CHAPTER 16
Script and Proposal Formatting
CHAPTER OVERVIEW
Multimedia and the Web’s use of many media and interactivity make script formatting difficult. Nevertheless, it is essential for writers to present their ideas effectively on paper so that clients and production team members can visualize their ideas. At this point in the industry, there is no one set format for all situations. The format chosen depends on the demands of the individual production. After discussing scriptwriting software, this chapter defines the following formats:
- Web site outlines
- Treatments
- Proposals and design documents
- Single-column scripts
- Multicolumn scripts
SCRIPTING SOFTWARE
There are number of software programs dedicated to script formatting and developing large writing projects, including:
- CopyWrite (Mac) is a project management tool for writers. It allows a writer to browse, organize, and manage the documents and information for a project.
- StoryView helps organize large writing projects. It is a visual outliner for writers that lets a writer brainstorm, create, structure, and organize ideas.
- WordMenu is an all-in-one dictionary, thesaurus, almanac, and more.
- Final Draft Screenplay and Movie Magic are two popular screenplay formatting and script development software programs.
© 2010 Elsevier Inc. All rights reserved.
DOI: 10.1016/B978-0-240-81343-1.00001-7
Some writers swear by these programs and think that it makes the writing process much easier. The Web sites for these programs are at the end of this chapter. Most of them have free demos so you can try them out and see if they work for you.
My own feeling, and that of many of the writers interviewed for this book, is that if you are competent with a major word processing program, such as MSWord, you don’t really need a dedicated scriptwriting program. The key is in becoming skilled with tables and learning how to create macros. Macros allow you to automate certain formatting functions and make writing a script much easier. If you don’t know how to use macros, go to the help section of your software, search for macros, and follow the instructions.
Using your current word processor will not only save you money and the time it would take to learn a new program, it will also insure compatibility. Scripts and other documents are often shared with other members of the multimedia team. If you write in a major word processor, chances are that other members of the team will be able to open your files and edit your documents. If you use specialized script formatting software, accessibility may not be the case, unless the software can export to a standard format, such as MSWord or RTF. This export feature should be a major consideration before buying one of these specialized scriptwriting tools.
PRELIMINARY DOCUMENTS: OUTLINES, PROPOSALS, AND DESIGN DOCUMENTS
A project’s script or detailed design document includes every word of text, narration and dialogue; descriptions of all the images, videos, and animations; and explanations of the linking and functional elements. Fortunately, projects almost never start with a script. Usually some sort of preliminary written document is presented to the client and other members of the production team before the final script is written. This is useful for clients who may have difficulty understanding an interactive script. It also ensures that the basic goals of the project are being achieved before the fine details are worked out in the script. Sometimes the preliminary form itself, such as a Web site outline, is adequate to get the production green-lighted with the client.
Outlines
Before writing a full text script of all the content on a Web site or another information heavy program, such as an online course, it is useful to write a content outline and a flowchart to explain the content and navigation to the client and production team.
The flowchart illustrates the overall navigation, structure, and size of the site; the outline provides more details about the actual content and functionality of the individual pages. The outline sample that follows is most effectively used with an accompanying flowchart. The client consults the chart for overall structure, and then reads the outline for the details. The structure of each page on the outline below is fairly simple. The outline should be adjusted to match the specific project. The elements include:
- Title: The page title, which should be the same as what is on the flowchart.
- Image: Describes possible images for the page, including animations or videos.
- Text: Describes on-screen text.
- Links: Includes all the links on this page from text within the page and from the navigation bar or menu.
- Navigation: The specific buttons that will have to be created for the navigation bar or menu.
- Functionality: This describes what the user can do on this page besides click and read. For example, if it is a real estate site, as in the example below, can the user search for properties or calculate a mortgage payment?
A useful feature of Inspiration software, which I use to create my outlines, is that it will convert the outline to HTML for publishing to a client’s review site on the Web. Part of this conversion creates a clickable menu at the top of the outline for every page in the site, so the client can quickly jump to the page they want.
PARTIAL OUTLINE OF THE PRUDENTIAL VERANI WEB SITE
Home Page
TITLE: PRUDENTIAL VERANI REALTY: The Real Estate and Relocation Resource for Southern NH
IMAGE: Images that demonstrate that Verani is a professional, friendly place. Possible images: Prudential logo, friendly Verani staff, Verani office, people enjoying a beautiful home. Might have other images on page to lead user to some of our key features, such as a calculator image for the tools and an email icon for our custom email notification service. Images will be small or designed in such a way that the page will load quickly.
