Dashboards are visual information snapshots that are generated from the data in associated reports and are presented as graphical elements. These graphical elements are known as dashboard components, of which there are the following five types: charts, gauges, tables, metrics, and Visualforce pages.
Dashboards can have up to 20 components and you can control users' access to dashboards by storing them in folders with appropriate permissions where folders can be public, hidden, or restricted to groups or roles.
Dashboards are further configured by allowing them to run with the concept of a running user, which means that the named user's security settings determine which data to display. Here, all dashboard viewers see data according to the security settings of that user who has been set as the running user irrespective of the dashboard viewer's own personal security settings.
A new improved approach, however, allows you to set the running user to be the logged-in user, so that each user is presented with the dashboard according to their own data access level. This option is known as dynamic dashboards.
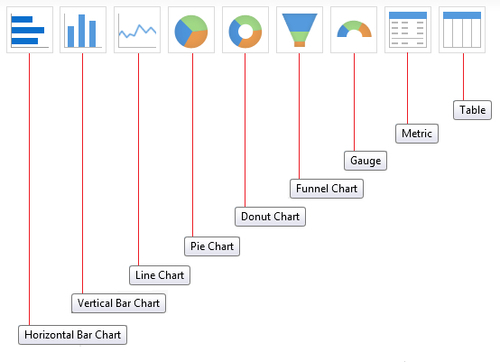
In Salesforce CRM, the following dashboard component types can be set up for display in dashboards as shown:

Chart component types may be used to show data graphically where the following variety of chart types can be selected: Horizontal and Vertical Bar Charts, Line Charts, Pie, Donut, and Funnel Charts.
Before creating dashboards, you need to have pre-prepared source reports containing the data you wish to display.
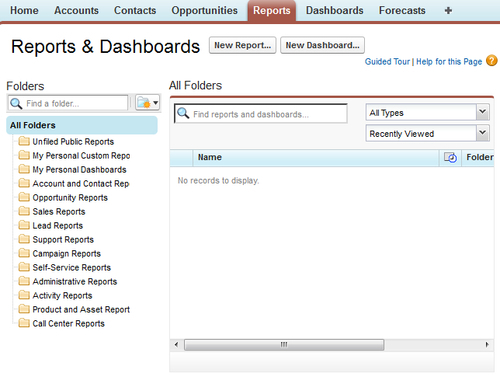
To create a dashboard, click on the Dashboards tab. This then presents the common reports and dashboards main page with the heading Reports & Dashboards. On this page click on the New Dashboard... button.

A dynamic dashboard runs using the security settings of the user viewing the dashboard. Each user sees the dashboard according to his or her own access level. This approach helps you to share one common set of dashboard components to users with different levels of access. A single dynamic dashboard can display a standard set of metrics across all levels of your organization.
Before setting up dynamic dashboards, you should create folders accessible to all dashboard viewers in which to store dynamic dashboards and corresponding component source reports.
To create dynamic dashboards, follow the steps:
- From the Dashboards tab, create a new dashboard.
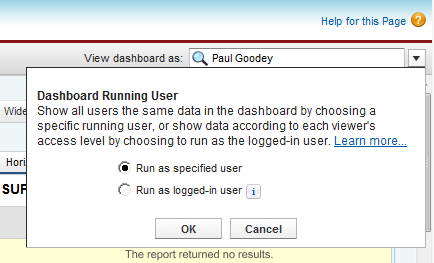
- Click on the button next to the View dashboard as field.
- Select Run as logged-in user.
- Optionally, select Let authorized users change running user to enable those with permission to change the running user on the dashboard view page.
- Click on OK.
- In the View dashboard as field, enter a running user.
- Save the dashboard.
The Salesforce dashboard builder is a drag-and-drop interface for creating and modifying dashboards. To customize an existing dashboard, display it and then click on Edit. The dashboard builder main page presents options to set properties for the dashboard and also to change how the dashboard is viewed by selecting the appropriate running user option.
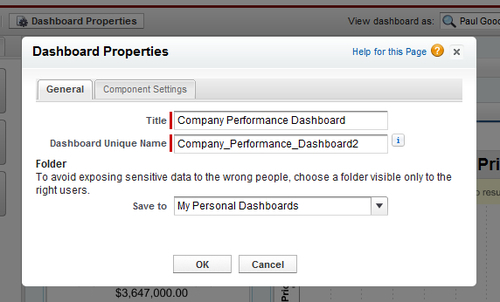
Clicking on Dashboard Properties allows you to set the title, unique name, and dashboard folder:

