12. Working with Transparency
Lesson Overview
In this lesson, you’ll learn how to do the following:
• Colorize an imported grayscale image.
• Change the opacity of objects drawn in InDesign.
• Apply transparency settings to imported graphics.
• Apply transparency settings to text.
• Apply blending modes to overlapping objects.
• Apply feathering effects to objects.
• Apply multiple effects to an object.
• Edit and remove effects.
This lesson will take approximately 45 minutes.
Download the project files for this lesson from the Lesson & Update Files tab on your Account page at www.peachpit.com and store them on your computer in a convenient location, as described in the Getting Started section of this book.
Your Account page is also where you’ll find any updates to the chapters or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
Adobe InDesign offers an array of transparency features to feed your imagination and creativity. These include controls over opacity, effects, and color blends. You can also import files that use transparency and apply additional transparency effects.
Getting started
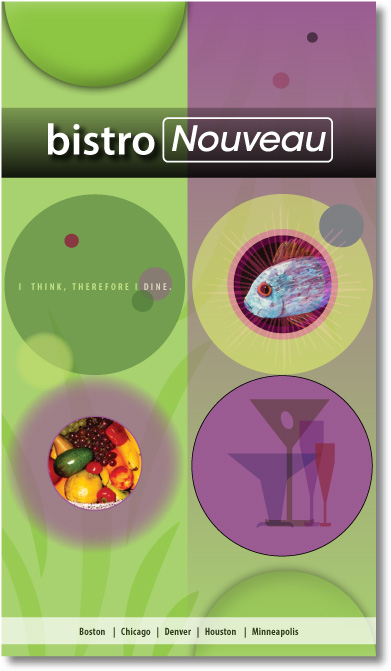
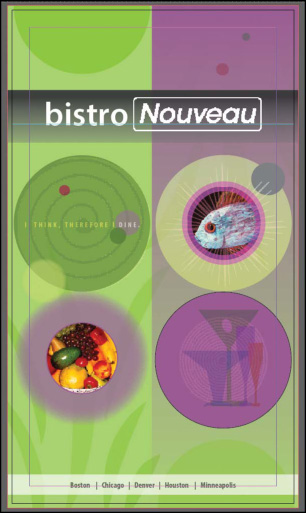
The project for this lesson is the cover of a menu for a fictional restaurant, Bistro Nouveau. By applying transparency effects and using a series of layers, you’ll create a visually rich design.
1. To ensure that the preference and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on page 3.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
2. Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced. To begin working, you’ll open an InDesign document that is already partially completed.
3. Choose File > Open, and open the 12_a_Start.indd file in the Lesson12 folder, which is located within the Lessons folder in the InDesignCIB folder on your hard drive. (If the Adobe Typekit dialog box displays, click Sync Fonts.)
4. Choose File > Save As, name the file 12_Menu.indd, and save it in the Lesson12 folder.
The menu appears as a long, blank page because all of the layers are currently hidden. You’ll reveal these layers one by one as you need them, so it will be easy to focus on the specific objects and tasks in this lesson.
5. To see what the finished project looks like, open the 12_b_End.indd file in the Lesson12 folder.

6. When you are ready to start working, either close the 12_b_End.indd file or leave it open for your reference. Then return to your lesson document by choosing 12_Menu.indd from the Window menu or clicking the 12_Menu.indd tab in the upper-left corner of the document window.
Importing and colorizing a grayscale image
You’ll begin by working with the Background layer for the restaurant menu. This layer serves as a textured background that is visible through the objects layered above it that have transparency effects. By applying transparency effects, you can create see-through objects that reveal any objects underneath.
Because nothing is below the Background layer in the layer stack, you won’t apply any transparency effects to objects on this layer.
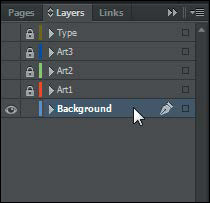
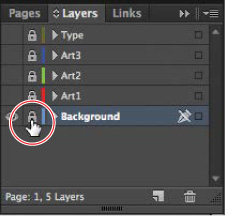
1. Choose Window > Layers to display the Layers panel.
2. In the Layers panel, select the layer labeled Background, scrolling as necessary to find it at the bottom of the layer stack. You’ll place the image you import on this layer.
3. Make sure that the two boxes to the left of the layer name show that the layer is visible (the eye icon [![]() ] appears) and unlocked (the layer lock icon [
] appears) and unlocked (the layer lock icon [![]() ] does not appear). The pen icon (
] does not appear). The pen icon (![]() ) to the right of the layer name indicates that this is the layer on which the imported objects will be placed and new frames will be created.
) to the right of the layer name indicates that this is the layer on which the imported objects will be placed and new frames will be created.

4. Choose View > Grids & Guides > Show Guides. You’ll use the guides on the page to align the background image that you import.
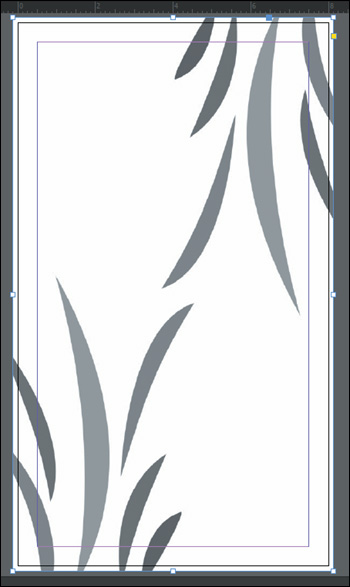
5. Choose File > Place, and then open the 12_c.tif file in your Lesson12 folder. This file is a grayscale TIFF.
6. Move the loaded graphics icon (![]() ) slightly outside the upper-left corner of the page; then click the corner where the red bleed guides meet so that the placed image fills the entire page, including the margins and bleed area. Keep the graphics frame selected.
) slightly outside the upper-left corner of the page; then click the corner where the red bleed guides meet so that the placed image fills the entire page, including the margins and bleed area. Keep the graphics frame selected.