TEXT: Explain that we are part of Prudential, one of the largest corporations in the world, but also a family-owned company with strong roots in Southern New Hampshire. We have the resources to sell your property effectively and/or make your home search efficient and successful. Also should introduce some of the key features of the site, such as our searches, custom email notification tools, extensive information resources, and so on. Near the bottom of the page should be a short disclaimer stating that we have made every effort to make the information on this site accurate but are not liable for any errors or omissions; please see our Terms of Use Policy.
LINKS: Homes & Land, New Construction, Commercial & Industrial, Relocation Services, Verani Mortgage and Title, Real Estate Information & Resources, News & Special Events, Search/Site Map, About Us/Contact.
Might also have a link from a calculator image to the tools and calculator section.
In text on the bottom of the page and on every page will be links to Terms of Use, Privacy Statements and a webmaster email link.
NAVIGATION BAR: Homes & Land, New Construction, Commercial & Industrial, Relocation Services, Verani Mortgage and Title, Real Estate Information & Resources, News & Special Events, Search/Site Map, About Us/Contact.
I. HOMES & LAND
TITLE: Homes & Land
IMAGE: Small image of attractive house. This could be the same picture all the time or a regularly changing featured house.
TEXT: Briefly explain the range of properties we offer and the area we cover. Direct the user to the search page and other services that will help with moving and home buying, such as Relocation Services, the How to Buy a Property Section, Home Preference Check List/Questionnaire, & New Construction.
LINKS: Home, Search, Contact, Relocation Services, the How to Buy a Property Section, Home Preference Check List/Questionnaire, & New Construction.
NAVIGATION BAR: Home, Search, Contact
IA. CONTACT AN AGENT
TITLE: Contact Us
IMAGE: Photo of friendly agent.
TEXT: Phone numbers, addresses, and emails for all offices. Plus a form that the user can fill out and submit so that we can contact them.
LINKS: Home Page, Search, Contact, Homes & Land.
NAVIGATION BAR: Home Page, Search, Contact, Homes & Land.
FUNCTIONALITY: Users can fill out form with their address and email, click the type of information they want, write a short note and submit it to us. Message will go to different people at Prudential Verani depending on what type of information the user requests.
Copyright Prudential Verani Realty.
Treatments
Although a treatment could be used for a preliminary description of a Web site, it is more commonly used for CD-ROM or DVD multimedia programs. The treatment, a form borrowed from linear film or TV writing, describes the structure and key elements of a project in a form similar to an essay or a short story. Guidelines for treatment writing include:
- Use the third person (e.g., “He shambles,” not “I shamble” or “you shamble”).
- Use the present tense (“he shambles,” not “he shambled”).
- Write visually. Be descriptive, but don’t call shots.
- Capitalize:
- Character names when they first appear.
- Major sound effects.
- Technical directions, such as ROLLOVER, LINK, etc. (but don’t use unless necessary).
- Usually summarize on-screen text, dialogue, and narration, although a few bits of dialogue or narration are allowed if they help present the material.
- Usually double-space treatments, although sometimes they are single-spaced, with chapter or section headings in all capitals.
MULTIMEDIA INFORMATIONAL TREATMENT SAMPLE
The following sample is from the conclusion of the treatment for The Nauticus Shipbuilding Company, a multimedia program about shipbuilding presented on a museum kiosk.
Conclusion: After the last component has been selected, a 3D animation sequence depicts the launching of the vessel. If the design is suitable for the mission, the visitor will see a depiction of their design successfully carrying out the mission. If the design is fundamentally flawed, the vessel will be shown sinking.
Some evaluation will be provided as to the ability of the visitor’s design to carry out the selected mission. Finally, the visitor will be given the opportunity to print out his design and evaluation.
NARRATIVE TREATMENT SAMPLE
A narrative interactive treatment is sometimes called a walkthrough. The following is a section of the walkthrough for The Pandora Directive.
In the introductory conversation with Gordon Fitzpatrick, you learn that he is looking for a Dr. Thomas Malloy, who recently stayed at the Ritz Hotel. Fitzpatrick and Malloy used to work together (where, unspecified). Fitzpatrick then says he saw a photograph of Malloy in the Bay City Mirror and found out that the photograph had been taken at a local university (San Francisco Tech). Fitzpatrick gives Tex a copy of the photo.
