Since touch is the primary indicator of action, it is critical to
style scenes optimally for touchability. Here are some strategies that you should consider for
creating large, gapless hit targets.
The elements in your scene may appear to be small and separate from each other, but their touch targets should be as large as possible. Touch targets in rows should be as tall as the row itself. You should maximize the size of the touch targets and there should be no gaps between targets.
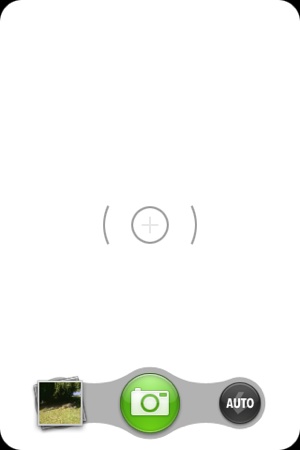
Visual elements can be smaller than touch elements, so you might wrap the image div with a touch div. An example is the camera button, where the image is 80 × 60, but the div’s width is set 20 pixels wider:
.capture-button {
width: 80px;
height: 80px;
background: url(../images/menu-capture.png) top left no-repeat;
position: absolute;
left: 120px;
}You can see in Figure 7-8 that there is no visible indication of the larger touch target.
Use the x-mojo-touch-feedback
attribute to make all touch targets reflect touches (in lieu of HTML
focus attributes). Using conventional focus would result in highlights
while dragging or scrolling items on the screen, while x-mojo-touch-feedback adds a delay on focus so
that incidental touches won’t cause a highlight. For example, in the News application, we used a momentary tap highlight
in views/feedList/feedRowTemplate.html:
<div class="palm-row" x-mojo-touch-feedback="delayed">
<div class="palm-row-wrapper">
<div class="icon right"><div class="unReadCount">#{numUnRead}</div></div>
<div x-mojo-element="Spinner" class='feedSpinner' name='feedSpinner'</div>
<div class="title truncating-text">#{title}</div>
</div>
</div>For items within scrollable content, as in the News feedlist, use
delayed feedback. For fixed elements
that don’t scroll, immediate feedback
is an option. Only use immediatePersistent or
delayedPersistent if you require exacting control of
when feedback is removed. To summarize, the values supported by
x-mojo-touch-feedback are:
immediateShows feedback immediately, stops showing it on finger up; for use with static items.
delayedShows feedback after a short delay unless another gesture comes in to cancel the feedback; for use with scrollable items.
immediatePersistentShows feedback immediately; feedback is not automatically cleared unless the user taps another item with
x-mojo-touch-feedback; for use with static items.delayedPersistentShows feedback after a short delay unless another gesture comes in to cancel the feedback; feedback is not automatically cleared unless the user taps another item with
x-mojo-touch-feedback; for use with scrollable items.
In some cases, you might want to include an element that ignores touches, passing them through to a lower-level (in z-order) element. Mojo includes a custom CSS property:
-webkit-palm-target: ignore
This property will prevent an element from capturing touch events, allowing them to pass through to underlying elements.