11. Creating Tables
Lesson Overview
In this lesson, you’ll learn how to do the following:
• Convert text to a table, import tables from other applications, and create tables from scratch.
• Change the number of rows and columns.
• Rearrange rows and columns.
• Adjust row and column sizes.
• Format tables with strokes and fills.
• Specify repeating header and footer rows for long tables.
• Place graphics in table cells.
• Create and apply table and cell styles.
This lesson will take about 45 minutes to complete.
Download the project files for this lesson from the Lesson & Update Files tab on your Account page at www.peachpit.com and store them on your computer in a convenient location, as described in the “Getting Started” section of this book.
Your Account page is also where you’ll find any updates to the chapters or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
With InDesign, you can easily create tables, convert text to tables, or import tables from other applications. Rich formatting options—including headers, footers, and alternating row and column patterns—can be saved as table and cell styles.
Getting started
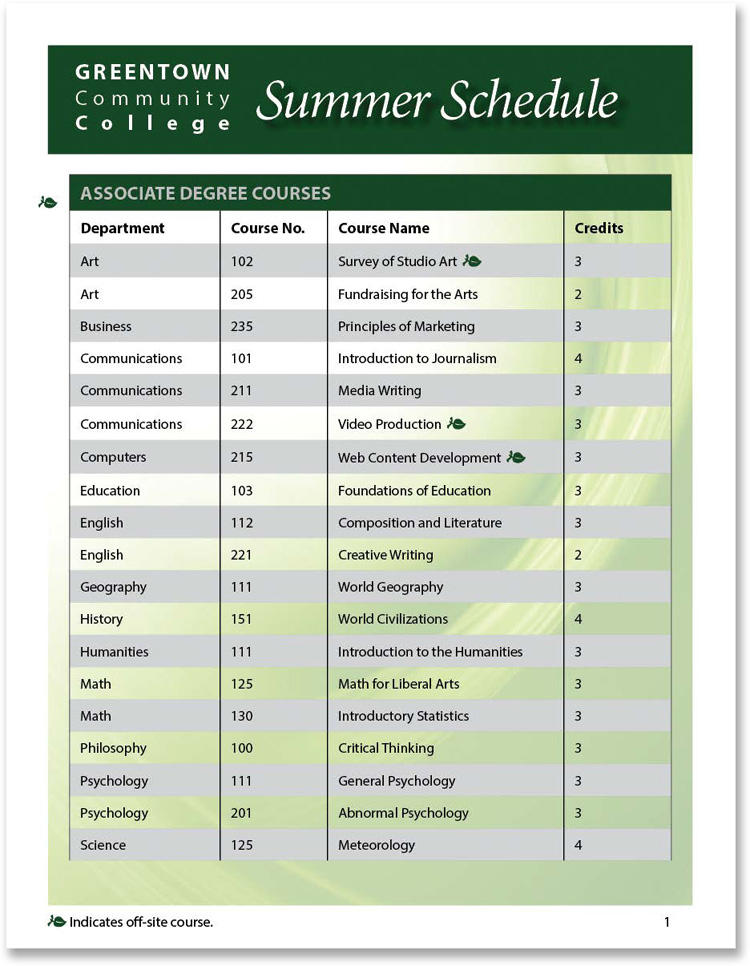
In this lesson, you’ll work on a fictional college flyer designed to be attractive, easy to use, and easy to revise. You’ll convert text to a table, and then format the table using options in the Table menu, Control panel, and the Table panel. The table will include header rows that repeat when the table flows across multiple pages. Finally, you will create a table style and a cell style so the formatting can be quickly and consistently applied to other tables.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
1. To ensure that the preference and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on page 3.
2. Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
3. Choose File > Open, and open the 11_Start.indd file, in the Lesson11 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk. If the Missing Fonts dialog box displays, click Sync Fonts.
4. Choose File > Save As, name the file 11_Tables.indd, and save it in the Lesson11 folder.
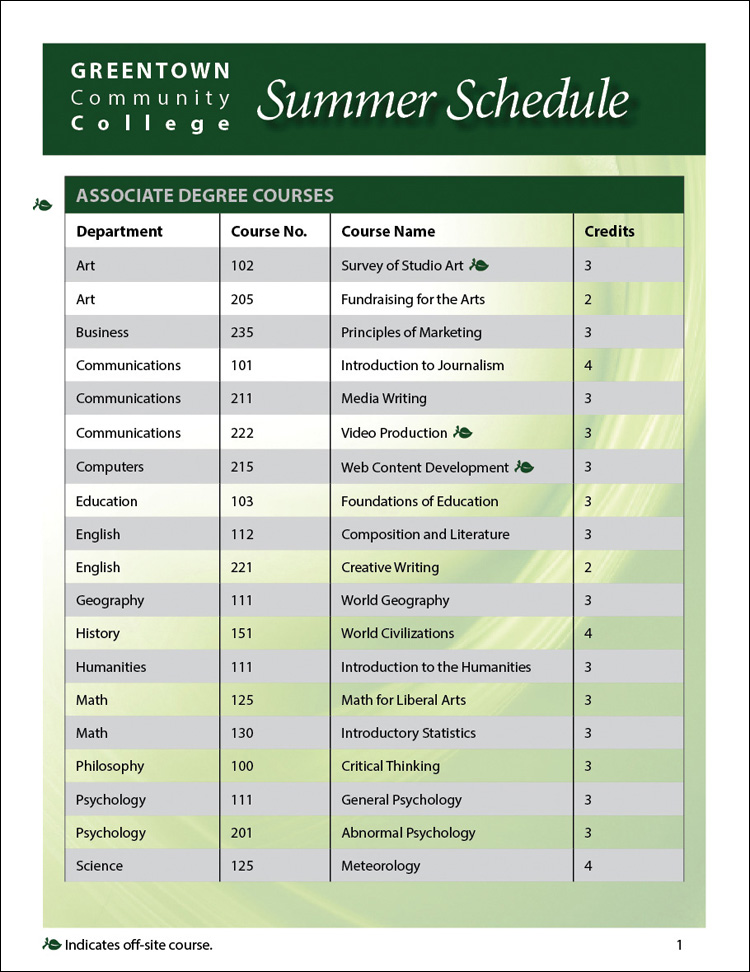
5. To see what the finished document will look like, open the 11_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, click the 11_Tables.indd tab in the upper-left corner of the document window.

