Chapter 9
Charting and Presenting Model Output
IN THIS CHAPTER
![]() Deciding on the key message to convey
Deciding on the key message to convey
![]() Using Excel’s charting tools
Using Excel’s charting tools
![]() Making charts interactive and dynamic
Making charts interactive and dynamic
![]() Presenting your financial model to an audience
Presenting your financial model to an audience
The final stage of the model building process is to present the outcome of the model. You’ve spent a lot of time on the calculations, making sure that the inputs and assumptions are correct and that all your scenarios are lined up ready for the decision makers to use. If you don’t present the outputs of the model clearly, however, the users won’t be able to understand what the model is showing, so they might not use it or, even worse, they might use it and misinterpret what the model is saying.
A well-designed report or presentation is the best way to display the model results clearly and concisely and get its message across. The output and presentation of the results are just as important as the rest of the model-building process. There’s no point in having a beautifully designed, fantastically built model that none of the decision makers know (or care) about!
In this chapter, I walk you through conveying your model’s output to an audience to ensure all your modeling efforts are put to good use.
Deciding Which Data to Display
The output of your financial model may be very detailed and contain a myriad of numbers, colors, and confusing calculations. A common mistake is to try to put as much information as possible into one chart in an attempt to make it look impressive. In reality, the chart just looks cluttered and fails to get the message across.
Creating a summary sheet with visuals will help the viewer make sense of the financial model, but deciding which data to display is difficult. Your decision of what to show will depend on a couple of factors:
- What is your key message? Sometimes the reason that you built the financial model in the first place is to convey a particular message to the audience — for example, “Supply costs are escalating. We need to increase pricing or risk eroding profits.” In this example, you would show the supply cost per unit over time, versus the price over time, highlighting the key message for the decision maker.
- What is your audience interested in? Sometimes you’ve built a model for a particular purpose, but you know that the audience is particularly interested in a certain cost or ratio, so this is what you need to highlight in your output report.
Let’s look at the example shown in Chapter 8, where you create a five-year strategy for a call center with three scenarios. You can download File 0901.xlsx at www.dummies.com/go/financialmodelinginexcelfd and select the tab labeled 9-1 to see the model shown in Figure 9-1.

FIGURE 9-1: Completed five-year model with costings chart.
The model calculates the costings for the next five years under different drop-down scenarios. To create a summary of the model’s output, you have to decide which data to display. If you know that the audience is only interested in the costings section, you can create a chart based on the costings data at the bottom of the page, as shown in Figure 9-1. For instructions on how to build this chart, see the “Bar charts” section, later in this chapter.
This case study is based on a simplified version of a model I built for a real-life client of mine. I know that the client was actually interested in the cost to serve each customer — finding this out was one of the purposes of building this model in the first place. So, add the cost per customer in row 24 with the formula =B21/B12 and copy it across the row.
The chart shows the cost per customer, as well as the forecast number of customers, so you can see that although the number of customers increases steadily, the cost per customer fluctuates over the five-year period, as shown in Figure 9-2. For instructions on how to build this chart, see the “Combo charts” section, later in this chapter.

FIGURE 9-2: Completed five-year model with cost per customer chart.
You can see in this case study that deciding which data to display can depend on what the message of the model is, as well as what the audience is interested in.
Conveying Your Message by Charting Scenarios
As I mention in Chapter 8, the major limitation of drop-down scenarios such as the one built in the preceding section is that you can’t see multiple scenarios side-by-side. The outputs of the five-year forecast model shown in Figure 9-2 only show the cost per customer under the base case scenario. To show the cost per customer under different scenarios, you need to change the scenario drop-down box in cell F1 — but you’ll only be able to look at one scenario at a time.
To add a data table that will allow you to see the cost per customer of all three scenarios side by side, follow these steps:
-
Add the three scenario names — “Best Case,” “Base Case,” and “Worst Case” — below the Cost per Customer, as shown in Figure 9-3.
 Make sure that you spell the names correctly, and don’t add trailing spaces or the data table won’t work.
Make sure that you spell the names correctly, and don’t add trailing spaces or the data table won’t work. - Select cells C2:E2 and press Ctrl+C.
- Select cell A25, right-click, and select Paste Special ⇒ Transpose to paste the names in cells A25:A17 with exactly the same spelling.
- Highlight cells A24:F27 as shown in Figure 9-3.
-
On the Data tab of the Ribbon, in the Forecast group, select Data Table under the What-If Analysis button to display the Data Table dialog box, as shown in Figure 9-3.
Because the variable you’re changing is arranged in column A, you need to tell the Data Table dialog box where the original input is for the column, which is the Scenario cell in F1.
- Under the Column input cell field, select cell F1, as shown in Figure 9-3.

