Photoshop Elements delivers a broad range of tools and options for working with color. Whether you want to make corrections for unusual lighting conditions, remove red eye effects, or brighten a smile, you’ll find a range of solutions from one-click Auto Fixes to options that give you precise control of the adjustments you apply.
This lesson introduces you to a variety of tools and techniques for fixing color problems in your photos:
Using automatic options to correct color
Tweaking automatic color adjustments
Using Color Variations to correct color balance
Adjusting skin tones
Whitening yellowed teeth
Removing red eye effects
Using the selection tools and saving selections
Changing the color of a pictured object
Replacing a color throughout an image
Working with color management
You’ll probably need about two hours to complete this lesson.

Explore the many powerful and versatile tools and options available in Photoshop Elements for correcting color problems in your photos. Start with a few of the easy-to-use, one-step image correction features, and then experiment with some of the more advanced photo editing features and techniques that can be mastered easily.
Before you start working on the exercises in this lesson, make sure that you have installed the software on your computer from the application CD (see the Photoshop Elements 9 documentation) and that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk. (See “Copying the Classroom in a Book files” on page 2.)
To start, you’ll import the sample images for this lesson to the CIB Catalog that you created at the beginning of Lesson 4:
Start Photoshop Elements and click Organize in the Welcome Screen.
Check the name of the active catalog in the lower left corner of the Organizer window. If your CIB Catalog is already loaded, you can skip step to step 4. If another catalog is currently loaded, continue with step 3.
Choose File > Catalog. In the Catalog Manager dialog box, click to select your CIB Catalog in the Catalogs list, and then click Open. If you don’t see the CIB Catalog listed, review “Creating a new catalog” at the beginning of Lesson 4.
Choose File > Get Photos And Video > From Files And Folders. In the Get Photos And Videos From Files And Folders dialog box, locate and open your Lessons folder. Select the Lesson07 folder, disable any automatic processing option that is currently active, and then click Get Media.
In the Import Attached Keyword Tags dialog box, click Select All, and then click OK. Click OK to close any other alert dialog box.
As you discovered in Lesson 6, the batch-processing command lets you apply a choice of automatic adjustments to an entire folder of image files at once.
Before you start this lesson, you can set up automatic processing for the photos you’ll use in the exercises.
You can save the auto-adjusted files as copies so that at the end of each project you can compare the automatic fixes to the results you achieve using various other techniques.
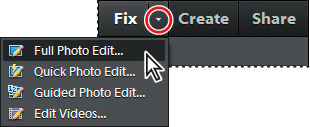
Make sure that you have no images selected in the Media Browser; then, click the small arrow on the Fix tab at the top of the Task Pane and choose Full Photo Edit from the menu.

In the Editor, choose File > Process Multiple Files.
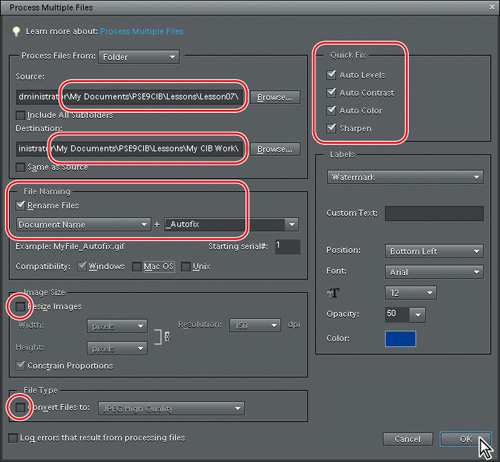
From the Process Files From menu in the Process Multiple Files dialog box, choose Folder. Under Source, click the Browse button to locate and select the Lesson07 folder in your Lessons folder. Click OK / Choose to close the Browse For Folder / Choose A Folder For Processing Multiple Files dialog box. Under Destination, click Browse; then, find and select the My CIB Work folder that you created at the start of the book. Click OK / Choose to close the Browse For Folder / Choose A Destination Folder dialog box.
Under File Naming, activate the Rename Files option. Choose Document Name from the menu on the left and type _Autofix in the second field. This will add the appendix “_Autofix” to the existing document name as the files are saved.
Under Quick Fix on the right side of the dialog box, click the checkboxes to activate all four options: Auto Levels, Auto Contrast, Auto Color, and Sharpen.
Review the settings in the dialog box. Make sure that the Resize Images and Convert Files options are disabled, and then click OK.

Note
For Windows users; if an error message appears after you click OK in the Process Multiple Files dialog box warning that some files couldn’t be processed, you can ignore it. This error is often caused by a hidden file that is not an image, so it has no effect on the success of your project.
Photoshop Elements goes to work, automatically opening and closing image windows; all you need to do is sit back and wait for the process to finish. The newly copied files are automatically tagged with the same keywords as the source files.
For most files modified in the Editor, the Include In Organizer option is activated in the Save, Save As, and Save Optimized As dialog boxes by default. However, when you batch-edit files with the Process Multiple Files feature, this option isn’t part of the process—you must add the edited files to the Organizer yourself.
Switch to the Organizer; then, choose File > Get Photos And Videos > From Files And Folders.
In the Get Photos And Videos From Files And Folders dialog box, locate and open your My CIB Work folder, and then Ctrl-click / Command-click or marquee-select all the files with the prefix “07_” and the suffix “_Autofix.”
Activate Automatically Fix Red Eyes and disable any other automatic processing option that is currently active; then, click Get Media. If the Auto Red Eye Fix Complete dialog box appears, click OK to accept the creation of a Version Set.
In the Import Attached Keyword Tags dialog box, click Select All, and then click OK. Click OK to dismiss any other dialog box.
The files are imported to your CIB Catalog and the Organizer displays thumbnails of the newly added images in the Media Browser.
Artificial light sources, unusual shooting conditions, and incorrect camera exposure settings can all result in the most common image problems: unwelcome color casts and tonal imbalances in your photos.
For some images your color problem may be more specific, such as red eyes in a photo taken with a flash, or a portrait spoiled by yellow-looking teeth. Even when a photo is technically perfect, you may still wish to adjust the color—either across the entire image, or just for a particular area or object—in order to create an effect.
You’ll begin this lesson by revisiting, and comparing, some of the tools and techniques for making quick and easy adjustments using the simple controls in the Quick Edit mode and the step-by-step editing tasks in Guided Edit mode.
Later in the lesson you’ll explore methods for dealing with red eyes and yellow teeth, and learn how to use the selection tools—an essential skill for performing sophisticated, localized edits in Full Edit mode.
The automatic correction features in Photoshop Elements do an excellent job of bringing out the best in most photographs, but each image—and each image problem—is unique. Some photographs don’t respond well to automatic fixes and require a more hands-on approach to color correction.
Photoshop Elements offers many ways to deal with color correction. The more techniques you master, the more likely you’ll be able meet the challenge of fixing a difficult photograph. In this section, you’ll study different methods for correcting a color problem, and then compare the results.
In the next exercises you’ll compare three different approaches to correcting the same color problem, so you’ll need three copies of the original photograph.
In the Organizer, use the Lesson 07 keyword tag to locate the image 07_01.jpg: a poorly exposed photo of three Thai dancers.

Select the image 07_01.jpg in the Media Browser, taking care not to confuse the original file with the Autofix copy; then, click the small arrow on the Fix tab at the top of the Task Pane, and choose Quick Photo Edit.
Click the Reset Panels button (
 ) at the top of the Quick Edit workspace, and then double-click the Hand tool in the toolbox or choose View > Fit On Screen.
) at the top of the Quick Edit workspace, and then double-click the Hand tool in the toolbox or choose View > Fit On Screen.Right-click / Control-click the thumbnail in the Project Bin and choose Duplicate from the context menu. In the Duplicate Image dialog box, click OK to accept the default name 07_01 copy.jpg. Repeat the process to create two more duplicates, 07_01 copy 2.jpg and 07_01 copy 3.jpg.
Although you can view only one image at a time in the Edit pane while you’re in Quick Edit mode, you can easily see which files are open by checking the Project Bin. The name of each image in the Project Bin appears as a tooltip when you hold the pointer over the thumbnail. Alternatively, right-click / Control-click anywhere inside the Project Bin and choose Show File Names from the context menu.