Converting text to a table
Tables are grids of individual cells set in vertical columns and horizontal rows. Often, the text for a table already exists in the form of “tab-delimited text,” in which the columns of information are separated by tab characters and the rows of information are separated by paragraph returns. In this case, the catalog text was received in an email from the college and then pasted into the document. You will select this text and convert it to a table.
![]() Tip
Tip
You will use the Type tool for all table creation, formatting, and editing tasks.
![]() Note
Note
As you work through this lesson, change the view scale to suit your monitor and vision.
1. Using the Type tool (![]() ), click in the text frame starting with the words “ASSOCIATE DEGREES COURSES.”
), click in the text frame starting with the words “ASSOCIATE DEGREES COURSES.”
2. Choose Edit > Select All.

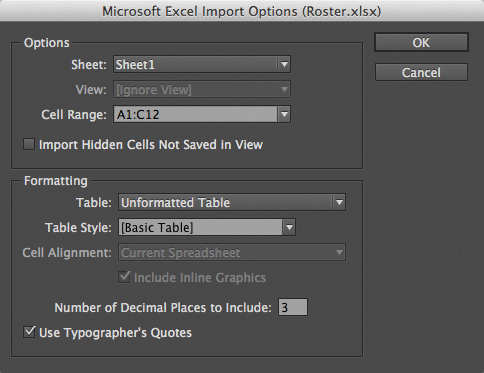
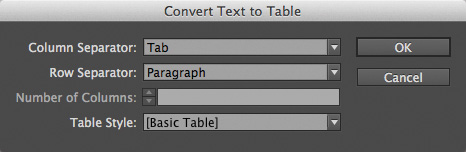
3. Choose Table > Convert Text To Table.
In the Convert Text To Table dialog box, you will indicate how the selected text is currently separated. Because Hidden Characters (Type menu) are showing, you can see that the columns of information are separated by tabs (![]() ) and that the rows are separated by paragraph returns (
) and that the rows are separated by paragraph returns (![]() ).
).
![]() Tip
Tip
If a table style is already created in a document, you can select it while converting text to a table. This produces an automatically formatted table.
4. From the Column Separator menu, choose Tab. From the Row Separator menu, choose Paragraph. Click OK.

