Cream of the Crop: Cropping and Resizing

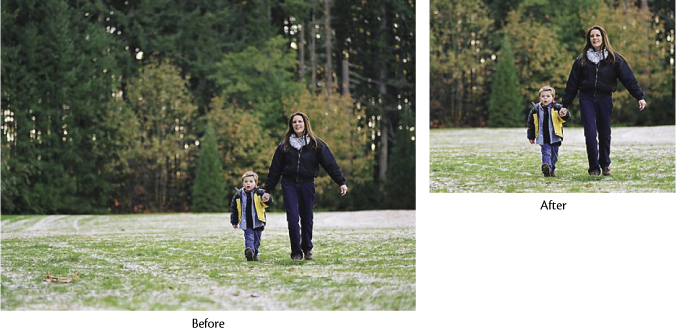
Photographer Jeannie Theriault
If a chapter on cropping and resizing doesn’t sound exciting, really, what does? It’s sad, but a good portion of our lives is spent doing just that—cropping and resizing. Why is that? It’s because nothing, and I mean nothing, is ever the right size. Think about it. If everything were already the right size, there’d be no opportunity to “Super Size it.” You’d go to McDonald’s, order a Value Meal, and instead of hearing, “Would you care to Super Size your order?” there would just be a long uncomfortable pause. And frankly, I’m uncomfortable enough at the McDonald’s drive-thru, what with all the cropping and resizing I’m constantly doing. Anyway, although having a chapter on cropping and resizing isn’t the kind of thing that sells books (though I hear books on crop circles do fairly well), both are important and necessary, especially if you ever plan on cropping or resizing things in Elements. Actually, you’ll be happy to learn that there’s more than just cropping and resizing in this chapter. That’s right—I supersized the chapter with other cool techniques that honestly are probably a bit too cool to wind up in a chapter called “Cropping and Resizing,” but it’s the only place they’d fit. But don’t let the extra techniques throw you; if this chapter seems too long to you, flip to the end of the chapter, rip out a few pages, and you have effectively cropped the chapter down to size. (And by ripping the pages out yourself, you have transformed what was originally a mere book into an “interactive experience,” which thereby enhances the value of the book, making you feel like a pretty darn smart shopper.) See, it almost makes you want to read it now, doesn’t it?
Cropping Photos
After you’ve sorted your images in the Organizer or File Browser, one of the first editing tasks you’ll probably undertake is cropping a photo. There are a number of different ways to crop a photo in Elements. We’ll start with the basic garden-variety options, and then we’ll look at some ways to make the task faster and easier.
Step One:
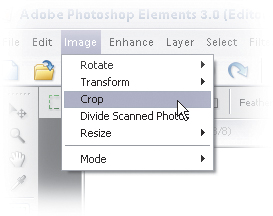
Open the image you want to crop, and press the letter C to get the Crop tool (you could always select it directly from the Toolbox, but I only recommend doing so if you’re charging by the hour).

BRAND X PICTURES

Step Two:
Click within your photo and drag out a cropping border. The area to be cropped away will appear dimmed (shaded). You don’t have to worry about getting your cropping border right when you first drag it out, because you can edit it by dragging the control handles that appear in each corner and at the center of each side.

If you don’t like seeing your photo with the cropped-away areas appearing shaded (as in the previous step), you can toggle this shading feature off/on by pressing the Forward Slash key (/) on your keyboard. When you press the Forward Slash key, the border remains in place but the shading is turned off.

Step Three:
While you have the crop border in place, you can rotate the entire border. Just move your cursor outside the border, and your cursor changes into a double-headed arrow. Just click-and-drag, and the cropping border will rotate in the direction that you drag. (This is a great way to save time if you have a crooked image, because it lets you crop and rotate at the same time.)

Step Four:
Once you have the cropping border where you want it, you can choose any one of the following to actually crop the image to size:
(1) Press the Enter key
(2) Click any other tool in the Toolbox
(3) Click the Checkmark icon in the top-right side of the Options Bar.

If you’ve dragged out a cropping border and then decide you don’t want to crop the image, there are two ways to cancel your crop:
(1) Press the Escape key on your keyboard and the crop will be canceled; the photo will remain untouched.
(2) Look in the Options Bar, and you’ll see the international symbol for “No way.” Click the circle with the diagonal line through it to cancel your crop.