A highlighted frame surrounds the front, or active, image—the photo that is currently visible in the Edit pane.
Double click the original image 07_01.jpg—the thumbnail at the left—to make it the active photo. Close the file by choosing File > Close, or clicking the Close button (x) in the upper right corner of the Edit pane.
When you processed the sample files as a batch at the start of this lesson, you applied all four automatic Quick Fix options to all of the images in the Lesson07 folder. In this exercise, you’ll apply the Quick Fix color adjustment on its own, so that you can assess the result unaffected by other settings.
In the Project Bin, double-click the thumbnail at the left—07_01 copy.jpg—to make it the active file.
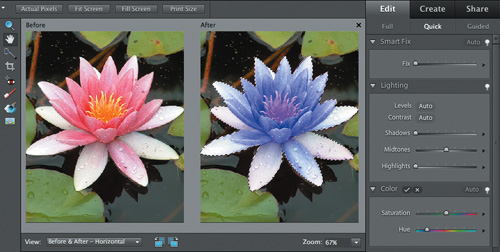
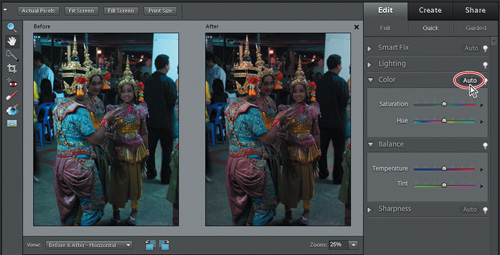
Choose Before & After - Horizontal from the View menu below the Edit pane.
In the Quick Fix panel, click the Auto button in the Color pane to auto-correct just the color. Compare the Before and After views.
There is a marked improvement in the image; the Auto Color fix has corrected most of the blue-green color cast resulting from fluorescent lighting. The skin tones are somewhat warmer, but the contrast has suffered and the tonal range is still flat.

Choose File > Save. Save the file to your My CIB Work folder in JPEG format, changing the name to 07_01_AutoColor. Make sure that Include In The Elements Organizer is activated and the Save In Version Set With Original option is disabled. Click Save; then, click OK in the JPEG Options dialog box.
An automatic fix can serve as a good starting point for some manual fine-tuning.
In the Project Bin, double-click the image 07_01 copy 2.jpg to make it active.
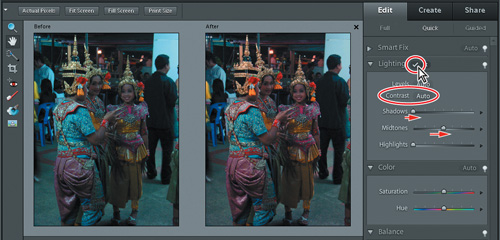
In the Quick Fix panel, click the Auto button in the Color pane.
The image still has a slight blue-green cast. This can be seen clearly in the white wall showing at the top right of the frame. In the Balance pane, increase the Temperature and Tint values to 53 and 3 respectively to make the color warmer.
In the Lighting pane, click the Auto Contrast button; then set the Lighten Shadows value to 5 and the Midtone Contrast value to 15. Click the Commit button (
 ) at the top of the Lighting pane.
) at the top of the Lighting pane.
Tip
When you’re making multiple Quick Fix adjustments it’s not necessary to click the Commit button for each edit. The current adjustment is automatically committed as soon as you move on to change any other setting in the Quick Fix panel.
The contrast has improved, the color is intensified and the skin tones have lost the greyish look caused by the fluorescent lighting, but the image is still under-exposed. Once again, this is quite evident in the tone of the white wall in the background.
Choose Enhance > Adjust Lighting > Levels. In the Levels dialog, move the white slider—the highlights slider—to the left to a value of 200; then click OK.

Choose File > Save. Save the file to your My CIB Work folder in JPEG format, changing the name to 07_01_ColorBalanceLighting. Make sure that Include In The Elements Organizer is activated and the Save In Version Set With Original option is disabled. Click Save; then, click OK in the JPEG Options dialog box.
The top five commands in the Enhance menu apply the same image adjustments as the various Auto buttons in the Quick Fix panel. Enhance menu commands are available in both the Quick Fix and Full Edit modes, but not in Guided Edit.
Both the Quick Fix and Full Edit modes also offer other methods of enhancing color that give you greater control over the results. These are the commands in the lower half of the Enhance menu. In this exercise, you’ll use one of these options to tweak the adjustments applied by the Auto Color fix button.
In the Project bin, double-click the image 07_01 copy 3 to make it the active file.
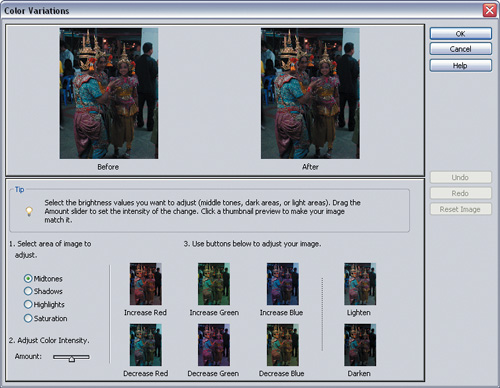
In the Color pane, click Auto to apply the Quick Fix color correction; then, choose Enhance > Adjust Color > Color Variations to open the Color Variations dialog box.

In the lower left area of the Color Variations dialog box, make sure that Midtones is selected, and then move the Amount slider down three stops to the minimum position. Click the Increase Red thumbnail twice.

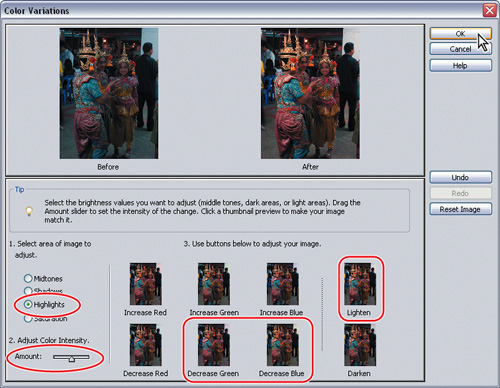
Change the settings from Midtones to Highlights and move the Amount slider up to the half-way position. Click the Decrease Green thumbnail twice, Decrease Blue three times, and Lighten five times; then click OK.

The Color Variations adjustments have made the colors warmer and more vivid, reduced the blue-green color cast, and improved the tonal range. If you wish to try again, click Reset at the bottom of the Quick Fix panel and start from Step 3.