The new table is automatically anchored in the text frame that contained the text. In InDesign, tables are always anchored in text.
5. Choose File > Save.
Changing rows and columns
Even if you start with source data from a client, it’s common that you will need to add a few rows, rearrange text, and more in a table during a document’s review cycle. Once a table is created, you can easily add rows and columns, delete rows and columns, merge cells, rearrange rows, adjust row height and column width, and specify text inset for cells. In this section, you will complete the shell of the table so you know the size before you start formatting it.
Adding and deleting rows
You can add rows above or below a selected row, and you can delete selected rows. The controls for adding and deleting columns work the same as for adding and deleting rows. Here, you will add a row to the top of the table to contain the column descriptions, and you will delete an extra row at the bottom.
![]() Tip
Tip
To select multiple rows to delete, position the Type tool on the left edge of the table until the arrow displays; drag to select the rows. To select multiple columns to delete, position the Type tool on the top edge of the table until the arrow displays; drag to select the columns.
1. Using the Type tool (![]() ), click in the first row of the table, which starts with “ASSOCIATE,” to select it. You can click in any cell.
), click in the first row of the table, which starts with “ASSOCIATE,” to select it. You can click in any cell.
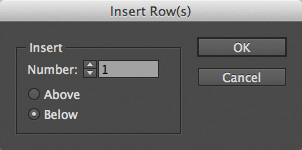
2. Choose Table > Insert > Row.
3. In the Insert Row(s) dialog box, enter 1 in the Number box and click Below. Click OK to add the row.

4. Click in the first new cell and type Department. To add column heads to the remaining cells, click with the Type tool in each empty cell or press the Tab key to navigate from cell to cell. Type the following text in each cell as shown:
• Second cell: Course No.
• Third cell: Course Name
• Fourth cell: Credits

Throughout this lesson, you will experiment with different options for selecting table elements and modifying tables. These include using the Table menu, Table panel, and Control panel. Once you become accustomed to working with tables, you can use the options that work best for you.
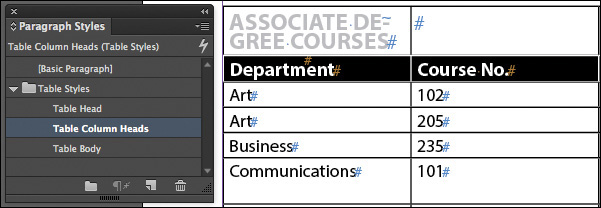
5. Using the Type tool, click in the first cell of the second row, then drag to the right to select all cells in the row with the new column headings.
6. Choose Type > Paragraph Styles.
7. Select Table Column Heads from the Paragraph Styles panel.

8. Click in the last row of the table, which is blank.
9. Choose Table > Delete > Row.
10. Choose File > Save.
Merging cells
You can merge adjacent selected cells to produce a single cell. Here, you will merge the cells in the top row so the header spans the table.
1. Using the Type tool (![]() ), click in the first cell of the first row, then drag to select all the cells in the row.
), click in the first cell of the first row, then drag to select all the cells in the row.
2. Choose Table > Merge Cells.
3. Choose File > Save.

Rearranging rows and columns
While you’re working on a table, you may find that information works better in a different order, or you may discover a mistake. In that case, you can select and drag rows or columns to a new location. This table is in alphabetical order by department, but the “Science” row is in the wrong location.
![]() Tip
Tip
Rearranging columns works the same way as rearranging rows. Select the column and drag it to a new location with the Type tool. To do this, the table needs to have the same number of columns throughout.
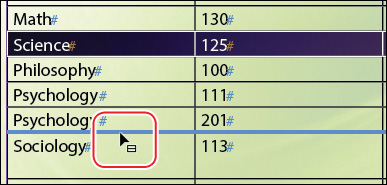
1. Locate the row that starts with “Science,” approximately two-thirds of the way down the table.
2. Using the Type tool (![]() ), move the pointer over the left edge of the “Science” row until it appears as a horizontal arrow (
), move the pointer over the left edge of the “Science” row until it appears as a horizontal arrow (![]() ). Click to select the row.
). Click to select the row.
![]() Tip
Tip
To drag and drop rows or columns, you must select the entire row or column. To drag a copy of a row or column to a new position, press Alt (Windows) or Option (Mac OS) while dragging.
3. Drag the “Science” row down and drop it just above the first “Sociology” row. The blue line indicates where the row will be inserted.

