The heart of graphics in almost all games is animation. Without animation, there would be no movement, and without movement, we’d all be stuck playing board games and card games. This hour presents the fundamental concepts surrounding animation in games and, more specifically, sprite animation. As you’ll soon learn, practically every game with animation employs some type of animation engine, typically involving sprites. Although this hour is primarily a theoretical discussion of animation, it is a necessary stepping stone in your path to adding advanced animation features to your games.
In this hour, you’ll learn:
The basics of animation and how it works in games
The difference between 2D and 3D animation
The different types of 2D animation, and when to use each one in games
Before getting into animation as it relates to games, it’s important to understand the basics of what animation is and how it works. Let’s begin by asking this fundamental question: What is animation? Put simply, animation is the illusion of movement. Am I saying that every animation you’ve ever seen is really just an illusion? That’s exactly right! And probably the most surprising animated illusion is one that captured attentions long before computers—the television. When you watch television, you see a lot of things moving around. But what you perceive as movement is really just a trick being played on your eyes.
In the case of television, the illusion of movement is created by displaying a rapid succession of images with slight changes in their appearance. The human eye perceives these changes as movement because of its low visual acuity, which means that your eyes are fairly easy to trick into believing the illusion of animation. More specifically, the human eye can be tricked into perceiving animated movement with as low as 12 frames of movement per second. It should come as no surprise that this animation speed is the minimum target speed for most computer games. Animation speed is measured in frames per second (fps), which you’ve encountered a few times throughout the book already.
Although 12fps is technically enough to fool your eyes into seeing animation, animations at speeds this low often end up looking somewhat jerky. Therefore, most professional animations use a higher frame rate. Television, for example, uses 30fps. When you go to the movies, you see motion pictures at about 24fps. It’s pretty apparent that these frame rates are more than enough to captivate your attention and successfully create the illusion of movement.
Unlike television and motion pictures, computer games are much more limited when it comes to frame rate. Higher frame rates in games correspond to much higher processor overhead, so game developers are left to balance the frame rate against the system speed and resources. That is why some games provide different resolution and graphics quality options. By using a lower resolution and simpler graphics, a game can increase its frame rate and generate smoother animations. Of course, the trade-off is a lower resolution and simpler graphics.
When programming animation in Windows games, you typically have the ability to manipulate the frame rate a reasonable amount. The most obvious limitation on frame rate is the speed at which the computer can generate and display the animation frames. Actually, the same limitation must be dealt with by game developers, regardless of the programming language or platform. When determining the frame rate for a game, you usually have some give and take in establishing a low enough frame rate to yield a smooth animation, while not bogging down the processor and slowing the system down. But don’t worry too much about this right now. For now, just keep in mind that when programming animation for games, you are acting as a magician creating the illusion of movement.
Most of the techniques used in computer animation have been borrowed or based on traditional animation techniques developed for animated films. The classic approach to handling traditional animation is to draw a background image separately from the animated objects that will be moving in the foreground. The animated objects are then drawn on clear celluloid sheets so that they can be overlaid on the background and moved independently. This type of animation is referred to as cel animation. Cel animation enables artists to save a great deal of time by only drawing the specific objects that change shape or position from one frame to the next. This explains why so many animated movies have detailed backgrounds with relatively simple animated characters. Computer game sprites, which you learn about a little later in the hour, directly correspond to traditional cel animated objects.
As computer power improved in the last two decades, traditional animators saw the potential for automating many of their hands-on techniques. Computers enabled them to scan in drawings and overlay them with transparency, for example. This is a similar approach to cel animation, but with one big difference: The computer imposes no limitations on the number of overlaid images. Cel animation is limited because only so many cel sheets can be overlaid. The technique of overlaying objects with transparency is a fundamental form of computer game animation, as you soon find out.
