Chapter 4. Funny Photogenic Pets
If there’s anything better, or more fun, than pets it’s taking photos of your pets. For most people, perhaps. With my boxer puppy, however, it can be an exercise in frustration. She is the worst model I have ever worked with. I just get the camera ready and focused, and poof, she’s gone. I barely get a blurry image of the tail end of her brown furry coat, which sucks up a large amount of light—making a correct exposure almost impossible.
In this chapter we’ll play around with some images of our pets.

Project 1: Wide-eyed Kittens

Project 2: Cata-Doga-Saurus

Project 3: Push-Me Pull-You Puppy
Project 1. Wide-eyed Kittens
Everyone loves kittens. What’s not to love? Their beautiful large eyes staring back at you as they purr contentedly....Imagine if their eyes were even larger? We’d probably all own cats, if that were so.

This project demonstrates two ways of enlarging a small area in a photo. The eyes of the kitten you see in Figure 4.1 will be enlarged enough to make one do a double take, but hopefully not so large as to make one totally disbelieve in the effect.

As with many of the other techniques in this book, this project outlines a couple of ways that you can do some practical photo-retouching. The techniques covered in this project can be used to even out people’s eyes in photographs. When one eye is slightly closed in a portrait, for example, you can take what you learn from this project and apply it to correcting that type of problem.
1. To get started with this project, you’ll need to open an image with some sort of portrait. Of course, I’ll be using the image of Tikal the tabby cat that you see in Figure 4.1. If you don’t have a similar image, feel free to download this one (tikal.tif) from the book’s website so you can follow along.
Marking Your Trail
With the photo open, it’s time to start the first process. Both will require that guides be set to help position the tools for the best results. Here’s how to use the guides to help position your tools.
2. Select View, Rulers to turn on the rulers. You’ll see them down the left side and along the top of your image (see Figure 4.2).
Figure 4.2. Tikal the tabby gets measured.

3. With the rulers visible, click and drag from within the top ruler area toward the center of the image (see Figure 4.3). The goal here is to get as close as possible to the center of the cat’s left eye (from our perspective, that is). Note that I mean the middle of the eye, not the middle of the pupil, necessarily.
Figure 4.3. Adding a horizontal guide.

Tip
Note that the guides cannot be moved once in place. To start over if you’ve dropped the guide into the wrong place, select Edit, Undo. To turn off the guide’s visibility, select View, Guides. Finally, to get rid of all the guides, double-click one of the ruler areas to bring up the Grid, Guide & Snap Properties dialog box. Select the Guides tab, place a check mark in the Delete Guides check box, and select the current image (or all open images and click OK).
4. Click and drag from within the left ruler to create a vertical guide. As with the horizontal guide, place it in the middle of the cat’s left eye, or as close to that as you can.
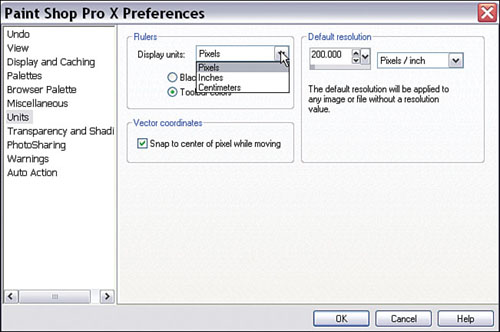
In Figure 4.2 the measurements are in pixels. This setting can be changed, though. To do so, select File, Preferences, General Program Preferences. Then, under the Rulers section make your choice from the pull-down menu (see the accompanying figure).

Setting the ruler preferences.
Making a Selection
With this first method, the next step is to make an elliptical selection around the eye.
Tip
Use the Zoom tool to zoom in so you can make the selection from a better vantage point.
5. Select the Selection tool and set the Selection type to Ellipse, the Mode to Replace, and the Feather to 0. We will feather the selection, but after it’s made—not while it’s being made. That way, you never have to worry about how the tool is initially set.
6. Position your cursor directly in the intersection of the guides, and then click and drag outward to make the selection (see Figure 4.4).
Figure 4.4. Making an elliptical selection around the eye.

