Now that we have created the logic that tracks the score based on how many coins the player has collected, it is imperative that we render this information to the HUD so that the player can view their score as they progress through the game. To do this, we will use the font we imported earlier. Follow these steps to draw the score value in the HUD:
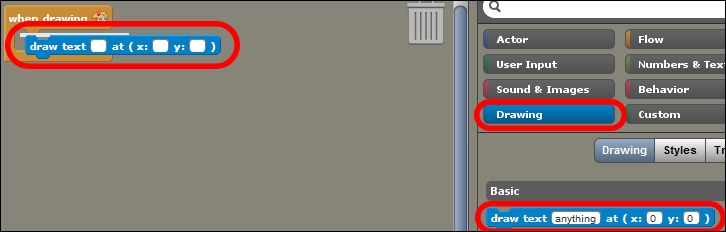
- In the Player Handler, we must add a When Drawing event. Navigate to Add Event | Basics | When Drawing.
- The drawing blocks are now visible under their own category, called Drawing, in the blocks palette. Drag out a draw text at block and snap it into the when drawing event block, as shown in the following screenshot:

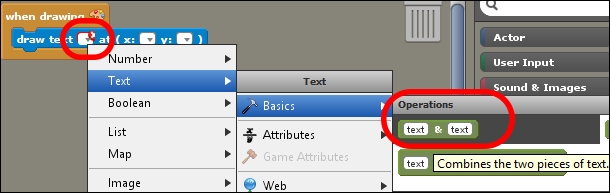
- For the text field in our draw text at block, click on the small, downward grey arrow to bring up the menu shown in the following screenshot. Navigate to and select Text | Basics | Operations | Text & Text (this is a concatenator, which means that it combines two strings of a text into one):

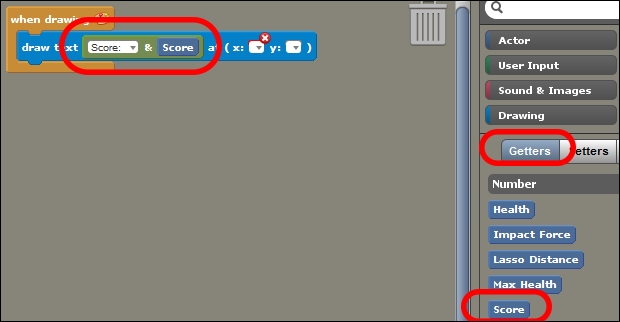
- In the first field of the concatenation block we just added, please type
Score:(don't forget to leave a blank space at the end). In the second field, insert a getter block for the Score attribute (by navigating to Attributes | Getters | Number), as shown in the following screenshot:
- Set x to
5. - Set y to
5. - Now, we need to switch to screen space so that the text appears relative to the screen, as opposed to the actor. Go to Drawing | Transforms | Space Conversion in the blocks palette, then snap the switch to screen space block in at the top of the when drawing event, as shown in the following screenshot:

- We'll also need to explicitly tell Stencyl to use the font we imported earlier. Snap in a Set current font to block between the two existing blocks (found by navigating to Drawing | Styles | Color and Font), as shown in the following screenshot:

- Click on the Font drop-down menu, and select Choose Font.
- A list of available fonts will appear. Choose Western Font, and click on OK.
You've just written all of the code needed to implement the coin collection and score tracking. You've even imported your own font and used it to draw the score on the screen in an aesthetically pleasing and functional way. Excellent work!
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