Choose File > Save As, and navigate to your My CIB Work folder. Rename the file 07_01_ColorVariations, select the JPEG format, and set the options to include the saved file in the Organizer, but not in a Version Set. Click Save.
In the Project bin, you can see that all three of your saved work files are still open in the Editor. Let’s compare them to the batch-processed Autofix file.
Choose File > Open. Locate and open your My CIB Work folder. Select the file 07_01_Autofix, and then click Open. At the top of the Edit tab in the Task pane, click Full to switch to Full edit mode.
Choose Preferences > General from the Edit / Photoshop Elements menu. Activate Allow Floating Documents In Full Edit Mode, and then click OK.
Note
Once you’ve activated the option to allow floating document windows, this becomes the default for any image opened in Full Edit mode. Throughout the rest of this book however, it will be assumed that you are working with tabbed image windows that are docked (consolidated) in the Edit pane, unless otherwise specified. When you complete this exercise you’ll disable floating document windows so that it’ll be easier for you to follow the exercise steps as written.
Hide the Project Bin by double-clicking its header bar; then, choose Window > Images > Tile. Use the Zoom and Hand tools to see an area of interest in one of the images, and then choose Window > Images > Match Zoom and Window > Images > Match Location. These commands are also accessible by clicking the Arrange button (
 ) at the top of the workspace and choosing from the menu.
) at the top of the workspace and choosing from the menu.
In the toolbox, select the Hand tool. In the tool options bar, activate the Scroll All Windows option. Drag in the active window to see different areas of the image. Compare the four images and decide which looks best. Make your choice the active window and choose Window > Images > Float In Window.
Choose View > Fit On Screen to enlarge the image so it fits in the window. You can cycle through all open windows by pressing Ctrl-Tab or Ctrl-Shift-Tab.
Choose File > Close All. From the Edit / Photoshop Elements menu, choose Preferences > General and disable the floating documents option. Click OK.
Photoshop Elements offers another unique solution to color cast problems that is available in both the Full Edit and Quick Fix modes.
Choose File > Open. Navigate to and open your Lesson07 folder; then select the image 07_01.jpg and click Open. Use the Zoom and hand tools to position the image so that you can focus on the faces and hands of the three dancers.
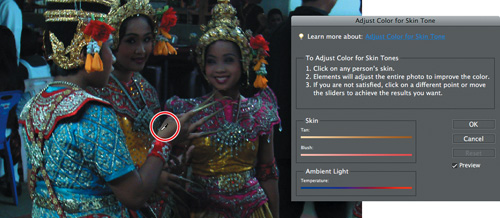
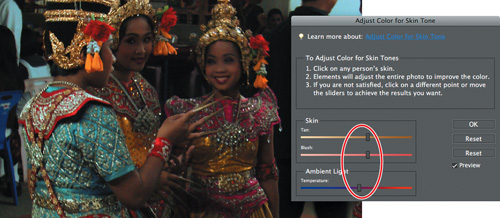
Choose Enhance > Adjust Color > Adjust Color For Skin Tone. In the Adjust Color For Skin Tone dialog box, make sure the Preview option is activated.
Consider the peculiarities of the image at hand. Be aware of strongly colored lighting or other factors apart from the color cast that might produce unrealistic skin tones. In this case, the dancers’ faces are heavily made-up for a stage performance.
As you move the pointer over the image, the cursor changes to an eyedropper tool. Look for the lightest part of the raised hand of the dancer on the left—just above the wrist—and click with the eyedropper tool. The color balance for the entire photo is adjusted using the sampled skin tone as a reference.

Move the Tan, Blush, and Temperature sliders to achieve the skin tones you want, and then click OK. Choose File > Save As. Name the file 07_01_Skin and save it to your My CIB Work folder with the usual options. Choose File > Close.

If you’re familiar with an earlier version of Photoshop Elements, you may expect to find the Touch Up pane in the Quick Fix panel. In Photoshop Elements 9, the familiar Touch Up tools are located in the toolbox at the left of the workspace.
All four Quick Edit Touch Up tools enable you to apply corrections and adjustments selectively to a delineated part of an image:
The Red Eye Removal tool removes red eye effects in flash photos of people, and green or white eye effects in flash photos of pets.
The Whiten Teeth tool brightens smiles.
The Blue Sky tool can bring new life to a dull image.
The Black And White - High Contrast tool simulates the high-contrast image effects that black and white film photographers produce by placing a red filter over the camera lens.
Note
The Whiten Teeth, Blue Sky, and Black And White - High Contrast tools in Quick Edit mode are all variants on the Smart Brush tool in Full Edit mode. For more information on the Smart Brush, see “Using the Smart Brush tool” in Lesson 6.
Except for Red Eye Removal, all Touch Up tool adjustments are applied on separate adjustment layers; they do not make any permanent change to information on the image layer. The adjustments remain “live”; you can return and modify the settings or the area to which they are applied, without degrading the original image.
We’ll be looking closely at the Red Eye Removal feature in a later exercise. For now, let’s try the Whiten Teeth tool.
If you already have the Lesson 7 files isolated in the Organizer from the last exercise, switch to the Organizer now, and then skip to step 4.
Start Photoshop Elements if it’s not already running and open the Organizer. Check the lower left corner of the workspace to make sure that your CIB Catalog is loaded; if not, choose File > Catalog and load the CIB Catalog now.
In the Organizer, click the Find box beside the Lesson07 tag, listed under Imported Keyword Tags in the Keyword Tags panel.
In the Media Browser, select the image 07_02.jpg, a photo of a woman’s face—making sure not to confuse the original file with the Autofix copy.
Click the small arrow on the Fix tab at the top of the Task Pane and choose Quick Photo Edit from the menu. Wait while the image opens in the Editor.

You can prepare for the exercise by customizing the Quick Edit workspace.
Hide the Project Bin by double-clicking its header bar.
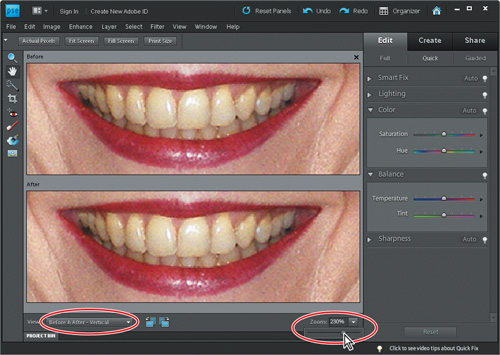
From the View menu below the Edit pane, choose Before & After - Vertical.
Use both the Hand tool and the Zoom slider below the After image to position the photo so that you have the closest possible view of the woman’s mouth. You can drag either the Before or After view with the Hand tool—the two images will move in unison.

Now it’s time for a little Photoshop Elements dental magic. With the Whiten Teeth tool, as with the other Touch Up tools, you’ll work directly into the After image; these tools have no effect on the Before image.
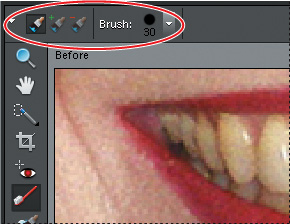
Click to select the Whiten Teeth tool (
 ) in the toolbox.
) in the toolbox.
Notice that once the Whiten Teeth tool is active, settings and variants for the tool become available in the tool options bar, right above the toolbox.
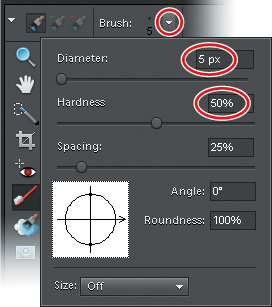
In the Whiten Teeth tool settings, click the triangle to open the Brush picker. As the image you’re using for this exercise is of a fairly low resolution, you’ll need a small brush; set the Diameter to 5 px. Set the Hardness value to 50%, and then click the triangle again or press the Esc key on your keyboard to close the Brush picker.

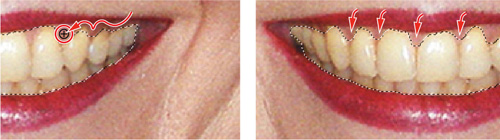
Move the pointer over the After image. A small cross-hair cursor indicates the brush size set for the Whiten Teeth tool: Notice that in the tool settings at the top left of the Editor window, the brush icon on the left is highlighted to indicate that the tool is in New Selection mode. Drag the cross-hair across half of the upper teeth as shown below, and then release the mouse button.

The Whiten Teeth tool, like the Blue Sky and Black And White Touch Up tools, is both a selection tool and an image adjustment tool. You have just used the tool to create a selection through which the tooth whitening adjustment is applied once. While this selection is active, you can still add to it or subtract from it, without re-applying the adjustment.
The Whiten Teeth selection and adjustment is being made on a new layer separate from the original image in the background layer. The edit remains active on its own adjustment layer—so you can return to alter the selection area or the way the adjustment is being applied at any time without degrading the original image.
Notice that in the tool options bar, the brush icon in the center is now high-lighted. Now that there is already an active selection, the brush has switched from the default New Selection mode to the Add To Selection mode automatically.

To add the rest of the upper teeth to the selection, drag with the Add To Selection brush as shown below, and then release the mouse button. You don’t need to drag all the way to the last tooth on the right; the selection will expand automatically. Don’t worry if the gums and parts of the lips are also selected—you’ll deal with that in step 4.

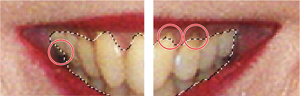
Carefully add the shaded lower teeth at both sides of the mouth to the selection by making two short, slow strokes as shown below—overlapping the cross-hairs cursor on the flashing border of the existing selection. If your selection expands too far, press Ctrl+Z / Command+Z to undo the last action and try again.

