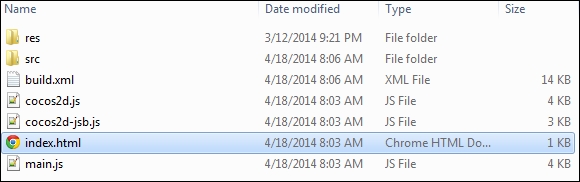
Creating a project in Cocos2d-html5 is as simple as copying a readymade template and renaming it to what you want to call your game. If you've downloaded and extracted the archive of the Cocos2d-html5 source, navigate to the template folder inside it. Your file explorer should show you something like this:

If you run the index.html file you see in the template folder, you'll realize that it is nothing but a hello world project. This is exactly what we need to get us started. To create a new project in Cocos2d-html5, follow these steps:
- Copy all the files within the
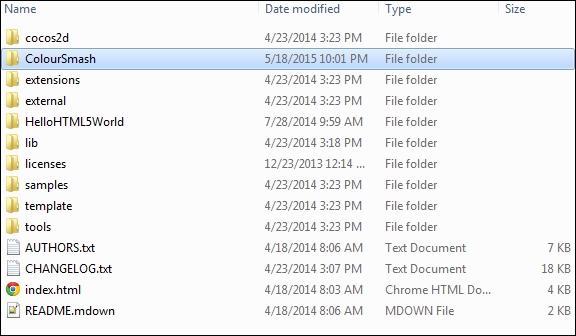
templatefolder. - Create a folder in the root directory of the Cocos2d-html5 engine. The engine's root with the folder for ColourSmash is shown in the following screenshot:

- Now, paste all the files that you copied from the
templatefolder into the folder you just created.
That's it! You have created your first project in Cocos2d-html5. Now, it's time to get acquainted with the different kinds of files located in the project's directory.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