Proposals and Design Documents
A treatment is usually only one component of the first detailed description of an interactive project. This preliminary description is sometimes called a high-level design document proposal, a design proposal or just a proposal.
FORMAT FOR AN INFORMATIONAL DESIGN DOCUMENT PROPOSAL
A proposal can be in many forms. One fairly standard approach includes the following elements.
- Design objective. This is a short description of what the program hopes to accomplish. It is sometimes no more than a paragraph, but it is important because it is the first chance to grab the reader.
- Creative treatment. This is a detailed description of the entire program. It will run for many pages, depending on the size of the project.
- Navigation. This is a description of the interface and how the user will navigate through the program. It often includes a navigation flowchart. The navigation is also described in the treatment.
- Production and marketing. Design documents often have sections dealing with the project schedule or, if it is a mass-market piece, ideas for marketing the program to the public. Biographies of the writer, designer, and other key personnel are sometimes included here.
FORMAT FOR A NARRATIVE PROPOSAL
A proposal for a multimedia program that includes a story would follow much of the same format as above. It may, however, call the treatment a “story summary.” There may also be sections describing the characters.
STORYBOARDS, SCRIPTS, AND FINAL DOCUMENTS
Unlike the preliminary documents discussed above that summarize the key features of a program, the script details every element of a piece. The examples that follow are only a few of the interactive script formats in use, but they present enough options that you should be able to find something that can be adapted for your production.
Be aware that many productions don’t use traditional scripts at all and instead use combinations of flowcharts, dialogue lists, walkthroughs, and other types of written material.
Linear Screenplay Format
Many approaches to formatting scripts for interactive multimedia use linear screenplay or teleplay format as their basis and then add variations, so it is useful to understand the specifics of the linear screenplay format.
Script format is important because the running time of a video is judged by the number of pages. One page, if it is typed in proper format, is roughly one minute of screen time. There are variations on the example below, such as greater use of double-spacing in television writing, but the example is a standard screenplay format that can readily be adapted to different situations. Note that margins and line spacing are distorted in the example below to allow space for the directions.
The format below includes some technical and camera directions. Be aware that if you are writing a script to hand off to a director or multimedia designer, they may not want such directions included. In that case, you can still use the same format below, but leave out the technical and shot material, such as “Camera Dollies Back.”
| Directions | |
| Top margin = 1”. Number pages in upper right-hand corner. No number on page 1. | THE MULTIMEDIA WRITER |
| Slug lines are typed in CAPS at the beginning of each scene, telling whether scene is INT. or EXT. (interior or exterior), location of scene, and day or night. | FADE IN: INT. ARNOLD’S BEDROOM DAY |
| Scene Description: Left margin 1.75”, right margin 1” (7.5” if measured from left). | The room is a wreck. The floor is covered with papers and trash, the bed is unmade and cigarette butts litter the desk and windowsills. |
| Break long descriptions into several short paragraphs. The first time a character’s name appears in the scene description, type it in CAPS. | ARNOLD throws the door open and stumbles into the room. CAMERA DOLLIES BACK with him. Arnold is in his early twenties, thin and unkempt. His once handsome features are contorted in agony. He clutches what appears to be multimedia manuscript in his hand. |
| Single-space within scene description or dialogue. Add a blank line space between dialogue passages, scene description paragraphs, and slug lines. | He stumbles to the floor and falls to his knees, pulling the script to his bosom. He falls back with a scream and hits the floor in agony, dropping the script.
The title of the manuscript is revealed to be The Great American Computer Game. |
| Dialogue: left margin = 3.0”, right margin = 2” (or 6.5” if measured from left). | ARNOLD (OS)*
(whispering) Why me? DISSOLVE TO: EXT. ARNOLD’S APARTMENT DAY LONG SHOT The door of the apartment swings open and Arnold stumbles out clutching his script. |
| Name of person speaking dialogue is in CAPS and centered over the dialogue. No space between speaker’s name and dialogue. | ARNOLD
I keep asking myself: What is the secret? The booming, powerful, authoritative voice from the unseen NARRATOR of our film is heard. |
| Dialogue direction is typed in small letters, centered under speaker and placed in parentheses. | NARRATOR (VO)**
(booming) Arnold never did learn the secret. He should have read Tim Garrand’s Writing for Multimedia and the Web. |
| Camera movements, such as tilt, pan, track, dolly, and zoom typed in CAPS in the scene description. On right side of page are placed: Fade out and Dissolve to. On left is Fade in. | THE CAMERA QUICKLY ZOOMS IN TO Arnold. He tosses away his script in the trash and runs off. |
| Bottom margin = 1/2-1”. It depends on how dialogue breaks. Don’t break dialogue over 2 pages. | His script sits on the top of the trashcan, its pages fluttering sadly in the breeze.
