Chapter 4. Adding AJAX to Your Web Development Process
In this chapter
▪ 4.1 Changes to the Development Cycle
▪ 4.2 Integrating AJAX into a Framework
▪ 4.3 JavaScript as a Primary Development Language
▪ 4.4 Problems Created by the New Development Paradigm
▪ 4.5 Advantages to Using a Library
▪ 4.6 Reasons to Build Your Own Library
▪ 4.7 How Open Source Fits into the Mix
▪ 4.8 Use Case for Building: The Firefox Counter
▪ 4.9 Use Case for Downloading: An Intranet Web Site
AJAX is not really a new technology, but because it involves new skills and ideas in creating Web pages, it introduces many new difficulties for Web, developers. There are three basic sets of problems:
• Technical aspects of implementing AJAX (covered in Chapters 2, “Getting Started,” and 3, “Consuming the Sent Data”)
• Overall problems that are a result of the nature of AJAX as a whole
• Deciding how to integrate a new set of third-party tools
This chapter covers the second and third problems. We’ll first explore the changes AJAX brings to the development cycle and then cover what changes using JavaScript as a primary development language brings. Then we will look at how AJAX libraries fit into the overall development process and how you should decide which one to use, or even when the best solution is to build your own.
4.1 Changes to the Development Cycle
There are a variety of ways to use AJAX when integrating it into Web applications. On one end of the spectrum, you can use it to enhance a current site, making small noninvasive changes to an already completed application. On the other end of the spectrum, you have applications that are heavily driven by JavaScript and won’t work at all if the user’s browser doesn’t support AJAX.
Moving to a 100% AJAX application usually isn’t an option for a mass-market Web site because browser compatibility issues will cut out too many possible users, but it can be a successful choice for internal projects in which limiting support to one or two browsers is possible. Although browser compatibility can limit the possible choices, it’s not the most important factor when deciding how AJAX will be implemented. Developer familiarity with JavaScript and the willingness of developers to make changes to the way they normally develop will usually play a larger role in how AJAX is used.
The more you rely on AJAX, the larger the changes will be. In an enhancement-only scenario, the largest impact will be the additional testing that is needed, whereas in a 100% AJAX application, all aspects of development—including design, implementation, and testing—will be affected. The amount of testing needed in any scenario is also affected by the number of browsers that need to be supported. In single-browser scenarios, testing can be focused solely on the new AJAX widgets and user interactions, whereas in a multiple-browser scenario, differences between browsers need to be tested as well; if older browsers are supported, then fallback scenarios also need to be tested.
4.1.1 Enhancement-Driven Changes
AJAX is typically used to enhance a current Web site after the site has been developed to a fully functional state. Specific areas where AJAX could improve user experience are chosen and then optional code is used to add AJAX to those areas. Examples include adding an AJAX-driven pull-down element to a search box that shows matching options as the user types or providing a way to validate that a username isn’t already in use without submitting an entire form. Many AJAX libraries encapsulate all the functionality needed for features like these, making the only implementation and design challenge the integration of a new library. While this can be difficult depending on the framework in use, it’s not really any different from supporting any other third-party library. If an AJAX library is not used, any implementation will make some major changes to your normal application development cycle; be sure to set time aside to create the needed infrastructure pieces.
Large amounts of JavaScript development can be especially disruptive for groups using unit testing or other automated testing tools. The disruption is caused by the lack of JavaScript support in normal testing tools. Unit testing of JavaScript is possible, but it may be hard to integrate into existing testing frameworks because it needs to run in a browser. In addition, it may need to run in different browsers to cover differences between them. Although getting JavaScript unit tests integrated into an existing framework can be a difficult task, it does have a large payoff because it helps hide many of the debugging differences that AJAX adds.