FIGURE 9-3: Completing the data table.
Now that you have the scenario results, they can be displayed in a line chart, as shown in Figure 9-4. For instructions on how to build this chart, see the “Line charts” section, later in this chapter.

FIGURE 9-4: Completed scenario analysis with chart.
The key message from this model can be seen in this chart. You can see that the cost per customer varies depending on the scenario, and the best case scenario doesn’t necessarily mean that you’ll experience a lower cost per customer.
Deciding Which Type of Chart to Use
When deciding how to display the output of your model, you have a lot of choices, especially in the later versions of Excel because they keep adding new charts to standard Excel. Looking back through the financial models I’ve created in the past couple of years, around 80 percent of them contain only one of the following charts:
- Line or area chart
- Bar or column chart
- Combo chart
- Pie or doughnut (less frequently used)
As with most elements of building a financial model, charting the output should be clear and straightforward, simple and easy to understand. If you can get your message across in a simple way, that’s best. In some situations, though, you need to show more complex visualizations such as the following:
- Waterfalls
- Hierarchy charts, like Treemap and Sunburst, which are new to Excel 2016
Of course, many more charts are available in Excel, but in this section, I stick to these because they’re by far the most commonly used in financial modeling.

FIGURE 9-5: Sparklines.
Deciding which chart type to use is often just a matter of trial and error. Take a look at the data in a few different ways and see which chart makes the most impact and tells your model’s story most effectively.

FIGURE 9-6: Recommended Charts.
Line charts
Line charts are most appropriate for indicating trends. Like column charts, the simplicity of line charts makes them one of the favorites in displaying data. Column and line charts can be used interchangeably to display the same data, but line charts are normally used when there is a connection between the points on the x-axis, such as times or dates on a continuum. Line charts are best used for trending information such as time series, and columns are better for showing comparisons.
In Excel, you also have stacked line and 100-percent stacked line chart options. Sometimes line charts convey information in a more meaningful manner when the data points are marked.
To build a line chart, such as the one shown in Figure 9-7, highlight the data, and simply select the first 2-D Line option from the Charts section of the Insert tab on the Ribbon, as shown in Figure 9-7.

FIGURE 9-7: Creating a line chart.
Move the chart across so that it isn’t obscuring the data behind it, and add a label.
Take a closer look at the chart you just built. It looks attractive, but which scenario is shown by which line? Grasping the meaning is difficult, particularly if you’re looking at the chart in black and white! Take a moment to put yourself in the viewer’s shoes and see if your message is unambiguously clear. Not really, is it? By putting the legend at the bottom — even if the colors are showing — it’s really difficult to figure out which line is which, so the viewer’s eyes need to go backward and forward trying to understand the meaning.
Instead of using a legend at the bottom, let’s put the series names next to each line so that the chart will be easier to interpret. To do this, follow these steps:
- Right-click one of the lines with the mouse.
-
Select Add Data Labels and then Add Data Labels again, as shown in Figure 9-8.
The data values appear. Don’t worry — we’re going to change that.
-
Click the label on the far right-hand side (the one with the value $2,324).
Make sure that’s the only one that’s been selected; otherwise, it won’t work properly.
-
Right-click the label, and select Format Data Label, as shown in Figure 9-9.
Note that it must say Label (singular), not Labels (plural), because that would mean the entire series has been selected, which isn’t what you want to do.
-
In the Format Data Label panel on the right side of the screen, check the Series Name box, and uncheck the Value and Show Leader Lines boxes.
The label “Worst Case” now appears next to the first line.
- Click the rest of the data labels containing numbers on the line, and delete them one by one.
- Repeat steps 1 through 6 with the Base Case and Best Case lines on the chart until each of the lines has its scenario label next to it, as shown in Figure 9-10.
-
Adjust the chart sizing as necessary, and move the labels so that each is next to the correct line.
Don’t mix them up!
- Remove the legend at the bottom of the chart and remove the gridlines if you wish by clicking them and pressing Delete.

