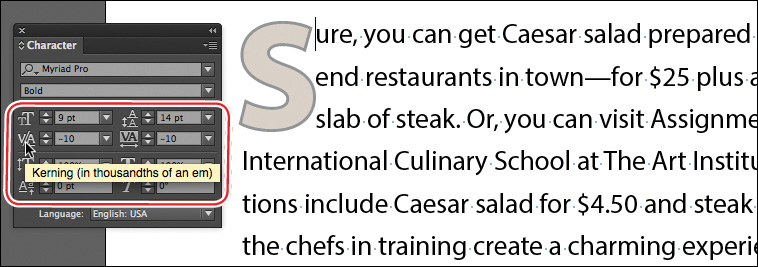
2. Using the Type tool (![]() ), click to place an insertion point between the “S” drop cap and the “u” after it.
), click to place an insertion point between the “S” drop cap and the “u” after it.
![]() Tip
Tip
When you kern text, the Right Arrow key adds space and the Left Arrow key removes space when combined with the Alt (Windows) or Option (Mac OS) key. To change the amount of kerning applied using the shortcuts, you can edit the Keyboard Increments value in Preferences (Units & Increments).
3. Press Alt+Left Arrow (Windows) or Option+Left Arrow (Mac OS) to decrease the amount that the letter “u” moves to the left. Continue to press this key combination until the spacing between the two adjacent letters looks visually pleasing to you.
The example shows the text kerned –10. You can see the new kerning values in the Control panel as well.

Now you’ll set a tracking value for the entire “If You Go” heading to increase the overall spacing between the letters. To set tracking, you must first select the entire range of characters you want to track.
4. Choose Edit > Deselect All. Scroll down to view the “If You Go” heading in the blue box below the word “Sure.”
If you have trouble selecting the text, first use the Selection tool to select the blue text frame.
5. Using the Type tool, click three times on “If You Go” to select the entire heading.
6. In the Character panel, choose 50 from the Tracking menu (![]() ).
).

7. Click on the pasteboard to deselect the text.
8. Choose View > Fit Spread In Window to see your latest changes.
9. Choose File > Save.
Adjusting line breaks
When text is not justified, the breaks at the end of each line affect the readability and impact. For example, when paragraphs are aligned to the left, the right edge remains ragged. Too much “rag” can make the text easier or harder to read based on many factors, including the font, size, leading, column width, and more. Three other paragraph formats affect the readability of the text:
![]() Tip
Tip
For justified text, Justification settings combine with the Paragraph Composer and hyphenation settings to control how dense paragraphs look. To adjust these settings for a selected paragraph, choose Justification from the Paragraph panel menu.
• Paragraph Composer, which automatically determines line breaks
• Hyphenation settings, such as whether to hyphenate capitalized words
• Balance Ragged Lines feature
Typically, a graphic designer will experiment with a combination of settings until a few paragraphs of sample text look just right. Then, all these options can be saved in paragraph styles and applied with one click. The body paragraph styles used in the lesson document specify the Adobe Paragraph Composer and fine-tuned hyphenation settings, so you will only compare the Composers and then apply the Balanced Ragged Lines feature.
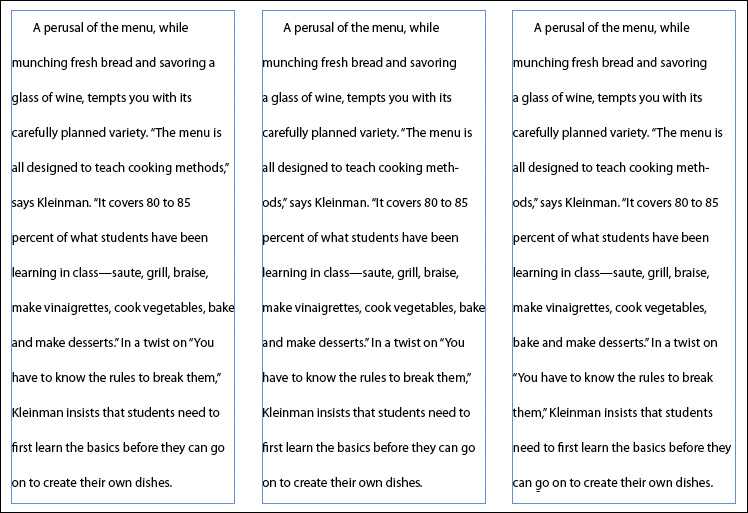
Note the difference in line breaks with successive application of line break methods. The first column shows a paragraph with custom hyphenation settings (such as preventing the hyphenation of capitalized words) and the Adobe Single-line Composer. The middle column shows the same paragraph with the Adobe Paragraph Composer applied. As you can see, the right edge is much less ragged. The column on the right shows the paragraph with both Adobe Paragraph Composer and Balance Ragged Lines applied.