Tip
If you’re not happy with the selection, choose Selections, Select None and try again (making note of where the cursor should be placed relative to the guide’s intersection). If you’re good at this, you can avoid recreating the guides.
7. With the selection created, soften its edges a little to help it blend in later by choosing Selections, Modify, Feather. In the Feather Selections dialog box, set the number of pixels accordingly. With a high-resolution image, you can set the value between 5 and 8, and with a lower-resolution image, 2 to 4 might work well. I set the value to 5 for this image.
8. Select Edit, Copy.
9. Select Edit, Paste As New Layer to paste the eye into its own layer above the image of the cat.
10. Move the newly pasted eye into place over the existing eye using the Pick tool.
11. Using the Pick tool, set to Scale to enlarge the new eye by dragging the corners of its bounding box. Don’t overdo it because the effect will be unbelievable. You can see the effect I’ve created in Figure 4.5.
Figure 4.5. This odd-looking tabby is reminiscent of Popeye.

Tip
This time, don’t zoom in. That way, you’ll be able to judge the effect compared to the left eye created in the earlier steps.
12. For the second method, delete the guides as outlined in the previous tip and then draw new guides that intersect in the middle of the cat’s other eye.
13. Make a backup copy of the layer with the cat on it by right-clicking the layer in the Layers palette and selecting Duplicate.
14. Select the Warp Brush tool and set the Warp mode to Expand. Also, set the brush size so that it’s slightly larger than the eye—about the same size as the selection you made for the previous method.
15. Briefly click and hold the brush after centering the cursor in the intersection created by the guides. If you hold too long, the effect will be greatly exaggerated.
16. Select View, Rulers to turn off the rulers. Then select View Guides to toggle off the guides. Remember that toggling off the visibility of the guides doesn’t remove them.
Take a look at Figure 4.6 to see the final image.
Figure 4.6. An even odder-looking tabby.

Either one of these effects alone would be fairly convincing if not taken to extremes. You can see, however, that they both yield different results with the Warp Brush tool expanding the area as though it were being wrapped around a sphere.
Give both of these techniques a try with your own images to see how useful they can be. Or just find out how much fun it can be to simply play with them.
To see what can happen when you go just a little too far, take a look at this figure.

Say what?
Project 2. Cata-Doga-Saurus
One of my younger brothers loved the Dr. Seuss characters. I remember wandering all over the neighborhood one time when my little brother was sick and the only thing that would make him feel better was reading Green Eggs and Ham. I managed to find a copy of it for him. I’m not sure how much it helped, but he did seem to feel better because of it.

Although I wasn’t as big a fan, I did like the names of the characters that Seuss used to come up with. This project is named in honor of the many wonderful Dr. Seuss character’s names, and my brother Robbie.
There are many ways in which this project can be tackled. In fact, if you asked a number of digital artists how they would tackle this project, you’d probably get as many different methods as artists you asked. The method I’ll use in this project should, with some small modifications, work for just about any project of this type.
There are a number of things that come up with this type of montage. Relative size of the two images is one issue; another is the lighting and color. We’ll see how these issues can be solved so they can be dealt with in any similar projects later:
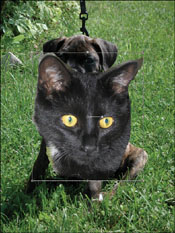
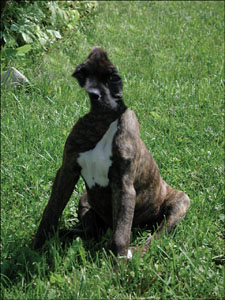
1. Open a couple of photos in Paint Shop Pro X. I’ll be using a photo of my boxer puppy, Sugrrr, for the first image. The second image I’ll use for this project is one of a friend’s cat, named Delia. Note that several other cats applied for this project, and they sent in many nice photos. Unfortunately, only one kitty could get the job. Delia’s photo was chosen for a number of reasons. I’ll explain why as we work through this project. The files I’ll be using (sugrrr.tif and delia.tif) are available for download at the companion website. You can see Sugrrr’s and Delia’s photos in Figure 4.7.