FIGURE 9-8: Adding data labels to the line chart.

FIGURE 9-9: Formatting the data label.

FIGURE 9-10: Completed line chart with series name labels
Bar charts
Bar or column charts are one of the most commonly used chart types available in Excel, second only to perhaps the line chart in their use in financial modeling. Bar charts are most useful for comparing unrelated data points graphically. They’re very clear and easy to understand. When shown vertically, bar charts are sometimes called column charts. Horizontal bar charts represent exactly the same information as column charts from a different perspective. Most commonly, bar charts are used to represent time or future projections along the x-axis.
To build a simple bar chart with only one series, highlight the data, and simply select the first 2-D Column option from the Charts section of the Insert tab on the Ribbon.
To build a stacked bar chart, highlight all the data, including the series names and the years, as shown in Figure 9-11 (remember to hold down the Ctrl key to select nonconsecutive ranges), and select the stacked column (the second 2-D Column option) from the Charts section of the Insert tab on the Ribbon. Edit the title.

FIGURE 9-11: Building a stacked bar chart.
Combo charts
One of my favorite ways of showing different metrics in a single chart is to use a combination of bar and line chart types, which Excel calls a combo chart. I like combo charts because they can convey a lot of information without cluttering the chart. When you want to display as much information as possible in a small amount of space without making the graphic seem cluttered, combo charts are the answer.
You can also show correlations and make a point about cause and effect in your financial model simply and effectively with combo charts. For example, in the chart shown in Figure 9-12, the number of customers is increasing steadily, whereas the cost per customer changes erratically, making the point that just because demand increases, the cost per customer does not see any economies of scale as a result.

FIGURE 9-12: Building a combo chart.
The combo chart does not appear on the Ribbon, so to build a combo chart, follow these steps:
-
Highlight the data, including the series titles (by holding down the Ctrl key to highlight nonconsecutive ranges) and select Recommended Chart from the Charts section of the Insert tab on the Ribbon.
The Insert Chart dialog box appears.
- Click the All Charts tab.
- Click the Combo icon at the bottom, and select the Clustered Column – Line on Secondary Axis option, as shown in Figure 9-12.
-
Select the Cost per Customer Secondary Axis check box, as shown in Figure 9-12.
Its data will now appear on the secondary axis on the right side of the chart.
- Click OK.
- Edit the colors and the chart title.
If you want to change the cost per customer to show on the primary axis (on the left instead of the right), select the Forecast Customers check box instead of the Cost per Customer check box in the dialog box shown in Figure 9-12.

FIGURE 9-13: Changing the y-axis to start at zero.
Pie charts
Pie charts have also been vilified in recent years because they make it even more difficult than stacked bar charts to compare data. Comparing the sizes of the different “slices” of the pie is extremely difficult. Pie charts aren’t useful for comparison, or for time series. Particularly for dashboards where size is an issue, pie charts take up a lot of space without conveying much information. Pie charts are good, however, for displaying ratios or percentage information, such as market share or penetration. Pie charts are visually appealing, and I tend to use them when comparing only a few categories, such as male versus female.
To build a pie chart, highlight the data, including the series titles and simply select the first 2-D Pie option from the Charts section of the Insert tab on the Ribbon, as shown in Figure 9-14.