You’ll find that even bringing in a small amount of AJAX leads to huge differences in debugging. These changes are caused by two main items:
• A larger amount of logic is encapsulated in JavaScript, which creates a second area to test code for problems. This testing process can be further complicated by the need to learn new tools because few Integrated Development Environments (IDEs) support JavaScript. This leads developers to rely more heavily on debugging tools that are built into browsers.
• The communication process is hidden. When you are loading a normal page, logic errors and debugging messages can be immediately shown, but with AJAX communication, these errors need to be caught in the JavaScript code and handled before they are visible. This makes logging problems at the server level more important and removes the direct feedback that most Web development languages provide.
When adding any amount of AJAX to a Web application, you can expect longer development and testing cycles. If AJAX libraries are used, the amount of additional time needed is about the same as adding any other feature. If all the development is new, then testing time will be increased, as more testing of basic functionality will be needed. Because more features are being added, implementation time is increased, but no other large changes are introduced. (These bolt-on features require little JavaScript to be coded once the basic infrastructure is in place.)
4.1.2 AJAX in Action: Removing a Popup User Search
A common task in many Web sites is selecting a user on which to perform an action. This task is especially common when dealing with permissions systems, where you can spend a large amount of time selecting users to add to groups or to update the permissions on. If the site contains only a small number of users, this can be accomplished by an HTML select box, but after a hundred or so users, this becomes less useful. It becomes less useful because of the time it takes to scroll through the list and find the item in question and because of the large amounts of data that need to be transferred for each box. One solution is to provide a link that opens a new page where the search can be done; the new page would then return the selected user. Although this scales to large numbers of users, it does have the disadvantage of taking a long time to select each user. An easy solution to this problem is to allow users to search directly on the page using AJAX.
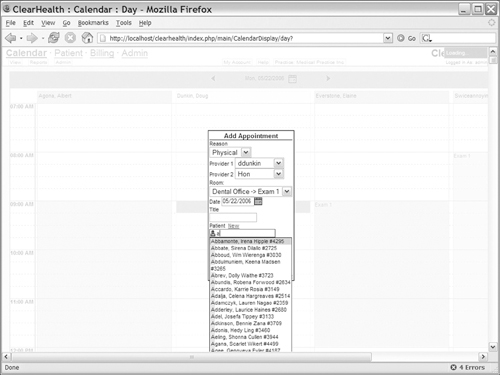
AJAX searching can be achieved by putting an entire search form right on the page and submitting it over AJAX, or it can be done by building a combo box-style search box. As the user types, AJAX search requests are sent and the results are used to build a dynamic pull-down list below the text-input box. An example of this is shown in Figure 4-1. If this is the only AJAX you’re adding to an application, it will require the following actions:
• Addition of an AJAX communication layer (usually provided by a library)
• Additional JavaScript and HTML code for building the drop-down elements
• New entry point to the application for getting unformatted search results
• Testing of the new feature
• Testing of the fallback to the old pop-up in non-AJAX browsers
Figure 4-1. AJAX-driven user selection

As you can see from the list of actions, there are no wildly different additions to the development cycle. You just need some extra time to add in this AJAX feature. The biggest changes caused by this addition are the new entry point for your AJAX search and any debugging hassles caused by it.
4.1.3 Changes Caused by Creating an AJAX-Driven Application
AJAX can be useful when used as an enhancement tool that is targeted at specific tasks that are slow or hard to do within the normal Web environment. However, AJAX is most powerful when you rethink how you build Web sites and design it into the application from the ground up. This allows you to move from a design built on full-page reloads to an event-driven application where events drive small areas of the application to update. Requiring AJAX for your application does limit which browsers you can support, but in many circumstances, the tradeoff is worth it, because it allows you to create applications that are not possible in a normal Web application model.