Is the Patient Ready?
With both photos open, it’s time to take the cat’s head and place it over the dog’s head. Note in Figure 4.7 that the head of the cat is larger than that of the dog. Of course, the zoom level is a little different, but even then it’s obvious that the head of the cat is larger than that of the dog. One of the problems that comes up in this type of work is that the two objects being used might be of different sizes. When this is so, it’s best to copy and subsequently resize the bigger of the two objects. With this project, that means copying the cat’s head over that of the dog.
2. Activate the image of the cat by clicking its title bar. If you’re using your own photos, activate the image that contains the head you’ll be transplanting… digitally speaking, of course, Dr. Frankenstein.
3. Select the Freehand Selection tool and use it to draw a selection around the cat’s head (see Figure 4.8).
Figure 4.8. Selecting the cat’s head.

As you can see in Figure 4.8, the selection is fairly close to the outside of the cat’s head. Note that I’ve made an effort to grab some of the background so that I’m sure to get all of the foreground—the cat’s head, that is. You can see, too, that I’ve grabbed some of the area below the cat’s chin. I’ve done so because in this particular case, I’ll be blending that area into the chest area of the puppy’s portrait.
4. With the selection made, select Edit, Copy.
The Freehand Selection tool can be used in several ways to make selections. For one thing, you can choose from several selection types. The two that can be used to detect edges as you make your selection are Edge Seeker and Smart Edge. One selection type can be used freehand (aptly named Freehand), which is great if you have a steady hand and/or a graphics tablet. Last, but not least, is the Point to Point selection type. This last selection type enables you to click points around a polygon, which can be helpful if your hand is less than steady when using the Freehand type.
5. Activate the image of the dog, or the image that contains the pet portrait that will be the recipient of the cat’s head. Select Edit, Paste As New Layer to paste the cat’s head into a layer over the portrait of the puppy (see Figure 4.9).
Figure 4.9. Pasting the cat’s head over the puppy.

More Head’s Are Gonna Roll
Add the fact that the cat’s head will be replacing the dog’s head to the fact that the dog has a differently shaped head and you have a bit of a problem. When the cat’s head is resized and put into place, some of the puppy’s head will be showing. To take care of this, you must perform another head-ectomy. Work will also be required around the neck and chest area—and while we’re at it, the leash could be removed, as well.
6. Select the Pick tool, set its mode to Scale and use it to resize the cat’s head so it looks pretty close to the final result you expect. You can see what I’ve done in Figure 4.10. Note that you should resize by clicking and dragging one of the corners of the bounding box. Doing so ensures that the width-to-height ratio stays the same. Of course, if you have a really bizarre sense of humor, you could shrink the head more in one direction than the other by dragging the side or top/bottom handles.
Figure 4.10. Resizing the cat’s head with the Pick tool.

7. Turn off the visibility of the newly added cat’s head layer by clicking its small eye icon in the Layers palette. This enables you to work without the cat getting in the way, so to speak. Before you turn off the visibility of the layer, though, try to get an idea of where the cat’s head will be so you can do a good job of covering the puppy’s head. You could also temporarily change the Opacity setting of the layer with the cat’s head so you can work and still see where the head lies (so to speak).
8. Activate the layer with the puppy by clicking its layer in the Layers palette.
9. Create a new raster layer by clicking the small icon on the upper-left corner of the Layers palette. This is the layer we’ll paint to with the Clone Brush tool. By painting on a new layer, the image of the puppy remains untouched, so it will be easy to restart if necessary.
10. Select the Clone Brush tool and use it to paint out any areas of the puppy’s head and chest (along with the tongue) and the leash. You can see my result in Figure 4.11.
Figure 4.11. Removing parts of the puppy that will conflict with the cat’s head.

Placing the New Head
Most of the hard work is already done—at least with the images I’ve chosen. You might find that you have to correct the color of one of the two images to match the other or that the light is on the wrong side of the newly pasted head. In fact, I would prefer that the head of the cat be reversed. It will be fairly easy to do so with the Pick tool, as you’ll see in a moment. With photographs of people, that would be a problem because viewers would spot that there was something wrong with the photo. They might not be sure what it is, but it would bother them. In fact, it might be a problem with pet pictures if the people know their pets well enough or if they have an asymmetric or otherwise distinctive marking.
11. Toggle the visibility of the layer with the cat’s head back on, and make that layer active by clicking its layer in the Layers palette.
12. Select the Pick tool and use it to reverse the cat’s head by clicking and dragging one side completely past the other side. That is, if you select the middle right node of the bounding box, you’ll click and drag it to the left so the image flips along vertical axis. Note that you could also simply select Image, Mirror, but then you’d miss out on the fun of learning a new use for the Pick tool.
13. Use the Pick tool to move the head into place and do any final resizing (see Figure 4.12).
Figure 4.12. Flipping the cat’s head and moving it into place.