FIGURE 9-14: Building a pie chart.
Edit the title, and you’re done! Well, not quite. Take a closer look at the chart. Is it really clear which slice is male and which slice is female? Female is shown on the right, and male is on the left, but the data labels are the other way around. This happens sometimes in Excel, and it’s not technically incorrect, but leaving the labels like this make it much more difficult for someone to interpret the meaning of your data. Readers need to look very carefully to see which slice is which.
You can edit this chart so that it’s easier to read and can be viewed properly in black and white by following these steps:
- Click the chart, and click the Chart Elements button on the right, as shown in Figure 9-15.
-
Check the Data Labels option.
The value of each category appears on the pie chart.
- Hover the mouse over the Data Labels option again, and click the arrow that appears to the right.
-
Select More Options.
The Format Data Labels panel appears at the right.
- Check the Category Name, Value, and Percentage check boxes.
-
Change the Separator to “(New Line).”
Each of the labels is put on a separate line.
- The legend is no longer required, so delete the one at the bottom, and add a chart title.

FIGURE 9-15: Adding data labels to the pie chart.

FIGURE 9-16: A stacked doughnut chart (not recommended).
Charts in newer versions of Excel
The major change between Excel 2013 and Excel 2016 is the introduction of a number of new charts. With the increased popularity of data visualization and graphic display, Microsoft has kept up with competing business intelligence and data analysis software by making it easier to create popular chart types in Excel. For more information about competing software and changes in Modern Excel, see Chapter 2.
Waterfall charts
Waterfall charts are very useful for displaying the output of financial models because they pull apart the pieces of a stacked chart and show their incremental effect side by side.
Take a look at the example shown in Figure 9-17. Showing an expense breakdown in a pie chart is not very helpful. Too many series are shown, and it’s very difficult to compare each section without the help of the percentages shown in the data labels.

FIGURE 9-17: A pie chart showing costs (not recommended).
This data is much better shown using a waterfall chart. Not only will you be able to see each of the cost categories side-by-side, but you’ll be able to view the revenue amount and the margin as well for comparison. Download File 0901.xlsx from www.dummies.com/go/financialmodelinginexcelfd. Open it and select the tab labeled 9-18 or open a new workbook and enter the data as shown in Figure 9-18.

FIGURE 9-18: Building a waterfall chart.
To build a waterfall chart, follow these steps:
- Highlight all the data, including the labels and the margin, and select the Waterfall option from the Charts section of the Insert tab on the Ribbon, as shown in Figure 9-18.
- Edit the title and change the colors.
-
Change the labels on the x-axis so that they’re orientated horizontally.
Showing labels at an angle makes the chart far more difficult to read. You may need to change the size of the chart to do this.
-
Remove the legend at the top.
Everything you need to know from this chart is shown in the labels already.
-
Set the margin amount as the total so that it shows the remainder only, as it does in Figure 9-19, by clicking the bar showing the margin, right-clicking, and selecting the option Set as Total.
This moves the margin column down so that it shows correctly against the x-axis, as shown in Figure 9-19.

FIGURE 9-19: A waterfall chart.
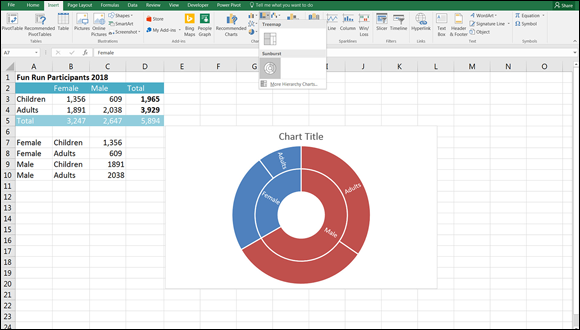
Sunburst charts
The stacked doughnut chart shown earlier in this chapter doesn’t display gender and age data very well. If you have a hierarchical relationship within your data, you can use a hierarchical chart such as a Sunburst or Treemap.
To build a Sunburst chart, follow these steps:
- If necessary, reorganize your data so that it sits within hierarchical categories, as shown in figure 9-20.
- Highlight all the data, and select the Sunburst option from the Charts section of the Insert tab on the Ribbon.
- Edit the title and change the colors.
- Add the colors and edit the data labels, as shown in Figure 9-21.

