CHAPTER 1
Framing the New Content Challenge
Sarah Krznarich loves content.
As the assistant director of content strategy and student engagement for Arizona State University’s Online campus from 2010 to 2012, her job revolved around keeping content fresh, smart, and useful.
When she joined the university, her job was pretty straightforward: She produced orientation content for students getting used to the ASU Online system. But those priorities shifted quickly when the school embarked on a website redesign in late 2010—a redesign that focused on publishing a wide range of content, as shown in Figure 1.1.

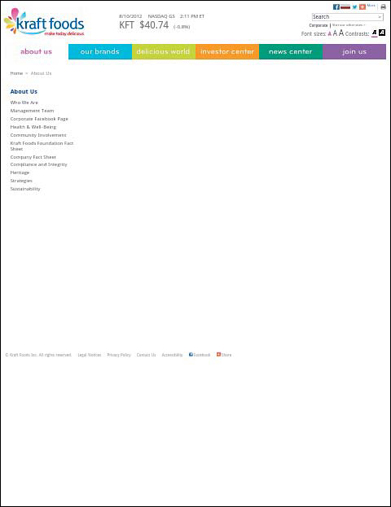
FIGURE 1.1
The redesigned homepage for ASU Online.
Eager to take ownership of the new site, Krznarich, a former magazine editor, listened intently as ASU Online’s agency, Happy Cog, extolled the virtues of content strategy: the practice of understanding what content is needed to meet both users’ needs and organizational goals, producing it, and creating realistic publishing and governance plans to keep it that way. She picked up Content Strategy for the Web by Kristina Halvorson. She read Ginny Redish’s Letting Go of the Words: Writing Web Content That Works.
Armed with knowledge and backed by her passion for content, Krznarich jumped into action. She refined the ASU Online voice. She launched recurring features profiling current students. She started curating relevant news from outside sources. She pulled program descriptions from the main campus’s assets and revised them for the Online campus’s audience.
Krznarich was getting busy, and not in the recreational way. But the content was good, and the analytics were even better: In the first quarter after the site launched, information requests were up nearly 57 percent over the same period the prior year—and those visitors requesting information were doing so nearly a minute faster than before.
Total win, right?
More Content, More Work
Yet Krznarich, now an independent content strategist, didn’t quite see it that way. Whenever she wanted to update ASU Online’s calendar, she had to find, copy, and paste relevant events from the main site. When a program was updated at ASU’s main campus, she had to make a manual update on the Online site. Plus, there was the website for current ASU Online students, which featured similar, but more detailed, content as the site for prospects. When one required an update, the other was likely to need a refresh, too. And that was just the start.
It felt like the more content Krznarich made, the more she was asked to make content—and the less time she had to make it any good. But her content needs—and the time and resources it took to meet them? They kept on multiplying.
Making Content Work Harder
Whether you’ve managed a website yourself or worked to architect, design, or build one, this plight may be familiar: content needs that grow and grow, siloed information that requires repetitive updates, and those who are responsible for it all left barely able to keep up.
Like ASU Online, maybe you’ve embraced the discipline of content strategy as a means to plan for and produce better content—content that’s not just up-to-date, compelling, and meaningful, but also serves a purpose beyond filling space on a page. But investing in strategic, quality content takes time, skills, and money. Managing it takes even more. Even if you can allocate appropriate resources now, those resources will quickly be spread thin as devices and channels—and your need for quality content to serve them—continue to multiply.
What if there were a better way?
Instead of creating new content for every platform, channel, and device, what if people like Krznarich could put their valuable time and budget into better, more meaningful content assets, and do more with each one? What if there were a system for organizing and architecting content—one that actually made it easier for our organizations and clients to achieve a number of goals:
- Reuse content in multiple places and for multiple purposes.
- Make content more relevant and appropriate for users.
- Improve the experience of finding, using, sharing, and saving content across devices and channels.
- Spend less time managing content updates and maintenance.
- Still keep their message and editorial vision intact.
Turns out, there is. But it will take more than style guides and editorial calendars to get there.
If you want content that’s ready for whatever the future holds, it’s time to stop making more content, and instead start building systems that allow you to do more.
That’s the mindset this book will help you embrace.
Getting Unstuck
Let’s start where our online content currently stops: namely, on the fixed webpages where most of it resides, unable to travel beyond the bounds of a single rendering—resulting in the broken experiences you see in Figure 1.2. Formatted through a content management system’s WYSIWYG (what-you-see-is-what-you-get, or whizzy-wig) editor, most content today is designed to be displayed in just one way: on a desktop monitor. When viewed on devices with different screen sizes or capabilities, it quickly loses its hierarchy, priority, and organization.


FIGURE 1.2
Broken, blob-like, inaccessible, or just plain ugly—is this what we had in mind as our content goes mobile?
Stripped from its format, content’s meaning breaks down. Photos and captions that together tell a story become unrelated images and copy. Subheads become text snippets. Pull quotes become just another sentence in the endless flow of information. Systems to relate and link one piece of content with another are limited to manual tagging—time-intensive and prone to error—or traditional navigation systems, which tend to limit relationships to hierarchies.