Creating an AJAX-driven application is a much larger shift than just sprucing up a site with AJAX. One of the most invasive changes you’ll find is the removal of the page concept from the application. In a normal Web application, you would go to the /list/users.php URL, and that page would generate HTML to show a table of users. In our AJAX-driven application, an event will be fired (maybe by clicking a button) that will cause JavaScript to load user data using AJAX and then update an existing table using the JavaScript Document Object Model (DOM). Depending on your design, the /list/users.php page on the server might still exist. However, it would now just output the data needed, not an entire page. The main shift here is moving the logic that puts together the different data sources from your server to the client.
This shift will have a number of effects on your server-side development efforts. Because you will no longer be generating HTML at each URL, you’ll find yourself in a model where you’re building an API instead of a bunch of pages. This will have a large effect on most development frameworks, because the front controller will lose command over the actual HTML-generation aspects of the page and instead will focus on data aggregation and security. By the same token, security handling will move to different parts of the application. Because much of the HTML generation will now be handled on the client, you will no longer rely on it to filter out records the user shouldn’t be able to access. Although most people won’t edit the JavaScript code that drives your application, there is nothing stopping them from doing so; therefore, security checks and filters that are implemented in JavaScript could be removed easily by a determined foe.
The heavy focus on JavaScript will also be a change for many developers; reusable widgets that were created in a template language before will now need to be moved to JavaScript constructs. You’ll also find it harder to stay away from JavaScript functions that have inconsistencies between browsers. This is especially true of JavaScript events, because they are at the heart of any event-driven application. Events do work well in all new browsers, but there are some differences, especially with change events that make them unreliable when used by themselves. In most cases, a bit of research will find workarounds to these cross-browser problems, but this aspect will likely be an annoyance during development and will surely increase the amount of testing that needs to be done.
Testing needs will increase as you make a more complex user interface (UI), but this process is relatively straightforward; if you already implement a detailed testing plan, this won’t be much of a change. The biggest difference is that more interaction is needed with the elements on the page to test their interactivity. The JavaScript-to-server communication layer also becomes a new point of testing. You will need to make sure that your application handles communication errors properly because you’ll be handling them now (instead of leaving them to the browser). The actual testing of the server side will also be a change for developers who are not currently using some type of unit testing processes. In an AJAX application, it is important to be able to test the server separately from the client because this greatly reduces complexity during the debugging process.
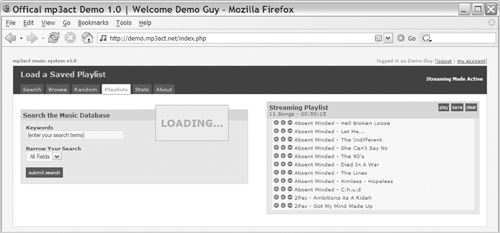
Figure 4-2. Mp3act—loading status shown switching to Playlists view

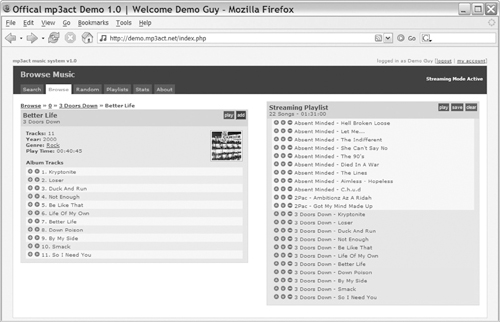
Figure 4-3. Mp3act—adding an album to a playlist

• Addition of an AJAX communication layer
• Creation of a JavaScript playlist widget
• Visual-effect JavaScript code for fading highlights and loading messages
• Creation of a data-driven API on the server
• Increased testing of rich UI features, such as reordering
• Cross-browser testing
• Loss of support on browsers that do not support AJAX
4.2 Integrating AJAX into a Framework
Whether you’re planning to add only a few simple AJAX features or use AJAX throughout your site, integrating it into your current Web site design is a must. The more formal the framework, the harder the process is—especially if your framework provides a front controller that is heavily optimized for generating HTML. Frameworks without a front controller have an easier time incorporating AJAX because they can add a new entry point just for AJAX; many AJAX Remote Procedure Call (RPC) implementations provide code to help do this.
