5 motion literacy
choreographing movement
As a powerful storytelling device, motion can be choreographed to impart knowledge, communicate information, convey emotions, and express pure aesthetic beauty.
Early twentieth-century pioneers of experimental animation have proved that even with the most simple, mundane shapes and images, motion can deliver compelling and meaningful messages. Today, graphic designers highly regard motion as the most fundamental component of their work.
“The ability to deconstruct a movement and reassemble it in a new or convincing way is the animator’s territory. Many artists have realized their visions using animation as a means to externalize their inner thoughts and unique points of view. Animation gives the viewer the opportunity to gaze at a frozen moment of thought and to experience another person’s rhythms.”
—Christine Panushka

The Language of motion
Motion is a universal language. In motion graphics, it can have moie impact than the actual content being animated. The method that you choose to move an element across the screen can enhance its meaning. For example, a line of text that animates slowly across the frame while fading up from black might imbue it with a sense of mystery and calmness. If the same text flips over and then whizzes across the screen, it may express a sense of playfulness, urgency, or perhaps, instability. The motion itself can be the message.
Motion linguistics can be traced back to the early days of character animation, experimental abstract film, and avant-garde cinema. Today, motion literacy is one of the most fundamental storytelling devices in motion graphic design.
Motion Literacy
By Inn Ktthasiewicz, in: The Education of a Graphic Designer; edited by Steven Willer; 2nd Edition.
Since motion is a constant in everyday life, then isn’t motion integral to design? or course Motion has already been explored within different disciplines awl and science, but with the easy accessibility of kinetic tools, motion and communication design are more than ever integrated into one discipline. And since designers are becoming more concerned with injecting motion into their work, motion literacy—the act of trying to understand how motion can be used to communicate more effectively—is essential.
From a technical viewpoint, making type, an illustration, or a diagram move on a screen is a relatively easy task. However, achieving clarity of communication through the language of motion proved more challenging for many designers than achieving fluency in kinetic tools.
Communicating via motion involves issues of both “what” Is moving across the screen—typographical, pictorial, or abstract elements—and “how” that something is moving.
The “how” question refers to the kinetic form and its grammar, defined by both space and time dimensions of motion such as velocity and amplitude. Kinetic form itself may convey a broad spectrum of notions and emotions: from a sensible gesture, through a dramatic tension, to a violent collision. Of course, motion in combination with pictures and words (and sound, if available) multiplies those irresistible opportunities in making meaning.
The meaning of motion on a screen, similar to all other aspects of communication design, relies on conventions and artistic techniques. A cross-fade of two scenes conveying a lapse of time, or a split screen meaning simultaneous happenings, are just two examples adopted from the cinematic vocabulary—the source of inspiration for motion designers. The language of cinema in its century-old history evolved into a complex, universal system of communication, combining the visual, sonic, and kinetic aspects into a synchronized, multi-sensory experience, and that language now becomes a new realm of communication design.
While perceiving visual/sonic/kinetic information simultaneously The “how” question refers to the kinetic form and its grammar, defined by both space and time dimensions of motion such as velocity and amplitude. Kinetic form itself may convey a broad spectrum of notions and emotions: from a sensible gesture, through a dramatic tension, to a violent collision. Of course, motion in combination with pictures and words (and sound, if available) multiplies those irresistible opportunities in making meaning. The meaning of motion on a screen, similar to all other aspects of communication design, relies on conventions and artistic techniques. A cross-fade of two scenes conveying a lapse of time, or a split screen meaning simultaneous happenings, are just two examples adopted from the cinematic vocabulary—the source of inspiration for motion designers. The language of cinema in its century-old history evolved into through multiple channels and over a period of time, the mind attempts to organize these discrete messages into a story, however abstract that story might be. A story must have its beginning, middle and end, but a story does not necessarily need to he mid in this order. Therefore, the designer’s awareness of different timelines—the one of the story and another one of the storytelling—is essential. Equally essential is the designer’s awareness of the “plasticity” of time, and consequently, the designer’s ability of manipulating time—real time, its representation, and perception—through motion, sequentiality, and multiple-channel correspondence (multimediality). Time, as intertwined with motion, becomes the structural design element, as well as the subject of design.
One of the most spectacular historical examples of the design process for a multimedia structure is a post-production diagrammatic storyboard for Alexander Nevsky, a 1938 film by Serges Eisentstein, a Russian film director and one of the first theorists of the medium. That storyboard is a timeline in which visual representation of the film cumponents are precisely synchronized into a sequence of “audio-visual correspondences” including film shots, music score, a “diagram of pictorial composition,” and a “diagram of movement.” The “diagram of movement” represents specifically the camera work resulting in on-screen motion. Choreographed very precisely, in fact to a fraction of a musical measure, this “diagram of movement” attests to how essential on-screen motion and its meaningful integration with all other elements of his vocabulary was for the cinematographer. The same challenge of integrating motion as a meaningful component of communication design should remain the focus of research and practice for contemporary designers.
Currently, the integration of motion and typography is perhaps the most extensively exhibited practice of motion design. Kinetic logos and taglines very successfully “scream” their brand names and services, even from the muted TV screens. But a great potential of type in motion is nut limited to TV commercials and film titles. Adding motion and time dimensions to typography is to add new possibilities to the imaging of verbal language. Kinetic typography complements traditional typography by exploring “real-time” visualization in a spirit of phonetic properties of spoken language, such as spontaneity, intonation, etc. The dynamic visualization of these properties, possibly codified at some point and customizable, would promote the user’s personal preference of on-screen, typographical “behavior” to f words and lines in such cases us closed captioning, For instance.
The concept of the kinetic “behavior” of an on–screen design object—such as typography, an illustration, or a diagram—especially the behavior triggered interactively by a user, is one of the central issues of motion literacy. For a user, such kinetic behavior may be perceived as a dynamic transformation of some spatial properties of the initial object, which occurred as a result of pointing, dragging or clicking. For a designer to design a kinetic behavior means to define a matrix of specific dynamic parameters of transformation of that object mapped to specific variables of input. Injecting motion into interactive design means entering the environment of algorithmic thinking, and that is why suddenly the language describing it became very technical.
Integration of motion with information graphics has a tremendous potential of contributing, through interactive visualizations, to various disciplines of science, economy and education. Dynamic diagrams, charts, and timelines seem to be the only practical solutions for understanding complexity of large–scale information structures. however, translating complexity of data into clarity of visual information will not be easy on designers, since increasingly sophisticated computational imaging requires new conventions and strategies for dynamic visualization, and very often, the solutions adopted from traditional information design do not work successfully in interactive environment.
Interacting with complex data within hypertext structure is a special kind of motion involving the concept of multiple representation of information—dynamically linked text, image, audio, video, etc. Multiple representation of information is the real advantage for the user and a challenge for the designer, since in the context of interactive media, information is not fixed, but fluid. According to Lev Manovich, it is“… something that can exist in different, potentially infinite versions.” Therefore, interaction is supposed to give the user a sense of the unique process of walking a personal path through databases to the most appropriate form of content delivery, according to the user’s own individual preference or special needs. And since this unique path to knowledge is a result of action and reaction, a stimulus–response loop repeated ad infinitum, designers must always ask themselves how much motion is appropriate to their audience, to the content, and context. After all, motion is not the purpose for its own sake but a way of serving the purpose of cunnmunication, and since design requires equilibrium of nonmotion and motion, absence of motion is just a case of potential motion. And yes, motion is integral to design.
Jan Kubasiewiez is a professor of graphic design at the Massachusetts College of Art (massart. wirr), Dynamic Media institute (dmiboston.org).
Spatial Considerations
Spatial considerations, such as the positioning, size, and orientation of elements, the direction that they travel, the manner in which their motions influenced other motions, and the relationship of their movements to the boundaries of the frame, are all important factors that should be considered when choreographing animation. Additionally, the device of frame mobility, created by physical or simulated camera movement, can determine how space is viewed and interpreted in a digital environment.
spatial transformations
Spatial transformations describe the conditions of elements with regard to their positioning, orientation, size, and relative scale inside the frame. These factors play a considerable role in determining how their movements affect the space they “live” in.
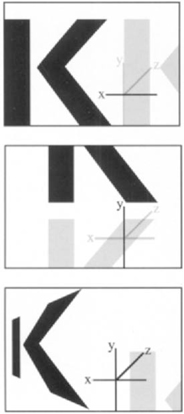
Animating an object’s position (a process that is also referred to as translation) involves moving it along a predetermined horizontal (x) and vertical (y) axis in a 2D environment and an x, y, and z axis in a 3D environment. Rotation involves changing the angle that the object faces around a central point of origin. A wider circumference of rotation results when the anchor point is moved away from its center of origin (5.2). In figure 5.3, an anchor point’s positioning on an object’s corner allows the object to rotate specifically from that point, like a robot arm.