In short, when we publish content while thinking solely about “pages,” we end up with content that’s fixed firmly to its place—far from the flexible and future-ready information we need.
Don’t we want more for our content than this?
Thinking Beyond the Page
I learned firsthand how limiting big, fixed pages of content could be while working on Arizona Office of Tourism’s large state-run tourism website, arizonaguide.com. In 2009, as a newly minted content strategist working on a major overhaul of the site, I spent months auditing content, creating style and message guides, and editing key pages. I planned ahead, collaborated with the client’s content creators and managers, and fought to have real content used in our designs. In short, I was living the content strategist’s dream: plenty of messy content to work with, and clients who wanted me to make it better.
Only things didn’t go quite as planned.
While I toiled away on Excel spreadsheets and governance guides, the rest of the team designed new features and built out templates. But at launch, a major problem emerged. Thousands of pieces of content about landmarks, businesses, and destinations existed in multiple unrelated legacy databases, each organized and labeled differently, making it impossible to create the relationships and context to transform them from disconnected data points into relevant content findable when and where it made sense.
Take the city of Sedona, shown in Figure 1.3. Famous for its stunning red rocks and artists’ enclaves, it’s chock-full of things to do, many of them the sort of once-in-a-lifetime activities travel magazines rave about: gorgeous hikes, posh spas, five-star golf resorts, even “energy vortices,” if you’re into that whole New Age thing.
FIGURE 1.3
Picture-perfect Sedona. Who wouldn’t want to vacation here?
You wouldn’t have known any of that information by looking at the city’s page on the then-new website, a comp of which is shown in Figure 1.4. Featuring little but some canned copy and a link to Sedona’s visitors’ bureau, the page barely hinted at the plethora of things to do there. Perhaps worse, the content in the sidebar—including events, travel deals, and articles—was randomly selected on page load, not tied to Sedona at all.

FIGURE 1.4
Sedona’s page on the arizonaguide.com website. Where’d all the magic go?
Want to visit Sedona? No problem. Want to learn about road biking tours? Easy. Want to see if anyone offers road biking tours near Sedona? Good luck.
The dots were all there, but there was no way to connect them. Between page-level content that lacked meaningful elements and outdated databases whose attributes were inconsistent or simply ignored, the site was missing a way to relate information across these disparate sections...even though that’s exactly what our users wanted.
Connecting the Dots
Thankfully, that’s not where this story ends. It’s actually where my own lean toward more flexible content begins, because I realized how little we could do with this high-quality but totally unstructured content.
A couple years later, I had the opportunity to begin solving the problem—and, more importantly, to help the Arizona Office of Tourism (AOT) staff understand that disconnected, fixed data was limiting their ability to create the experience they wanted, both for users with desktop computers and those on mobile devices.
As you’ll see in detail later in this book, I did this by going back to those legacy databases, taking pages of content and identifying the salient pieces of information they’re made of, then breaking those pages into content chunks to match. This allowed us to supplement our hierarchical site structure—that is, a standard navigation full of submenus—with a system based on shared content attributes, like the cities in which attractions were located, and logical rules that dictated how and when content should appear.
It’s a work in progress, yes. Yet slowly but surely, their content is getting structured and stored in smarter ways, and thus becoming more capable of being reshaped and shifted for varying purposes. Just as critical, those who maintain the site are starting to think of their content as not just a series of pages, but an interconnected system of assets.
Thinking Beyond the Website
While making content more flexible within AOT’s site has been tremendously helpful, it’s just the first step in their journey. Like most organizations, until recently, they managed just one website, designed around one screen size, and published across one channel.
But the way people access its content has shifted—and now we all need to bend with it.
According to a report from research firm StatCounter, mobile Internet usage, excluding tablets, has nearly doubled every year since 2009, and as of early 2012, it accounted for 8.5 percent of all Internet usage.1 Meanwhile Cisco reports that by the end of 2012, there will be more mobile devices on earth than people.2 And according to the Pew Research Institute, nearly half of American adults owned a smartphone as of February 2012, which was 11 percentage points higher than reported in Pew’s prior survey, completed just nine months before, in May 2011.3
TIP DON’T BET ON ANY ONE DEVICE
Need to make the most of mobile? Be careful about locking your content into any one device. According to Cisco, by the time you read this, there are likely to be more phones on the planet than people—and with wildly varying forms and features.
So the world’s full of smartphones, but which kinds? Despite the venture capital thrown into iPhone apps, most of today’s devices aren’t brought to us by the letter i. In fact, during Q2 of 2012, 68 percent of the 158 million devices shipped globally used the Android platform, while just 16 percent were iOS-based.4
Then there are tablets and ereaders, which 29 percent of Americans reported owning by the start of 2012,5—not to mention the ultrabooks and countless other connected devices quickly hitting shelves with drastically different sizes and shapes.
