Hardcore users of Illustrator would never call it a painting program. So what if you can mix colors and use a paintbrush tool? To hardcore users, painting programs are what you'd call 1980's pixel-based, crudlike SuperPaint and MacPaint. Only drawing and illustration programs are vector based. Regardless of what the hardcore users think, Illustrator has some of the most powerful painting capabilities of any graphics program, vectoror pixel-based.
What, for example, would you call this tool in the margin? In Illustrator, its name is the Paintbrush tool, but it's also at least one-third magic wand (the kind magicians use, not the Illustrator Magic Wand tool). In this chapter, you discover the magic of the Paintbrush tool and the wonders of vector-based brush strokes. You get to push the definitions of "brush" by creating brushstrokes of every conceivable size and shape, from brushes that make simple calligraphic strokes to brushes that make strokes using other Illustrator artwork.

Brushes are wildly creative strokes that you can apply to paths. If you think of them this way, brushes become much easier to get a handle on (especially if they make you, er, bristle with frustration).
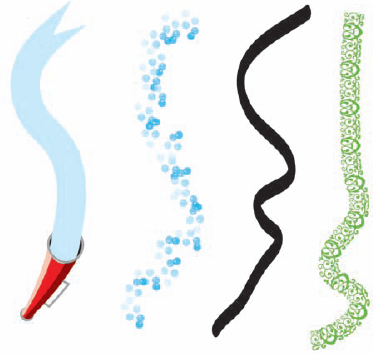
Brushes come in four types: Art, Scatter, Calligraphic, or Pattern brushes. Figure 9-1 shows (left to right) examples of painting with an Art brush, a Scatter brush, a Calligraphic brush, and a Pattern brush.
Art brushes: Stretch a single piece of artwork along an entire path.
Scatter brushes: Scatter artwork around a path. The artwork is repeated, scaled, and rotated randomly. The Scatter brush is oddly similar to the Symbol Sprayer, but you find distinct differences, which I point out later in this chapter.
Calligraphic brushes: Emulate drawing or writing with a calligraphy pen.
Pattern brushes: Repeat artwork along a path that you draw with the Paintbrush tool. Unlike the random Scatter brush, the Pattern brush repeats the artwork in a precise pattern.
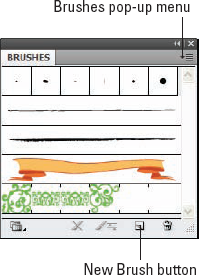
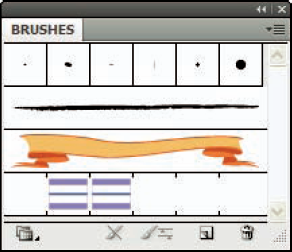
The Illustrator Brushes panel, shown in Figure 9-2, contains samples of each of the four brush types. (Choose Window
There's also another brush, which isn't a brush but still is called a brush, precisely to confuse you. It's a Blob brush, which I discuss at the end of this chapter. Until then, forget I even mentioned it.
Regardless of your artistic background or intentions, you can make astounding artwork when using the Paintbrush tool with different brush types. Of course, someone with an utter vacuum of talent (or more than the legally allowed measure of bad taste) might face an uphill battle to create something that looks good. Even so, you can quickly whip up some snazzy images, like the one in Figure 9-3, by using the Paintbrush — even if you're new to computer graphics. (Your secret is safe with me.) Just follow these steps:

Your cursor changes into a little paintbrush.
Choose Window

After you release the mouse button, the Artistic Watercolor brush panel appears quicker than you can say Wassily Kandinsky. (Um, he was a famous Russian artist who used watercolors. Really.)
Click the topmost brush, "Light wash – thick."
Click and drag with the Paintbrush tool to draw a path where you want your new stroke to be.
Release the mouse button.
The path becomes the stroke of the brush that you chose. In this case, the Watercolor Art brush's gray, watery stroke stretches along the entire length of the path. Change the stroke color and draw some more strokes. Because of the partial transparency of the Watercolor strokes, the effect is mesmerizing.
Tip
Because brushes reside on paths, you can change the position and dimensions of any brushstroke just like you modify any path. You can use the Pencil tool to reshape an existing path. Or, if you're really brave, you can use the Direct Selection tool to push and pull points and handles around until the brushstroke looks how you want.