FIGURE 9-20: Building a Sunburst chart.

FIGURE 9-21: A completed Sunburst chart.
Treemap charts
A Treemap chart works in exactly the same way as the Sunburst, except that the segments are shown as squares instead of circles. The easiest way to change to a Treemap without having to change your settings again is to right-click the Sunburst, select Change Chart Type, and select the Treemap option, as shown in Figure 9-22.

FIGURE 9-22: A Treemap chart.
Dynamic Charting
When you’re creating charts in financial models or reports, you should still follow best practice and try to make your models as flexible and dynamic as you can. You should always link as much as possible in your models, and this goes for charts as well. It makes sense that when you change one of the inputs to your model, this should be reflected in the chart data, as well as the titles and labels.
Building the chart on formula-driven data
Take a look at the five-year strategic forecast model that you work on in the “Conveying Your Message by Charting Scenarios” section at the beginning of this chapter. Because the chart you built was based on formulas, the chart will automatically change when the drop-down box is changed. Download File 0901.xlsx from www.dummies.com/go/financialmodelinginexcelfd. Open it and select the tab labeled 9-23 to try it out for yourself, as shown in Figure 9-23.

FIGURE 9-23: Changing the drop-down box.
Linking the chart titles to formulas
Because all the data is linked to the drop-down box, you can easily create a dynamic title in the chart by creating a formula for the title and then linking that title to the chart. Follow these steps:
-
In cell A1 of this model, change the title to the following: =“Five Year Strategic Forecast Costs for Call Center - “&F1.
The ampersand (&) serves as a connector that will string text and values from formulas together.
 Instead of the ampersand, you can also use the CONCATENATE function, which works very similarly by joining singular cells together, or the TEXTJOIN function is a new addition to Excel 2016, which will join together large quantities of data.
Instead of the ampersand, you can also use the CONCATENATE function, which works very similarly by joining singular cells together, or the TEXTJOIN function is a new addition to Excel 2016, which will join together large quantities of data.When you have the formula in cell A1 working, you need to link the title in the chart to cell A1.
-
Click the title of the chart.
This part can be tricky. Make sure you’ve only selected the chart title.
- Click the formula bar.
- Type = and then click cell A1, as shown in Figure 9-24.
-
Press Enter.
The chart title changes to show what is in cell A1.

FIGURE 9-24: Linking the chart titles to formulas.
Creating dynamic text
Take a look at the monthly budget report shown in Figure 9-25. We’ve already built formulas in columns F and G, which will automatically update as the data changes, and display how we’re going compared to budget. (To see how to build this model, turn to Chapter 7.)

FIGURE 9-25: Creating a clustered column chart.
Now you’ll create a chart based on this data, and every time the numbers change, you’ll like to be able to see how many line items are over budget. Follow these steps:
- Highlight the data showing the account, actual, and budget values in columns B, C, and D, respectively.
- Select the first 2-D Column option from the Charts section of the Insert tab on the Ribbon to create a clustered column chart, as shown in Figure 9-25.
- In cell A1, create a heading with a dynamic date (as described in the “Using dynamic dates” sidebar).
- Link the title of the chart to the formula in cell A1, as shown in the preceding section.
-
Edit the chart so that the titles are horizontally aligned and change the colors.
 This chart will look much better if it’s sorted so that the larger bars are on the left side.
This chart will look much better if it’s sorted so that the larger bars are on the left side. -
Highlight all the data including the headings, and click the Sort button (in the Sort & Filter section of the Data tab in the Ribbon).
The Sort dialog box appears.
-
Sort by Actual from largest to smallest, as shown in Figure 9-26.
 It’s very easy to mess up formulas when sorting, so be sure that you highlight all the columns from columns A to G before applying the sort.
It’s very easy to mess up formulas when sorting, so be sure that you highlight all the columns from columns A to G before applying the sort.Now, add some text commentary to the chart. You can do this by adding commentary in a single cell, which is dynamically linked to values in the model and link the cell to a text box to show the commentary on the chart.
-
In cell A15, create a formula that will automatically calculate how many line items are over budget.
You can do this with the formula =COUNTA(G3:G12)-COUNT(G3:G12), which calculates how many non-blank cells are in column G. (For more information on how the COUNTA and COUNT functions work, see Chapter 7.)
- You can see that two line items are over budget, so convert this to dynamic text with the formula =COUNTA(G3:G12)-COUNT(G3:G12)&” Items over Budget” (see Figure 9-27).
- Insert a text box into the chart by pressing the Text Box button in the Text group on the Insert tab in the Ribbon.
-
Click the chart once.
The text box appears.
- Carefully select the outside of the text box with the mouse, just as you did in the last section when linking the chart titles.
- Now go to the formula bar and type =.
- Click cell A15 and click Enter.
- Resize and reposition the text box as necessary.
- Test the model by changing the numbers so that more items are over budget, and make sure that the commentary in the text box changes.