7. Choose Window > Color > Swatches. You’ll use the Swatches panel to colorize the image, first adjusting the tint of the desired swatch.
![]() Tip
Tip
You can also select the Fill box at the bottom of the Tools panel.
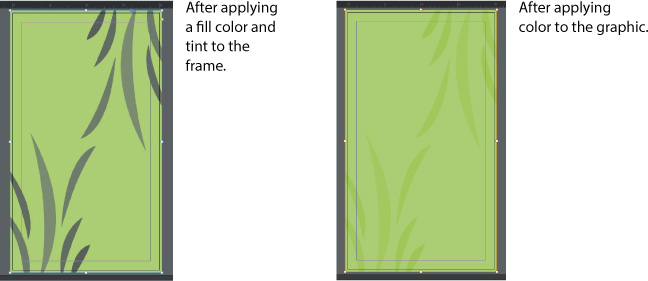
8. In the Swatches panel, select the Fill box (![]() ). Scroll down the list of swatches to find the Light Green swatch and select it. Click the Tint menu at the top of the panel and drag the slider to 76%.
). Scroll down the list of swatches to find the Light Green swatch and select it. Click the Tint menu at the top of the panel and drag the slider to 76%.
The white background of the graphics frame is now a 76% tint of the green color, but the gray areas of the graphic remain unchanged.
9. Using the Selection tool (![]() ), move the pointer within the content grabber at the center of the frame. When the hand pointer (
), move the pointer within the content grabber at the center of the frame. When the hand pointer (![]() ) appears, click to select the graphic within the frame, and then select Light Green in the Swatches panel. Light Green replaces gray in the image, leaving the Light Green 76% areas as they were.
) appears, click to select the graphic within the frame, and then select Light Green in the Swatches panel. Light Green replaces gray in the image, leaving the Light Green 76% areas as they were.

InDesign lets you apply color to grayscale or bitmap images saved in PSD, TIFF, BMP, or JPEG format. When you select the graphic within a graphics frame and then apply a fill color, the color is applied to the gray portions of the image rather than to the background of the frame, as it was in step 8, when the frame was selected.
10. In the Layers panel, click the empty box to the left of the Background layer name to lock the layer. Leave the Background layer visible so that you can see the results of the transparent objects you will be placing above this layer.

11. Choose File > Save to save your work.
You’ve just learned a quick method for colorizing a grayscale image. While this method works well for creating composites, you may find the color controls available in Adobe Photoshop more effective for creating your final artwork.
Applying transparency settings
InDesign has extensive transparency controls. For example, by lowering the opacity of objects, text, and even imported graphics, you can reveal underlying objects that would otherwise not be visible. Additional transparency features, such as blending modes, drop shadows, feathered and glowing edges, and bevel and emboss effects, provide a wide range of options for creating special visual effects; you’ll learn about these additional features later in the lesson.
In this part of the project, you’ll practice using a variety of transparency features on several objects that are placed on the various layers in the menu.
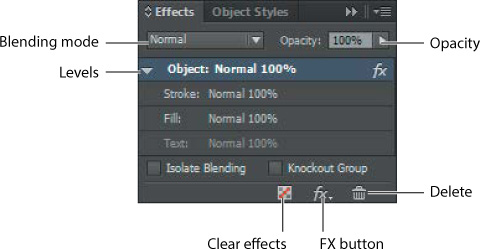
About the Effects panel
You use the Effects panel (Window > Effects) to specify the opacity and blending mode of objects and groups, isolate blending to a particular group, knock out objects inside a group, and apply a transparency effect.

Changing the opacity of solid-color objects
With the background graphic complete, you can start applying transparency effects to objects on layers stacked above it. You’ll start with a series of simple shapes that were drawn using InDesign.
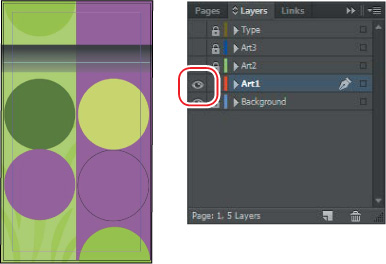
1. In the Layers panel, select the Art1 layer so that it becomes the active layer, and click the lock icon (![]() ) to the left of the layer name to unlock the layer. Click the empty box on the far left of the Art1 layer name so that the eye icon (
) to the left of the layer name to unlock the layer. Click the empty box on the far left of the Art1 layer name so that the eye icon (![]() ) appears, indicating that the layer is visible.
) appears, indicating that the layer is visible.

