Chapter 5. Making Selections
One of Elements’ most impressive talents is its ability to let you select part of your image and make changes only to that area. Selecting something tells Elements, “Hey, this is what I want to work on. Just let me work on this part of my picture and don’t touch the rest of it.” You can select your entire image or any part of it.
By using selections, you can fine-tune your images in very sophisticated ways. You could change the color of just one rose in a whole bouquet, for instance, or change your nephew’s festive purple hair color back to something his grandparents would appreciate. Graphics pros will tell you that good selections make the difference between shoddy amateurish work and a slick professional job.
Elements offers you a whole bunch of different selection tools to work with. You can draw a rectangular or a circular selection with the Marquee tools, for instance, or paint a selection on your photo with the Selection brush, or just draw a line with the Quick Selection tool and let Elements figure out the exact boundaries of your selection. When you’re looking to pluck a particular object (a beautiful flower, say) from a photo, the Magic Extractor works wonders.
For most jobs, there’s no right or wrong tool; with experience you may find you tend to prefer working with certain tools more than others. Often you’ll use more than one tool to create a perfect selection. Once you’ve read this chapter you’ll understand all the different selection tools and how to use each one. And in Elements 7, by using the new Smart Brush, you can even make a selection and apply your change at the same time. You can learn more about how to do that on Correcting color with a brush.
Tip
It’s much easier to select an object that’s been photographed against a plain, contrasting background. So, if you know you’re going to want to select a bicycle, for example, shoot it in front of a blank wall rather than, say, a hedge.
Selecting Everything
Sometimes the only thing you want to do is select your entire photo. For instance, if you want to copy and paste your whole photo, you need to select all of it. Elements gives you some useful commands to help you make basic selections in a snap:
Select All (Select → All or Ctrl+A) tells Elements to select your entire image. You’ll see the "marching ants” (Figure 5-1) around the outer edge of your entire picture.
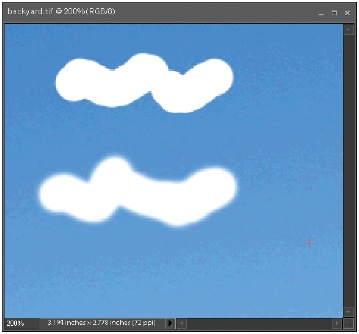
Figure 5-1. The popular name for these dotted lines is “marching ants” because they march around your selections to show you where the edges lie. When you see the ants, your selection is active, meaning what you do next happens only to the selected area.If you want to copy your image into another picture or program, performing a Select All is the fastest way to go. If your photo contains layers, which you’ll learn about in Chapter 6, you may not be able to get everything you want with the Select All shortcut. In that case, use File → Copy Merged, or press Shift+Ctrl+C.
Deselect Everything (Select → Deselect, Escape, or Ctrl+D) removes any current selection. Remember the keystroke combination because it’s one you’ll probably use over and over again in Elements.
Reselect (Select → Reselect or Shift+Ctrl+D) tells Elements to reactivate the selection you just canceled. Use Reselect if you realize you still need a selection you just got rid of. Or you can just press Ctrl+Z to back up a step.
Hide/View a Selection (Ctrl+H) keeps your selection active while hiding its outline. Sometimes the marching ants make it hard to see what you’re doing, or they can be distracting. To see the ants again, press Ctrl+H a second time.
Tip
Sometimes it’s easy to forget you have a selection. When a tool acts goofy or won’t do anything, start your troubleshooting by pressing Ctrl+H to be sure you don’t have a hidden selection you forgot about.
If you want to quickly select an irregular area, try the Quick Selection tool, explained on Selecting with a Brush.
Selecting Rectangular and Elliptical Areas
Selecting your whole picture is all well and good, but many times your reason for making a selection is precisely because you don’t want to make changes to the whole image. How do you select just part of the picture?
Well, the easiest way is to use the Marquee tools. You already met the Rectangular Marquee tool back in Chapter 3, in the section on cropping (Cropping Pictures). If you want to select a block of your image or a circle or an oval from it, the Marquee tools are the way to go. As the winners of “Most Frequently Used Selection Tools,” they get top spot in the Selection area of the Editor’s Toolbox. You can modify how they work, like telling them to create a square instead of a rectangle, as explained in Figure 5-2.
To use the Marquee tools to make a selection:
Press M or click the Marquee tool’s icon in the Toolbox to activate it.
The Marquee tool is the little dotted square right below the Eyedropper icon in a single row toolbox, or below the Hand tool if you have two rows. (It may appear as a little dotted oval, if you used the Elliptical Marquee tool last.)
Choose the Shape you want to draw: rectangle or ellipse.
In the Toolbox pop-out menu for the Marquee tools, choose the rectangle or the ellipse to set the shape.
Choose a feather value if you want one.
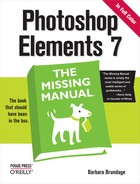
Feathering makes the edges of your selection softer or fuzzier for better blending (when you’re trying, say, to superimpose your face on Brad Pitt’s body). See the box on The Lasso Tools for a look at how feathering (and anti-aliasing) work.
Drag within your image to make your selection.
Wherever you initially place your mouse becomes one of the corners of your rectangular selection or a point just beyond the outer edge of your ellipse (you can draw perfectly circular or square selections, as shown in Figure 5-2). The selection outline expands as you drag your mouse.
Figure 5-2. To make a perfectly circular or square selection, hold down the Shift key while you drag. You can reposition your selection after it’s drawn by using the arrow keys, or by dragging it.If you make a mistake, just press the Escape key. You can also press either Ctrl+D to get rid of all current selections, or Ctrl+Z to remove the most recent selection.