Applying the Adobe Paragraph and Single-line Composers
The density of a paragraph (sometimes called its color) is determined by the composition method used. InDesign’s composition methods consider the word spacing, letter spacing, glyph scaling, and hyphenation options you’ve selected and then evaluate and choose the best line breaks. InDesign provides two options for composing text: the Adobe Paragraph Composer, which looks at all of the lines in the paragraph, and the Adobe Single-line Composer, which looks separately at each individual line.
![]() Note
Note
The Adobe World-Ready Single-line Composer and the Adobe World-Ready Paragraph Composer are intended for use with non-Western languages, such as Hindi.
When you use the Paragraph Composer, InDesign composes a line while considering the impact on the other lines in the paragraph, to set the best overall arrangement of the paragraph. As you change type in a given line, previous and subsequent lines in the same paragraph may break differently, making the overall paragraph appear more evenly spaced. When you use the Single-line Composer, which is the standard for other layout and word-processing software, InDesign recomposes only the lines following the edited text.
As a last resort, you can adjust line breaks manually by inserting the Forced Line Break (Shift+Return) character or a Discretionary Line Break character at the end of a line. Both characters are available in the Type > Insert Break Character submenu. Because the line break characters remain as text reflows, it’s best to add them when the text and formatting are final.
The text in this lesson was composed using the default, the Adobe Paragraph Composer. To see the difference between the two, you’ll recompose the body text using the Adobe Single-line Composer.
1. Using the Type tool (![]() ), click to place an insertion point anywhere in the main story.
), click to place an insertion point anywhere in the main story.
2. Choose Edit > Select All.
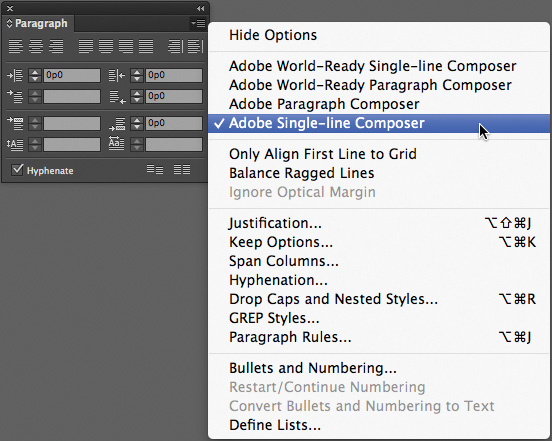
3. In the Paragraph panel, choose Adobe Single-line Composer from the panel menu. If necessary, increase the view scale to see the difference.

The Single-line Composer handles each line individually. As a result, some lines in a paragraph appear denser or more sparse than others. Because the Paragraph Composer looks at multiple lines at once, it makes the density of the lines in a paragraph more consistent.
4. Click a blank area of the page to deselect the text, and look at the different spacing and line endings.
5. To restore the story to the Adobe Paragraph Composer, choose Edit > Undo.
6. Choose Edit > Deselect All.
Balancing ragged lines
When paragraphs are not justified, the line endings can sometimes look too ragged, with some lines much longer or shorter than others. Using the Adobe Paragraph Composer and adjusting hyphenation can help, as can the Balance Ragged Lines feature. You will apply that here.
![]() Tip
Tip
The Balance Ragged Lines feature also works well on balancing multi-line headlines.
1. Using the Type tool (![]() ), click to place an insertion point anywhere in the main story.
), click to place an insertion point anywhere in the main story.
2. Choose Edit > Select All.
3. In the Paragraph panel, choose Balance Ragged Lines from the panel menu.
4. Choose Edit > Deselect All.
5. Choose File > Save.
Setting tabs
You can use tabs to position text in specific horizontal locations in a column or frame. In the Tabs panel, you can organize text and create tab leaders, indents, and hanging indents.