4. Choose File > Save.
Adjusting column widths, row heights, and text placement
Columns, rows, and the way text fits within them often needs fine-tuning according to the content and the design. By default, table cells expand vertically to fit their content—so if you keep typing within a cell, it expands. You can, however, specify a fixed row height or have InDesign create columns or rows of equal size within the table. In this exercise, you will manually adjust the column widths, and then you will modify how the text fits within the cells.
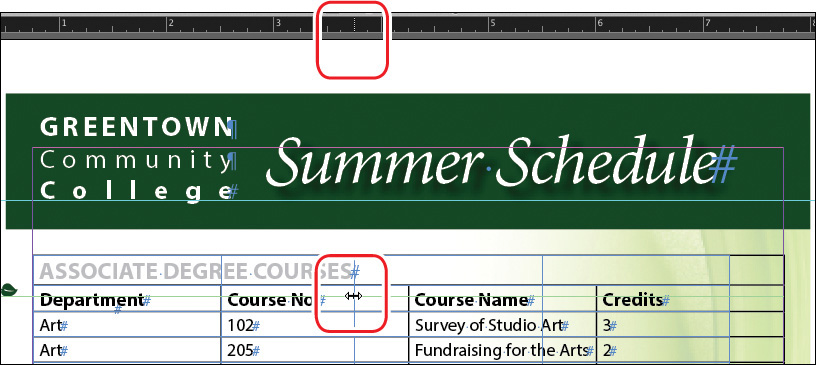
1. Using the Type tool (![]() ), point at a vertical stroke between two columns. When the double-arrow icon (
), point at a vertical stroke between two columns. When the double-arrow icon (![]() ) displays, drag to the left or right to resize the column.
) displays, drag to the left or right to resize the column.
![]() Tip
Tip
Dragging the cell boundary between two columns changes the size of the column and moves the remainder of the columns out or in (depending on whether you increase or decrease the column size). To retain the overall table width when dragging cell boundaries, press Shift and then drag the boundary. The columns adjoining the boundary are now increased or decreased in size without the table size being altered.
2. Choose Edit > Undo. Experiment with resizing columns a few more times to get a feel for the tool; choose Edit > Undo after each move. As you drag, keep an eye on the horizontal ruler at the top of the document window.
3. Place the final columns by dragging the right edge of each column as follows:
• Course No. column: 3.75″ on the horizontal ruler
• Course Name column: 6.5″ on the horizontal ruler
• Credits column: 7.75″ on the horizontal ruler (the right edge of the text frame).

If you want columns of the same width, rows of the same height, or both, choose Table > Distribute Columns Evenly or Table > Distribute Rows Evenly.
Now that the columns widths better fit the text, you will add a little space around the text in the cells. In this case, you will change the entire table, but you can modify selected cells only.
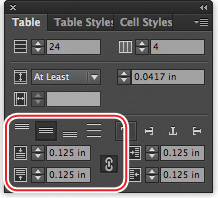
4. Choose Window > Type & Tables > Table to open the Table panel.
5. Click anywhere in the table and choose Table > Select > Table.
6. Type .125 in in the Top Cell Inset field (![]() ) and press Enter or Return. If necessary, click Make All Settings The Same (
) and press Enter or Return. If necessary, click Make All Settings The Same (![]() ), to increase the inset on all four edges of each cell.
), to increase the inset on all four edges of each cell.
7. With the table still selected, click Align Center in the Table panel.
This centers the text vertically within each cell.

8. Click anywhere in the table to deselect the cells.
9. Choose File > Save.
At this point, the table has grown beyond the current text frame and continued on to the threaded text frame on the second page.
Formatting a table
The border of a table is a stroke that lies outside the entire table. Cell strokes are lines within the table that set the individual cells apart from each other. InDesign includes many easy-to-use formatting options for tables. You can use these to make tables attractive and help them easily convey information to readers. In this section, you will specify fills and strokes for the table.
Adding a fill pattern
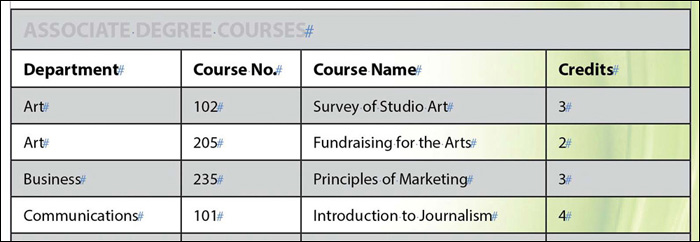
To achieve effects such as shading every other row, InDesign provides fill patterns for both rows and columns. You can specify where the pattern starts, which allows you to exclude any header rows. As you add, delete, and move rows and columns, the pattern updates automatically. You will add a fill to every other row in this table.
1. Using the Type tool (![]() ), click anywhere in the table to select it.
), click anywhere in the table to select it.
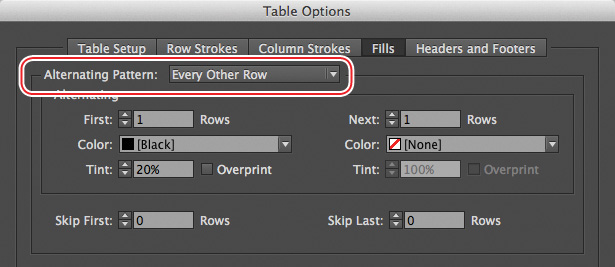
2. Choose Table > Table Options > Table Setup. In the Table Options dialog box, click the Fills tab at the top.
3. From the Alternating Pattern menu, choose Every Other Row. Leave the default settings for the remaining options.