The mode choices in the Options bar give you three ways to control the size of your selection: Normal lets you manually control the size of your selection; Fixed Aspect Ratio lets you enter proportions in the Width and Height boxes; and Fixed Size lets you enter specific dimensions in these boxes. The Anti-alias checkbox is explained in the box on The Lasso Tools. Once you’ve made your selection, you can move the selected area around in the photo by dragging it (see Cropping with the Marquee Tool), or you can use the arrow keys to nudge your selection in the direction you want to move it. Changing the size of a Marquee selection once you’ve made it is pretty tricky, and it’s far easier to just start over again, but you can add to or subtract from any selection you make in Elements. Selecting with a Brush tells you how.
Selecting Irregularly Sized Areas
It would be nice if you could always get away with making simple rectangular or elliptical selections, but is life really ever that neat? You aren’t always going to want to select a geometric-shaped chunk of your image. If you want to change the color of one fish in your aquarium picture, selecting a rectangle or square isn’t going to cut it.
Thankfully, Elements gives you other tools that make it easy for you to make very precise selections—no matter their size or shape. In this section, you’ll learn how to use the rest of the selection tools. But first you need to understand the basic controls that they (almost) all share.
Controlling the Selection Tools
If you’re the kind of person who never makes a mistake and you also never change your mind, you can skip this section. If, on the other hand, you’re human, you need to know about the mysterious little squares you see in the Options bar when the selection tools are active (Figure 5-3).
These selection squares don’t look like much, but they tell the selection tools how to do their job: whether to start a new selection with each click, to add to what you’ve already got, or to remove things from your selection. They’re available for all the selection tools except the Selection brush and the Quick Selection tool, which have their own sets of options. From left to right, here’s what they do:
New Selection is the standard selection mode that you’ll probably use most of the time. When you click this button and start a new selection, your previous selection disappears.
Add to Selection tells Elements to add what you select in addition to what you’ve already selected. Unless you have an incredibly steady mouse hand, this option is a godsend because it’s not easy to get a perfect selection on the first try. (Holding down the Shift key while you use any selection tool is another way to add to a selection.)
Subtract from Selection removes what you select next from any existing selection. (By holding down Alt while selecting the area you want to remove, you can accomplish the same thing.)
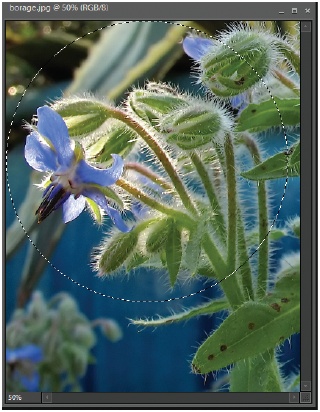
Intersect with Selection is a bit confusing. It lets you take a selected area, make a new selection, and wind up with only the area where the selections overlap, as shown in Figure 5-4. (The keyboard equivalent is Alt+Shift.) Most people don’t need this one much, but it can be useful for things like creating special shapes. If you need a selection shaped like a quarter of a pie, for instance, do a circle selection, then switch to “Intersect with Selection” and drag a rectangular selection from the circle’s center point. You’ll wind up with an arc-shaped area where they intersect.
Selecting with a Brush
Elements also gives you two very special brushes to help make selections. The Selection brush has been around since Elements 2, so if you’ve used Elements before, you probably know how useful it is. These days it often takes a back seat to the amazing Quick Selection tool, which makes even the trickiest selections as easy as doodling. The Quick Selection tool automatically finds the bounds of the objects you drag it over, while the Selection brush only selects the area immediately under the brush cursor.
The Quick Selection tool and the Selection brush are grouped together in the Toolbox, and they appear in both Full Edit and Quick Fix because they’re so useful. You may well find that with these two tools you rarely need the other selection tools.
It couldn’t be easier to use the Quick Selection tool:
Activate the Quick Selection tool.
Click it in the Toolbox or press A, and then choose it from the Toolbox pop-out menu. It shares a Toolbox slot with the regular Selection brush. Their icons are very similar, so look carefully—the Quick Selection tool looks more like a wand than a brush and it points up, while the regular Selection brush points down.
Drag within your photo.
As you move the mouse, Elements calculates where it thinks the selection edges should be, and the selection outline jumps out to surround that area. It’s an amazingly good guesser. There’s no need to try to cover the entire area or to go around the edges of your object—Elements does that for you.
There are a few Options bar controls, which are explained below, but you mostly won’t need to think about them, at least not till you make your selection. Then you’ll probably want to try Refine Edge (explained in the next section).
Adjust the selection.
Odds are that you won’t get a totally perfect selection that includes everything you wanted on the first click. To increase the selection area, drag in the direction where you want to add to the selection. A small move usually does it, and the selection jumps outward to include the area that Elements thinks you want, as shown in Figure 5-5.
To remove an area from the selection, hold Alt and drag, or click in the area you don’t want.
Once you’re happy with your selection, that’s all, unless you want to tweak the edges using Refine Edge (see the next section)—and you probably do.
The Quick Selection tool does have a few Options bar choices, but you really don’t need most of them:
New Selection, Add to Selection, Subtract from Selection. These three brush icons work just like the equivalent selection squares in selection tools (Controlling the Selection Tools), but you don’t need to use them. The Quick Select tool automatically adds to your selection if you drag toward an unselected area. Shift+drag to select multiple areas that are not contiguous. Alt+drag to remove areas from your selection.
Brush. You can make all kinds of adjustments to your brush by clicking this pull-down menu, including choosing from many of the Brush Dynamics palette options (see Modifying Your Brush), although you’ll rarely need any of these except maybe the brush size, once in a while.