Adding (or Removing) the Final Touches
With the head in place, you should take a look at the image to see whether any areas of the puppy’s photo still show and need to be removed. You can also check to see whether any areas of the cat’s head need to be blended in more or even be removed. To get the job done, you can use a soft eraser or the Clone Brush, or both. Zoom in first so you can get a better idea of what extra work is needed.
14. Select the Zoom tool and zoom in around the cat’s head, getting as close as you need to see the details of how the two images work together (see Figure 4.13).
Figure 4.13. Zooming in to see the details.

From the zoomed-in vantage point, you can see that there’s some extra material around the cat’s ears and neck that should be removed or copied over. I’ll use a soft eraser to get rid of the extra pixels. Here’s how:
15. Duplicate the layer with the cat’s head so you can get back to this point quickly and easily. You can duplicate the layer by right-clicking its layer in the Layers palette and selecting Duplicate.
16. Turn off the visibility of one of the two cat’s head layers, and make sure the other cat’s head layer is active by clicking its layer in the Layers palette.
17. Select the Eraser tool and set a fairly large brush size. Also, set the hardness very low so you’ll have a softer-edged brush.
18. Use the Eraser to remove parts of the background from the cat’s head. As you work, you might find that you reveal some parts pf the puppy. If this happens, use the Clone Brush to paint out those parts, making sure that you activate the layer that you did the previous cloning to.
The Grand Finale
The biggest issue with pasting one head over another—whether it’s cats and dogs or people—is color. If the images you’re working with don’t match up correctly, you’ll have to adjust the color of one of the two. To do so, select Adjust, Color Balance. The values of the settings in that dialog box enable you to adjust the colors so your two images match. Use small adjustments and turn on the Auto Proof so you can see the effect your changes have. Color theory and its practice is a large topic worthy of several tomes. If you go slowly, though, you’ll get as close as you can and it will certainly be enough to fool people. If that doesn’t seem to work well, you can cheat like I’m going to and turn the puppy’s image to black and white. Because the cat’s fur is such a lovely shade of black, I’ll apply the effect only to the puppy and not the surrounding lawn, so the overall effect is one of a black-and-white cata-doga-saurus in a color photo. Here’s how:
Note
If you like, you can easily turn the entire image into a black-and-white photo.
19. Use your favorite selection method to isolate the puppy. If you need a refresher on how that’s done, see Appendix B, “Paint Shop Pro X in a Nutshell.” Also, whichever method you use, be sure that you apply a feather to the selection (choose Selections, Modify, Feather) before proceeding so the effect blends properly. Depending on the images you’re working with, you should use between 2 and 8 for the Radius setting, with a value of 2 for screen-sized images and about 5 or so for images that will be 8''×10''.
20. With the puppy isolated, select Edit, Copy and then Edit, Paste As New Layer to paste a copy of the pup over herself. You might have to use the Pick tool to move the copy into place.
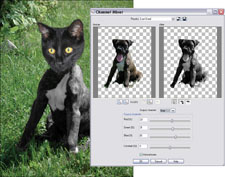
21. Select Adjust, Color, Channel Mixer to open the Channel Mixer dialog box (see Figure 4.14).
Figure 4.14. Turning one layer to grayscale.

22. Be sure you place a check mark in the Monochrome check box. Doing so turns the contents of the current layer to grayscale, or black and white in photography terms.
23. Play with the settings for the three colors until you get a good balance for the black and white. Activate the Auto Proof so you can instantly get feedback about the changes you’re making. I set the Red to 22%, the Green to 31%, and the Blue to 61%. Even though they add up to more than 100%, these are the settings that best reflect what I want to see.
24. As a last bit of adjustment, I rotated the head slightly to the right with the Pick tool. You can see my final effort in Figure 4.15.
Figure 4.15. Run for your lives, it’s a cata-doga-saurus.

Project 3. Push-Me Pull-You Puppy
Continuing with our nursery rhyme theme, we’ll now create one of the push-me-pull-you animals that you might see if you were to visit Doctor Doolittle.