The way you integrate with a front controller depends heavily on the style of AJAX you’re performing. If you’re taking a document-centric approach, integration is generally easy; you just need the ability to create pages in the needed output format. (The controller’s normal name spacing will work just fine.) This may take some new development, depending on your current design, because you’ll need to generate small chunks of HTML (or other data formats, such as XML) instead of full pages. You will also need to make some naming decisions, such as whether you are going to put your AJAX pages next to normal pages or into their own distinct namespace. A distinct namespace makes it easy to locate your AJAX code, but it divides the code by usage instead of by function, so you can’t see the AJAX code’s relation to its non-AJAX version. Adding in AJAX pages next to your normal code lets you see the relation, but it makes it much harder to identify all of an application’s AJAX-entry points. Either option can work well; the most important point is to use a consistent approach.
RPC AJAX implementations have the hardest time integrating with a front controller. This difficulty occurs because most RPC implementations are focused on exporting classes to JavaScript and have their own mini-controller implementation, which maps incoming calls to these classes. Many also generate JavaScript, which should be added to the page using a JavaScript include, which again needs its own basic controller logic. There are three main tasks you want to accomplish when performing this integration: managing what functions are exported to JavaScript, managing the permissions on those functions, and creating a clean entry point that fits the style of the current application.
The last task is generally the easiest to achieve. With most RPC libraries, you’ll be passing information specifying which class and which function to call to the server. This information is similar to the section and page information that most controllers already manage; it allows for a pass-through or mapping system to be created easily. The problem comes with the first two tasks: If you enforce permissions at the controller level of your application, you may find yourself with no other choice but to create tons of stub functions to create the namespace needed for permission enforcement. The final task is deciding which functions to export. The simplest solution is to create classes that are used specifically for AJAX integration, but you may find that mapping functions on your current controllers is a better solution for you. If you need to perform complex permission or partial controller mapping, make sure to choose your library with that in mind. Some enforce strict name mapping between the server and JavaScript side, and most approaches like this will need a virtual mapping of the methods instead.
If you start using large amounts of AJAX in your application, you’ll also want to look at ways to standardize your management of JavaScript code. Your framework will need a way to map the JavaScript that is needed to power each HTML page. In a small application, it can all be stored in a single file, but in most frameworks, you’ll have various chunks of reusable JavaScript to manage. One way to manage this is to output all the needed JavaScript for a page through a dynamic page on the server, sending headers to allow the client to cache the JavaScript as if it were static. Another option is to build packages of prebuilt JavaScript files and then include the set you need for the page in question. Large amounts of JavaScript development will affect your framework in other ways as well, because JavaScript can become just as important as your server-side language.
4.3 JavaScript as a Primary Development Language
JavaScript is a powerful scripting language, but deserved or undeserved, it has gained a bad reputation. If you take some time to look at JavaScript with a fresh eye, you will notice that most of its problems no longer exist. The core language is now standardized with the European Computer Manufacturer’s Association (ECMA) standards group and is supported on all modern browsers. Of course, these browsers also support older proprietary syntaxes, and you should avoid these as much as possible. Keeping to the standardized interfaces, JavaScript is portable with a minimal amount of testing and browser-specific code. Because of this standardization, writing complex JavaScript, which was close to impossible in the Netscape 4 days, is now an easy task, although each browser will still need its own testing.
High-quality libraries help reduce the amount of JavaScript you need to write. Many libraries, both open source and commercial, are immature, but the more popular ones are already usable tools, even though it can be harder to find documentation and examples for them than for server-side libraries. JavaScript libraries are especially useful for complicated user-interface elements, such as drag and drop. However, with less-complex elements, such as AJAX communications or visual effects (such as fading an element out), they are less useful because you still have to write all the glue, and that’s a large part of the overall code. As AJAX becomes more popular and libraries mature, more and more solutions will be created that will generate all the JavaScript for you, allowing you to handle all the details from your primary development language.