FADE OUT. |
*(OS) next to the speaker means off-screen. The character is part of the action, but we do not see him or her in this particular shot. A character yelling from the bathroom while the camera focuses on the bedroom is an example of an off-screen voice. Or, as in the example above, the camera could simply be focused on an object in the same room as the character, leaving the character nearby but off-screen.
**(VO) next to the speaker means voice-over. This indicates that the speaker is not a part of the film or video’s action. A modern newscaster narrating a World War I documentary is an example of VO.
Single-Column, Simple If-Then Interactive Format
Use: Narrative or informational programs with limited interactivity, usually at the scene level. Because it is a single-column script, it would not be well suited to a program with extensive voice-over narration. That usually requires a multi-column script, which is explained later in this chapter under “Double-Column Format” and “Triple-Column Format.”
Description: This script is similar to the linear screenplay described above, except that at various points in the script the user is given two or three choices of different scenes. This type of script can be used when the interactivity is fairly simple. The following example is part of an interactive museum piece located at the National Scouting Museum in Irving, Texas. In this story, the characters have to choose whether to search the school, the farm or the neighborhood for a missing child. The situation is first outlined in a linear fashion, and then the options follow: first the school scene option, then the farm scene option. The neighborhood option is not included in this sample.
The complete script is included in the “Boy Scout Patrol” section of the book, available at http://booksite.focalpress.com/companion/Marx.
BOY SCOUT PATROL THEATER
by Maria O’Meara
SCENE 2
TROOP HQ 2-1. WS GROUP
ALEX
Okay. We all know why we’re here. Bob has divided the map up into areas. We’re going to use the buddy system to cover each one.
BOB
Here’s a map of the area we’re searching.
2-2. MAP GRAPHIC
BOB (voice-over)
This is where she was last seen—the school. Here’s where she lives. Between the two is the old Wilson Farm.
WHICH PART DO YOU WANT TO SEARCH?
A. THE SCHOOL
B. THE FARM
C. THE GIRL’s NEIGHBORHOOD
IF A. THE SCHOOL
SCENE 2A
2A-1. CU ALEX
ALEX
Chas and Don, you guys go see if she’s not still hanging around the school.
M-1.
TRANSITION MONTAGE TO SCHOOL
- POV HALLWAY
- POV SCIENCE ROOM
- POV POOL
- POV STAIRS
3-1. 2 SHOT BOYS enter a classroom.
[Scenes have been deleted. The boys search the school and fail to find the girl. They return to scout headquarters and must choose again.]
WHICH PART DO YOU WANT TO SEARCH?
- THE SCHOOL
- THE FARM
- THE GIRL’s NEIGHBORHOOD
[IF B. THE FARM]
2B-1. 2 SHOT ALEX AND BOB
ALEX
Greg and Hal—search the farm.
M-2.
TRANSITION MONTAGE TO FARM AREA
1. POV WOODS
They happen upon their science teacher who is looking for mushrooms in a field. He looks very scientific and has a sample bag, notebook, magnifying glass, etc. He is humming a little song.
Copyright National Scouting Museum of the Boy Scouts of America.
Single-Column, Complex If-Then Interactive Format
Use: The previous example had fairly simple if-then conditions. For example, if the scout decided to search the farm, then we cut to the farm scene. For many projects the interactivity is far more complex. In such projects, the questions users ask of characters in the program, or what action users did previously, will affect what new actions, characters or dialogue will appear on screen. This type of complex if-then interactivity requires a more complex format.
Description: The following sample is from the computer game, Nancy Drew: The Secret of the Old Clock. This is a highly interactive program where the player gradually accumulates clues and information to solve a mystery. The player gathers the information in a nonlinear sequence. So the game engine needs to keep track of what the player has already discovered in order to reveal the next pertinent bit of information.
For example, if the player has already asked a certain character about another character’s middle name, he or she should get a different response than if he or she had not asked that question previously. In the first line of the sample below, there is an elaborate series of conditions that indicates what the player already knows: “If EV_Saw_Questions = True and EV_EC_Said_Lois = False and EV_JW_ Said_Mid_Name = False.” This indicates the player does not know the middle name is “Lois” and that the player has not asked this specific character JW about this before. When these conditions are met, the player will be able to click on (ask) the question that follows the conditions tagged with <>, and the character will respond with the line that’s in square brackets ([ ]). However, if the conditions are different and JW_Said_Mid_Name = True (see the line below “Go to 1048”), that means the player has asked JW about this before and instead of Scene 1047, Scene 1048 will be used in which the player is sent to another character, Emily. This script format is used in conjunction with a flowchart.