5.1 Animating an object’s position involves moving it along a horizontal (x) or vertical (y) axis in a 2D environment and an x, y, and z axis in a 3D environment.

5.2 A wider circumference of rotation results when the anchor point is moved away from the object’s center of origin.

5.3 Positioning the anchor point on an object’s corner allows it to rotate from the corner.
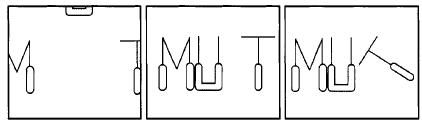
In a dynamic typography assignment at Fitchburg State College, students applied this principle to achieve several types of mechanical types of rotations. In figure 5.4, for example, the letter “T” was rotated 90° from its base to create a vertical plane that pushes the remaining letters off of the screen. In figure 5.5, each letter’s point of origin of rotation was moved to the left or right edge, allowing it to open like a hinge. Scaling involves resizing an object uniformly to maintain its horizontal and vertical proportions. Nonuniform scaling results in horizontal or vertical distortion (5.6).

5.4 above: Frames from a dynamic typography assignment by Brian Adair. Fitchburg State College, Professor Jon Krasner

5.5 below: Frames from a dynamic typography assignment by Carolyn Kosinski. Fitchburg State College, Professor Jon Krasner.

These types of spatial transformations can be combined, allowing you to animate an element’s position, scale, and rotation properties simultaneously. At the Ringling School of Art and Design, Cielomar Cuevas choreographed several rotations of an identity to be followed by individual rotations of the parts closing in to form a single unit, similar to the manner in which the blades of a Swiss army knife would fold in. The letterforms “tbs” then animate in vertically from the top edge of the frame to conclude the logo (5.7).

5.6 Uniform scaling maintains tyhe original proportions, while nonuniform scaling results in horizontal or vertical distortion.
direction
The direction or “route” that elements travel is also an important consideration with regard to how movements will occur across the frame. There are two types of directions that elements can move—linear and nonlinear— in a straight line or on a curve. Mechanical
5.7 Frames from an assignment entitled “Branding Gymnastics” by Cielomar Cuevas. Ringling School of Art and Design, Professor Eddy Roberts.
objects, such as pendulums and wind–up toys, travel in predictable, linear directions. On the other hand, living subjects and phenomena that are affected by natural forces, such as tree branches, water, and grass being affected by the wind, behave and move in unpredictable, erratic ways. They can also change their spatial orientation as they travel. For example, a kite flying through the sky may change the direction it faces in response to alterations in air current.
motion paths
Motion paths are one of the most powerful devices that allow you to specify the course of travel that elements take over a given time interval. They are represented as straight lines, curves, or a combination of lines and curves. Both linear and curved paths can be modified to control the direction that objects travel in a composition.
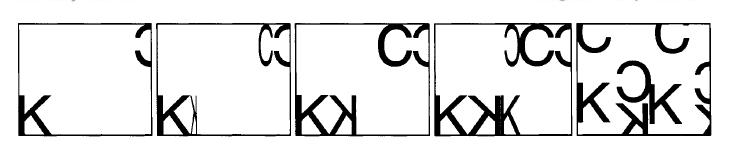
arcs
With the exception of mechanical devices, most actions travel in arcs—slightly circular paths. Because the human body is composed of many rotational joints that allow the limbs to rotate freely, a natural walk cycle shows a figure moving up, down, and forward to create an arc in space. Gravity is also accountable for this. When we move forward, our bodies are pushed down by gravity, creating a slight arc in our direction of travel. This animation principle can be used to support the quality of physical realism in accordance with the laws of gravity and inertia.
frame mobility
The study of movement is not just confined to how elements travel inside the frame; it also involves the perceived motion of the viewer with regard to how the content is framed over time. Frame mobility, which