4. Click OK. Choose Edit > Deselect All so that you can see the results.
5. Choose File > Save.
Every other body row now has a gray background.

Applying a fill color to cells
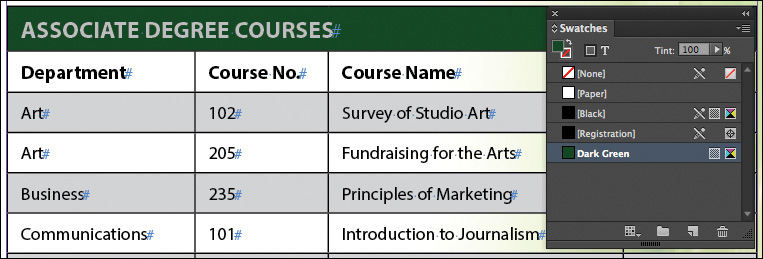
A table can have a fill color, and each cell can have its own fill color. Using the Type tool, you can drag to select any contiguous cells to apply a fill color. In this section, you will apply a fill color to the header row so the gray text is easier to read.
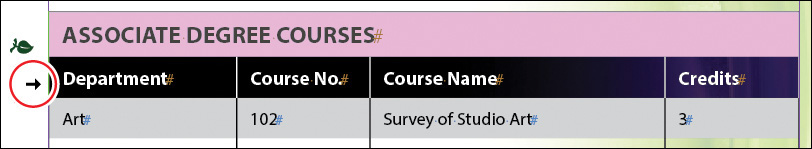
1. Using the Type tool (![]() ), move the pointer over the left edge of the “ASSOCIATE” row until it appears as a horizontal arrow (
), move the pointer over the left edge of the “ASSOCIATE” row until it appears as a horizontal arrow (![]() ). Click to select the row.
). Click to select the row.
2. Choose Window > Color > Swatches.
3. Select the Fill box (![]() ) in the Swatches panel, and then click the Dark Green swatch.
) in the Swatches panel, and then click the Dark Green swatch.
4. Drag the Tint slider all the way to the right to 100%. Choose Edit > Deselect All to view the color.

5. Choose File > Save.
Editing cell strokes
Cell strokes are the lines around individual cells. You can remove or change the stroke for selected cells or for the entire table. In this section, you will remove the stroke width from all the horizontal strokes, as the alternating pattern provides enough delination.
1. Using the Type tool (![]() ), click anywhere in the table, and then choose Table > Select > Table.
), click anywhere in the table, and then choose Table > Select > Table.
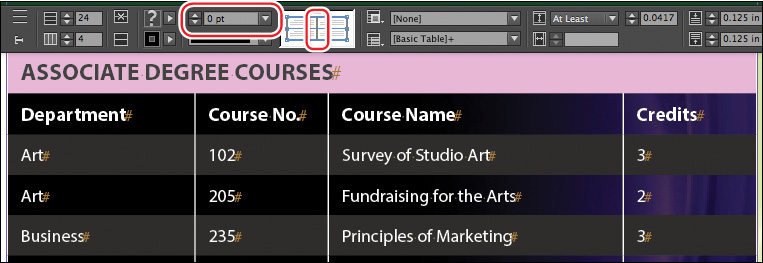
2. Locate the grid tool (![]() ) in the Control panel. Each horizontal and vertical line represents a row, column, or border stroke.
) in the Control panel. Each horizontal and vertical line represents a row, column, or border stroke.
3. The three horizontal strokes are selected for formatting, but you will remove the vertical strokes from the selection. Click each vertical line to deselect it.
4. Type 0 in the Control panel’s Stroke field. Press Enter or Return.