Note

Modern animated movies have officially proven that computer animation is for more than just games. Popular movies such as Toy Story, A Bug’s Life, and Monsters Inc. are great examples of how traditional animated movies are now being created solely on computers. An even more advanced example of computer animation in movies is the Final Fantasy movie, which uses computer animation to simulate live action graphics.
Although computers have certainly improved upon traditional animation techniques, the animation potential available to the game programmer is far more flexible than traditional techniques. As a programmer, you have access to each individual pixel of each bitmap image, and you can manipulate each of them to your heart’s desire.
There are two fundamental types of animation that you might consider using when creating games: 2D and 3D. 2D animation involves objects moving or being manipulated within two dimensions. Objects in a 2D animation can still have a 3D look to them—they just can’t physically move in three dimensions. Many 2D animation techniques simulate 3D animation by altering the look of objects, but they aren’t truly 3D. As an example, an animation of a car driving off into the distance would involve the car getting smaller as it gets farther away. However, this isn’t necessarily a 3D animation because you can achieve the 3D effect by making the car image get smaller as it moves away. Although the end result is three-dimensional, the car is very much a 2D object.
Unlike 2D animation, 3D animation involves placing and manipulating objects in a three-dimensional virtual world. A 3D object is defined by a model rather than an image because an image is inherently two-dimensional. A 3D model specifies the shape of an object by a series of points in 3D space. In other words, a 3D model is a mathematical representation of a physical object. For this reason, 3D graphics and animation can get extremely complicated because it often relies on heavy-duty mathematical processing.
In reality, many games make use of a mixture of 2D and 3D graphics and animation. For example, the original Doom game uses 3D graphics for the building interiors. However, the monsters in the game are 2D graphics objects. The monsters have a 3D appearance, but they are represented by flat images on the screen. This mixture of 2D and 3D graphics works great in Doom because the 2D monsters look realistic when blending into 3D surroundings. Of course, things have evolved since the original Doom game. Quake and other more modern 3D first-person shooters (FPS) now use 3D objects throughout the game.
The remainder of this hour, and the book in general, focuses on 2D animation because it is the more straightforward and efficient technique of the two. The good news is that you can still do some pretty powerful things with 2D animation.
Although the focus of this hour is ultimately on sprite animation, it is important to understand the primary types of animation used in game programming. Actually, a lot of different types of animation exist, all of which are useful in different instances. However, for the purposes of implementing animation in games, I’ve broken animation down into two basic types: frame-based and cast-based animation. Technically speaking, there is also a third animation type known as palette animation that involves animating the colors in a graphic object, but I think of it as more of a graphics effect rather than a fundamental type of animation.
The most simple animation technique is frame-based animation, which finds a lot of usage in non-gaming animations. Frame-based animation involves simulating movement by displaying a sequence of pre-generated, static frame images. A movie is a perfect example of frame-based animation; each frame of the film is a frame of animation, and when the frames are shown in rapid succession, they create the illusion of movement.
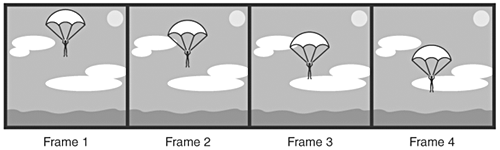
Frame-based animation has no concept of a graphical object distinguishable from the background; everything appearing in a frame is part of that frame as a whole. The result is that each frame image contains all the information necessary for that frame in a static form. This is an important point because it distinguishes frame-based animation from cast-based animation, which you learn about in the next section. Figure 9.1 shows a few frames in a frame-based animation.
The figure shows how a paratrooper is drawn directly onto each frame of animation, so there is no separation between the paratrooper object and the sky background. This means that the paratrooper cannot be moved independently of the background. The illusion of movement is achieved by redrawing each frame with the paratrooper in a slightly different position. This type of animation is of limited use in games because games typically require the ability to move objects around independently of the background.