Scene 1047 Information Check
If EV_Saw_Questions = True and EV_EC_Said_Lois = False and EV_JW_Said_Mid_Name = False
<What was Emily’s mom’s middle name, do you remember?><NJP47>
[‘Course I do. It was - {frustrated} Oh, piffle! It’s right on the tip of my tongue. It was - it was -] [JWP47]
Go to 1048
Flag Set: EV_JW_Said_Mid_Name = True
Info Check: No
Bye: No
===========
Scene 1048
[{with an exasperated sigh} It’ll pop into this feeble brain of mine one of these days. Why don’t you just go ask Emily.] [JWP48]
Flag Set: None
Info Check: Yes
Bye: Yes
===========
Copyright Her Interactive Inc.
Single-Column, Screen-Based Informational Script with Element Labels
Use: This script is best suited to an informational program that has considerable interactivity and a variety of media, such as narration, text, and video. Screen elements are clearly defined in the script by labels.
Description: This script was used in the training program Vital Signs, which teaches medical technicians how to perform various tasks. Each script page is one screen of material. The script page has three parts divided by horizontal lines. The top part describes the lesson and topic. The middle part describes the actions. The bottom part describes the feedback (reaction to the actions) and linking.
VITAL SIGNS
Unit: u1
Lesson: Blood Pressure
Topic:
Title:
Screen: u1.4.13p
Type:
Graphic File:
(GRAPHIC/VIDEO: Colette looking apprehensive) Text:
Meet Colette, age 7.
You’re going to take her blood pressure. You’ve explained the procedure to her. What do you use next?
(CAPTIONS)
Cuff Ball Pump Valve on cuff Doll
(AUDIO: NARRATOR VO): Now it’s your turn. Meet Colette, age 7. You’re going to take her blood pressure. You’ve explained the procedure. What do you use next—the cuff, the ball pump, the valve on the cuff or the doll? SELECT your choice now.
Feedback: (VO and text)
Cuff, Ball Pump, Valve = (SFX: Little Girl’s Voice) (VO audio ONLY): No. I don’t want that. It’s going
to hurt!
NARRATOR (VO): Apparently, Colette didn’t buy your explanation. Try again.
Doll = NARRATOR (VO): You’re good. That’s right. From the look on her face, you can tell Colette didn’t buy your explanation, so you demonstrate on a doll. (SELECT “GO AHEAD” to continue.)
Branching: u1.4.14p
Special Instructions:
Copyright Harvard Pilgrim Health Plan.
Single-Column, Screen-Based Informational Script Written In a Database
Use: This type of script could be used for a narrative or information piece with substantial interactivity. It would only be needed for a complex program with many team members or where the final pages were dynamically generated from script segments in a database.
Description: My company InterWrite developed a geology Web site and CD-ROM for the textbook publisher Houghton Mifflin. The project was quite large, had numerous assets (video, graphics, audio, animations), several con-tent experts, and a number of editors. Developing a coherent script that would clearly describe all these elements and allow all the content people and editors to add their comments to the script was a challenge.
The solution was to develop the script as a FileMaker Pro database (see following for a sample page). Each of the elements below, such as screen text or visual layout, was separate fields or units of information in the database. This allowed us to have one master script with all the elements, but by using the databases sort and export functions, we were able to create multiple custom scripts and documents from that master script. These documents included: a list of scenes and a flowchart for the project manager; a table of assets needed for the media researcher; a script (free of internal comments) for an outside vendor; a detailed list of instructions for the animator; and so on. This data-base script could also be used as the basis of an asset database so that video, graphics, and other elements could be easily found for future projects.
Copyright Houghton Mifflin Company.
Double-column Format
Use: Informational projects with substantial interactivity and voice-over narration.