Aligning text to tabs and adding tab leaders
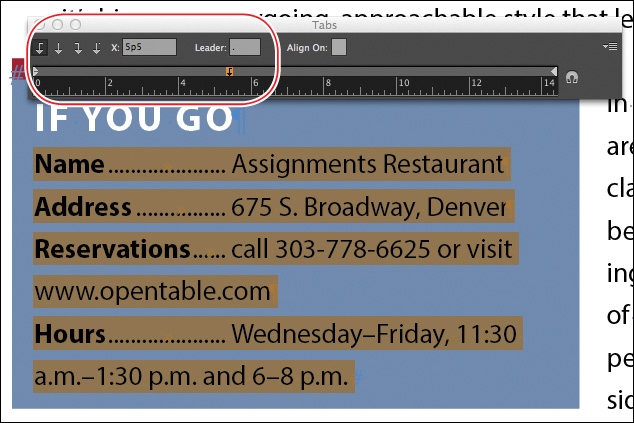
Here, you’ll format the tabbed information in the “If You Go” box on the left-facing page. The tab markers have already been entered in the text, so you will be setting the final location of the text.
![]() Tip
Tip
When working with tabs, it helps to view the tab characters by choosing Type > Show Hidden Characters. It is very common to receive word-processing files in which the writer or editor has entered multiple tabs to align the text onscreen—or worse, entered spaces rather than tabs. The only way to see what you’re dealing with (and fix it) is to view hidden characters.
1. Scroll and zoom as necessary to view the “If You Go” box.
2. To view the tab markers in the text, make sure that hidden characters are showing (Type > Show Hidden Characters) and that Normal Mode (![]() ) is selected in the Tools panel.
) is selected in the Tools panel.
3. Using the Type tool (![]() ), click in the “If You Go” box, and select from the second line (starting with “Name”) to the last line (ending with “6–8 p.m.).”
), click in the “If You Go” box, and select from the second line (starting with “Name”) to the last line (ending with “6–8 p.m.).”
4. Choose Type > Tabs to open the Tabs panel.
When a text frame has an insertion point and enough space at the top, the Tabs panel snaps to the top of the frame so that the measurements in the panel’s ruler exactly match the text. Regardless of the position of the Tabs panel, you can enter values to set tabs with precision.
5. In the Tabs panel, click Left-Justified Tab (![]() ). This specifies that text aligns to the left of the tab stop.
). This specifies that text aligns to the left of the tab stop.
6. Type 5p5 in the X box, and press Enter or Return.
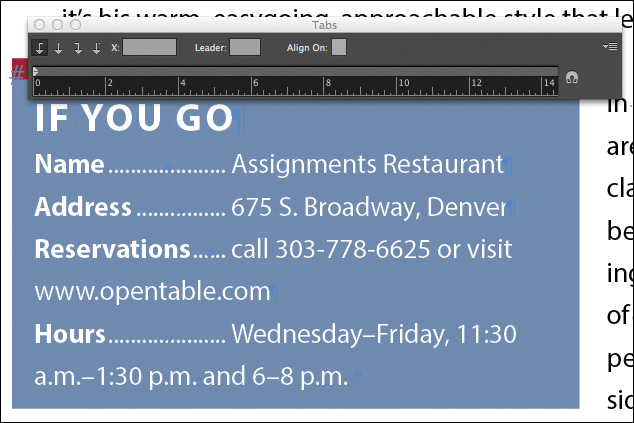
The information following each tab marker in the selected text now aligns to the new tab stop, which is positioned just above the ruler in the Tabs panel.
7. With the text still selected and the Tabs panel still open, click the new tab stop in the tab ruler to select it. Type a period (.) and a space in the Leader box.
The Leader box specifies the character or characters that fill the space between the text and the tab stop. Tab leaders are commonly used in tables of contents. Using a space between periods creates a more open dot sequence in the tab leader.