All Layers. Turn this on, and the Quick Selection tool selects from all visible layers in your image, rather than just the active layer.
Auto-Enhance. This tells Elements to automatically smooth out the edges of the selection. It’s a more automated way to make the same sort of edge adjustments that you make manually with Refine Edge.
Refine Edge. This option lets you tweak the edges of your selection so that you’ll get more realistic results when changing the selected area or copying and pasting it. Refine Edge is grayed out until you actually make a selection. It’s explained in detail in the next section.
Note
Depending on what you plan to do with your selection, you may want to check out the new Smart Brush tool in Full Edit. It works just like Quick Selection, but it goes further than simply completing your selection for you; it also automatically applies the color correction or special effect you choose from its pull-down menu. See Correcting color with a brush for more about working with the Smart Brushes.
Refine Edge
This is another tremendously helpful Elements feature. It allows you to create smooth, feathered, plausible edges on any selection—a must when you want to realistically blend edited sections into the rest of an image. It appears in the Options bar for some of the tools that allow you to make irregular selections (like Quick Selection), or you can use it on any active selection by going to Select → Refine Edge. To use it, first make a selection, and then:
Call up Refine Edge.
If it’s not currently available from the Options bar (it’s not there when you use the Marquee tool, for example), go to Select → Refine Edge to bring it up.
Adjust the edges of your selection.
Use the sliders, explained in the list that follows, to tweak and polish the edges of your selection. Use the view buttons to see your selection in either of two different ways, and zoom to 100 percent or more so you can see exactly how you’re changing the image.
When you like what you’ve done, click OK.
If you decide not to refine your edges, then click Cancel. To start over, Alt+click the Cancel button to turn it into a Reset button. If you play with the sliders and then decide you want to put them back where you started, click Default.
You get three sliders in Refine Edge; you may need to use only one, or any combination of them to improve your selection. Your choices are:
Smooth. This removes the jagged edges around your selection. Set a value in pixels or use the slider (move it to the right for more smoothing, to the left for less). Be careful: You can go as high as 100 pixels, which is almost certain to be much more smoothing than you need.
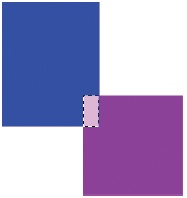
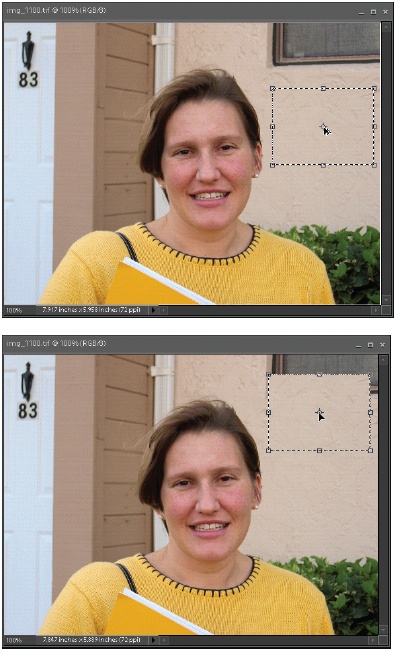
Figure 5-5. Top: It would be a nuisance to select these sunflowers because of the many pointy-edged petals. A click and a couple of short drags, though, with the Quick Selection tool produced this selection. Notice how well the tool found the edges of the petals. Bottom: It took only a tiny downward movement of the mouse to tell Elements to select the vase as well. The whole selection took less than 5 seconds to complete.Feather. Feathering is explained on The Lasso Tools.
Contract/Expand. You can use this to adjust the size of your selection. Move the slider to the left to contract the selection, or to the right to expand it outward.
It’s easy to refine too much, so go in small increments and keep checking your selection. Adobe makes it easy to monitor things by giving you a choice of views.
The buttons above the Description area of the dialog box give you two different ways to see your selection:
Standard shows the regular marching ants around your selection.
Custom Overlay shows the red mask overlay you’d get when using the Selection brush in Mask mode (see The Selection Brush). The red area is not part of your selection. Using this view is a good way to check for holes and jagged edges.
Tip
Double-click the Custom overlay button and you can change the color and opacity of the overlay. You can hide the selection altogether by pressing X. Press X again to bring back the mask or the marching ants, and press F to toggle between Standard and Overlay views.
You also get icons for the Zoom (The Hand Tool) and Hand (Changing the Size of Your Image) tools, so you can adjust the view to see more or different details.
The Quick Selection tool doesn’t work every time for every selection, but it’s a wonderful tool that’s worth grabbing first for any irregular selection. You can use the Selection brush or one of the other selection tools to clean up afterward, if needed.
The Selection Brush
The Selection brush is one of the greatest tools in Elements. Making complex selections and cleaning up selections are really, really easy with the Selection brush. You can use it on its own or as a complement to the Quick Selection tool, described in the previous section. The Quick Selection tool is awesome, but sometimes it just can’t stop your selection exactly where you want. The Selection brush gives you total control because it only selects the area you cover with your brush stroke.
With the Selection brush, you simply paint over what you want to select by dragging over that area. You can let go, and each time you drag again, Elements automatically adds to your selection. There’s no need to change modes in the Options bar or hold down the Shift key the way you do with the other selection tools.