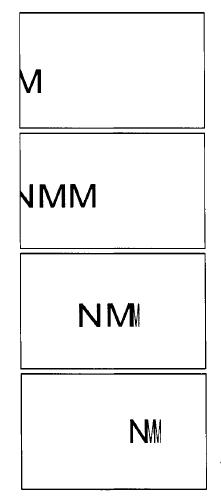
5.8 Frames from a kinetic typography assignment. Courtesy of Nicole Mercado, Fitchburg State College, Professor Jon Krasner
The smaller letter follows the direction of a curved motion path to create the effect of traveling along the route of the larger letter.
Historical Perspective
After world War I, French Impressionist filmmakers developed innovative ways of portraying psychological states of mind through mobile framing. These included using awkward camera movements to depict characters in drunken or ill states. They even went as far as fastening their cameras to moving vehicles, amusement park rides, and machines that could move through space. Surrealist and Dada filmmakers also experimented with experimental camera techniques to emphasize abstraction and create shock value. The camera’s positioning would often change to provide a new outlook on subsequent portrayals of a subject to intensify the audience’s curiosity. During the late 1950s, bumpy camera movement became a common practice in documentary filmmaking. In the movie Vertigo, Alfred Hitchcock popularized what is known as the vertigo shot, which involved synchronizing the movement of the subject with a zoom. As a result, the subject stays the same size, but the background changes.
5.9 DzigaVcrtods film Moo with the Movie Camero (1929) features a full spectrum of creative possibilities in camera motion to transform reality and traditional narrative cinema.
is achieved through actual camera movement or simulated camera movement, can breathe life into scenes and achieve various compositional framing.
When used judiciously, the basic types of camera movements described here can be combined in an endless variety of ways to alter an audience’s mood and perception of space.
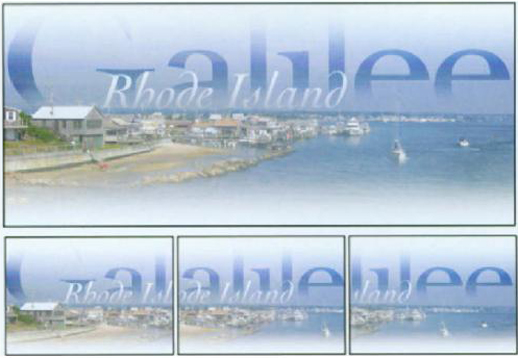
One of the most common camera techniques is panning, which involves moving the camera horizontally to create the impression of a subject being scanned. A slow pan of a panoramic scene can approximate the motion of moving one’s head from side to side to take in the view. A whip pan (also referred to as a flick pan, zip pan or swish pan) is an extremely brisk side–to–side movement that produces the effect of blurred, horizontal motion. This simulates the action of the human eye abruptly moving from one subject to another. (Whip pans were commonly used in action genres such as kung–fu movies during the 1970s.) Tilting produces the effect of scanning a subject or space vertically from top to bottom or vice versa. It can enhance the subject’s height and depth by showing small increments of it at a time. A long, slow tilt in an upward direction can express the sheer bulk of a subject. Tilting can also be used to change the angle of framing or to gradually reveal offscreen space. This can produce suspense or anticipation as the camera’s motion forces our attention in a precise direction without, a full spectrum of creative pos– knowing when it will cease and what will be revealed. Tracking (also referred to as dollying) involves changing the camera’s position in relation to the subject so that it travels forwards, backwards, diagonally, circular, or from side–to–side in the frame. This action can bring viewers physically closer to or further away from a subject or make subjects appear as though they are being followed. The movement of foreground and background past the periphery of a shot can create a sense of tension or excitement. Crane shots, such as helicopter and airplane shots, allow the camera to travel up and down. Zooming increases or decreases the camera’s field of view, magnifying a portion of the scene without moving the camera. (Zooming is fundamentally different from camera movement, because the optical properties of the lens change subtly.)
“i am kino–eye, I am mechanical eye, I, a machine, show you the world as only I can see it.”
—Dziga Vertov

5.10 In this combination of live action and kinetic type sequence, panning is used to emphasize the sheer vastness of the scene and the grandeur of the type.
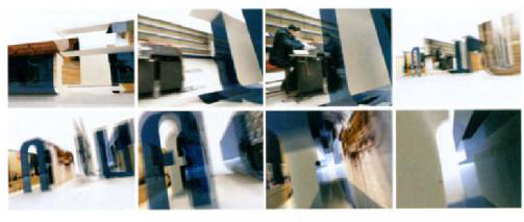
Mimicking natural head and eye movements can involve an audience, giving them a sense of motion through space as if they are physically transformed from their world into the one displayed on the screen. At Rochester Institute of Technology, Kim Miller brings us on a visual journey in an assignment involving the creation of a personal, abstract video diary. A combination of zooms, tilts, and pans accompanied by graphic transitions contributes to the formal and emotional language of the piece, making us feel as if we are experiencing her inner world from a subjective point of view (5.12).

5.11 Tilting is used to enhance the subject,s height by showing small increments of it at a time.
Figure 5.13 illustrates how incorporating the device of perspective into mobile framing can generate considerable tension and excitement. A series of trailers takes us on a dynamic, three–dimensional journey as if we were in a Sci–Fi action movie or on a Disney ride, twisting, turning,
5.12 Frames from a personal video diary. by Kim Miller. Rochester Institute of Technology. Professor Jason Arena.

and plummeting on various trajectories in a multidimensional world. In a worldwide television ad campaign for Hugo Boss Green, Jake Banks of Stardust Studios designed a series of advertisements introducing the new cologne for men. His blending of live–action and 3D animation allowed him to construct impossible environments that we can travel throughout as observers (5.15). Figure 5.14 shows a different example of how frame mobility can be used to build intensity. Several sequences of camera movements showing various camera angles and spatial distances are linked together to take us on an adventurous, journey through a complex, three–dimensional environment where we can experience the multi–faceted nature of the television industry.

5.13 Frames from a series of trailers. Courtesy of onedotzero.
Mobile framing can influence how we perceive the movement of elements in space. The horizontal and vertical pivoting motions of panning and tilting, for example, can change the way we react to an image moving across the field of view
Like music, mobile framing can have expressive qualities ranging from fluid (legato) to shaky (staccato). These qualities can generate visual patterns of motion that evolve and repeat over time to complement the rhythmic possibilities of music videos and other types of motion graphics compositions that embrace rhythm. An example of this is Fuel TV’s show opening to Cutmasters, a television series where contestants race against the clock to edit the best video segment featuring action sports professionals. Combinations of zooms and pans varying in speed and direction emphasize the sporadic motions of elements. Additionally, the moves are organized incrementally in perfect
5.14 Frames from TVN Unwaga,a German television network. Courtesy of Velvet

5.15 Frames from a TV campaign for Hugo Boss Green. Courtesy of Stardust Studios.



5.16 Frames from the show open to Cutmasters. Courtesy of Fuel Tv.

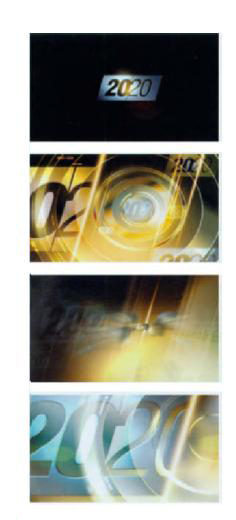
synchronization with the percussive, steady rhythm of the soundtrack (5.16). Likewise, a series of zooms were choreographed to match the beat of the music in a show package for ABC NEWS’ 20/20 (5.17).
The device of frame mobility can be used to set a mood or arouse emotional feelings to support a story’s narrative structure. In the opening to Arte Metropolis, a political evening program on Franco–German culture, shaky camera movements enforce the concept of political entanglement and depict the show’s disjointed, fragmentary nature. Disturbing, unstable camera motions, in coordination with juxtaposed camera angles, abrupt jump cuts, and tempo changes, were choreographed to accompany a wide range of body gestures that the actors play to symbolize their dual roles of puppets being pulled on strings and the masters who are pulling their strings (5.18). Similarly, the frenetic camera movements that are used in David Carson’s music video for Nine Inch Nails support the fleeting, multilayered imagery to convey the energetic, rebellious nature of the soundtrack (5.19).

5.17 Frames from a show package for ABC NEWS 20/20. Courtesy of Nailgun*.

5.18 Frames from Arte Metropolis, a European culture magazine program. Courtesy of velvet.
Camera movements can also express a person’s or an object’s subjective point of view, for example, Shilo’s station identifications for AMC’s twentieth anniversary. One particular vignette entitled “twenty years of scary movies” portrays an iconic scene from a horror movie into a graphic sequence shown from the first person narrative. The “camera’s” implied viewpoint depicts a heart–stomping race in which we run through a moon–lit cemetery and fall into the ditch, only to be met by an open coffin and its door slamming closed upon us. Another segment based on “killer thrillers” casts us into the role of a voyeur who suddenly realizes that he has been caught in the act (5.20). In a broadcast commercial for Le Tour de France, Digital Kitchen’s use of camera movements and subjective camera angles make us feel as if we are a participant in the race (5.21).