Meanwhile, many organizations are managing much more than one online presence—such as Arizona State University and its multiple, independently managed websites—as well as sharing content across a wide range of social platforms.
Imagine jumping onto each of these bandwagons like the world jumped onto iPhone apps. Exhausting, right? As mobile strategist Luke Wroblewski writes in his book Mobile First, “Even if you can create native apps for each platform, the cost of maintaining them can quickly make it prohibitive.”6 After all, if your organization is already struggling to keep one website’s content up to date, how will it fare when it’s juggling a dozen different versions made for different devices?
Learning from Web Standards
When you care about content, it’s easy to become obsessed with displaying it just so: headlines perfectly sized to avoid awkward breaks, images flowing in-line with text at exactly the relevant part of the story, and quotations set off in a different color. But as I learned with my tourism client, perfect pages of content don’t matter if users can’t access them when they want them (or when you want them to).
The more you strive for the perfect page, the more you limit yourself to just that page. Instead, as you embrace more structured, reusable content, you can take some cues from folks on the design-and-development side of the universe, who blazed the trail of browser standards years ago by accepting that the obsession with pixel-perfect, identical design across browsers was unrealistic.
Every time an improved browser version comes along or new internet device comes on the scene, it seems to break the site we just finished producing (or paying for). We build only to rebuild... merely to keep up with browsers and devices that seem determined to stay one budget-busting jump ahead of our planning and development cycles.
—Jeffrey Zeldman and Ethan Marcotte7
Today, the standards movement is leading to new approaches, like adaptive and responsive design, where a single site is designed with flexible grids and images, allowing it to resize and reflow on the fly to serve whatever display size you need—working beautifully on devices like smartphones, tablets, laptops, and desktops. Modes of thinking like “future friendly”—the work of Luke Wroblewski, Jason Grigsby, and a host of other prominent voices in mobile strategy and development—are spreading quickly, encouraging digital professionals to “acknowledge and embrace unpredictability.”8
What unites these movements is a simple philosophy: That a website is inherently uncontrollable, and trying to reign it in—to give it the fixed precision that a printed page or physical canvas affords us—is an inherently losing battle. The only way to win is to let go of the exactitude of pixel perfection and embrace a more flexible set of standards and practices that ensure an accessible, usable experience for all. Even if, at times, the resulting display isn’t as perfect as you’d like.
The same is true for content. As connected devices continue to multiply, and as users continue to expect to access your content in more and more places, the less you can afford to be rigid, manually applying content to each and every page. Instead, you need to create content in chunks, giving it the fluidity and flexibility for it to travel—across devices, sites, and channels—so users can experience it in whatever context they choose.
But content can’t just be flexible; it must be meaningful as well. As your content becomes unfixed and free, it also needs standards that allow you to maintain its quality, message, and purpose so it retains those critical elements as it travels into the unknown.
You Can Start Today
The Arizona Office of Tourism doesn’t have the future all figured out. Despite all the improvements, the organization still operates a mobile site discrete from its main presence, using content from a separate database. Arizona State is trying, too, with initiatives like a new system that will allow event listings to be shared between the main campus and ASU Online—but the organization will still be updating program information manually for the foreseeable future.
Like these organizations, you may not have the tools, resources, or time to solve all your content problems today. That’s OK. All you need is a commitment to thinking about content in a less fixed, more fluid way. After all, technological innovation isn’t about to stop. Devices, platforms, and channels are only going to get more numerous and diverse. No one will be able to keep up with all of them.
This book isn’t about keeping up. It’s about creating a new framework: a mindset focused on designing for and building content that can have multiple purposes, and whose meaning can stay intact through multiple contexts. It’s about structuring content so that it’s flexible enough to fit the varied needs we have today, and strong enough to build on it with additional rules as they become necessary. It’s not just about adapting to mobile, but also thinking about your content in more adaptable ways—ways that will help you both now and in the future.
It’s about building a smarter, more sustainable way forward—and how we’ll need to change our organizations to make that possible.
To do this, we need to draw on skills in content strategy, information architecture, and a host of other fields to get closer to content than ever before, understanding its inner workings and inherent meaning so that we can build the structures that support it.
This book will help you do just that by showing you how to:
- Identify content’s meaning and elements at a micro level.
- Understand the relationships between content elements—and why they matter.
- Build content models that respect the complexity and message in your content.
- Start conversations about how you can store and mark up content in a future-friendly way.
- Allow your content to become unfixed and fluid.
- Begin considering what you can do with content as it is consumed on varied devices, channels, and even places outside your control.
With this framework in place, you can begin to set your content free, knowing it’s ready for responsive designs, mobile devices, read-later apps, and a million other places it may go as this unfixed, flexible future continues to evolve. Your content will finally be fit to join the party—and you’ll be confident it will represent you well, wherever it goes.
But there’s still much work to be done. And it’s going to take all of us to do it: content strategists, yes. But also information architects, user experience designers, developers, search engine marketers, writers, editors, new media publishers, and anyone whose role it is to create a digital space where content can exist and thrive—where audiences can find it, use it, learn from it, share it, and love it.