Hold down the Alt / Option key. The cursor changes to that of the Subtract From Selection brush—the cross-hairs become a minus sign. Notice that in the tool options bar the brush icon on the right is now highlighted. Holding down the Alt / Option key, carefully drag with the Subtract From Selection brush to remove the lip and gum areas from the adjustment selection as shown below.

Release the Alt / Option key. The brush returns to Add To Selection mode. Look for any areas that still need to be added to the selection or that you may have removed from the selection by mistake in the last step. Drag very short strokes or simply click with the Add To Selection brush to pick up these areas.

The selection is complete. The Whiten Teeth adjustment has been applied to the selected area on its own adjustment layer separate from the original image. Although the adjustment has had a noticeable effect, you can improve the image further by using the Whiten Teeth tool again.
Keeping the Whiten Teeth tool active, choose Select > Deselect to deselect the current adjustment. Using the Whiten Teeth tool again now, with no selection active, will create a new selection on a new adjustment layer—applying a second instance of the Whiten Teeth adjustment.
Use the brush picker to change the Hardness of the brush to 10%. Alternate between the Add To Selection and Subtract From Selection brushes to create a deliberately irregular selection area including only the brighter areas of the smile as shown in the illustration below. Avoid the most shadowed teeth—the whitening will look unnatural if applied too evenly. Teeth near the edges of the selection, and the naturally shaded lower teeth should only be partially selected.

The Whiten Teeth adjustment is applied a second time through the new selection. Both the irregular selection and the softer brush setting help to create a more natural effect than re-applying the adjustment to the entire smile. You’ll add some finishing touches to your dental work in the next exercise by tweaking the adjustments that you’ve already applied with the Whiten Teeth tool.
Choose Select > Deselect to deselect your last adjustment.
Each time you applied The Whiten Teeth tool a separate adjustment layer was created in the image. Each edit remains active on its adjustment layer—you can still alter both the selection area and the way the adjustment is applied for each layer.
Click Full at the top of the Edit tab to switch to Full Edit mode.
In Full Edit mode, click the Reset Panels button (
 ) at the top of the workspace. Hide the Project Bin and the grouped Effects and Content panels in the Panel Bin by double-clicking their header bars.
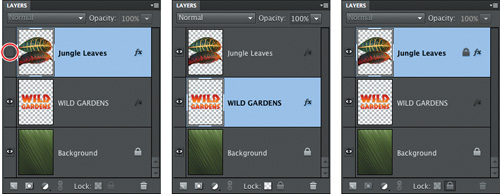
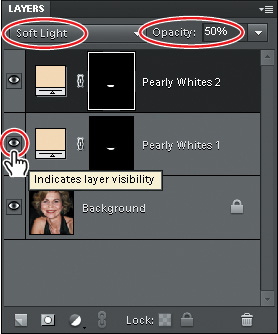
) at the top of the workspace. Hide the Project Bin and the grouped Effects and Content panels in the Panel Bin by double-clicking their header bars.Notice that in the Layers panel there are two adjustment layers stacked above the original image in the Background layer. The layer Pearly Whites 2 with your most recent adjustment is highlighted, indicating that it’s the active layer.

Choose View > Actual Pixels or double-click the Zoom tool in the toolbox to see more of the woman’s face.
Toggle the visibility for each of the adjustment layers in turn by clicking the eye icon beside each layer’s name. Watch the image to judge how effective your adjustments have been.

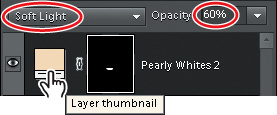
For the Whiten Teeth tool, Soft Light is the preset blending mode and the default opacity for each layer is 50%. Use the menu and slider at the top of the Layers panel to experiment with the Blending Mode and the Opacity value for each layer.
When you’re done experimenting, reset the Blending Mode for both adjustment layers to Soft Light. Increase the Opacity value for the layer Pearly Whites 1 to 80% and for the layer Pearly Whites 2 to 60%.

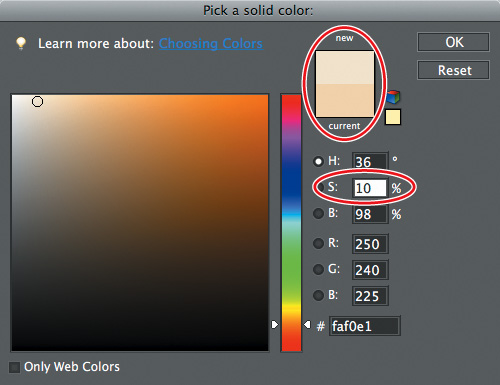
Double-click the colored layer thumbnail for the layer Pearly Whites 2 to open the color picker.
The Whiten Teeth tool applies a fill of an “ivory” color. You can brighten the effect, while still maintaining realism, by reducing the Saturation (S) value for that color.
Type in the text box to reduce the Saturation value from 20 to 10, and then click OK.

Repeat step 9 for the other adjustment layer, Pearly Whites 1.
Choose File > Save As. Save the edited file to your My CIB Work folder in Photoshop format, to be included in the Organizer, but not in a Version Set. Name the file 07_02_Dental; then, click Save and close the file.

For many photographs, you’ll probably find that you can achieve satisfactory results with the Whiten Teeth tool in fewer steps, but the concepts and techniques you’ve learned in this lesson are equally applicable to working with any of the other Touch Up tools, or with the Smart Brush itself.
The red eye effect occurs when a camera flash is reflected off the retina at the back of the eye so that the dark pupil looks bright red.
If you wish, you can activate the Automatically Fix Red Eyes option when you’re importing photos and have Photoshop Elements apply the automatic red eye fix before your images reach the Organizer (see “Automatically fixing red eyes during import” in Lesson 2). You can also apply the automatic red eye correction with a single menu command in both Full Edit and Quick Edit mode.
However, as you’ll discover in the next exercise, the automatic fix is not effective for every photo. In the exercises to follow, you’ll learn more techniques for dealing with the problem.
In the Organizer, use the Lesson 07 keyword tag to locate the file 07_03.jpg. Select the file in the Media Browser, taking care not to confuse the original file with the Autofix copy; then, click the small arrow on the Fix tab above the Task Pane and choose Quick Photo Edit.
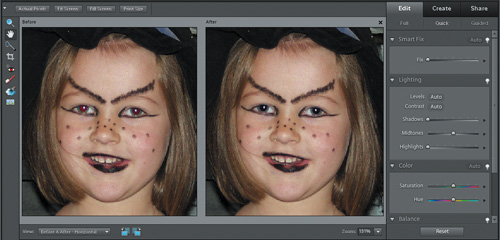
Hide the Project Bin by double-clicking its header bar. From the View menu below the Edit pane, choose Before & After - Horizontal. Use the Zoom and Hand tools to focus on the face of the girl in the middle.
Choose Enhance > Auto Red Eye Fix.

As you can see, the automatic red eye correction does a great job for this little girl. Unfortunately, it hasn’t worked for her sisters.
Use the Zoom and Hand tools to check the eyes of the other two girls.

The adjustment had no discernible effect for the girls at either side of the photo. Admittedly, the red eye effect is less pronounced in both cases, but it’s also more difficult to remove. The pupils of the girl in the center are crisply defined against her blue irises while there is less contrast in the hazel irises of the other girls.
Click the Reset button at the bottom of the Quick Fix panel to clear the Auto Red Eye Fix.
The automatic red eye removal feature works well for most images, but when you want more control you need to use the Red Eye Removal tool.
For stubborn red eye problems that don’t respond well to the automatic fix, the Red Eye Removal tool (![]() ), which can be found in both the Full Edit and Quick Edit toolbox, is an easy-to-use and efficient solution.
), which can be found in both the Full Edit and Quick Edit toolbox, is an easy-to-use and efficient solution.
In this exercise you’ll now learn how to customize the Red Eye Removal tool to deal with difficult cases.
If the image 07_03.jpg is not already open in Quick Edit mode—and reverted to its original state—from the last exercise, open it now in Quick Edit mode.
From the View menu below the Edit pane, choose Before And After - Vertical.
Zoom and position the image so that you can focus on the eyes of the girl on the left of the photo.
Select the Red Eye Removal tool (
 ) from the toolbox.
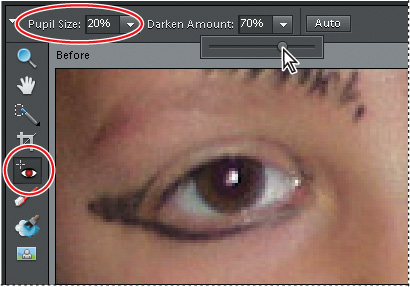
) from the toolbox.In the Red Eye Removal tool settings in the tool options bar, change the Pupil Size to 20% and the Darken Amount to 70%. You can either use the slider controls, type the new values in the text fields, or simply drag left or right over the Pupil Size and Darken Amount text.