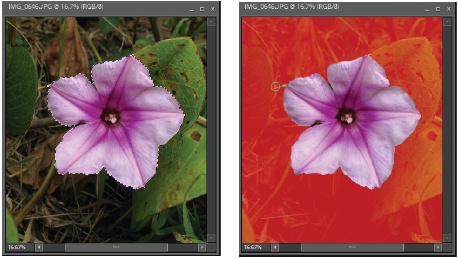
Not only that, but the Selection brush also has a Mask mode, in which Elements highlights what isn’t part of your selection. Mask mode is great for finding tiny spots you may have missed and for checking the accuracy of your selection outline. In Mask mode, anything you paint over gets masked out; in other words, it’s protected from being selected.
Masking is a little confusing at first, but you’ll soon see what a useful tool it is. Figure 5-6 shows the same selection made with and without Mask mode.
The Selection brush is pretty simple to use:
Click the Selection brush in the Toolbox or press A.
The Selection brush is located in the Toolbox along with the Quick Selection tool. The Selection brush is the brush that looks like it’s painting—the brush points down.
Figure 5-6. Left: A selection made with the brush in Selection mode—dragged across the purple and white flower. It looks like a completed selection that you can make using any of the selection tools. Right: The same selection in Mask mode. The red covers everything that’s not part of your selection.In the Options bar, choose either Selection mode or Mask mode and the brush size you want.
Your Options bar choices are explained in the list below.
Drag over the area you want.
If you’re in Selection mode, the area you drag over becomes part of your selection. If you’re in Mask mode, the area you drag over is excluded from becoming part of your selection.
The Selection brush gives you several choices in the Options bar:
Brush. You can use many different brushes depending on whether you want a hard- or soft-edged selection. If you want a different brush, just choose it from the menu here. (For more about brushes, see Picking and Using a Basic Brush.)
Size. To change the brush size, type a size in the box, or click the arrow and then use the slider. Or just press the close bracket key (]) to increase the size (keep tapping it until you get the size you want). The open bracket key ([) decreases the size of your brush. You can also just put your cursor on the word Size and scrub to the left or right to make the brush smaller or larger. (Don’t know how to scrub? For more on this nifty Elements feature, see Picking and Using a Basic Brush.)
Mode. This option is where you tell Elements whether you’re creating a selection (Selection) or excluding an area from being part of a selection (Mask).
Hardness. This option controls the sharpness of the edge of your brush, which affects your selection. See Figure 5-7.
Switching between Selection and Mask mode is a good way to see how well you’ve done when you finish making your selection. In Mask mode, the parts of your image that are not part of your selection have a red film over them, so that you can clearly see the selected area.
Tip
You don’t have to live with the red mask color. To change the mask’s color, click the Overlay Color box in the Options bar while the Selection brush is active and in Mask mode. Use the Color Picker (The Color Picker) to choose a color you prefer. You can also use the Overlay Opacity setting to adjust how well your image shows through the mask.
You can temporarily make the Selection brush do the opposite of what it’s been doing by holding down Alt while you drag. This can save a lot of time in a tricky selection, since you don’t have to keep jumping up to the Options bar to change what’s happening, and you can keep the view (either your selection or the mask) the same. For example, if you’re in Selection mode and you’ve selected too large an area, Alt+drag over the excess to remove it. If you’re masking out an area, Alt+drag to add an area to the selection. This may sound confusing, but some things are easier to learn just by doing them.
The Magic Wand
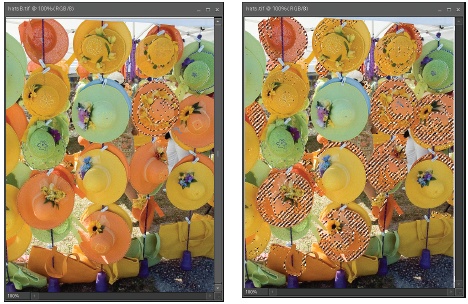
The Magic Wand is a slightly temperamental—and occasionally highly effective—tool for selecting an irregularly shaped, but similarly colored, area of an image. If you have a big area of a particular color, the Magic Wand can find its edges in one click. It’s not actually all that magical: All it does is search for pixels with similar color values. But if it works for you, you may decide it should keep the “magic” in its name because it’s a great timesaver when it cooperates, as Figure 5-8 shows.
Using the Magic Wand is pretty straightforward. You just click anywhere in the area you want to select. Depending on your tolerance setting (explained in the following bullet list), you may nail the selection at once, or it may take several clicks to get everything. If you need to click more than once, remember to hold down Shift so that each click adds to your selection.
The Magic Wand does its best job when you offer it a good solid block of color that’s clearly defined and doesn’t have a lot of different shades in it. But it’s frustrating when you try to select colors that have any shading or tonal gradations. You have to click and click and click. Elements gives you two special Options bar settings that you can adjust to help the Wand do a better job:
Tolerance adjusts the number of different shades that the tool selects at once. A higher tolerance includes more shades (resulting in a larger selection area), while a lower tolerance gets you fewer shades (and a more precise selection area). If you set the tolerance too high, you’ll probably select a lot more of your picture than you want.
Contiguous makes the Magic Wand select only color areas that actually touch each other. It’s on by default, but sometimes you can save a lot of time by turning it off; Figure 5-9 explains all.
You also get access to the new Refine Edge command for fixing up the edges of your selection, as explained on Refine Edge.
The big disadvantage to the Magic Wand is that it tends to leave you with unselected contrasting areas around the edge of your selection that are a bit of a pain to clean up. You may want to try out the Quick Selection tool (Selecting with a Brush) before trying the Magic Wand, especially if you want to select a range of colors. If you put a Magic Wand selection on its own layer (see Chapter 6 to understand how layers work), you can use Refine Edge (Refine Edge) or the Defringe command (Removing Objects from an Image’s Background) to help clean up the edges.