A more powerful animation technique employed by many games is cast-based animation, which is also known as sprite animation. Cast-based animation involves graphical objects that move independently of a background. At this point, you might be a little confused by the usage of the term graphical object when referring to parts of an animation. In this case, a graphical object is something that logically can be thought of as a separate entity from the background of an animation image. For example, in the animation of a space shoot-em-up game, the aliens are separate graphical objects that are logically independent of the starfield background.
Note

You might be wondering where the term cast-based animation comes from. It comes from the fact that sprites can be thought of as cast members moving around on a stage. This analogy of relating computer animation to theatrical performance is very useful. By thinking of sprites as cast members and the background as a stage, you can take the next logical step and think of an animation as a theatrical performance. In fact, this isn’t far from the mark because the goal of theatrical performances is to entertain the audience by telling a story through the interaction of the cast members. Likewise, cast-based animations use the interaction of sprites to entertain the user, while often telling a story.
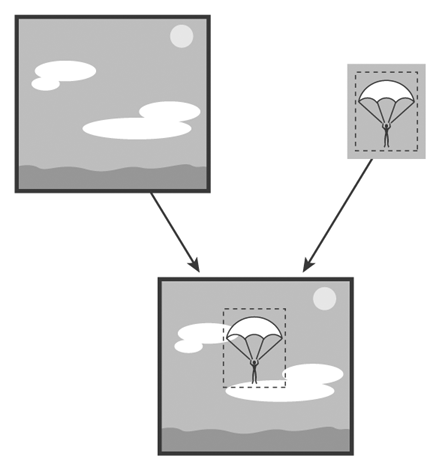
Each graphical object in a cast-based animation is referred to as a sprite, and can have a position that varies over time. In other words, sprites have a velocity associated with them that determines how their position changes over time. Almost every video game uses sprites to some degree. For example, every object in the classic Asteroids game is a sprite that moves independently of the background. Another good example of a rudimentary sprite is the flying saucer from the UFO program example you’ve seen earlier in the book. Figure 9.2 shows an example of how cast-based animation simplifies the paratrooper example you saw in the previous section.

Figure 9.2. In cast-based animation, a graphical object can move independently of the background to achieve the effect of animation.
In this example, the paratrooper is now a sprite that can move independently of the background sky image. So, instead of having to draw every frame manually with the paratrooper in a slightly different position, you can just move the paratrooper image around on top of the background. This is the same approach you’ll be using to inject animation into games throughout the remainder of the book.
Even though the fundamental principle behind sprite animation is the positional movement of a graphical object, there is no reason you can’t incorporate frame-based animation into a sprite. Incorporating frame-based animation into a sprite enables you to change the image of the sprite as well as alter its position. This hybrid type of animation is actually what you will create later in the book as you add sprite support to the game engine.
I mentioned in the frame-based animation discussion that television is a good example of frame-based animation. But can you think of something on television that is created in a manner similar to cast-based animation (other than animated movies and cartoons)? Have you ever wondered how weather people magically appear in front of a computer-generated map showing the weather? The news station uses a technique known as blue-screening or green-screening, which enables them to overlay the weatherperson on top of the weather map in real time. It works like this: The person stands in front of a solid colored backdrop (blue or green), which serves as a transparent background. The image of the weatherperson is overlaid onto the weather map; the trick is that the colored background is filtered out when the image is overlaid so that it is effectively transparent. In this way, the weatherperson is acting exactly like a sprite!
The weatherperson example brings up a very important point regarding sprites: transparency. Because bitmapped images are rectangular by nature, a problem arises when sprite images aren’t rectangular in shape. In sprites that aren’t rectangular in shape, which is the majority of sprites, the pixels surrounding the sprite image are unused. In a graphics system without transparency, these unused pixels are drawn just like any others. The end result is sprites that have visible rectangular borders around them, which completely destroys the effectiveness of having sprites overlaid on a background image.