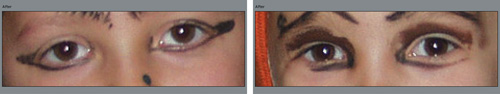
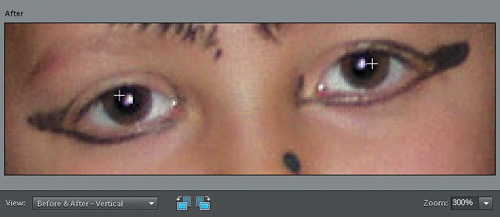
In the After image, click once in the reddest part of each pupil with the Red Eye Removal tool. If there is little effect, undo and click a slightly different spot.

The red is removed from both eyes. The adjustment has also darkened the less defined parts of the irises, but we’ll accept that for now.
Use the Zoom and Hand tools to position the image so that you can focus on the eyes of the girl on the right of the photo.
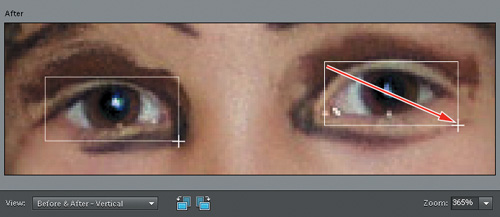
In the Red Eye Removal tool settings in the tool options bar, change the Pupil Size value to 100% and the Darken Amount to 80%.
With the Red Eye Removal tool still selected, drag a marquee rectangle around each eye in turn.

You may need to experiment with the size and positioning of the rectangle you drag around an eye to get the best results. If you’re not satisfied, just undo and try again.
Finally, you can re-instate the Auto Red Eye Fix for the little girl in the middle. Zoom out just enough so that you can see all three faces, and then choose Enhance > Auto Red Eye Fix.
Choose File > Save As and navigate to the My CIB Work folder. Rename the file 07_03_WitchHunt and select the JPEG format, to be included in the Organizer, but not in a Version Set.
Click Save, leaving all other options in the Save and JPEG Options dialog boxes unchanged, and then choose File > Close
By default, the entire area of an image or image layer is active—any adjustments you make are applied across the whole photo. If you want to make changes to a specific area or object within an image, you first need to make a selection. Once you’ve made a selection it becomes the only active area of the image; the rest of the image layer is protected or masked from the effects of your edits.
Typically, the boundaries of a selection are indicated by a selection marquee—a flashing border of dashed black and white lines, sometimes likened to marching ants. Selections can be geometric in shape or free form, and they can have crisp or soft edges. They can be created manually with the pointer, or calculated automatically by Photoshop Elements, based on areas of similarity in color and texture within the image.
You can save a selection, and then re-use it or edit it later, which can be a terrific time-saver when you’re building up a complicated selection, or when you need to use the same selection more than once.
In the course of the lessons in this book you’ll gain experience with several different selection tools. Perhaps the simplest, most effective way to create a selection is to paint it onto your image. This exercise focuses on the use of two selection tools in Photoshop Elements that let you do just that: the Selection Brush and the Quick Selection tool.
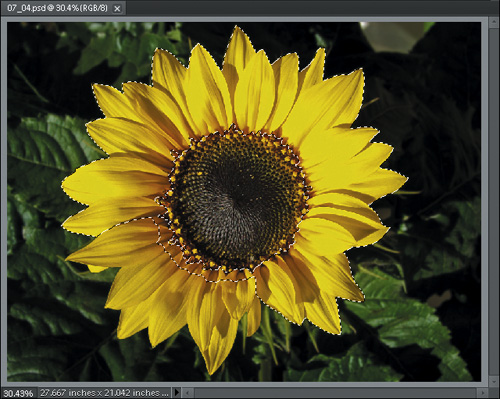
In the Organizer, use the Lesson 07 keyword tag to locate the file 07_04.psd. Select the file in the Media Browser, taking care not to confuse the original file with the Autofix copy; then, click the small arrow on the Fix tab above the Task pane and choose Full Photo Edit.
Hide the Panel Bin by choosing its name from the Window menu; then, hide the Project Bin by double-clicking its header bar. Double-click the Hand tool or choose View > Fit On Screen.
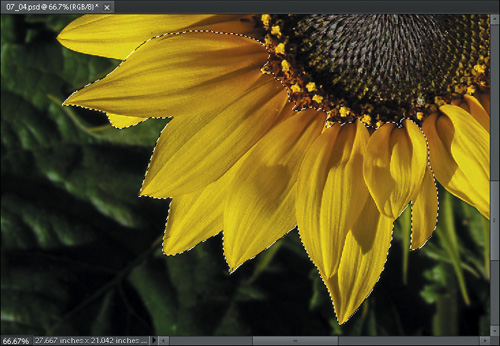
Notice that this file has been saved in Photoshop format and not as a JPEG file. The Photoshop file format can store additional information along with the image data. In this case, a portion of the flower has been selected previously, and that selection has been saved with the file.
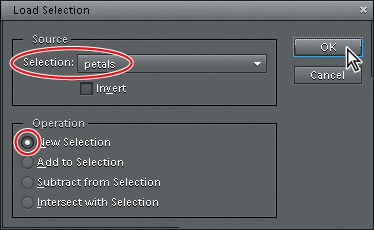
Choose Select > Load Selection. In the Load Selection dialog box, choose the saved selection “petals” from the Source menu. In the Operation settings, activate the New Selection option, and then click OK.

The saved selection is loaded. Most of the flower is now surrounded by a flashing selection marquee, indicating that it has become the active portion of the image.

The petals at the lower left need to be added to make the selection complete. In the next exercise, you’ll modify the saved selection to include the missing petals.
Choose Select > Deselect to clear the current selection.
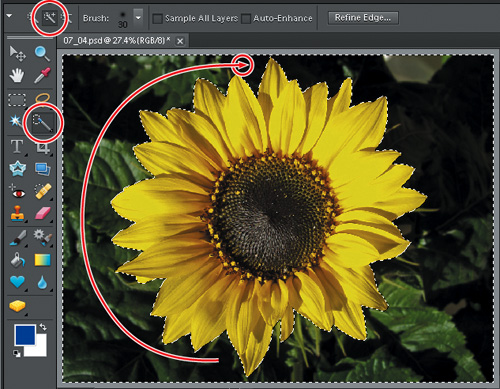
In the toolbox, the Selection Brush is grouped with the Quick Selection tool. Click the Quick Selection tool and hold the mouse button down to choose the Selection Brush from the tool variants menu.

The Selection Brush tool makes selections in either of two ways. In Selection mode, you simply paint over the area you want to select. In Mask mode you paint a semi-opaque overlay over the areas you don’t want selected.
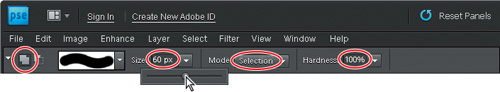
In the tool options bar, set the Selection Brush controls to match the illustration below. If it’s not already activated, click the Add To Selection button at the far left; then set the brush Size to 60 px (pixels), choose Selection from the Mode menu, and set the brush Hardness value to 100%.

