Nourish Network
Nourish Network (http://nourishnetwork.com; see Figure 18-1) is a Web site that runs on the WordPress platform with the BuddyPress plugin fully integrated so that it can host and run a fully featured social community. (See Chapter 16 for more on the BuddyPress plugin.) Nourish Network is a community of foodies. The community members are very serious about their food, recipes, and anything related to cooking.

Figure 18-1: The Nourish Network site.
Nourish Network utilizes all the available components that the BuddyPress plugin offers, such as
![]() Member profiles: Community members have their own profile pages and can upload their own photos and include information that serves as their personal biography.
Member profiles: Community members have their own profile pages and can upload their own photos and include information that serves as their personal biography.
![]() Private messaging: Members can send private messages, or e-mails, to other community members that are protected from everyone’s eyes, except the sender and receiver.
Private messaging: Members can send private messages, or e-mails, to other community members that are protected from everyone’s eyes, except the sender and receiver.
![]() Groups: Nourish Network hosts eight main groups (communities within the site based on topics and interests) that members can join and participate in.
Groups: Nourish Network hosts eight main groups (communities within the site based on topics and interests) that members can join and participate in.
![]() Group forums: Within each group is a discussion forum where group members can post comments about their favorite topics, and other members can reply.
Group forums: Within each group is a discussion forum where group members can post comments about their favorite topics, and other members can reply.
![]() Extended profile fields: Nourish Network takes full advantage of the Extended Profile feature in BuddyPress by asking members several questions in their profiles that they can answer. The answers to those questions display on their profile pages, allowing readers to find out more about them.
Extended profile fields: Nourish Network takes full advantage of the Extended Profile feature in BuddyPress by asking members several questions in their profiles that they can answer. The answers to those questions display on their profile pages, allowing readers to find out more about them.
![]() Social media integration: Nourish Network allows its members to connect their personal Twitter accounts to their member profiles. The Twitter connection posts their Nourish Network status updates to their individual Twitter accounts, as well as posts recent Twitter updates to their profile pages on Nourish Network.
Social media integration: Nourish Network allows its members to connect their personal Twitter accounts to their member profiles. The Twitter connection posts their Nourish Network status updates to their individual Twitter accounts, as well as posts recent Twitter updates to their profile pages on Nourish Network.
![]() Members’ photo albums: Community members can upload photos and host personal photo albums on their member profile pages.
Members’ photo albums: Community members can upload photos and host personal photo albums on their member profile pages.
![]() Friends: Community members can friend other community members and build a network of connections within the community.
Friends: Community members can friend other community members and build a network of connections within the community.
![]() Status updates: Much like the 140-character updates on a Twitter page, community members on Nourish Network can post quick status updates that publish to their member profile pages.
Status updates: Much like the 140-character updates on a Twitter page, community members on Nourish Network can post quick status updates that publish to their member profile pages.
Aside from the social-community aspects on Nourish Network, the site also takes full advantage of built-in WordPress features, such as a content slide show on the front page that highlights some of its gorgeous food photography and customized category templates that provide different views for recipes, articles, and videos.
Time Healthland
The folks at Time must really, really like WordPress. Not only is the Healthland Web site (http://healthland.time.com; see Figure 18-2) fully powered by WordPress, but it’s also one of the VIP WordPress customers that takes advantage of the VIP offerings from Automattic (http://vip.wordpress.com/hosting), the folks behind the WordPress.com service.
To go even further than that, the Time Healthland Web site is a child theme that uses the default Twenty Ten WordPress theme as the parent. (In Chapter 13, I show you how to create a child theme for the Twenty Ten theme.) The Web site was developed by the WordPress VIP consultants, WebDevStudios (see the section “WebDevStudios,” later in this chapter).
Time Healthland is a great example of a WordPress-powered Web site that goes beyond the typical blog type layout by getting creative with
![]() Post thumbnails: Post thumbnails add a nice visual component to blog posts. (See Chapter 12 for more on this feature.)
Post thumbnails: Post thumbnails add a nice visual component to blog posts. (See Chapter 12 for more on this feature.)
![]() Popular posts: Listing the most popular blog posts (usually determined by the posts with the greatest number of views and/or comments) provides a nice navigation piece for new, and returning, visitors.
Popular posts: Listing the most popular blog posts (usually determined by the posts with the greatest number of views and/or comments) provides a nice navigation piece for new, and returning, visitors.
![]() Posts by category: Using the
Posts by category: Using the query_posts(); function (described in Chapter 12), this feature groups posts together nicely by topic.
![]() Featured videos: The site makes good use of sidebar space to feature its latest videos and offer a small thumbnail gallery of previous videos, making it easy for visitors to navigate and find full-video archive offerings.
Featured videos: The site makes good use of sidebar space to feature its latest videos and offer a small thumbnail gallery of previous videos, making it easy for visitors to navigate and find full-video archive offerings.
![]() Social media integration: The site utilizes Twitter and Facebook integration through different tools and plugins, providing seamless sharing between Web site and social media.
Social media integration: The site utilizes Twitter and Facebook integration through different tools and plugins, providing seamless sharing between Web site and social media.