5.19 Frames from a music video for Nine Inch Nails’ “The Fragile.” Courtesy of David Carson.

5.20 Frames from station IDS for AMC’s 20th anniversary. Courtesy of Shilo.

On the other hand, frame mobility can be utilized from a purely aesthetic, formalist point of view with the objective of exploring new compositional possibilities or establishing mood. This may occur with or without consideration of the story’s content and narrative structure. A story being expressed through camera movement may run concurrently to the story that is associated with the visual content.
Finally, frame mobility can be used as an alternative to editing in constructing the sequential composition as discussed in Chapter 12

5.21 Frames from LeTour De France. Courtesy of Digital Kitchen.

Temporal Considerations
time
Choreographing motion requires a fundamental understanding of how time is measured. Depending on if you are designing for film, video, or digital media, each format has its own standard for measuring time.
time standards in film and video
In film and video, time is described numerically as frames per second (fps). This flume rate describes the maximum speed that animations can play to create the illusion of continuous, believable motion.
Film has a frame rate of 24 fps, which, today, continues to be the standard for commercial motion pictures. In 1953, the National Television Standards Committee (NTSC) designated a frame rate of 29.97 fps for broadcast video in the United States. The EBU (European Broadcasting Union) standard is used throughout Europe and Australia, where color television systems are based on PAL and SECAM systems.
In 1967, the U.S. Society of Motion Picture and Television Engineers (SMPTE) adopted a rate of 30 fps and introduced timecode, a method in which time is calculated in the form of an eight–digit, 24–hour clock consisting of 0 to 23 hours, 0 to 59 minutes, and 0 to 59 seconds. (For example, 00:02:23:15 means 0 hours, 2 minutes, 23 seconds, and 15 frames). Seconds are subdivided into frames, and the number of frames varies, depending upon the specified frame rate. Time code is often encoded onto videotape to enable precision in editing and in the synchronization of sound and image. This efficient system continues to be used today in identifying frames for video editing, enabling you to coordinate the timing of elements from different video sources.
The frame rates mentioned above are sufficient to achieve believable motion for film and animation, although frame–by–frame animations have been produced at much lower speeds (between 6 and 15 fps), though they usually contain less detail. However, if the frame rate is too slow, an animation can appear to be choppy. If the playback rate is set to a higher value than the rate that the original material was created or captured, frames will be duplicated, and a slow motion effect will result. If the playback rate is set to a lower value than the original speed, the result will be choppy, as frames will be skipped or dropped out.
time standards in digital media
Frame rates for multimedia (CD–ROM and DVD–ROM) and Web delivery can vary between 8 and 30 fps, due to technical factors associated with playback performance such as processing speed and storage requirements. Today, a frame rate of 12–15 fps usually yields adequate results over the Web, enabling smooth and consistent playback across all platforms.
velocity
Velocity is the speed in which elements move or change over time and space. This is a considerable determining factor in achieving dynamic, lifelike animation. Like direction, velocity can be linear or nonlinear.
linear velocity
If the velocity of an element’s motion is linear, it proceeds at a steady, uniform rate. Devices such as clocks, CD players, gears, and electric fans are a few examples in which the rate of motion progresses at a consistent incremental pace. Although linear velocity does not lend itself to lifelike animation, it may be applicable to the subject matter or to your conceptual message.
Linear movement can be applied to motion graphics presentations that are intended to look fluid or mechanical. An example of this is Velvet’s identification design for Kabel 1 News, one of Germany’s most popular commercial television channels. The mechanical movements of the circular, ribbon–like structures that are layered at varying opacities appropriately reflect the corporate, clean atmosphere and soundtrack. The faster movements of the short vertical and horizontal lines that surround the logo complement the slower revolving motions of the larger structures (5.22). Another example is a series of motion tests that twenty2product created for Adobe’s Expert Support trade show, which focused on Adobe’s premium technical support services. Fluid, linear motions were used to express the synthetic nature of new digital technology and supported the look and feel of how Adobe’s logo and titling could be animated in an orthographic space with a flattened perspective (5.23).
Linear velocity also works well with animations that involve objects that travel in linear directions on linear motion paths. If an element follows a complex path that changes direction dramatically, maintaining a constant rate of speed from one key frame to the next can be
Studies have shown that the human optical system can capture cornages 18–20 times per second. The Neer frame rates of motion picture film and broadcast video were developed to provide a more convining illusion of motion.
5.22 Frame from a television identification for Kabel 1 news. Courtesy of velvet.
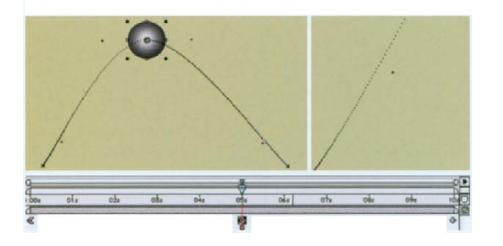
challenging. In figure 5.25, the spatial distances between key frames on a motion path vary, due to the paths dramatic shift in direction. (This is also indicated in the distances between the key frames on the animation’s timeline.) The dots along the path indicate that abrupt changes occur in the rate of speed over the element’s course of travel

5.23 Frame from motion tests for Adobe’s Expert Support trade show. Courtesy of twenty– 2product. Copyright 2004 Adobe Systems, all rights reserved.
nonlinear velocity
It is seldom that living things in the natural world move at a constant, linear pace. Natural movements of living things typically begin slowly, speed up, and slow down, unless an obstacle interrupts them. Human and animal motion, as well as motion caused by natural forces, is very erratic and unpredictable, involving acceleration and deceleration. Newton’s laws of motion state that objects that have mass naturally accelerate as they move through space. It is highly unusual for things to start or stop instantaneously without acceleration or deceleration. Inexperienced animators may overlook this fact and produce motion that feels too “linear.” In contrast, some of the most sophisticated animations contain subtle, less predictable changes in the way things move. The result is a more gradual, fluid–looking animation in which the content assumes a more dynamic, realistic persona.
5.24 The linear velocity of this element’s motion occurs in steady time increments as indicated between the spatial distances between the dots along the motion path.

5.25 The dots along this motion path indicate that the rate of speed changes abruptly over the element’s course of travel.
The motion profiles in figure 5.28 illustrate how nonlinear velocity can vary. A straight line climbing upward or pointing down represents a sudden change from a static state to an active state (an abrupt acceleration) and an abrupt halt at the end of the motion. A curved motion profile, however, represents a more gradual, realistic transition in speed from start to finish.

5.26 Motion profiles of acceleration and dece1eration.A straight line represents an abrupt change from a static state to an active state and an abrupt halt at the end of the m0tion.A curved line represents a gradual, realistic transition in speed from start to finish.
Applying nonlinear movements to objects in animation requires careful analysis of living subjects and knowledge of how to apply your observations through analog or digital means.
In a television spot promoting the Brazilian bank, Banco Real, collections of colorful images are brought to life through the use of nonlinear movements. Groupings of nonrepresentational graphic shapes seem to mimic cellular organisms with lively, natural movements as they playfully spring up and down and dance around. At one point, a pair of wireframe shoes walk briskly across the screen, emulating the natural, erratic way that human feet would naturally walk (5.27).