Drag with the Selection Brush to paint a live selection over the interior of the petals in the lower left quadrant of the flower, as in the illustration below. Don’t try to paint all the way to the edges; you’ll do that in the next step. Release the mouse button every second or two so that you don’t have to repeat too much work if you need to undo a stroke.

Now you need to reduce your brush size to paint around the edges of the petals, adding to your selection. You could move the Size slider to change your brush size, but while you’re working it’s far more convenient to press the open bracket key ([) to reduce the brush size in increments and the close bracket key (]) to enlarge it.
Press the left bracket key ([) to reduce the Selection Brush size to 15 pixels.
Paint the selection to the edges of the petals. Use the bracket keys to change the brush size as needed, until the selection outline completely surrounds the petals, as shown below. Try not to select any of the tiny flower parts around the base of the petals.

Tip
When you need to make a difficult or detailed selection, use the Zoom tool to magnify the area of interest. To remove an area from the selection, hold down the Alt / Option key as you paint.
If you found it tedious using the Selection Brush tool, you’ll appreciate learning about the Quick Selection tool later in this lesson. You’ll also learn that both tools have their uses. But first, you’ll make use of your hard work and save the results.
In this exercise you’ll add your live selection to the “petals” selection that was saved with the file. You can modify a saved selection by either replacing it, adding to it, or subtracting from it.
With your new selection still active, choose Select > Load Selection.
Note
The New Selection setting replaces the saved selection with the current selection. The Subtract from Selection setting subtracts the current selection from the saved selection. Intersect with Selection replaces the saved selection with the intersection between the current selection and the saved selection.
In the Load Selection dialog box, choose the saved selection “petals” as the Source Selection. Under Operation, activate the option Add To Selection; this setting will combine your current selection with the saved selection of the rest of the flower. Click OK.

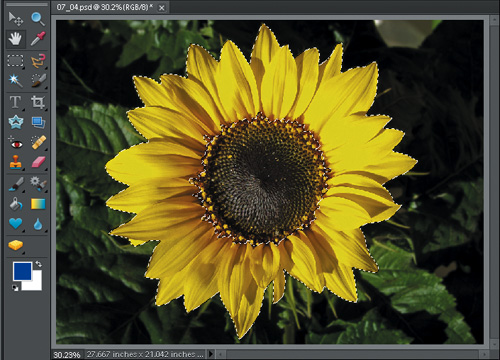
You should now see a selection border entirely surrounding the sunflower’s petals.

If you’ve missed a spot, simply paint it in with the Selection Brush tool. If you’ve selected too much, set an appropriate brush size, switch to Subtract From Selection mode in the tool options bar, or hold Alt / Option, and paint out your mistakes.
Choose Select > Save Selection. In the Save Selection dialog box, choose petals as the Selection name, activate Replace Selection in the Operation options, and then click OK.
Choose Select > Deselect.
The Quick Selection tool enables you to select an area in the image by simply drawing, scribbling, or clicking on the area you want to select. You don’t need to be precise, because while you’re drawing, Photoshop Elements automatically expands the selection border based on similarities in color and texture.
In this exercise, you’ll use the Quick Selection tool to select everything but the sunflower, and then switch the selected and un-selected areas in the photo to establish the selection you want. This technique can be a real time-saver in situations where it proves difficult to select a complex object directly.
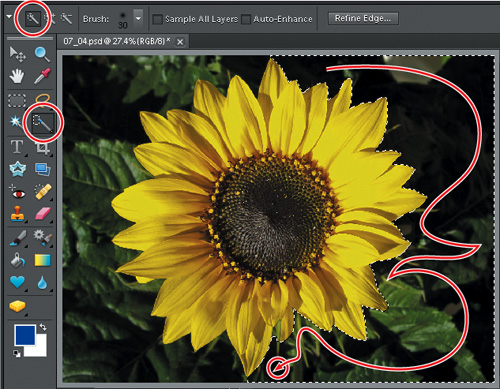
In the toolbox, select the Quick Selection tool (
 ). The Quick Selection tool is grouped in the toolbox with the Selection Brush you used earlier.
). The Quick Selection tool is grouped in the toolbox with the Selection Brush you used earlier.In the tool options bar, make sure the New Selection mode button on the far left is activated. Set a brush diameter in the Brush picker. For the purposes of this exercise, you can use the default brush diameter of 30 px (pixels).
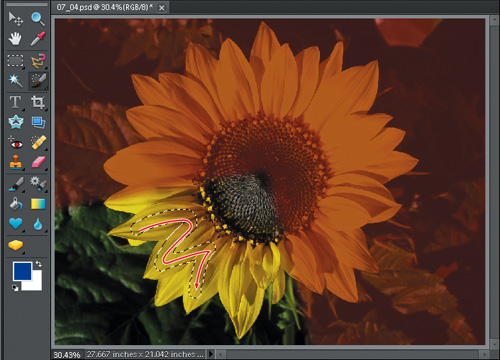
Scribble over the area at the right if the flower, making sure to draw through lighter and darker greens, as well as black areas, as shown in the illustration below. Release the pointer to see the result. As you draw, Photoshop elements automatically expands the selection based on similarities in color and texture.

With an active selection already in place, the Quick Selection tool defaults to Add To Selection mode. Scribble over, or click into, un-selected areas around the sunflower until everything is selected but the flower itself.

Finally, turn the selection inside out by choosing Select > Inverse, thereby masking the background and selecting the flower—ready for the next exercise.
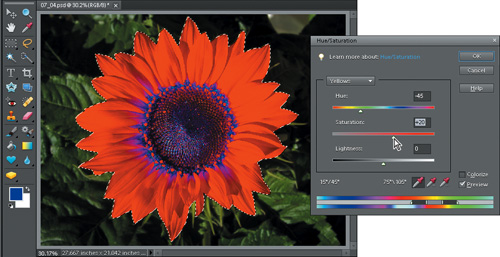
Now that you have an active selection outline around the sunflower, you can apply any adjustment you like and only the flower will be affected.
Choose Enhance > Adjust Color > Adjust Hue/Saturation.
In the Hue/Saturation dialog box, drag the Hue and Saturation sliders to change the color of the sunflower.
Hold down the Alt / Option key; the Cancel button changes to the Reset button. Click Reset to clear your changes.
Experiment with applying changes to the Master channel, as well as to the Reds and Yellows channels separately.

Notice that the flower changes color, but the background does not. Only the pixels inside a live selection are affected by edits or adjustments.
Click Cancel in the Hue/Saturation dialog box to discard your changes.
By inverting the selection, you could apply changes to the background of the photo instead of the sunflower.
With the sunflower still selected, choose Select > Inverse.
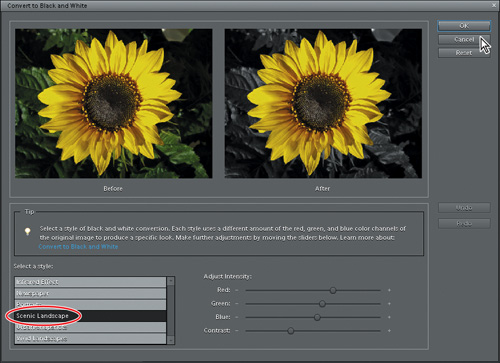
Choose Enhance > Convert To Black And White.
Under Select A Style in the Convert To Black And White dialog box, experiment with the different styles to see the effects on the image. Use the Adjustment Intensity sliders to vary the amount of change for red, green, blue, and contrast. Click Undo if you make an adjustments you don’t like. Click Reset to discard all your adjustments and start again
When you’re done, click Cancel to discard your changes and dismiss the Convert To Black And White dialog box.