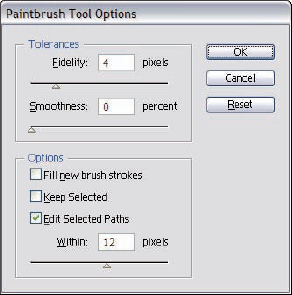
The Paintbrush tool offers several options that you can use to customize how it draws. All these options are found in the Paintbrush Tool Preferences dialog box, shown in Figure 9-4, which appears after you double-click the Paintbrush tool. These preferences function almost identically to the Pencil tool preferences, with one exception: the Fill New Brush Strokes option. When you leave the check box for this option unchecked (which I recommend), Illustrator automatically sets the Fill color option to None. For a more exhaustive and exhausting explanation of the other settings, refer to Chapter 8 where I discuss the Pencil tool preferences. The options are exactly the same in both name and function.
Tip
Why set the Fill color option to None? The path you make with the Paintbrush tool can contain a fill color, but brushstrokes can also be randomly placed pieces of artwork or have unique shapes. The stroke can appear partly inside and partly outside the fill color, which makes the fill seem random and unrelated to your stroke. Brushes work better when you don't use a fill color with them.
Although Illustrator ships with several hundred brushes, obsessively creative folks can't stand to be limited to so few. To create your own brushes, go right ahead by using darn near any set of paths in Illustrator. (I'm using the art I created from Figure 9-3 as a new brush because I think it'll be really nifty.) Furthermore, you can use the process to create a new Art, Pattern, or Scatter brush — just not a Calligraphic brush, which doesn't require external artwork.
Create (or open a document with) artwork that you want to use as a brush.
Select all the paths in the document by choosing Select

Click the New Brush button or choose New Brush from the Brushes panel pop-up menu.
This button, located at the bottom of the Brushes panel, looks like a piece of paper. Refer to Figure 9-2.
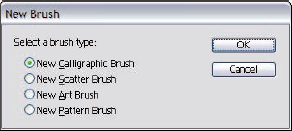
The New Brush dialog box (as shown in Figure 9-5) appears and asks what type of brush you want to create.
Select New Art Brush, New Scatter Brush, or New Pattern Brush; then click OK.
For this example, I select the New Art Brush option.
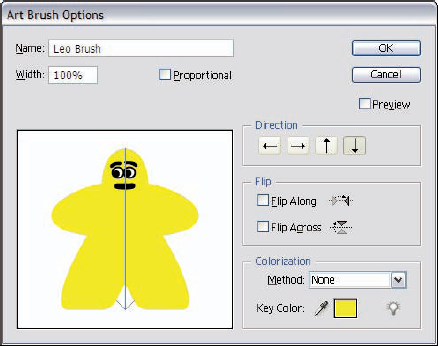
The Art Brush Options dialog box appears, as shown in Figure 9-6.
Click OK to accept the default settings.
If you'd like, you can name the brush first, but I find that doing so gets you emotionally attached to the brush in ways that classically trained artists tend to frown upon.
Note
If you're concerned about accepting the default settings in the Art Brush Options dialog box, you can always make changes to the Art Brush options by double-clicking the Art brush itself in the Brushes panel. I talk about all those different options in the upcoming section, "Working with the Different Brush Types." These options have the same effect whether you're creating a new brush or modifying an existing one.
The new Art brush appears in the Brushes panel, ready for you to use.
Tip
You can create all sorts of interesting effects by using text as Art brushes. Because brushes can contain only paths (not text objects), you must first change the text into paths before you can make it into a brush. Select the text object with a selection tool and then choose Type
This section looks at the four brush types and examines some of the options you can use when painting with them.
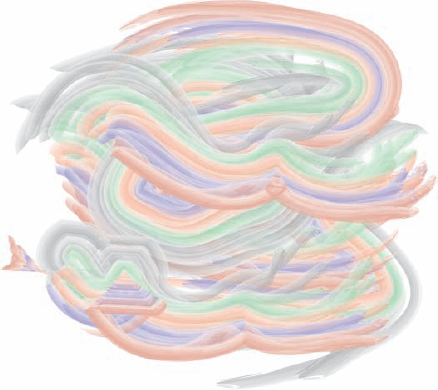
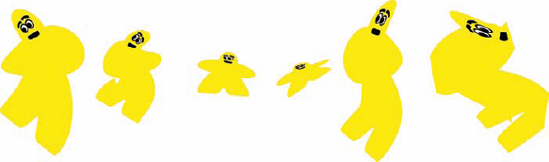
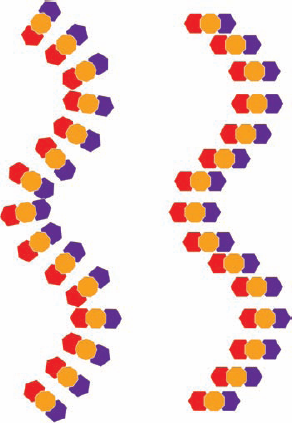
Art brushes take any Illustrator paths and stretch them along a (different) path. Figure 9-7 shows the Art Brush I created in Figure 9-6 after I applied it along multiple paths.