Figure 18-2: The Time Healthland site.
IconDock
IconDock (http://icondock.com) is a Web site created by the folks from N.Design Studio and is a perfect example of using WordPress as an online shop. IconDock has a fully functional and easy-to-navigate e-commerce shop where visitors can purchase high-quality icons and graphics. IconDock utilizes the WP e-Commerce plugin and the DropShop commercial add-on plugin to create the drag-and-drop shop feature for its products.
WeGraphics
WeGraphics (http://wegraphics.net; see Figure 18-3) is an e-commerce shop, powered by WordPress and the Cart66 shopping cart plugin (described in Chapter 16), that sells digital or downloadable products. One visit to the Web site shows how WordPress and an e-commerce plugin, combined with a beautiful design and layout, can provide you with a pretty fantastic storefront online.

Figure 18-3: The WeGraphics site.
The navigation is very user-friendly, starting with easy-to-read product categories, with coordinating and designated icons to set the product selections apart. At WeGraphics, you can purchase one product at a time or purchase a membership subscription that allows you to download several products during a given timeframe.
Another reason why I include WeGraphics here is the high-quality graphic products it offers that benefit any budding Web designer:
![]() Photoshop brushes
Photoshop brushes
![]() Icon sets
Icon sets
![]() Texture files
Texture files
![]() Vector graphics
Vector graphics
![]() Theme designs
Theme designs
WebDevStudios
WebDevStudios (http://webdevstudios.com; see Figure 18-4) is the Web site of the VIP WordPress consultants who designed and developed the Time Healthland site (described earlier in this chapter). The WebDevStudios site is also a pretty stunning example of what you can do with the default Twenty Ten theme. (See Chapter 13 to find out how to create a child theme using Twenty Ten as the parent.)

Figure 18-4: The WebDevStudios site.
Some of the features and design elements that really stuck out as I browsed through its Web site include
![]() The navigation menu: Just one look at its navigation menu isn’t enough. Hover your mouse over some of the links to see the hard work that went into building a rich navigation experience for visitors. The menu is enormous, yet very clean, easy to read, and easy to navigate.
The navigation menu: Just one look at its navigation menu isn’t enough. Hover your mouse over some of the links to see the hard work that went into building a rich navigation experience for visitors. The menu is enormous, yet very clean, easy to read, and easy to navigate.
![]() A featured content slide show: At the top of the front page, underneath the logo and menu, WebDevStudios displays some of its more prominent content wrapped in a dynamic slide show via the WP Nivo Slider plugin, which you find in the Plugin Directory at http://wordpress.org/extend/plugins/wp-nivo-slider. This slide show brings your most treasured content front and center to share with your visitors.
A featured content slide show: At the top of the front page, underneath the logo and menu, WebDevStudios displays some of its more prominent content wrapped in a dynamic slide show via the WP Nivo Slider plugin, which you find in the Plugin Directory at http://wordpress.org/extend/plugins/wp-nivo-slider. This slide show brings your most treasured content front and center to share with your visitors.
![]() Social media integration: WebDevStudios integrates its Twitter account prominently by posting its most recent tweets from the WebDevStudios Twitter page. Additionally, you can easily find WebDevStudios on other social networks, such as Facebook and Flickr, through the use of social media icons found firmly planted at the top-right corner of every page of its Web site.
Social media integration: WebDevStudios integrates its Twitter account prominently by posting its most recent tweets from the WebDevStudios Twitter page. Additionally, you can easily find WebDevStudios on other social networks, such as Facebook and Flickr, through the use of social media icons found firmly planted at the top-right corner of every page of its Web site.
![]() A static front page with internal blog: One of the techniques I discuss in this book is using a static page as the front page of your Web site and including a blog as part of an internal section, rather than the main page. Check out WebDevStudios site for a solid example of this technique in practice.
A static front page with internal blog: One of the techniques I discuss in this book is using a static page as the front page of your Web site and including a blog as part of an internal section, rather than the main page. Check out WebDevStudios site for a solid example of this technique in practice.
![]() A support forum: As a Web developer, designer, and consultant, you probably will, at some point, look into providing some type of support solution for your clients on your Web site. WebDevStudios uses the Simple:Press plugin, which is a free plugin you can find at http://simple-press.com. Simple:Press fully integrates into your WordPress installation and provides a clean and user-friendly discussion forum solution.
A support forum: As a Web developer, designer, and consultant, you probably will, at some point, look into providing some type of support solution for your clients on your Web site. WebDevStudios uses the Simple:Press plugin, which is a free plugin you can find at http://simple-press.com. Simple:Press fully integrates into your WordPress installation and provides a clean and user-friendly discussion forum solution.
Mozilla Labs
Mozilla Labs (http://mozillalabs.com; see Figure 18-5) is an online hub for developers to network, collaborate, develop, experiment, research, and learn about building Web applications. Built on the WordPress platform, Mozilla Labs takes advantage of custom category templates to create different types of content displays for each of the unique sections of its Projects page at http://mozillalabs.com/projects.