JavaScript’s greatest advantage is that it runs directly on the client, so it can react immediately to the user’s actions. This interaction allows a JavaScript-driven Web application to offer a highly interactive user experience. The experience is interactive because tasks such as reordering a record no longer take an entire page reload. This direct interaction has driven the development of the language, focusing it on interacting with the HTML DOM. JavaScript’s ability to add functions to elements of the page at runtime provides a different programming experience than most other languages. However, its position in the browser gives it the unique opportunity to provide compelling user experience opportunities, especially when teamed with the server communication opportunities that AJAX provides.
Just as with any new language, JavaScript will seem more familiar once you’ve used it on a couple of different projects. In most cases, the biggest problem isn’t dealing with the language, or even the differences in its implementation between browsers, but dealing with the new development paradigm that AJAX brings. Splitting your application into two parts—one written in JavaScript and the other written in your normal server language—isn’t without costs or problems.
4.4 Problems Created by the New Development Paradigm
Most of the problems with AJAX are caused by its added complexity. Because the communication with the server happens in an opaque manner, it is easy to lose error messages or learn that there is an error without also getting all the additional details you relied on before using AJAX. These aspects force you to rely on server-side logging, which is something most casual developers seldom do. The complexity is also increased by the more frequent use of JavaScript. No matter how comfortable you are with it, you still have two main development languages (JavaScript and whatever you run on your server) and cross-browser compatibility to worry about.
There are a number of ways to manage this added complexity. One of the simplest solutions is to create test constructs that allow you to test your server components without connecting them to the front end. The additional complexity created by adding a new language is harder to manage, but it can be done, either by using developers with lots of JavaScript experience or by limiting the scope of your JavaScript development to only those features that have the biggest payoff.
Developing with AJAX can also create new usability and design problems. As you add more interactive features to a Web site, it moves further away from the model your users have used. One way to avoid this is to make the site look and feel more like an application; this gives the users a clue that the site will be working like an application and not like the Web site to which they are accustomed. However, in many cases, there is no easy way to mimic native applications, especially in areas where no similar native application exists. In these cases, you’ll have to use other cues to create appropriate usability expectations from your users. Following the usability guidelines provided in Chapter 6, “Usability Guidelines,” can help solve many of these basic usability problems.
AJAX can also cause problems because it is new and because it’s a prime candidate for overuse. AJAX is powerful and can create some great solutions, but that doesn’t mean it can solve every problem. For instance, you may have a general usability problem that can be solved only by updating the user interface. Throwing AJAX at the problem isn’t going to solve anything. In other words, keep in mind that AJAX isn’t a magic bullet; to use it effectively, you must keep your goals and overall usability in mind when adding it to an application’s design.
4.5 Advantages to Using a Library
As with any other technology, you can grab off-the-shelf components to handle implementing AJAX instead of writing all the code yourself. This can help reduce the changes to your overall development cycle, or it can cause more changes than starting everything from scratch. This effect depends not only on the quality of the library, but also on its fit into your current processes and development style. If you can find a library that fits your needs, it will help reduce the changes wrought by adding AJAX to your toolbox. The largest advantage comes from the library’s ability to hide the hard parts of JavaScript development (cross-browser support, communications between different languages, and visual effects), but you can also make gains just from following the best practices of someone else instead of having to spend time figuring out all the new rules on your own.
When developers first take a look at AJAX, they may think it’s a simple technology with enough support from major browsers that they can take off coding from scratch. This approach ignores the fact that even the major browsers have implementation differences around which you’re going to need to work. If your approach is too simplistic, you can end up in a position where it’s impossible to work around various browser bugs without recoding large amounts of your application or Web site. The better that the basic browser primitives are hidden, the easier it is to plug in new compatibility techniques. These techniques range from using IFrames on older browsers to implementing new JavaScript API elements that haven’t yet been added to browsers.