To view or set the running user for the dashboard you select from the View dashboard as: on the top right of the page:

You can add a description to the dashboard by clicking on the text Click to enter a dashboard description at the top of the dashboard.
Within the main dashboard editing page, you are able to add the specific dashboard components:
- Click (+) to add a new column. Dashboards can have up to three columns.
- Click (x) on a column to delete it. Before removing a column, move the dashboard components to another column if you want them to remain visible.
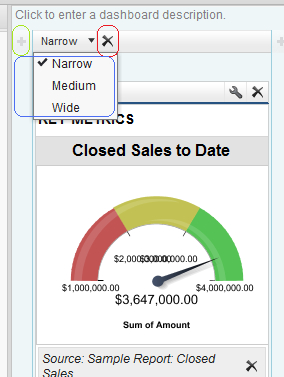
- To set the width for the column, you can select either Narrow, Medium, or Wide in the column width drop-down as shown next:

You can add components by dragging a component type onto a column and then dropping a data source, which is a source report or Visualforce page onto it.
You can also drop the data source first and then drop a component type onto it. To change the type or source after you have created it, you can drop a different one onto the component. Each component must have a type and a data source.
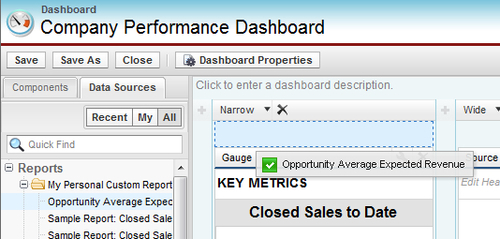
The following shows the dragging-and-dropping feature using a report from the Data Sources tab:

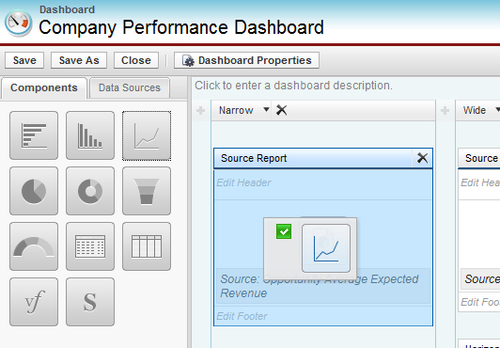
To drag-and-drop a Line Chart from the Components tab, you simply select, hold, and drag the icon onto the source as shown:

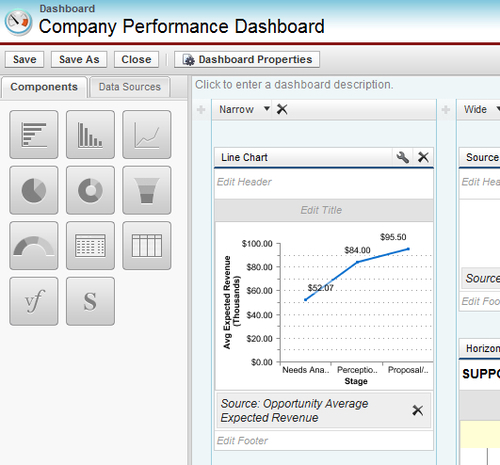
And, the following is the result:

Again using the drag-and-drop feature, it is possible to re-arrange components. Start by grabbing components by the header bar and then dragging them to the right-side location on the dashboard.
As shown in the preceding screenshot, you can edit or delete the dashboard component and also edit the header, title, and footer.
Here you can also delete the data source associated with the dashboard component.
To set dashboard properties, follow the steps:
- Edit a dashboard and click on Dashboard Properties.
- Enter a title for the dashboard.
- Select a folder to store the dashboard.
- Under Component Settings, select the title color and size, text color, and background fade. If you don't want a gradient, choose the same color for both Starting Color and Ending Color.
- Click on Save.
Deleting a dashboard also deletes the components within it although the custom reports used by the components are not deleted. Deleted dashboards are moved to the Recycle Bin.
To delete a dashboard, follow the steps:
- Click on the Dashboards tab.
- Click on Go To Dashboards List.
- Choose the folder where the dashboard is stored.
- Click on Del next to the name of the dashboard.