2. Using the Selection tool (![]() ), click the full circle filled with the Yellow/Green swatch on the right side of the page. This ellipse frame with a solid fill was drawn in InDesign.
), click the full circle filled with the Yellow/Green swatch on the right side of the page. This ellipse frame with a solid fill was drawn in InDesign.
![]() Note
Note
The shapes mentioned are named by the color swatch applied to the fill of the object. If the Swatches panel is not open, choose Window Color > Swatches to open it.
3. Choose Window > Effects to display the panel.
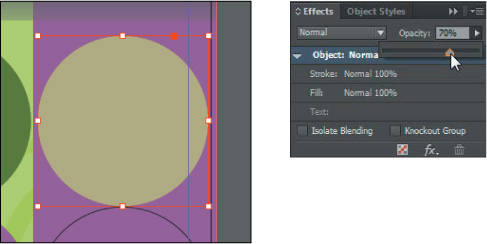
4. In the Effects panel, click the arrow on the right side of the Opacity percentage. An Opacity slider adjustment appears. Drag the slider to 70%. Alternatively, enter 70% in the Opacity box and press Enter or Return.

After you change the opacity of the Yellow/Green circle, it becomes translucent, and the resulting color is a combination of the Yellow/Green fill of the circle and the Light Purple rectangle beneath it that covers the right half of the page.
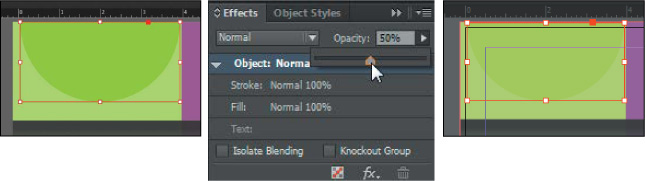
5. Select the Light Green–filled semicircle in the upper-left corner of the page, then go to the Effects panel and set the Opacity value to 50%. The semicircle now appears as a subtle variation in color against the background.

6. Repeat step 5 for the following three circles on the Art1 layer, using the following settings to change the opacity of each circle:
• Left side, middle circle filled with the Medium Green swatch, Opacity = 60%.
• Left side, bottom circle filled with the Light Purple swatch, Opacity = 70%.
• Right side, bottom semicircle filled with the Light Green swatch, Opacity = 50%.
7. Choose File > Save to save your work.
Applying a blending mode
Changing an object’s opacity creates a color that combines the color applied to an object with the colors applied to objects below it. Using blending modes is another way to create color interactions between stacked objects.
In this procedure, you’ll apply a blending mode to three objects on the page.
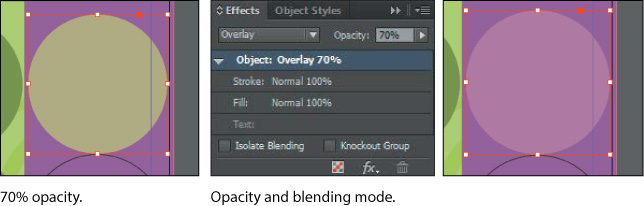
1. Using the Selection tool (![]() ), select the Yellow/Green–filled circle on the right side of the page.
), select the Yellow/Green–filled circle on the right side of the page.
2. In the Effects panel, choose Overlay from the Blending Mode menu. Notice how the appearance of the colors changes.

3. Select the Light Green–filled semicircle in the lower-right corner of the page, and then hold down the Shift key and select the Light Green–filled semicircle in the upper-left corner of the page.
4. In the Effects panel, choose Multiply from the Blending Mode menu.
5. Choose File > Save.
For more information on the different blending modes, see “Specify how colors blend” in InDesign Help.
Adding transparency effects to imported vector and bitmap graphics
You have applied various transparency settings to objects drawn using InDesign. You can also apply opacity values and blending modes to imported graphics created with other applications, such as Adobe Illustrator and Adobe Photoshop.
Applying transparency to a vector graphic
1. In the Layers panel, unlock the Art2 layer and make it visible.
2. In the Tools panel, make sure that the Selection tool (![]() ) is selected.
) is selected.
3. On the left side of the page, select the graphics frame that contains the black spiral image by clicking within the frame when the arrow pointer (![]() ) is displayed. (Don’t click within the content grabber when the hand pointer [
) is displayed. (Don’t click within the content grabber when the hand pointer [![]() ] is displayed or you’ll select the graphic rather than the frame.) This frame is in front of a Medium Green–colored circle.
] is displayed or you’ll select the graphic rather than the frame.) This frame is in front of a Medium Green–colored circle.
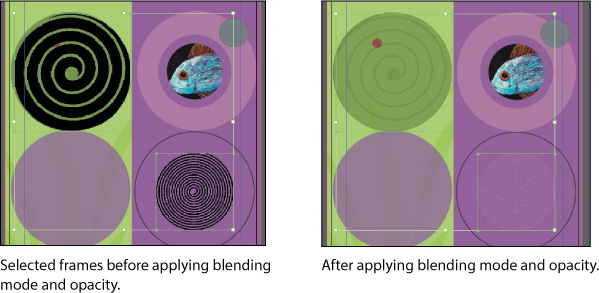
4. With the black spiral frame still selected, hold down the Shift key and click to select the graphics frame that contains a black spiral on the right side of the page. This frame is in front of and within a Light Purple–colored circle. Again, make sure you select the graphics frame and not the graphic within. Both of the graphics frames with spirals should now be selected.
5. In the Effects panel, choose Color Dodge from the Blending Mode menu and set the Opacity to 30%.