FIGURE 9-26: Sorting the chart data.

FIGURE 9-27: Completed chart with dynamic text box.
Charting is an important part of the final stage of the model-building process. Make sure that the key messages from the model’s output are accurately presented by using clear, attractive, and unambiguous charts and tables.
Data visualization is a discipline that is increasingly growing in popularity, and not one that comes naturally to many with an analytical background — like me! Although I readily admit that it doesn’t come naturally to me, I’ve spent a lot of time learning about these principles to improve the models and dashboards that I build for clients. If you can educate yourself on even the most basic principles of visual design and apply them to your work, you and your financial models will have greater credibility and recognition in your organization and amongst your peers.
Preparing a Presentation
You know your financial model best. No one is more qualified than you are to talk about your model, so you may be asked to communicate the results of the financial model as a formal presentation to the board or senior management. You need to decide how to communicate your findings in a clear and concise way. Understandably, many detail-orientated modelers find that distilling their 20MB financial models that have taken weeks to build into a ten-minute presentation is difficult!
In this kind of environment where you need to convey lots of information, having the summary tables or charts on a PowerPoint slide behind you while you’re speaking will be helpful. It can also help to take the focus off you if you’re a little bit nervous.
Your audience is probably not interested in seeing the workings of the model (and I don’t recommend showing those inner workings unless they’ve specifically requested it), but they might like to see live and changing scenarios. If the model is built correctly, you’ll be able to make a single change to the input assumptions, and the audience will be able to see the effects of these changing scenarios in real time.
- Only display one key message at a time. Don’t crowd the screen with too much detail or try to convey too much at once.
- Use white space instead of gridlines. Gridlines create clutter and the less like a boring Excel spreadsheet your presentation looks, the better. You might love Excel, but many people in the audience will switch off when they see the gridlines, so make it look more like a presentation and less like Excel.
- Give them a more detailed report to look through after the presentation. Show only a high-level summary on the screen.
- Make sure the font is big enough and clear on the projector. Test it in advance if you can. Sometimes colors look washed out, making text difficult to read when projected.
- If you’re showing the model itself on the screen, increase the zoom in Excel so that your audience can see the numbers. Test this in advance, and remember that you’ll only be able to show a small portion of the screen in this way.
- Don’t jump around in Excel. Your audience isn’t as familiar with the model as you are. They’ll need some time to digest what they’re seeing.
- Use charts and graphics to display your message instead of text and numbers.

 Charts are built for the purpose of presenting information that is easier to digest visually than the raw data. Sometimes two charts may be easier for your audience to digest than one chart. For some tips on designing the output layout and using colors, see
Charts are built for the purpose of presenting information that is easier to digest visually than the raw data. Sometimes two charts may be easier for your audience to digest than one chart. For some tips on designing the output layout and using colors, see  If you don’t want to create a whole line chart or bar chart to show your data, you can use a Sparkline instead. As I mention in
If you don’t want to create a whole line chart or bar chart to show your data, you can use a Sparkline instead. As I mention in