Choose Select > Inverse to select the flower once more. Hold down the Alt / Option key and try to remove the all of the center parts of the flower from the selection with the Quick Selection tool, leaving only the petals selected.
You can see that it’s very difficult to control the results in this situation—especially when it comes to the tiny yellow flower parts which are not only very close to the petals but are also exactly the same color. This is precisely the kind of situation where the Selection Brush comes into its own.
Swap the Quick Selection tool for its toolbox partner, the Selection Brush. Work at high magnification while you use the Selection Brush together with the Alt / Option key to remove the central disc—and its ring of yellow florets—from the selection. When you’re satisfied, choose Select > Save Selection. Name the new selection petals quick select, activate the New Selection option under Operation, and then click OK.
Choose File > Save As and save the file to your My CIB Work folder, in Photoshop format. Make sure that the image will be included in the Organizer, but not in a Version Set. Name the file 07_04_SavedSelections, click Save, and then choose File > Close.???
Photoshop Elements offers two methods for switching colors in a photo: the Color Replacement tool and the Replace Color dialog box.
As with the Selection Brush and the Quick Selection tool, the color replacement method that will be most effective depends on the characteristics of the image you’re working with and the extent of the change you wish to make.
The Color Replacement tool enables you to replace specific colors in your image by painting over a targeted color with another. You can use the Color Replacement tool either for creative effects, or for localized color correction.
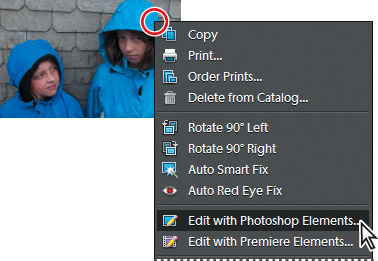
In the Organizer, use the Lesson 07 keyword tag to isolate the images for this lesson. In the Media Browser, right-click / Control-click the image 07_05.jpg (not to be confused with the Autofix copy), and choose Edit With Photoshop Elements from the context menu.

In the Editor, click Window > Reset Panels or click the Reset Panels button (
 ) at the top of the workspace. Hide the Project Bin by double-clicking its header bar, and then hide the Panel Bin by un-checking its name in the Window menu. Double-click the Hand tool or choose View > Fit On Screen.
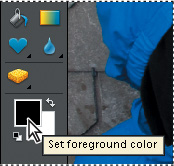
) at the top of the workspace. Hide the Project Bin by double-clicking its header bar, and then hide the Panel Bin by un-checking its name in the Window menu. Double-click the Hand tool or choose View > Fit On Screen.Click the foreground color swatch below the tools in the Toolbar to open the Color Picker. In the Color Picker, type new values of 40, 100, and 100 in the text boxes for Hue (H), Saturation (S), and Brightness (B), respectively. Click OK to close the Color Picker.

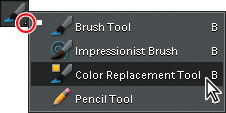
Select the Color Replacement tool (
 ), which is grouped in the toolbox with the Brush tool, the Impressionist Brush tool, and the Pencil tool.
), which is grouped in the toolbox with the Brush tool, the Impressionist Brush tool, and the Pencil tool.
Click the small white arrow at the far left of the tool options bar and choose Reset Tool; then, use the Brush Picker to set the brush Diameter to 150 px. You can leave all the other options for this tool at the default settings.
You’ll use the yellow foreground color to liven up the gray the wall behind the girls, but before you do, you need to understand how the Color Replacement tool works.
The cursor for the Color Replacement tool consists of cross-hairs at the center of a circle indicating the brush size.

When you drag in the image, the color under the cross-hairs is sampled continuously and the foreground color is applied to any pixel inside the circle that matches the sampled color, within the tolerance value specified in the tool options bar.
What this means is that you can be very relaxed as you paint; as long as you keep the cross-hairs inside the area of color that you wish to replace, the circle can overlap the neighboring area without changing the color, making it easy to paint right up to the edge. Only pixels inside the circle that match the sampled color under the cross-hairs are affected.
Paint over the wall, moving slowly around the edges of the girls and always keeping the cross-hairs over the gray shingles. Stop every few seconds so you can undo a mistake without losing a lot of work. Take extra care with the tight angles circled in the illustration at the right; work very carefully, sometimes simply clicking rather than stroking, or reduce the brush size as you work by pressing the left bracket key ( [ ). You may need to paint over some areas twice to apply the color evenly.

Click the foreground color swatch again. In the Color Picker, type new values of 300, 90, and 100 for the Hue (H), Saturation (S), and Brightness (B), respectively.
Paint over the raincoat of the girl on the left. Take extra care, or reduce the size of your brush, as you paint the narrow area to the right of the face. Don’t forget—even a large brush can overlap the neighboring area as you paint, as long as you keep the cross-hairs inside the area you wish to re-color.
Well, you’ve done your best; the photo certainly looks more cheerful, but sadly Photoshop Elements does not have a tool that will brighten the girls’ expressions.

Choose Save As. Name the file 07_05_ReplaceColor and save it to your My CIB Work folder in JPEG format. Make sure that the image will be included in the Organizer, but not grouped in a Version Set. Click Save, click Ok to accept the JPEG options, and then close the file.
Using the Replace Color dialog box is usually faster than painting with the Color Replacement tool, but it’s more effective for some images than for others. However, even for a difficult case, where the color of the object you want to change is present in other areas of the image, you can usually achieve a good result by using the Replace Color dialog box in conjunction with a selection.
Though it’s quick and easy to apply, the Replace Color feature can produce quite spectacular results. In the following exercises, you’ll repaint a red toy car, making your changes on a duplicate of the Background layer, which will make it easy to compare the finished project to the original picture.
First, you’ll work on the entire image area, which will give you an indication of where and how much the color change will affect the rest of the image. For the second part of the project, you’ll use a selection to restrict the changes to just the car.
In the Organizer, use the Lesson 07 keyword tag to isolate the images for this lesson. In the Media Browser, right-click / Control-click the image 07_06.jpg, taking care not to confuse the original with the Autofix copy, and then choose Edit With Photoshop Elements from the context menu.
In the Editor, click Window > Reset Panels or click the Reset Panels button (
 ) at the top of the workspace. Hide the Project Bin and the grouped Effects and Content panels by double-clicking their header bars; then, double-click the Hand tool or choose View > Fit On Screen.
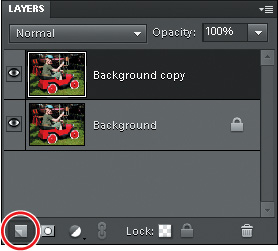
) at the top of the workspace. Hide the Project Bin and the grouped Effects and Content panels by double-clicking their header bars; then, double-click the Hand tool or choose View > Fit On Screen.In the Editor, choose Layer > Duplicate Layer and accept the default name. Alternatively, you can drag the Background layer to the New Layer button (
 ) at the bottom of the Layers panel. By duplicating the layer, you’ll have an original to fall back on should you need it.
) at the bottom of the Layers panel. By duplicating the layer, you’ll have an original to fall back on should you need it.
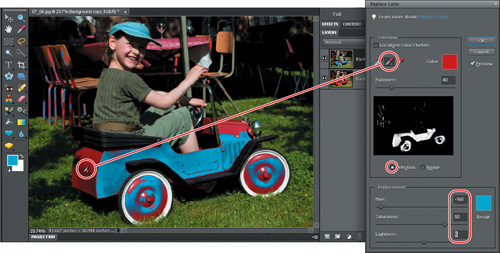
With the Background copy layer still selected in the Layers panel, choose Enhance > Adjust Color > Replace Color.