An AJAX library needs to cover basic communications aspects, allowing you to make asynchronous requests to your server from all the browsers you need to support. Depending on your choices, you will also need some other features; if you need eXtensible Stylesheet Language Transformation (XSLT) support, you’ll need a library that hides the differences between the Firefox and IE implementations. You may need code that encodes data in a specific type to be sent to your server; this can be any format, from JavaScript Object Notation (JSON) to Extensible Markup Language (XML). It is also useful to support the tasks often used in conjunction with basic AJAX development, including drag-and-drop, visual effects, dynamic positioning, and DOM manipulation.
A good library helps hide the problematic areas of JavaScript, adding in compatibility between different browsers while offering a clean, easy-to-use API. It also exposes its feature set without making you learn every inch of its API. Drag-and-drop is a great feature, but if it gets in the way of something more basic, then it’s making tradeoffs that aren’t useful to a developer. No matter the source of your AJAX library, make sure it meets your needs in a clean well-encapsulated manner. Don’t be afraid to mix and match libraries, taking the best features from each one, but remember that each library has a cost in download size, and not every environment will be a high-bandwidth local network.
4.6 Reasons to Build Your Own Library
There are two reasons to build your own library: control and lack of a good alternative.
Control is the most common reason to build your own library; you want things to work in a specific way. Usually this is a matter of making AJAX fit into the ideas of a current Web development framework. You might also build a library to get a specific set of features, although this need generally presents itself only when minimizing library size is also a goal. This lack of feature want occurs because many of the large open source libraries already have such a large feature set. The need for control is often centered on intellectual property. There are cases when owning the copyrights to all your development is more important than cutting down the amount of work you need to do. In these cases, you’re forced to start from scratch, although generally it is a good idea to look at libraries with liberal licenses because they offer many of the same intellectual property benefits as writing the code yourself.
Sometimes, you may also find that no AJAX library meets your needs. This is more likely to happen if you’re developing a project on a nomainstream language. It can also happen if your project needs low overhead in terms of code size and has limited feature needs. Few AJAX libraries go the minimalist route because it’s hard to meet a large number of people’s needs in this fashion. Most single-purpose AJAX code supports only a single type of request and has little to no configuration. This is great if the code is written for a single application, but it generally isn’t useful for a wide range of development tasks. Building your own AJAX library makes sense for many projects, but don’t underestimate the amount of work that building a library takes. While the initial development may be easy, tracking down browser bugs in older browsers, or browsers with a small market share, is a time-consuming process, and it’s this widespread compatibility provided by these workarounds that maximizes the cases where you can use AJAX.
4.7 How Open Source Fits into the Mix
As you look for an AJAX library, you will notice that many of the most mature options are open source libraries. In fact, most of the first libraries were open source, and an ecosystem has grown up around them; this has made it much harder for high-priced commercial libraries to gain a following because they have to offer more than their free open source counterparts to get people’s attention. Open source AJAX has also been driven by its match with open source scripting languages. These languages include Python, Ruby, and PHP. These languages often pick up new technologies faster than vendor-driven languages, such as ASP.Net or Java, because there is more competition at the tool level. This has allowed for quick integration of AJAX, although the implementation isn’t always mature.
4.7.1 Evaluating an Open Source Library
When picking an open source AJAX library, keep in mind three main items: license compatibility, feature set, and maturity/community size.
License compatibility is simply a matter of picking a license that meets your needs; if your software will be released as open source, then the licenses need to work together. The simplest solution in this case is to pick a library with the same license as your currently chosen code or one that is very liberal, such as Berkeley Software Distribution (BSD) or Massachusetts Institute of Technology (MIT) software licenses. If you’re using the library for internal development, licensing isn’t generally an issue because most licenses apply to distribution, and you’re the only user. If you’re selling the software, you’ll need to be more careful because you’ll need to pick a license that has redistribution rules you can deal with. Open source licensing can be complex, but not necessarily more so than managing licensing from commercial vendors.