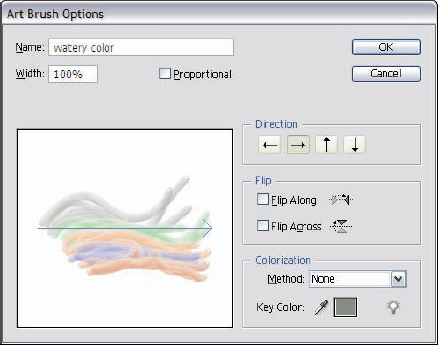
You can use several Art Brush options to make Art brushes look exactly how you want. Figure 9-8 shows the Art Brush Options dialog box, accessed by double-clicking any Art brush in the Brushes panel.
In the Art Brush Options dialog box, you can find a variety of options to affect how the brush makes a stroke. The following list describes how to use some of those options:
Name: Give the brush a descriptive name here. This name appears when you choose View by Name from the Brushes panel pop-up menu.
Preview: Select the Preview option to see any stroke in your artwork that uses the brush stroke you're changing. What you see is what you get: that is, the stroke as it will look if you apply the new changes. This doesn't alter your actual artwork. This feature is extremely handy because you don't have to remember what all the different settings do — just watch what happens after you change them!
Width: Enter a scaling percentage in the Width box, if that fits your needs.
Proportional: When you select this check box, the artwork grows wider as the path gets longer. Keep the check box clear, and the artwork stretches as the path gets longer.
Direction: These options determine whether the graphic rotates clockwise or counterclockwise (relative to the path) as you stretch it.
Flip: These options resemble the Direction options except that they invert the artwork instead of rotating it.
Colorization: Brushes have fill and stroke colors of their own. They are ordinary Illustrator artwork endowed with the power to be brushes, meaning that distinct fill and stroke values are part of the deal. The Colorization setting determines whether the brush keeps the colors of the original artwork or replaces them with Fill and Stroke colors from the Tools panel. A Method setting of None preserves the original artwork's colors. Other settings blend the fill and stroke colors with the artwork. How they perform this miracle depends on the colors in the original artwork for the brush and on the specific options you choose. As for the Key Color option, it lets you select a color from within the brush to base all colorization changes on.
Tip
Click the Tips button (the little light bulb in the corner) for a visual illustration of the various colorization settings.
Figure 9-9 shows an Art Brush applied to a bunch of different paths.
Scatter brushes are similar to Art brushes in that they are also made up of Illustrator paths. However, the similarities end there. Instead of stretching art along a path, Scatter brushes toss, fling, and, well, scatter art along a path. Figure 9-10 shows the result of using a Scatter brush.
Note
Scatter brushes have even more options than Art brushes, but Scatter brushes need more options. Imagine a brush of randomly scattered ladybugs becoming a brush of organized ladybugs that follow the path you create with the brush. To access the options of a Scatter brush, double-click any existing Scatter brush to view the Scatter Brush options dialog box. (You see the same options when you create a new Scatter brush.)
The Scatter brushes repeat and randomize artwork based on four variables: Size, Spacing, Scatter, and Rotation. You set the specific amounts for these options by dragging their respective sliders to the left or right. How the brush uses each of these values is determined by the method (Fixed, Random, or Pressure) that you select in the drop-down list boxes to the right of each slider. The following list describes how each method works:
Fixed: This method uses the exact value in the associated text box, which you specify by using the slider.
Random: This method gives you two sliders with which you can specify Minimum and Maximum amounts of variance in the associated option. For example, after you set the Size to a Minimum value of 50% and a Maximum value to 200%, the Scatter brush varies the artwork randomly between half its original size and twice its original size.
Pressure: Like with Random, Pressure uses Minimum and Maximum amounts of variance in the associated option. This method works only when you have a pressure-sensitive tablet hooked to your computer. This feature is so cool that you might want to run out and buy one of these tablets, which is sort of using a mouse except that you draw with a pen-like stylus. Instead of just painting or not painting (your only options with a mouse), the stylus recognizes just how hard you press. The Minimum and Maximum settings correspond to the amount of pressure. The lightest pressure uses the Minimum value; the hardest pressure uses the Maximum value. The values you get vary according to just how hard you press.