What’s the solution? Well, one solution is to make all of your sprites rectangular. Because this solution isn’t very practical, a more realistic solution is transparency, which allows you to define a certain color in an image as unused, or transparent. When pixels of this color are encountered by drawing routines, they are simply skipped, leaving the original background intact. Transparent colors in images act exactly like the weatherperson’s colored screen in the example earlier.
Fortunately, you’ve already learned how easy it is to support transparency when drawing bitmap images. In fact, you modified the Bitmap class to support transparency in Hour 6, “Controlling Games with the Keyboard and Mouse.”
In many instances, you will want some sprites to appear on top of others. For example, in a war game you might have planes flying over a battlefield dropping bombs on everything in sight. If a plane sprite happens to fly over a tank sprite, you obviously want the plane to appear above the tank and, therefore, hide the tank as it passes over. You handle this problem by assigning each sprite a screen depth, which is also referred to as Z-order.
Z-order is the relative depth of sprites on the screen. The depth of sprites is called Z-order because it works sort of like another dimension-like a z axis. You can think of sprites moving around on the screen in the xy axis. Similarly, the z axis can be thought of as another axis projected into the screen that determines how the sprites overlap each other. To put it another way, Z-order determines a sprite’s depth within the screen. By making use of a z axis, you might think that Z-ordered sprites are 3D. The truth is that Z-ordered sprites can’t be considered 3D because the z axis is a hypothetical axis that is only used to determine how sprite objects hide each other.
Just to make sure that you get a clear picture of how Z-order works, let’s go back for a moment to the good old days of traditional animation. You learned earlier that traditional animators, such as those at Disney, used celluloid sheets to draw animated objects. They drew on celluloid sheets because the sheets could be overlaid on a background image and moved independently; cel animation is an early version of sprite animation. Each cel sheet corresponds to a unique Z-order value, determined by where in the pile of sheets the sheet is located. If a sprite near the top of the pile happens to be in the same location on the cel sheet as any lower sprites, it conceals them. The location of each sprite in the stack of cel sheets is its Z-order, which determines its visibility precedence. The same thing applies to sprites in cast-based animations, except that the Z-order is determined by the order in which the sprites are drawn, rather than the cel sheet location.
No discussion of animation as it applies to games would be complete without covering collision detection. Collision detection is the method of determining whether sprites have collided with each other. Although collision detection doesn’t directly play a role in creating the illusion of movement, it is tightly linked to sprite animation and extremely crucial in games.
Collision detection is used to determine when sprites physically interact with each other. In an Asteroids game, for example, if the ship sprite collides with an asteroid sprite, the ship is destroyed. Collision detection is the mechanism employed to find out whether the ship collided with the asteroid. This might not sound like a big deal; just compare their positions and see whether they overlap, right? Correct, but consider how many comparisons must take place when a lot of sprites are moving around; each sprite must be compared to every other sprite in the system. It’s not hard to see how the overhead of effective collision detection can become difficult to manage.
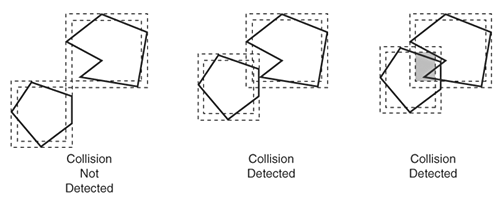
Not surprisingly, there are many approaches to handling collision detection. The simplest approach is to compare the bounding rectangles of each sprite with the bounding rectangles of all the other sprites. This method is efficient, but if you have objects that are not rectangular, a certain degree of error occurs when the objects brush by each other. This is because the corners might overlap and indicate a collision when really only the transparent areas are overlapping. The less rectangular the shape of the sprites, the more error typically occurs. Figure 9.3 shows how simple rectangle collision works.

Figure 9.3. Collision detection using rectangle collision simply involves checking to see if the bounding rectangles of two objects overlap.