5. Choose Edit > Deselect All to see the results.
6. Choose File > Save.
Adding table borders
A table border is a stroke around the entire table. As with other strokes, you can customize the width, style, color, and more. In this section, you will apply a border to the table.
1. Using the Type tool (![]() ), click anywhere in the table.
), click anywhere in the table.
2. Choose Table > Select > Table.
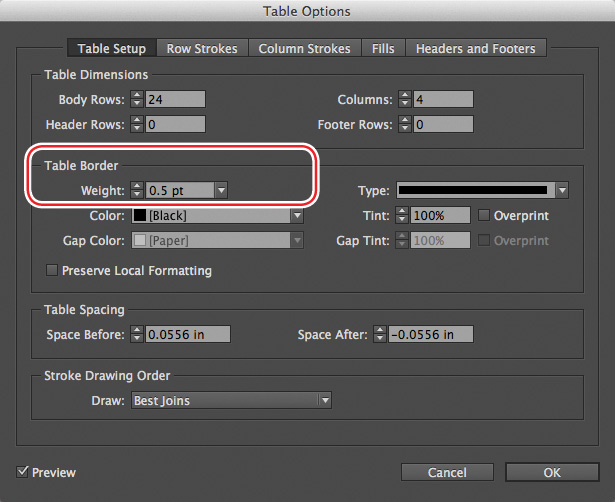
3. Choose Table > Table Options > Table Setup to open the Table Options dialog box. Check Preview in the lower-left corner.
4. In the Table Setup tab, in the Table Border section, choose 0.5 pt from the Weight menu.

5. Click OK, and then choose Edit > Deselect All to see the results of your formatting.
6. Choose File > Save.
Creating a header row
A table’s name and the column headings are often formatted to stand out from the rest of the table. To do this, you can select and format the cells that contain the header information. This header information needs to repeat if the table flows across multiple pages. With InDesign, you can specify header and footer rows that repeat when a table continues to the next column, frame, or page. Here, you will format the first two rows of the table—which often contain the table name and the column headings—and specify them as header rows that repeat.
![]() Tip
Tip
When you edit text in a header row, the text is automatically updated in other instances of the header row. You can edit the text in the original header; the other instances of the header are locked.
1. Using the Type tool (![]() ), move the pointer over the left edge of the first row until it appears as a horizontal arrow (
), move the pointer over the left edge of the first row until it appears as a horizontal arrow (![]() ).
).
2. Click to select the entire first row, then drag to include the second row.

3. With the two rows still selected, choose Table > Convert Rows > To Header.
4. Choose Layout > Next Page to view the table on page 2. Notice that the continuation of the table has the same header rows.
5. Choose File > Save.
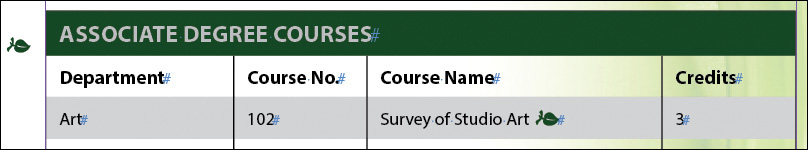
Adding graphics to table cells
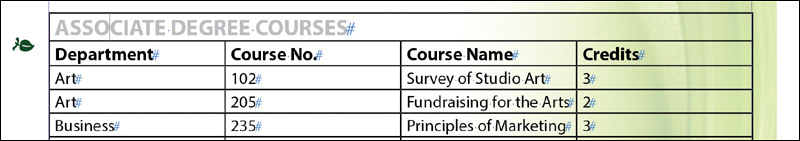
You can use InDesign to create effective tables that combine text, photographs, and illustrations. Since table cells are essentially small text frames, you add graphics by anchoring them in the cell’s text flow. Graphics anchored in cells can cause text overflow, indicated by a red dot in the cell. To fix this, drag the cell borders to resize the cells as necessary. In this exercise, you will place a leaf icon next to the classes that are held off-campus.
1. Choose Layout > Previous Page to display page 1 in the document window. If necessary, choose View > Fit Page In Window.
2. Using the Selection tool (![]() ), select the leaf icon immediately to the left of the header rows.
), select the leaf icon immediately to the left of the header rows.
3. Choose Edit > Copy.
![]() Tip
Tip
You can temporarily switch from the Type tool to the Selection tool by holding down the Ctrl (Windows) or Command (Mac OS) key.
4. Select the Type tool (![]() ), or double-click inside the table to automatically switch to the Type tool.
), or double-click inside the table to automatically switch to the Type tool.
5. In the first body row of the table, click immediately after “Survey of Studio Art.”
6. Choose Edit > Paste.