Next you will apply a blending mode to the stroke on the fish image.
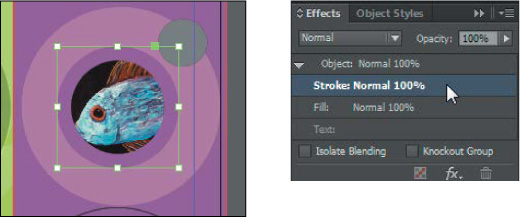
6. With the Selection tool (![]() ), select the circular graphics frame with the fish image on the right side of the page. Make sure the arrow pointer (
), select the circular graphics frame with the fish image on the right side of the page. Make sure the arrow pointer (![]() ) and not the hand pointer (
) and not the hand pointer (![]() ) is displayed when you click.
) is displayed when you click.
7. In the Effects panel, click the Stroke level beneath Object to select it. Selecting the Stroke level applies any blending mode or opacity changes you make to only the stroke of the selected object.

A level indicates the Object, Stroke, Fill, and Text opacity settings of the selected object and the applied blending mode, as well as whether transparency effects have been applied. You can hide or display these level settings by clicking the triangle to the left of the word Object (or Group or Graphic, depending on the selection).
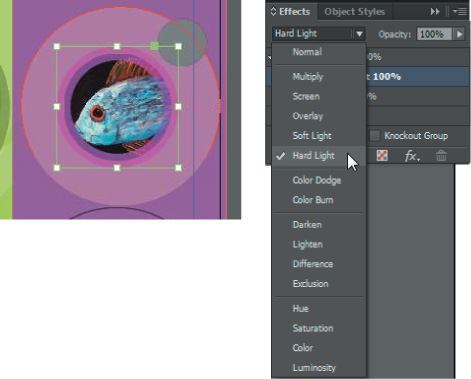
8. From the Blending Mode menu, choose Hard Light.

9. Choose Edit > Deselect All, and then choose File > Save to save your work.
Applying transparency to a bitmap graphic
Next you’ll apply transparency effects to an imported bitmap graphic. Although this example uses a monochromatic image, you can also apply transparency settings to multicolor photographs. The process is the same as applying transparency effects to any other InDesign object.
1. In the Layers panel, select the Art3 layer. Unlock this layer and make it visible. You can hide or lock either the Art1 layer or the Art2 layer to make it easier to work. Be sure to keep at least one underlying layer visible so that you can see the results of the transparency interactions.
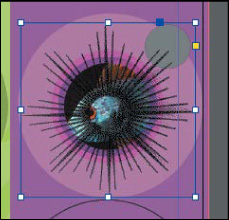
2. Using the Selection tool (![]() ), select the graphics frame with the black starburst image on the right side of the page.
), select the graphics frame with the black starburst image on the right side of the page.

3. In the Effects panel, enter 70% as the Opacity value and press Enter or Return.
4. Move the pointer within the content grabber in the middle of the starburst image so that it changes to a hand (![]() ), and then click once to select the graphic within the frame.
), and then click once to select the graphic within the frame.
5. In the Swatches panel, click the Fill box (![]() ), and then select the Red color swatch so that red replaces the black areas of the image.
), and then select the Red color swatch so that red replaces the black areas of the image.
If other layers are visible below the Art3 layer, you can see the starburst as a muted orange color. If no other layers are visible, the starburst is red.
6. If the starburst image is not still selected, reselect it by clicking within the content grabber.
7. In the Effects panel, choose Screen from the Blending Mode menu and leave the Opacity value at 100%. The starburst changes colors based on the layers that are visible beneath it.
8. Choose Edit > Deselect All, and then choose File > Save to save your work.

Importing and adjusting Illustrator files that use transparency
When you import Adobe Illustrator (.ai) files into an InDesign layout, InDesign recognizes and preserves any transparency settings that were applied in Illustrator. You can also adjust opacity, add a blending mode, and apply additional transparency effects in InDesign.
Now you will place an image of some drinking glasses, and then adjust its transparency.
1. In the Layers panel, make sure that the Art3 layer is the active layer and that the Art3, Art2, Art1, and Background layers are visible.
2. Lock the Art2, Art1, and Background layers to prevent them from being modified.
3. Select the Selection tool (![]() ) in the Tools panel, and then choose Edit > Deselect All so that the image you import is not placed into a selected frame.
) in the Tools panel, and then choose Edit > Deselect All so that the image you import is not placed into a selected frame.
4. Choose View > Fit Page In Window.
![]() Tip
Tip
To enable Show Import Options without selecting the option in the Place dialog box, select the image to import, then press the Shift key and click Open.
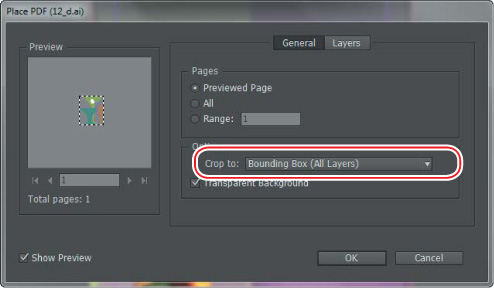
5. Choose File > Place. Select Show Import Options at the bottom of the Place dialog box.
6. Locate the 12_d.ai file in your Lesson12 folder, and double-click to place it.
7. In the Place PDF dialog box, select Bounding Box (All Layers) in the Crop To menu, and make sure that Transparent Background is selected.