Auto-Cropping to Standard
If you’re outputting photos for clients, chances are they’re going to want them in standard sizes so they can easily find frames to fit. If that’s the case, here’s how to crop your photos to a predetermined size (like a 5×7″, 8×10″, etc.).
Step One:
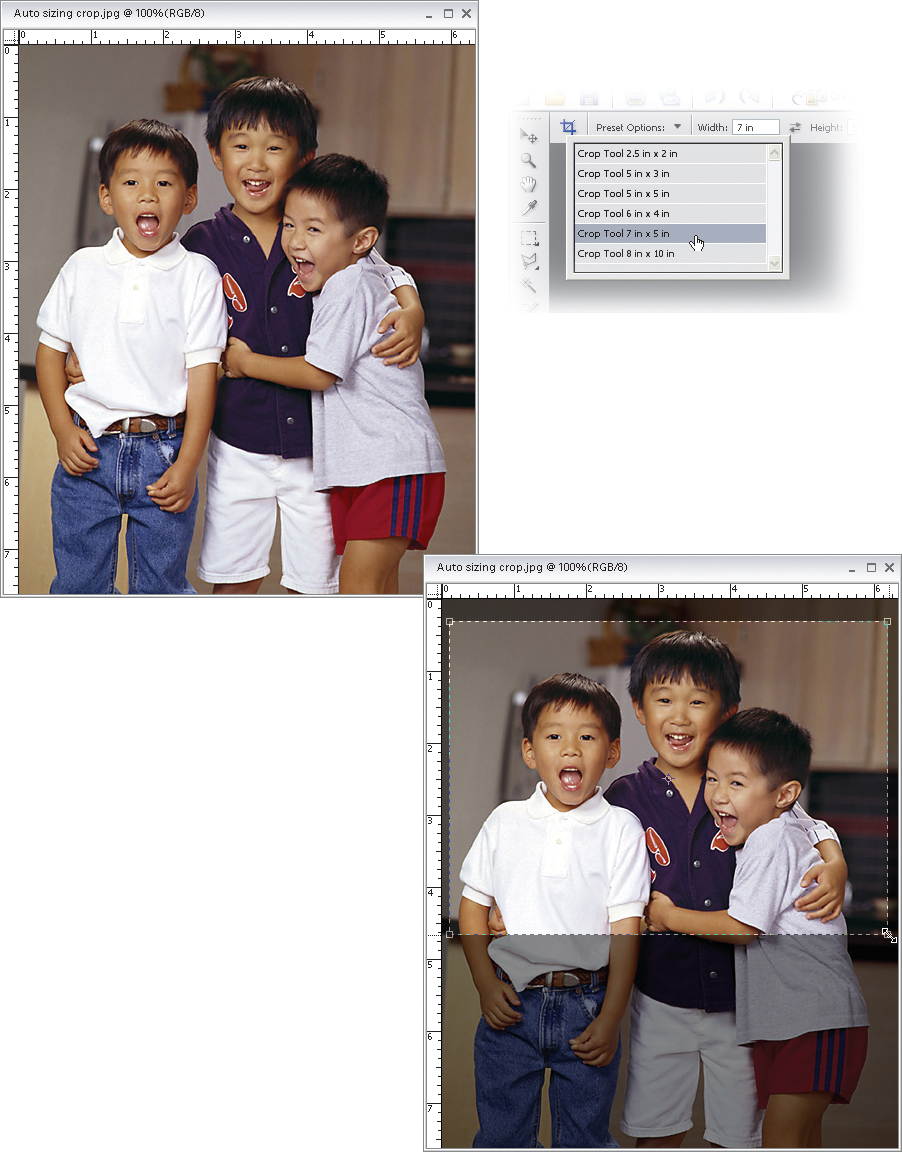
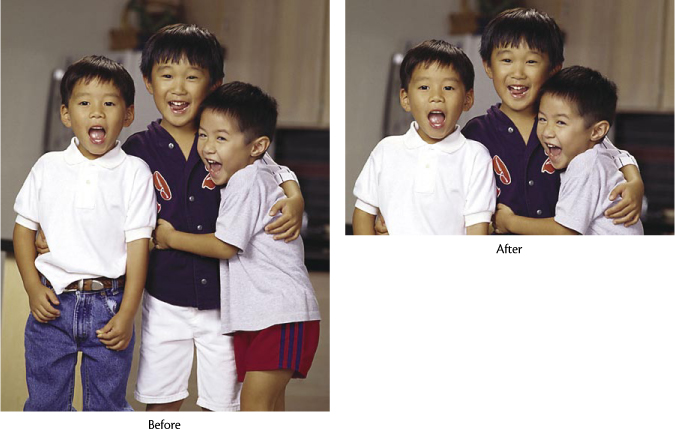
Open an image that you want to crop to be a perfect 7×5″. Press C to get the Crop tool, then go in the Options Bar and click on the arrow to the right of the words “Preset Options” and a list of preset crop sizes will appear. Click on “Crop Tool 7 in x 5 in.”

BRAND X PICTURES
Step Two:
Now click-and-drag the Crop tool over the portion of the photo that you want to be 7×5″. While dragging, you can press the Spacebar to adjust the position of your border. Press the Enter key, and the area inside your cropping border will become 7×5″.
Step Three:
Now, what if you want a 7×5″ photo, but at 150 ppi or 72 ppi? Get the Crop tool, and in the Options Bar in the Resolution field, enter your desired resolution. Now crop.

Cropping to an Exact Custom Size
Okay, now you know how to crop to Element’s built-in preset sizes, but how do you crop to a nonstandard size—a custom size that you determine? Here’s how.
Step One:
Open the photo that you want to crop. (I want to crop this image to 6×4″ at a resolution of 150 ppi.) First, press C to get the Crop tool. In the Options Bar, you’ll see fields for Width and Height. Enter the size you want for width, followed by the unit of measure you want to use (e.g., enter “in” for inches, “px” for pixels, “cm” for centimeters, “mm” for millimeters, etc.). Next, press the Tab key to jump over to the Height field and enter your desired height, again followed by the unit of measure.