5.27 Frame from “Esteria”. a Tv spot promoting the Brazilian bank, Banco Real. Courtesy of The Ebeling Group.
altered velocity
Throughout the history of cinema, changing the speed of filmed events has been a powerful device in moving audiences. In Kurosawa’s Seven Samurai (19541, for example, slow motion is used to contrast the emotional rescue of a child with the death of the man who kidnapped him. DzigaVertov’s film Man with a Movie Camera pushed the envelope of the optical printer’s possibilities and utilized overcranking or undercranking to render sports events in slow motion. The invention of time–lapse cinematography allowed lengthy natural events (for example, the sun setting or a flower blooming) to be condensed into short sequences that may last seconds. High–speed cinematography has been used to slow down fast events, such as a sequence of ripples resulting from a water droplet or a bullet shattering a piece of glass.
In motion graphics, the techniques of slow and fast motion, reverse playback, and freeze–frame are effective for emphasizing and exaggerating actions. They also can support an underlying rhythm, contribute toward the mood, and alter our sense of objective and subjective time.
Introducing slow motion has the effect of interrupting a composition’s flow, because it presents a close–up of time. Perceptually, it can provide a clearer view of the content, allowing us to appreciate subtle visual details. Because it violates the physical laws of gravity, motion is intensified, making the appearance of actions more powerful than normal. In figure 5.28, a promotional television spot for Al Jazeera Sport, a Middle Eastern network, exemplifies this powerful effect. METAphrenie, an award–winning design firm in Berlin, Germany, integrated actual athletes into unique, dream–like visual landscapes. The spot depicts a duality between player and landscape, giving us a unique perspective into the “beautiful game.” The playback velocity is slowed down to emphasize body movements and the dynamic impact of the player’s actions. According to Andrea Dionisio, one of the company’s founders: “Our strategy was to take sports and the athletes that play them, and isolate these two elements, stripping things down to the bare essentials.”

5.28 The linear velocity of this element’s motion occurs in steady time increments as indicated between the spatial distances between the dots along the motion path.

Contrary to slow motion, fast motion yields a different aesthetic effect that seems to accelerate objects forward in time. Their movements are shown faster than normal, at times resulting in an erratic, jumpy appearance that is known to induce laughter or create drama. In the opening to Arte Metropolis (5.18), velocity changes occur in the introductory sequence featuring a pair of hands spinning an illuminated globe. Abrupt increments of accelerated motion are accompanied by echoes of whispers from the soundtrack, both of which contribute toward the program’s theme of political entanglement. This effect is consistent with the wide range of body movements and gestures from the actors that occur throughout the composition. In a later sequence, a series of shots reveal various pairs of hands restlessly interacting with the strings from an implied ball of yarn. Their abrupt, accelerated movements further accentuate the effect of panic and anxiety (5.29).
Last, the technique offreezeframe can be used to show arrested motion or a pause in an object’s movement, versus no motion. Like slow motion, it interrupts a composition’s flow, presenting a close–up of time and providing a clearer view of the content’s subtle details. This effect is exemplified in “In The Details,” a captivating network ID that was created for Fuel Tv. The illusion of a slow moving freeze frame creates a surreal, hyper reality in which events that would normally go unnoticed in the flash of an eye are emphasized. By combining static images and camera mobility, this effect tells a simple story of a skateboarder performing a trick on a flight of stairs. As the world slows down to a snail’s pace, the resulting distortion of time allows us to hone in on the “Details” of the scene. We navigate through 3D space, taking in scenic details that would normally be ignored, including the reflection in the skateboarder’s mask, a close–up of the sole of his sneaker, and his exhalation in the winter’s cold evening air. This all magically occurs during the few seconds that his trick progresses (5.30).
5.29 Frames from a show opening for a Chemed political evening program for the Franco–German culture arte Courtesy of Velvet.
Whether the effects of velocity change are created during capture or creation, they can be applied to the motions of one or more elements, culture arte. Courtesy ofvelvet. entire animated Sequences, and live–action content that contains real movement. In a sting for DNACreative, a design studio in Dublin, Ireland, a synthesis of fast and slow motion, reverse playback, and accelerated transitions is consistent with the somewhat disturbing, yet hilarious, nature of the content (5.31).
5.30 Frames from In The Deuils. a network identification created for Fuel TV, Produced by Shilo–Courtesy of FUEL TV.


5.31 Frames from “Experuence” Courtesy of G’Raffe.

Coordinating Movement
basic animation principles
Understanding the linguistics of motion mandates an awareness of some of the earliest animation principles that were established back in the days of Disney. These have played a significant role in animation and can be applied to the realm of motion graphics. The concepts that are described here were derived from The Illusion of Life by Frank Thomas and Ollie Johnston
squash and stretch
In the physical world, most natural objects deform as they move. For example, when a rubber ball hits the ground, it becomes temporarily squashed before propelling itself into the air while being stretched; When a figure crouches down, it appears to be squashed; when it leaps into the air, it looks stretched. Before diving off a cliff, a diver looks around, and as her arms swing up, her knees bend. As she springs up, her arms raise and her knees straighten to commence the action
The technique of squash and stretch can help establish the physical basis of objects that have mass, giving their motions the illusion of weight and volume through distortion. This type of distortion can range from subtle to extreme. In traditional character animation, this principle has been useful for animating dialogue and for mimicking facial expressions by exaggerating the degree of squash and stretch. Figure 5.32 and 5.33 illustrate how the principle of squash and stretch can be used to personify letterforms and breathe life into their actions.
5.32 Frames from an assignment involving the personification of the student’s first and last initials.
Principles of anticipation and squash and stretch were combined to convey natural, lifelike movements. Courtesy of Alex Wall, Fitchburg State College, Professor Jon Krasner.