8. Click OK. The dialog box closes and the pointer becomes a loaded graphics icon (![]() ).
).
When you’re repositioning the image within the purple circle, Smart Guides can help you center the image perfectly within the purple circle.
9. Position the loaded graphics icon (![]() ) within the Light Purple–colored circle on the right side of the page, and then click to place the graphic at full size. Drag the graphics frame to center it visually within the purple circle. Smart Guides are displayed when the frame is centered.
) within the Light Purple–colored circle on the right side of the page, and then click to place the graphic at full size. Drag the graphics frame to center it visually within the purple circle. Smart Guides are displayed when the frame is centered.

![]() Tip
Tip
To show only the Art3 layer and hide all other layers, Alt-click (Windows) or Option-click (Mac OS) the Toggle Visibility icon in the Layers panel.
10. In the Layers panel, click to hide the Art2, Art1, and Background layers so that only the Art3 layer is visible, and you can view the placed image on its own and see the transparent color interactions within the Illustrator image.
11. Click to redisplay the Art2, Art1, and Background layers. Notice that the white “olive” shape is completely opaque, whereas the other shapes of the drinking glasses are partly transparent.
12. With the glasses image still selected, change the Opacity setting in the Effects panel to 60%. Keep the image selected.
13. In the Effects panel, choose Color Burn from the Blending Mode menu. Now the colors and interactions of the image take on a completely different character.
14. Choose Edit > Deselect All, and then choose File > Save.
Applying transparency settings to text
Changing the opacity of text is as easy as applying transparency settings to graphic objects in your layout. You’ll try out the technique now as you also change the color of the text.
1. In the Layers panel, lock the Art3 layer, and then unlock the Type layer and make it visible.
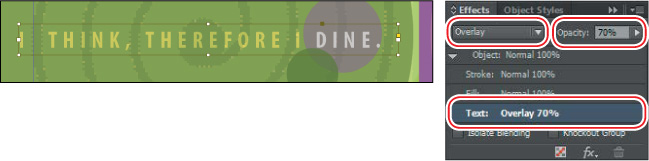
2. In the Tools panel, select the Selection tool (![]() ) and then click the text frame “I THINK, THEREFORE I DINE.” If necessary, zoom in so that you can read the text easily.
) and then click the text frame “I THINK, THEREFORE I DINE.” If necessary, zoom in so that you can read the text easily.
To apply transparency settings to text or to a text frame and its contents, you must select the frame with the Selection tool. You cannot specify transparency settings when text is selected with the Type tool.
3. In the Effects panel, select the Text level so that any opacity and blending mode changes you make will apply to the text only.
4. Choose Overlay from the Blending Mode menu (it’s to the left of the Opacity controls) and change the Opacity to 70%.

5. Double-click the Hand tool to fit the page in the window, and then choose Edit > Deselect All.
Now you’ll change the opacity of a text frame’s fill.
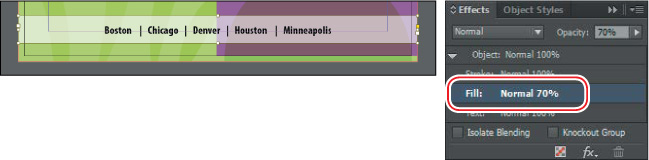
6. In the Tools panel, make sure the Selection tool (![]() ) is selected, and then click the text frame at the bottom of the page that contains “Boston | Chicago | Denver | Houston | Minneapolis.” If necessary, zoom in so that you can read the text easily.
) is selected, and then click the text frame at the bottom of the page that contains “Boston | Chicago | Denver | Houston | Minneapolis.” If necessary, zoom in so that you can read the text easily.
7. Select the Fill level in the Effects panel and change the Opacity to 70%.

8. Choose Edit > Deselect All, and then choose File > Save.
Working with effects
So far in this lesson, you’ve learned how to apply transparency by changing the blending mode and the opacity of objects drawn in InDesign, imported graphics, and text. Another way to apply transparency is by using the nine transparency effects in InDesign. Many of the settings and options for creating these effects are similar.
You’ll try out some of these effects now, as you fine-tune the menu’s artwork.
Applying a basic feather to the edges of an image
Feathering is another way to apply transparency to an object. Feathering creates a subtle transition from opaque to transparent around the edge of an object, so that any underlying object or the page background is visible through the feathered area. InDesign features three types of feathering:
• Basic Feather softens or fades the edges of an object over a distance that you specify.
• Directional Feather softens the edges of an object by fading the edges to transparent from directions that you specify.
• Gradient Feather softens the areas of an object by fading them to transparent.
First, you’ll apply Basic Feather, and then you’ll move on to Gradient Feather.
1. In the Layers panel, unlock the Art1 layer if it’s locked.
2. If necessary, choose View > Fit Page In Window to see the entire page.
3. Select the Selection tool (![]() ), and then select the Light Purple–filled circle on the left side of the page.
), and then select the Light Purple–filled circle on the left side of the page.
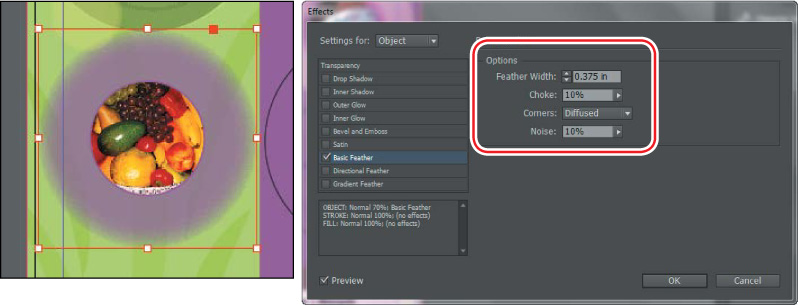
4. Choose Object > Effects > Basic Feather. The Effects dialog box appears, displaying a list of the transparency effects on the left and an accompanying set of controls on the right.
5. In the Options section of the Effects dialog box, set these options:
• In the Feather Width box, type 0.375 in.
• Change both the Choke value and Noise value to 10%.
• Leave the Corners option set at Diffused.
6. Make sure that Preview is selected and, if necessary, move the dialog box to view the effects of your changes. Notice how the edges of the purple circle are now blurred.