8. Press Enter or Return to apply the tab leader. Leave the Tabs panel open and in position for the next exercise.

9. Choose Edit > Deselect All.

10. Choose File > Save.
Creating a hanging indent
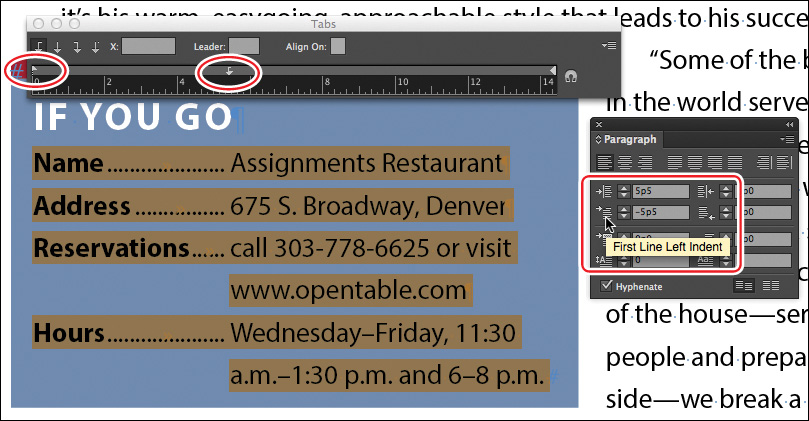
In a “hanging indent,” text before the tab marker hangs to the left—as you will often see in a bulleted or numbered list. To create a hanging indent for the information in the “If You Go” box, you will use the Tabs panel. You can also use the Left Indent and First Line Left Indent boxes in the Paragraph panel.
1. Using the Type tool (![]() ), click in the “If You Go” box, and select from the second line (starting with “Name”) to the last line (ending with “6–8 p.m.”).
), click in the “If You Go” box, and select from the second line (starting with “Name”) to the last line (ending with “6–8 p.m.”).
![]() Note
Note
If the Tabs panel has moved, click its Position Panel Above Text Frame button (the magnet) at the right.
2. Make sure that the Tabs panel is still aligned directly above the text frame.
3. In the Tabs panel, drag the bottom indent marker on the left side of the ruler to the right until the X value is 5p5.
Dragging the bottom marker moves both the Left Indent and First Line Indent markers at once. Notice how all the text shifts to the right, and the Left Indent value in the Paragraph panel changes to 5p5.
Keep the text selected. Now you’ll bring just the category headings back to their original location in the frame to create a hanging indent.
![]() Tip
Tip
You can also adjust the first-line indent for selected paragraphs by dragging the top indent marker on the tab ruler. However, it can be difficult to select the marker without accidentally creating or modifying a tab stop.
4. In the Paragraph panel, type –5p5 in the First Line Left Indent (![]() ) box.
) box.

5. Deselect the text, and view the hanging indent. Close the Tabs panel.
6. Choose File > Save.
Adding a rule above a paragraph
You can add a rule, or line, above or below a paragraph. The advantage to using rules rather than simply drawing a line is that rules can be applied with a paragraph style, and they travel with the paragraph when text reflows. For example, you might use both a rule above and rule below in a paragraph style for pull quotes. Or, you might use a rule above a subhead. Paragraph rules can be the width of the column or the text, as follows:
• When the Width is set to Column, the paragraph rule will have the same length as the text column—minus any paragraph indent settings. To extend a rule beyond the paragraph indents, you can enter negative Left Indent and Right Indent values in the Paragraph Rules dialog box.
• When the Width is set to Text, the paragraph rule will have the same length as the line of text to which it applies. For Rule Above, that is the first line of a multi-line paragraph; for Rule Below, it’s the last line of the paragraph.
Here you’ll add a rule above the author bio at the end of the story.
1. Scroll to view the third column on the right-facing page, which contains the author bio.
2. Using the Type tool (![]() ), click to place an insertion point in the author bio.
), click to place an insertion point in the author bio.
3. Choose Paragraph Rules from the Paragraph panel menu.
4. At the top of the Paragraph Rules dialog box, choose Rule Above from the menu, and select Rule On to activate the rule.
5. Select the Preview option. Move the dialog box so that you can see the paragraph.
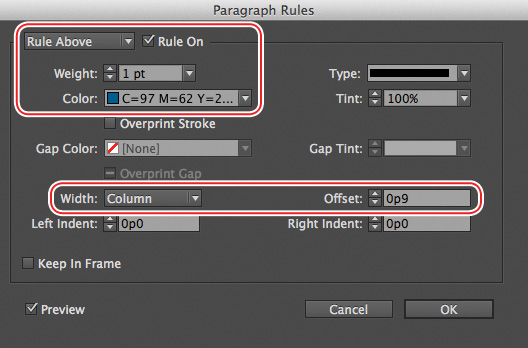
6. In the Paragraph Rules dialog box, set these options:
• From the Weight menu, choose 1 pt.
