Most graphic designers have some formal art training. While design pros don’t necessarily need to know how to draw (and many can’t draw a lick), they do know the elements and principles of composing attention-getting information-conveying visual communication. So now is a good time to cover some introductory lessons from that art class you always meant to take. Think of this as your super-abridged art education.
First, we introduce the seven elements of design. As the word “elements” implies, these are basic units of visual communication.
1. Space
2. Line
3. Shape
4. Size
5. Pattern
6. Texture
7. Value
Second, we cover seven principles or rules of good design.
1. Focal Point
2. Contrast
3. Balance
4. Movement
5. Rhythm
6. Perspective
7. Unity
Familiarity with the elements and principles of design helps you in a couple ways. First, you have a vocabulary to talk about what you see in visual culture. Second, using the elements and principles, you can create more effective visual messages.

Positive and negative space. Which is which? Switching up positive and negative space is visually interesting. But the point is you need both.
ELEMENT NO. 1:SPACE
We’ve already talked about space, the sandbox in which visuals and type play together. You also know about negative and positive space. Positive space is filled space. Negative space is empty space, which is not your enemy.
Line is everywhere. On the left, line signifies direction and movement. In the text examples above, line communicates personality.
Whether positive or negative, space is more than a key element in graphic design. Space is a requirement. You can’t talk about, create or evaluate graphic design without accounting for space.
Sometimes, however, what counts as positive or negative space is negotiable. Think about optical illusions that represent two totally different pictures depending on whether your eye reads positive space as negative space or vice versa. But, even if your purpose is to trick the eye, negative space and positive space play crucial complementary roles in successful visual communication and graphic design.
ELEMENT NO. 2: LINE
If negative space is empty space, then to delineate the limits of space or to create positive space, the line is our most primal tool.
Notice we didn’t call the line “primitive” because lines can be quite sophisticated, such as the lines required to write language or to sketch representations of the world we see around us. Yet lines are primal in that they usually are the first graphic marks humans make, whether dragging a stick through sand or doodling with a crayon on the wall.

Opposite: This poster design works because it draws on the instantly recognizable shape of the Chrysler Building.
Lines may be straight, angular or curvy. They may be thick or thin, continuous or interrupted. The edges of a page or screen represent lines. Negative space can form lines, such as the lines of margins.
We obviously need the line in order to produce typography. Lines construct boxes and borders. Illustrations drawn with lines are called “line art.”
Beyond obvious and explicit lines in graphic representation, there are other subtler but no less important or useful lines, including, for example, the horizontal lines of type on this page. Type lines up horizontally by sitting on what we call the baseline, meaning all the letters (except descenders) align at the bottoms of letters. That’s why we learn to write on lined or ruled paper.
A vertical row of bullets forms a vertical line. Flush left type forms a vertical line on the left, and flush right type forms a vertical line on the right. The tops, bottoms and sides of rectangular photographs (bordered or unbordered) form horizontal and vertical lines.
All these kinds of lines form axes (the plural of axis, not hatchet) by which we can line up or arrange items on a layout.
But wait. There’s more. Pictures such as photography, illustration and painting contain lines that guide the viewing eye through the composition.
So the line is associated with movement and eye flow. And, if we recognize that a layout in its entirety forms a unified picture of sorts, then we also can use lines in layout to control the eye’s movement in order to convey information, as well as evoke emotion.
ELEMENT NO. 3: SHAPE
Preschool teachers get excited the first time a toddler draws a circle—even if the circle doesn’t look much like a circle. Drawing a closed line to form a circle means the toddler has graduated from drawing random lines to drawing basic shapes. We may say“Torm” instead of “shape,” but the meaning is the same: the contours or profile.
We need to be able to talk about shapes in visual communication and graphic design. The shape of most—though not all—layouts is rectangular. Most blocks of copy—though not all—are rectangular, too. That’s why we call them copy blocks.