7. Click OK to apply the settings, and close the Effects dialog box.
8. Choose File > Save.
Applying a gradient feather
You can use the Gradient Feather effect to fade an object from opaque to transparent.
![]() Note
Note
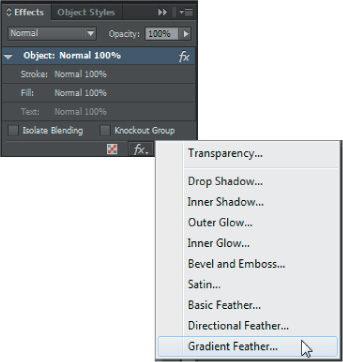
In addition to applying transparency effects by choosing Object > Effects and then choosing an option from the submenu, you can select Effects from the Effects panel menu, or you can click the FX button at the bottom of the Effects panel, and then choose an option from the submenu.
1. Use the Selection tool (![]() ) to click the Light Purple–filled vertical rectangle that covers the right half of the page.
) to click the Light Purple–filled vertical rectangle that covers the right half of the page.
2. At the bottom of the Effects panel, click the FX button (![]() ) and choose Gradient Feather from the pop-up menu.
) and choose Gradient Feather from the pop-up menu.
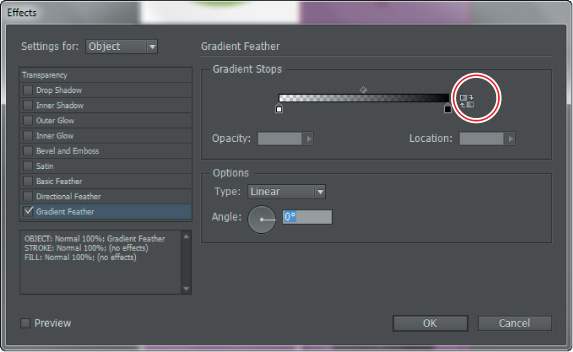
The Effects dialog box appears, displaying Gradient Feather options.

3. In the Gradient Stops section of the Effects dialog box, click the Reverse Gradient button (![]() ) to reverse the solid and transparent colors.
) to reverse the solid and transparent colors.

4. Click OK. The purple rectangle should fade to transparent from right to left.
Now you will use the Gradient Feather tool to adjust the direction of the fade.
5. In the Tools panel, select the Gradient Feather tool (![]() ). Hold down the Shift key, and drag the pointer from the bottom to the top of the Light Purple rectangle to change the gradient direction.
). Hold down the Shift key, and drag the pointer from the bottom to the top of the Light Purple rectangle to change the gradient direction.

6. Choose Edit > Deselect All, and then File > Save.
Next, you will apply multiple effects to a single object, and then edit them.
Adding a drop shadow to text
When you add a drop shadow to an object, the result is a 3D effect that makes the object appear to float above the page and cast a shadow on the page and objects below. You can add a drop shadow to any object, and you have the option to assign a shadow independently to an object’s stroke or fill or to the text within a text frame.
![]() Note
Note
The Effects dialog box allows you to apply multiple effects to a single object and shows you which effects are applied to a selected object (indicated by a check mark on the left side of the dialog box).
Now you’ll try this technique by adding a drop shadow to the “bistro” text.
1. Using the Selection tool (![]() ), select the text frame that contains the word “bistro.” Hold down the Z key to temporarily access the Zoom tool, or select the Zoom tool (
), select the text frame that contains the word “bistro.” Hold down the Z key to temporarily access the Zoom tool, or select the Zoom tool (![]() ) and magnify the frame so that you can see the text clearly.
) and magnify the frame so that you can see the text clearly.
2. At the bottom of the Effects panel, click the FX button (![]() ), and choose Drop Shadow from the menu.
), and choose Drop Shadow from the menu.
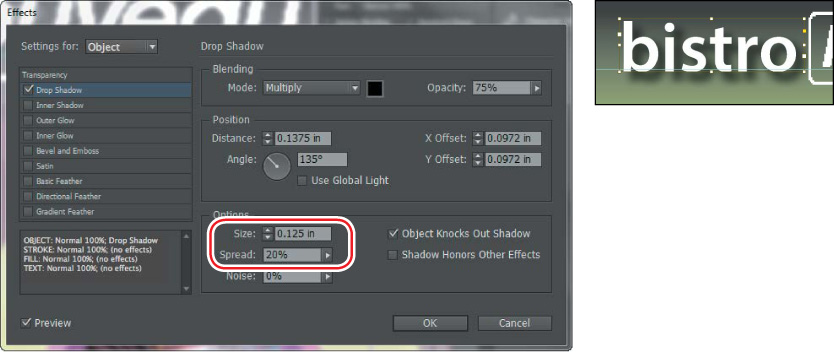
3. In the Options section of the Effects dialog box, enter 0.125 in for Size and 20% for Spread. Make sure that Preview is selected so that you can see the effects on your page.