5.33 Frames from an assignment involving the personification of the student’s first and last initials.
Principles of squash and stretch were incorporated to breathe life into the action. Courtesy of Nicole Mayou, Fitchburg State College, Professor Jon Krasner.
anticipation
Most lifelike actions have an opposite preceding action. Before leaping off the floor, the dancer executes a backwards motion before moving forward. Before swinging a golf club, the golfer twists his body into a coil, bringing the club over his head. Before throwing a ball, a pitcher rears his arm back to allow his arm to throw with more force. In all these cases, the word “before” is key; it denotes the idea of pre–action or implied action. Anticipation creates a sense of natural movement while dictating to the viewer that an upcoming action is about to occur. A commercial for Asics footwear, advertising the Onitsuka line of shoes, illustrates the virtues of strength, agility, and speed in a segment where anticipation is applied to the snake just before it lunges at the main character (5.34).
follow through and overlapping
Follow through and overlapping actions enable the flow between actions to be carried smoothly. These subtle techniques can be used to make an element’s motion more believable by adding a little detail.
Follow through involves the continuation of an action past its termination point. For example, when a woman swings her head, her hair continues moving after the main head movement ceases. In the case of a complex object that consists of different moving parts, each of
5.34 Frames from an animated commercial for Asics footwear adthose vertising their OnitsukaTigerTM brand of sports shoes. Courtesy of Belief.
those parts may move at different times and at different velocities in relation to the object’s main mass. When an object’s motion comes to an abrupt halt, the movements of its parts continue to catch up to the object’s main mass. In character animation, for example, the hip region of a moving figure leads and is followed by the leg and then the foot. Lighter elements such as the arms, hair, tail, and parts of clothing also follow through with the main body’s path of action.
Overlapping occurs when an element changes its direction when it is in motion, and its smaller parts assume the new direction of motion a few frames later. In the case where a complex object consists of multiple moving parts, slightly varying the timing and speed of those parts when the object’s main mass changes direction maintains a continual flow between the actions, making the movements seem more natural.
Timing is critical to the effectiveness of follow through and overlapping action. If it is too slow, it may appear too obvious, making the primary action look awkward. If it is too fast, it may not be obvious enough.
pause
The pause can be a powerful communication tool when it is properly used. In jazz, pauses between riffs are often used as an important part of phrasing during improvisation. In grammar, commas are used to allow readers to pause between phrases, and semicolons are used to allow them to compare two related ideas. In the natural world, a pause occurs when a person stops walking and changes direction. (This is like a semicolon in grammar, while a definite stop is like a period.) On a swing, there is approximately a half–second pause at the top of each arc. In animation, pauses can prevent movements from appearing too frenetic or mechanical, allowing viewers to catch their breath between actions. Further, they can create expectations and tension.
timing
In animation, timing involves choreographing how actions are spaced out according to the sizes and “personalities” of elements. Timing can affect how we perceive an object’s size or mass. For example, a large object that moves at a slower pace than a small object may take more time to accelerate or decelerate. In frame–by–frame animation, timing is achieved by controlling the number of frames between motions. The more drawings there are, the slower and smoother the action will be. Fewer drawings produce faster and clearer movements.
Timing can also contribute toward mood or atmosphere. Fast movements typically produce snappy, energetic effects, while longer movements can feel more deliberate and dignified.
acceleration and deceleration
The principles of acceleration and deceleration, which were discussed earlier in this chapter, can help to soften lifelike movements, making them appear more natural.
In frame–by–frame animation, emulating natural movements may involve creating a large number of drawings near an object’s starting pose, fewer drawings in the middle, and more drawings near the next pose. As the object approaches the middle pose, it begins to accelerate, and each calibrated distance it travels is further than the previous one. As an action begins, fewer drawings at the starting point and more drawings near the end of the action produces a sudden burst of acceleration, which gives way to a gradual slowing down toward the end. In digital interpolation animation, velocity changes that create the effect of acceleration and deceleration are established through key frames.
secondary action
Most movements in the physical world are the result of cause and effect. For example, when a basketball hits the rim of the backboard, the rim wobbles back and forth. Human figures typically swing their arms back.
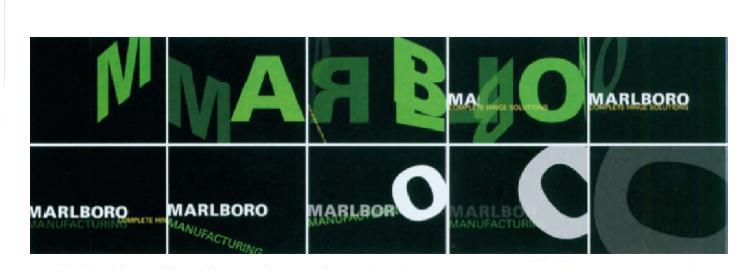
5.35 Frames from Marlboro Manufacturing’s Web site introduction. © 2007, Jon Krasner.
“Manufacturing” rotates from its left edge downward prior to accelerating upward to hit the word “Marlboro” creating an imDact when knocking the letter “O” off the frame.
and forth while walking. These actions work together in support of one another. With this in mind, the secondary actions of the basketball rim and the swinging arms result directly from the primary or action.
In animation, secondary actions can be used to heighten interest or add realistic complexity by supplementing and reinforcing the primary action. Keep in mind that an object’s secondary action should subordinate or compete with its primary action.

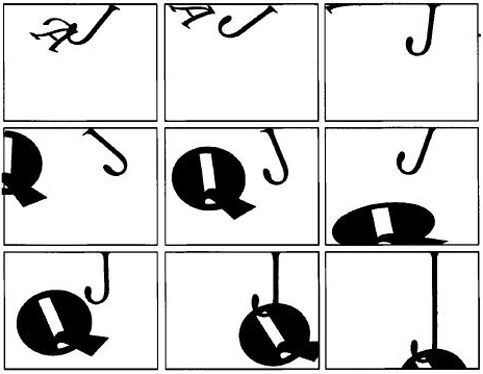
5.36 Frames from a personification assignment, by David DiPinto, Fitchburg State College, Professor Jon Krasner.
The object’s impact is established through acceleration. Movements are then carefully choreographed to emulate those of an inch worm slithering out of the frame
exaggeration
The origin of exaggeration as an animation concept lies at the heart of traditional figurative animation, where character movements and facial expressions are distorted to create a more lifelike appeal.
In rotoscoped graphics that are accurately traced from live footage, exaggeration can be used to make the movements appear less stiff and mechanical. Canadian animators Carol Beecher and Kevin Kurytnik employed the techniques of exaggeration to express “the uneasy coexistence between life and Mr. Death” in their award–winning figurative animation entitled Mr. Reaper’s Really Bad Morning. This is apparent in the movements of the figures as they chase after their prey. Additionally, anticipation is evident in the movements of the animal prior to running and in the backward motion of the hunter preparing to throw his weapon (5.37).
Exaggeration can help communicate ideas more effectively while making the content enjoyable to watch. On the other hand, excessive use of this device can make actions appear too theatrical or contrivkd. Determining the degree of exaggeration to apply to movement relies on intuition, experimentation, and patience.

5.37 Frames from Mr. Reaper’s Really Bod Morning (2003). Courtesy of Carol Beecher and Kevin D.A. Kurytnik. © Fifteen Pound Pink Productions.
Exaggeration of motion is applied to the movements of the figures as they chase after the animal
choreographing relative motion
No color stands alone; the way we perceive a color is affected by the presence of another color. Like color, motion is relative. Our perception of one motion can be influenced by the presence of a different motion in the same environment. With this in mind, combining and choreographing different types of movements puts you into a role that is similar to that of a musical conductor.
In figure 5.38, a pair of concept sketches for a Web site pitch for Sky Bridge, an interactive broadband communication company, suggests myriad possibilities in which the movements associated with live–action footage and animated lines and shapes could be coordinated. The graphic lines and shapes could be assigned nonlinear, progressive movements that complement the video or be choreographed to move in a linear, mechanical fashion to conflict with the imagery. Graphics and type might animate in a manner that makes the interface look controllable, letting viewers know that they have the option of zooming into the image or panning into off–screen space. The row of small circles near the bottom could potentially be interactive: when each is highlighted with a mouse–over, a line might scan across the screen as a transition to feature updated live–action content. Alternatively, these shapes could animate in a manner that implies an upcoming change of live–action content or trigger a transition such as a wipe or a fade. Lines might animate in from the edges of the frame, pause at a point of intersection, then slide across the field in opposite directions to reveal an updated video image. The entire box encompassing the video might move to either side, in counterpoint to the screen, to signal a change in scenery. All of these scenarios suggest carefully designed motion choreography to create strategic relationships between the elements.
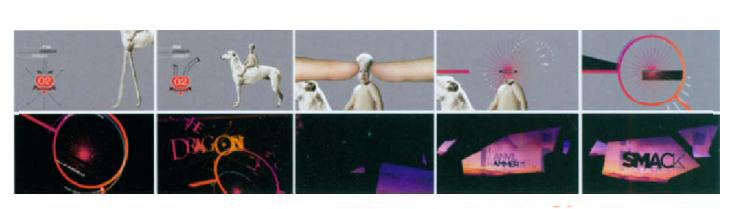
Isadora Williams’ animated poster assignment at the Massachusetts College of Art effectively integrated nonlinear and linear movements to create a believable race car scenario. The green, white, and red arrows from Max Huber’s Swiss poster for the Monza races were animated in precise synchronization to the accompanying soundtrack. The piece
5.38 Concept sketches for a Web site pitch for Sky Bridge. Courtesy of twenty2product
begins with three green, white, and red arrows being introduced into the frame, where they shake to the trumpet of the soundtrack like turbo engines being revved. After accelerating off of the bottom edge of the frame one by one, a blue arrow is displayed in three incremental sizes to the accents of the musical notes. The original arrows reappear from the right edge of the frame and move mechanically from right to left in a linear fashion. After reaching the center of the frame, they suddenly accelerate around the bend as they change course and speed once again to disappear off the bottom edge of the frame (5.39).