BRAND X PICTURES
Tip
You can swap the figures in the Height and Width fields by clicking on the Swaps icon between the fields in the Options Bar.
Step Two:
Once you’ve entered these figures in the Options Bar, click within your photo with the Crop tool and drag out a cropping border. You’ll notice that as you drag, the border is constrained to a 6×4″ aspect ratio; no matter how large of an area you select within your image, the area within that border will become your specified size. When you release your mouse button, no side handles are visible along the border—only corner handles.

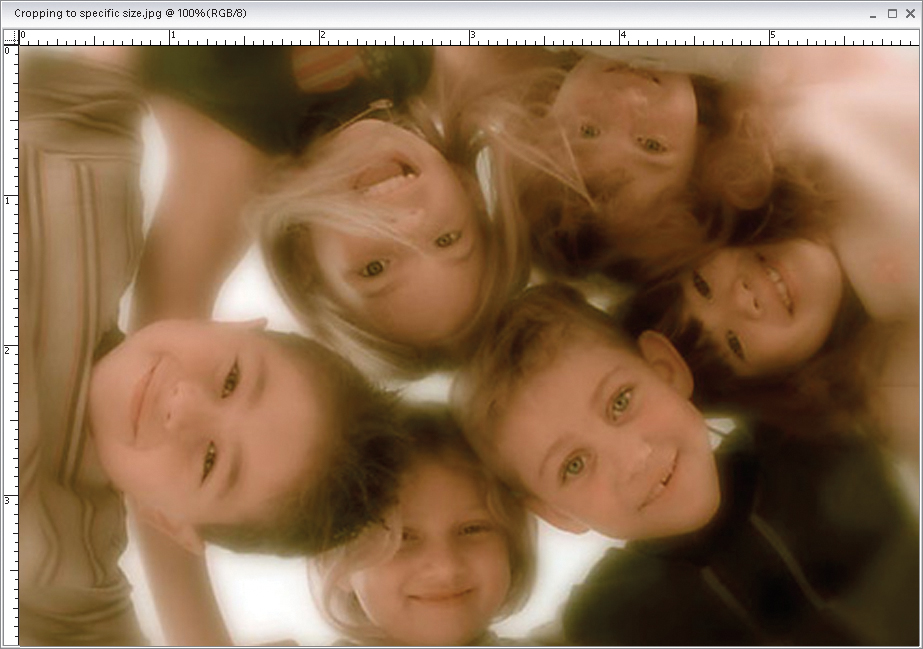
Step Three:
Once your cropping border is onscreen, you can resize it using the corner handles or you can reposition it by moving your cursor inside the border. Your cursor will change to a Move arrow, and you can now click-and-drag the border into place. You can also use the arrow keys on your keyboard for more precise control. When it looks right to you, press Enter to finalize your crop. (I made the rulers visible [Control-R] so you could see that the image measures exactly 6×4″.)

Tip
Once you’ve entered a width and height in the Options Bar, those dimensions will remain there. To clear the fields, just choose the Crop tool, and up in the Options Bar, click on the Clear button. This will clear the Width and Height fields, and now you can use the Crop tool for freeform cropping (you can drag it in any direction—it’s no longer constrained to your specified size).
If you already have one photo that’s the exact size and resolution you want, you can use its dimensions for cropping another photo. First, open the photo you’d like to resize, then open your “ideal-size-and-resolution” photo. Get the Crop tool, then in the Options Bar click on the Front Image button. Photoshop will automatically input that photo’s specifications in the Width, Height, and Resolution fields—all you have to do is switch to the image you want to resize, click-and-drag with the Crop tool, press Enter, and this image will share the exact same specs as the other image.

Cropping into a Shape
Elements version 3.0 added a cool new feature that lets you crop your photo into a pre-designed shape. Technically, you could do this back in version 2.0, but it was a bit tedious; you had to draw the shape, and it didn’t give you the ease and flexibility that this new “cookie cutter” method does.
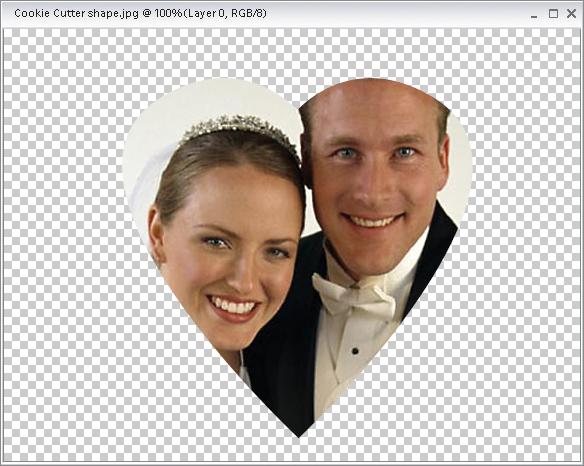
Step One:
In Elements, open the photo you want to crop into a pre-designed shape, and press the letter Q to get the Cookie Cutter tool.

BRAND X PICTURES

Step Two:
Now, go up to the Options Bar and click on the down-facing arrow to the right of the word “Shape.” This brings up the Custom Shape Picker, which contains the default set of 30 shapes. To load more shapes, click on the right-facing arrow at the top right of the Picker and a list of built-in shape sets will appear. Click on any one to load them, or load them all by choosing All Elements Shapes in the menu.