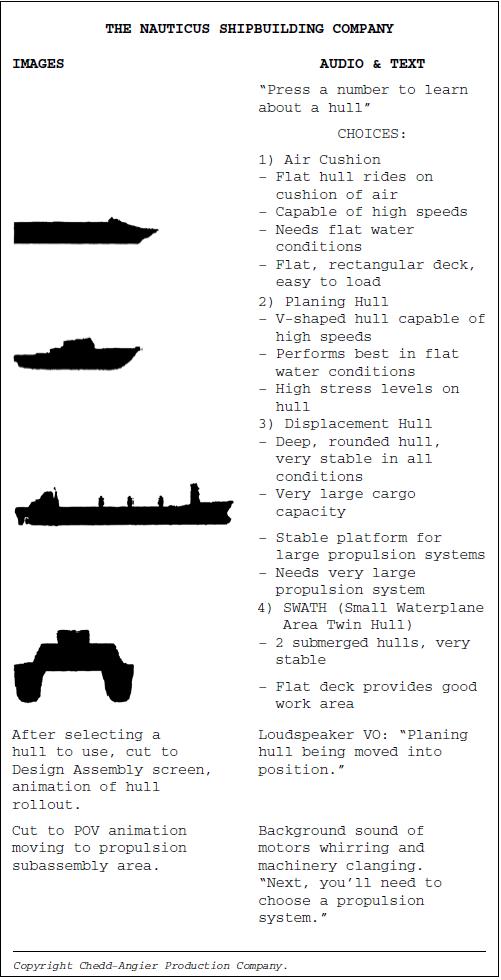
Description: This format is similar to what is used for documentary video. It has two columns, with images on the left and audio and text on the right. An unusual aspect of this particular script is that it is illustrated, which works very well to present the feel of the completed project. Most double-column scripts do not include images.
This program is displayed in an interactive kiosk at the National Maritime Center in Norfolk, Virginia. This production teaches shipbuilding principles by having the player build a ship. In the following section, users can choose to get information on various hull types and then must pick one of these hulls for the ship they are building. Because there is only a small amount of material on each hull, all the choices are listed sequentially.

Three Column Format with Narration and Text Transcript
Use: Informational scripts with substantial interactivity and a variety of media, including both audio narration and on-screen text transcripts of that narration.
Description: Often learning programs will have both audio narration and a text transcript of the on-screen narration. This helps learners who may prefer to read vs. listen, do not have audio, or who have a disability. The writer cannot just repeat the narration and the text transcript because there will be subtle differences in the narration, which must be listened to (and read aloud by the narrator) and the text transcript, which is read silently by the user. Note that the narration column is shaded to clearly identify it for the narrator who must read the text. This format also has a fourth column (not pictured here), which was used for production purposes, such as timing the narration. The animations and graphics are simply described by a file name, which is described in detail on a separate animation page of the script.
Six Column Format with Live Host, Interactive Media, and Audience Interactivity
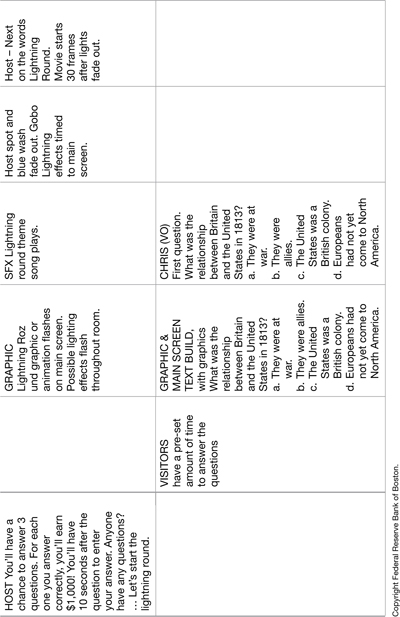
Use: Immersive exhibits in museums or complex presentations at major conferences and events that use a combination of live host and interactive media before live audiences.
Description: Script has six columns for the Host’s dialogue, user interaction in this case through a PDA attached to each seat, video on big screen, audio and narration, lighting effects on the audience, and cues for the host who controls the program. See Table 16.1 for an example.
CONCLUSION
As you have seen in the variety of script and other document formats in this chapter, there is no one way to format for multimedia and Web documents. The primary requirement is to make sure that whatever format you choose, it is clear to your client and everyone on your production team. And as with most things, keep it as simple as you can. Your format should be self-explanatory.
REFERENCES
Copywrite. http://www.bartastechnologies.com/products/copywrite/.
Final Draft. http://www.finaldraft.com/.
Movie Magic. http://www.screenplay.com/products/mms/index.htm.
StoryView. http://www.screenplay.com/products/sv/.
WordMenu. http://www.wordmenu.com/.


Copyright Federal Reserve Bank of Boston.