The Lasso Tools
The Magic Wand is pretty good, but it works well only when your image has clearly defined areas of color. A lot of the time, you’ll want to select something from a cluttered background that the Magic Wand just can’t cope with. Sometimes you may think the easiest way would be if you could just draw around the object you want to select.
Enter the Lasso tool. There are actually three Lasso tools: the Lasso tool, the Polygonal Lasso tool, and the Magnetic Lasso tool. Each tool lets you select an object by tracing around it.
You activate the Lasso tools by clicking their icon in the Toolbox (it’s just below the Marquee tool) or by pressing L, and then selecting the particular variation you want in the Toolbox pop-out menu. You then drag around the outline of your object to make your selection. The following sections cover each Lasso tool. All the Lasso tools let you apply feathering and anti-aliasing as you make your selection (see the box on The Lasso Tools), and the basic Lasso and the Polygonal Lasso give you access to Refine Edge (Refine Edge) right in their Options bar settings.
The basic Lasso tool
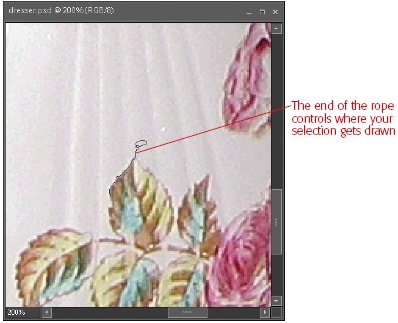
The theory behind the basic Lasso tool is very simple. Click the tool, and your cursor changes to the lasso shape shown in Figure 5-11. Just click in your photo, and then drag around the outline of what you want to select. When the end of your selection gets back around to join up with the beginning, you’ve got a selection.
In practice, it’s not always so easy to make an accurate selection with the Lasso, especially if you’re using a mouse. A graphics tablet is a big advantage when using this tool, since tablets let you draw with a pen-shaped pointer. (There’s more about graphics tablets on Graphics Tablets.) But even if you don’t happen to have a graphics tablet lying around, you can make all the tools work just fine with your mouse once you get used to their quirks.
It helps to zoom the view way in and go very slowly when using the Lasso. (See Zooming and Repositioning Your View for more information on changing your view.) Many people use the regular Lasso tool to quickly select an area that roughly surrounds their object, and then go back with the other selection tools, like the Selection brush or the Magnetic Lasso, to clean things up.
Tip
If you want to save time when you need to draw a straight line for part of your border, hold down Alt and click the points where you want your straight line to start and end. So if you’re selecting an arched Palladian window, for instance, once you get around the curve at the top of the window and reach the straight side, press Alt and click at the bottom of the side to get the straight part of the side all in one go.
Once you’ve created a selection, you can use the new Refine Edge command from the Options bar to adjust and feather the edges (see The Lasso Tools). Press Escape or Ctrl+D to get rid of your selection if you decide you don’t want it anymore.
The Magnetic Lasso
The Magnetic Lasso is a very handy tool, especially if you were the kind of kid who never could color inside the lines or cut paper chains out neatly. The Magnetic Lasso snaps to the outline of any clearly defined object you’re trying to select, so you don’t have to follow the edge exactly.
As you might guess, the Magnetic Lasso does its best work on objects with clearly defined edges. You won’t get much out of it if your subject is a furry animal, for instance. The Magnetic Lasso also likes a good strong contrast between the object and the background. (You can change the cursor shape with the Caps Lock key, just as with the basic Lasso.)
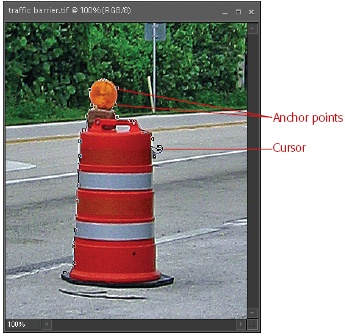
Click to start a selection. Then move your cursor around the perimeter of what you want to select; click again back where you began to finish your selection. You can also Ctrl+click at any point, and the Magnetic Lasso will immediately close up whatever area you’ve surrounded. You can also adjust how many points the Magnetic Lasso puts down and how sensitive it is to the edge you’re tracing, as shown in Figure 5-12.
In addition to Feathering and Anti-aliasing (explained in the box on The Lasso Tools), the Magnetic Lasso comes with four additional settings in the Options bar:
Width tells the Magnetic Lasso how far away to look when it’s trying to find the edge. The value is always in pixels, and you can set it as high as 256.
Edge Contrast controls how sharp a difference the Magnetic Lasso should look for between the outline and the background. A higher number looks for sharper contrasts, and a lower number looks for softer ones.
Frequency controls how fast Elements puts down the fastening points you see in Figure 5-12.
Use Tablet Pressure to Change Pen Width—the little button with a pen at the right of the Options bar—only works if you have a graphics tablet. When you turn this setting on, how hard you press controls how Elements searches for the edge of objects you’re trying to select. When you bear down harder, it’s more precise. When you press more lightly, you can be a bit sloppier and Elements will still find the edge.
Many people live full and satisfying lives paying no attention whatsoever to these settings, so don’t feel like you have to fuss with them all the time. You can usually ignore them unless the Magnetic Lasso misbehaves.
The Polygonal Lasso
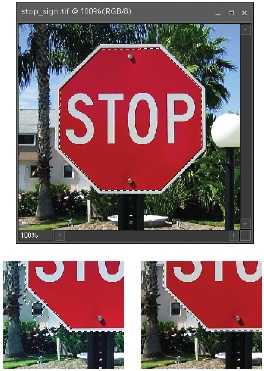
At first, this may seem like a totally stupid tool. It works something like the Magnetic Lasso in that it puts down anchor points, but it creates only perfectly straight segments. So you may think, “Well that’s great if I want to select a Stop sign, but otherwise, what’s the point?”