Step Three:
Once you find the custom shape you want to use, just click-and-drag it over your image to the size you want it. When you release the mouse button, your photo is cropped to fit within the shape.

Step Four:
You’ll see a bounding box around the shape, which you can use to resize, rotate, or otherwise mess with your shape. To resize your shape, hold the Shift key to keep it proportional while you drag a corner point. To rotate the shape, move your cursor outside the bounding box until your cursor becomes a double-sided arrow, and then click-and-drag. As long as you see that bounding box, you can still edit the shape. When it looks good to you, press Enter and the parts of your photo outside that shape will be permanently cropped away.

If you want your image area cropped down tight, so it’s the exact size of your shape, just turn on the Cookie Cutter’s Crop checkbox (up in the Options Bars) before you drag out your shape. Then when you press Enter to lock in your final shape, size, and location, Elements will tightly crop the image area to the shape.



Auto-Cropping Gang-Scanned Photos
A lot of photographers scan photos using a technique called “gang scanning.” That’s a fancy name for scanning more than one picture at a time. Scanning three or four photos at once with your scanner saves time, but then you eventually have to separate these photos into individual documents. Here’s how to have Elements 3 do that for you automatically.
Step One:
Place the photos you want to “gang scan” on the bed of your flatbed scanner, and scan the images into Elements using the Organizer (they’ll appear in one Elements document). You can access the scanned images by clicking on the Get Photos button in the Organizer’s Options Bar. Choose From Scanner in the submenu, and in the dialog that appears, select where and at what quality you want to save your scanned image.

BRAND X PICTURES
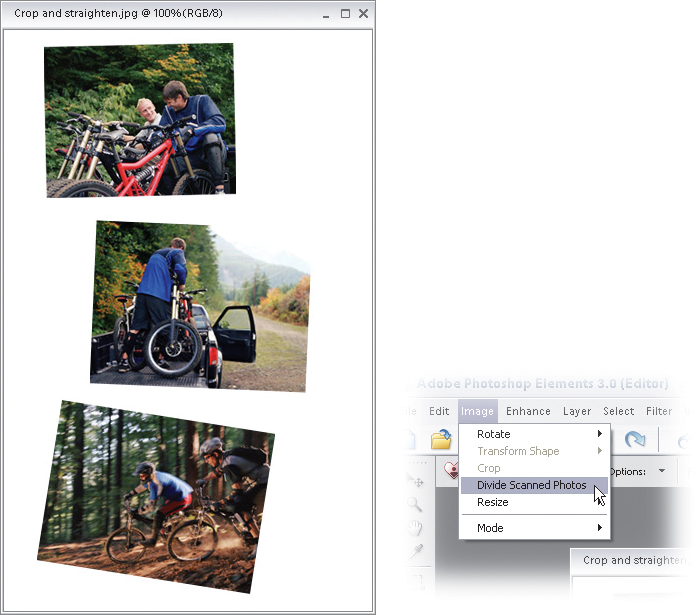
Step Two:
Go under the Image menu and choose Divide Scanned Photos. It will immediately find the edges of the scanned photos, straighten them if necessary, and then put each photo into its own separate document. Once it has “done its thing,” you can close the original gang-scanned document, and you’ll be left with just the individual documents.

Cropping without the Crop Tool
Sometimes it’s quicker to crop your photo using some of Elements’ other tools and features than it is to reach for the Crop tool every time you need a simple crop. This is the method I probably use the most for cropping images of all kinds (primarily when I’m not trying to make a perfect 5×7″, 8×10″, etc.—I’m basically just “eyeing” it).
Step One:
Start by opening a photo you need to crop and press M to get the Rectangular Marquee tool from the Toolbox. (I use this tool so much that I usually don’t have to switch to it—maybe that’s why I use this method all the time.) Drag out a selection around the area you want to keep (leaving all the other areas outside the selection that you want cropped away).

BRAND X PICTURES
Step Two:
Choose Crop from the Image menu.

Step Three:
When you choose Crop, the image is immediately cropped. There are no crop handles, no dialogs—bang—it just gets cropped—down and dirty, and that’s why I like it. Just press Control-D to deselect.

Tip
One instance of where you’ll often use the Crop command from the Image menu is when you’re creating collages. When you drag photos from other documents onto your main document and position them within your collage, any parts of the images that extend beyond the document borders are actually still there. So to keep your file size manageable, choose All from the Select menu or press Control-A, then choose Crop from the Image menu. This deletes all the excess layer data that extends beyond the image border and brings your file size back in line. To deselect, press Control-D.

Using the Crop Tool to Add More Canvas Area
I know the heading for this technique doesn’t make much sense—“Using the Crop Tool to Add More Canvas Area.” How can the Crop tool (which is designed to crop photos to smaller sizes) actually make the canvas area (white space) around your photo larger? That’s what I’m going to show you.
Step One:
Open the image to which you want to add additional blank canvas area. Press the letter D to set your Background color to its default white.

BRAND X PICTURES
Step Two:
If you’re in Maximize Mode, press Control-Minus to zoom out a bit (so your image doesn’t take up your whole screen). If you’re not in Maximize Mode, click-and-drag out the bottom corner of the document window to see the gray desktop area around your image. (To enter Maximize Mode, click the Maximize button in the top-right corner of the image window, which automatically changes the viewing mode to Maximize Mode.)