In art lingo, we speak of two kinds of shapes—inorganic and organic. Inorganic shapes and forms are precisely geometric, such as perfect circles, squares, rectangles, triangles, etc. These don’t appear so much in nature so we say they’re inorganic. Organic forms are more natural, as found in nature. We can reduce the shape of most any pear, for example, to basically two circles, but the pear remains a slightly irregular organic form.
Shape can trigger instant recognition. Think scallop shell or space shuttle. Shape also can be evocative. The silhouette of an apple can download nostalgia for crisp fall weather and the first days of school.
ELEMENT NO. 4: SIZE
The notion of size as a graphic design element is not difficult to grasp. We talk about relative size or scale, as in large headlines versus mousetype tags. We talk about exact measured size, as in 125 × 125 pixels or 11-point type. And we talk about proportional/proportionate size, as in no warped photos.
Clearly, then, size is important for composing layouts. It can make things shout with importance. Or make them whisper.
ELEMENT NO. 5: PATTERN
Pattern is about duplicating. Wallpaper and wrapping paper usually represent duplicating patterns. Repeating the same bullet for every item in a list represents a pattern. Clumping four photographs together on a layout creates a pattern.
Like a shape, a pattern may be inorganic or organic. Inorganic patterns duplicate precisely without variation. Organic patterns, not so much because the repeating items may be different sizes, look slightly different or appear at varying distances from one another.
Pattern creates a sense of orderliness and familiarity in layouts. Depending on how pattern is used, it also can communicate a tactile quality.

Above: Clearly the size of the leaf graphic on the left shouts, but its contrast with the much smaller logo in the upper left creates visual interest.
Texture. Overlapping patterns, colors and shapes create the illusion of three dimensions in this postcard design.
ELEMENT NO. 6: TEXTURE
Generally we think of texture in terms of three dimensions or bas-relief, such as sculpture, textiles, mixed-media art or even thickly applied oil or acrylic paint. But designers can create the illusion of 3D texture, depth and dimension, whether on a screen or paper.
And once we print a design on paper, the paper itself can provide texture. Is the paper a smooth glossy coated one? Or is it bumpy, nubby or slightly furry?
Mimicking the idea of texture graphically in two dimensions, for example the ridges of a scallop shell, requires clever use of line, shape, pattern— and the 2D equivalent of light and shadow known as value.
ELEMENT NO. 7:VALUE
Value refers to tones of light and dark. In between white and black we find a range of varying shades of gray. This range is called grayscale. Mixing increasing amounts of white with black—or vice versa—results in various shades of gray.
Black and white photography works visually because, after white and black, the tonal values of gray—from very light gray to almost black gray—stand in for other colors. The wider the assortment of gray tones, the more we perceive depth and dimension. Pictures with very little gray value variation seem“flat.” So white, black, and gray are useful for giving the sense of 3D in 2D as well as color when you can’t use color.
Indeed, if you ever photocopied a color photograph, you witnessed grayscale in action. Color photos that convert well into black and white do so because they have a wide range of color values representing the very light to the very dark and everything in between. Color photos that don’t convert well into black and white usually lack a range of tonal values. Such color photos, when converted to black and white, turn out too light, too dark or too gray, with little variance. The result is a muddy picture.
Thus, color has value, too. Even a color picture can seem flat without any gradation in tonal values from light colors to medium colors to dark colors.
As a design principle, value refers to light, dark, and in between, whether we’re talking about black/white/gray or the color spectrum. Value also is necessary for strong composition. We use it to create a sense of depth, as in mimicked texture. We use it to create variation in order to avoid visual monotony. We also use light or dark tones to highlight one thing or de-emphasize another.
Speaking of color, most art experts consider color to be one of the elements of design. You’ll get no arguments from us on that point. We think color is so important that we’re giving it a chapter of its own.
Except for color, then, that’s it for the seven elements: space, line, shape, size, pattern, texture and value. Put them in your toolbox, and we can move on to the seven principles or rules of design, where you’ll see the elements again, by the way.