4. Click OK to apply the drop shadow to the text.
5. Choose File > Save to save your work.
Applying multiple effects to an object
You can apply several different types of transparency effects to an object. For example, you can create the impression that an object is embossed and that it has a glow around it by applying two transparency effects.
In this exercise, you’ll apply an embossed effect and an outer glow effect to the two semicircles on the page.
1. Choose View > Fit Page In Window.
2. Using the Selection tool (![]() ), select the Light Green–filled semicircle in the upper-left corner of the page.
), select the Light Green–filled semicircle in the upper-left corner of the page.
3. At the bottom of the Effects panel, click the FX button (![]() ), and choose Bevel And Emboss from the menu.
), and choose Bevel And Emboss from the menu.
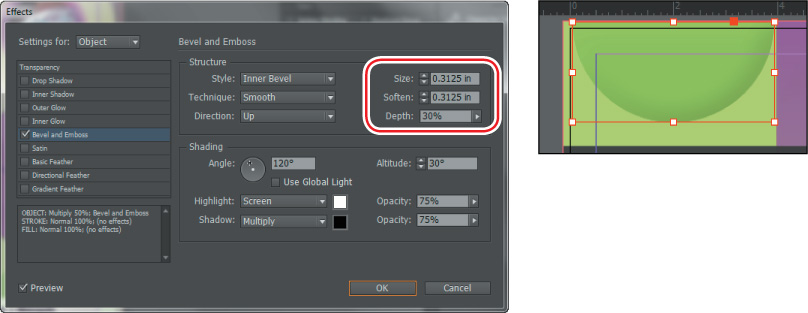
4. In the Effects dialog box, make sure that Preview is selected so that you can view the effects on the page. Then specify the following settings in the Structure section:
• Size: 0.3125 in
• Soften: 0.3125 in
• Depth: 30%

5. Leave the rest of the settings as they are, and keep the Effects dialog box open.
6. On the left side of the dialog box, click the check box to the left of Outer Glow to add an outer glow effect to the semicircle.
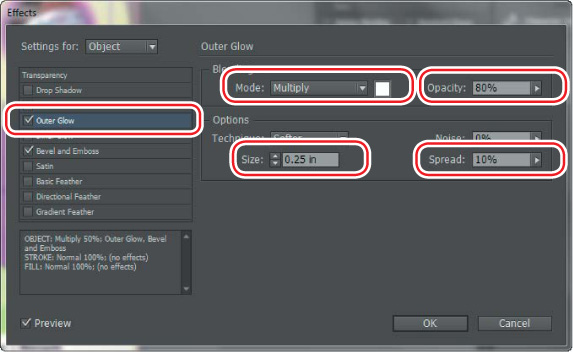
7. Click the words Outer Glow to edit the effect, and specify these settings:
• Mode: Multiply
• Opacity: 80%
• Size: 0.25 in
• Spread: 10%

8. Click the Set Glow Color box to the right of the Mode menu. In the Effect Color dialog box, make sure that Swatches is selected in the Color menu, choose Black from the list of colors, and then click OK.
9. Click OK to apply the settings for the multiple effects.
Next, you will apply the same effects to the other semicircle on the page, simply by dragging the FX icon from the Effects panel to the semicircle.
10. Double-click the Hand tool (![]() ) to fit the page in the window.
) to fit the page in the window.
![]() Note
Note
If you miss the semicircle and accidentally apply the effects to another object, choose Edit > Undo Move Object Effects and try again.
11. In the Tools panel, select the Selection tool (![]() ). If the green semicircle in the upper-left corner of the page is not still selected, select it now.
). If the green semicircle in the upper-left corner of the page is not still selected, select it now.
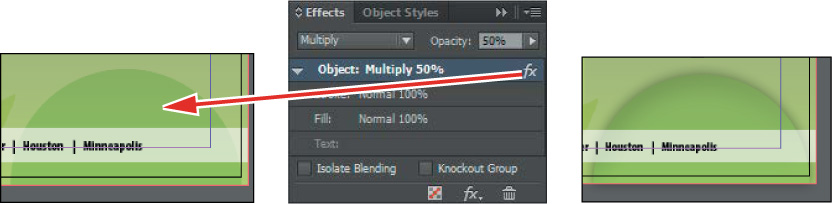
12. With the Effects panel open, drag the FX icon (![]() ) on the right side of the Object level to the page and directly on top of the green semicircle in the lower-right corner.
) on the right side of the Object level to the page and directly on top of the green semicircle in the lower-right corner.