5.39 Animated Poster “MonzaMilano,” by Isadora Williams, Professor Jan Kubasiewicz, Massachusetts College of Art.
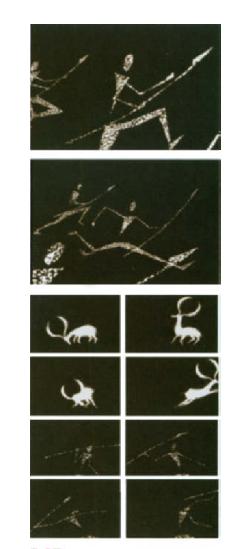
At the Iceland Academy of Art, Helga Arnalds had been experimenting with images connected to prehistoric figures. Influenced by the style of animator Len Lye, she created a mesmerizing musical journey in which elements move to a carefully choreographed “dance.”
Stylistically, the simple, abstract nature of her imagery allows us to pay considerable attention to variations of movement that occur throughout the composition as the images sway, undulate, and twist to a rhythmic, hypnotic melody of percussive instruments (5.40).
5.40 Frames from “ORGI.” by Heiga, Arnaids. Iceland Academy of Art. Professor Kristin Intimarsdotrir

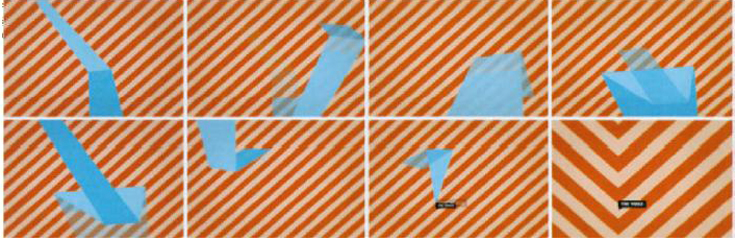
Likewise, the structure of Tavo Ponce’s promotional spot for Music One Classic in Madrid, Spain lies in the personification of form through motion. Clusters of colorful, abstract shapes swim and jump around like schools of fish as they pass across the frame to form the typographic content (5.41). In a group of station identifications and bumpers for The Voice, a Scandinavian music television network based in Denmark, hard–edged, geometric ribbon structures also move in a lifelike manner. As forms move and unfold erratically against a patterned backdrop of stripes, their movements are echoed in an abrupt change of the background pattern at the very end of the composition, creating an explosive and edgy visual language (5.42).

5.41 Frame from a spot for Music One Classic. Courtesy Of Tavo Pence and Monkey Revolution.


5.42 Frames from station ID for The Voice, a Scandinavian music network based in Denmark. Courtesy of Daniel Jennett
birth, life, and death
When coordinating motion, important consideration should be given to the manner in which actions begin, the duration that they occur, and the manner in which they end. Elements can move into and out of the frame from any of its four edges, fade in or out, or grow larger or smaller. Additionally, they can be introduced by other elements, transformed through morphing, or constructed piece–by–piece.
Summary
Motion literacy is essential to the discipline of motion graphic design. It involves an understanding of spatial properties such as positioning, scale, orientation, and direction. These determine the physical relationship of elements to the frame. Frame mobility or secondary motion, which is achieved through actual or simulated camera movement, can be used to control our perception of space by allowing the framing of objects to change over time. Mimicking natural head and eye movements can give audiences a sense of motion through space or a sense of omnipresence. Incorporating perspective into mobile framing allows us to construct environments that viewers can travel through as observers or active participants in interactive environments. Frame mobility can impart information by establishing visual hierarchy through emphasis and can connect elements to each other and to their surroundings.

5.43 Frame from an online advertisement for Lycos Courtesy of hillmancurtis, inc
Groups of vertical lines animate horizontally across the screen to introduce each heading.
Temporal considerations, such as time and velocity, play a considerable role in choreographing motion. Nonlinear movements that proceed at steady, uniform rates can mimic mechanical devices, while nonlinear, unpredictable movements that involve acceleration and deceleration can achieve more lifelike animation. Altering velocity through the techniques of slow motion, fast motion, reverse playback, and freeze–frame can emphasize or exaggerate movement, enhance rhythm, set mood, and alter our sense of objective and subjective time.