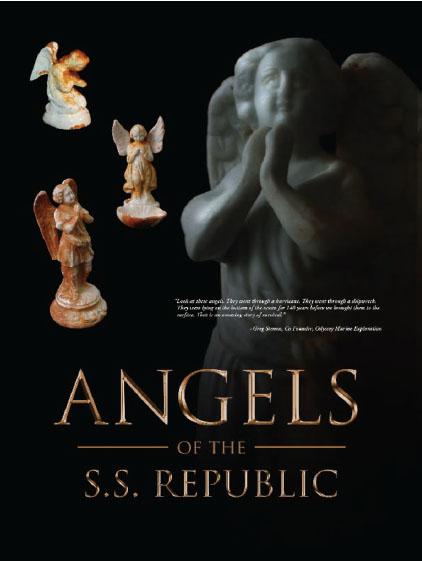
Value. No, we’re not talking about monetary value. We’re talking about dark and light.The contrast between the angels in highlight and the dark background creates contrast and mystery.
Reproduced by permission of Odyssey Marine Exploration.

Focal point and contrast. In this layout, the pairing of the photo and the large decorative “R” creates an eye-catching focal point. Notice how the line of the chairs points to the decorative “R,” which in turn redirects the eye to the headline.
PRINCIPLE NO. 1: FOCAL POINT
You’ll recall from the works-every-time layout that the visual functions as the eye’s point of entry into the layout. That’s a focal point, the most important thing visually on any layout. Sometimes called the principle of emphasis, the focal point is the center of attention in the design or layout. Another term for focal point is center of visual interest or CVI because it focuses the eye’s attention.
Rule No. 1 about focal points: Have one. Without a focal point, the viewer doesn’t know where to look first. If you’re trying to capture viewers’ attention and control the way their eyes move across the layout, then you need a focal point or CVI.
Rule No. 2 about focal points: Limit one per screen or page, or story or ad. Without a focal point, the eye wanders aimlessly around the layout. So if you have two focal points, then you don’t really have any focal point.
That’s not to say, however, that you can’t clump several items together in space to form one focal point. You also may have several stories grouped together on the same screen or page, each with its own focal point, but when you look at the screen or page as a whole, one story should be dominant and function as the focal point that establishes a visual hierarchy.
The focal point can be anything really, as long as it remains the most eye-catching piece of visual information. Perhaps the focal point becomes so because it sits in a pool of negative space. Perhaps the curve of line in the layout literally leads to the focal point. Maybe the focal point’s shape makes it outstanding. Or its size. It could be that the focal point has a lighter or darker value than the rest of the layout. What we’ve been describing is contrast.
PRINCIPLE NO. 2: CONTRAST
Contrast is an important principle for designing interesting (in contrast to dull) layouts. Contrast, as a principle, offers a great deal of flexibility. There are limitless ways to achieve it.
Start with the elements of design. You can employ contrast between filled and empty space. You can employ contrasting sorts of lines or shapes. You may juxtapose contrasting sizes of objects. Introducing a pattern in proximity to no pattern results in contrast. Ditto for texture. Or you may contrast two different kinds of patterns or two different kinds of textures. Color and value also offer powerful contrast tools. Using both dark and light values or colors results in contrast.
You probably can think of other ways to create contrast. However you do it, you need contrast in order to avoid visual boredom.
PRINCIPLE NO. 3: BALANCE
Imagine a seesaw, basically a board pivoting up and down on a fulcrum. When the board is level, the seesaw is balanced. To achieve balance, each side of the board must carry equal weight.
In design, we think of balance in terms of visual weight. You want your designs and layouts to be visually balanced, unless your communication purpose is to unsettle people by making them feel unbalanced and tense or anxious. There are three kinds of visual balance: radial, symmetrical and asymmetrical.
Radial balance refers to circular designs in which the fulcrum lies at the center, such as dream catchers in Ojibwa Nation culture. Circular designs, often associated with spiritual meanings, are universal across cultures. Interestingly, wherever you split radial balance, you end up with two symmetrical halves. Only radial designs have that property.