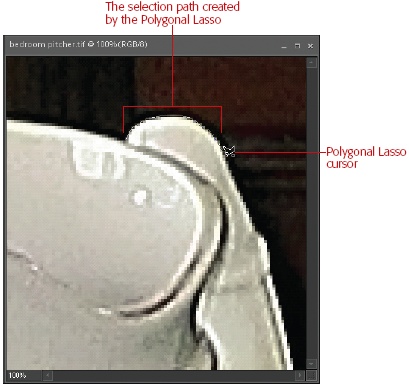
Actually, if you’re one of those people who just plain can’t draw, and you even have a hard time following the edge of an object that’s already on the screen, this is the tool for you. The trick is to use very short distances between clicks. Figure 5-13 shows the Polygonal Lasso in action.
The big advantage of using the Polygonal Lasso over the Magnetic Lasso is that it’s much easier to keep it from getting into a snarl. Your only options for this tool are Feathering and Anti-aliasing (which are explained in the box on The Lasso Tools) and Refine Edge (Refine Edge).
Removing Objects from an Image’s Background
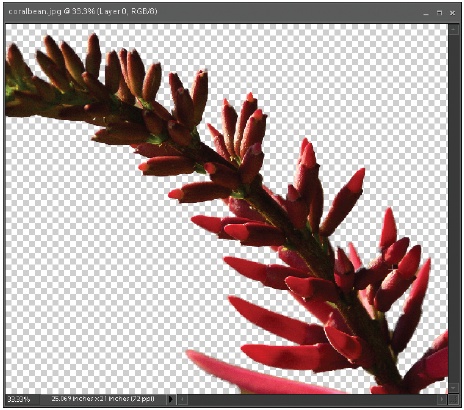
Ever feel the urge to pluck an object out of your photo’s background? For example, maybe you want to take an amazing shot you got of the moon and stick it in another photo. The traditional procedure is to make your selection, invert it (Changing and Moving Selections), and then delete the rest of the image. But Elements streamlines this process with yet another “magic” tool—the Magic Extractor. It works much like the Quick Selection tool in that you just give Elements a few hints and let the program do the rest. When the Magic Extractor’s done, your selection is isolated in all its lonely glory, surrounded by transparency and ready for use on its own. Like the Quick Selection tool, this tool does a surprisingly good job—most of the time. To conduct your own experiments, download the practice photo (coralbean.jpg) from the Missing CD page at www.missingmanuals.com.
Tip
You may find it faster to use the Quick Selection tool (Selecting with a Brush), followed by inverting and deleting the background area as explained on Changing and Moving Selections. If that doesn’t work, then it’s time to try the Magic Extractor.
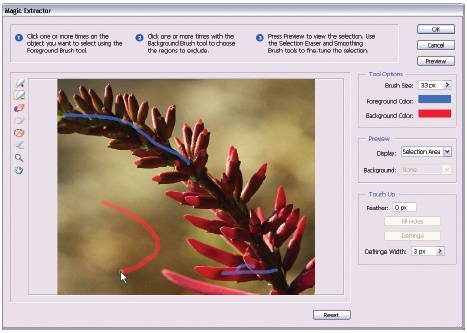
The Magic Extractor has an elaborate dialog box with tools not found elsewhere in Elements. To see it, go to Image → Magic Extractor (see Figure 5-14). You see a full-screen dialog box, including a Toolbox on the left side, instructions across the top, a preview of your image, and a set of controls at right. It looks complicated, but it’s really just a bunch of easy-to-use options for tweaking what you’ve got before Elements extracts your object. Here’s how to use this timesaving tool:
Go to Image → Magic Extractor, or press Alt+Shift+Ctrl+V.
Your image appears in the preview area of the Magic Extractor window (Figure 5-14).
Note
The Magic Extractor sometimes has problems with very large files. If you need to extract an object from a hefty image, you may get better results if you crop away any large, unnecessary areas first. See Cropping Pictures for more about cropping.
If necessary, change the marker colors.
On the right side of the window, you see two color squares. Usually, you’ll see red for the Foreground brush (the one you use to mark what to keep) and blue for the Background brush (the one that tells Elements what to discard from your image). To make the brush tools easier to see, you can click the squares for the Color Picker (The Color Picker), and choose new colors.
Use the Foreground brush to tell Elements what you want to extract.
Make some marks on the object you want to include. You can draw lines, as shown in Figure 5-14, but making dots on your object may work just as well. With a little practice, you’ll soon get the hang of knowing what kind of marks you need for each object.
Figure 5-14. Manually removing this spray of coral bean from its background would be a mighty long process. With the Magic Extractor, these few marks are all the help Elements needs to make the selection for you. (Because the blossom is red, this picture shows blue as the Foreground brush color and red as the Background brush color. That’s reversed from the usual marker colors.)Click the Background brush and tell Elements what to exclude.
Similarly, make some marks in the areas you don’t want Elements to include in your selection.
Click the Preview button.
The Preview area shows what Elements thinks you want to do. If what you see isn’t even close, press Reset and start over.
If necessary, use the various tools to help Elements adjust the boundaries of your selection.
For example, if Elements left off an area you want, usually just one click with the Foreground brush is enough to tell Elements what you want to add. If there are spots missing within the selection, click the Fill Holes button. If you need to get a better view of your work, use the Zoom and Hand tools (both of which are explained in more detail starting on The Zoom Tool).
Fine-tune the edges of your selection, if you wish.