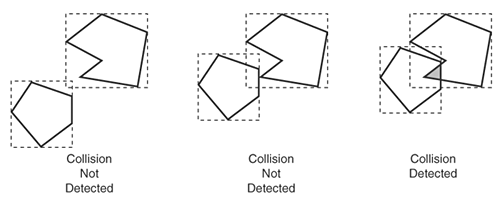
In the figure, the areas determining the collision detection are shaded. You can see how simple rectangle collision detection isn’t very accurate, unless you’re dealing with sprites that are rectangular in shape. An improvement upon this technique is to shrink the collision rectangles a little, which reduces the corner error. This method improves things a little, but it has the potential of causing error in the reverse direction by allowing sprites to overlap in some cases without signaling a collision. Figure 9.4 shows how shrinking the collision rectangles can improve the error on simple rectangle collision detection. Shrunken rectangle collision is just as efficient as simple rectangle collision because all you are doing is comparing rectangles for intersection.

Figure 9.4. Collision detection using shrunken rectangle collision involves checking to see if shrunken versions of the bounding rectangles of two objects overlap.
The most accurate collision detection technique is to detect collision based on the sprite image data, which involves actually checking to see whether transparent parts of the sprite or the sprite images themselves are overlapping. In this case, you get a collision only if the actual sprite images are overlapping. This is the ideal technique for detecting collisions because it is exact and allows objects of any shape to move by each other without error. Figure 9.5 shows collision detection using the sprite image data.

Figure 9.5. Collision detection using image data collision involves checking the specific pixels of the images for two objects to see if they overlap.
Unfortunately, the technique shown in Figure 9.5 requires far more processing overhead than rectangle collision detection and is often a major bottleneck in game performance. Furthermore, developing the code to carry out image data collision detection can get very messy. Considering these facts, it’s safe to say that you won’t be worrying about image data collision detection in this book. It might be an avenue worth considering on your own at some point if you are willing to dig into the programming complexities involved in pulling it off.
Now that you have a basic understanding of the basic types of animation, you’re probably wondering which is best for games. I’ve already alluded to the fact that cast-based animation is more efficient and often gives you more control over game graphics, but the truth is that most games use a combination of the two animation techniques. Each technique offers its own unique benefits, so combining the techniques gives you capabilities that would be hard to get by using one of them alone.
A good example of how games often require the use of more than one animation technique is an animation of a person walking. You obviously need to be able to alter the position of the person so that he appears to be moving across a landscape. This requires cast-based animation because you need to move the person independently of the background on which he appears. However, if we let it go at this, the person would appear to just be sliding across the screen because he isn’t making any movements that simulate walking. To effectively simulate walking, the person needs to move his arms and legs like a real person does when walking. This requires frame-based animation because you need to show a series of frames of the leg and arm movements. The end result is an object that can both move and change its appearance, which is where the two animation techniques come together.
This technique of combining cast-based and frame-based animation is very common in 2D games, and will form the basis of the sprite enhancements you make to the game engine in the next two hours.
This hour introduced you to animation and how it applies to games. As you now know, animation is what makes many forms of modern entertainment work, including movies, television, and video games. Two primary types of animation are used in the development of computer games, and this hour explored how they work and when you would want to use them. If you’re a little frustrated that you didn’t get to fire up your compiler in this hour, please understand that animation can be a complex topic, so I felt it necessary to lay some conceptual groundwork before diving into a bunch of code. The next two hours provide you with more than enough code to meet your appetite for game programming knowledge as you add support for sprites to the game engine.
Hour 10, “Making Things Move with Sprites,” leads you through the development of a sprite class that supports sprite animation in the context of the game engine. I think you’ll find the sprite class to be both powerful and intriguing at the same time. Perhaps more importantly, it opens the door for the creation of some exciting games.
The Workshop is designed to help you anticipate possible questions, review what you’ve learned, and begin learning how to put your knowledge into practice. The answers to the quiz can be found in Appendix A, “Quiz Answers.”