Balance. This is an example of how breaking the rules can work.What saves this from being a dull centered layout is careful balance, paired with ample white space, pops of color and very careful typesetting. Look, Mom, no rivers!


Photo © Ronen - Fotolia.com
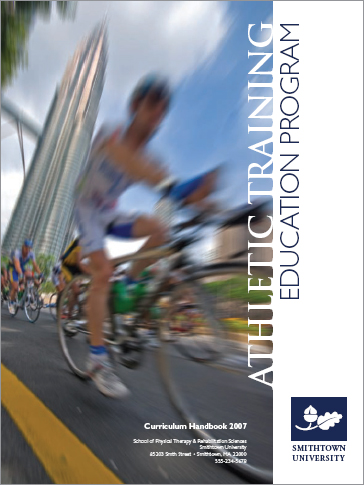
Movement. How do these two examples demonstrate movement? Choose all that apply:
a. Diagonal line
b. Curving S-line
c. Motion blur
d. Depth of field
e. All of the above
Whatever the shape, to achieve symmetrical balance, each side of a bisected design must be a mirror image of the other in terms of visual weight. This is called formal balance. As with all things formal, symmetrically balanced design has its uses. But it may tend toward the traditional and conservative (and sometimes stuffy or boring).
Asymmetry, then, reveals two unequal sides if bisected. Asymmetrical balance tends to be more visually exciting, or at least more visually interesting, than symmetrical balance.
In our earlier seesaw example, we can balance the weight of two unequal sides by adjusting the fulcrum, which would represent the bisecting line or center of gravity.
With visual weight, we have to think about weight differently. Think linear axis and center of visual gravity. Shifting the vertical center axis or center of visual gravity—the fulcrum—to the left or right automatically creates asymmetry.
But an off-center layout is not necessarily balanced. Again, we have to account for visual weight. For example, positive space is visually heavier than negative space. So a lot of filled space requires balancing amounts of empty space. Dark value is visually heavier than light value. So a layout with a lot of dark tones requires balancing amounts of light tones. Larger relative size is visually heavier than smaller relative size, and so on.
The principle of movement goes back to the idea that good design controls the eye’s flow through the composition. The flow of lines can move the eye across the page or screen.
Lines, then, can create movement, and different kinds of linear movement tend to communicate different kinds of symbolic messages. Horizontal lines communicate movement flowing left to right or right to left. Vertical lines tend to communicate stability, such as trees and tall buildings. Vertical lines also may communicate inspirational upward movement, such as mountain peaks, or downward movement, such as a waterfall. Diagonal lines communicate exciting dynamic movement. Two converging diagonal lines communicate distance, such as a road disappearing into a vanishing point in the distance.
Additionally, curving lines also communicate, for example, distance or meandering movement.
You can observe the principle of movement in action by looking at car ads. An ad for, say, a family vehicle is likely to show a full side view (horizontal movement). You want a car ad to convey a sense of motion—people want cars that go. But a family car also needs to communicate safe motion. But sporty cars and performance cars often appear in ads on a diagonal line of movement to communicate excitement.
Yet purity is not required in terms of line and movement. You can have different kinds of lines going on at the same time—although that may not be a good idea if it interrupts the viewer’s flow through your layout as you try to convey important information. A layout with too much movement is said to be “busy.”
Flow has to do with the pattern of movement the eye takes across the page or screen. The possibilities for such patterns are countless. However, there are some fairly common ones in terms of the layouts we produce for commercial graphic design, such as advertising. The Z pattern is fairly common. In theory, the circular pattern is the most desirable because it may lead the viewer’s eye back to the beginning to look at the layout again.
The bottom line for movement and flow is that you want to move the eye across the layout in order to convey information as well as to evoke emotion. So be strategic about how you do it.
PRINCIPLE NO. 5: RHYTHM
A pattern, whether regular or irregular, also may create a sort of movement we could call rhythm. Think of music, foot tapping, finger snapping, clapping and dancing. In graphic design, rhythmic movement has to with repeating items strategically—kind of like a backbeat.
Good design controls the eye’s flow through the composition. The flow of lines can move the eye across the page or screen.