As with any library, picking one with an appropriate feature set is of vital importance. You may be quick to pick one that offers the biggest checklist, but it’s generally a good idea to look at a couple options and pick one that fits your coding style and that can be easily combined with other libraries. As with any development, there is always a tradeoff between large monolithic libraries and smaller components. In addition, be sure to pay attention to how well the library integrates into any Web-development framework you might be using; an AJAX library designed with your framework in mind can, in many cases, provide a simpler development experience than a more general library.
The last item to look at when picking an open source library is the maturity of the project and the size of the community around it. The community offers support, testing, and documentation. The larger the community, the easier time you’ll have getting started with the project. A large community also reduces risk because there are more people to share development in case the project’s original developers abandon it. Because the barrier to entry in starting a new project is low, you’ll want to pick a project in which the developers have proven they know how to support their users over more than one release. Libraries associated with larger projects, such as the PHP PEAR project (HTML_AJAX), or a framework like Ruby on Rails (Prototype), are also good picks because they have a large infrastructure and knowledge base from past larger projects.
4.7.2 Open Source Libraries in Relation to Commercial Libraries
Open source is popular in the AJAX world because it offers low cost, ease of customization, and widespread support in every possible language. Mainstream mature projects offer a quick route to AJAX deployment and a large community that is a great source for support. Smaller, more experimental projects can also offer great value if they meet your unique needs, but you need to be careful because many small projects will never generate a large enough community to gain support beyond their original developers.
Commercial languages developers, such as Microsoft, have also started developing AJAX libraries. These libraries have many of the same distribution advantages as open source libraries because they are not tied to per-server licenses. However, they don’t offer the same customization possibilities that an open source library does. They also lack the ease of developer interaction that most open source projects have. This lack of ease occurs because there are fewer lines of communication with the developers of the actual library. The biggest advantage that libraries from major vendors have is the resources behind them. This leads to widespread testing and thorough documentation, even in early releases.
4.8 Use Case for Building: The Firefox Counter
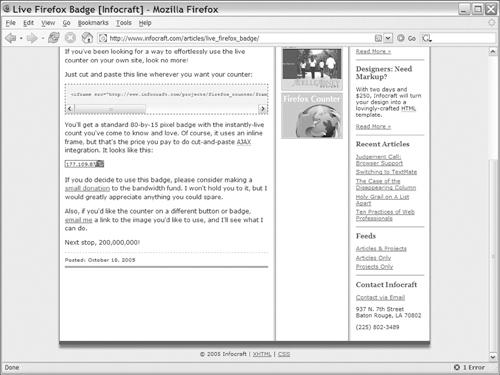
After the Firefox 1.0 release, the Mozilla project added a number of grass-root marketing approaches to their marketing effort. One of these was asking people to add a counter to their Web sites showing the number of Firefox downloads. This data was provided by a Really Simple Syndication (RSS) feed; some implementations read this data at the server and then rendered it during the normal page generation process. Building on this basic approach, Matthew Levine built a small AJAX odometer-style counter that updates continuously. An example of this is shown in Figure 4-4. In this figure, an AJAX request is made on a regular interval, with rate information being used between updates to continually update the displayed count.
Figure 4-4. Version 2.0 of the Firefox counter

This is a very basic use case for AJAX. To implement the counter, you need to do a GET request to a single page and then grab three data points from an XML file. Because you’re only going to be making a single type of request, you don’t need the full-blown AJAX support that most libraries provide. It’s also a small feature you are adding, so lots of error handling or other status feedback isn’t really useful. The concept behind the counter is that it’s an informative marketing technique, and while it’s more active than a mere image, it’s not the major draw of any page it’s on. To accomplish this design goal, all you need is an implementation that updates in a smooth fashion or that dies silently when there are problems.