5.44 Frames from an online ad for Roger Black Interactive Bureau. Courtesy of hdlmancurus. inc.
Several geometric structures come together from opposite edges of the frame to form symbols that eventually fade out.
Coordinating movement involves understanding traditional motion principles. Squash and stretch, for example, can establish the physical basis of objects that have mass, giving their movements the illusion of weight and volume. Anticipation creates a sense of natural movement by dictating that an upcoming action is about to occur. Follow through and overlapping enables the flow between actions to be carried out smoothly. Acceleration and deceleration can soften lifelike movements, making them appear more natural. Secondary actions can heighten interest or add realistic complexity by supplementing and reinforcing the primary action. Movements can be combined to give nonrepresentational content the appearance of living subjects. The manner in which movements begin and end (birth and death), as well as their duration (life),s hould also be given consideration.
Assignments
The following assignments are intended to help you develop a better understanding of motion literacy. Share your work with others and discuss the subtleties of motion with respect to spatial and temporal considerations, tempo, rhythm, and basic animation principles from Frank Thomas and Ollie Johnston’s The Illusion of Life. Consider how these projects could potentially be applied to “real world” assignments.
* A few of these projects require video recording. Ifyou do not own a camcorder, use a cellular phone that has video capabilities. (Alternatively, disposable video cameras are inexpensive and can be purcliased at most convenience stores.)
natural motion: study #I
overview
You will create a rotoscoped animation based on a motion study of Eadward Muyridge.
objective
To develop an increased awareness of natural, lifelike movement.
stages
Download one of Eadward Muytridge’s photographic motion studies from the Web or scan one in from The Human Figure in Motion or Complete Human and Animal Locomotion (Dover Publications). In Photoshop, separate the images and save them as separate files, naming them with sequential numbers. Import the sequence into a program that offers onion skinning, such as Flash. Create a sequence of simple line drawings from the frames, loop the sequence, and play it back at an adequate frame rate. (Alternatively, you can draw over the images with a pencil and tracing paper, scan in the artwork, and play the frames back on the computer.)
considerations
Pay close attention to the subject’s natural, nonlinear movements.
natural motion: study #2
overview
Human motion, animal motion, and motion caused by the forces of nature is erratic and unpredictable. You will create a rotoscoped animation from video footage that demonstrates natural movement.
objective
To develop an increased awareness of natural, lifelike movement and to explore how it can be enhanced through animation.
stages
Download from the Web a 3–4 second video clip of one of the following:
- plant growth (time lapse)
- a butterfly opening and closing its wings
- a person or an animal walking or running
Render the footage as a QuickTime movie with a frame rate between 6–8 fps. (Four seconds = 24−32 frames.) The movie’s dimensions should be set to 720 × 480. From the footage, develop a sequence of simple line drawings that capture the subject’s basic movements. In After Effects, you can export the QuickTime as a Filmstrip, open it in Photoshop, and draw on a separate layer above the video. You can then delete the frames from the background layer, flatten the file, resave it in the Filmstrip format, and play it back in After Effects. (Be sure not to draw on or delete the background’s frame markers containing the timecode.) In a duplicate file, enhance the drawings, keeping in mind the basic animation principles that were discussed in this chapter.
considerations
Consider how basic animation concepts, such as exaggeration, anticipation, acceleration, deceleration, pause, and timing can be applied.
natural motion: study #3
overview
Hands are unique, and the way people express themselves with their hands may offer insight into their personality. You will create a rotoscoped animation of your hands dancing to a short excerpt of music.
objective
To increase your awareness of motion by translating human movements into animation.
stages
Choose a 3–4 second excerpt of music, and choreograph a dance for your hands. After listening to the excerpt several times, experiment with various movements that express your interpretation of the music. Be imaginative and daring with your concept!
Plan and practice your choreographed sequence several times, and then videotape it. Digitize the footage, and render it out as a Quick– Time movie with a frame rate between 6–8 fps. (Four seconds will yield 24−32 frames.) The dimensions of the movie should be set to 720×480. From the footage, develop a sequence of simple line drawings that capture the basic movements of the content. In you are working in After Effects, you can apply the same process that was mentioned in the previous exercise.
motion and gravity: study #I
overview
You will create a rotoscoped animation from a short segment of liveaction footage that demonstrates the effect of gravity on movement.
objective
To develop an awareness of how motion is affected by natural gravitational forces.
stages
Download from the Web a 3–4 second clip of one of the following:
- a ball bouncing down a slide
- a ball bouncing down a staircase
- a ball in a racquetball court
Render out the footage as a QuickTime movie with a frame rate between 6–8 fps. (Four seconds will yield 24−32 frames.)
From the footage, develop a sequence of simple line drawings. If you are working in After Effects, apply the same process that was mentioned in the previous exercise.
motion and gravity: study #2
Create a rotoscoped sequence that demonstrates the effect of gravity on movement based on one of the following:
- a feather falling to the ground
- a paper clip falling and bouncing off of a hard surface
- a rubber eraser falling and bouncing off of a hard surface
Share your work with others, and discuss what animation principles from Frank Thomas and Ollie Johnston’s The Illusion of Life apply.
relative motion
overview
The way we perceive an element’s motion can be influenced by another element’s motion, just as our perception of a color can be affected by the presence of another color
objective
To develop a sensitivity toward relative motion by exploring how two or more animated elements can be choreographed to create meaning.
stages
In a motion graphics application of your choice, create two simple graphic images. These may be lines, abstract or geometric shapes, or a combination of lines and shapes. In a 10–15 second animation, choreograph their movements so that they complement each other. Create a second animation, this time choreographing the movements of the elements so that they conflict with each other.
considerations
Consider how supporting and contradictory motions influence your overall perception of the animation. How can both scenarios potentially communicate a concept with further development? How might they work together to heighten the viewer’s interest?
kinetic typography: letter personification
overview
This assignment involves developing an animation that is based on the first and last initials of your name.
objectives
1. To personify the letters by assigning them nonlinear, lifelike motions that are consistent with the laws of gravity;
2. To create physical interactions between elements through motion choreography.
specifications
You are restricted to using one sans–serif typeface and are allowed to use only black and white. Colors, shades of gray, drop shadows, and special effects are strictly prohibited so that you can focus on the kinetic aspects of the type.
The duration of the composition will be 10 seconds. As a designer, it is critical that you are able to tell your story within a specified time frame, so be sure to adhere strictly to this parameter.
Specify your frame dimensions and frame rate according to the final format of delivery.
stages
Start out by developing a rough storyboard sketch that shows the chronological order of events. View and critique this sketch as you would critique a film script, and develop a tighter, edited iteration that conveys your story’s events more clearly.
It may be necessary to develop an animatic to resolve some of the motion ahead of time. You may also decide to create an animatic prior to implementation. Should you pursue either of these options, be aware that you are not just presenting an animated slideshow of the initial sketches; rather, you are clarifying the types of movements, camera angles, and transitions that will occur in the final production.
Keep an open mind and be prepared to deviate, to an extent, from your original ideas as you animate. You may decide to go back to your initial sketches if you are not satisfied with the results or if you wish to explore other possibilities.
considerations
The kinetic aspects of this assignment should be given top priority. Consider the course of travel and velocity that the letterforms move in relation to each other. Contrasting speeds, directions, linear, and nonlinear motions can add interest and create dynamic visual relationships. The manner in which the elements appear, live, and disappear in the frame (birth, life, and death) should also be given strong attention early on. Last, consider the pictorial aspects of the animation including shape, geometry, size, spatial orientation, positive and negative relationships, and the association, and possible interaction, of the letterforms with the frame’s edges.
from print and motion
overview
The pictorial aspects of composition can impact how messages are communicated. In a time–based environment, the kinetic and sequential aspects of composition can also shape the way messages are constructed. Motion designers are often challenged with the task of translating existing content into kinetic information
You will animate a print design of your choice, keeping in mind its pictorial arrangement, style, purpose, and target audience.
objective
To investigate how the static aspects of composition can be conveyed through motion
stages
Choose an example of print design, and create a rough storyboard sketch that demonstrates how the piece could be animated according to its pictorial and spatial qualities. Critique the sketch, and develop a revised edition that clarifies the sequence of events and the types of movements and transitions that will occur. Do not hesitate to develop a new set of sketches if you wish to explore other possibilities. If you decide to develop an animatic, be willing to deviate from it, to an extent, during production.
Digitize the piece, and separate its elements or create them digitally. Import the components into a motion graphics application and animate them.
specifications
You must use every element from the original design. Additional images or type are prohibited. You may use each element only once. The duration of the composition should be between 15–20 seconds.
considerations
The style of the motion should complement the design that you chose. Be experin'iental and innovative, yet consistent, with its original style, purpose, and target audience. Be sure to give attention to the birth and death of the elements and to their relative durations in the frame. Consider how the device of frame mobility might be used to add interest and create visual hierarchy.