Rhythm. Count the types of rhythm going on in this layout: repeating grid, squares, stars, colors, fonts and numbered items.
Imagine you’re writing a feature story about people who work the night shift. You might decide to use the shape of a moon as a kind of visual theme or graphic icon in your layout. Repeating pictures of moons throughout the layout creates a kind of rhythm. Repeating a color such as the yellow of the moon photo also can create rhythmic movement. Using columns to keep your legs of type uniform creates rhythm. Grouping several photos establishes a rhythm. Repeating your fonts throughout a layout generates rhythm. Such visual rhythm not only results in a visual sense of togetherness for the layout but also helps lead the eye from one thing to another.
PRINCIPLE NO. 6: PERSPECTIVE
Perspective refers to another kind of movement: the sense of movement into the distance or through a foreground, middle ground and background. There are four ways a composition can achieve the sense of perspective: horizon line, relative size and scale, linear movement, and atmospheric value.
1. Horizon line: Imagine you are pencil sketching a landscape with a horizon line where the land meets the sky. That line establishes a sense of distance. Moving the horizon line closer to the bottom of the composition shortens the sense of distance. Moving the horizon line toward the top of the composition increases the sense of distance.
2. Relative size & scale: In addition to the horizon line, the relative size of objects to one another also can create the sense of distance with large objects seeming closer than small ones that may seem farther away.
3. Linear perspective: As we said earlier, two lines converging ever closer together toward a vanishing point in the distance (or diverging ever farther apart toward the foreground) also create the sense of movement via linear perspective.
4. Atmospheric perspective: Last, value and color also can indicate the sense of perspective or distance. Dark color values always seem closer than light ones. Colors in the foreground have darker richer values than colors in the distance, which tend to fade and wash out.
Perspective. Perspective is not limited to paintings in museums. All four kinds of perspective can be effective when applied to elements of graphic design, including type.
You can use all four kinds of perspective together or in combos. Don’t assume we’re only talking about pictures, either. You can get the same kinds of perspective effects with layouts containing visuals and type, too.
PRINCIPLE NO. 7: UNITY
The last principle, unity, may seem a little abstract compared to the other six principles. Unity means that all the parts of the design work together, and everything looks like it belongs together.
You wouldn’t wear cargo shorts and flip-flops with a tuxedo shirt, jacket and tie. There’s no unity between the informality of cargos and the formality of tuxedos, and wearing the two together makes for a visually disjointed confusing outfit. The same principle applies in graphic design.
A layout is visually unified if its different parts have visual links or relationships to one another. A good design has some consistency in terms of the pattern of type columns, or rhythm of typography, or style of visuals, etc. Unity refers to oneness, that the result is one cohesive design or visual message.
That completes our whirlwind tour of the elements and principles of design. The seven elements of design are your basic units of visual communication. The seven principles of design provide guidance for producing an effective composition, whether it’s a photograph or a layout with visuals and type.
Cue the band for “Pomp and Circumstance” because you’re ready to graduate from mini art school.
1. What is a tessellation? If you don’t know, do some basic research to find out. How does the vocabulary of the elements and principles help you explain tessellation without a math degree?
2. Go online to visit the Library of Congress Prints & Photographs Reading Room at http://www.loc.gov/rr/print. Click around until you find several very different photographs you really like. Use the elements and principles of design to explain why you like the photos.
3. Put your hands on a high-end magazine. Find a feature story layout that you believe really works. Then use the elements and principles of design to explain why the layout works. Now do the same thing with an advertisement you find in the same issue.
4. Pull out some of your own previous design and layout work. Using the elements and principles of design, explain how your work captures attention, controls the eye, conveys information and evokes emotion—or not. Can you find ways to improve your work using the elements or principles of design? Revise the work as necessary.
5. Imagine you have to design an online portfolio for yourself. Using the seven principles of design, do some initial conceptual thumbnail sketches for the home page. When you get one you like, label the principles of design you employed. ID and label the elements of design, too.