Step Three:
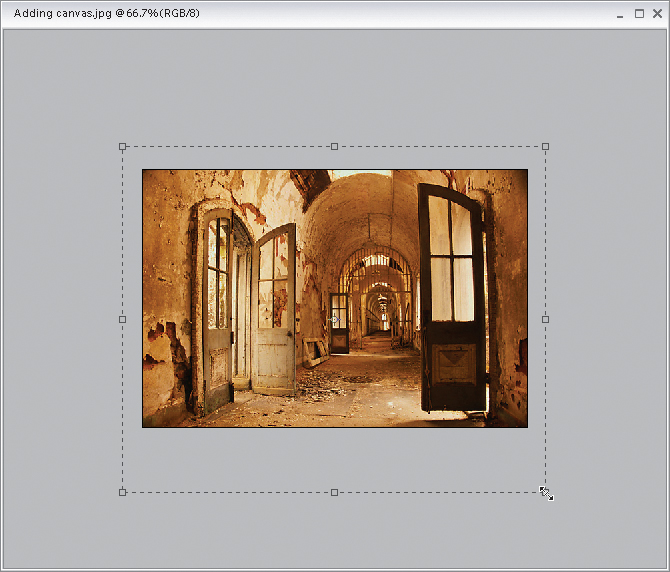
Press the letter C to switch to the Crop tool and drag out a cropping border to any random size (it doesn’t matter how big or little it is at this point).

Step Four:
Now, grab any one of the side or corner points and drag outside the image area, out into the gray area that surrounds your image. The cropping border extending outside the image is the area that will be added as white canvas space, so position it where you want to add the blank canvas space.

Step Five:
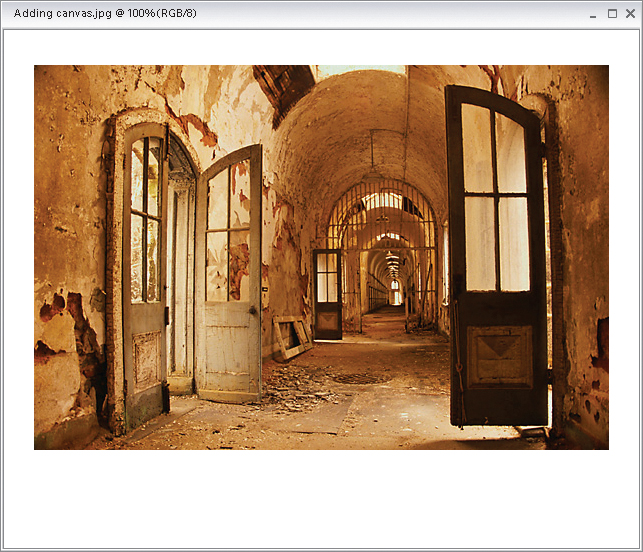
Now, just press the Enter key to finalize your crop, and when you do, the area outside your image will become white canvas area.

Straightening Crooked Photos
If you hold your digital camera by hand for most of your shots rather than using a tripod, you can be sure that some of your photos are going to come out a bit crooked. Well, I have good news and bad news. First, the good news: Elements has a built-in function for straightening crooked images. Now, the bad news: It doesn’t always work. That’s why I included a pretty slick workaround for when the auto-straighten function doesn’t work.
Automated Straightening
Step One (The Only One):
Open the photo that needs straightening. To use Elements’ automated straightening (which works fairly well in many cases), simply go under the Image menu, under Rotate, and choose Straighten Image. If it can find a straight edge, it’ll straighten your image (well, most of the time). Note: Oftentimes when the image is rotated, you’ll see white canvas area around the image, so if you want to straighten and crop at the same time, choose (do I even have to say it?) Rotate and select Straighten and Crop Image from the Image menu. That does it (there is no Step Two).

Manual Straightening
Step One:
Open the photo that needs straightening. Go under the Window menu and choose Info to bring up the Info palette.

Step Two:
Next choose the Line tool from Element’s Toolbox. (It’s in the Custom Shape tool’s flyout menu just below the Gradient tool. You can press Shift-U to cycle through the Custom Shape tools until you get the Line tool.)

Step Three:
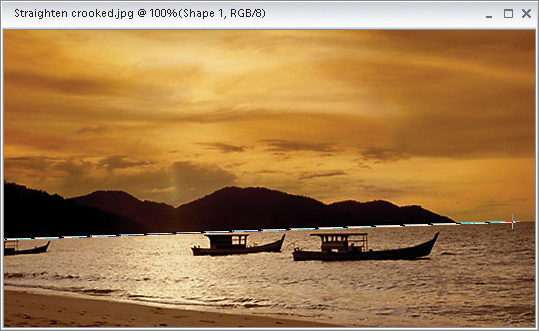
Find a straight edge in your photo that is supposed to be horizontal (such as the horizon, a table, a window, etc.—anything that you think should be horizontal). Click-and-drag the Line tool along this straight edge in your photo, starting from the left and extending right, but don’t let go of the mouse button (that’s important).

