With Mojo, you can embed rich media objects within your scenes. There are widgets for a web object, a full screen image scroller, and partial support for HTML 5 audio and video tags for inclusion of audio and video objects.
To embed a contained web object, declare and instantiate a
WebView widget. You can use it to render local markup or to load an
external URL; as long as you can define the source as a reachable URL,
you can use a WebView to render that
resource.
Tapping on a story will push a web view scene and load the original story’s URL in that scene. This example is a simple use of Web view, where we create a new scene for the web page, but it’s still within the News application’s context.
Create a new scene, called webView, using palm-generate, then declare the widget in
your scene view and configure it in your scene assistant before
calling setupWidget(). The
storyWeb-scene.html is just one
line:
<div id="storyWeb" x-mojo-element="WebView"></div>
And there’s not much more to the storyWeb-assistant.js to configure and set up the WebView widget:
/* StoryWebAssistant - NEWS
Copyright 2009 Palm, Inc. All rights reserved.
Passed a story URL, displays that element in a full scene webview with
a load indicator and reload button. Handles link selections within the
view. User swipes back to return to the calling view.
Major components:
Arguments:
- storyURL; Selected feed from which the stories are being viewed
*/
function StoryWebAssistant(storyURL) {
// Save the passed URL for inclusion in the webView setup
this.storyURL = storyURL;
}
StoryWebAssistant.prototype.setup = function() {
// Setup up the webView widget
this.controller.setupWidget("storyWeb", {url: this.storyURL},
this.storyViewModel = {});
// Setup handlers for any links selected.
this.linkClickedHandler = this.linkClicked.bindAsEventListener(this);
this.controller.listen("storyWeb", Mojo.Event.webViewLinkClicked,
this.linkClickedHandler);
// Setup App Menu
this.controller.setupWidget(Mojo.Menu.appMenu, News.MenuAttr, News.MenuModel);
};
StoryWebAssistant.prototype.cleanup = function(event) {
this.controller.stopListening("storyWeb", Mojo.Event.webViewLinkClicked,
this.linkClickedHandler);
};
// linkClicked - handler for selected links, requesting new links to be opened
// in same view
StoryWebAssistant.prototype.linkClicked = function(event) {
Mojo.Log.info("Story Web linkClicked; event.url = ", event.url);
var link = this.controller.get("storyWeb");
link.mojo.openURL(event.url);
};There are more options than what’s shown here. You can set the
virtual page used to render through the attributes properties
virtualpageheight and
virtualpagewidth and set the
minFontSize. You can add listeners
for many Mojo web events, including webViewLoadProgress, webViewLoadStarted, webViewLoadStopped, and webViewLoadFailed to intervene during any
web page load. There are even more events than that; you can find a
complete list of events and descriptions in the webOS SDK.
To get to the webView,
storyView will be modified to add another command
menu, this time to present a button on the lower-left of the scene to
launch the webView scene:
this.storyMenuModel = {
items: [
{iconPath: "images/url-icon.png", command: "do-webStory"},
{},
{items: []},
{},
{}
]};
if (this.storyIndex > 0) {
this.storyMenuModel.items[2].items.push({
icon: "back",
command: "do-viewPrevious"
});
} else {
this.storyMenuModel.items[2].items.push({
icon: "", command: "",
label: " "
});
}
if (this.storyIndex < this.storyFeed.stories.length-1) {
this.storyMenuModel.items[2].items.push({
icon: "forward",
command: "do-viewNext"
});
} else {
this.storyMenuModel.items[2].items.push({
icon: "", command: "",
label: " "
});
}
this.controller.setupWidget(Mojo.Menu.commandMenu, undefined,
this.storyMenuModel);Next, push the storyWeb scene in
storyView-assistant.js by adding another command
handler in handleCommand() after those for do-viewNext and do-viewPrevious:
case "do-webStory":
Mojo.Log.info("View Story as a Web View Menu; url = ",
this.storyFeed.stories[this.storyIndex].url);
Mojo.Controller.stageController.pushScene("storyWeb",
this.storyFeed.stories[this.storyIndex].url);
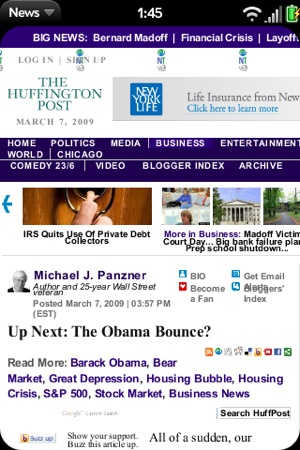
break;As shown in Figure 5-13, the
WebView widget is put into its own scene. It can also be declared
within a scene so that a URL can be passed to it after it has been set
up and the scene is active. For example, an application such as Email,
which might have to present HTML content, can declare and set up a
widget without the url property
defined:
this.controller.setupWidget("storyWeb", {}, this.storyViewModel = {});And when the URL is available, call the widget’s openURL method:
var webview = this.controller.get("storyWeb");
webview.mojo.openURL(URL);The web content will be displayed wherever the widget is
declared within your scene; you can use another property, topMargin, to automatically scroll part of
the scene to expose the top of the web view if that’s
useful.
There are other viewers that you can add to your application:
image view, audio players, and video players. ImageView is very similar to WebView, but the audio and video players are
quite different. None of these other viewers is presented in depth here,
but each is briefly described. There is a lot more information available
in the webOS SDK.
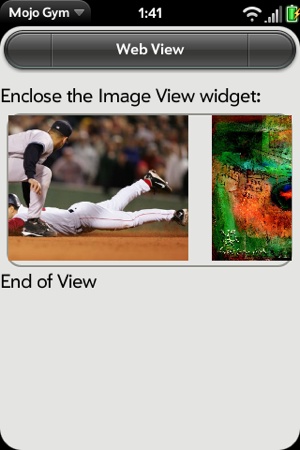
Designed to view an image in full screen, with support for zooming and panning while optionally paging between additional images, the ImageView widget is configured much like the WebView widget. You can use an ImageView for displaying single images, but it is intended as a scrolling viewer, flicking left and right through a series of images. The example in Figure 5-14 shows an implementation of the ImageView widget, partially paged to the right.
There are application services supporting playback through the core audio and video applications, but for playback within your application, you can include audio and video objects that are based on the HTML 5 media extensions. You should use these objects when you want to maintain your application’s context or play content directly within your scene. The application services, which are discussed in Chapter 8, are the best options when you just want to play a music track or some video.
The Audio object provides playback of audio based on the HTML 5 audio element definition. However, you must create the object using JavaScript in one of your assistants, as Mojo doesn’t currently support creating objects directly through tags in HTML.
Audio objects are created from the Audio constructor in your assistant’s setup method, and to play the audio, you set the source and event handlers before calling the object’s play method. You can set up multiple audio objects to minimize delays when playing successive audio tracks.
Similarly, a Video object based on the HTML 5 video element definition provides video playback. As with the Audio object, you will play video after creating the Video object, setting the source and setting up event handlers.
Unlike audio, video playback requires coordination of the
video sink through helper functions to freezeVideo and activateVideo. When an application is not in
the foreground, it must release the video sink in case another active
application needs to display video.
The media objects support multiple sources; both file-based and streaming sources are supported. You can learn more about the extent of the features and events supported by reviewing the HTML 5 spec at www.whatwg.org/specs/web-apps/current-work/.