Figure 18-5: The Mozilla Labs site.
On the Projects page are approximately 23 projects, both active and inactive, listed with nicely designed icons and descriptions. Click a project, and you’re taken to that project’s page, which is either a static page or a category within WordPress. Each project page has a unique design that sets it apart from the rest of the pages within the site — but is still branded with the Mozilla Labs look and feel.
In Chapters 12 and 15, I discuss content-specific templates that include static page and category templates. This is what I’m talking about here!
Kate Rusby
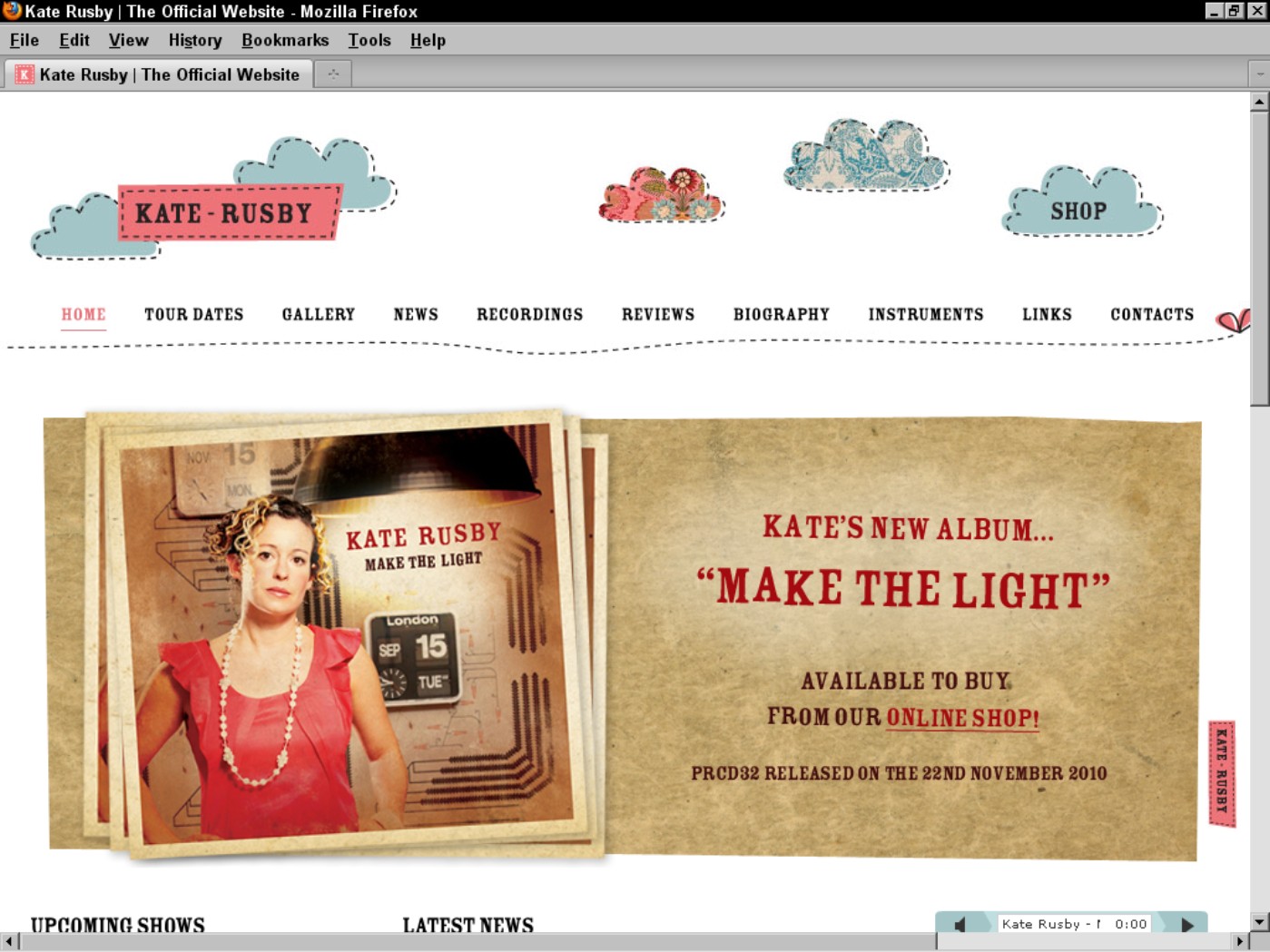
Kate Rusby (www.katerusby.com; see Figure 18-6) is a folk musician whose Web site is powered by WordPress. The first thing that caught my eye is the pleasant, whimsical graphic design work that’s been applied to her WordPress theme. Through stunning graphic work, creative CSS styling, and HTML markup, her Web site design is clean, professional, and very eye-pleasing.