Add a feather (The Lasso Tools), defringe (Removing Objects from an Image’s Background), or smooth the edges of the selection with the Smoothing brush.
When you like what you see, click OK.
If you want to give up and try another method, click the Cancel button instead. Figure 5-15 shows what the Magic Extractor can do.
Note
Once you understand layers (Chapter 6), you’ll know that the Magic Extractor works only on the active layer of your photo. If you want to extract an object without wrecking the rest of your photo, make a duplicate layer (Deleting Layers) and work on that new layer.
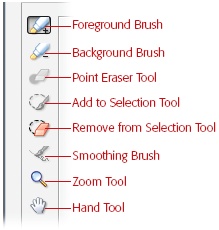
The Magic Extractor gives you lots of ways to make sure Elements makes a perfect selection. The Toolbox contains a whole set of special tools just for the Extractor, as you can see in Figure 5-16. Each has its own keyboard shortcut to make it easy to switch tools while you work (given in parentheses after the tool’s name in the list below). From top to bottom, you get:
Foreground brush(Keyboard shortcut: B). Use this brush to mark what you want to include in your extracted object. You can change the brush color by choosing a different foreground color in the square on the window’s right side.
Background brush(P). This brush tells Elements what you want to cut away from your selection. Like the Foreground brush, this brush has a color square on the window’s right side where you can choose a different marker color.
Point Eraser tool(E). If you mark something by mistake with the Foreground or Background brush, use this tool to erase the marks.
Add to Selection tool(A). For adding to the selection you already have.
Figure 5-15. Just the few marks you saw in Figure 5-14 produce this perfectly extracted selection, all ready to move to another image.Remove from Selection tool(D). Whatever you paint over gets removed from your selection.
Smoothing brush(J). Once you’ve previewed your selection, you can use this brush to even out any ragged edges. Try the Touch Up commands from the right side of the window first because you may not need this brush.
Hand tool (H).Zoom tool (Z) and These are the same trusty standbys you use to adjust your view elsewhere in Elements. See The Zoom Tool for more about using the Zoom tool and The Hand Tool for the Hand tool.
Tip
Some of the fine-tuning tools, like the Smoothing brush, work much better if you zoom in pretty close before using them.
So you can see exactly what you’re doing, Elements gives you several ways to adjust the tools and also your view of the image. These are found on the right side of the window:
Tool Options. You can use the color squares to choose different colors for the Foreground and Background brushes by clicking these squares and using the Color Picker (The Color Picker). You can also adjust the brush size, but that’s hardly ever necessary, unless the brush is too big for the area you want to select.
Preview. Choose whether to see just the selected area or your entire image. You can also choose what kind of background you want to see your selection against to get a clearer view. For example, you can choose None (the standard transparency grid), or a black, gray, or white matte, which puts a temporary solid background to make it easier to check the edges of your selection. Mask is just like working with the Selection brush in Mask mode (The Selection Brush). You can paint more of a mask or remove the mask to reveal a larger selection. (Remember that what’s masked isn’t selected.)
Once you’ve previewed your selection, you also get some very helpful options for making sure your selection is absolutely perfect. Most of these options are on the right side of the dialog box, under Touch Up.
Feather. Enter the amount, in pixels, to feather the edge of your selection. (The box on The Lasso Tools explains feathering.)
Fill Holes. If Elements left some gaps in your selection, you may be able to fill them by clicking this button. This tool works only for holes that are completely surrounded by selected material, though. If the edges of your selection have bites out of them, use the Smoothing brush instead, or give the area an extra click with the Foreground brush.
Defringe. If your selection has a rim of contrasting pixels around it, this command can usually eliminate them. Figure 5-17 shows what a difference defringing can make. You can choose a different number of pixels for Elements to consider when defringing, but the standard setting is usually fine. Actually, recent versions of Elements are pretty good about making clean selections, so you probably won’t need this button very often.
Tip
If the edges of your selection are ragged but not contrasting, or if defringing alone doesn’t clean things up enough, try the Smoothing brush (Removing Objects from an Image’s Background). Just run it along the edge of your selection to polish it until it’s smooth.
Extracting objects used to be a very time-consuming process, often involving expensive third-party plug-ins to make the job easier. But now the Magic Extractor is all you need in most situations.
Changing and Moving Selections
Now that you know all about making selections, it’s time to learn some of the finer points about using and manipulating them. Elements gives you several handy options for changing the areas you’ve selected and for actually moving images around once they’re selected. You can even save a tough selection so you don’t have to do that again.
Inverting a Selection
One thing you often want to do with a selection is invert it. That means telling Elements, “Hey, you know the area I’ve selected? Well, I want you to select everything except that area.”
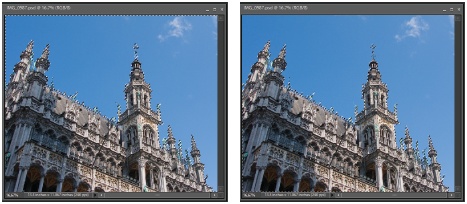
Why would you want to do that? Well, sometimes it’s easier to select what you don’t want. For example, suppose you have an object with a complicated outline, like the building shown in Figure 5-18. Say you want to use just the building in a scrapbook of your trip to Europe. It’s going to be difficult to select. But the sky is just one big block of color. It’s a lot faster to select the sky with the Magic Wand than to try to get an accurate selection of the building itself.
Making a Selection Larger or Smaller
What if you want to tweak the size of your selection? Sometimes you may want to move the outline of a selection outward a few pixels to expand it. Figuring out how to do so confuses people because Elements offers two similar-sounding ways to do it: Grow and Expand. They sound like they should do the same thing, but there’s a slight but important difference between them.