BRAND X PICTURES
Step Four:
While you’re still holding down the mouse button, look over on the right side of the Info palette, and third from the top is the letter “A” representing “Angle.” Look at the amount and remember that number. Now you can release the mouse button.

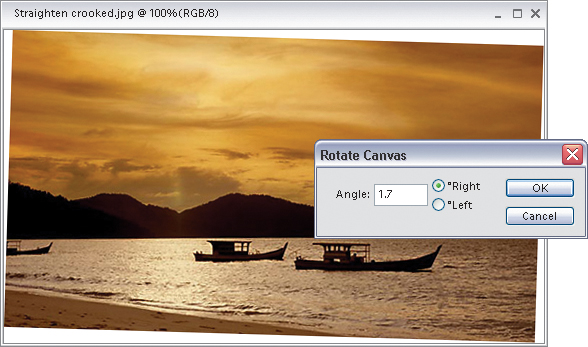
Step Five:
Using the Line tool in this fashion creates a Shape Layer, so press Control-Z to undo this layer (it’s no longer needed). Next, go under the Image menu, under Rotate, and choose Custom to bring up the Rotate Canvas dialog. Remember that angle you were supposed to remember? That goes in the Angle field in this dialog. You also have to click on the radio button for whether it should rotate to the Right or Left, then click OK and whammo! (whammo! being a technical term); your image is straightened. Note: If the rotation leaves white space near the image’s corners, you can crop your image with the Crop tool (C). Click-and-drag the tool avoiding the white space and press Enter to finalize the crop.

Using a Visible Grid for Straightening Photos
Here’s another popular technique for straightening photos that works particularly well when you’re having trouble finding a straight edge within your image.
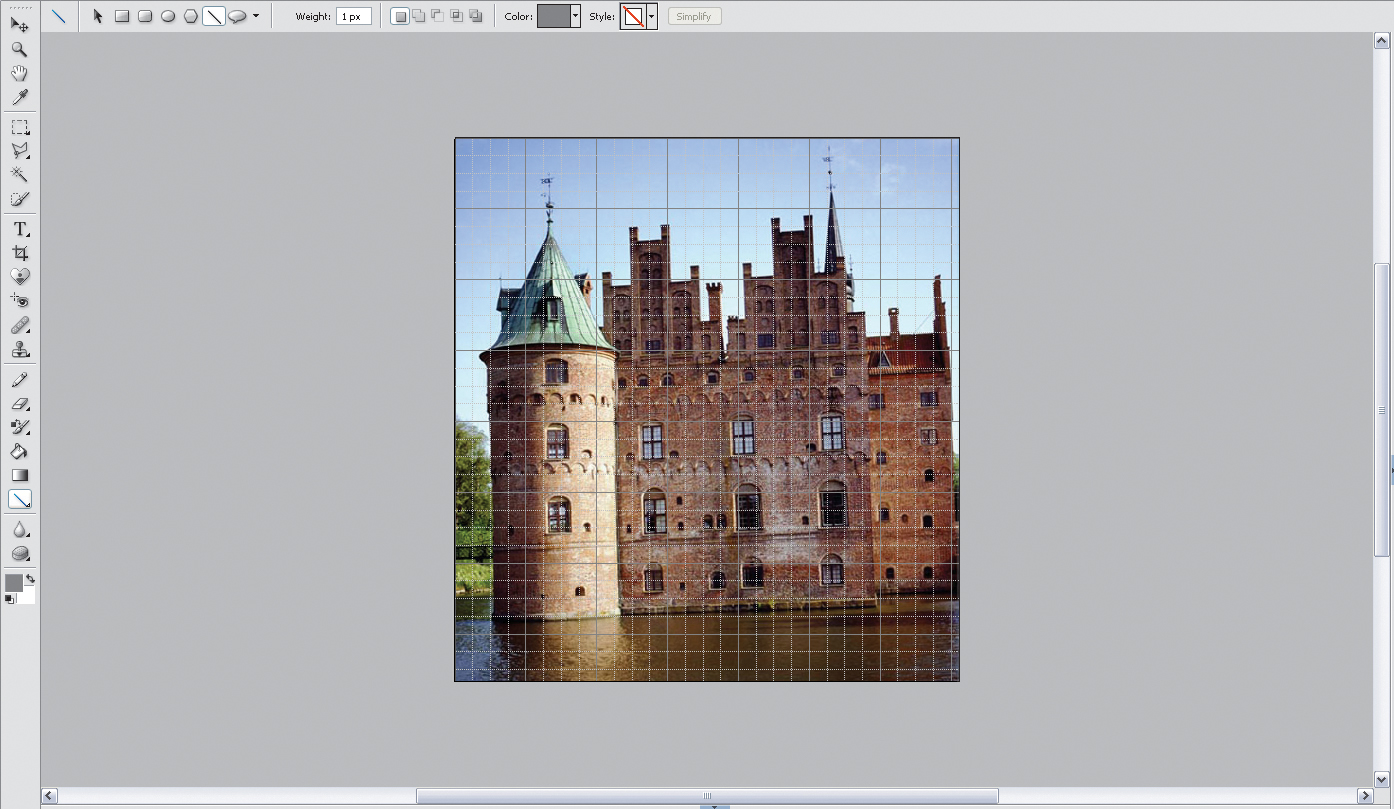
Step One:
Open a photo that needs straightening. Go under the View menu and choose Grid. Elements will put a non-printing grid over your entire photo. Go under the Window menu, under Images, and choose Maximize Mode. Then make sure you’re zoomed out enough (press Control-Minus a couple of times) so that the gray canvas area around your photo is visible.