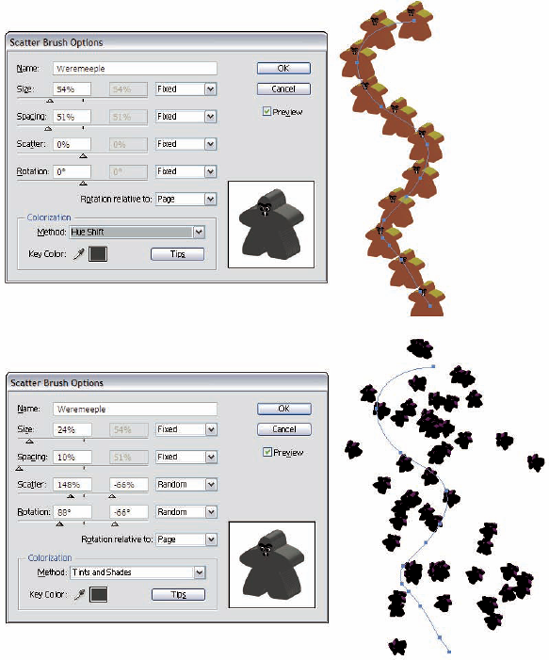
Two versions of the Scatter Brush Options dialog box appear in Figure 9-11. Next to each version is a brushstroke created with the option settings shown in the dialog box.

Figure 9-11. Two versions of the Scatter Brush Options dialog box and the artwork resulting from those options.
After you determine which method to use, set the sliders on the left of the dialog box to specify how you want the artwork repeated along the path. Here are the options:
Size: This option controls the size of the scattered objects relative to the original.
Spacing: This option controls the amount of space that appears between the scattered objects.
Scatter: This option controls how far away objects can scatter on either side of the path.
Rotation: This option controls how the objects are rotated and whether they're rotated in relation to the path or to the document. Figure 9-12 shows the difference between a Scatter brush rotation based on the path (left) and one based on the page (right). The Scatter brush on the left is set to rotate at 90° relative to the path; the one on the right is set to rotate at 90° relative to the page.
There are glaring similarities between using the Symbol Sprayer (discussed in detail in Chapter 4) and Scatter brushes. The results are often visually identical, and the process of making Scatter brushes is much like creating a symbol. Table 9-1 lists the differences between the two.
Table 9-1. Differences between Scatter Brushes and the Symbol Sprayer
Symbolism Tools | Scatter Brushes | |
Components | Paths, type, pixel-based images | Paths |
Editability | Via Symbolism tools | Via Pencil or Direct Selection tools |
Control | Nonexact manipulation | Precision changes via Options dialog box |
Examples | Leaves on a tree, grass blades, hair, wisps of smoke | Footprints, marching ants |
Good for | Fills | Strokes |
Pattern brushes (see Figure 9-13) are too cool for words, so I can just move on. Okay, no weaseling. For openers, you can use five different pieces of art for Pattern brushes rather than just one! Of course, that fact can also make them difficult to create. You need a graphic for straight lines and curves, one for inside corners, one for outside corners, one for the start of a line, and one for the end of a line. However, the results are worth the time and effort to make sure that these five graphics work together.
Tip
Well, okay, if making five pieces of art is too time-intensive, you can get away with using just one. The Side tile is the key pattern. If you don't create five different graphics, the Pattern brush just repeats the Side tile for any missing pattern. But come on, now, that's cheating. If you want eye-popping results, make those five graphics and take full advantage of what this wonderful brush can do.
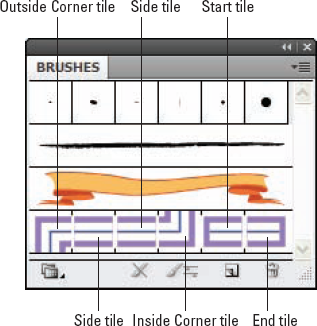
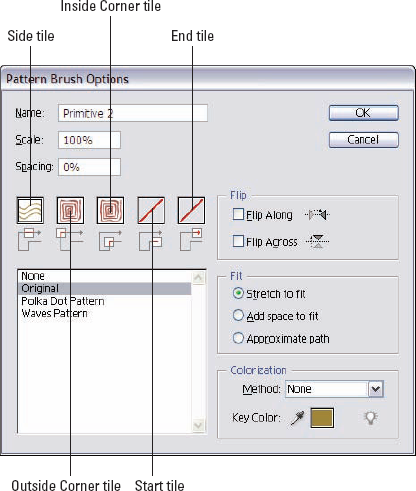
If you find creating a Pattern brush tricky and counterintuitive, you're not alone; a lot of trial and error is par for the course, especially at first. The first step in building a Pattern brush is to create the five pieces of artwork. Before you can do that, however, you need to know just what these pieces of artwork are for. Double-click a pattern brush in the Brushes panel to open the Pattern Brush Options dialog box for a peek at the possibilities. Figure 9-14 shows the Pattern Brush Options dialog box, in which you tell Illustrator just where to put the artwork on a path. Pattern brushes are context sensitive: They know what the specific part of the path they are on is supposed to look like, so they use the graphic that corresponds to that part of the path.