Dragging the FX icon onto the semicircle (left and center) yields the result seen here (right).
Now you will apply the same effects to the small gray circle on the page.
13. In the Layers panel, click the eye icon (![]() ) to turn off the visibility for the Art3 layer, and then unlock the Art2 layer.
) to turn off the visibility for the Art3 layer, and then unlock the Art2 layer.
14. Make sure the green semicircle in the upper-left corner of the page is still selected. Drag the FX icon (![]() ) from the Effects panel onto the small gray circle above and to the right of the fish image.
) from the Effects panel onto the small gray circle above and to the right of the fish image.
15. Choose File > Save.
Editing and removing effects
Effects that are applied can easily be edited or removed. You can also quickly check whether any effects have been applied to an object.
First, you’ll edit the gradient fill behind the restaurant title, and then you’ll remove the effects applied to one of the circles.
1. In the Layers panel, make sure that the Art1 layer is unlocked and that it is visible.
2. With the Selection tool (![]() ), click the frame with the gradient fill that’s behind the text “bistro Nouveau.”
), click the frame with the gradient fill that’s behind the text “bistro Nouveau.”
To quickly see which pages in your document contain transparency, choose Panel Options from the Pages panel menu, and select the Transparency check box. A small icon will appear next to any pages containing transparency.
3. With the Effects panel open, click the FX button (![]() ) at the bottom of the panel. In the menu that appears, the Gradient Feather effect has a check mark next to it, which indicates that it is already applied to the selected object. Choose the Gradient Feather option from the menu.
) at the bottom of the panel. In the menu that appears, the Gradient Feather effect has a check mark next to it, which indicates that it is already applied to the selected object. Choose the Gradient Feather option from the menu.
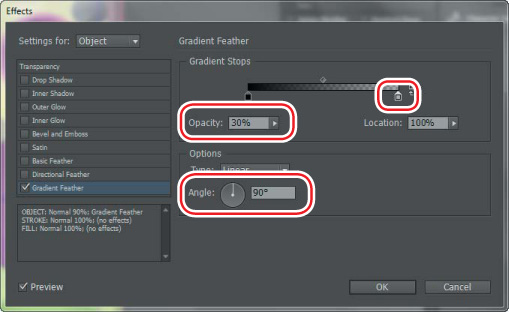
4. In the Effects dialog box, under Gradient Stops, click the color stop (the small white square) at the right end of the gradient ramp. Change Opacity to 30%, and change Angle to 90°.

5. Click OK to update the Gradient Feather effect.
Now you will remove all of the effects applied to an object.
6. In the Layers panel, turn on visibility for all layers and unlock all layers.
7. Choose the Selection tool (![]() ). While holding down the Ctrl key (Windows) or Command key (Mac OS), click the small gray circle to the right and above the fish image on the right side of the page. Your first click will select the rectangular frame above the circle. Click again within the small circle to select it.
). While holding down the Ctrl key (Windows) or Command key (Mac OS), click the small gray circle to the right and above the fish image on the right side of the page. Your first click will select the rectangular frame above the circle. Click again within the small circle to select it.
![]() Note
Note
The Clear Effects button also removes blending mode and opacity setting changes from the object.
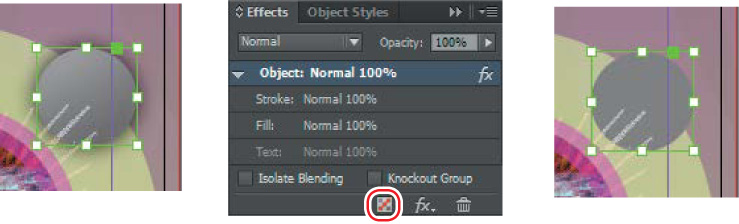
8. At the bottom of the Effects panel, click the Clear Effects button (![]() ) to remove all of the effects applied to the circle.
) to remove all of the effects applied to the circle.

9. Choose File > Save.
Congratulations! You have completed the lesson.
1. Scroll to a blank area of the pasteboard and create some shapes (by using the drawing tools or by importing new copies of some of the image files used in this lesson) on a new layer. Apply fill colors to any shapes that don’t have content, and position your shapes so that they overlap each other, at least partially. Then:
• Select the uppermost object in your arrangement of shapes. Using the controls in the Effects panel, experiment with other blending modes, such as Luminosity, Hard Light, and Difference. Then select a different object and choose the same blending modes in the Effects panel to compare the results. When you have a sense of what the various modes do, select all of your objects, and choose Normal as the blending mode.
• In the Effects panel, change the Opacity value of some of the objects but not others. Then select different objects in your arrangement and use the Object > Arrange > Send Backward and Object > Arrange > Bring Forward commands to observe different results.
• Experiment with combinations of different opacities and different blending modes applied to an object. Do the same with other objects that partially overlap the first object, to explore the variety of effects you can create.
2. In the Pages panel, double-click page 1 to center it in the document window. In the Layers panel, click the eye icons for the different Art layers one at a time to see the differences this creates in the overall effect of the layout.
3. In the Layers panel, make sure that all the layers are unlocked. In the layout, click the image of the glasses to select it. Use the Effects panel to apply a drop shadow.
Review questions
1. How do you change the color of the white areas of a grayscale image? How do you change the gray areas?
2. If you’ve applied transparency effects to an object, what is the easiest way to apply the same effects to a different object?
3. What is the importance of the stacking order of layers and of objects within layers when you work with transparency?
4. What’s the quickest and easiest way to remove transparency effects from an object to which multiple effects are applied?
Review answers
1. To change the white areas, select the graphics frame with the Selection tool, click the Fill box in the Tools panel or Swatches panel, and then select a color in the Swatches panel. To change the gray areas, select the content within the frame by clicking within the content grabber, and then select the color from the Swatches panel that you want to use.
2. Select the object to which you’ve applied transparency effects, and then drag the FX icon displayed on the right side of the Effects panel to another object.
3. The transparency of an object affects the view of objects below (behind) it in the stacking order. For example, objects below a semitransparent object can be seen behind it—like objects behind a colored plastic film. An opaque object blocks the view of the area behind it in the stacking order, regardless of whether the objects behind it have reduced opacity values, feathering, blending modes, or other effects.
4. Select the object, and then click the Clear Effects button at the bottom of the Effects panel.