Simple functionality, combined with the goal of widespread installation on many different Web sites, makes building custom AJAX implementation a good choice. In the case of the actual counter, there is a small PHP script that produces the feed data; a small bit of JavaScript code; and a small HTML page that can be used as an IFrame to tie the pieces together. This makes for easy installation and a small amount of additional weight for the target page. The ease of installation and the small size are important features for any code you’re hoping to widely deploy in a marketing effort.
In this case, building custom AJAX code was beneficial because ease of deployment and small size were more useful than the quick development time that a pre-built library might have offered. The simplicity of the AJAX code also removed much of the need for a library because in this basic case, we needed to focus on only one type of request. If we were combining the counter onto a site already using AJAX, we might want to swap out the communication component to increase consistency, but because a counter by itself needs no other features, it makes little sense to bring along other features that will never be used.
4.9 Use Case for Downloading: An Intranet Web Site
A large amount of Web development is focused inward and is used to power company portals, content management systems, and myriad other applications. These applications are perfect places to deploy AJAX because they usually provide a high-bandwidth, homogeneous environment. The homogeneous environment aids in testing because you have fewer browsers to test against. In addition, the high bandwidth allows you to pull in any tool you need without much fear of increasing download times to an unacceptable level. These characteristics open up a huge number of possibilities when choosing an AJAX library; you may even choose to combine several to get the mix of features and the APIs that best suit your needs.
Internal sites generally have high levels of interactivity and may be the main application used by large numbers of employees. This is especially true within many content-management systems. They have many areas that can be enhanced through the use of AJAX, especially in the editing process. Commonly, content-management systems add in AJAX-based autosaves to keep authors from losing content. AJAX-based editing that allows for quick processing is also useful. Any powerful application will have many different places where AJAX makes sense, and these areas will have a variety of different communication patterns. The applications may also be enhanced by a variety of additional features. For instance, a content-management system may find drag-and-drop ordering of articles to be especially useful. Any application may also benefit from graphical fade effects that notify users that an action has taken place.
As you can see, an intranet Web site needs an AJAX library or multiple libraries that provide many types of features. The library needs to provide a communications layer that tightly couples with the backend programming language and framework while also covering different development patterns. These patterns range from buffering search requests on a find-as-you-type system to providing timed updates on an autosave system. Then, the library needs to provide graphical effects that can enhance ease of use; these can include features ranging from a visual effects library for fading in new HTML elements to a drag-and-drop ordering system. Writing a library that provides all these features can be a huge undertaking; this makes looking to prebuilt libraries a great solution.
4.10 Summary
Adding AJAX to an application isn’t a magical cure-all. It’s a great solution when you need to increase interactivity, but it’s not without cost. For many developers, these costs will be higher than just the time it takes to do the basic implementation; AJAX development adds a number of new, higher-level challenges. These challenges include dealing with application logic divided into two parts: managing cross-browser compatibility and using JavaScript as a primary development language. The best way to mitigate these new problems is to keep AJAX’s additional complexity as low as possible: Use well-tested libraries whenever possible, test your own code in its component parts whenever possible, and use AJAX only when you have an actual goal, not just when you want to add the newest technology. Keeping these items in mind won’t prevent the inevitable changes, but it will keep them from becoming problems.
The easiest way to quickly integrate AJAX into your development is to bring in a library to do the heavy lifting for you. Of course, this brings in a new set of problems because you need to pick a library that meets your needs. Mature libraries are available from multiple sources, including many open source groups, commercial library developers, and large tool builders such as Microsoft. These libraries offer you the ability to immediately take advantage of AJAX instead of starting at the ground floor. They also offer myriad associated features, such as drag-and-drop support, animations, and visual effects, which are time-consuming to build when supporting multiple browsers is required. Remember that even a well-designed AJAX library can cause problems if it doesn’t fit your needs and development style; spending extra time in the selection process will pay off down the road when you skip the painful processes of rewriting all your code to work with something else.