When I first envisioned this project, I thought I’d go for the standard easy, shot-from-the-side sort of photo, but I didn’t really see any benefit to taking the easy way out. Instead I have a three-quarter shot that I’ll use to demonstrate this project. So, here we go...a two-headed dog.
Because we’ll be replicating one dog, we need only the one photo. Of course, when you’re done with this project and you’ve done several of the others, you can try your luck at creating your own strange animal (and even people, perhaps) collections.
To get started with this project, open any image similar to the one you see in Figure 4.16. If you don’t have access to a similar image, you can download the one I’m working with (Sugrrr Reclining.tif) from the book’s website.

With the image of the puppy open, the first thing you need to do is to make a copy of the front part of the puppy that will act as her other, er, front, I guess.
1. Select the Freehand Selection tool and make a loose selection around the front of the puppy (see Figure 4.17).
Figure 4.17. Selecting the front of the puppy.

2. With the selection made, select Edit, Copy and then Edit, Paste As New Layer to copy the copy of the pup into its own layer.
3. Select the Pick tool and move the copy into place alongside the original. At the same time, resize the copy so it appears to recede a little (see Figure 4.18).
Figure 4.18. Moving the copy into place and resizing it.

Removing the Backend
I’m not sure how I can put this delicately: We need to remove the dog’s butt. That is, the lawn should be copied over some of the back end of the pup so the new front end will look as if it’s part of the same dog rather than another look-alike.
4. Activate the bottommost layer by clicking its layer in the Layers palette.
5. Create a new raster layer above the bottom layer by clicking the New Raster icon in the upper-left corner of the Layers palette. This layer will hold the edits from the Clone Brush tool.
6. Select the Clone Brush tool and use it to cover some of the dog’s rear with the surrounding lawn, but just enough so that the new copy appears to blend in properly (see Figure 4.19).
Figure 4.19. Cloning out some of the dog's rear end

7. Select the Pick tool and use it to move the copy a little closer. The idea is to cover up some of the curve of the original’s back. Don’t worry if you start to see some of the grass that got picked up along with the selection.
8. If you do see areas of lawn around the copy (see Figure 4.20), you can use the Eraser tool to remove them. Before you do that, though, follow along a bit further to see how some of that can be avoided.
Figure 4.20. Some of the lawn needs to be erased from the copied layer

Adding a Little Camera Blur
You can see from the photo that it was taken with a lens that shows a lot of depth by blurring the objects in the foreground and background. We’ll need to add this same effect to the copy of the pup so it appears to be farther back in the image.
9. Make the copy layer active by clicking its layer in the Layers palette.
10. Select Adjust, Blur, Gaussian Blur and set the Radius to about 5. You might want to turn on the Auto Proof so you can see the effect as it’s applied. Note that this effect takes quite a bit of horsepower, so your computer might take several seconds or longer to display the results. The Gaussian Blur does a pretty good job of faking the camera blur (see Figure 4.21).
Figure 4.21. Faking a camera blur.

11. Use the Eraser tool to remove any of the lawn that still covers areas of the original from around the edges of the copy.
Adding the Final Touches
Because I’ve moved the copy so close to the original that it overlaps, I need to fix that. All that’s required, really, is to copy some of the original muzzle from the bottom layer to a new layer at the top of the layer stack.
12. Select the Freehand Selection tool and use it to make a selection around the dog’s muzzle (see Figure 4.22).
Figure 4.22. Selecting part of the original dog’s muzzle.

13. Select Edit, Copy to copy the muzzle. Then select Edit, Paste As New Layer.
14. Move the muzzle copy into place so that it is exactly over the original. Then click and drag the layer in the Layers palette so it’s above the copy of the dog. You can see my final effort in Figure 4.23.
Figure 4.23. The final push-me-pull-you puppy.

Wrapping Up
I hope you enjoyed the projects in this chapter as much as I did. If you combine some of these techniques with others throughout this book, you’ll be amazed at what you can create in your digital darkroom.
Before you can do that, though, it’s time to put down the book, turn off the computer, grab your camera, and get some fresh air. Don’t worry, I’ll still be here when you get back with that memory card filled with new images to play with.
Because you’ll be out shooting, you might want to concentrate on some material you can use for the projects in the next chapter, “Printable Fun for Kids of All Ages.” These are some of my favorites, and they are great projects for getting the kids involved.