• From the Color menu, choose the blue-colored swatch (C=97 M=62 Y=21 K=8).
• From the Width menu, choose Column.
• In the Offset box, type p9.

7. Click OK to apply the changes.
A blue rule now appears above the author bio.
8. To view your results:
• Choose Edit > Deselect All.
• Choose View > Fit Spread In Window.
• Choose Preview from the Screen Mode menu (![]() ) in the Application bar at the top of the screen.
) in the Application bar at the top of the screen.
• Press the Tab key to hide all panels.
9. Choose File > Save.
Congratulations, you have finished the lesson. To finalize this article, you would likely spend time with an editor or proofreader to fix any tight or loose lines, awkward line breaks, widows, and orphans.
Exploring on your own
Now that you have learned the basics of formatting text in an InDesign document, you’re ready to apply these skills on your own. Try the following tasks to improve your typography skills.
1. Place an insertion point in various paragraphs and experiment with turning hyphenation on and off in the Paragraph panel. Select a hyphenated word and choose No Break from the Character panel menu to stop an individual word from hyphenating.
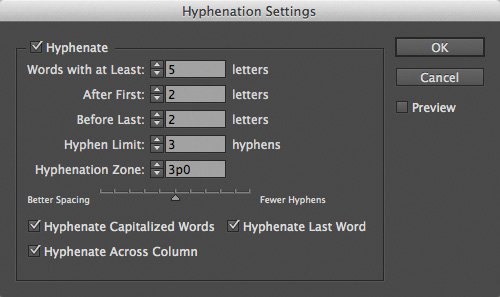
2. Experiment with different hyphenation settings. First, select all the text in the main story. Then, choose Hyphenation from the Paragraph panel menu. In the Hyphenation Settings dialog box, select Preview, and then experiment with the settings. For example, Hyphenate Capitalized Words is selected for this text, but an editor would probably want to turn it off to prevent the chef’s name from hyphenating.
3. Experiment with different justification settings. First, select all the text, and then click Justify With Last Line Aligned Left (![]() ) in the Paragraph panel. Choose Justification from the Paragraph panel menu. In the Justification dialog box, select Preview and experiment with the settings. For example, look at the difference that the Adobe Single-line Composer and the Adobe Paragraph Composer make when applied to justified (rather than left-aligned) text.
) in the Paragraph panel. Choose Justification from the Paragraph panel menu. In the Justification dialog box, select Preview and experiment with the settings. For example, look at the difference that the Adobe Single-line Composer and the Adobe Paragraph Composer make when applied to justified (rather than left-aligned) text.
4. Choose Type > Insert Special Character and view all the options available, such as Symbols > Bullet Character and Hyphens And Dashes > Em Dash. Using these characters rather than hyphens significantly enhances how professional the typography looks. Choose Type > Insert White Space and notice the Nonbreaking Space. Use this to “glue” two words together so they cannot split at the end of a line (such as “Mac OS”).
Review questions
1. How do you view the baseline grid?
2. When and where do you use a right-indent tab?
3. How do you hang punctuation outside the edges of a text frame?
4. How do you balance columns?
5. What is the difference between kerning and tracking?
6. What is the difference between the Adobe Paragraph Composer and the Adobe Single-line Composer?
Review answers
1. To view the baseline grid, choose View > Grids & Guides > Show Baseline Grid. The current document view must be at or above the View Threshold value set in the baseline grid preferences. By default, that value is 75%.
2. A right-indent tab, which automatically aligns text with the right margin of a paragraph, is useful for placing end-of-story characters.
3. Select the text frame and choose Type > Story. Select Optical Margin Alignment, which will apply to all the text in the story.
4. Select the text frame with the Selection tool, then click the Balance Columns button in the Control panel or select the Balance Columns option in the Text Frame Options dialog box (Object > Text Frame Options).
5. Kerning adjusts the space between two characters; tracking adjusts the space between a range of selected characters.
6. The Paragraph Composer evaluates multiple lines at once when determining the best possible line breaks. The Single-line Composer looks at only one line at a time when determining line breaks.