BRAND X PICTURES
Step Two:
Press Control-A to select the entire photo, and then press Control-T to bring up the Free Transform bounding box around your photo. Move your cursor outside the bounding box and click-and-drag upward or downward to rotate your image (using the onscreen grid as a guide to align your image). If one of the horizontal grid lines isn’t close enough to a part of your image that’s supposed to be horizontal, just move your cursor inside the bounding box and use the Up or Down Arrow key on your keyboard to nudge your photo up or down until that part reaches a grid line.

If you want more control of your rotation (and this is particularly helpful when you’re trying to align to a grid, rather than just “eyeing it”), try this: While you have Free Transform in place, go to the Options Bar and click once inside the Rotate field. Then use either the Up or Down Arrow key on your keyboard, which will rotate your photo in 1/10° increments, giving you maximum control.
Step Three:
When you’ve finished straightening your photo, press Enter to lock in your transformation. Then, go back under the View menu and choose Grid to remove the grid. Once you remove the grid, you’ll notice that there are white canvas areas visible in the corners of your image, so you’ll have to crop the image to hide these from view.

Step Four:
Press the letter C to switch to the Crop tool, then drag out a cropping border that will crop your image so that none of the white corners are showing. When your cropping border is in place, press Enter.

Resizing Digital Camera Photos
If you’re more familiar with resizing scanned images, you’ll find that resizing images from digital cameras is a bit different, primarily because scanners create high-resolution scans (usually 300 ppi or more), but the default setting for most digital cameras usually produces an image that is large in physical dimension, but lower in ppi (usually 72 ppi). The trick is to decrease the physical size of your digital camera image (and increase its resolution) without losing any quality in your photo. Here’s the trick:
Step One:
Open the digital camera image that you want to resize. Press Control-R to make Elements’ rulers visible. Check out the rulers to see the approximate dimensions of your image. As you can see from the rulers in the example here, this photo is around 13×9″.

BRAND X PICTURES
Step Two:
Go under the Image menu, under Resize, and choose Image Size to bring up the Image Size dialog. Under the Document Size section, the Resolution setting is 72 pixels/inch (ppi). A resolution of 72 ppi is considered “low resolution” and is ideal for photos that will only be viewed onscreen (such as Web graphics, slide shows, etc.). This res is too low to get high-quality results from a color inkjet printer, color laser printer, or for use on a printing press.

Step Three:
If we plan to output this photo to any printing device, it’s pretty clear that we’ll need to increase the resolution to get good results. I wish we could just type in the resolution we’d like it to be in the Resolution field (such as 200 or 300 ppi), but unfortunately, this “resampling” makes our low-res photo appear soft (blurry) and pixelated. That’s why we need to turn off the Resample Image checkbox (it’s on by default). That way, when we type in the setting that we need in the Resolution field, Elements automatically adjusts the Width and Height of the image in the exact same proportion. As your Width and Height decrease (with Resample Image turned off), your resolution increases. Best of all, there’s absolutely no loss of quality. Pretty cool!

Step Four:
Here I’ve turned off Resample Image, then I typed 150 in the Resolution field (for output to a color inkjet printer—I know, you probably think you need a lot more resolution, but you usually don’t). At a resolution of only 150 ppi, I can actually print a photo that is 6 inches wide by almost 4 inches high.

Step Five:
Here’s the Image Size dialog for my source photo, and this time I’ve increased the Resolution setting to 212 dpi (for output to a printing press. Again, you don’t need nearly as much resolution as you’d think). As you can see, the Width and Height fields for my image have changed.

Step Six:
When you click OK, you won’t see the image window change at all—it will appear at the exact same size onscreen. But now look at the rulers—you can see that your image’s dimensions have changed.

Resizing using this technique does three big things: (1) It gets your physical dimensions down to size (the photo now fits on an 8×10″ sheet); (2) it increases the resolution enough so you can even output this image on a printing press; and (3) you haven’t softened or pixelated the image in any way—the quality remains the same—all because you turned off Resample Image. Note: Do not turn off Resample Image for images that you scan on a scanner—they start as high-res images in the first place. Turning off Resample Image is only for photos taken with a digital camera.
Resizing and How to Reach Those Hidden Free Transform Handles
What happens if you drag a large photo onto a smaller photo in Elements? (This happens all the time, especially if you’re collaging or combining two or more photos.) You have to resize the photo using Free Transform, right? Right. But here’s the catch—when you bring up Free Transform, at least two (or more likely all four) of the handles that you need to resize the image are out of reach. You see the center point, but not the handles you need to reach to resize. Here’s how to get around that hurdle quickly and easily.
Step One:
Open two photos. Use the Move tool (V) to drag-and-drop one photo on top of the other (if you’re in Maximize Mode, drag one image onto the other image’s thumbnail in the Photo Bin). To resize a photo on a layer, press Control-T to bring up the Free Transform command. Next, hold the Shift key (to constrain your proportions), grab one of the Free Transform corner points, and (a) drag inward to shrink the photo, or (b) drag outward to increase its size (not more than 20%, to keep from making the photo look soft and pixelated). But wait, there’s a problem. The problem is—you can’t even see the Free Transform handles in this image.