Figure 18-6: The Kate Rusby site.
Kate’s Web site displays different types of content offerings on her Web site in a unique way that makes it easy for visitors to locate and consume. For examples, check out the following:
![]() Audio recordings: www.katerusby.com/recordings
Audio recordings: www.katerusby.com/recordings
![]() Tour dates: www.katerusby.com/tour-dates
Tour dates: www.katerusby.com/tour-dates
![]() Photo galleries: www.katerusby.com/gallery
Photo galleries: www.katerusby.com/gallery
LIVESTRONG
The official blog of Lance Armstrong’s LIVESTRONG organization (http://livestrongblog.org; see Figure 18-7) is a nicely designed WordPress theme that places the blog content front and center on the front page but also uses some interesting tools to provide additional content from some of its other Web sites. For example, in the right sidebar, you find great information and navigation links for its cancer support resource page on the Web; its Team LIVESTRONG page about walks, runs, and triathlons to help raise awareness and money for cancer research; and its Take Action section that brings you to its LIVESTRONG Action page on the Web.
In addition to integrating content from its several sites, the LIVESTRONG blog also participates in a lot of social media and integrates it nicely on its Web site via
![]() YouTube video sharing
YouTube video sharing
![]() Twitter feeds
Twitter feeds
![]() Flickr photo sharing
Flickr photo sharing
![]() Facebook Connect
Facebook Connect
![]() Social media sharing tools
Social media sharing tools

Figure 18-7: The LIVESTRONG blog.
Katy Perry
Recording artist Katy Perry has a Web site (www.katyperry.com/home; see Figure 18-8) that uses WordPress to showcase her message, music, and content offerings in a nicely designed (if not very bright) package.

Figure 18-8: The Katy Perry site.
A lot is going on with Katy Perry’s Web site, but it’s a clean design that’s easy to navigate and includes some great features, such as
![]() The latest tweets from Katy’s Twitter account
The latest tweets from Katy’s Twitter account
![]() A Breaking News section on the front page that pulls content from her internal blog
A Breaking News section on the front page that pulls content from her internal blog
![]() Blog posts that integrate social media sharing tools for Facebook, Twitter, and so on
Blog posts that integrate social media sharing tools for Facebook, Twitter, and so on
![]() Feeds on her front page from her online merchandise store, ticket sales, and tour dates
Feeds on her front page from her online merchandise store, ticket sales, and tour dates
![]() A music section that contains her entire discography, including album images, embedded audio files, and Buy Now buttons that allow you to purchase songs from iTunes
A music section that contains her entire discography, including album images, embedded audio files, and Buy Now buttons that allow you to purchase songs from iTunes
![]() A photo gallery that contains feeds from Katy’s Flickr account and integrates social media sharing for each photo
A photo gallery that contains feeds from Katy’s Flickr account and integrates social media sharing for each photo
E.Webscapes Design Studio
I have to issue a disclaimer for this listing: I’ve owned and operated the E.Webscapes Design Studio site (http://ewebscapes.com) since 1998. I include it in this chapter not so much to self-promote (although that is a bonus!) but as a way to illustrate some great things that you can do with just one installation of the WordPress software. I often refer people to my site when I explain how WordPress not only powers a great blog, but also is the foundation of a fully functional business Web site.
E.Webscapes has several sections:
![]() The front page: This page contains an introductory message to visitors with some examples of my work, links, case studies, and news.
The front page: This page contains an introductory message to visitors with some examples of my work, links, case studies, and news.
![]() The Design blog: I update this blog regularly with information about the design projects that my designers and I have completed for our clients.
The Design blog: I update this blog regularly with information about the design projects that my designers and I have completed for our clients.
![]() FAQ/services/resources: These are examples of several pages I’ve created within the E.Webscapes Web site — each uses a slightly different custom Page template to display the information in the way I wanted to arrange it.
FAQ/services/resources: These are examples of several pages I’ve created within the E.Webscapes Web site — each uses a slightly different custom Page template to display the information in the way I wanted to arrange it.
![]() The Our Work section: This section is the design portfolio that spotlights all the projects that my designers and I have done in the past.
The Our Work section: This section is the design portfolio that spotlights all the projects that my designers and I have done in the past.