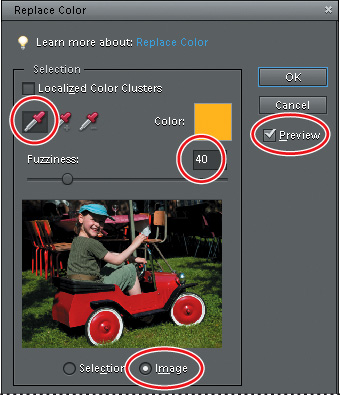
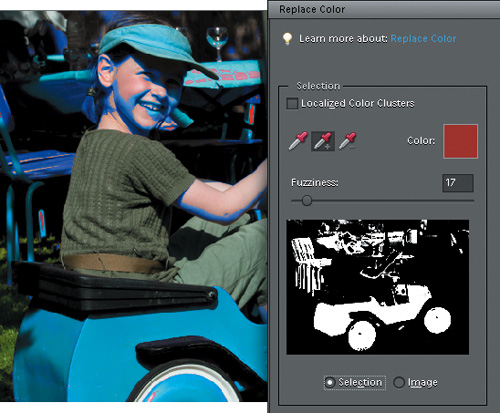
In the Replace Color dialog box, make sure that the Eyedropper tool—the left-most of the three eyedropper buttons—is activated, and that Fuzziness is set to the default value of 40. Activate the Image option below the preview thumbnail, and make sure that the Preview option is activated so that you’ll be able to see the results of your adjustments in the Edit pane as you work.
Move the pointer over the thumbnail preview in the Replace Color dialog box and click once with the eyedropper on the sunlit side of the toy car. Change the preview option from Image to Selection, so that you can see the extent of the color selection you just made indicated as white areas on a black background.
Below the selection preview, either use the sliders or type in the text boxes to set the Hue, Saturation, and Lightness values to −160, +50, and +5 respectively.
To adjust the area of selected color—or color-application area—start by clicking the second of the three eyedropper buttons to switch the Eyedropper tool to Add To Sample mode, and then click in the main image window in a few areas where the paint on the car still appears red.

Use the Add To Sample eyedropper again, if necessary, and drag the Fuzziness slider left and right and until you have full coverage on the car. You can see—in both the Edit pane and the black and white selection preview—that it’s not possible to change the color of the car using this technique without affecting much of the background, and even the girl’s skin.

Click Cancel to close the Replace Color dialog box.
In this exercise you’ll repeat the previous procedure, but this time you’ll limit the color change to a selected area of the photograph.
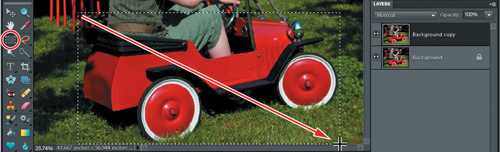
Make sure the Background copy layer is still selected in the Layers panel. In the toolbox, select the Rectangular Marquee tool and drag a rectangular selection marquee just big enough to surround the car.

In the toolbox, switch to the Quick Selection tool (
 ). In the tool options bar, click the tool variant at the right to set the Quick Selection tool to Subtract From Selection mode. In the Brush picker, set the brush diameter to 50 pixels.
). In the tool options bar, click the tool variant at the right to set the Quick Selection tool to Subtract From Selection mode. In the Brush picker, set the brush diameter to 50 pixels.Use the Quick Selection tool to subtract the girl’s clothing and leg from the rectangular selection. Trim away the red chair legs in the upper left corner and as much of the sunlit grass around the car as possible. Subtract the portion of the girl’s foot that’s visible beneath the car. If you go to far and need to add areas back into the selection, simply hold down the Shift key as you work to switch the Quick Selection tool temporarily to Add To Selection mode.

Don’t be too concerned about the small amount of grass overlapping the car’s wheels; within the limits if our exercise, there’s not a lot we can do about it.
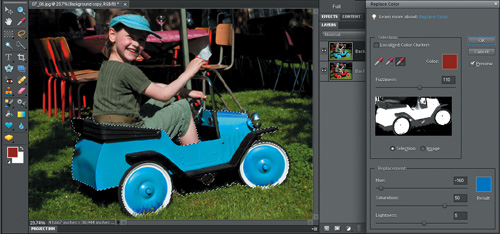
Choose Enhance > Adjust Color > Replace Color. Using the same techniques and settings you used in steps 5 to 9 of the previous exercise, make adjustments in the Replace Color dialog box to change the color of the car. Be sure to follow the steps in order; you need to sample the red of the car before setting the hue, saturation, and brightness to define the replacement color.

When you’re satisfied with the results, click OK to close the Replace Color dialog box; then choose Select > Deselect, or press Ctrl+D / Command+D.
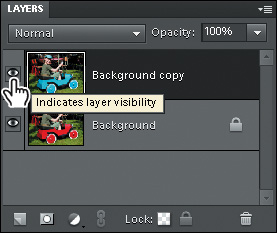
To compare the edited image with the original, toggle the visibility of the Background copy layer by clicking the eye icon beside the layer thumbnail. When you’re done, be sure to leave the visibility for the new layer switched on.

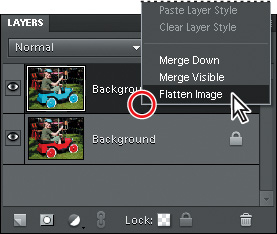
Right-click / Control-click the Background copy layer and choose Flatten Image from the context menu. Alternately, you could choose the Flatten Image command from the Layers panel Options menu at the right of the panel’s header bar. The image is flattened to a single layer; the layer you edited replaces the original background layer

Choose File > Save As. Name the file 07_06_ReplaceColor and save it to your My CIB Work folder in JPEG format. Make sure that the image will be included in the Organizer, but not grouped in a Version Set. Click Save, accept the JPEG Options settings, and then close the file.
Color problems in your photos can result from a variety of causes, such as incorrect exposure, the quality of the camera, artificial lighting, or even weather conditions.
If an image is flawed, you can usually improve it by editing it with Photoshop Elements, as you did with the images in this lesson. Sometimes, however, pictures that looks great on your computer don’t turn out so well when you print them; fortunately, there are things you can do to make sure that what you get from the printer is closer to what you see on screen.
Firstly, it’s important that you calibrate your monitor regularly so that it’s set to display the range of color in your photographs as accurately as possible. Even with a correctly calibrated display, your prints may still look disappointing if your printer interprets color information differently from your computer. You can correct this problem by activating the appropriate type of color management.
Moving a photo from your camera to your monitor and from there to a printer can cause an apparent shift in the colors in the image. This shift occurs because every device has a different color gamut or color space—the range of colors that the device is capable of interpreting and reproducing.
To achieve consistent color between digital cameras, scanners, computer monitors, and printers, you need to use color management. Color management software acts as a color interpreter, translating the image colors so that each device can reproduce them in the same way. This software knows how each device and program understands color, and adjusts colors so that those you see on your monitor are similar to the colors in your printed image. It should be noted, however, that not all colors may match exactly.
Color management is achieved through the use of device-specific color profiles: mathematical descriptions of each device’s color space. If these profiles are compliant with the standards of the ICC (International Color Consortium), they will help you maintain consistent color. When you save a file, activate Embed Color Profile in the Save As dialog box. In Photoshop Elements, you can access the color management controls from the Edit menu in both the Organizer and the Editor.
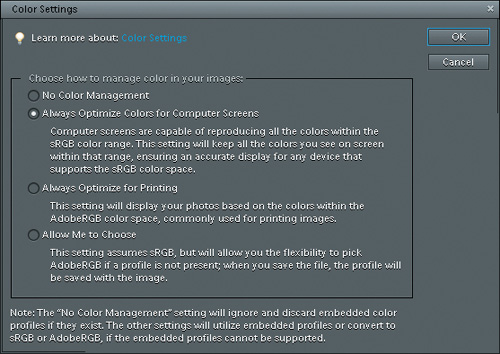
Choose Edit > Color Settings; then, select one of these color management options in the Color Settings dialog box:
No Color Management uses your monitor profile as the working color space. It removes any embedded profiles when opening images, and does not apply a profile when saving.
Always Optimize Colors For Computer Screens uses sRGB as the working color space, preserves embedded profiles, and assigns sRGB when opening untagged files.
Always Optimize For Printing uses Adobe RGB as the working color space, preserves embedded profiles, and assigns Adobe RGB when opening untagged files.
Allow Me To Choose lets you choose whether to assign sRGB (the default) or Adobe RGB when opening untagged files.

Click OK to close the Color Settings dialog box.
Further information on color management, including monitor calibration, can be found in a series of topics in Help. To access this information, choose Help > Photoshop Elements Help and search for these subjects.
Congratulations, you’ve completed another exercise. You’ve learned a wide variety of techniques for working with color in your photos—from tweaking automatic corrections to switching the color of a pictured object. You’ve gained a lot of experience in all three Edit modes and honed your selection skills—essential for many sophisticated and creative color edits. Now, take a minute to refresh your knowledge by reading through the review questions and answers on the following pages.