BRAND X PICTURES
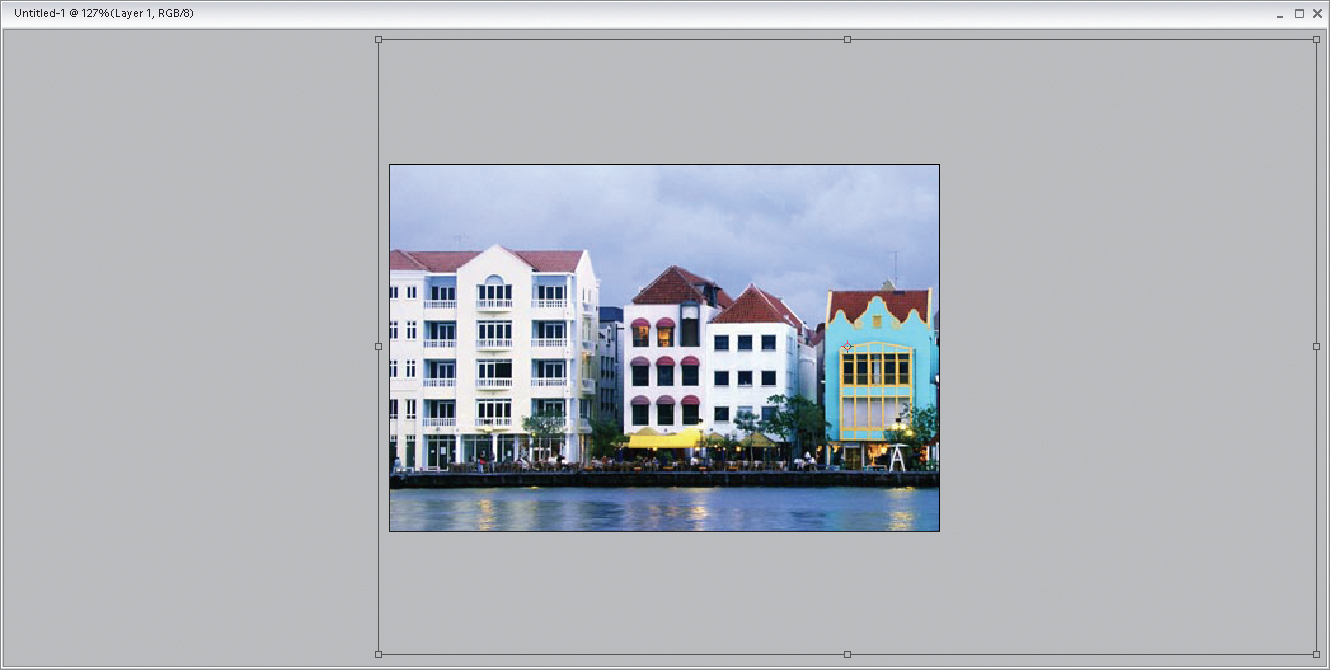
Step Two:
To instantly have full access to all of Free Transform’s handles, just press Control-0 (zero) and Elements will instantly zoom out of your document window and surround your photo with gray desktop, making every handle well within reach. Try it once, and you’ll use this trick again and again. Note: You must choose Free Transform first for this trick to work.

The Cool Trick for Turning Small Photos into Poster-Sized Prints
Generally speaking, shrinking the physical dimensions of a photo does not create a quality problem—you can make an 8×10″ into a 4×5″ with little visible loss of quality. It’s increasing the size of an image where you run into problems (the photo often gets visibly blurry, softer, and even pixelated). However, digital photography guru (and Photoshop User columnist) Jim DiVitale showed me a trick he swears by that lets you increase your digital camera images up to full poster size, with hardly any visible loss of quality to the naked eye, and I tell ya, it’ll make a believer out of you.
Step One:
Open the digital camera image you want to increase to poster size, even if its resolution is set at 72 ppi.

BRAND X PICTURES
Step Two:
Go under the Image menu, under Resize, and choose Image Size. When the Image Size dialog appears, make sure Resample Image is turned on. Switch the unit of measure pop-up menus in the dialog from Inches to Percent and type in 110 in both the Width and Height fields, which will increase your image by 10%. Believe it or not, when you increase in 10% increments, for some reason it doesn’t seem to soften (blur) the image. It’s freaky, I know, but to believe it, you just have to try it yourself.

Step Three:
To get this image up to poster size, it’s going to take quite a few passes with this “increase-by-10%” technique, so make sure you’ve got a comfy chair before you start. But if you need to make your prints big, and keep as much clarity and definition as possible, it’s worth the extra effort.

Look at the final image onscreen and show the rulers by pressing Control-R. The loss of quality is almost negligible, yet the image is almost the size of a standard, full-size poster. I had to increase the size by 10% about 12 times to get it up in size. Thanks to Jimmy D for sharing this amazing, yet deceptively simple technique with us. Jim rocks!