Figure 9-14. Each Pattern brush tile knows where it is on a path and uses the corresponding artwork.
Tip
Check out existing Pattern brushes. The Tile Options list in the Pattern Brush Options dialog box offers a sampling.
The Pattern Brush Options dialog box looks more complicated than it really is. Double-click any Pattern brush in the Brushes panel, and the Pattern Brush Options dialog box appears, displaying the following features:
Name: Okay, you caught me. Naming your brush isn't really a feature. But you can name it if you'd like. Again, doing so may cause you to become emotionally attached to it. Which is why I still tear up when anyone mentions the name Hildegard, as that was a beautiful Pattern brush that I used back in the 90's . . . .
Tiles: These squares are thumbnail representations of each piece of artwork. Beneath each tile, a graphic shows the artwork's position on the path. Click a thumbnail to modify it by using the Tile Options list.
Tile Options: Click these options to change your pattern tiles. Click None to remove the selected tile's graphic. (The Original option is already selected if you added your own graphics.) The remaining options correspond to the Pattern swatches in the Swatches panel. This arrangement enables you to use Pattern swatches as an alternative to creating your own tiles.
Colorization and Flip: See the earlier section "Art brushes for times when you're a bit wacky" for details on these options.
Scale: Use the Scale option to enlarge or shrink the tiles as they run along the path.
Spacing: If your tiles get too big and start to crowd one another, use the Spacing option to increase the distance between tiles.
Fit: This option determines how the tiles get distorted to fit around spaces that don't quite match the five different Tile types. The Stretch to Fit option distorts artwork the most, mashing it into whatever shape it needs to be to fit the path. The Add Space to Fit option adds space between tiles to distort them as little as possible. The Approximate Path option works only when the path is rectangular.
After you create your graphics, think about what position each graphic is going to play. You might find it helpful to create a single guide that actually contains all five positions, as shown in Figure 9-15. (I created this by just drawing a dotted line in Illustrator — using the Stroke dash feature — and then placing different pattern pieces in the appropriate places.) Use this graphic as a way of visualizing how each graphic element is going to work at the different points.
Using the guideline, create five pieces of artwork to correspond to the positions on the path. Knowing exactly how each piece of the artwork needs to change in response to its position takes practice. Some differences can be subtle (such as between the starting art and ending art) or obvious (such as between the side piece and corner pieces), as shown in Figure 9-16.
After you have all the artwork, you're ready to create the Pattern brush. Forward, intrepid artist! Just follow these steps:
Select the artwork you want to use as your Side tile and click the New Brush button (it looks like a little piece of paper) in the Brushes panel.
The New Brush dialog box appears.
Click the New Pattern Brush option and then click OK.
The Pattern Brush Options dialog box appears, with the Side tile in the proper position. (For a refresher on how that looks, refer to Figure 9-14.)
In the dialog box, give the new brush a name (type it in the Name field) and click OK.
The new Pattern brush shows up in the Brushes panel; see Figure 9-17. (Don't worry about the other options right now. I come back to those!)
Technically, the new brush is ready to use right now. (The Side artwork fills in the other positions.) But true artists (no slackers here!) want to add the rest of the artwork to the brush. Naturally, this part of the process gets tricky. Notice that the brush, as it currently appears in Figure 9-17, has six slots, two of which are filled by the Side artwork. The remaining four slots are for the remaining four pieces. The next set of steps creates them.
Here's how true artists (the aesthetically dedicated) add the rest of the artwork to the brush, one piece at a time:
Select the next piece of artwork in line and press and hold down the Option key Mac)/Alt (Windows).
Drag the artwork onto the Pattern brush, over the appropriate slot, and then release the mouse button.
