If your application uses a light-colored background with dark text
and controls, the default controls and text colors should work very well
for you. If your application uses a dark-colored background with
light text and controls, use the palm-dark controls and text. Some of the
applications that Palm ships on the phone use the palm-dark controls (e.g., Music and Videos).
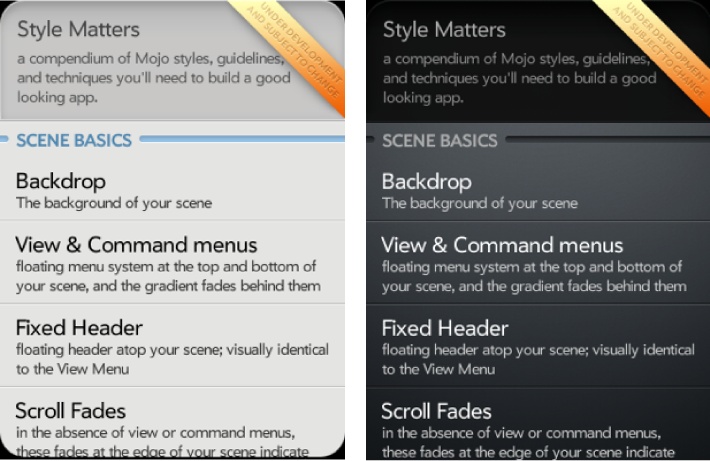
Figure 7-9 shows an example of
palm-light and palm-dark.
You can add the palm-dark class
to your body element using JavaScript
or add the palm-dark class to specific elements on the
page (e.g., a Drawer widget). To change the body element, add the following within the main
scene of your card stage:
var appController = Mojo.Controller.getAppController();
var stageController = appController.getStageController(MainStageName);
var bodyElement = stageController.document.getElementsByTagName('body'),
bodyElement[0].addClassName('my-dark-backdrop'),
bodyElement[0].addClassName('palm-dark'),
bodyElement[0].removeClassName('palm-default'),To constrain the style change to an individual scene, you can define
an encompassing div with both palm-scene and palm-dark classes. You need to define the scene
or body element with the class because submenus, dialog boxes, and other
z-stacked elements will inherit the style from the scene.
If you don’t use the dark styles, you can reduce your application load time by declaring that your application will use just the light styles. Do this by setting the theme property in your appinfo.json file:
"theme": "light"