Grow (Select → Grow) moves your selection outward to include more similar contiguous colors, no matter what shape your original selection was. Grow doesn’t care about shape; it just finds more matching contiguous pixels.
Expand (Select → Modify → Expand) preserves the shape of your selection and just increases the size of it by the number of pixels you specify.
Similar (Select → Similar) does the same thing as Grow but looks at all pixels, not just the adjacent ones.
Contract (Select → Modify → Contract) shrinks the size of a selection.
So what’s the big difference between Expand and Grow? Look at Figure 5-19 to see how differently they behave.
Moving Selected Areas
Often you make selections because you want to move objects around—like putting that dreamboat who wouldn’t give you the time of day next to you in your senior year class photo. You can move a selection in several ways.
Here’s the simplest, tool-free way to move something from one image to another:
Select it.
Make sure you’ve selected everything you want. It’s really annoying when you paste a selection from one image to another and find you missed a spot.
Press Ctrl+C to copy it.
Or you could use Ctrl+X if you want to cut it out of your original. Just remember that Elements leaves a hole if you do it that way.
If you want to dump the selection into its very own document, choose File → New → “Image from Clipboard”.
Doing so creates a new document with just your selection in it. If you want to place the selection into an existing photo, follow the instructions in the next step.
If you want to add the selection to another photo, then just use Ctrl+V to paste it into another image in Elements.
Once your selection is where you want it, you can use the Move tool (The Move tool) to position it, rotate it, or scale it to fit the rest of the photo. You can even paste your selection into a document in another program. Just be sure you’ve turned on Export Clipboard in Edit → Preferences → General.
Tip
If you copy and paste a selection, and you see it’s got partially transparent areas in it, back up and go over your selection again with the Selection brush using a hard brush. Then copy and paste again.
The Move tool
You can also move things around within your photo by using the Move tool, which lets you cut or copy selected areas. Figure 5-20 shows how to use the Move tool to conceal distracting details in photos.
The Move tool lives at the very top of the Full Edit Toolbox. To use it:
Make a selection.
Make sure your selection doesn’t have anything in it that you don’t want to copy.
Click the Move tool or press V. Your selection stays active but is now surrounded by a rectangle with box-shaped handles on the corners.
Move the selection and press Enter when you’re satisfied with its position.
As long as your selection is active, you can work on your photo in other ways and then come back and reactivate the Move tool. If you’re worried about losing a complex selection, save it as described in the next section. If you’re not happy with what you’ve done, just press Ctrl+Z (as many times as needed) to back up, and you can start over again.
You can move a selection in several different ways:
Move it. If you just move a selection by dragging it, you leave a hole in the background where the selection was. The Move tool truly moves your selection. So unless you have something under it that you want to show through, that’s probably not what you want to do.
Copy it and move the copy. If you press the Alt key as you’re moving, you’ll copy your selection, so your original remains where it was. But now you’ll have a duplicate to move around and play with.
Resize it. You can drag the Move tool’s handles to resize or distort your copy, which is great when you need to change the size of your selection. The Move tool lets you do the same things you can do with Free Transform (see Transforming Images).
Rotate it. The Move tool lets you rotate your selection the same way you can rotate a picture using Free Rotate (see Free Rotate Layer). Just grab a corner and turn it.
Tip
You can save a trip to the Toolbox and move selections without activating the Move tool. To move a selection without copying it, just place your cursor in the selection, hold down Ctrl, and move the selection. To move a copy of a selection, follow the same procedure but hold down the Alt key as well. You can drag the copy without damaging the original. To move multiple copies, just let go, then press Ctrl+Alt again and drag once more.
The Move tool is also a great way to manage and move objects that you’ve put on their own layers (Chapter 6). Aligning and Distributing Layers explains how to use the Move tool to arrange layered objects.
Saving Selections
You can tell Elements to remember the outline of your selection so that you can reuse it again later on. This is a wonderful timesaver for particularly intricate selections and easy to do, too.
Note
Elements’ saved selections are the equivalent of Photoshop’s alpha channels. Keep that in mind if you decide to try tutorials written for the full-featured Photoshop. Incidentally, alpha channels saved in files in Photoshop show up in Elements as saved selections, and vice versa.
To save a selection:
Make your selection.
Choose Select → Save Selection, name your selection, and save it.
When you want to use the selection again, go to Select → Load Selection, and there it is, waiting for you.
Tip
When you save a feathered (The Lasso Tools) selection, use the Refine Edge command (Refine Edge) if you change your mind later on about how much feather you want. You can also save a hard-edged selection, load it, and then go to Select → Feather to add a feather if you need one. That way you can change the amount each time you use the selection, as long as you remember not to save the change to the selection.
Making changes to a saved selection
It’s probably just as easy to start your selection over if you need to tweak a saved selection, but it is possible to make changes if you want. This can save you some time if your original selection was really tricky to create.
Say you’ve got a full-length photo of somebody, and you’ve created and saved a selection of the person’s face (called, naturally enough, “Face”). Now, imagine that after applying a filter to the selection, you decide it would look silly to change only the face and not the person’s hands, too.
So you want to add the hands to your saved selection. There are a couple of ways to do this.
The simplest is just to load up “Face,” activate your selection tool of choice, put the tool in “Add to Selection” mode, select the hands, and then save the selection again with the same name.
But how about if you’ve already selected the hands and you want to add that new selected area to the existing facial selection? Here’s what you’d do:
Go to Select → Save Selection.
Choose your saved “Face” selection. All the radio buttons in the dialog box become active.
Choose “Add to Selection”.
What you just selected is added to the original selection and saved, so now your “Face” selection also includes the hands.