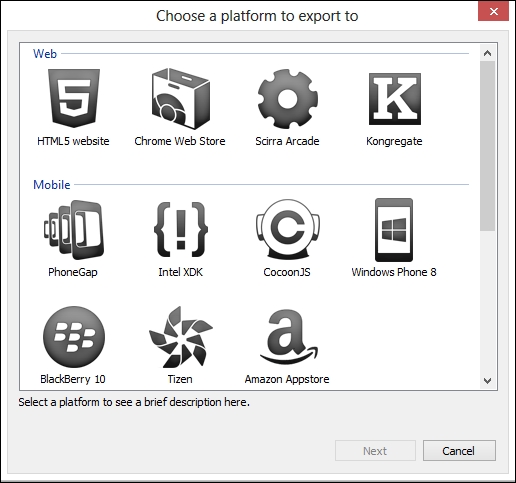
The most basic form of exporting your game will be to an HTML5 website. This HTML5 website functions much like a website for any other purpose. The main file here is the index. However, before you do all of that, you need to click on the export button. You can press F6 or you can go to Export Project under the File menu. The following screenshot shows the export window that will come up:

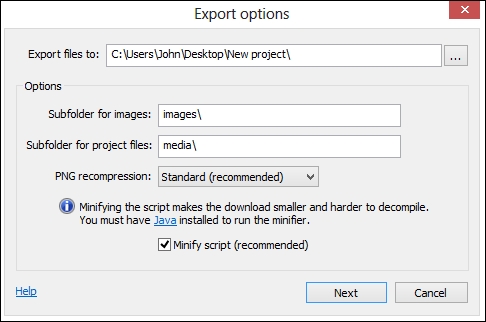
This window is where you can choose the platform you are going to export to. As you can see, there are different areas that you can export to. The most basic one you are going to export to is the HTML5 website. You will probably do this most often. Select the HTML5 website and click on the Next button, as shown in the preceding screenshot. For most projects, you will need to find a folder to export to. In this case, you will export the folder to the desktop. This way, you can easily drag it to Dropbox or any other website. The contents of the folder will be different, depending on the kind of project you are exporting to. In most cases, if you are uploading to a specific store, there are more specific steps that you have to take to publish on that platform. The following screenshot is of the export window:

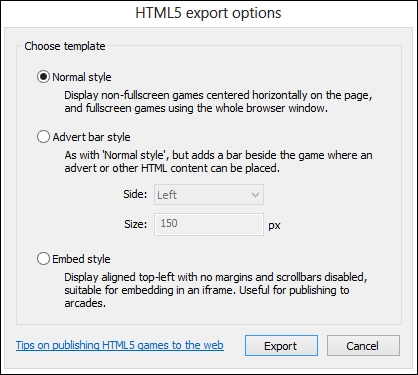
Once we've selected HTML5 website and clicked on Next, the HTML5 export options window will appear, as shown in the following screenshot. As you can see, there are many different options. For most of your games, you want to use the Normal style. This is what most of your games will look like. If you want to monetize your game, you can select the Advert bar style. If you want to imbed your game in an iframe tag, you should choose the Embed style. The iframe tag is an HTML tag that deals with frames. If you want to export your game to a WordPress blog or website, this is the best option.

Once you have selected a style, click on the Export button. You should get the following dialog box when you are finished:

Click on Open destination folder. This will open the folder on the computer that has your game.
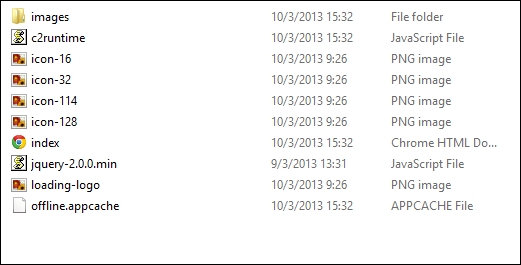
Whenever you export a game, it will be contained in a folder of some kind. The following screenshot shows the contents of the destination folder—our new game folder:

Here, you can see what an HTML5 game looks like in a folder. You can see that there is an images folder that has all of your images—this contains the various icons associated with your game. If you want to make custom icons, pull up the icons in Photoshop or a similar image editing program and save your new icons over the top of the file. It is important to make the change this way, as most platforms only accept a certain resolution of file.
The main item I want to draw your attention to is the index file. This file is the main web page of your game. The functionality of the game comes from the two JavaScript files. If you want, you can take a look at how it is coded in JavaScript. You can simply double-click on the file to view it.