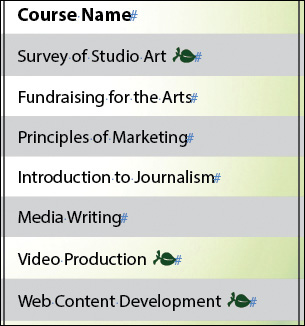
7. Click the Type tool after to “Video Production” and choose Edit > Paste. Video Production is in the Communications department.
8. Click the Type tool after to “Web Content Development” and choose Edit > Paste. Web Content Development is in the Computers department.

In addition to pasting a graphic at the text insertion point, you can choose File > Place to import a graphic file and simultaneously anchor it within a table cell.
9. Choose File > Save.
Creating and applying table and cell styles
To quickly and consistently apply formatting to tables, you can create table styles and cell styles. A table style applies to the entire table, whereas cell styles can be applied to selected cells, rows, and columns. Here, you will create a table style and a cell style so the formatting can be quickly applied to other types of order forms.
Creating table and cell styles
In this exercise, you will create a table style for the basic table formatting and a cell style for the header rows. Rather than specify formatting in the styles, you will simply create styles based on the formatting of the table.
1. Using the Type tool (![]() ), click anywhere in the table.
), click anywhere in the table.
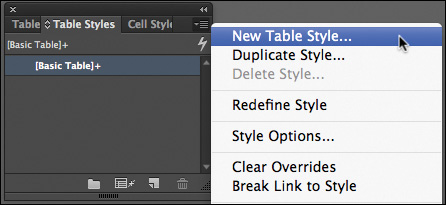
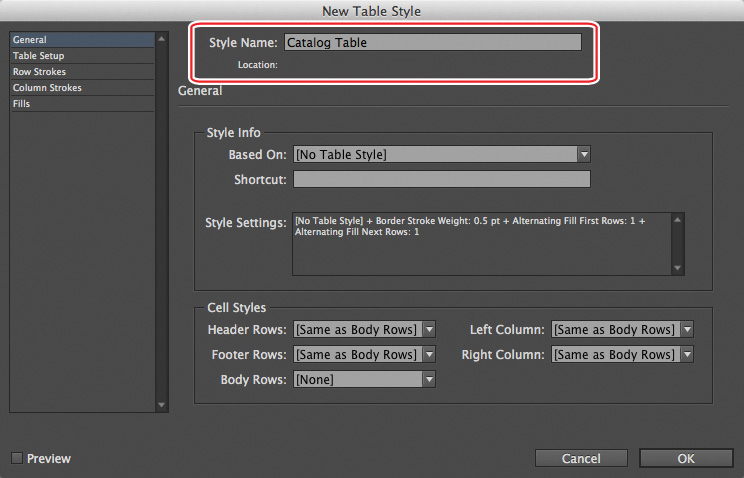
2. Choose Window > Styles > Table Styles, and then choose New Table Style from the panel menu.

3. Name the style Catalog Table in the Style Name box.

4. Click OK. The new style appears in the Table Styles panel.
5. Using the Type tool, click in the first row of the table, which says “ASSOCIATE DEGREE COURSES.”
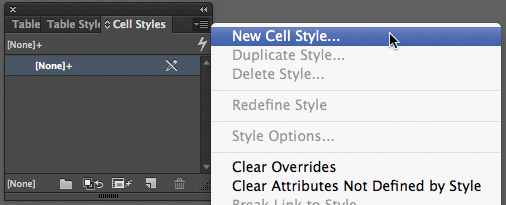
6. Choose Window > Styles > Cell Styles, and then choose New Cell Style from the panel menu.

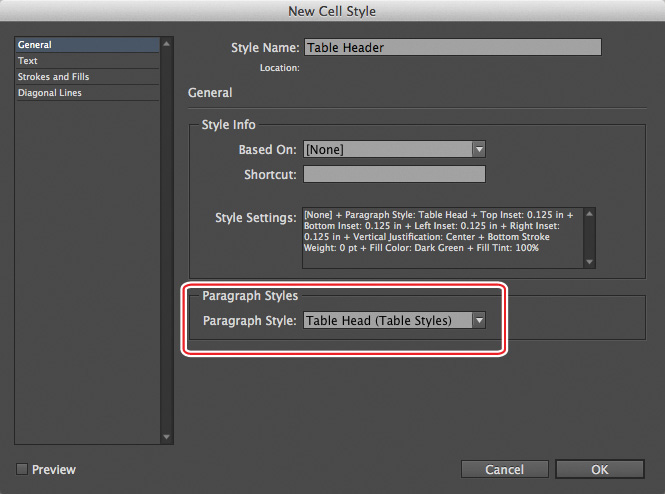
7. Name the style Table Header in the Style Name box.
You will now specify a different paragraph style for the text in cells with the Header Rows style applied.
8. From the Paragraph Style menu, select Table Head. This is the paragraph style already applied to the text in the header rows.