Tip
You can tell that you're over a slot when a bold, dark line appears around the slot. Ah, but how do you know what the appropriate slot is? The brush has no label to tell you what's what. The Pattern Brush Options dialog box obligingly labels the slots, but tragically, the order of the Pattern bushes in that dialog box does not correspond to the order in the Brushes panel. The only way to add a new brush to the Pattern brush is to hold down Option/Alt and drag it (kicking and screaming) onto the slot in the Brushes panel. But you're in luck! I labeled the slots in the brush for you in Figure 9-18. So feel free to use the figure as a map.
Warning
Nothing stops you from putting a corner piece into the straight section or vice versa — nothing but your concern for your artistic reputation, that is. Pay careful attention to where you drop your artwork when creating a pattern brush, or you can get some nasty-looking art as a result!
The Pattern Brush Options dialog box appears, displaying the artwork in its appropriate place. Click OK.
Don't worry about the other options for now.
Drag all the remaining graphics to their appointed places.
Tip
Each time you add a graphic, the Pattern Brush Options dialog box appears again. Just click OK and keep going.
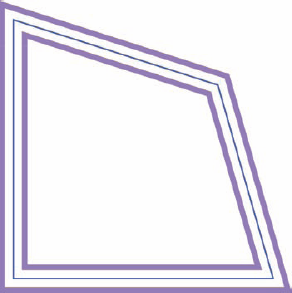
When you finally have all your graphics in place, you can test the new brush by applying it to open and closed paths: After making sure that the new brush is selected in the Brushes panel, create two simple graphics. Anything you create when a brush is selected uses that brush as its stroke, even when you aren't using the Paintbrush tool. Any path will work, but because the Pattern brush uses different artwork at corners, testing the shape on an object that has corners (such as a rectangle) is helpful. In this example, I use the Rectangle tool to create a square. With the new brush still selected, I choose the Pen tool and create a basic shape. This procedure shows how the corner and side tiles look on straight lines. Testing this way (as I did in Figure 9-19) gives you a good idea of whether all your artwork is working well in the new brush.
Tip
If any of your tiles aren't working, tweak the original artwork, select it, and drag it back to the appropriate slot.
Calligraphic brushes create strokes that emulate the kinds of strokes you make with real calligraphic pens; the strokes they make vary in width depending on the direction of the stroke. As the only brushes that aren't created by paths that you can drag into the Brushes panel, Calligraphic brushes are the nonconformist brushes in Illustrator. You set them up by using controls in the Calligraphic Brush Options dialog box (accessed by either creating a new brush or by double-clicking on an existing Calligraphic brush), as shown in Figure 9-20.
Although calligraphic brushes are deceptively simple, don't let the name fool you. You can use them to create any type of artwork — not just calligraphy — and they're especially good for emulating traditional pen and ink–type drawings.
Note
Yep, the Calligraphic Brush tool seems a lot more like a real pen than the powerful-but-weird Pen tool. It may help to think of it this way: Calligraphy is an art practiced with brushes.
To create a Calligraphic brush, just follow these steps:
Click the New Brush icon (it looks like a tiny piece of paper) in the Brushes panel.
The New Brush dialog box appears.
In the New Brush dialog box, select the New Calligraphic Brush option and then click OK.
The Calligraphic Brush Options dialog box appears; refer to Figure 9-20. Although it might look intimidating, you have only the following three options to set (after you name the brush):
Angle: If you were using a real-world brush (or pen, as the case may be), this setting would be the angle at which you'd be tilting the brush.
Roundness: This setting enables you to change just how round the brush is — from a narrow ellipse to a circle.
Diameter: This setting determines how large the brush is.
The boxes in the middle column determine how (and by how much) those first three options may vary, if at all. Select one of three options in these drop-down list boxes to determine whether the preceding three options may vary not at all (Fixed), randomly (Random), or according to the amount of pressure you apply by using a pressure-sensitive stylus (Pressure).
Tip
The boxes in the third column enable you to set the amount by which those first three options may vary (if the method by which they may vary is either Random or Pressure). The higher the numbers, the greater the range of sizes the brush will produce. Figure 9-21 shows the same pattern using different calligraphic brushes.
After you set your options, click OK.
The new Calligraphic brush appears in the Brushes panel for you to use.
As you begin creating artwork with brushes, you discover that it's just like painting with real paintbrushes — the best artwork requires a combination of several different brushes. Fortunately, you have an astonishing variety of brushes to choose from! The most well-stocked art supply store pales in comparison to the Brushes panel. Best of all, you don't have to pay extra whenever you need a new brush. You can just build your own!