9. Click OK.
10. Choose File > Save.
Applying table and cell styles
Now, you will apply the styles to the table. To make global changes to table formatting later, you can simply edit the table or cell styles.
1. Using the Type tool (![]() ), click anywhere in the table.
), click anywhere in the table.
2. Click the Catalog Table style in the Table Styles panel.
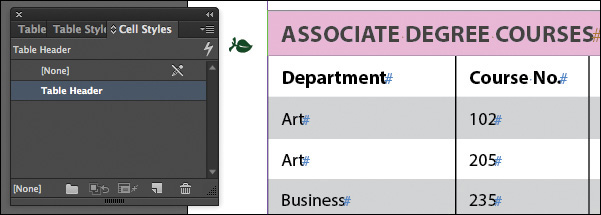
3. Using the Type tool, click in the first header row of the table. Choose Table > Select > Row, to select the row.
4. Click the Table Header style in the Cell Styles panel.

5. Deselect all, choose View > Fit Page In Window, and choose File > Save.
As a final step, you’ll preview the flyer in its current state. You can add rows for more courses to this table later.
6. At the bottom of the Tools panel, select Preview to view the final table.

Congratulations! You have now completed this lesson.
Exploring on your own
Now that you’re skilled in the basics of working with tables in InDesign, you can experiment with other techniques for building tables.
1. First, create a new document. The page size and other specifications do not matter. To create a new table, drag the Type tool (![]() ) to create a text frame. Then choose Table > Insert Table and enter the number of rows and columns you want in your table.
) to create a text frame. Then choose Table > Insert Table and enter the number of rows and columns you want in your table.
2. To enter information in your table, make sure that the insertion point is in the first cell and then type. Use the arrow keys on the keyboard to navigate among the cells.
3. To add a new column by dragging, position the Type tool over the right edge of one of the columns in your table so that the pointer becomes a double-arrow icon (![]() ) and begin dragging to the right. Hold down Alt (Windows) or Option (Mac OS) and drag a short distance to the right, perhaps half an inch or so. When you release the mouse button, a new column appears. (The column has the same width as the distance you dragged.)
) and begin dragging to the right. Hold down Alt (Windows) or Option (Mac OS) and drag a short distance to the right, perhaps half an inch or so. When you release the mouse button, a new column appears. (The column has the same width as the distance you dragged.)
4. To convert the table to text, choose Table > Convert Table To Text. Tabs can separate what were previously columns, and paragraph breaks can separate rows. You can also modify these options. Similarly, you can convert tabbed text to a table by selecting the text and choosing Table > Convert Text To Table.
5. To rotate text within a cell, click with the Type tool to place an insertion point in a cell. Choose Window > Type & Tables > Table. In the Table panel, select the Rotate Text 270° (![]() ) option. Then type the text you want in this cell. Increase the size of the cell as necessary to see the text.
) option. Then type the text you want in this cell. Increase the size of the cell as necessary to see the text.
Review questions
1. What are the advantages of using tables rather than just typing text and using tabs to separate the columns?
2. When might you get an overset cell?
3. What tool is used most frequently when you work with tables?
Review answers
1. Tables give you much more flexibility and are far easier to format. In a table, text can wrap within a cell, so you don’t have to add extra lines to accommodate cells that contain a lot of text. Also, you can assign styles to selected cells, rows, and columns—including character styles and even paragraph styles—because each cell functions like a separate text frame.
2. Overset cells occur when the contents don’t fit inside the cell’s current dimensions. This overset might occur if you have defined the exact height of a row and inserted too much text or rotated the text. Otherwise, when you place text in the cell, the text wraps within the cell, which then expands vertically to accommodate the text. When you place a graphic in a cell that does not have a fixed row height, the cell expands vertically but not horizontally, so the column keeps its original width.
3. The Type tool must be selected to work with a table. You can use other tools to work with the graphics within table cells, but to work with the table itself, such as selecting rows or columns, inserting text or graphics, adjusting table dimensions, and so forth, you use the Type tool.